فشرده سازی عکس با ۷ روش آنلاین و افزونه وردپرس
فشردهسازی تصاویر یکی از مباحث مهم در سئوی تصویره. در فشرده سازی عکس تلاش میکنیم اندازه فایل تصویر رو تا جایی که کیفیتش تحتتاثیر قرار نگیره کم کنیم. با این کار، فایلها فضای کمتری رو اشغال میکنن و دانلودشون هم توسط کاربرا سریعتر و راحتتر انجام میشه. توی این مقاله میخوایم درباره انواع راههای فشرده سازی تصاویر (آنلاین و آفلاین) صحبت کنیم.
انواع راههای فشرده سازی عکس
خوشبختانه برای بهینهسازی اندازه عکسهاتون لازم نیست به ابزارهای عجیبوغریب گرافیکی مسلط باشید. برای این کار علاوه بر فتوشاپ و ابزارهای حرفهای، راههای ساده و مختلف دیگهای هم وجود داره که هر فردی با هر سطح از دانش میتونه از اونها استفاده کنه.
استفاده از ابزارهای آنلاین فشرده سازی عکس
راحتترین راه برای فشرده کردن تصاویر، استفاده از ابزارهای آنلاینه. فقط کافیه عکستون رو در این سایتها آپلود کرده و بعد از چند کلیک، تصویر دلخواهتون رو دریافت کنید. از جمله محبوبترین سایتهای بهینهسازی آنلاین تصویر میشه به موارد زیر اشاره کرد:
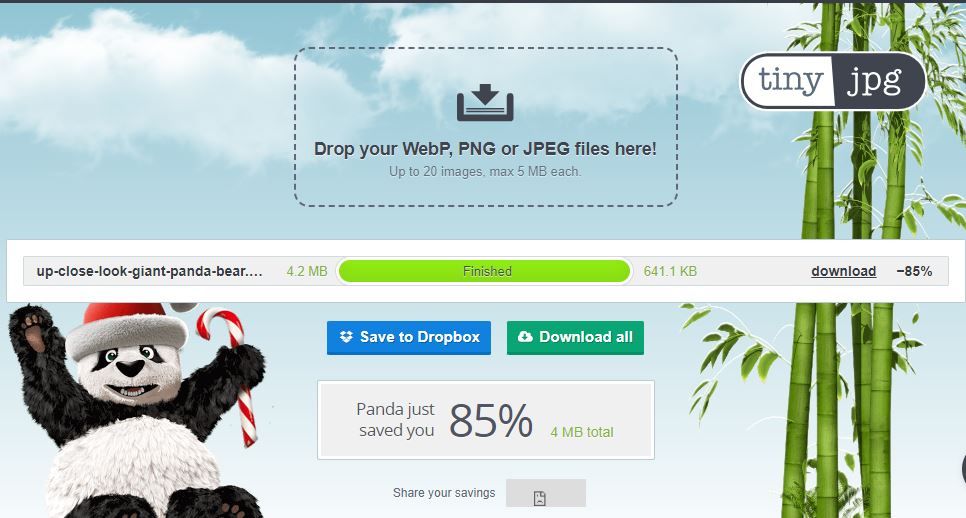
- Tiny JPG
- Tiny PNG
- Compress PNG
- Compressor
- Ezgif
- Optimizilla
البته استفاده از این ابزارهای آنلاین مزایا و معایب مختلفی داره.
| استفاده از ابزارهای آنلاین فشردهساز عکس | |
|---|---|
| مزایا | سادگی استفاده، امکان تعیین سایز و کیفیت مدنظر نهایی در برخی سایتها، امکان تبدیل فرمت، بهینهسازی حجم، برش و انجام سایر ویرایشها بهصورت همزمان در برخی سایتها مثل Ezgif، امکان کاهش حجم در عین حفظ کیفیت (Lossless) در اکثر ابزارها |
| معایب | نیاز به استفاده از اینترنت، سرعت پایین، محدودیت استفاده از برخی سایتها برای کاربران با آی پی ایرانی، نیاز به پرداخت ارزی برای استفاده از امکانات حرفهای، محدودیت حجم آپلود در برخی سایتها، محدودیت تعداد تصاویر آپلودشده در برخی سایتها، عدم امکان آپلود همزمان تصاویر در برخی سایتها، عدم پشتیبانی اکثر سایتها از فرمتهایی مثل WebP و GIF |
ما در میزفا تولز مقاله کاملی نوشتیم و بهصورت جامع ۱۰ سایت برتر برای فشردهسازی تصاویر رو به همراه مزایا، معایب و امکانات هرکدوم نقد و بررسی کردیم. برای اطلاع درباره این ابزارها، مقاله «معرفی بهترین سایتها برای کاهش حجم تصاویر» رو از دست ندید.

