6 روش موثر برای رفع ارور Reduce the impact of third-party code
یکی از خطاهایی که در ابزارهای تست سرعت سایت مشاهده میکنید، کاهش تأثیر کدهای شخص ثالث یا Reduce the impact of third-party code هست که از فایلهای جاوا اسکریپت قرار داده شده در سایت ناشی میشود. هرچند این اسکریپتها برای عملکرد وبسایت بسیار مهم هستند اما مشکلاتی به همراه دارند که ممکنه عملکرد کلی سایت رو مختل کنند. به همین دلیل مهم هست که تأثیر منفی آنها رو به حداقل برسانید و درعینحال از ویژگیهای ارزشمند آنها استفاده کنید.
برای کاهش تأثیر کدهای شخص ثالث، درک اینکه third-party code چیست و چگونه کار می کند، ضروری هست. در این مقاله از میزفا تولز با کدهای third-party و راهکارهای کاهش تاثیر منفی اونا آشنا خواهید شد و در نهایت با انجام 6 راهکار ارائه شده در این آموزش میتوانید تاثیر این کدها رو به حداقل برسونید. همراه ما باشید.✌️
جاوا اسکریپت شخص ثالث چیست؟
جاوا اسکریپت شخص ثالث کدی هست که شما به سایت خود اضافه میکنید اما در دامنه دیگری میزبانی میشود. به عنوان مثال Google Analytics شامل اضافه کردن برچسب ردیابی جاوا اسکریپت خودش هست که در www.google-analytics.com میزبانی میشود.
داشتن یک وبسایت بدون اسکریپت شخص ثالث نهتنها غیرممکن بلکه غیرعملی به نظر میرسد. صرف نظر از نوع سایت شما، عملکردهای خاصی وجود دارد که شما و بازدیدکنندگان باید به آنها دسترسی داشته باشید.
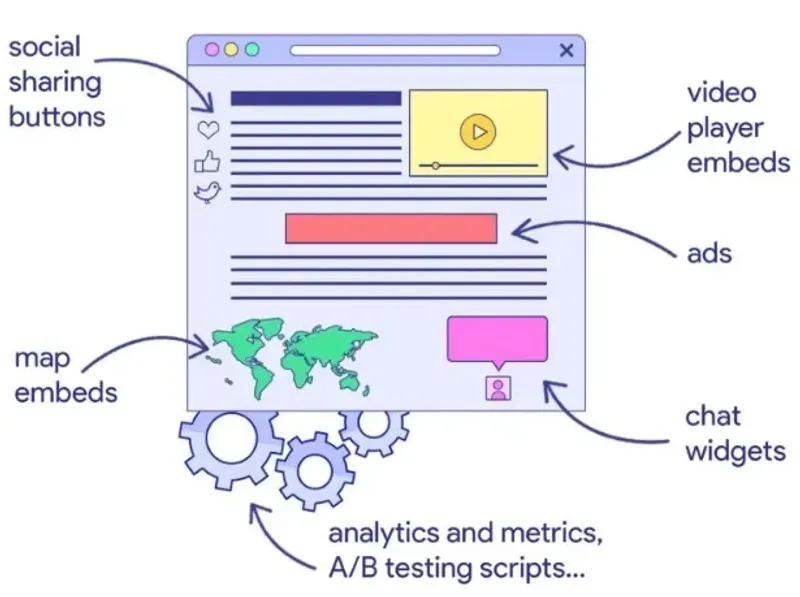
به عنوان مثال، شما یک وبلاگ شخصی راهاندازی میکنید و میخواهید محتوای شما تا حد امکان به افراد بیشتری برسد؛ یک راه حل اضافه کردن دکمههای اشتراک گذاری اجتماعی است.
یا میخواهید رفتار بازدیدکنندگان رو در وبسایت خودتون تجزیه و تحلیل کنید. برای این کار به ابزارهایی مانند Hotjar و Google Analytics نیاز دارید.
