آموزش کامل PageSpeed Insights – تست سرعت با پیج اسپید اینسایتس
حل کردن خطاهای مربوط به سرعت سایت خیلی سخت و وقت گیر هست، مخصوصا اینکه گوگل در این زمینه بسیار سخت گیر شده و جدا از موارد اشاره شده نیاز به چندین تخصص برای حل برخی خطاهای سرعت نیاز میشه.
برای اینکه بتونیم این سخت گیر بودن و این مشکلات رو کمی کمتر کنیم و از طرف دیگه پیغامهای زیادی که از سمت کاربران سایت میزفا تولز میومد دو کار انجام دادیم، یکی ابزار واکاوی صفحه (مثل پیج اسپید اینسایتس هست و کاملتر) زدیم تا در محیط کاملا فارسی و بدون وی پی ان سرعت سایتتون رو با لوکیشن ایران و آمریکا تست و بررسی کنید و دوم نوشتن مقالات آموزشی برای افزایش سرعت سایت به زبان فارسی تا بتونید بهتر حل کنید.
تو این مقاله قصد داریم ابزار Google PageSpeed Insights رو معرفی کنیم و بعد میریم سراغ اصل مطلب که رفع خطاهای PageSpeed Insights هست.
آمار حاکی از اونه که افراد بیشتر از 4 ثانیه برای لود شدن وبسایت شما صبر نمیکنن. میانگین زمان بارگذاری یک سایت در صفحه اول 1.65 ثانیه است. اگر 10 ثانیه طول بکشه تا صفحه شما بارگیری بشه، احتمال اینکه مخاطب سایت شما را حتی قبل بارگیری ترک کنه بیش از 120 درصد افزایش پیدا میکنه.
هر چند الان حل کردن خطاهای سرعت در ابزار PageSpeed Insights گوگل راحت نیست و نیاز به تخصص و دانش بالا داره و باید متخصص سئو به شما کمک کنه. ولی شما مدیر سایت پس برای افزایش بازدید سایت خودتون هم که شده این مقاله میزفا تولز رو تا آخر بخونید و احتمال میتونید بخشی از مشکلات رو حل کنید.
Google PageSpeed Insights چیست
خیلی طولش نمیدم. روک و پوست کنده Page Speed Insights یک وبسایته به این آدرس: https://pagespeed.web.dev/، شما تشریف میبرید اونجا، دامنه وبسایت خودتون و یا حتی رقبا رو وارد میکنید و بعد از یک دقیقه دوتا نمره از ۰ تا ۱۰۰ به شما نشون میده. یک نمره برای دسکتاپ (تست سرعت سایت از طریق رایانه) و یک نمره برای موبایل (تست سرعت سایت از طریق گوشی).
خب حالا این نمره نشون دهنده چیه؟ عملکرد سایت شما از نظر سرعت رو نشون میده. این عملکرد بر اساس دادههای لایت هوس (Lighthouse) و دادههای کاربران گوگل (یک سری دادههای واقعی هست که البته بستگی به تعداد بازدید سایت شما داره) اندازه گیری میشه. و بعد میتونید ایراداتی که باعث کاهش سرعت وبسایت شما شده رو بررسی و برطرف کنید.

مواردی که در لایت هوس و پیج اسپید اینسایت اندازهگیری میشن، هرکدوم یه وزنی دارن برای معدلگیری عملکرد کلی وبسایت. ولی چون به کار ما نمیاد، با توضیحشون و آمار و ارقام بیخودی مقاله رو طولانی نمیکنیم و حوصله شما رو هم سر نمیبریم. 😀
ولی اینو بدونید اگه نمرهای که از پیج اسپید اینسایت میگیرید بین 90-100 باشه خیلی عالیه و بین 50-89 نیاز به بهبود داره ولی رضایت بخشه، 49 به پایینم که افتضاحه و باید در اسرع وقت یه فکر اساسی برای سرعت وبسایتتون بکنید.
