6 راهکار کاهش حجم فایلهای css برای وردپرس و اختصاصیها
CSS ابزار مفیدی هست که صاحبان سایتها برای استایل دادن به صفحات و محتواها مطابق دلخواهشون از اون استفاده میکنند اما استفاده بیش از اندازه از css باعث ایجاد مشکل در زمان بارگذاری صفحه، کاهش عملکرد و کاهش بازدیدکنندگان سایتتون میشه.
حتما وقتی سرعت سایتتون رو با ابزارهای متفاوت تست سرعت سایت بررسی کردید، متوجه خطای فشرده سازی یا minify کردن فایلهای css شدید. کاهش حجم جاوا اسکریپت و css در بهینه سازی سرعت سایت تاثیر بسزایی دارند و به همین دلیل در این مقاله از میزفا تولز تصمیم گرفتیم تا این موضوع رو به طور کامل و کاربردی بررسی کنیم تا خودتون بتونید چه برای سایتهای وردپرسی و چه اختصاصی با ابزارهای متنوع، کدهای css رو بهینه کنید.
✅ اگه نمیدونید کدهای css سایتتون در چه وضعیتی هستند، کافیست وارد ابزار واکاوی صفحه میزفا تولز بشید و بهینه بودن یا نبودن کدهای css سایتتون رو به صورت کاملا رایگان و دقیقتر از هر ابزار دیگهای بررسی کنید. 🤩
این روزا تقریبا هر متخصص سئویی میزفا تولز رو میشناسه ولی اگر شما نمیشناسید باید بگم که میزفا تولز یک پلتفرم آنلاین با امکانات زیاد برای بهبود سئو سایت و بهبود تجربه کاربری هست. این ابزار سئو ایرانی برای همه کسبوکارهای اینترنتیه لازمه تا به راحتی بتونند به رصد کلمات در گوگل، تحقیق کلمات کلیدی، آنالیز رتبهها در گوگل و بررسی و تحلیل خطاهای سئو سایت و … بپردازند.
چرا باید کدهای css رو فشرده کنید؟
کاهش حجم فایلهای CSS به منظور حذف کدهای غیرضروری از فایلهای منبع CSS انجام میشه تا حجم فایل، بدون تغییر نحوه اجرای فایل CSS در مرورگر کاهش پیدا کنه و فایلها را سریعتر دانلود و پردازش کند، عملکرد صفحه را افزایش داده و تجربه کاربر را بهبود بخشد.
منظور از کدهای غیرضروری کدهای حاوی فاصلهها، تورفتگیها، نظرات و خطوط شکسته هست که مرورگر برای اجرای کد CSS به هیچ یک از این اطلاعات نیاز ندارد. هنگام تجزیه فایلها، این فضاهای سفید اضافی و نظرات را نادیده میگیرد و به همین دلیل بازدیدکنندگان سایت رو کند تصور میکنند.
کاهش حجم کدهای css باعث افزایش سرعت سایت میشه. هرچه کد کمتری برای پردازش وجود داشته باشد، زمان کمتری برای بارگذاری صفحه وب نیاز داره.
فایلهای کوچکتر زمان و منابع کمتری برای فشردهسازی در سرور مبدأ، ارسال به مشتری و در نهایت دانلود توسط مرورگر صرف میکنند، فقط به این دلیل که اطلاعات کمتری وجود دارد.
دلیل بعدی به نحوه نمایش صفحات وبسایت توسط مرورگرها مربوط میشود. کاربران محتوای صفحه را نمیبینند تا زمانی که مرورگر تمام CSS های پیوند شده را پردازش کند. به همین دلیل هست که CSS به عنوان منبع "render blocking" نامیده میشود.
صفحات سریعتر همچنین قابلیت استفاده رو برای بازدیدکنندگان موبایل بهبود میبخشند.
زمان بارگذاری صفحه بر رتبهبندی موتور جستجوی تأثیر بسزایی دارد.
البته کاهش حجم css برای صفحات وب ساده با CSS کم مشکل ساز نیست اما در صفحات وب پیچیدهتر، فایلهای CSS گستردهتر هستند و بازدیدکنندگان میتوانند زمان بارگذاری طولانیتری رو مشاهده کنند و به همین دلیل نیاز به کاهش حجم فایلها هست.
نحوه کاهش حجم کدهای CSS
حالا که به اهمیت مزایای کوچک کردن CSS پی بردید، وقتش رسیده تا با نحوه فشرده سازی فایلهای css آشنا بشید. در ادامه، چند روش مختلف رو بررسی میکنیم تا شما متناسب با نیازتون بتونید یکی از بهترین روشها رو انتخاب کنید.