در برخی موارد، شما دوست دارید از کار خود کسب درآمد کنید و یک راه عالی برای انجام این کار، افزودن iframe های تبلیغاتی است.
چتهای آنلاین، ابزارهای ریتارگتینگ، گوگل تگ منیجر، دکمه اشتراک گذاری اجتماعی، ای نماد و… برخی دیگر از نمونههای third partyها هستند.
برای استفاده بیشتر از سایت خودتون، باید از اسکریپتهای شخص ثالث استفاده کنید و حداقل در بیشتر موارد هیچ ایرادی در آن وجود ندارد. این کدها زمانی که در صفحه باشند و از قابلیتشون استفاده نشه، ایجاد مشکل میکنند. مثلا ما اسکریپتهای چت آنلاین رو در سایتمون داشته باشیم اما در واقع چت آنلاینمون بی فایده باشه و کسی مسئول پاسخگویی به اون نباشه.
چگونه اسکریپتهای شخص ثالث رو شناسایی کنید
third-party codeها موجب ارسال بیشازحد درخواستهای شبکه به چندین سرور و مسدود کردن Main Thread به دلیل استفاده بیش از حد از جاوا اسکریپت میشوند و به همین دلیل بر روی عملکرد وب سایت تاثیر منفی میگذارند. همچنین وجود جاوا اسکریپتهای متعدد third-party روی معیار Time to Interactive هم تاثیر منفی میگذارند و صفحه دیرتر برای کاربران قابل تعامل میشود. پس باید با احتیاط و دقت در صورت لزوم از این اسکریپتها استفاده کرد.
اولین قدم برای حل مشکل third-party code، شناسایی و اندازهگیری تأثیرگذارترین آنهاست.
ابزارهایی مانند Google's PageSpeed Insights ، Chrome DevTools و واکاوی صفحه میزفا تولز همه اسکریپتهای شخص ثالثی رو که وبسایت شما بارگیری میکنند رو نشان میدهند و همچنین مشخص میکنند که کدام یک بیشترین زمان رو میگیرند.
1- PageSpeed Insights گوگل
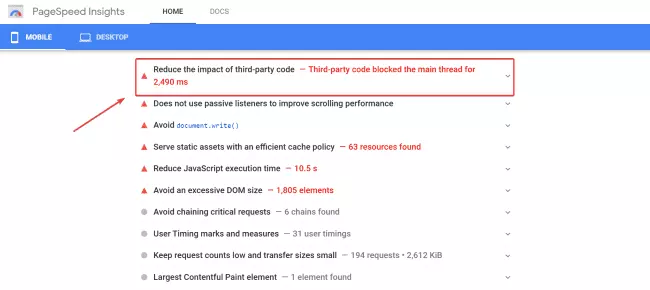
Google's PageSpeed Insights سادهترین راه برای شناسایی و رفع ارور Reduce the impact of third-party code هست. PSI کدهای شخص ثالث رو بر اساس زمان مسدود کردن موضوع اصلی مرتب میکند. این ارزیابی به شما امکان میدهد تا روی تأثیرگذارترین آنها تمرکز کنید و شروع به رفع خطای آنها کنید.

برای شناسایی و رفع ارور Reduce the impact of third-party code باید کار با این ابزار رو بلد باشید. در مقاله آموزش Google's PageSpeed Insights نحوه کار با این ابزار رو به طور کامل آموزش دادهایم.
2- ابزار Chrome DevTools
یکی دیگر از راههای عالی برای تحلیل عمیقتر مشکلات و خطای کدهای third-party، استفاده از Chrome DevTools هست. یک صفحه وب رو باز کنید، کلیک راست کرده و "Inspect" رو انتخاب کنید. سپس به پنل "Performance" بروید. در پایین پنل عملکرد، تب "Bottom-up" رو مشاهده خواهید کرد. بر روی منوی کشویی کلیک کنید و " Group by Domain" رو انتخاب کنید.