بالا بردن امتیاز ابزار تست سرعت سایت PageSpeed Insights بدون نیاز به دانش کدنویسی
همونطور که قبلتر گفتیم انجام این کار میتونه سخت و طاغت فرسا باشه ولی ارزشش رو داره چون دادهها نشون میده سرعت بالای وبسایت هم روی تجربه کاربری اثر زیادی داره هم روی ترافیک دریافتی و مجموعا روی سئوی وبسایت شما. چندتا نکته مهم برای بالا بردن امتیاز رو اینجا میگیم تا قبل ازینکه به صورت موردی مجبور بشید خطاهای پیج اسپید اینسایت رو برطرف کنید؛ انجام بدید و ببینید که سرعت وبسایتتون چه افزایش چشمگیری خواهد داشت.
تصاویر وبسایت رو فشرده کنید.
یکی از مهمترین دلایل کندی سرعت لود صفات حجم بالای تصاویره. خیلی راحت میتونید با ابزارهای کاهش حجم، حجمشون رو بیشتر از 50 درصد کاهش بدید. من خود از سایت https://compressjpeg.com/ استفاده میکنم و راضیم. شما میتونید با یه سرچ ساده سایت مورد علاقه خودتون رو پیدا کنید.
خب راهی که بالا گفتم برای وقتیه که هنوز عکسا رو آپلود نکردید. ولی اگه کار از کار گذشته و تعداد زیادی عکس با حجم بالا آپلود کردید؛ و همچنین از وردپرس استفاده میکنید؛ میتونید از افزونه wp smash image استفاده کنید و کار رو به اون بسپرید.
اگه از وردپرس استفاده نمیکنید و تعداد زیادی عکس آپلود شده با حجم بالا دارید چی؟ ممکنه از شاپیفای استفاده کنید. پس از افزونه کراشپیکز میتونید برای کاهش حجم عکساتون استفاده کنید.
کش مرورگر رو روشن کنید
منظورمون از روشن کردن کش مرورگر چیه؟ خب خیلی از قسمتهای سایت شما مثل لوگو و پاورقی و… همیشه ثابتن و نیاز نیست مخاطب هردفعه اونا رو بارگیری کنه. پس میتونه تو کش مرورگرش ذخیره بشه و دفعههای بعد که به وبسایت شما سر میزنه از حافظه کش مرورگرش فراخونی بشه.
برای این کار نیاز نیست که برنامهنویس باشید. اگه از وردپرس استفاده میکنید افزونه w3 total cache رو نصب و فعالسازی کنید. بهتره بدونید این افزونه بیش از 1 ملیون نصب فعال داره.
کدهای HTML وبسایت رو کاهش بدید
به حداقل رسوندن فضایی که کدهای HTML سایت شما اشغال میکنن یکی از راههای عالی گرفتن رتبه برتر در گوگل و افزایش سرعت بارگزاری وبسایت شماست. بهتره دادههای غیر ضروری رو از کدها حذف کنید و کدهای غیرقابل استفاده رو کوتاه کنید.
به لطف وردپرس بازهم میتونید برای این کار از افزونه استفاده کنید. افزونه HTML Minify یکی از بهترین افزونهها برای انجام چنین کاری هست.
AMP پیاده سازی کنید
اصطلاح بالا مخفف Accelerated Mobile Pages هست. این یه پروژهس که توسط گوگل راهاندازی شده تا صفحات وبسایت در موبایل سریعتر بارگزاری بشن. کارش اینه که محتواهای غیرضروری رو حذف کنه و صفحات در موبایل سریعتر نشون داده بشن.
این پروژه تجربه کاربری کاربران موبایل رو بهبود میده و هیچ مشکلی برای صفحات بوجود نمیاره.