1- کاهش حجم css با ابزارهای آنلاین
ابزارهای آنلاین زیادی برای فشرده سازی کدهای css وجود دارد که همه اونا از فرایندهای مشابهی پیروی میکنند. در ادامه با دو نمونه از بهترین ابزارهای آنلاین آشنا خواهید شد.
ابزار CSS Minifier و ابزار Dan's Tools Minifier از ابزارهای آنلاین محبوب و رایگان هستند.
استفاده از این وبسایتها ساده هست و به طور مشابه کار میکنند. برای کار با این ابزارها فقط کافیست تا فایلهای CSS رو جایگذاری کنید، گزینههای موجود رو تغییر دهید و منتظر بمانید تا وبسایت یک نسخه کوچک شده رو خروجی بده. سپس اون رو در فایل خود کپی و پیست کنید.
این وبسایتها برای پروژههای کوچک ایده آل هستند اما اگر روی یک پروژه بزرگتر با فایلهای مختلف کار میکنید، استفاده از این ابزارها کارو سخت میکنه. در این صورت، باید کد رو بهصورت دستی کپی کنید، آن رو در ویرایشگر کد قرار دهید و سپس هر فایل را کوچک کنید. به یاد داشته باشید که این ابزارها نیاز به دسترسی به اینترنت دارند که ممکن هست همیشه نداشته باشید.
2- فشرده سازی css با ابزارهای خط فرمان (Command Line Tools)
اگر با رابط خط فرمان راحت هستید، می توانید از مینیفر خط فرمان استفاده کنید. در حالی که این ابزارها مشابه ابزارهای آنلاین کار می کنند ولی به صورت محلی اجرا می شوند و نیازی به اتصال به اینترنت ندارند.
یک گزینه استفاده از بسته npm برای کوچک کردن CSS است. اگر قبلاً npm را روی دستگاه خود نصب کرده اید، می توانید بسته css-minify را با دستور زیر دانلود کنید:
npm install css-minify -g
سپس می توانید با دستور زیر یک فایل را کوچک کنید:
css-minify --file filename
… که در آن filename نام فایل شما هست که با پسوند css. ختم می شود یا میتوانید تمام فایل های CSS داخل یک دایرکتوری را با این دستور کوچک کنید:
css-minify -d sourcedir
... که در آن sourcedir نام دایرکتوری است. تمام فایل های CSS کوچک شده به طور پیش فرض در دایرکتوری به نام css-dist ذخیره می شوند. می توانید با دستور زیر یک فهرست مقصد متفاوت را مشخص کنید:
css-minify -d sourcedir -o distdir
از طرف دیگر، ممکن است بسته minify را امتحان کنید که روی چندین زبان کدنویسی کار می کند یعنی HTML، CSS و جاوا اسکریپت.
3- کاهش حجم css با استفاده از افزونههای وردپرس
افزونههای بهینهسازی زیادی برای بهبود سرعت وبسایت با هدف کوچک کردن فایلها ایجاد شده که در ادامه بهترین اونارو معرفی میکنیم. سرعت نهتنها برای موتورهای جستجو بلکه برای بازدیدکنندگان شما نیز مهم هست. هیچ کس دوست ندارد از یک وبسایت کند بازدید کنه. هر یک از این افزونهها را امتحان کنید تا سرعت سایت خودتون رو افزایش بدید.
1. افزونه Autoptimize
Autoptimize یک افزونه بسیار محبوب با بیش از 400000 نصب فعال هست. این یک افزونه عالی هست که به شما کمک میکند تا بهسرعت وبسایت خود را برای بهترین عملکرد بهینه کنید. یکی از ویژگیهای کلیدی آن کوچک کردن فایلهای CSS، جاوا اسکریپت و HTML در وبسایت شما هست.
2. افزونه Fast Velocity Minify
Fast Velocity Minify یکی دیگر از افزونههای بهینهسازی هست اما با رقبا متفاوت هست زیرا شامل بسیاری از ویژگیهای کوچک برای کمک به بهینهسازی است. البته تمام فایلهای HTML، CSS و جاوا اسکریپت را کوچک میکند. همچنین دارای گزینههای کش هست و با اکثر افزونههای اصلی کش سازگار است. این یک افزونه عالی برای امتحان هست و بهراحتی فایلهای شما را کوچک میکند.
3. افزونه WP-Optimize: کش، پاک کردن، فشردهسازی
افزونه WP-Optimize یک ابزار بسیار محبوب هست که میتواند به بهبود عملکرد وبسایت شما کمک کند. این کار را نهتنها با مدیریت کش وبسایت شما، بلکه با فشردهسازی فایلهای CSS و JS انجام میدهد.
