۱۰ تگ طلایی HTML در سئو برای رتبه گرفتن در گوگل
هر وب سایتی یک هدف اصلی داره و اون چیزی نیست جز اینکه بازدیدکننده بیشتری داشته باشه. حالا بیشتر این بازدیدکنندهها به کمک موتورهای جستجو به وب سایتها هدایت میشن؛ به همین خاطر یکی از بهترین راهها برای جذب بازدیدکننده بیشتر، استفاده صحیح از تگ های مهم HTML در سئو هست.
این قطعه کدهای کوچیک بیشتر از اون چیزی که تصورش رو میکنید میتونند برای وب سایت شما مفید باشند.😮
پس بیایید ببینیم کد سئو و تگ های مهم در سئو چه نقشی در افزایش رتبه سایت بازی میکنند و مهم ترین تگ های HTML که باید در وب سایتتون استفاده کنید، کدومها هستند.😊

اصلا چرا بریم سراغ تگ های مهم HTML در سئو ؟؟
رباتهای خزنده موتورهای جستجو، زبونشون با زبون آدمیزاد فرق داره. برای اینکه این خزندهها بفهمند چی منتشر کردید، باید با زبون خودشون با اونها حرف بزنید. یه بخشی از این زبون، کدهای HTML هستند که توی سایت استفاده میکنید که همونطور که گفتیم از معیارهای مهم سئو نیز هستند. این کدها به موتور جستجوگر کمک میکنند تا بفهمه محتوای صفحه شما چیه و چطور باید قسمتهای مختلفش رو دسته بندی کنه.
وقتی که محتوای وب سایتتون درست دسته بندی شده باشه، به مخاطب درستی هم نشون داده میشه. پس عجیب نیست اگه باعث افزایش ترافیک سایت بشه.
اما تگ های HTML فقط برای راهنمایی موتورهای جستجو نیستند. یک سری از این تگ ها مشخص میکنند که کاربران سایت شما محتواها رو چطور ببینند؛ یک سری دیگهشون هم به شبکههای اجتماعی کمک میکنند که صفحات شما رو جذابتر نشون بدن. البته در ادامه به بررسی دقیقتر این تگ های مهم در سئو میپردازیم و ساختارشون رو بررسی میکنیم و از کاربردهاشون مثال میزنیم تا کاملا اونها رو بشناسید.
پس نگران نباشید و فقط کافیه تا آخر با ما همراه باشید.
ختم کلام این که تگ های HTML که در سئو اهمیت دارند، عملکرد وب سایت رو توی دنیای اینترنت مشخص میکنند و باعث میشن ارتباط بهتری با کاربران و مشتریانتون داشته باشید. به خاطر همین میگیم این کدها روی SEO و رتبه بندی سایت خیلی تاثیر دارند.😉
حالا که متوجه اهمیت این تگ های مهم سئو شدید، بیایید ببینیم تو دل این تگ ها چه خبره!