رفع خطاهای PageSpeed Insights
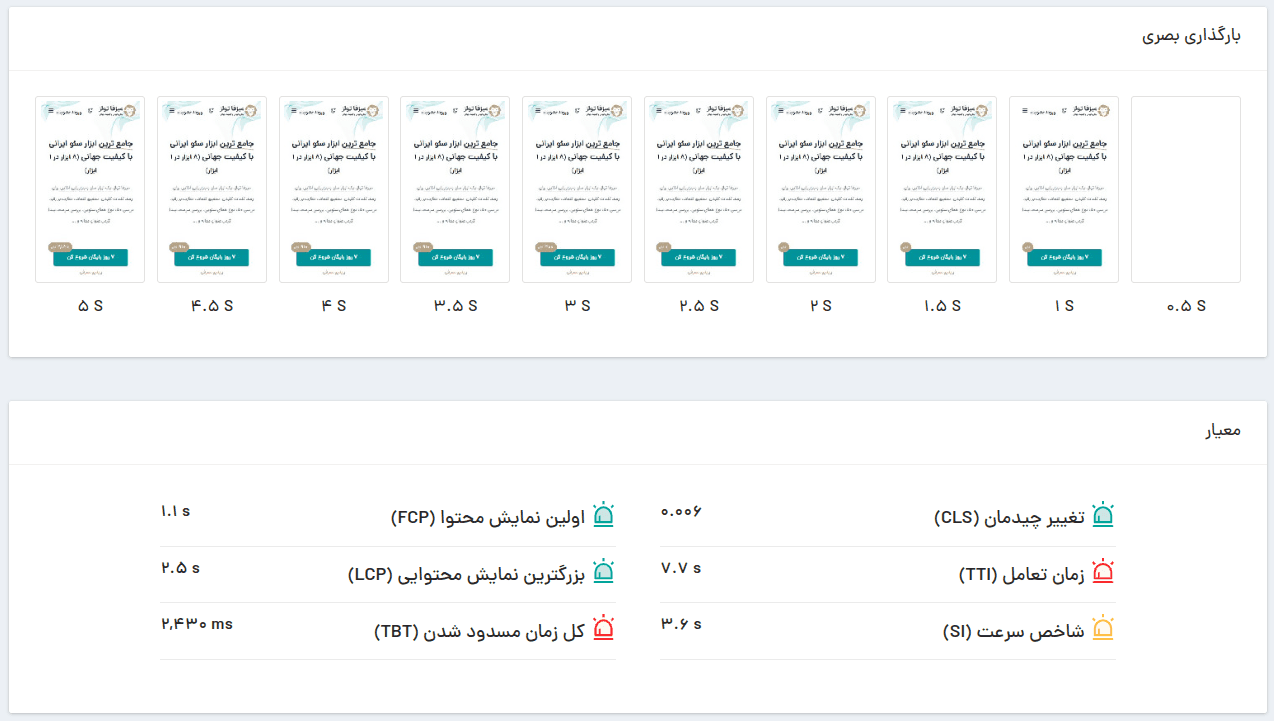
قبل از آموزش رفع خطاهای پیج اسپید اینسایتس، ابتدا باهم 6 فاکتور مهمی که مورد بررسی قرار میده تا نمره عملکرد رو اندازه گیری کنه مرور میکنیم.

6 فاکتور که در تصویر بالا مشاهده میکنید در زیر توضیح دادهایم.
First Contentful Paint: این عامل نشون میده چقدر طول میکشه اولین محتوا از صفحه شما روی مانیتور ظاهر بشه
Time to Interactive: این عامل مدت زمانی رو نشون میده که صفحه شما به یه صفحه کاملا تعاملی تبدیل بشه
Speed Index: این عامل سرعت رنگ آمیزی صفحه در حین بارگزاری رو نشون میده
Total Blocking Time: این عامل میزان غیرتعاملی بودن صفحه تا رسیدن به یه صفحه کاملا تعاملی رو نشون میده
Largest Contentful Paint: این عامل مدت زمانی رو نشون میده که بزرگترین عنصر محتوا روی صفحه نشون داده بشه
Cumulative Layout Shift: مواجه شدن کاربران با تغییرات چیدمان

بعد از آشنایی بافاکتورهای مورد بررسی، با دو قسمت Passed audits و Diagnostics مواجه میشید که اولی نقاط قابل قبول صفحه و دومی نقاط قابل بهبود صفحه رو گزارش میده که ما با دومی کار داریم.