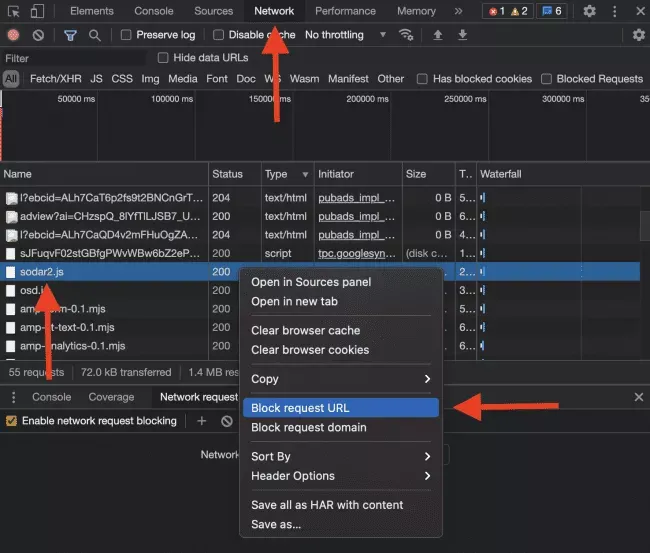
هنگامی که کدهای شخص ثالث رو شناسایی کردید، میتوانید اسکریپت شخص ثالث خاص رو مسدود کنید تا ببینید واقع چقدر تأثیرگذار است. برای این منظور به پنل "Network" بروید، روی منبع کلیک راست کرده و "Block request URL" رو انتخاب کنید. با این روش میتوانید متوجه شوید که با حذف این کد چه تاثیری بر روی سایت میگذارد.

3- ابزار واکاوی صفحه میزفا تولز
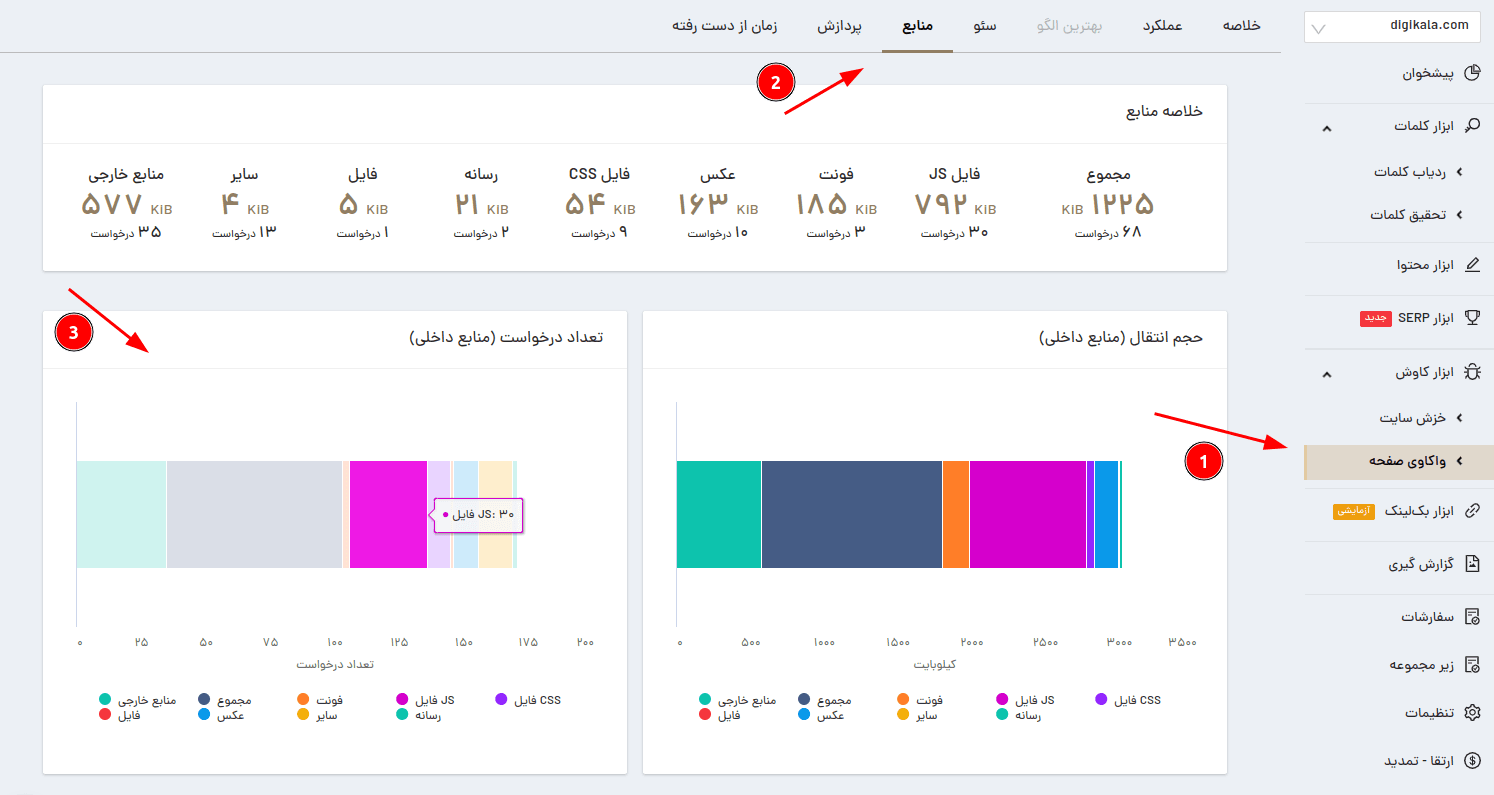
یکی دیگه از ابزارهای مفید و رایگان برای شناسایی خطای کاهش تاثیر کدهای شخص ثالث، ابزار واکاوی صفحه هست. برای دسترسی به این ابزار وارد پنلتون بشید و از میان ابزارهای سئو، ابزار واکاوی صفحه رو انتخاب کنید. در صورت وجود خطای Reduce the impact of third-party code، میتونید این خطا رو در بخش عملکرد مشاهده کنید.

با کلیک روی این خطا در گزارش ابزار واکاوی میتونید دامنههای third-party رو به همراه مدت زمانی که هر کدوم از منابع اونها main-thread رو متوقف کرده، مشاهده کنید. همچنین راهکارهایی رو برای برطرف کردن خطا به شما نمایش میدهد.
حالا وقتشه تا ببینیم چگونه باید با کدهای شخص ثالث برخورد کنیم.
6 راه حل کاربردی برای رفع ارور Reduce the impact of third-party code