۱ – تگ عنوان صفحه یا Title Tag
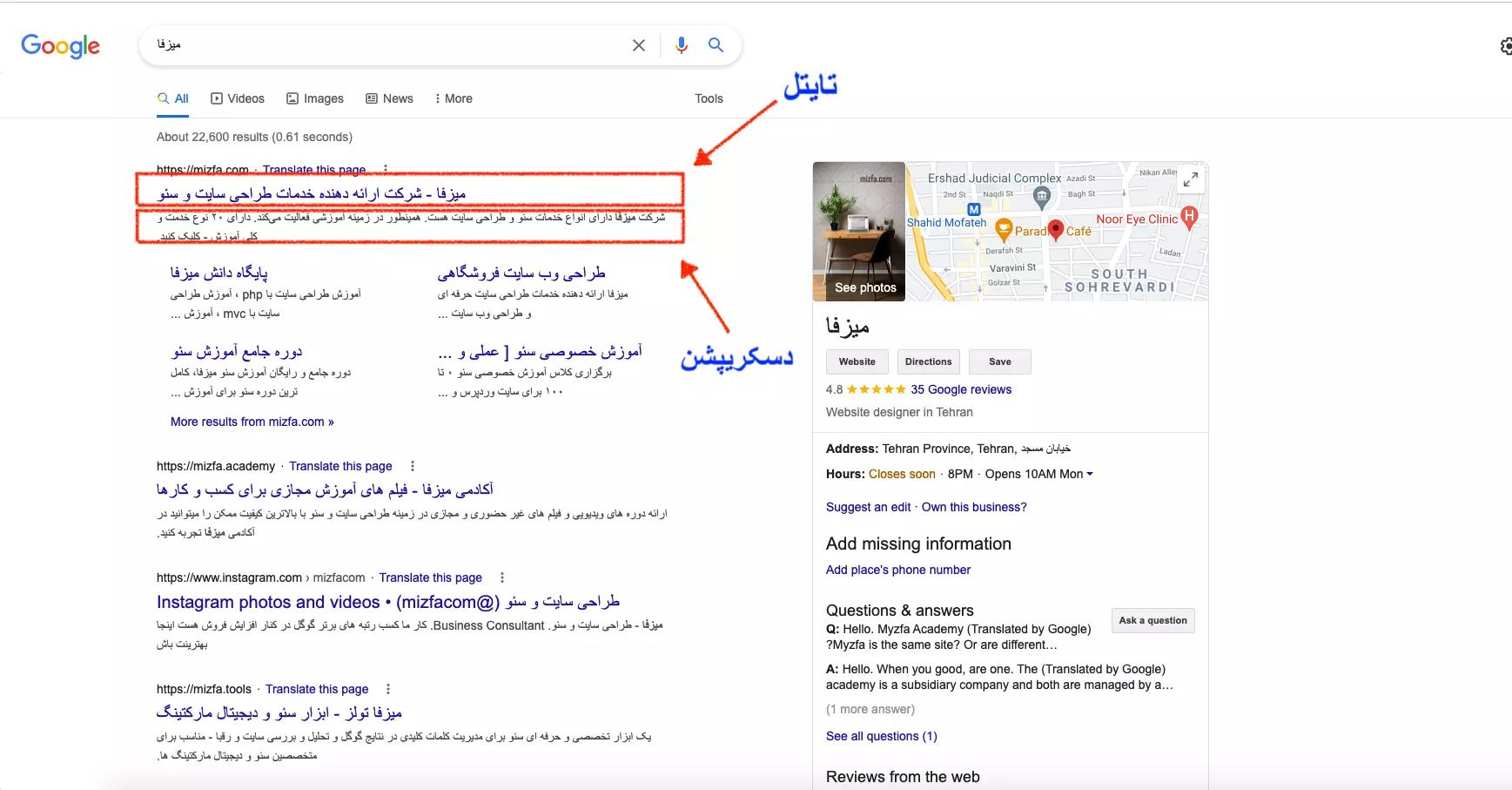
وقتی از تگ های مهم در سئو سایت صحبت میکنیم، اول از همه باید بریم سراغ اهمیت تگ عنوان این تگ چیه و چی کار میکنه؟! تگ تایتل محتوای یک صفحه از سایت رو در SERP (همون صفحه نتایج موتور جستجو) نشون میده که بهش «عنوان سئو» هم میگن.
در واقع کاربر با دیدن تگ های عنوان تصمیم میگیره وارد سایت شما یا رقباتون بشه. پس برای نوشتن این تگ خیلی زیاد دقت کنید و سعی کنید از بهترین کلمات کلیدی استفاده کنید. برای همین پیشنهاد میکنم از مجموعه مقالات آموزش تخصصی سئو میزفا تولز رو مطالعه کنید تا با انواع کلمات کلیدی و ابزارهای تحقیق کلمات کلیدی بیشتر آشنا بشید.
حالا ممکه بپرسید حتما تگ عنوان باید با عنوان محتوایی که منتشر کردیم یکی باشه!؟ لزوما نه؛ اما قرار هم نیست کاربر رو گول بزنیم. 🤨
فرض کنید یک مقاله درباره «چرا باید گوشت بخوریم» نوشتید. اگه این مقاله رو با تگ عنوان «10 روش پخت گوشت» منتشر کنید، روی سئو سایت تاثیر منفی داره. چون کاربر دنبال یه چیز دیگه میگرده و شما میخواید هر جوری شده بیاد سایتتون رو ببینه، در حالیکه محتوای مناسب با جستجوی کاربر رو ندارید!
