لود تنبل تصاویر چیست و نحوه فعال سازی لود تنبل در وردپرس
توی این مقاله قصد داریم درباره یکی از مهمترین تکنیکهای سئوی عکس یعنی لود تنبل تصاویر صحبت کنیم. سرعت پایین لود صفحات بهخصوص در شرایطی که سرعت و پهنای باند اینترنت با محدودیت مواجه میشه، یکی از مهمترین مشکلات کاربرانه. حالا به سرعت پایین اینترنت، زیاد بودن تصاویر، فیلمها و سایر المانها رو در یک صفحه اینترنتی اضافه کنید که لود شدنشون زمان زیادی میبره.
همه اینها دست به دست هم میدن تا حوصله کاربر سر بره و صفحه رو ببنده؛ در نتیجه نرخ پرش کاربران افزایش پیدا کرده و ممکنه با افت رتبه مواجه بشید. خوشبختانه به کمک لود تنبل عکس میتونید سرعت بالا اومدن صفحه رو افزایش بدید و تجربه کاربری خوبی برای خوانندههای سایتتون بسازید.
در این مقاله از سایت میزفا تولز به شما آموزش میدیم چطور لود تنبل رو برای تصاویر فعال کنید. همچنین در انتهای مقاله یاد خواهید گرفت که چطور صفحاتی رو که نیاز به بهینهسازی سرعت دارن در سایت خودتون شناسایی کنید.
لود تنبل یا Lazy Loading چیست؟
«لیزی لود»، «لود تنبل» یا «Lazy Loading» تکنیکیه که به کمک اون لود بخشهایی از صفحه - بهخصوص تصاویر - رو به تاخیر میندازیم و سرعت لود کل صفحه رو افزایش میدیم.
روی ویدیو بالا پلی کنید، لود تنبل رو متوجه میشید :)
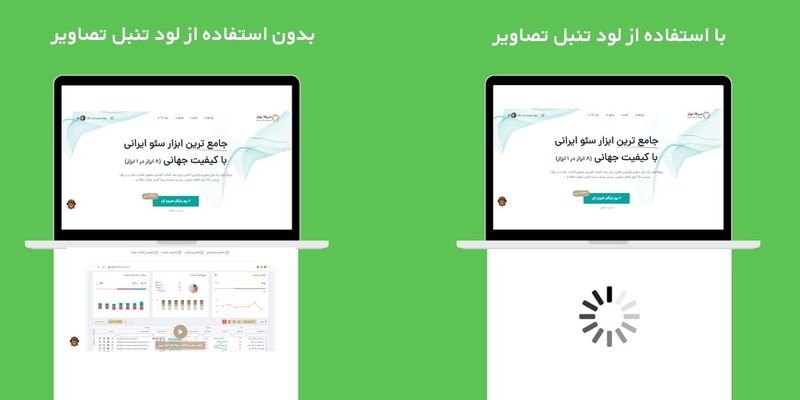
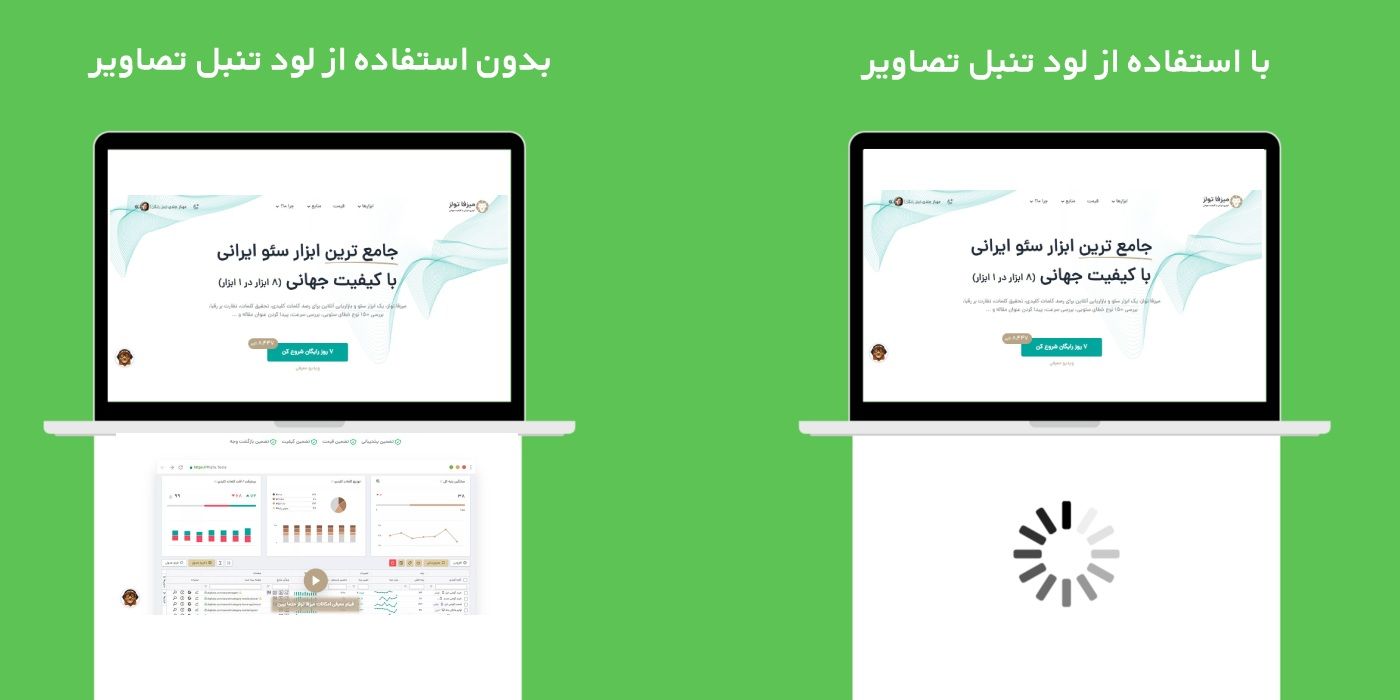
زمانی که لود تنبل فعال نباشه، همه چیز در صفحه یکباره لود میشه که بهش لود Eager هم گفته میشه. حالا تصور کنید در حالت لود Eager، برای بارگذاری مطلبی که ده تا تصویر با میانگین حجم ۵۰ کیلوبایت داره، کاربر باید حداقل بهاندازه بارگیری ۵۰۰ کیلوبایت تصویر منتظر بمونه. در صورتیکه با فعال کردن لود تنبل، بارگیری این حجم از تصاویر تا زمانی که نیازی به اونها نباشه انجام نشده و در نتیجه سرعت به مراتب بالاتر میره.