استفاده از فتوشاپ
فتوشاپ ابزار حرفهای برای ویرایش تصویره. حرفهای بودن این ابزار و وجود امکانات بیشمار در اون، باعث میشه که ما اون رو بهعنوان یک گزینه مطلوب برای فشرده سازی تصویر انتخاب نکنیم.
یک دلیلش اینه که با نصب چنین ابزار قدرتمندی، فضای زیادی روی سیستم شما اشغال میشه که برای انجام کارهای جزئی مثل فشردهسازی معقول نیست. از طرف دیگه، نسخههای قدیمی این ابزار (از نسخه ۲۳.۲ به قبل) از بعضی فرمتها مثل WebP بهراحتی خروجی نمیگیره و برای فشردهسازی این فرمت نیاز دارید افزونهای رو نصب کنید که باعث زمانبر شدن این فرایند میشه.
برای فشرده کردن تصویر در فتوشاپ، بعد از باز کردن تصویرتون در این برنامه از منوی File گزینه Export as رو انتخاب کنید. بعد از انتخاب فرمت دلخواه برای گرفتن خروجی، میتونید کیفیت و اندازه دلخواهتون رو انتخاب کنید و در نهایت خروجی بگیرید.
| استفاده از فتوشاپ برای فشرده کردن عکس | |
|---|---|
| مزایا | عدم نیاز به اتصال اینترنت، امکان تغییر دستی کیفیت تصویر، امکان مشاهده کیفیت خروجی قبل از ذخیره (همزمان با تغییرات اعمالشده) |
| معایب | حجم بالای اشغالشده روی سیستم، سرعت پایین پردازش در سیستمهای ضعیفتر، عدم پشتیبانی نسخههای قدیمی از فرمتهای جدید مثل WebP، حرفهای بودن ابزار |
استفاده از Photopea
سایت Photopea رو بهعنوان فتوشاپ آنلاین هم میشناسن. این سایت تقریباً همه امکانات پایهای فتوشاپ از جمله امکان تغییر حجم و کیفیت رو در اختیار شما میذاره. پس اگر دوست دارید از یک ابزار کمی حرفهایتر برای فشرده سازی تصاویر استفاده کنید و امکان نصب فتوشاپ رو ندارید، حتماً به این سایت سر بزنید.
برای فشرده کردن عکس در Photopea کافیه تصویرتون رو از طریق منوی Open باز کنید، بعد از منوی File گزینه Export as رو بزنید.
| استفاده از Photopea برای فشرده کردن عکس | |
|---|---|
| مزایا | سادگی استفاده امکان خروجی گرفتن از تصویر با فرمتهای متنوع (۱۶ فرمت) از جمله GIF و WebP تغییر دستی کیفیت تصویر امکان مشاهده کیفیت خروجی قبل از ذخیره (همزمان با تغییرات اعمالشده) |
| معایب | نیاز به اتصال اینترنت |
استفاده از برنامه Microsoft Picture Manager در ویندوز
یک راه ساده و دمدستی برای فشرده کردن عکسها در ویندوز استفاده از برنامه Picture Manager آفیس هست. اگر این برنامه رو در ویندوز خودتون نصب کنید میتونید بهراحتی تصاویرتون رو فشرده کنید.
برای فشرده کردن عکسها در این برنامه روی تصویر کلیک راست کنید و Open With رو بزنید. بعد از باز کردن تصویر با برنامه، از تب Picture Tools Format گزینه Compress Pictures رو بزنید. حالا با تغییر رزولوشن، میتونید حجم تصویرتون رو کاهش بدید.
استفاده از افزونههای فشرده سازی عکس در وردپرس
استفاده از ابزارهای حرفهای مثل فتوشاپ و حتی ابزارهای آنلاین مثل TinyJPG برای همه افراد ساده نیست. وقتی هم تعداد تصاویر بالا میره یا نیاز داریم تصاویر قبلی رو که در سایت آپلود بشن بهینهسازی کنیم، این نرمافزارها دیگه جوابگوی نیاز ما نیستن.
