رفع ارور Efficiently encode images
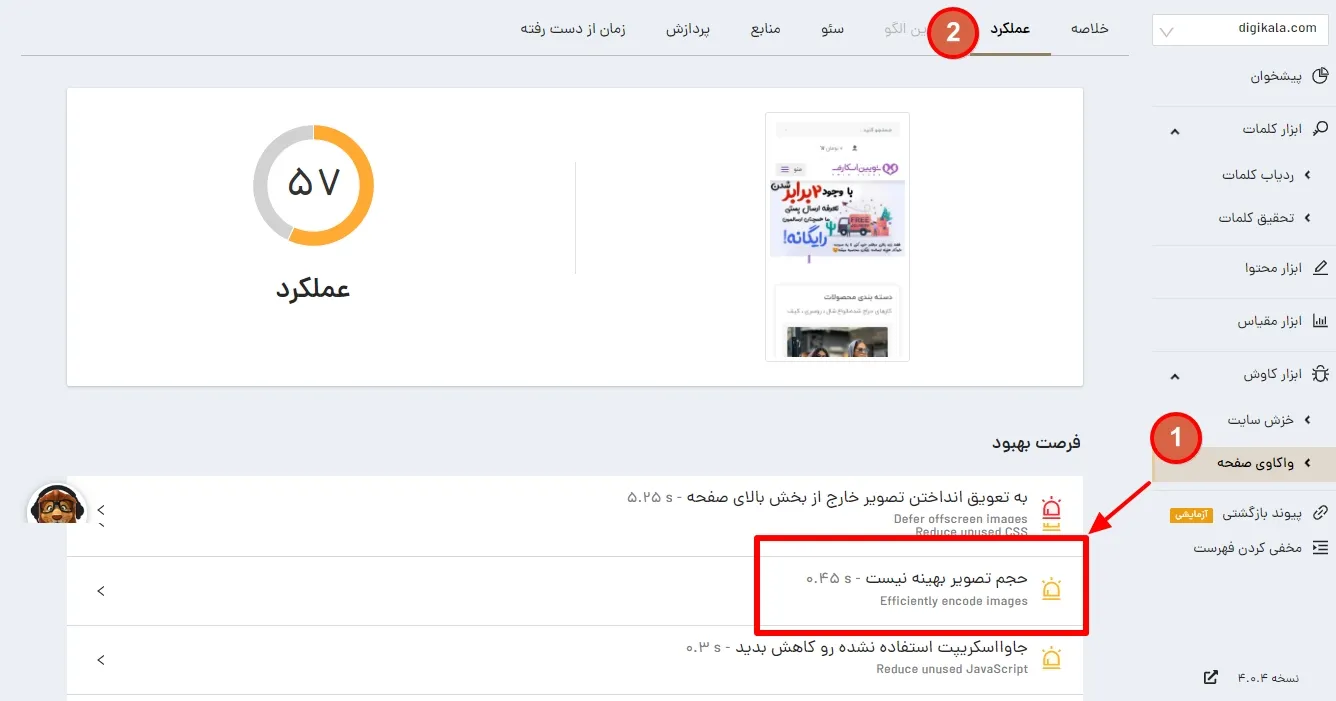
اگر از ابزارهای واکاوی سایت مثل PageSpeed Insights ،GTmetrix یا ابزار واکاوی صفحه رایگان میزفاتولز استفاده کرده باشید، حتماً با خطای Efficiently encode your images برخورد کردید. توی این مقاله میخوایم بهتون بگیم این خطا دقیقاً به چه دلیلی ظاهر میشه و چرا باید بهش توجه کنید. همچنین چند تا تکنیک موثر رو برای برطرف کردن این خطا بهتون آموزش میدیم.