و خبر خوب این هست که فشردهسازی CSS با این افزونه واقع آسان است. شما بهسادگی به لیست بهینهسازیهایی که افزونه میتواند انجام دهد نگاه کنید، گزینههای موردنظر خود را بررسی کنید و روی دکمه "بهینهسازی" کلیک کنید.
4-کاهش حجم css با استفاده از CDN
آیا از CDN استفاده میکنید؟ این سرویسها میتوانند فایلهای وبسایت شما رو کوچک کنند. مزیت روش CDN این هست که سادهترین راه برای مدیریت کوچکسازی هست. استفاده از این روش برخلاف افزونهها، تاثیری روی سرعت سایت نمیزاره و همچنین بعد از اضافه کردن کدهای css به سایت عمل میکنه.
5- غیر فعال کردن افزونههای غیر ضروری
یکی از مهمترین دلایلی که سایتهای وردپرسی با خطا و مشکل روبرو میشوند، استفاده از افزونههای زیاد هست. خیلی از اوقات روی سایت افزونههایی وجود داره که اصلا استفاده نمیشن و به حال خودشون رها شدند! اگه از این افزونههای غیر ضروری دارید، حتما اونا رو غیر فعال کنید. حذف افزونههای غیر ضروری یکی از راهکارهای عالی برای پیشگیری از مشکلات بعدی هست.
6- از قالب و افزونه خوب استفاده کنید
شاید این نکته به نظرتون مرتبط نباشه اما باید بدونید که همین نکته پیش پا افتاده خیلی از مشکلات رو برطرف میکنه. هنگام نصب قالب و افزونه فقط به ظاهر و امکانات توجه نکنید و حتما کدهای اونا رو بررسی کنید و از بهینه بودن کدها مطمئن شوید.
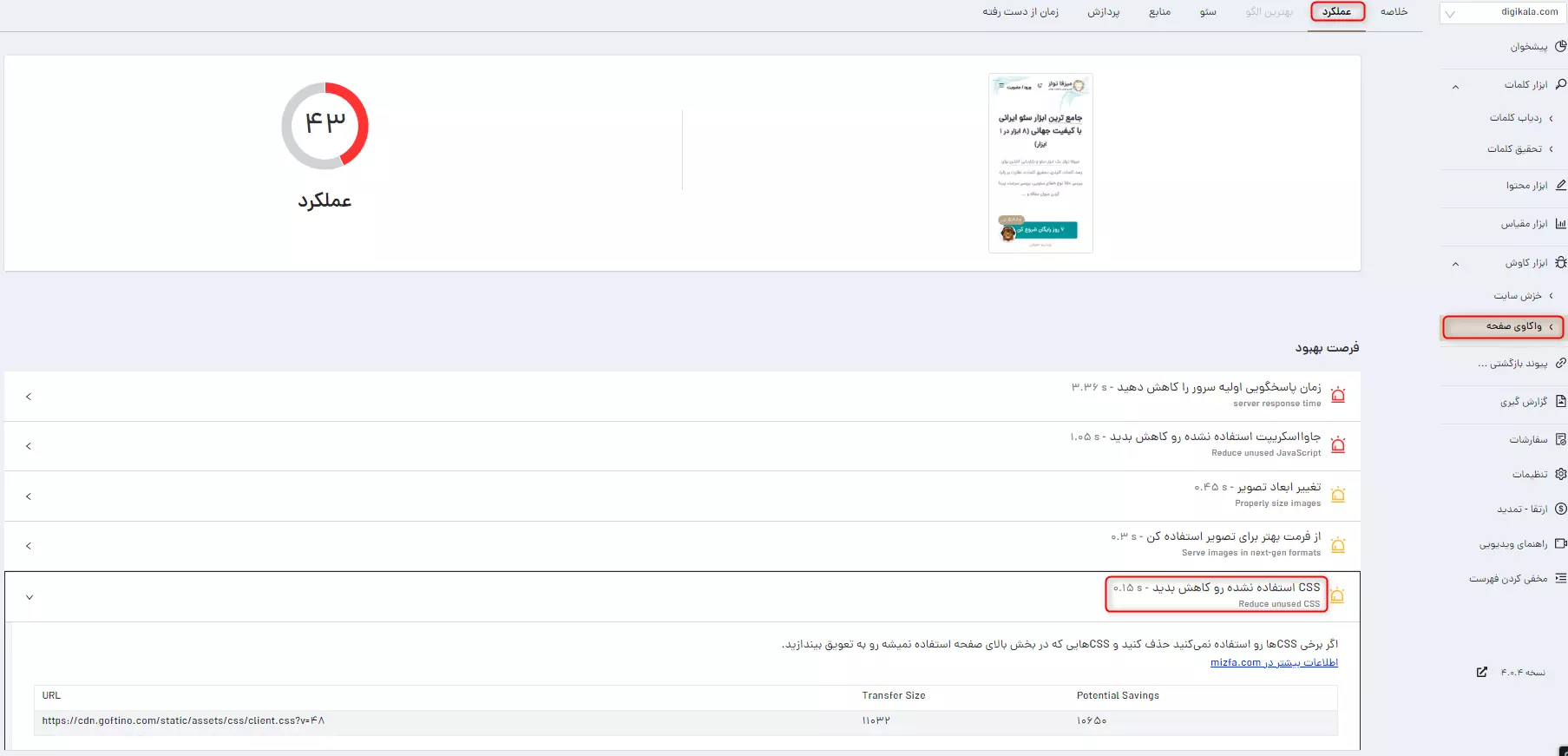
نمایش خطای فشرده سازی فایلهای css در ابزار واکاوی
اگه نمیدونید حجم کدهای css سایتتون بهینه هست یا نه، کافیست وارد پنلتون در میزفا تولز بشید و به بخش ابزار واکاوی صفحه میزفا تولز سر بزنید و آدرس سایت یا صفحه مدنظرتون رو وارد کنید. در قسمت واکاوی صفحه و بخش عملکرد سایت میتونید خطاها و فرصتهای بهبود رو مشاهده کنید.

استفاده از ابزار تست سرعت واکاوی کاملا رایگان هست و بدون پرداخت هیچ هزینهای میتونید خیلی دقیق تر از ابزارهای دیگه سرعت سایت مثل پیج اسپید اینسایتس یا جی تی متریکس از وضعیت سرعت سایتتون مطلع بشید و از راهکارهایی که به صورت فارسی در اختیارتون قرار میگیره برای رفع خطاها استفاده کنید.