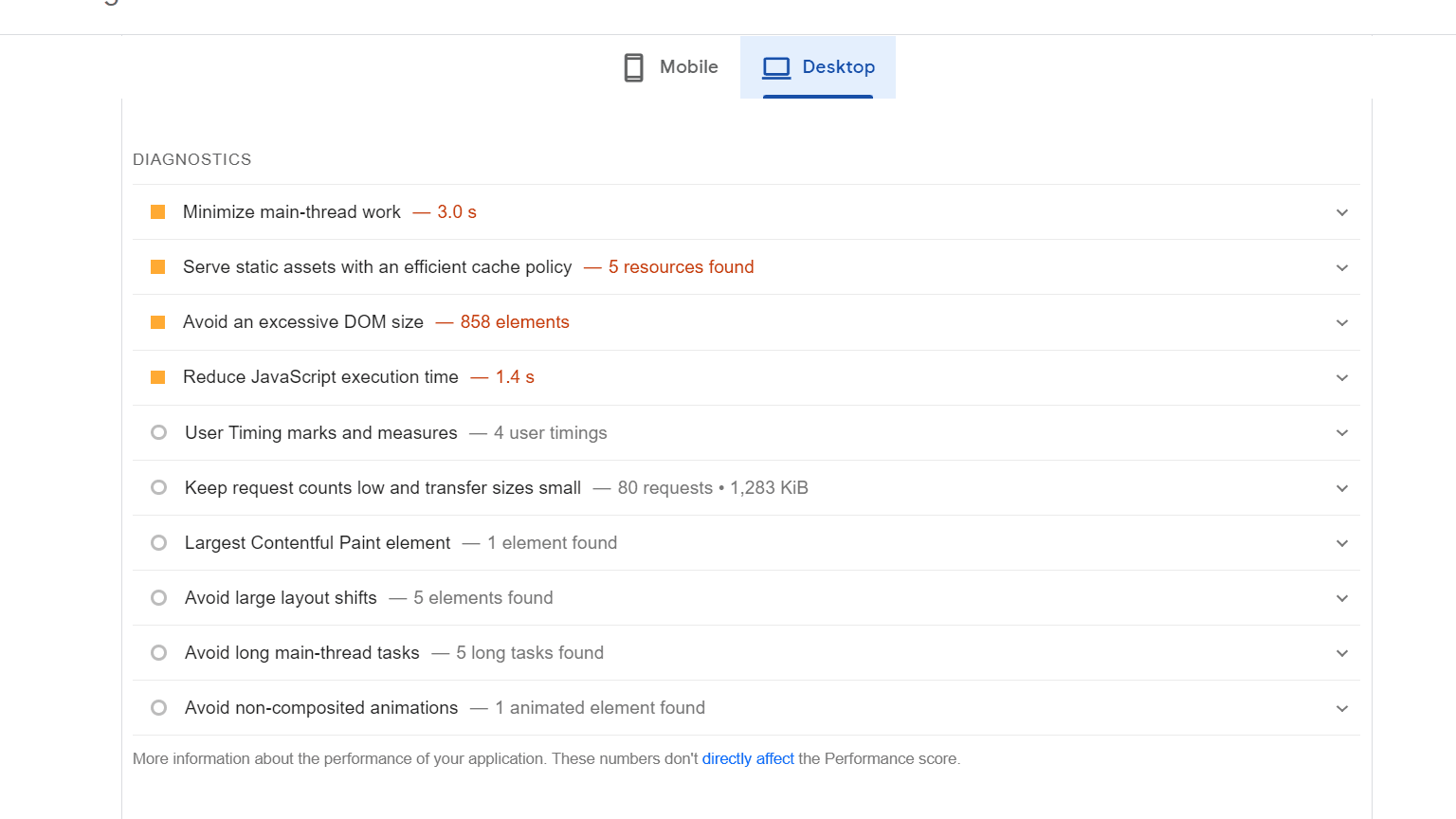
در تصویر زیر برخی خطاهایی که پیج اسپید اینسایت برای میزفا تولز گزارش داده، مشاهده میکنید.

درادامه خطاهای پیج اسپید اینسایت و راه رفع آنها را بررسی میکنیم.
خطای Defer offscreen images
این خطا بیانگر اینه که عکسها با تاخیر بارگزاری میشن.این خطا با خطای حجم تصاویر فرق داره و باید راهکار متفاوتی ازونچه قبلتر گفتیم پیش بگیرید. اگه از سیستم مدیریت محتوای ورد پرس استفاده میکنید از افزونه Lazy load استفاده کنید که درمان این درده.