مثل این میمونه که رفتی شمال دنبال ویلا میگردی، طرف به اسم ویلا یه سوییت آپارتمونی نشونت میده! اگه قیافهش رو یادت بمونه دفعه بعدی که میری شمال از دستش فرار میکنی! همین اتفاق برای وب سایت خودت هم میافته؛ وقتی کاربر ببینه داری یه جواب بی ربط بهش میدی، هر وقت لینک سایتت رو ببینه از دستت فرار میکنه. 😉
تگ عنوان، هم برای موتورهای جستجو و هم برای کاربرها اهمیت زیادی داره. پس بهتره زمان بیشتری برای بهینه سازی عنوانهاتون صرف کنیپ. تگ عنوان در زبان نشانه گذاری HTML چنین شکلی داره:
<title>عنوان صفحه</title>
۲ – تگ توضیحات متا یا Meta Description Tag
دومین مورد از تگ های مهم HTML برای سئو، متا دیسکریپشن نام داره که مثل تگ عنوان توی SERP ظاهر می شه. درست زیر هر نتیجهای که توی لیست نتایج جستجوی گوگل میبینید، تقریبا ۲ خط متن وجود داره که همون Meta Description صفحه ست.
اگه تا حالا چشمتون به این متن کوتاه نخورده، همین حالا یه چیزی سرچ کنید تا این متن رو ببینید. متا یک توضیح خیلی کوتاه درباره محتوایی هست که توی صفحهتون منتشر کردید.
هم برای تگ متا، هم برای تگ عنوان بهتره که از کلمات کلیدی مهمی که استخراج کردید، استفاده کنید. این کار باعث میشه محتواها بهتر ایندکس بشن و رتبه بهتری هم داشته باشند. همچنین اگه عنوان و دیسکریپشن رو جذاب و خلاقانه بنویسید، باعث افزایش نرخ کلیک (CTR) میشه.
در نوشتن عنوان و توضیحات باید از کلمات کلیدی مناسب استفاده کنید. مقاله آموزش تحقیق کلمه کلیدی یه راهنمای خیلی خوب در زمینه یافتن کلمات کلیدی هست.
تگ دیسکریپشن در زبان HTML به این شکله:
<meta name="description" content="توضیحات مرتبط با محتوا">۳ – تگ تیتر یا هدر یا Header Tag
تگ های هدینگ یا تگ های تیتر، از تگ های مهم html و از تگ های ساختاربندی هستند. بذارید با یک مثال اهمیت این تگ ها رو بهتر متوجه بشیم.
فرض کنید یه جای خاصی از سرتون درد میکنه و میخواید ببینید قضیه چیه، نکنه این درد جدی باشه. مثل همیشه هم هیچ کسی جز گوگل نمیتونه بهترین جواب رو بهتون بده. میرید سراغش و توی باکس جستجو مینویسید:
«علت سردردی که کسی علت آن را نمیداند»
وارد یکی از سایتها میشید. تا دلتون بخواد متن و توضیح و بررسی توی این سایت هست. اما معلوم نیست «علت سردرد» کجای این همه کلمه و پاراگراف دفن شده. چند ثانیه توی این وب سایت میمونید؟!
خیلی از بازدیدکنندههای دنیای وب، دقیقا مثل خودتون حوصله خوندن متنهای اضافی رو ندارند. همه کاسه صبرشون لبریز شده و فقط دنبال یک جواب ساده و کوتاه میگردند. علت این سردرد چیه، همین!
وقتی از تگ های تیتر توی سایت استفاده نکنید، خیلی از بازدیدکنندهها با دیدن پاراگرافهای طولانی صفحهتون میترسند و فرار میکنند. در حالیکه میتونید با ساختار بندی و استفاده از تیترهای مختلف، مسیر سر راست پیدا کردن سؤال کاربر رو بهش نشون بدید؛ بدون درد و خونریزی. 😆

از طرف دیگه تگ های هدر به موتور جستجو کمک میکنند محتوا رو بخش بندی کنه و ازشون در فیچر اسنیپتها استفاده کنه. یعنی هم باعث بهبود تجربه کاربری میشه و هم مستقیما روی بهتر شدن رتبه صفحه شما در گوگل اثر میذاره. به همین علته که تگ تیتر از مهم ترین تگ های HTML در سئو سایت محسوب میشه.
