رفع خطای Avoid enormous network payloads با 13 روش
زمانی که حجم منابع استفاده شده در صفحه زیاد باشه با خطای Avoid enormous network payloads در ابزارهای تست سرعت سایت روبه رو میشوید. برای رفع این خطا باید حجم منابع و فایلهای صفحه رو کاهش بدید. به همین سادگی!
در ادامه این مقاله از میزفا تولز یاد میگیرید که چطور حجم منابع و فایلها رو با استفاده از ابزارها و افزونههای وردپرس کاهش بدید. همراه ما باشید.
خطای Avoid enormous network payloads چه مشکلاتی ایجاد میکند؟
✅ در زمان لود صفحه، مرورگر باید تمام منابعی که در صفحه وجود دارد رو دانلود کند. حالا هرچقدر حجم این منابع بیشتر باشه، دانلود منابع بیشتر طول میکشه و در نتیجه لود صفحه بیشتر میشه که منجر به کاهش سرعت سایت و تجربه کاربری ضعیف میشود.
✅ همچنین حجم زیاد منابع باعث میشه تا کاربران هزینه بیشتری برای اینترنت پرداخت کنند.
برای جلوگیری از این مشکلات سعی کنید حجم کلی صفحه رو زیر ۱۶۰۰ کیلوبایت نگهدارید.
نحوه شناسایی خطای Avoid enormous network payloads
