بهترین افزونه های سئو تصاویر وردپرس – معرفی و دانلود بهترین افزونه بهینه سازی تصاویر وردپرس
این روزها وقتی از پادشاه بودن محتوا صحبت می کنیم، منظورمون فقط یک محتوای متنی نیست! استفاده از محتوای عکس، اینفوگرافیکها، محتواهای گرافیکی، تصویرسازی و … یک راه عالی برای زیباتر کردن محتوا و برقراری ارتباط با کاربر و موتور جستوجوی گوگله. اما تا وقتی که این تصاویر بهینهسازی نشده باشن، چیزی جز افت تجربه کاربری نصیب شما نخواهد شد. توی این مقاله قصد داریم بهترین افزونه های سئو تصاویر وردپرس رو به شما معرفی کنیم تا به کمک اونها سئوی تصاویر سایتتون رو بهراحتی انجام بدید.
چرا برای سئو تصاویر به پلاگین نیاز داریم؟
استفاده از تصاویری که حجم بالایی دارن میتونه فضای زیادی رو از سرور اشغال کنه. از طرف دیگه استفاده از تعداد زیادی تصویر بهینهنشده در یک صفحه میتونه سرعت لود سایت رو پایین بیاره. پس باید به دنبال راهی باشیم که بدون افت کیفیت، تصاویر رو بهینهسازی کنیم. به این فرایند سئوی تصاویر گفته میشه.
برای سئو کردن تصاویر، نرمافزارها و ابزارهای مختلفی وجود داره. اما مشکل اینجاست که همه افراد نمیتونن دائماً از این ابزارها استفاده کنن؛ بنابراین دانلود افزونههای بهینهسازی تصاویر وردپرس میتونه بهشون در این زمینه کمک کنه.
معرفی بهترین افزونه های سئو تصاویر وردپرس
این افزونهها کاربردهای مختلفی دارن و در:
تغییر فرمت عکس، تغییر ابعاد،، اجرای لود تنبل تصاویر، فشردهسازی، تغییر خودکار تگ جایگزین تصویر (Alt)، تغییر خودکار نام تصاویر، کَش کردن تصاویر و پشتیبانی از فرمت SVG در وردپرس به مدیران سایتها کمک میکنن.
در ادامه به برررسی افزونههای زیر میپردازیم:
- Smush
- TinyPNG
- Optimus
- EwwwBialty
- ImageSEO
- Media File Renamer
- Imsanity
- Shortpixel
- a3 Lazy Loading
- Optomole
- WebP Converter for Media
- SVG Support
- LiteSpeed Cache
- WP Rocket
- W3 Total Cache
- WP Super Cache
- WP Fastest Cache
پلاگین فشردهسازی تصاویر: Smush
این افزونه یکی از محبوبترین پلاگینهای بهینهسازی عکس در وردپرسه. به کمک این پلاگین میتونید فشردهسازی و کاهش حجم تصویر (تا ۵ مگابایت) رو بهصورت «Lossless» (بدون افت کیفیت) انجام بدید. همچنین این پلاگین امکانات دیگهای مثل لود تنبل و تغییر اندازه خودکار تصاویر رو هم برای بهبود عملکرد صفحات سایت فراهم میکنه.
استفاده از این پلاگین خیلی سادهست؛ فقط کافیه اون رو نصب و فعال کنید تا تصاویر قبلی رو بهینه کنه. هر تصویر جدیدی هم بعد از این به سایت اضافه کنید، خودبهخود بهینه میشه.

پلاگین فشردهسازی تصاویر TinyPNG
TinyJPG و TinyPNG ابزارهای محبوب آنلاین برای فشردهسازی و کاهش حجم تصویر هستن. این سایت افزونه وردپرسی هم داره که بهتون کمک میکنه خیلی راحت و بدون نیاز به مراجعه به سایت TinyPNG، تصاویر PNG ،WebP و JPG رو که قبلاً آپلود کردید و همچنین تصاویری رو که در آینده آپلود میکنید، فشردهسازی کنید.