در ادامه به بررسی چندین تکنیک بهینهسازی کدهای third-part میپردازیم تا بتوانید به درستی از مزایای این کدها بهره مند شوید و در عین حال ارور Reduce the impact of third-party code رو رفع کنید.
1- از روش lazy load استفاده کنید.
2- ویژگیهای async و defer رو پیادهسازی کنید.
3- از اسکریپتهای شخص ثالث که از document.write(); استفاده میکنند، اجتناب کنید.
4- از روش self hosting برای به دست آوردن کنترل بیشتر بر آنها؛ استفاده کنید.
5- از Preconnect استفاده کنید.
6- اسکریپتهایی که ارزشی اضافه نمیکنند رو از صفحه حذف کنید.
1- Lazy Load منابع شخص ثالث
یک صفحه وب از منابع مختلفی تشکیل شده که همه آنها برای ارائه در لود اولیه سایت نیاز نیستند. برای اینکه بازدیدکنندگان خودتون رو مدت زمان بیشتری در سایت نگه دارید، سایت شما باید سریع و تعاملی باشد یا حداقل باید این تصور رو ایجاد کند.
با لود تنبل منابع شخص ثالث میتوانید بارگیری منابع غیر ضروری رو به تعویق بیندازید و آنها رو فقط در صورت لزوم بارگیری کنید. بنابراین ابتدا بر روی مهمترین محتوا (در بالای صفحه) تمرکز کنید و وقتی بازدیدکننده به پایین اسکرول کرد، همهچیز رو بارگیری کنید. اینطوری مرورگر در لحظات اولیه لود صفحه، به منابع مهم و ضروری رسیدگی میکنه که باعث افزایش سرعت سایت و رفع خطای Reduce the impact of third-party میشود.
