با این 8 روش خطای Avoid long main-thread tasks رو رفع کنید

هرگاه خطای Avoid long main-thread tasks رو در ابزارهای تست سرعت سایت مشاهده کردید، به این موضوع اشاره میکنه که برای مرورگر وظایف طولانی تعریف شده. بنابراین شما نباید از فایلهای جاوا اسکریپتی که اجرای اونها main thread رو به مدت طولانی درگیر میکنه، استفاده کنید. البته رفع این خطا به دانش برنامهنویسی نیاز داره و بهتره از یک برنامهنویس خبره کمک بگیرید تا بتونید کاملا این خطا رو برطرف کنید. اگه برنامه نویس ندارید و قرار هست خودتون این خطا رو برطرف کنید، در ادامه 8 راهکار رو باهم بررسی میکنیم که تا حد قابل قبولی میتونید این خطا رو رفع کنید. همراه ما باشید.
علت ایجاد خطای Avoid long main-thread tasks چیست؟
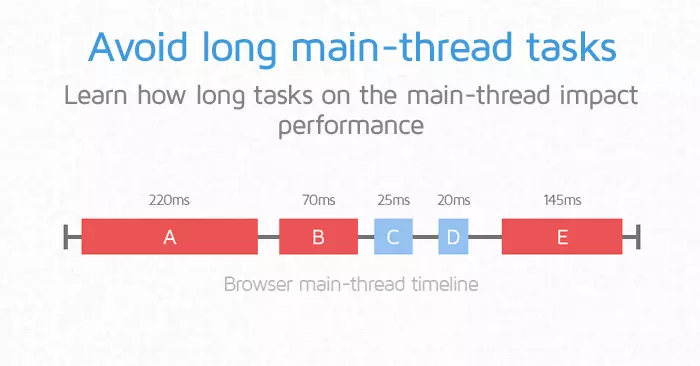
Main thread در اجرای کارهایی مثل تجزیه html و css، ساخت DOM، اجرای فایلهای جاوا اسکریپت به مرورگر کمک میکند تا این وظایف به درستی انجام شوند.
اگر هرکدوم از این وظایف بیشتر از حد معمول طول بکشند باعث میشه تا مرورگر نتونه به سایر وظایف رسیدگی کند که در نهایت لود صفحه دیرتر انجام میشه و تعامل کاربر با صفحه با تاخیر روبهرو میشه و tti افزایش پیدا میکنه. tti مدت زمان تعامل کاربر با صفحه رو نشون میده که در مقاله بهبود time to interactive کامل این معیار مهم سرعت سایت رو بررسی کردیم.
هرگاه انجام یکی از وظایف از ۵۰ میلی ثانیه بیشتر طول بکشه، خطای Avoid long main-thread tasks اتفاق میافتد.
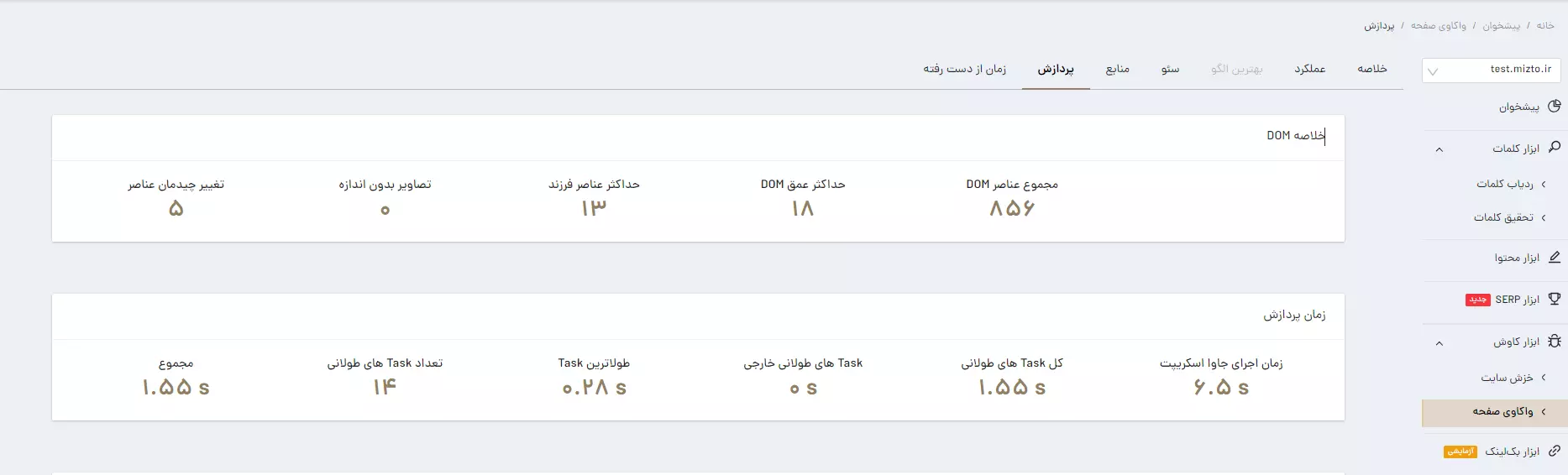
در تصویر زیر که نمایی از ابزار واکاوی هست، تعداد تسکهای طولانی به همراه کل زمانشون رو نمایش داده که دید خوبی از زمان پردازش صفحه به ما میده.