علت ظاهر شدن خطای Efficiently encode images
این خطا زمانی ظاهر میشه که به نظر میرسه تصاویر میتونن از نظر حجم و بدون افت کیفیت بهینهسازی بشن. اما ابزارهای سئو چطور این رو تشخیص میدن؟
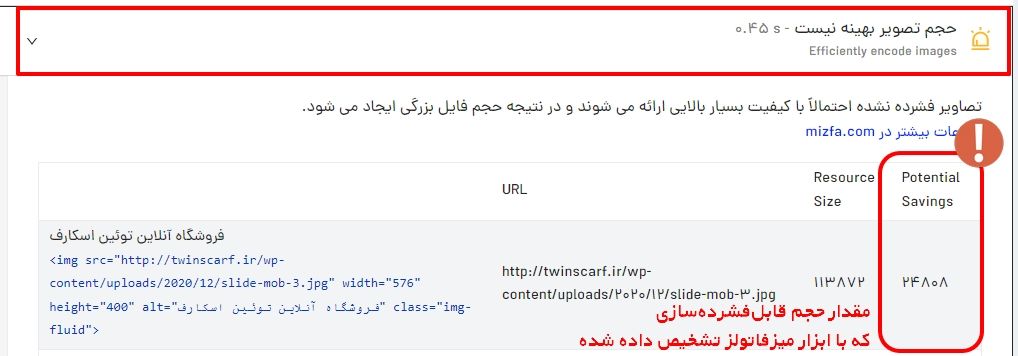
این ابزارها ابتدا تمام صفحات و تصاویر اونها رو زیر ذرهبین قرار میدن. بعد تصاویر رو تا ۸۵ درصد حجم فعلیشون فشرده میکنن. اگر حجم تصویر فشردهشده حداقل ۴ کیلوبایت از تصویر اولیه کمتر باشه، این خطا ظاهر میشه. همچنین مقدار حجمی رو که با فشردهسازی قابل کاهش هست، در جزئیات خطا بهتون نمایش میده.

تاثیر Efficiently encode روی عملکرد سایت
هرچقدر تصاویر آپلودشده حجم کمتری داشته باشن، اتلاف پهنای باند و زمان انتظار لود صفحه کمتر میشه. پس با بهینهسازی حجم تصاویر (Efficiently encoding) و فشردهسازی اونها در صفحات مختلف، میتونید سرعت لود کلی سایتتون رو بالاتر ببرید.
روشهای بهینهسازی حجم تصاویر (Encoding images)
برای بهینهسازی حجم تصاویر راههای مختلفی وجود داره که در این بخش به اونها اشاره میکنیم.
فشردهسازی تصاویر
اولین راه برای رفع خطای Efficiently encode images، فشردهسازی اونهاست. بهصورت کلی دو نوع الگوریتم فشردهسازی داریم که بسته به نیازتون و اینکه چقدر کیفیت تصویر براتون اهمیت داره، میتونید از اونها استفاده کنید:
- فشردهسازی Lossy: در این روش هم کیفیت و هم حجم تصویر پایین میاد.
- فشردهسازی Lossless: در این روش حجم تصویر کم میشه اما کیفیت تصویر تغییر قابلملاحظهای نمیکنه.
یکی از سادهترین و در دسترسترین روشها استفاده از ابزارهای آنلاین فشردهساز تصویر یا بهینهسازهای آنلاین هست. اکثر این ابزارها میتونن فشردهسازی Lossless رو تا حد خوبی براتون انجام بدن.
اگر به دنبال راههای دیگهای برای فشردهسازی هستید پیشنهاد میکنیم مقاله «فشرده سازی عکس با ۷ روش آنلاین و افزونه وردپرس» رو بخونید.

فشردهسازی دستی (تغییر اندازه و استفاده از ابعاد مناسب)
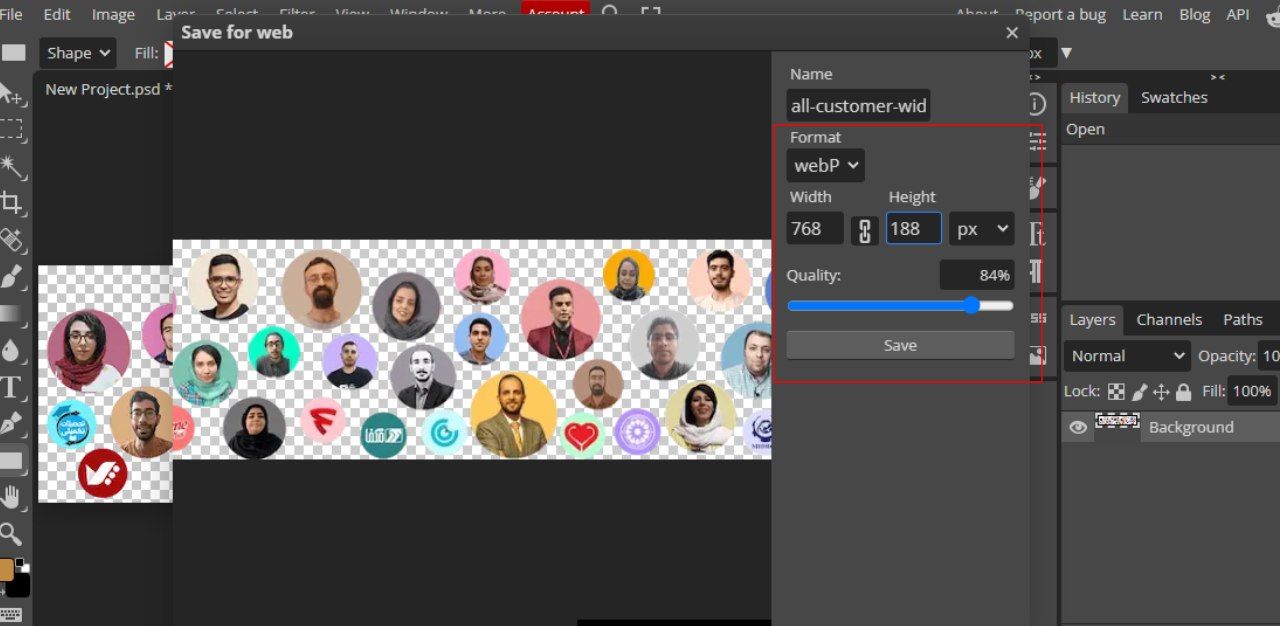
یکی دیگه از روشهایی که برای رفع این خطا میتونید به کار بگیرید، تغییر اندازه عکس و استفاده از ابعاد مناسب برای تصویره. این کار رو میتونید به کمک نرمافزار فتوشاپ یا نرمافزارهای مشابه دیگه انجام بدید.