پلاگین سئو و فشردهسازی تصاویر: Optimus
خیلی اوقات مدیریت مصرف پهنای باند یک دغدغه مهم برای کاربران و مدیر سایته. پلاگین بهینهسازی تصویر Optimus بهتون کمک میکنه تا نزدیک به ۷۰ درصد، تصویرتون رو بهینهسازی کنید.
این پلاگین برای بهینه کردن تصاویر اونها رو به سرور خودش میفرسته و در عوض نسخههای کوچکتری از اون رو بهتون تحویل میده. فشردهسازی توسط این پلاگین بهصورت Lossless انجام میشه و نیازی نیست نگران افت کیفیت عکسهاتون باشید.
این پلاگین هم بهصورت خودکار بهینهسازی رو انجام میده و نیازی نیست شما کار اضافهای انجام بدید. بااینحال گزینهای هم برای غیرفعال کردن بهینهسازی خودکار در این افزونه در نظر گرفته شده.
از اونجا که کار با این پلاگین راحته، برای عکاسها، بلاگرها و کارشناسهای محتوا که آشنایی حرفهای با سئو ندارن بسیار مناسبه.

افزونه فشردهسازی تصاویر در وردپرس: Ewww
این افزونه هم شبیه دو افزونه Optimus و Smush بهصورت خودکار تصاویری رو که آپلود میشن بهینه میکنه. همچنین برای بهینهسازی تصاویر با فرمت JPG هم که قبلاً در سایت آپلود شدن میتونید از این افزونه (بهصورت کلی یا تکتک) استفاده کنید. بهینهسازی تصاویر توسط این افزونه بهصورت Lossless هست.
مزیت این افزونه اینه که شما محدودیتی برای اندازه فایلهای آپلودشده ندارید. همچنین نسخه پریمیوم API این افزونه به سایتهایی که دارای فرمتهای مختلف تصویر هستن کمک میکنه تا فایلهای PNG ،GIF و WebP رو بهینهسازی کنن.

پلاگین تغییر انبوه متن جایگزین تصویر: Bialty
بخش زیادی از جستوجوهایی که در فضای اینترنت انجام میشه، در بخش Google Images هست. به همین دلیل بهینهسازی متن جایگزین تصاویر برای اینکه موتور جستوجو بتونه محتوای فایل رو تشخیص بده از اهمیت زیادی برخورداره.
پلاگین سئو تصاویر وردپرس Bialty به شما کمک میکنه تا بهصورت خودکار متن جایگزین تصاویرتون رو تغییر بدید. این افزونه برای مشخص کردن متن جایگزین از عنوانهای محصولات، مقالات و صفحات یا کلمات کلیدی اصلی افزونههای سئو (مثل یوست) بهصورت جداگانه یا ترکیبی کمک میگیره.
این افزونه بهصورت خودکار عمل کرده و بعد از فعالسازی، روی تصاویر جدید و قدیم سایت عمل میکنه. همچنین از ۶ زبان مختلف از جمله انگلیسی، روسی، فرانسوی، اسپانیایی، پرتغالی و آلمانی هم پشتیبانی میکنه.

پلاگین بهینهسازی متن جایگزین تصویر: ImageSEO
دو تا از مهمترین تکنیکهای سئوی تصویر که قبلاً هم دربارهشون در میزفا صحبت کردیم عبارتن از:
- انتخاب اسم متناسب اصول سئو برای تصویر
- انتخاب متن جایگزین (تگ Alt) مناسب برای تصویر
این تکنیکها به موتورهای جستوجو کمک میکنن تا تصاویر رو بهتر درک کنن. پلاگین ImageSEO یکی از افزونههای وردپرسی هست که میتونه بهتون در پیادهسازی این دو تکنیک خیلی کمک کنه.
پلاگینهایی که قبلاً در بازار وجود داشتن فقط میتونستن اسم تصاویر یا تگ Alt رو طبق عنوان صفحه تغییر بدن؛ این کار طبق الگوریتمهای موتورهای جستوجو بهعنوان Keyword Stuffing شناخته میشه.
مزیت بزرگ این پلاگین اینه که به کمک هوش مصنوعی، فناوری تشخیص چهره و یادگیری ماشین، تصاویر رو تحلیل میکنه. بعد به کمک دادههایی که از این طریق به دست آورده میتونه اسم و متن جایگزین کاملاً مرتبطی رو برای تصاویر به کار ببره.