پلاگینهای فشردهساز تصاویر در وردپرس برای حل این مشکل مدیران سایتها ساخته شدن. به کمک این پلاگینها هم میتونید تصاویر قبلی سایتتون رو بهینهسازی کنید و هم مسئولیت فشردهسازی تصاویری رو که از این به بعد آپلود میشن، به دست پلاگین بسپارید.
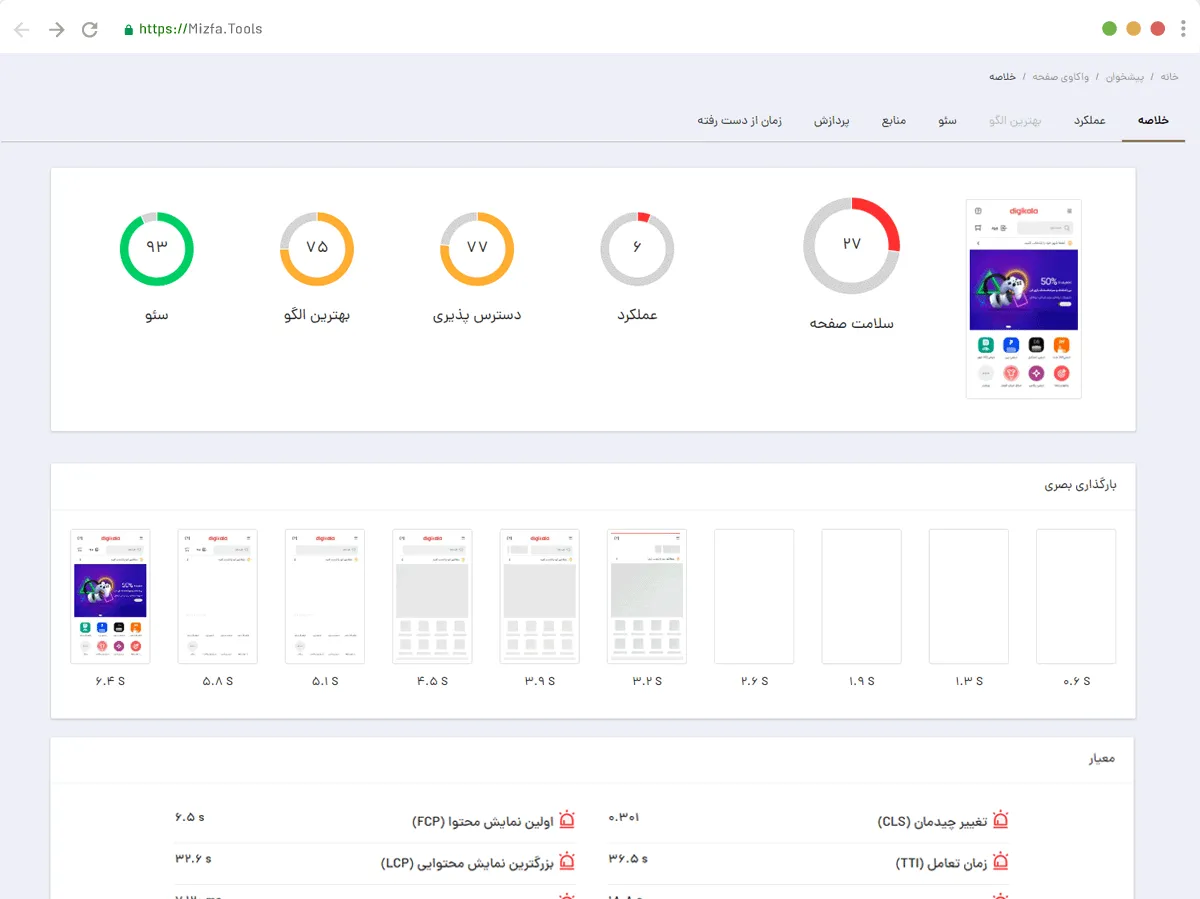
برای اینکه بفهمید کدوم تصاویر در سایتتون نیاز به بهینهسازی دارن، باید از ابزارهای سئو مثل میزفاتولز استفاده کنید. این ابزارها میتونن در کسری از ثانیه صفحات سایتتون رو بررسی کنن و طبق معیارهای مختلف، سرعت و عملکرد اون رو بسنجن. بررسی سرعت لود تصاویر، شناسایی تصاویر غیربهینه، تصاویری که از تگ ALT استفاده نکردن، بررسی خطاهای مختلف سایت و … از جمله امکانات ابزار سئوی ایرانی میزفاتولزه.