همین امروز فایلهای css سایتتون رو فشرده کنید
استفاده از کدهای CSS عالی هست چرا که بدون اونا، وب مکانی بسیار کسلکننده خواهد بود. اما CSS بیشازحد در نهایت میتواند سرعت صفحات شما را کاهش دهد و به تجربه کاربر آسیب برساند. کوچک کردن فایلهای وردپرس یک راه سریع و ساده برای بهبود عملکرد سایت شما هست و میتونید مطمئن شوید که بازدیدکنندگان را به دلیل زمان بارگذاری طولانی از دست نمیدهید.
کاهش حجم فایلهای css میتونه مشکل باشه اما با راهکارهایی که تو این مقاله بررسی کردیم و ابزارها و افزونههایی که معرفی کردیم، میتونید از پس این کار بر بیاید. در این مقاله 6 روش موثر رو برای فشرده سازی css بررسی کردیم.
✅ 1- کاهش حجم css با ابزارهای آنلاین
✅ 2- فشرده سازی css با ابزارهای خط فرمان (Command Line Tools)
✅ 3- کاهش حجم css با استفاده از افزونههای وردپرس
✅ 4-کاهش حجم css با استفاده از CDN
✅ 5- غیر فعال کردن افزونههای غیر ضروری
✅ 6- از قالب و افزونه خوب استفاده کنید
فشرده سازی کدهای css تنها بخشی از راههای افزایش سرعت سایت هست و شما اگه دنبال بهینه سازی سرعت سایتتون هستید، حتما مقالات آموزش افزایش سرعت رو مطالعه کنید. با استفاده از ابزار سئو ایرانی میزفا تولز خیالتون از بابت همه جوانب سئو راحت خواهد بود و به راحتی میتونید از 8 ابزار مختلفش استفاده کنید. برای بررسی ابزار حتما فرصت 7 روز استفاده رایگان رو از دست ندید.
مشارکت کنندگان در این مقاله
سال ۹۵ به طور آکادمیک وارد دنیای جذاب تجارت الکترونیک در دانشگاه علامه شدم و دیجیتال مارکتینگ و سئو شد همون چیزی که رویاش رو داشتم؛ کسب درآمد و افزایش فروش از طریق دنیای دیجیتال. پس از چندین سال تجربه در سئو و خلق محتواهای تخصصی، نوشتن از آنچه یاد گرفتم و انتقال تجربیاتم در سئو، مسیر جدید زندگی من در سایت میزفا تولز هست.