در مقاله lazy load چیست نحوه فعالسازی lazy load رو به طور کامل آموزش دادهایم، حتما این مقاله رو مطالعه کنید تا بتوانید این روش رو برای کدهای شخص ثالث پیاده سازی کنید.
2- از Attributes async و Defer استفاده کنید
کدهای third party معمولا شامل جاوا اسکریپتهایی هستند که اجرای اونها با main-thread هست. هنگامی که موضوع اصلی با جاوا اسکریپت مشغول هست، نمیتواند وظایف حیاتی مانند رندر صفحه یا پاسخ به ورودی کاربر رو انجام دهد. به همین دلیل جاوا اسکریپت یک منبع مسدودکننده محسوب میشه. از اونجایی که اکثر این کدها در لود اولیه صفحه ضروری نیستند میتوان آن ها را با استفاده از متد async و defer به تعویق انداخت.
ویژگیهای async و defer به مرورگر این امکان رو میدهند که HTML رو در حین بارگیری اسکریپتهای مسدودکننده رندر در پسزمینه تجزیه کنند. بهاینترتیب، دانلودهای اسکریپت ساخت DOM و رندر صفحه رو مسدود نمیکنند و در نتیجه بارگذاری سریعتر و بازدیدکنندگان راضیتر میشوند.
3- از اسکریپتهای شخص ثالثی که از document.write() استفاده میکنند، اجتناب کنید
در مورد ویژگی async، برخی از منابع شخص ثالث نمیتوانند به صورت ناهمزمان بارگیری شوند زیرا از document.write() استفاده میکنند.
document.write() به ویژه برای سرویسهای قدیمی که اخیراً به روز نشدهاند، استفاده میشود. با این حال، اسکریپتهای شخص ثالث که از آن استفاده میکنند میتوانند رندر صفحه رو چند ثانیه به تأخیر بیندازند که بهویژه برای کاربرانی که اتصالات آهسته دارند (مثلاً 2G) مشکلساز است.
راه حل برای رفع مشکل document.write() این هست که در اسکریپتها از این کد استفاده نکنید.
4- استفاده از سلف هاستینگ منابع شخص ثالث
استفاده از سلف هاستینگ منابع شخص ثالث به شما کمک میکند تا کنترل بیشتری بر روند بارگذاری اسکریپتها داشته باشید. با استفاده از این روش میتوانید زمان DNS Lookup و Round-Trip رو کاهش دهید، هدر HTTP Caching رو بهینهسازی کنید و از مزایای سرویس HTTP/2 Server Push استفاده کنید.
توجه داشته باشید که با استفاده از روش سلف هاستینگ، اسکریپتها بهطور خودکار از طریق تغییرات API به روز نمیشوند که ممکن هست منجر به نقص یا کار نکردن یک اسکریپت شود. شما در نهایت مسئول بهروزرسانیها هستید، بنابراین برای دریافت مرتب آخرین نسخه یک اسکریپت و ارائه آن به کاربران خود به یک فرآیند پسزمینه و مهندسی در سمت شما نیاز دارد.
اگه سایت وردپرسی دارید، این افزونه ها میتوانند این کار رو برای شما انجام دهند:
- افزونه CAOS
- افزونه WP Rocket: محبوبترین پلاگین عملکرد وردپرس
- افزونه Perfmatters: یک افزونه خوب از Kinsta
همچنین ممکن هست پیامدهای قانونی بر روی برخی منابع - عمدتاً فونتها - وجود داشته باشد.
یک جایگزین برای روش سلف هاستینگ که در آن شما کنترل بیشتری دارید، استفاده از Service Workers هست. با استفاده از Service Worker کنترل شما بر روند کش بیشتر میشود و همچنین میتوانید از مزایای CDN شخص ثالث بهرهمند شوید.