استفاده از انواع روشهای بهینه سازی تصاویر (سئوی عکس) به شما کمک میکنه تا رضایت کاربرای خودتون رو به دست بیارید. بهویژه کاربرهایی که با اینترنت یا دیوایسهای کندتر به سایت شما سر میزنن، بیشتر از سایر کاربرا به این روشهای بهینهسازی نیاز دارن.
لود تنبل تصاویر چطور کار میکنه؟
وقتی یک صفحه لود میشه کاربر ابتدا فضای بالای صفحه یا «Above the Fold» رو مشاهده میکنه و بقیه بخشهای صفحه یا «Below the Fold» از چشم اون پنهان میمونه. محتوا و تصاویری که در فضای بالای صفحه قرار دارن باید بهسرعت به کاربر نمایش داده بشن تا «نرخ پرش» (Bounce Rate) افزایش پیدا نکنه.
اما لود محتوایی که در فضای پایین صفحه قرار داره، اولویت بالایی نداره؛ چرا که تا وقتی کاربر اسکرول نکرده و نیاز به مطالعه اون محتوا نداره، نیازی به لود اون نیست. لود تنبل در واقع نمایش محتواهای فضای پایین صفحه به کاربر رو به تاخیر میندازه.

مزیت فعالسازی لود تنبل چیست؟
روشهای مختلفی برای بهینهسازی سئوی تصاویر و بالا بردن سرعت لود صفحات وجود داره. برای مثال فشردهسازی تصاویر به کمک ابزارهای آنلاین و سایتهای کاهش حجم تصویر از جمله این روشها هست. اما چرا باید از لود تنبل هم در کنار بقیه روشها استفاده کنیم و مزیتش چیه؟
مزایای این روش عبارتند از:
لود سریعتر صفحه و تجربه کاربری بهتر با لود تنبل
شاخص سرعت سایت (SI مخفف Speed Index) یکی از فاکتورهای مهمیه که گوگل برای تعیین کیفیت یک سایت در نظر میگیره. هر چقدر سرعت لود صفحات سایت بالاتر باشه، رضایت کاربر به دلیل افزایش تجربه کاربری (UX) بهتر، بیشتر میشه.