مثل همین مقاله که برای معرفی هر کدوم از تگ های مهم سئو از یه تگ تیتر (H2) استفاده کردیم تا مطالب دسته بندی بشه و شما کاربران عزیز بتونید راحتتر آموزش ببینید. ببینید چقدر به فکرتون هستیم 😉
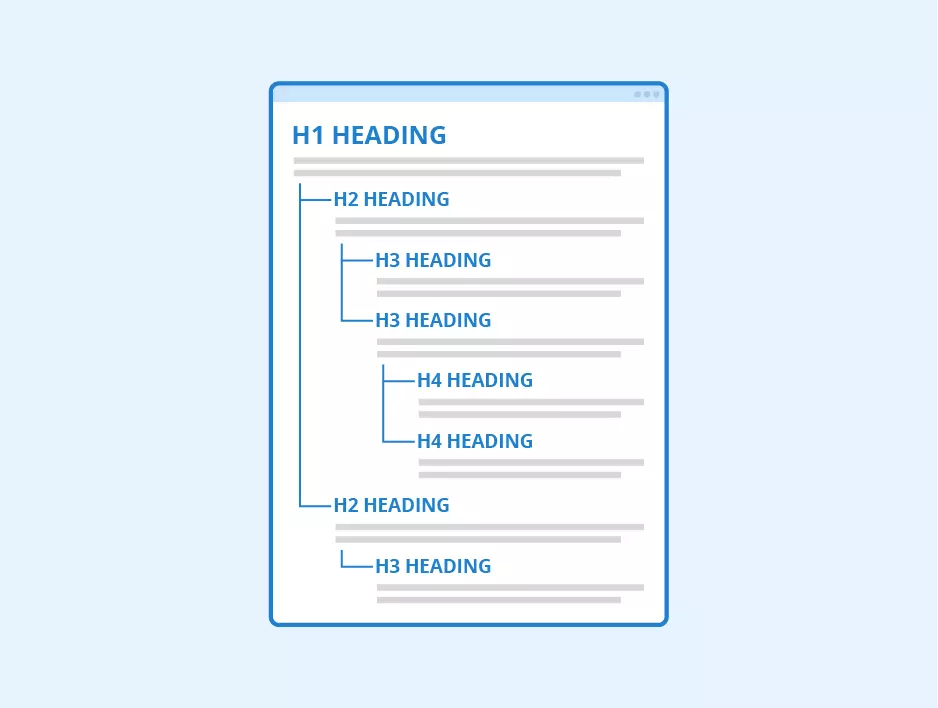
البته ۶ تا تگ هدر وجود داره که از H1 تا H6 دسته بندی میشه. تگ H1 مهم ترین تگ تیتره که باید در هر صفحه فقط و فقط یک بار استفاده بشه. همینطور که از H1 به سمت H6 میریم، ارزش و اهمیت این تگ ها در سئو کمتر میشه.
<h1>معمولا تیتر اصلی یا عنوان صفحه</h1>
<h2>تیترهایی برای برجسته کردن موضوع اصلی</h2>
<h3>تیترهای مربوط به نکات موضوع اصلی</h3>
<h4>تیترهایی برای پشتیبانی از هدر 3(کمتر استفاده میشه)</h4>
<h5>تیترهایی برای پشتیبانی از هدر 4 (خیلی کم استفاده می شه)</h5>
<h6>تیترهایی برای پشتیبانی از هدر 5 (خیلی خیلی کم استفاده می شه)</h6>۴ – تگ متن جایگزین یا آلت تصاویر یا Alt Tag
متن خشک و خالی، ترافیک نمیاره! اگه دنبال ترافیک بیشتر میگردید باید جذابیتهای بصری هم داشته باشید. استفاده درست از تصویر میتونه بازدیدتون رو تا ۹۴ درصد بیشتر کنه.