نحوه شناسایی خطای Avoid long main-thread tasks
ابزارهای ایرانی و خارجی زیادی برای تست سرعت سایت وجود داره. یکی از ابزارهای سئو ایرانی که دقیقا مطابق با معیارهای لایت هوس که برای گوگل هست، عمل میکنه ابزار واکاوی صفحه میزفا تولز هست. در این ابزار میتونید به راحتی انواع خطاها رو به همراه پیشنهاداتی که برای رفع خطاها میده، شناسایی و رفع کنید. استفاده از این ابزار رایگان هست.
برای استفاده از ابزار، وارد پنل کاربریتون بشید. سپس ابزار واکاوی صفحه رو انتخاب کنید و در بخش عملکرد میتونید تمام خطاهای مرتبط با سرعت سایت رو مشاهده کنید. در این تصویر خطای Avoid long main-thread tasks به همراه لیست وظایف طولانی همراه با زمانشون مشاهده میکنید. 14 تسک طولانی در این صفحه وجود داره که باید یکی یکی اونها رو بررسی کنید.

همونطور که مشاهده میکنید ابزار واکاوی به زبان فارسی هست و به راحتی میتونید از ابزار استفاده کنید. همچنین شما میتونید از طریق مکان ایران سایت خودتون رو از نظر سرعت مورد بررسی قرار بدید که در هیچ کدوم از ابزارهای دیگه چنین موردی وجود نداره.
رفع خطای Avoid long main-thread tasks
بررسی رفع خطای Avoid long main-thread tasks رو به دو بخش تقسیم میکنیم. در بخش اول راهکارهایی رو ارائه میکنیم که نیاز به دانش برنامهنویسی داره و بهتر هست از یک برنامهنویس کمک بگیرید.
در بخش دوم به راهکارهایی میپردازیم که با دانش کمتر هم قابل انجام باشه و خودتون بتونید انجامش بدید. پس بریم شروع کنیم.
1- رفع خطای Avoid long main-thread tasks با کمک برنامهنویس
اگه یک برنامهنویس دارید ازش بخواهید تا این کارها رو انجام بده.
✅ رفع این خطا به یک برنامهنویس متخصص نیاز داره چرا که برنامهنویس باید کدهای سایت رو ببینه و بررسی کنه و در نهایت اونها رو بهینه کنه. تغییر کدها کار سادهای نیست و به تخصص نیاز داره.
✅ همچنین میتونید از متخصص برنامهنویسی بخواهید تا فایلهای سنگین جاوا اسکریپت رو به قسمتهای کوچکتر تقسیم کنه یا به عبارتی کدهاشون split بشه.
✅ از برنامهنویس بخواهید تا از web workerها استفاده کنه. با این روش مسئولیت اجرای فایلهای جاوا اسکریپت از دوش main thread برداشته میشه و با درگیر شدن کمتر main thread این خطا تا حدودی بهبود پیدا میکنه.
2- رفع خطای Avoid long main-thread tasks بدون کمک برنامهنویس
در صورت نداشتن برنامهنویس کار سختتر میشه اما نشدنی نیست و با این راهکارها تا حدودی میتونید این خطا رو بهبود بدید.
2-1 کاهش حجم فایلهای css
با کاهش حجم فایلهای css سرعت لود صفحه بیشتر میشه. در مقاله فشرده سازی حجم css تمام روشها رو از ابزارهای آنلاین گرفته تا بهترین افزونههای وردپرس رو کامل بررسی کردیم.
2-2 کاهش حجم فایلهای جاوا اسکریپت
فایلهای جاوا اسکریپت تاثیر زیادی روی کاهش سرعت سایت دارند که با فشرده سازی اونها درگیری main thread رو میشه کمتر کرد. برای انجام این کار مقاله فشرده سازی جاوا اسکریپت رو مطالعه کنید.
2-3 حذف css بدون استفاده
Css بدون استفاده باعث میشه تا مرورگر فرصت رسیدگی به کارهای ضروری رو از دست بده و درگیر کارهای غیر ضروری بشه. حتما css های بدون استفاده رو شناسایی کنید و اونها رو از سایتتون حذف کنید. نحوه شناسایی و حذف کدهای css بدون استفاده رو در مقاله حذف css بدون استفاده به طور کامل بررسی کردیم.