لود نشدن محتواهای غیرضروری و کاهش هزینهها
سناریویی رو در نظر بگیرید که یک صفحه از سایت شما حاوی ده عکس در قسمت فضای پایین صفحهست. یک کاربر فرضی قبل از اینکه اسکرول کنه و این ده عکس رو ببینه از صفحه خارج میشه. در این شرایط اگر لیزی لود فعال نباشه، پهنای باندی که برای بارگیری این ۱۰ تصویر استفاده شده و زمانی که مرورگر برای درخواست و پردازش اونها صرف کرده، عملاً هدر رفته!
در حالی که اگر لود تنبل فعال باشه، فقط تصاویری که واقعاً لازم هستن بارگیری میشن و در زمان، انرژی و هزینههای اینترنت صرفهجویی میشه.
بهبود تجربه موبایل (Mobile Experience)، بهینهسازی رتبه LCP و ارتقای رتبه سایت در نتایج جستوجو از جمله سایر مزایای فعالسازی لیزی لود هستن.

معایب لود تنبل چیست؟
سه عیب مهم استفاده از لیزی لود عبارتند از:
سرعت بالاتر اسکرول کاربران
این احتمال وجود داره که کاربر سریعتر از زمان پیشبینیشده در صفحه اسکرول انجام بده؛ بنابراین برای لود شد عکسها لازمه منتظر بمونه و این باعث میشه اسکرول کندتر بشه و تجربه کاربری تحتتاثیر قرار بگیره.
نیاز بیشتر به ارتباط به سرور
در این حال مرورگر به جای اینکه یک بار درخواست محتوای صفحه رو به سرورها بفرسته، مجبوره با هر اسکرول کاربر چند درخواست مختلف رو سمت سرورها بفرسته. استفاده از CDN میتونه ضعفهای احتمالی ناشی از این مشکل رو برطرف کنه.
نیاز به پردازش کدهای بیشتر
یکی از راهها برای اینکه به مرورگر نحوه مرور منابع تنبل صفحه فهمانده بشه، اضافه کردن کدهای جاوا اسکریپته. این کدها باید توسط مرورگر خوانده و پردازش بشن؛ در صورتی که کدها بهدرستی اضافه نشده باشن، زمانی که برای پردازش و لود اونها توسط مرورگر صرف میشه میتونه از زمانی که قرار بود با کمک گرفتن از لود تنبل صرفهجویی بشه، بیشتر بشه.
نحوه فعالسازی لود تنبل تصاویر در وردپرس
روشهای مختلفی برای فعال کردن لود تنبل در وردپرس وجود داره که در این بخش بهشون اشاره میکنیم.
فعالسازی محلی لود تنبل تصاویر به کمک مرورگر
مرورگرهای محبوبی مثل کروم، فایرفاکس و اپرا از قابلیت لود تنبل تصاویر بهصورت محلی بهرهمند هستن. برای استفاده از این قابلیت فقط کافیه به تصاویر و ویدئوهای مدنظرتون «خصیصه» یا اصطلاحاً «اتریبیوت» (Attribute) به اسم «img loading» رو اضافه کنید.
این اتربیوت میتونه سه مقدار مختلف بگیره:
- Auto: با استفاده از این مقدار، حالت پیشفرض فعال میشه و انگار که اصلاً اتریبیوتی روی تصویر قرار ندادین.
- Lazy: با استفاده از این مقدار، زمان لود تصاویر تا زمانی که به فاصله مشخصی از فضای دید کاربر نرسیده باشند، به تاخیر میفته.
- Eager: استفاده از این مقدار باعث میشه همه تصاویر فارغ از محل قرارگیریشون به محض لود صفحه بارگیری بشن.
با استفاده از این قابلیت میتونید شیوه لود تصاویر مختلف رو شخصیسازی کنید. بااینحال اگر سایتتون دارای تصاویر زیادی باشه، استفاده از این روش سخت و زمانبر هست.
مثال نحوه استفاده از اتربیوت:
<img src="image-name.png" loading="lazy" alt="alt attribute" width="200" height="200">
ارتقای وردپرس به نسخههای ۵.۷ و بالاتر
نسخههای ۵.۷ به بالای وردپرس بهصورت پیشفرض قابلیت لود تنبل رو دارن. در واقع از این نسخه به بعد وردپرس به تمام تگهای <img> و <iframe> که در اونها weidth و height تعیین شده باشه، بهصورت خودکار اتریبیوت "loading="lazy رو اضافه میکنه.