برای تشخیص سریع خطاهای سرعت سایت باید از ابزارهای تست سرعت سایت استفاده کنید. یکی از ابزارهای ایرانی که دقیقا مطابق با معیارهای گوگل هست، ابزار واکاوی میزفا تولزه. این ابزار به زبان فارسی و به صورت کاملا رایگان در دسترس هست که کار باهاش رو خیلی راحت میکنه.
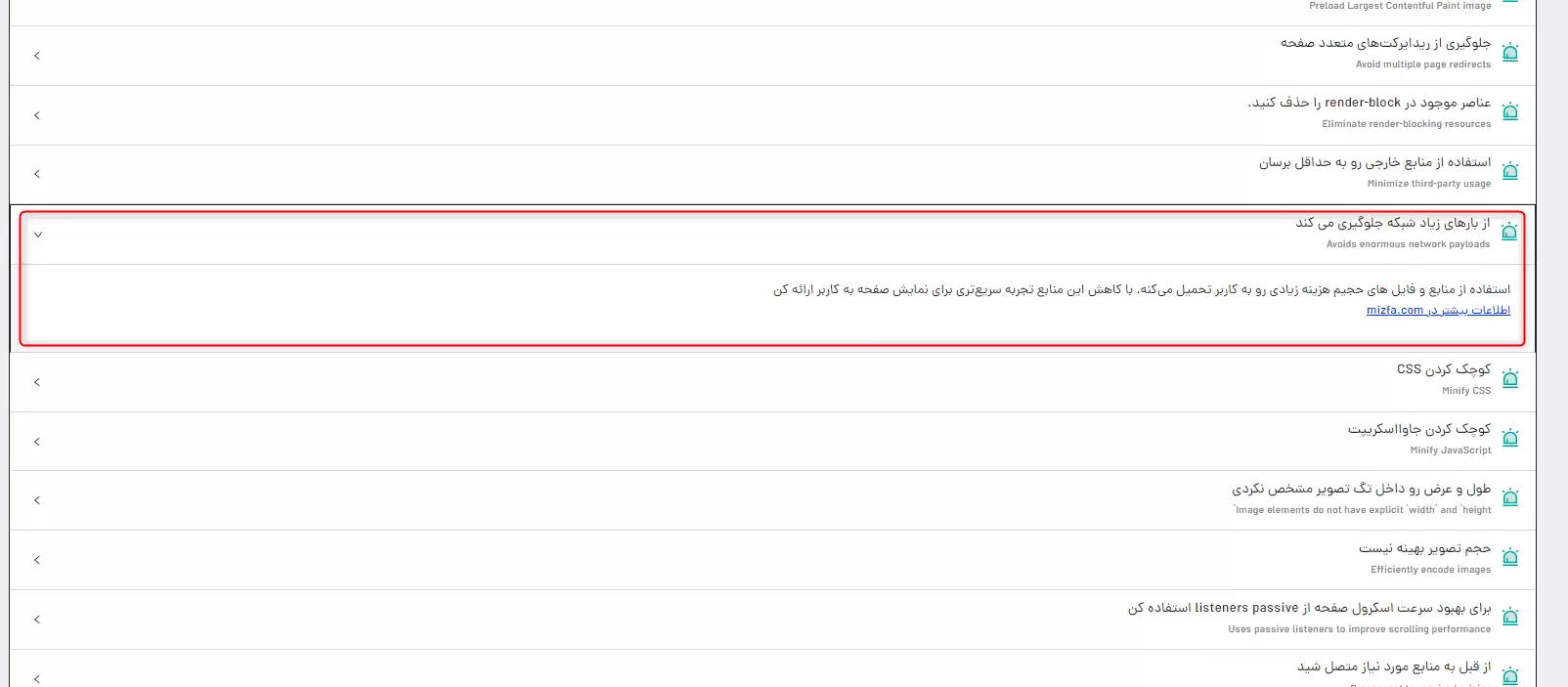
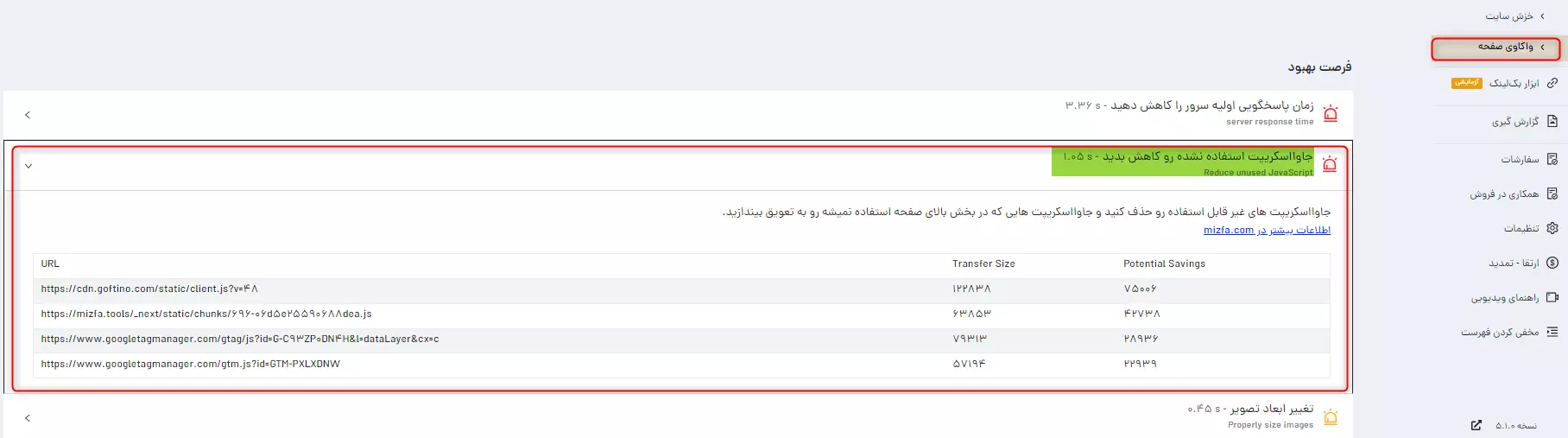
برای استفاده از ابزار باید وارد پنل کاربریتون بشید. سپس ابزار واکاوی و بخش عملکرد رو انتخاب کنید. در بخش عملکرد خطاها به چند دسته تقسیم میشوند، فرصت بهبود، عیب شناسی و معیارهای بدون مشکل که شما باید بر اساس اولویت اول به رفع خطاهایی که قرمز رنگ هستند بپردازید.
در این تصویر خطای Avoid enormous network payloads در ابزار نمایش داده میشه که البته جزو خطاهای بدون مشکل هست و با رنگ آبی مشخص شده. اگه این خطا جزو خطاهای قرمز یا نارنجی بود باید سریعا اون رو برطرف میکردید.
حالا که متوجه شدید چطور باید این خطا رو پیدا کنید، بریم تا دیر نشده راهکارهای رفعش رو یاد بگیرید.
رفع خطای Avoid enormous network payloads
برای رفع خطای باید حجم منابع که مهمترین اونها تصاویر، ویدئوها، فونت، css و جاوا اسکریپت هست رو کاهش داد. در ادامه برای کاهش حجم هر یک از منابع، روشهای کاربردی و ساده رو بررسی میکنیم.