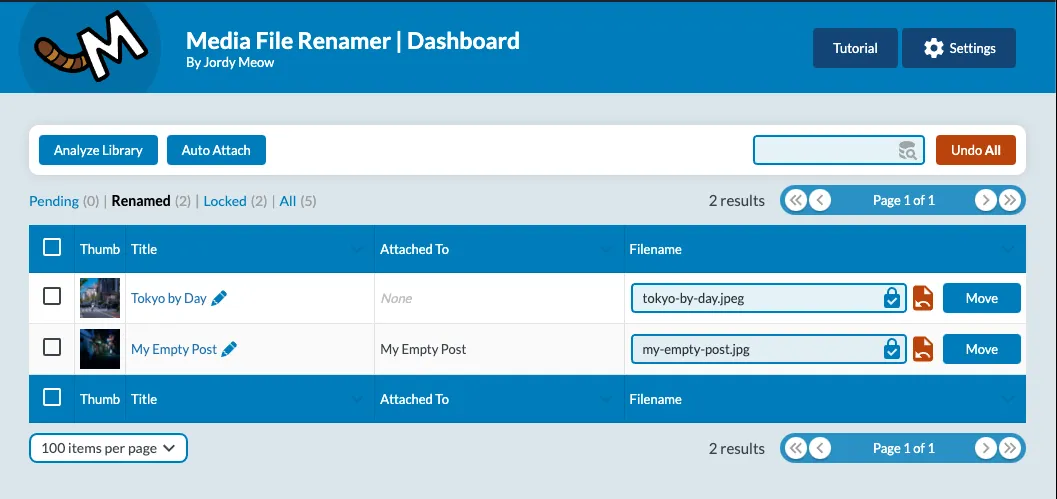
پلاگین تغییر نام خودکار تصاویر در وردپرس: Media File Renamer
بالاتر درباره انتخاب اسم مناسب برای تصاویر و اهمیت اون برای موتور جستوجو صحبت کردیم. اگر تا قبل از این به اسم فایلهاتون اهمیت نمیدادین پیشنهاد میکنیم پلاگین Media File Renamer رو همین حالا نصب کنید. به کمک این افزونه سئو تصاویر در وردپرس میتونید بهسادگی اسم فایلها رو بهصورت تکی یا انبوه تغییر بدید و بهینهسازی کنید.

پلاگین وردپرس برای تغییر اندازه تصویر: Imsanity
تا اینجای مقاله درباره پلاگینهایی که به کاهش حجم تصاویر کمک میکنن صحبت کردیم. اما یکی دیگه از روشهایی که برای بهینهسازی سئوی تصاویر به کار میره، تغییر اندازه عکسها هست. پلاگین وردپرس رایگان Imsanity به شما کمک میکنه تا موقع آپلود تصویر در وردپرس، ابعاد اون رو عوض کنید.
یکی از قابلیتهای منحصربهفرد این پلاگین امکان تغییر خودکار ابعاد تصویره. یعنی کافیه شما بیشترین مقدار ابعاد تصویر و کیفیت مدنظرتون رو به این ابزار بدید تا خودبهخود هر تصویر جدیدی رو که وارد وردپرس میکنید و ابعادش از این مقادیر بیشتره، تغییر بده. همچنین این افزونه امکان بهینهسازی تصاویر قبلی رو هم در اختیار مدیران سایتها قرار میده.

تغییر اندازه تصاویر و فشردهسازی با پلاگین وردپرس Shortpixel
این پلاگین بهصورت خودکار تصاویر قدیمی و جدید رو از نظر حجم و ابعاد بررسی و بهینه میکنه. این پلاگین فشار زیادی به سرورها نمیاره و با کمترین منابع ممکن در شبکههای ابری اشتراکی، VPS و هاستهای اختصاصی کار خودش رو به بهترین شکل انجام میده.
از جمله امکانات این پلاگین قابلیت بهینهسازی دستهجمعی فایلهاست. بعد از استفاده از این قابلیت، امکان برگردوندن تغییرات انجامشده روی تصاویر دلخواه رو هم خواهید داشت.

پلاگین وردپرس برای لود تنبل: a3 Lazy Load
این پلاگین بهصورت خاص روی پیادهسازی تکنیکهای لود تنبل تصویر کار میکنه و برای سایتهایی که از تعداد زیادی تصاویر در صفحات خودشون استفاده میکنن گزینه مناسبیه.
این پلاگین روی فرمتهای iframe و ویدئویی هم عمل میکنه. همچنین امکان اضافه کردن افکتها و انیمیشنهای خاصی به تصاویر در حال لود هم در این پلاگین وجود داره. پلاگین لود تنبل a3 lazy load با سایتهای ووکامرس هم سازگاری بالایی داره.
برای اینکه با نحوه کار لود تنبل تصاویر و اهمیت اون آشنا بشید مقاله «لود تنبل تصویر و نحوه فعالسازی آن در وردپرس» رو بخونید.