2-4 حذف جاوا اسکریپت بدون استفاده
فایلهای جاوا اسکریپتها render blocking هستند و مانع از اجرای کارهای ضروری میشوند و main thread رو الکی درگیر میکنند. حتما جاوا اسکریپتهای بدون استفاده رو شناسایی و حذفشون کنید. برای انجام این کار حتما مقاله حذف جاوا اسکریپت بدون استفاده رو مطالعه کنید و از ابزارها و افزونههای توصیه شده برای حذف unused js استفاده کنید.
2-5 به تعویق انداختن فایلهای جاوا اسکریپت غیر ضروری
زمانی که کاربر وارد سایت میشه ابتدا باید فایلهایی دانلود بشن که در نگاه اول کاربر با اونها سر و کار داره و فایلهایی که در قسمت پایینی سایت و بعد از اسکرول کاربر نمایش داده میشوند به تعویق بیفتند. این کار سرعت لود صفحه رو بالا میبره و انجام کارهای غیر ضروری رو از دوش main thread برمیداره.
2-6 توجه به فایلهای جاوا اسکریپت third party
فایلهای جاوا اسکریپت غیر ضروری که از سایتهایی با اعتبار پایین در صفحات سایت لود میشوند رو حذف کنید یا اونها رو به تعویق بیاندازید. البته کدهای شخص ثالثی که برای سایتهای معتبری مثل گوگل، فیسبوک و… هستند، نیازی به حذف کردنشون نیست چون این سایتها سرورهای قوی دارند.
نحوه شناسایی و حذف کدهای شخص ثالت رو در مقاله رفع ارور Reduce the impact of third-party code مطالعه کنید.
2-7 بررسی و رسیدگی به افزونههای سایت
یکی از دلایلی که سایتهای وردپرسی با مشکلات زیادی درگیر هستند، استفاده بی رویه و بدون تحقیق از افزونهها هست. همین امروز وارد بخش افزونههای سایتتون بشید و اونها رو به روشی که توضیح میدیم، بازنگری کنید.
✅ افزونههایی که استفاده نمیشوند و برای سایت کاربردی ندارند، حتما حذف کنید.
✅ اگه دوتا افزونه با یک کارکرد یکسان دارید، یکی از افزونهها رو حذف کنید و با افزونه دیگه کارهاتون رو انجام بدید.
✅ افزونههایی که حجم منابع رو بالا میبرند و سنگین هستند مثل افزونه آمار وردپرس رو حذف کنید.
✅ افزونههای قدیمی رو آپدیت کنید. افزونههای به روزرسانی شده معمولا بهینهتر هستند.
2-8 بررسی و رسیدگی به قالب سایت
✅ انتخاب یک قالب خوب و کاربردی در بهینه سازی کدهای سایت تاثیر قابل توجهی داره. خیلی اوقات قالبی که انتخاب میکنید امکانات زیادی داره که اصلا به درد شما نمیخوره و الکی حجم منابع رو بالا میبره و یک سایت سنگین و غیر بهینه به شما تحویل میده. پس اگه قالب سایتتون رو بر اساس نیازتون انتخاب نکردید و صرفا به دلیل امکانات زیادش اون رو خریداری کردید، تا دیر نشده با یک قالب سبکتر و بهینهتر جایگزینش کنید. خیلی از مشکلات سایتتون با همین راهکار ساده حل میشه.
✅ همچنین توجه کنید که اگه قالبتون قدیمی شده و آپدیت نیست حتما آپدیتش کنید.
همین امروز خطای Avoid long main-thread tasks رو رفع کنید.
در این آموزش با چیستی و علت ایجاد خطای Avoid long main-thread tasks آشنا شدید. هرچند رفع این خطا کار سادهای نیست و به یک متخصص برنامه نویسی نیاز داره اما با راهکارهایی که بررسی کردیم، میتونید الان این خطا رو تا حدودی برطرف کنید. پس تا دیر نشده از این 8 روش استفاده کنید و شاهد افزایش سرعت سایتتون باشید.
برای افزایش سرعت سایت باید بتونید اکثر خطاهای سرعت رو رفع کنید. در سری مقالات آموزش افزایش سرعت سایت تمام خطاهایی که در ابزارهای تست سرعت مشاهده میکنید رو بررسی کردیم. با مطالعه این مقالات میتونید خطاهای سرعت سایتتون رو خودتون حل کنید چون توسط متخصصین سئو با بیانی ساده آموزش داده شدند.
البته در کنار این آموزشها، ابزار واکاوی صفحه میزفا تولز رو هم دارید که میتونید خطاها رو با این ابزار شناسایی کنید و از پیشنهاداتش استفاده کنید.
چطور خطای Avoid long main-thread tasks رو برطرف کنیم؟
حذف unused js
کاهش حجم css
حذف افزونههای غیر کاربردی
همه موارد