بااینکه به نظر میرسه ارتقای وردپرس روش سادهای برای فعالسازی این امکان باشه، اما باید این نکته رو هم در نظر داشته باشید که با این روش نمیتونید مشخص کنید کدوم تصاویر لود تنبل داشته باشند و کدوم نداشته باشن. در نتیجه، استفاده بیشازحد از این ویژگی میتونه معایبی رو که در بخش قبل بهشون اشاره کردیم، پررنگتر کنه.
نکته دیگه اینه که امکان لیزی لود در نسخههای مختلف وردپرس ماهیت متفاوتی داره. برای مثال وردپرس اخیراً اعلام کرد که در نسخه ۵.۹ بهبودهایی برای رفع ضعفهای مربوط به رتبه LCP در نسخههای پیشین خودش ارائه خواهد کرد. این یعنی اگر وبسایت شما روی نسخههای قدیمیتر کار میکنه، از بهبودهای ایجادشده در نسخههای جدیدتر بهرهمند نمیشه.
اسکریپتهای فعالساز لود تنبل تصاویر وردپرس در گیت هاب
فعالسازی این قابلیت به کمک اسکریپتها هم امکانپذیره. بهصورت کلی این اسکریپتها در دو مرحله لیزی لود رو فعال میکنن. در مرحله اول باید جلوی لود تصاویر گرفته بشه. در مرحله بعد باید به کمک Event Listenerها، رویدادهای Scroll ،Resize و OrientationChange شناسایی شده و لود تصویر اتفاق بیفته.
بهصورت خلاصه زمانی که کاربر اسکرول میکنه، صفحه نمایش تغییر اندازه میده یا جهت صفحه نمایش از حالت افقی به عموی (و برعکس) عوض میشه، تعداد تصاویری هم که در میدان دید کاربر قرار میگیره عوض میشه. در نتیجه لازمه تصاویری که باید لود بشن بهسرعت شناسایی بشن و لود اونها اتفاق بیفته.
در نتیجه اگر با کدنویسی آشنایی کافی داشته باشید، استفاده از اسکریپتهای آمادهای که در گیت هاب برای لیزی لود وجود دارن گزینه مناسبیه.
فعالسازی لود تنبل در وردپرس با پلاگین
خیلی از مرورگرها دارای قابلیت پشتیبانی از لود تنبل نیستن و از طرفی استفاده از اسکریپتهای آماده یا حتی قابلیت لود تنبل محلی مرورگر هم میتونه برای افرادی که با کدنویسی آشنایی ندارن چالشبرانگیز باشه؛ اینجاست که باید به دنبال راهحلهای جایگزین باشیم.
یکی از این راهحلها نصب و استفاده از پلاگینهای وردپرسی هست که برای لود تنبل تصویر توسعه داده شدن. به کمک این پلاگینها میتونید بدون کدزنی، به تصاویر دلخواهتون قابلیت لود تنبل رو اضافه کنید.
از جمله بهترین پلاگینهای وردپرس برای Lazy Loading میشه به موارد زیر اشاره کرد:

بهبود تجربه کاربری لود تنبل
با اینکه استفاده از لود تنبل بهخصوص در سایتهای فروشگاهی که دارای هزاران تصویر هستن، میتونه عملکرد رو بهبود بده و میزان مصرف پهنای باند رو کم کنه، اما خیلیها به دلایلی مثل سرعت لود پایین، زشت بودن جای خالی تصاویر لود نشده و اعتقاد به افت کیفیت تجربه کاربری از اون فراری هستن.