این افزونهها به دو دسته تقسیم میشن:
- افزونههایی که برای فشردهسازی تصاویر از منابع سرور خودمون استفاده میکنن.
- افزونههایی که از API برای فشردهسازی تصاویر استفاده میکنن و به هاست فشاری وارد نمیکنن.
از جمله محبوبترین افزونههای بهینهسازی تصاویر میشه به موارد زیر اشاره کرد:
- Smush
- TinyPNG
- Optimus
- Optimole
- Imasanity
- WP Compress
- ShortPixel Image Optimizer

برای اینکه با این افزونهها، امکانات اونها و بقیه افزونههای بهینهسازی تصاویر بیشتر آشنا بشید میتونید مقاله «معرفی بهترین افزونههای سئوی تصاویر در وردپرس» رو مطالعه کنید.
| استفاده از پلاگینهای وردپرس برای فشرده کردن عکس | |
|---|---|
| مزایا | سادگی استفاده، فشردهسازی خودکار، امکان فشردهسازی یکجای چند تصویر، امکان فشردهسازی تصاویر قبلی، عدم فشار آمدن به منابع سرور در پلاگینهایی که API دارند. |
| معایب | برخی پلاگینها امکانات رایگان محدودی دارن، وارد آمدن فشار به منابع سرور توسط برخی پلاگینها |
عکاسی با فرمت مناسب
يکی دیگه از راههایی که میتونه در زمانی که برای فشردهسازی تصاویر صرف میکنید صرفهجویی کنه، عکاسی درسته. هرچه اندازه و رزولوشن تصاویر بیشتر باشه، حجم بالاتری هم اشغال میکنن و در نتیجه باید اونها رو فشردهسازی کنید.
اگر تصاویری که باید در سایتتون به کار ببرید معمولاً توسط دوربین عکاسی تهیه میشن، بهتره قبل از عکاسی درباره فرمت، رزولوشن و سایز مناسب اونها فکر کرده و تنظیمات مناسب رو در دوربینتون اعمال کنید.
استفاده از فرمت عکس مناسب در جای درست
خیلی وقتها علت اینکه تصاویر بهینه نیستن و لودشون طول میکشه، اینه که از فرمت درستی استفاده نشده. هرکدوم از انواع مختلف فرمت تصویر کاربرد خاص خودشون رو دارن و باید در جای درست به کار برن. با اینکار انرژی که باید صرف بهینهسازی سئوی تصاویر کنید کمتر میشه.

برای آشنایی بیشتر با انواع فرمتهای تصاویر، کاربرد اونها و نحوه انتخاب بهترین فرمت برای تصاویر وب میتونید مقاله دیگه ما (بهترین فرمت تصویر برای سایت) رو مطالعه کنید.
چطور بفهمیم تصاویر نیاز به بهینهسازی دارن؟
توی این مقاله درباره ۷ روش فشردهسازی عکس بهعنوان یکی از تکنیکهای مهم سئوی تصاویر صحبت کردیم. با استفاده از تصاویر ریسپانسیو در سایت، فعالسازی لود تنبل و تغییر اندازه عکسها هم میتونید به شکلهای دیگهای صفحات و عکسهای سایتتون رو برای کاربران و موتورهای جستوجو بهینهسازی کنید.
اما قبل از هر چیز، نیاز به ابزار آنلاین سئو دارید که نقاط ضعف و قوت سایتتون رو بهتون نشون بده. ابزار آنلاین سئو میزفاتولز، بهتون کمک میکنه تا دید کامل و جامعی نسبت به سایتتون پیدا کنید و در عینحال، راهحلهایی رو هم که برای برطرف کردن مشکلات سایتتون نیاز دارید بفهمید.
پیشنهاد میکنیم فرصت تست ۷ روزه رایگان این ابزار رو از دست ندید.