حالا تصویر رو میذاری توی سایتت. مگه گوگل چشم داره که ببینه چی گذاشتی؟! 👀
تگ آلت که در داخل وردپرس بهش میگن متن جایگزین تصویر مثل خط بریل برای گوگل و سایر موتورهای جستجو میمونه؛ وقتی از تگ آلت استفاده میکنی، باز هم به زبون موتور جستجو بهش میگی این عکس داره این موضوع رو نشون میده.

دو تگ زیر رو مقایسه کنید:
<img src="Cooking.jpg">
<img src="Cooking.jpg" alt="مرغ سرخ شده و جعفری">تگ اول فقط به مرورگر وب میگه که منبع تصویر کجاست. ولی موتور جستجو نمیتونه متوجه مفهوم تصویر بشه. اما در تگ دوم که از Alt استفاده کردیم به زبون موتورهای جستجو گفتیم که عکس درباره مرغ سرخ شده در کنار جعفریه. پس اگه کاربری عبارت مشابهی رو گوگل کنه و وارد قسمت Images در گوگل بشه، احتمال اینکه تصویر ما رو ببینه خیلی بیشتر میشه.
۵ – تگ لینک
و اما یکی از اساسی ترین تگ های html در SEO که این روزها بحثش هم خیلی داغه، تگ لینک سازی هست. اگه بک لینکهای با کیفیت دریافت کنید یا از لینکهای داخلی بهطور اصولی استفاده کنید، از نظر سئو چند قدم جلو میافتید.
اگه الان از گوگل بپرسی دو تا نکته خیلی حیاتی برای رتبه بندی سایتها رو بگو، قطعا یکیش لینک سازیه و اون یکی تولید محتوای با کیفیت.
لینک سازی مثل تبلیغ دهان به دهان میمونه. یه عطر جدید میخری که خوشبوئه، هفته بعد همه دوستهات از همون عطره زدن!! اینجا هم یه وب سایت دیگه یا یه کانال ارتباطی اسم سایت شما رو میاره، هفته بعد خیلیها از سایت شما بازدید میکنند. البته لینک دادن قوانین خودش رو داره. مثلا: اگه به محتوایی که مربوط به سایتتون نباشه لینک بدید، جریمه میشید.
یکی از ویژگیهای جالب تگ لینک سازی، لینکهای «nofollow» هستند. وقتی از این ویژگی در تگ لینک استفاده میکنید به موتور جستجو میگید داداش نوفالو! این لینک رو دنبال نکن، شتر دیدی ندیدی!😆

ساختار لینک نوفالو رو پایین نوشتیم:
<a href="http://آدرس سایت.com" rel="nofollow">انکرتکست یا عبارتی برای لینک دادن</a>با استفاده از ویژگی nofollow لینک شما صحیح و سالمه و کار میکنه؛ فقط موتورهای جستجو دیگه توجهی بهش ندارند و وارد این لینک نمیشن. این ویژگی برای لینک های اشتراک گذاری مطالب میتونه خیلی به دردتون بخوره. اگر اطلاعات بیشتر خواستید مقاله تگ a رو حتما بخونید.
۶ – متا تگ “اپن گراف” یا Open Graph Tag
یکی از تگهای خیلی مهم در سئو سایت، تگ “اپن گراف” هست که کارش اینه که وقتی لینک شما توی شبکههای اجتماعی مثل فیسبوک یا توییتر به اشتراک گذاشته میشه، ظاهر جذابتری پیدا کنه.
حالا اگر این تگ رو استفاده نکرده باشید، لینکتون فقط یه خط نوشته ساده میشه که هیچ جذابیتی نداره. ولی وقتی از تگ اپن گراف استفاده میکنید، لینک شما تبدیل به یه گراف یا نمودار جذاب میشه که معمولاً یه تصویر شاخص و یه توضیح کوتاه هم همراهش نشون داده میشه. اینطوری لینک شما خیلی بیشتر توی چشم میاد و توجه بیشتری رو جلب میکنه. 📊
با این کار دارید لینکهاتون رو توی شبکههای اجتماعی مختلف -از تلگرام و توییتر گرفته تا دایرکت اینستاگرام- جذابتر میکنید. هرچی لینک خوش رنگ و لعابتر و با توضیحات درستتری به اشتراک گذاشته بشه، احتمال اینکه افراد روی اون کلیک کنند هم بیشتر میشه.