پلاگین سئو تصاویر و لود تنبل: Optimole
افزونه وردپرسی Optimole امکانات جامعی رو برای بهینهسازی تصاویر در اختیار شما قرار میده. از فشردهسازی تصاویر و تغییر ابعاد اونها گرفته تا ارائه یک CDN یکپارچه برای لود سریعتر تصاویر و امکان لود تنبل.
این پلاگین هم بهصورت خودکار عمل میکنه و بعد از فعالسازی اون، نیازی به کار اضافهای ندارید.

پلاگین تغییر فرمت تصاویر به WebP: WebP Converter for Media
یکی از بهترین فرمتهای عکس برای استفاده در سایت، فرمت WebP هست که کیفیت بالا و حجم کمی داره. با تبدیل فرمت تصاویر قدیمی سایت به WebP یا AVIF میتونید تا حد زیادی عملکرد و سرعت سایتتون رو بدون افت کیفیت بهبود بدید.
پلاگین Converter for Media بهتون کمک میکنه تا خیلی ساده تصاویر رو به فرمت WebP تبدیل کنید. بعد از نصب این افزونه نیازی نیست کار خاصی انجام بدید و همه تصاویر قدیمی بهصورت خودکار تغییر میکنن.
حالا که شما دنبال تغییر فرمت تصویر هستید بهتره بدونید فرمت تصاویر gif بهتره یا استفاده از ویدیو با فرمت mp4؟ ویدئو و گیف دو قالب مهم برای نمایش محتواهای متحرک هستن. به نظرتون کدوم یکی به دیگری ارجحیت داره؟
پلاگین وردپرس پشتیبانی از فرمت تصاویر SVG: SVG Support
تصاویر با فرمت SVG به دلیل الگوریتم خاصی که در تولید اونها وجود داره، اصطلاحاً Scalable هستن؛ به همین دلیل به کمک اونها میتونید بدون اینکه کوچکترین افت کیفیتی داشته باشید، تصاویر رو تا هر اندازهای که بخواید کوچک و بزرگ کنید.
متاسفانه وردپرس از این فرمت پشتیبانی نمیکنه و برای اینکه بتونید از این فرمت استفاده کنید نیاز به پلاگین دارید. پلاگین SVG Support بهتون کمک میکنه تا فایلهای با این فرمت رو مستقیماً در وردپرس آپلود کنید.

پلاگینهای بهینهسازی و کَش کردن تصاویر در وردپرس
هربار کاربری وارد سایت شما میشه مرورگر از سرور محتوای صفحه رو درخواست میکنه، سرور محتوا رو در قالب بستههای داده به مرورگر میده و مرورگر اونها رو دوباره یکپارچه میکنه و به کاربر نمایش میده. این فرایند میتونه زمان و منابع زیادی رو هدر بده.
با کش کردن سایت میتونید یک محتوای استاتیک دانلودشده رو به کاربران نمایش بدید تا هربار، محتوای صفحه از صفر برای کاربر لود نشه. به کمک پلاگینهای کش وردپرس میتونید:
- مصرف پهنای باند رو کاهش بدید
- سرعت سایت رو افزایش بدید
- تجربه کاربری رو بهبود بدید
- و در نهایت با افزایش سرعت، رتبه سئوی سایت رو ارتقا بدید
از جمله بهترین پلاگینهای کش عکس در وردپرس میشه به موارد زیر اشاره کرد:

نصب پلاگین البته همیشه خوب نیست!!
هر چند افزونه ها در وردپرس خیلی کمک میکنن و باعث شده سرعت کار ما بالاتر بره ولی نصب زیاد افزونه در یک سایت باعث کندی هم میشه و باید به این نکته همیشه توجه داشت، استفاده از یک ابزار آنلاین سئو میتونه باعث بشه که سایت شما نه تنها کند نباشه بلکه بتونید کارهای بیشتری در زمینه سئو انجام بدید.
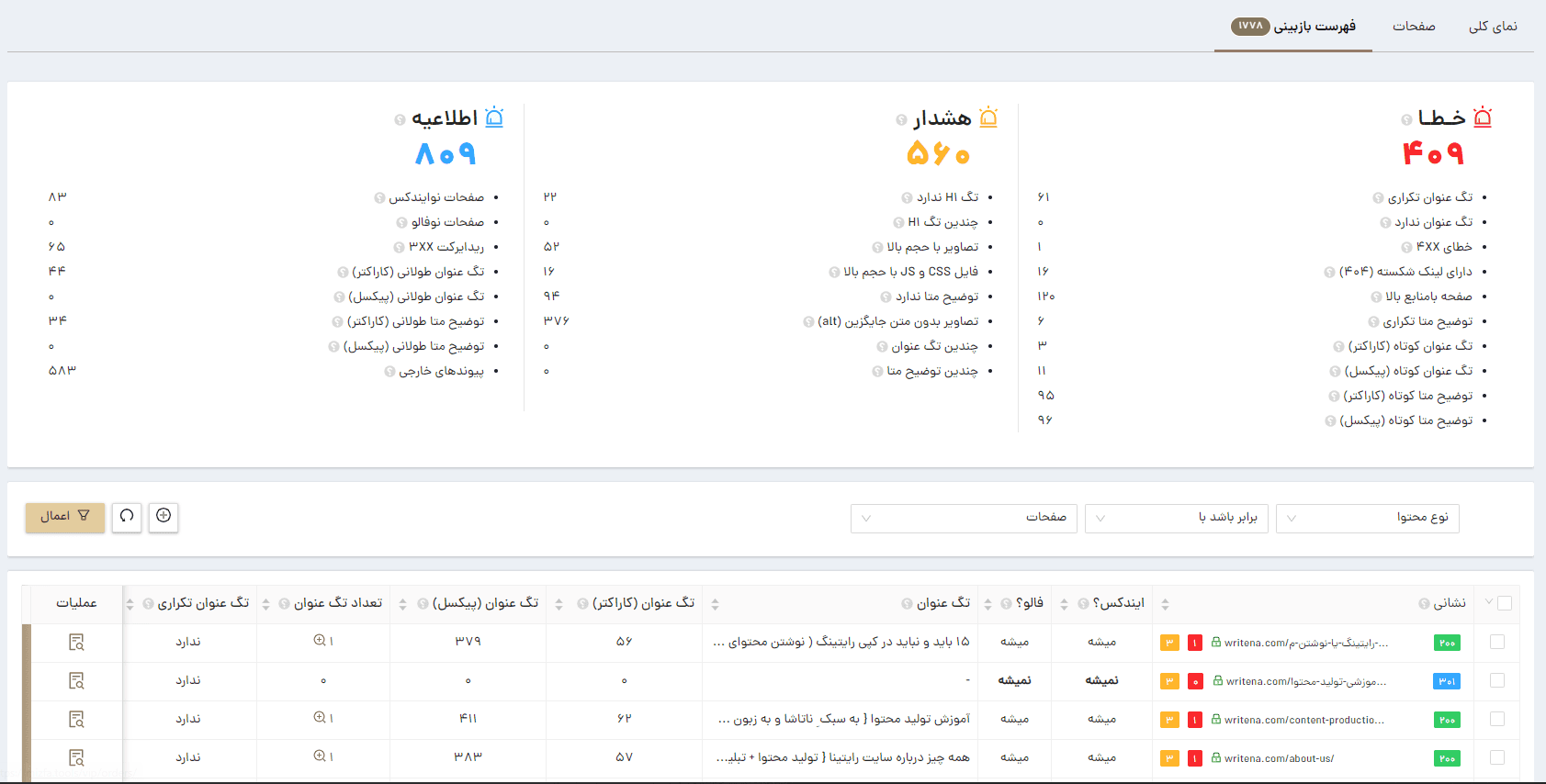
به کمک ابزارهای سئو میتونید وضعیت سرعت لود و سلامت سایتتون رو بررسی کنید. ابزار سئوی میزفا تولز به شما کمک میکنه تا در زمانی کوتاه، صفحات مختلف سایتتون رو از نظر سرعت لود بررسی کنید. همچنین به کمک ابزار میتونید خطاهای مختلفی رو که صفحات سایت دارن شناسایی کرده و اونها رو برطرف کنید.
پیشنهاد میکنیم از فرصت ۷ روزه تست رایگان ابزار سئوی میزفا استفاده کنید.