1- حجم فایلهای css و جاوا اسکریپت رو کاهش دهید.
در اولین قدم باید حجم فایلهای HTML،CSS وjs رو باید کاهش بدید.
کاهش حجم فایلهای css با ابزارهای آنلاین و افزونههای وردپرسی به راحتی انجام میشه. برای کسب اطلاعات بیشتر حتماً مقاله کاهش حجم فایلهای css برای سایتهای وردپرسی و اختصاصی رو مطالعه کنید.
کاهش حجم فایلهای جاوا اسکریپت هم با استفاده از ابزارهای آنلاین و افزونههای وردپرس سخت و پیچیده نیست. در مقاله فشرده سازی کدهای جاوا اسکریپت به معرفی ابزارها برای سایتهای وردپرسی و اختصاصی و نحوه کار با اونها پرداختیم.
2- CSS استفاده نشده رو حذف کنید.
حذف CSS استفاده نشده باعث افزایش سرعت و کاهش منابع مورد نیاز برای لود صفحه میشود. اگر از صفحه سازها استفاده میکنید، باید به CSS استفاده نشده توجه ویژهای کنید زیرا صفحه سازها معمولاً کدهای بدون استفاده و غیرمفید رو اضافه میکنند.
راهکارهای حذف css استفاده نشده رو به طور کامل در مقاله نحوه شناسایی css های استفاده نشده و رفع ارور unused css بررسی کردهایم.
3- جاوا اسکریپت استفاده نشده رو حذف کنید.
فایلهای جاوا اسکریپت معمولاً بزرگتر از سایر عناصر سایت هستند و اغلب اوقات در کاهش سرعت سایت، نقش اصلی رو ایفا میکنند. با حذف هرگونه فایل جاوا اسکریپت غیر ضروری، میتوانید حجم منابع سایت رو تا حد زیادی کاهش دهید.

همچنین میتوانید تجزیه فایلهای جاوا اسکریپت رو به تعویق بیندازید تا زمانی که عناصر ضروری یک صفحه، بارگیری شوند. در مقاله راهکارهای حذف جاوا اسکریپت استفاده نشده به طور کامل به شناسایی unused js و روشهای رفعش پرداختیم.
4- تصاویر رو فشرده کنید.
تصاویر با حجم زیاد موجب خطای Avoid enormous network payloads میشوند. در مقاله فشرده سازی عکس به بررسی راهکارهای ساده برای فشرده سازی تصاویر به کمک افزونه های وردپرس و فتوشاپ به صورت آنلاین و آفلاین پرداختیم.
همچنین مقاله بهترین افزونه های بهینه سازی تصاویر وردپرس رو حتما مطالعه کنید.
5- اندازه تصاویر رو تغییر دهید.
تصاویر در صورتی که اندازه مناسبی نداشته باشند، مرورگر مجبور میشه تا زمان بیشتری رو به دانلود اونها اختصاص بده و در نتیجه خطای Avoid enormous network payloads رو ایجاد میکنه. ابعاد عکس باید متناسب با اندازه صفحه نمایش کاربران باشه تا باعث اتلاف زمان، هزینه و منابع سیستم اونها نشه. پس اگه ابعاد تصاویرتون مناسب نیست، حتما اندازه اونها رو بهینه کنید.
در مقاله رفع خطای Properly size images و تغییر اندازه عکس تمام روش های تغییر اندزه عکس رو به روش دستی و استفاده از ابزارها و افزونه ها بررسی کردیم.