5- از Preconnect استفاده کنید
مرورگرها برای برقراری ارتباط با سرور سه مرحله رو طی میکنند، تبدیل نام دامنه به آدرس IP، راهاندازی اتصال به سرور، رمزگذاری اتصال برای حداکثر امنیت.
در هر یک از این مراحل، یک داده توسط مرورگر ارسال میشود و سرور پاسخی رو ارسال میکند. به این میگن round trip.
بسته به شرایط شبکه، یک round trip ممکن هست زمان زیادی رو صرف کند. با استفاده از Preconnect میتونید مدت زمان لازم برای ایجاد اتصال (Connection) با سرور دامنههای third-party رو تا حد زیادی کاهش بدید.
6- اسکریپتهای شخص ثالث استفاده نشده رو حذف کنید
حذف یک اسکریپت بسیار سادهتر از بهینهسازی آن هست. باید بهطور مرتب اسکریپتهای شخص ثالث استفاده نشده رو بررسی کنید و آنها رو بهطور کامل حذف کنید.
این روش مخصوصا برای وبسایتهای CMS مفیده زیرا کد شخص ثالث بهطور منظم از طریق افزونهها درج میشود و ممکن هست پس از عدم استفاده از افزونه باقی بماند.
یک نکته مهم اینه که حتما از ابزارها و دامنههای معتبر که سرورهای قوی دارند، استفاده کنید. اگه میخواید رفتار کاربران رو در سایتتون آنالیز کنید، بهترین گزینه، گوگل آنالیتیکس هست سراغ بقیه ابزارهای آمارگیر که سرعت سایت رو به شدت کاهش میدهند، نرید. هرچقدر سرورهای دامنههای third-party ضعیفتر باشند، تاثیری که بر روی کاهش سرعت سایت دارند، به مراتب بیشتر هست.
برخی از اونا (مهم):
- اینماد منقضی شده
- چت آنلاینی که استفاده نمیکنید
- ابزارهای آنالیزی که الکی فقط نصب کردید
- افزونه های وردپرس که استفاده نمیکنید
- و ….
همین امروز از شر ارور Reduce the impact of third-party code خلاص شوید!
عملکرد یک وب سایت می تواند تحت تأثیر کدهای شخص ثالث قرار گیرد. این کدها به شما کمک میکنند تا یک وبسایت تعاملی بسازید و جریانهای درآمدی خودتون رو گسترش دهید. در صورت امکان، تعداد کدهای شخص ثالث اضافی را محدود کنید و کد third-party را پس از بارگیری صفحه اصلی خود بارگیری کنید. با استفاده از این 6 راهکار که در این مقاله بررسی کردیم، میتوانید خطای Reduce the impact of third-party code رو برطرف کنید.
اگه سئوی سایتتون واستون مهمه و به دنبال افزایش سرعت سایتتون هستید، حتما همین الان یک برنامه بچینید تا حداقل روزی یکی از مقالات افزایش سرعت سایت رو مطالعه کنید. این مقالات توسط متخصصین سئو نوشته شدند و شامل راهکارهای کاملی برای رفع ارورهای سرعت سایت هستند.
حالا نوبت شماست تا با پاسخگویی به سوالات زیر به ما نشون بدید تا چقد این مقاله واستون مفید بوده و تونسته در یادگیری شما برای رفع ارور Reduce the impact of third-party code کمک کننده باشه.
مشارکت کنندگان در این مقاله
سال ۹۵ به طور آکادمیک وارد دنیای جذاب تجارت الکترونیک در دانشگاه علامه شدم و دیجیتال مارکتینگ و سئو شد همون چیزی که رویاش رو داشتم؛ کسب درآمد و افزایش فروش از طریق دنیای دیجیتال. پس از چندین سال تجربه در سئو و خلق محتواهای تخصصی، نوشتن از آنچه یاد گرفتم و انتقال تجربیاتم در سئو، مسیر جدید زندگی من در سایت میزفا تولز هست.