ما در یک مقاله جداگانه بهصورت مفصل به این موضوع پرداختیم؛ بنابراین میتونید برای آشنایی بیشتر با روشهای تغییر اندازه عکس، این مقاله رو بخونید: روشهای تغییر اندازه عکس و رفع خطای Properly size images
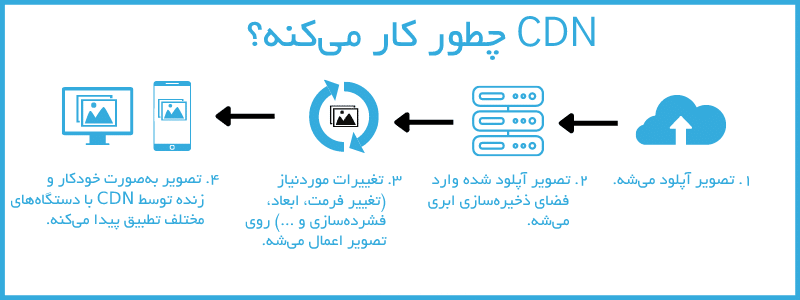
استفاده از CDN تصویر
با استفاده از CDN تصویر میتونید تصاویر فشرده و بهینه رو به بهترین شکل ممکن (متناسب با اندازه صفحهنمایش کاربر و از نزدیکترین موقعیت جغرافیایی) به کاربر نمایش بدید.
یک مزیت بزرگ CDNها اینه که دیگه نیازی نیست برای فشردهسازی عکسهاتون خودتون وارد عمل بشید؛ بلکه CDN بهصورت خودکار و در لحظه، این کار رو براتون انجام میده.

استفاده از سیستمهای مدیریت محتوا و افزونهها
یکی دیگه از روشهای رفع خطای Efficiently encode images، استفاده از سیستمهای مدیریت محتوا مثل وردپرس و جوملا و افزونههای اونهاست.
در وردپرس افزونههای مختلفی برای سئوی تصاویر وجود داره که هرکدوم کارکرد خاص خودشون رو دارن؛ از فشردهسازی گرفته تا تغییر ابعاد عکس رو میتونید به کمک این پلاگینها انجام بدید.
در مقاله «معرفی و دانلود بهترین افزونه بهینه سازی تصاویر وردپرس» بهصورت کامل به بررسی این افزونهها پرداختیم که پیشنهاد میکنیم حتماً مطالعه کنید.
استفاده از فرمت WebP
فرمت WebP یکی از فرمتهای تصویری جدیده که حجمی به مراتب کمتر (حدود ۳۵ تا ۳۵ درصد) از فرمتهای JPG یا PNG داره، اما کیفیتش تفاوت قابلتوجهی با اونها نداره. با تبدیل کردن فرمت تصاویر سایتتون به WebP میتونید تا حد زیادی حجم تصاویر آپلودشده رو کم کنید.
بهصورت کلی بهتره کاربرد هر نوع فرمت تصویر رو بشناسید و از اونها در جای درست استفاده کنید.