خطای Minify CSS
این خطا میگه که فایلهای سی اس اس سایت شما باعث افزایش زمان بارگیری وبسایت میشن پس بهتره اونها رو بهینه سازی کنید. قالبندی درستی براشون انتخاب کنید و اضافهها رو حذف کنید.
بالاتر افزونه مخصوص این کار رو بهتون معرفی کردیم. یا اگه از سیستم وردپرس برای مدیریت سایت استفاده نمیکنید بهتره از یک متخصص کدنویسی برای این کار کمک بگیرید.
خطای Minify JavaScript
این خطا درست مثل خطای قبلی هست تنها تفاوتش نوع کدهاست. کدهای جاوا اسکریپت بیشتر به محتواهای گرافیکی مربوطن. برای رفع این خطاهم افزونه w3 total cache که قبلا گفتیم جوابه. یا اینکه بازهم با یک متخصص کدنویسی مشورت کنید و کمک بخواید.
خطای Efficiently encode images
این خطا درباره حجم عکسهای شما اخطار میده. سه راهکار برای این خطا بالاتر ارائه کردیم. اما اگه افزونهها و راهکارهای بیان شده برای شما راهگشا نبود از یک متخصص بخواهید که تمام تصاویرتان را به صورت اختصاصی رمزگذاری کنه.
خطای Serve images in next-gen formats
از قدیم گفتن پیشگیری بهتر از درمانه. سعی کنید زمان بارگذاری محتوا، تصاویر خودتون رو علاوه بر اینکه فشرده میکنید با نرمافزارهای موجود یا وبسایتهایی که با یه سرچ ساده تو اینترنت پیدا میشن به فرمتهای JPEG XR, JPEG 2000, WebP تبدیل کنید. اینها فرمتهایی هستن که جدیدا به تکنولوژِی راه پیدا کردن و میتونن تصاویر رو در حجم کمتر و کیفیت بالاتر به نمایش بزارن.
اما اگه میخواید تصاویر قبلی خودتون رو تغییر فرمت بدید، یه راه دستی و طاغت فرسا وجود داره و یه راه اتو.ماتیک و طبق معمول با افزونه. Imagif یکی از افزونههای مناسب این کاره.
خطای Enable text compression
اگه به همچین خطایی برخوردید واقعا وقتشه از یک توسعه دهنده وب بخواید تا از روشهای gzip ، deflate یا brotli متون وبسایت شما رو فشرده کنه. این خطا در اثر حجم زیادی که محتوای فرمت متنی از وبسایت شما میگیره بوجود میاد.
خطای Preconnect to required origins
این خطا معمولا در هنگام اتصال به سرور ثالث نشون داده میشه. برای رفع اون کافیه فقط کد زیر رو در اتریبیوت یا ویژگی آلت کدهای html سایت وارد کنید: <link rel=”preload”> یکی دیگه از کدهایی که میتونید استفاده کنید هم <link rel=”preconnect”> اینجاست. برای اینکه این کدها رو استفاده کنید اگه از یه متخصص کمک بگیرید هم اعصاب خودتون آرومتر میمونه هم ریسک خطا و خرابکاری رو وبسایتتون کم میشه.
خطای Avoid multiple page redirects
برای برطرف کردن این خطا ریدایرکتهای سایت خودتون رو تا حد امکان کاهش بدید.
خطای Use video formats for animated content
اگه محتوای ویدیویی دارید بهتره از فرمتهای MPEG4 و WebM به جای gif استفاده کنید.
خطای Avoids enormous network payloads
برای رفع این خطا باید حجم محتوای هر صفحه رو کاهش بدید. یعنی محتواها رو تقسیم بندی کنید و در دستههای مختلف قرار بدید.
خطای JavaScript execution time 0.5 s
این خطا با فشرده سازی فایلهای جاوا اسکریپت برطرف میشه که بالاتر راه حل اون رو بهتون ارائه دادیم.