تازه شما میتونید اشتراک گذاری لینکهاتون رو سفارشی کنید. یعنی برای لینکهایی که تو شبکههای اجتماعی به اشتراک گذاشته میشن توضیحات متای مناسبتری تنظیم کنید تا ارتباط بهتری با مخاطب برقرار کنید و متقاعدش کنید روی لینک مورد نظر کلیک کنه.😊

برای بهکار بردن این تگ، از دستورالعمل زیر استفاده کنید:
<meta name="og:title" property="og:title" content="عنوان محتوای موجود در صفحه">۷ – متا تگ توییتر کارت یا Twitter Card Tag
متا تگ اپن گراف تنها راه سفارشی کردن محتوا برای شبکههای اجتماعی نیست؛ برای توییتر، تگ مخصوص به خودش وجود داره که از کارتهای این شبکه اجتماعی استفاده میکنه. کارتها مثل همون og توی متا تگ اپن گراف هستند.
برای بهکار بردن متا تگ توییتر کارت باید مطابق دستور العمل زیر پیش برید:
<meta name="twitter:card" content="خلاصه محتوا">زمانی که از این تگ HTML استفاده کرده باشید و یک صفحه از سایت رو توی توییتر قرار بدید، کارت توییتری شما هم عنوان صفحه داره، هم تصویر، هم ویدیو، هم اسم سایت و حتی نام نویسنده. دیگه چی میخواید؟
از اونجایی که توییتر بهترین پلتفرم برای به اشتراک گذاشتن لینکهاست، خیلی از متخصصین سئو توصیه میکنند از توییتر کارتهای بهینه در کنار سایر تگ های مهم HTML برای سئو استفاده کنید تا ترافیک ورودی به سایت خودتون رو افزایش بدید.
۸ – متا تگ ربات یا Robots Tag
برچسبهای ربات (robots.txt چیست) رو بیشتر به اسم متا تگهای ربات میشناسند. این تگ های مهم سئو خزیدن موتورهای جستجو رو کنترل میکنند. مثلا اگه میخواید محتوا یا صفحه خاصی از وب سایتتون فعلا ایندکس نشه، این تگ ها کمکتون میکنند (رفع خطای blocked by robots.txt در سرچ کنسول).
بهعنوان مثال فرض کنید یک مقاله روی سایت منتشر کردید، ولی هنوز کاملا بهینه نیست و فقط میخواید این مقاله رو با شبکههای اجتماعیتون به مخاطبها اطلاع بدید. برای این کار میتونید خزیدن موتورهای جستجو به داخل این بخش از سایتتون رو موقتا متوقف کنید.

متا تگ ربات به شکل زیر به کار میره. اما برای استفاده از این تگ خیلی باید حواستون رو جمع کنید تا اشتباهی رتبه صفحات سایتتون رو پایین نیارید. این تگ مثل شمشیر دو لبه میمونه که باید ازش درست استفاده بشه. اگه خودتون اطلاعات کافی درباره استفاده صحیح از تگ ربات ندارید، قبلش حتما از مشاوره سئو استفاده کنید.
<meta name="robots" content="noindex, nofollow">۹ – تگ کنونیکال یا Canonical Tag
یکی دیگه از تگهای html برای سئو که اگه درست ازش استفاده کنید خیلی فایده داره، تگ کنونیکال هست. اگه یادتون باشه گفتیم زبون موتورهای جستجو با زبون آدمیزاد متفاوته و این مسئله میتونه دردسرهایی رو واسه شما ایجاد کنه. مثلا فرض کنید در یک سایت فروشگاهی میخواید یه تست بازاریابی روی یکی از محصولات انجام بدید. به همین دلیل ۲ صفحه متفاوت برای محصول مورد نظر میسازید که محتوای مشابه، اما طراحی متفاوت دارند.