برای اینکه نگرانی این افراد بابت کیفیت تجربه کاربری برطرف بشه راهحلهای زیر پیشنهاد میشه:
استفاده از باکس تصویر مناسب
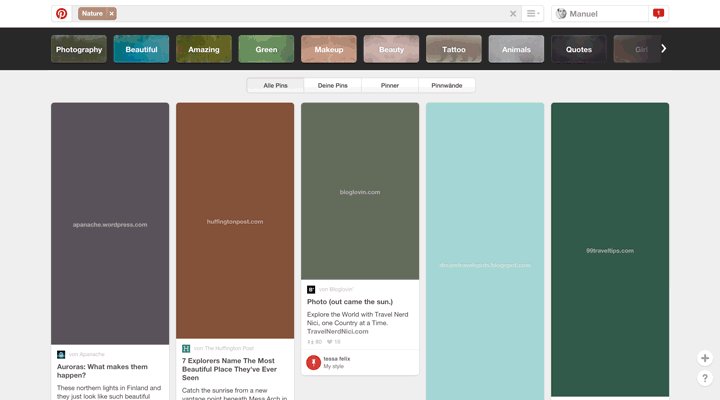
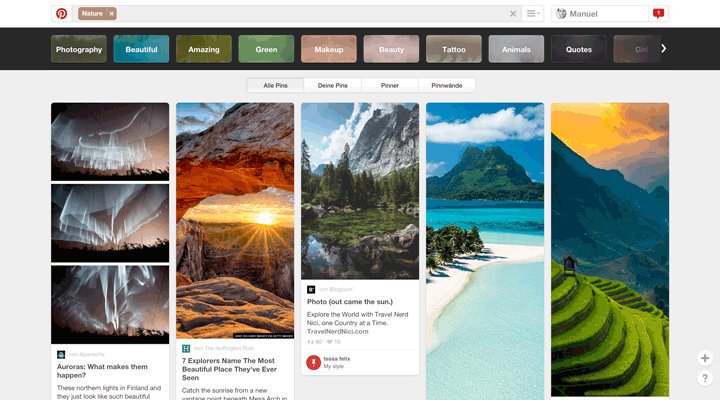
به جای استفاده از باکسهای خاکستری پیشفرض برای تصاویر لود نشده، بهتره «رنگ غالب» (Dominant Color) هر تصویر در اون باکس به کار بره. همچنین استفاده از تصویر با کیفیت پایینتر (بهصورت تار) هم گزینه مناسبیه و میتونه به کاربر نشون بده که چه تصویری در حال لود شدنه.

مشخص کردن طول و عرض کادر تصویر
این کار به مرورگر کمک میکنه تا از قبل اندازه تصویر رو شناسایی کنه و به جلوگیری از به هم خوردن و جابجایی محتواهای صفحه بعد از لود عکس کمک میکنه.
تمام تصاویر نباید لود تنبل داشته باشن
تصاویری که در قسمت بالای صفحه قرار دارند از جمله هدر، لوگو، بنرها و … باید بلافاصله بعد از لود صفحه بارگذاری بشن. در حالت کلی اضافه کردن لود تنبل به تصاویری که در اولین مواجهه کاربر با سایت دیده میشن، درست نیست.
در نظر گرفتن دستگاههای مختلف کاربر
در نسخههای دسکتاپ و موبایل، اندازهها متفاوته و در نتیجه تعداد تصاویری هم که در لحظه اول به کاربر نمایش داده میشه فرق داره؛ بنابراین هنگامی که قصد دارید لود تنبل رو به تصاویر اضافه کنید به این نکته هم توجه کنید.
شناسایی تصاویری که فاصله کمی با پنجره دید کاربر دارن
اگر تصویری در فاصله اندکی از دید اولیه کاربر قرار داره نیازی به لود تنبل اون وجود نداره. بهترین رویکرد اینه که برای تصاویری که در فاصله مشخصی (مثلاً ۵۰۰ پیکسل) از بالاترین قسمت صفحه دید اولیه قرار دارن یا به اندازه یک اسکرول کامل از اون فاصله دارن، لود تنبل رو فعال کنید.
شناسایی صفحاتی که چندان بلند نیستن
در صفحاتی که طول زیادی ندارن و مطالعه اونها به یک یا نهایتاً دو اسکرول نیاز داره و صفحاتی که تعداد تصاویر خارج از میدان دید اولیه کاربر کمتر از ۵ تا هست، بهتره لود تنبل فعال نشه.
شناسایی صفحات نیازمند بهینهسازی سرعت
البته لود تنبل فقط برای بهینه سازی تصاویر کافی نیست و باید سعی کنید به کمک تگ alt یا بهتر هست بگیم اتریبویت alt یک متن جایگزین خوب برای تصاویر درج کنید.