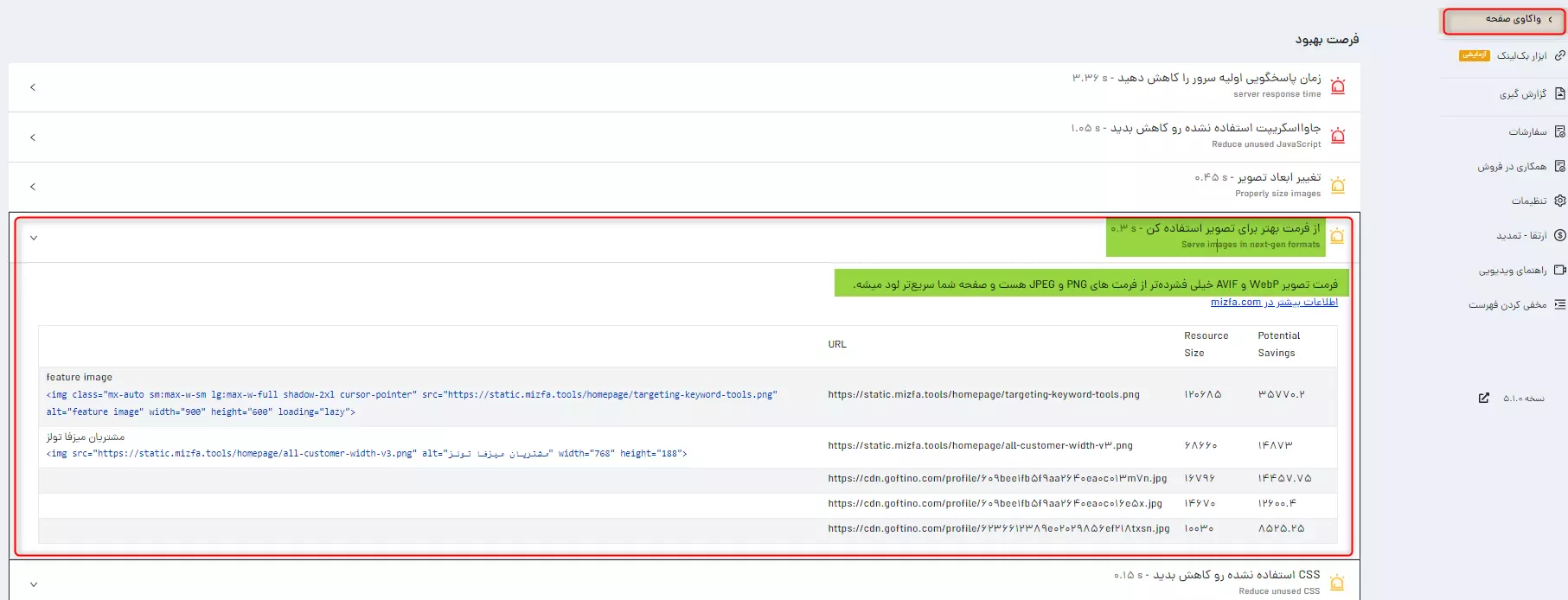
6- از بهترین فرمت تصاویر استفاده کنید.
انتخاب فرمت مناسب برای تصاویر باعث میشه تا سرعت لود تصاویر و در نتیجه لود صفحه افزایش پیدا کنه. بهترین فرمت تصویر باید حجم پایین، کارایی و سرعت لود بالا و کیفیت قابل قبول داشته باشه.

در مقاله بهترین فرمت تصویر برای سایت به بررسی انواع فرمتهای تصاویر و بهترین اونها پرداختیم.
7- افزونههای غیر ضروری رو حذف کنید.
یکی از مشکلات اساسی در سایتهای وردپرسی استفاده از افزونههای زیاد هست که تاثیر قابل توجهی بر روی افزایش حجم منابع داره.
همین امروز بخش افزونهها رو به روشی که توضیح میدیم، بازنگری کنید.
✅ افزونههایی که استفاده نمیشوند و برای سایت کاربردی ندارند، حتما حذف کنید.
✅ افزونههایی که باهم همپوشانی دارند و با یک افزونه میشه کار افزونه دیگر رو هم انجام داد رو حذف کنید. به عنوان مثال در صورت داشتن افزونه المنتور دیگه نیازی به افزونه فرم تماس نیست چون افزونه المنتور فرم تماس با ما داره و در این صورت باید افزونه فرم تماس حذف شه.
✅ افزونههایی که حجم منابع رو بالا میبرند و سنگین هستند مثل افزونه آمار وردپرس رو حذف کنید.
✅ افزونههای قدیمی رو آپدیت کنید. اپدیت افزونهها معمولا بهینهتر هستند.
8- قالب کاربردی و بهینه انتخاب کنید.
✅ انتخاب یک قالب خوب در کاهش حجم منابع بسیار موثر هست. خیلی اوقات قالبی رو انتخاب میکنید که قابلیتهای زیادی داره و از این بابت بسیار خوشحالید! اما آیا بررسی کردید که شما به همه این قابلیتها نیاز دارید یا خیر! اگر قابلیتهای قالب برای شما کاربردی نداره، شما بدون اینکه متوجه باشید حجم منابعتون رو اضافه کردید. قالب رو بر اساس نیازتون انتخاب کنید نه صرفا به دلیل امکاناتی که دارد.