از نظر شما و کاربرانتون این صفحات اگرچه URL های متفاوت دارند، اما در نهایت یکی هستند. اما باز هم اینجا موتورهای جستجو متوجه نمیشن! از نظر موتور جستجو هر کدوم از این URL ها یکتا هستند و باید محتوای یونیک و منحصر به فرد داشته باشند. حالا اگه میخواید با موتورهای جستجو به یک زبون مشترک برسید، باید برید سراغ تگ کنونیکال.
تگ کنونیکال به موتور جستجو نشون میده که کدوم یکی از آدرسها برای شما ارجحیت داره و باید در SERP نمایش داده بشه. با استفاده از این تگ به جای اینکه رتبه بندی دامنه شما بین ۲تا URL پخش بشه، روی یک URL خاص دنبال میشه.😊
تگ Canonical رو باید یکی از حیاتی ترین و مهم ترین تگ های سئو معرفی کنیم که لازمه ازش به جا و درست استفاده کنید.
این تگ به شکل زیر به کار میره:
<link rel="canonical" href="https://yourwebsite.com/">۱۰ – متا تگ Viewport برای طراحی واکنشگرا (Responsive Site)
در نهایت به دهمین مورد از تگ های مهم HTML در سئو میرسیم؛ تگی که توی سالهای اخیر اهمیت بیشتری پیدا کرده و احتمالا در آینده هم یکی از مهم ترین معیارها برای رتبه بندی صفحات باشه.
آمارهای مختلفی نشون میدن بیشتر از ۴۵ درصد مردم برای اینکه به جواب سوالاتشون توی گوگل برسند، از گوشی موبایل استفاده میکنند. این آمار با توجه به پیشرفتهایی که توی همین ابزار کوچیک میبینیم، خیلی زود بیشتر هم میشه.
این موضوع برای افرادی که وب سایت دارند خیلی مهمه. چون نزدیک به نصف مخاطبهای شما دارند وب سایتتون رو توی یک نمایشگر کوچیک، یعنی موبایلشون تماشا میکنند.
پس باید المانهای صفحه متناسب با صفحه نمایشگر طراحی بشن. طوری که سایت شما هم روی دسکتاپ، هم روی موبایل و هم روی تبلت به درستی نمایش داده بشه و برای کاربران امکان تعامل وجود داشته باشه.

متا تگ viewport این کار رو برای شما انجام میده. این تگ به شکل زیر استفاده میشه:
<meta name="viewport" content="width=device-width, initial-scale=1">با استفاده از این تگ های html میتونید وب سایت رو با هر اندازه نمایشگری سازگار کنید؛ نکتهای که گوگل توی سالهای اخیر، خیییلییی روش تاکید داشته. البته خبر خوب اینه که با وجود سیستمهای مدیریت محتوا مثل وردپرس، طراحی واکنشگرا به صورت اتوماتیک انجام میشه و نباید خیلی نگران این موضوع بود.
جمع بندی و معرفی ابزار میزفا تولز
در این مقاله سعی کردیم ۱۰ تا از مهم ترین تگ های HTML در سئو که باعث افزایش رتبه سایت در گوگل میشن رو معرفی کنیم. در مقالات بعدی هر کدوم از این تگ ها رو بهصورت جزئیتر مورد بررسی قرار میدیم.