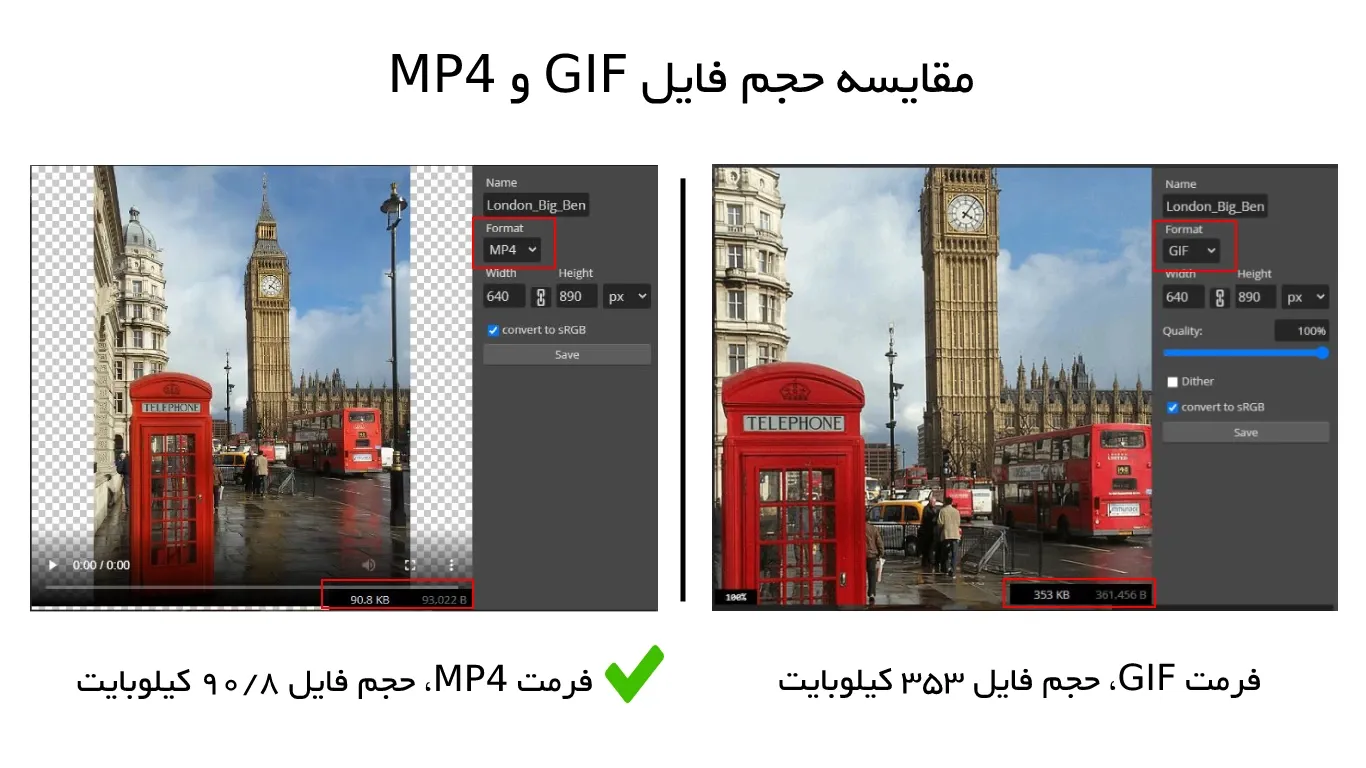
تبدیل فرمت تصاویر GIF به MP4
فرمت GIF یکی از قدیمیترین انواع فرمتهای تصویر برای نمایش انیمیشن و تصاویر متحرکه. اما فایلهای با فرمت GIF هم حجم بالایی دارن، هم کیفیت و تعداد رنگهای محدودی دارن. در نتیجه تجربه کاربری خوبی نمیسازن و میتونن باعث ایجاد ارور Efficiently encode images بشن.
در حال حاضر فرمتهای بهتری برای نمایش تصاویر متحرک در سایت وجود داره که بهینهتر هستن. یکی از این فرمتها MP۴ هست. برای تبدیل فرمت تصاویر از GIF به MP4 میتونید از ابزارهای مختلفی مثل سایت Photopea یا Video Online Convert کمک بگیرید.

شناسایی و رفع ارورهای Efficiently encode images
توی این مقاله به بررسی خطای Efficiently encode images پرداختیم که در ابزارهای سئو دیده میشه. این خطا به دلیل بهینهنبودن حجم تصاویر ظاهر میشه که سعی کردیم بهترین راهحلها رو برای برطرف کردنش بهتون آموزش بدیم.
ابزار واکاوی صفحه یکی از ابزارهای سئو میزفا تولز هست. برای شناسایی تصاویر قابل بهینهسازی میتونید استفاده کنید. استفاده از این ابزار رایگانه؛ پس فرصت رو از دست ندید و برای بهینهسازی سئوی تصاویر سایتتون، از همین لحظه دست به کار بشید.