✅ اگه قالبتون قدیمی شده و آپدیت نیست حتما آپدیتش کنید.
9- لود منابع غیر ضروری رو به تعویق بیاندازید.
منابع ضروری که در ابتدای ورود کاربر نمایش داده میشوند باید در اولویت لود صفحه قرار بگیرند و بقیه منابع که در نیمه پایینی صفحه ظاهر میشوند رو به تعویق انداخت.
برای تصاویر از روش lazy load استفاده کنید. در مقاله لود تنبل تصاویر کامل به بررسی این روش و ابزارها و افزونههای مورد نیازش پرداختیم.
10- از کش مناسب استفاده کنید.
فعالس سازی کش در سایت باعث میشه تا کاربران هر بار که از سایت ما بازدید میکنند، نیازی به دانلود تمام منابع نداشته باشند و باعث بهینه سازی سایت و تجربه کاربری بهتر میشود.
11- از WOFF2 استفاده کنید.
woff2. سریعتر از .tff و سایر فرمتهای فونت است. میتوانید از ابزارهایی مانند Transfonter و CloudConvert برای تبدیل فونتها به woff2. استفاده کنید.
12- عناصر نمایش داده شده در صفحه رو کاهش دهید.
کاهش عناصر نشان داده شده در صفحات شما، باعث میشه تا حجم منابع کاهش پیدا کنه. به طور مثال در قسمت نظرات سایت برای پستهایی که تعداد کامنتهای زیادی دارند، دکمه نظرات قدیمی و نظرات جدید رو اضافه کنید.
13- محتوای غیر ضروری رو حذف کنید.
با حذف محتوای غیرضروری مانند ابزارکها، نظرات رسانههای اجتماعی یا افزونههایی که استفاده نمیکنید، حجم صفحه رو کاهش دهید.
همین امروز خطای Avoid enormous network payloads رو رفع کنید.
در این مقاله به بررسی چیستی خطای Avoid enormous network payloads و مشکلاتی که ایجاد میکند، پرداختیم. حالا شما دقیقا میدونید این خطا چیست و چطور باید اون رو با این 13 روش برطرف کرد. همین حالا دست به کار بشید و یکی یکی این روشها رو امتحان کنید و حجم منابع صفحهتون رو به کمتر از 1600 کیلوبایت کاهش بدید.
یکی از ابزارهای مفید برای تست سرعت سایت ابزار واکاوی صفحه میزفا تولز هست که به صورت رایگان میتونید ازش استفاده کنید. از مزیتهای ابزار واکاوی، فارسی بودنش هست که باعث میشه به راحتی متوجه خطاها بشید و همچنین بتونید از راهکارهایی که در قسمت پیشنهادات کاربردی برای رفع هر خطا ارائه کرده، استفاده کنید. پیشنهاد میکنیم از این ابزار برای بررسی تست سرعت سایتتون استفاده کنید.
یادتون باشه که واسه افزایش سرعت سایتتون باید تمام خطاهای سرعت سایت رو بهبود بدید. ما در سری مقالات آموزش افزایش سرعت سایت به بررسی تک تک این خطاها و راهکارهای رفع اونها پرداختیم. پس یک برنامه بچینید و روزانه حداقل یکی از این مقالات رو بررسی کنید و روی سایتتون انجام بدید تا شاهد افزایش سرعت سایت و افزایش ترافیک سایتتون باشید. این مقالات در کنار ابزار واکاوی صفحه نقشه راه خوبی برای شناسایی خطاها و رفع اونها هست.
مشارکت کنندگان در این مقاله
سال ۹۵ به طور آکادمیک وارد دنیای جذاب تجارت الکترونیک در دانشگاه علامه شدم و دیجیتال مارکتینگ و سئو شد همون چیزی که رویاش رو داشتم؛ کسب درآمد و افزایش فروش از طریق دنیای دیجیتال. پس از چندین سال تجربه در سئو و خلق محتواهای تخصصی، نوشتن از آنچه یاد گرفتم و انتقال تجربیاتم در سئو، مسیر جدید زندگی من در سایت میزفا تولز هست.