ولی میزفا تولز چی هست؟
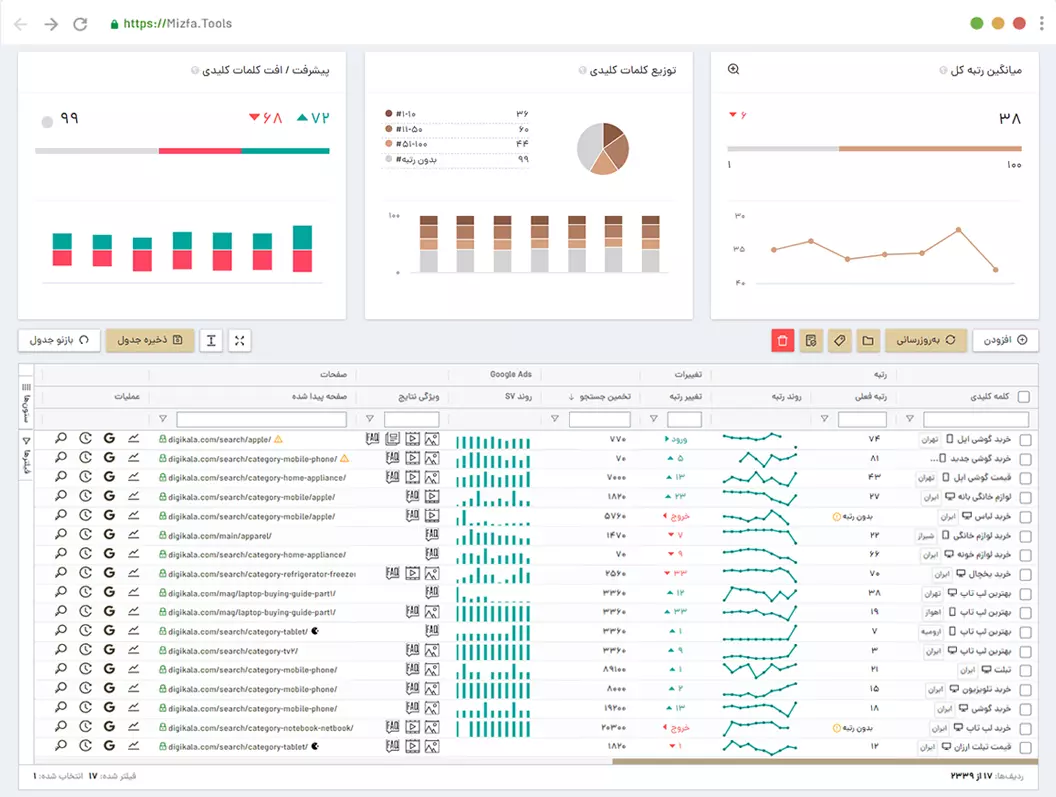
میزفا تولز جامع ترین ابزار سئو در ایرانه که بالای ۱۰ هزار نفر فقط در همین سال اخیر ثبت نام کردن و طبیعتا شما اگر کمی درباره سئو آشنا باشی حتما میشناسی.
میزفا تولز یه ابزار سئو هست که توسط متخصصین تیم میزفا طراحی شده. با میزفا تولز میتونید وضعیت SEO سایتتون و رتبه هزاران کلمه کلیدی رو هر روز فقط با چند کلیک بررسی کنین.
همچنین میتونید رتبه رقبای خودتون در این کلمات رو مشاهده کنید و میزان پیشرفت یا پسرفت خودتون رو با رقبا مقایسه کنید.😎
وقتی که شما بهصورت روزانه وضعیت رتبه کلمات کلیدیتون رو آنالیز کنید (ابزار ردیاب کلمات)، به زودی آگاهی خیلی خوبی نسبت به وضعیت سئو صفحاتتون بهدست میارید و بعد از مانیتورینگ کلمات کلیدی میتونید به دنبال اقدامات اصولی برای بهبود رتبه خودتون در گوگل باشید.
ابزار سئو آنلاین میزفا تولز همچنین به شما در تحقیق کلمات کلیدی کمک میکنه. این کار به سادگی انجام میشه و هر بار که شما رتبه کلمات خودتون رو بهروز رسانی میکنید، ابزار سئو میزفا کلمات کلیدی مرتبط با کلمات شما رو پیدا و براتون فهرست میکنه.
در مرحله بعدی شما میتونید روی این کلمات جدید هم تمرکز کنید و اونها رو توی صفحاتتون استفاده کنید تا رتبه بهتری در این کلمات بهدست بیارید. به همین سادگی میتونید به مرور ترافیک ورودی سایتتون رو افزایش بدید.

همین الان میتونید از پنل رایگان ابزار استفاده کنید و با تمام ویژگیهای این ابزار قدرتمند آشنا بشید. کافیه اینجا کلیک کنید و در کمتر از ۱ دقیقه ثبت نام کنید.
کدام یک از تگهای HTML زیر به موتور جستجو کمک میکند تا محتویات صفحه را بهتر دستهبندی کند؟
<meta>
<title>
<h1>
<img>