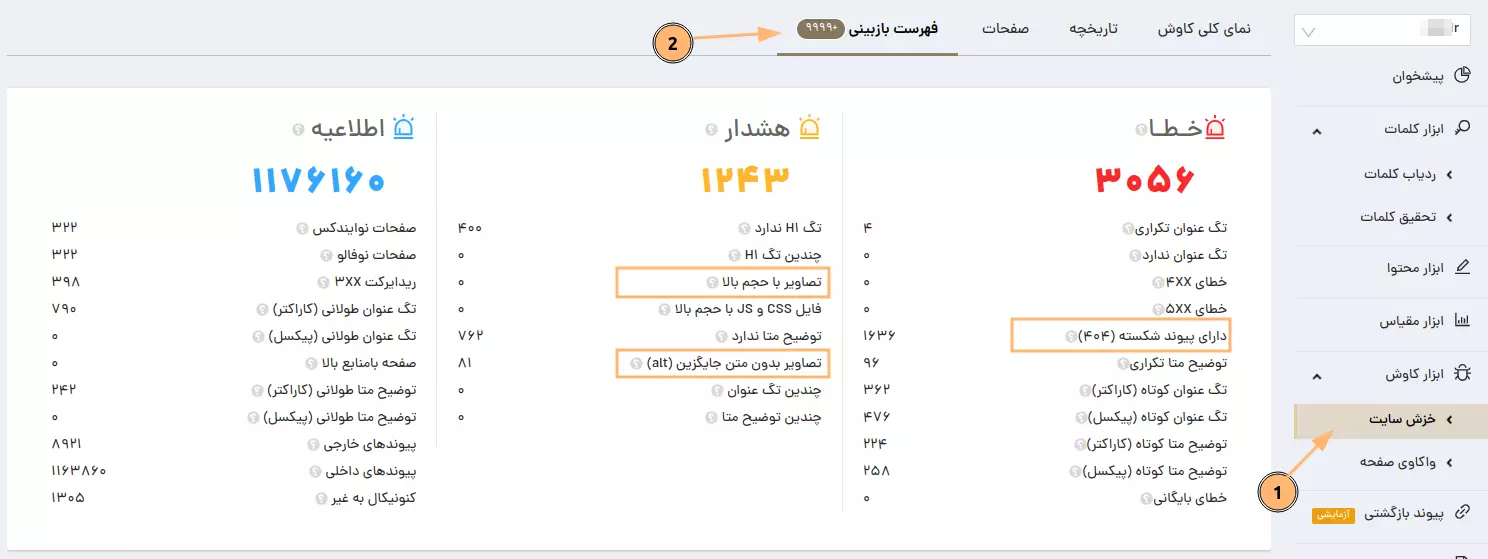
یکی از مهمترین کارهایی که بهعنوان یک متخصص سئو یا مدیر سایت باید انجام بدید، شناسایی صفحات دارای مشکل و صفحاتیه که نیاز به بهبود دارن مخصوصا اگر تصاویر مناسبی نداشته باشید. برای اینکه این صفحات رو شناسایی کنید نیاز به ابزارهای خاصی دارید. ابزار سئوی میزفا یکی از این ابزارهاست که تا حالا به سئوکارهای زیادی کمک کرده تا تحقیق کلمات کلیدی رو انجام بدن، رقباشون رو بررسی کنن، ایرادات محتوایی و عنوان سئوی صفحات رو رفع کنن و در نهایت خطاها و نقاط قابلبهبود پروژههای خودشون رو پیدا کرده و برطرف کنن.
به کمک ابزار واکاوی صفحه میزفا میتونید سرعت سایت خودتون و رقبا رو با ۱۰۰ فاکتور مختلف بررسی کنید. همچنین به کمک ابزار خزش سایت میزفا میتونید صفحاتی رو که نیاز به بهبود یا اصلاح خطاها و هشدارها دارن به سرعت شناسایی کنید.

فرض کنید شما در بدترین حالت ۱۰۰ تا صفحه دارید و در هر صفحه ۴ عکس استفاده کردید طبیعتا بدون ابزار نمیتونید دونه دونه این ۴۰۰ عکس رو بررسی کنید و ببینید آیا تصویر با حجم بالا هست یا نه و یا تصاویر بدون متن جایگزین هستند یا نه و یا تصویر شما خطای ۴۰۴ میده یا نه، ولی به کمک ابزارهای سئو مثل میزفا تولز به راحتی این موارد رو میتونید تشخیص بدید.
1. کی نباید از لود تنبل یا Lazy Loading استفاده کنیم؟
2. آیا لود تنبل باعث بهبود عملکرد میشه؟
3. لود تنبل چطور پیادهسازی میشه؟
مشارکت کنندگان در این مقاله
یک مهندس صنایع چند پتانسیلی هستم: عاشق کمک به انسانها در قالب کلمات، علاقهمند به دنیای دیجیتال مارکتینگ و یک تازهوارد در دنیای تجربه کاربری