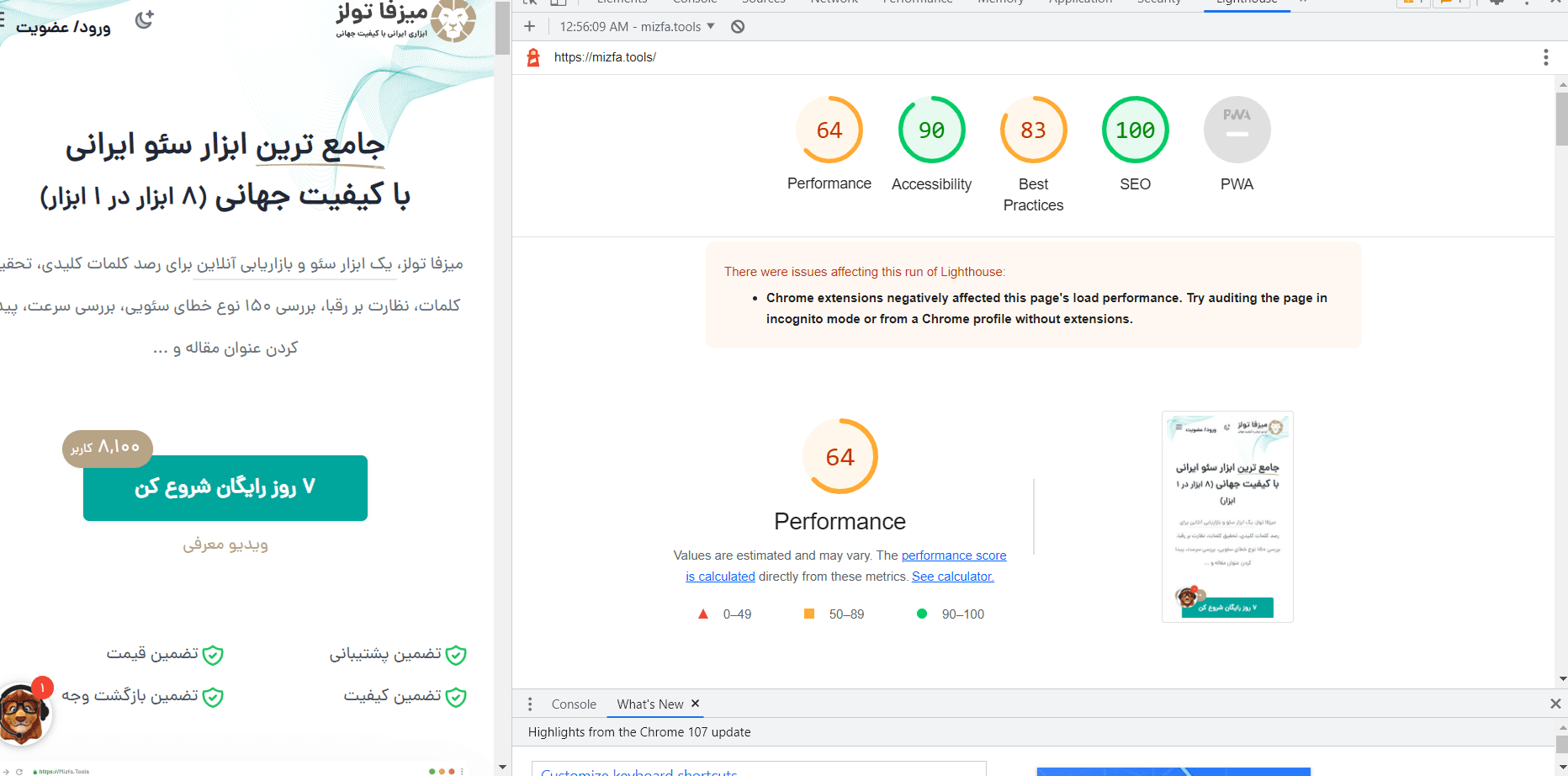
بررسی فاکتورهای سرعت به کمک کروم
شما میتونید امتیاز لایت هوس هر صفحه خاص از وبسایت خودتون رو با کلیک راست کردن و انتخاب گزینه Inspect و بعد رفتن به تب lighthouse هم مشاهده کنید. تصاویر زیر این مطلب رو به وضوح نشون میده.
استفاده از لایت هوس:

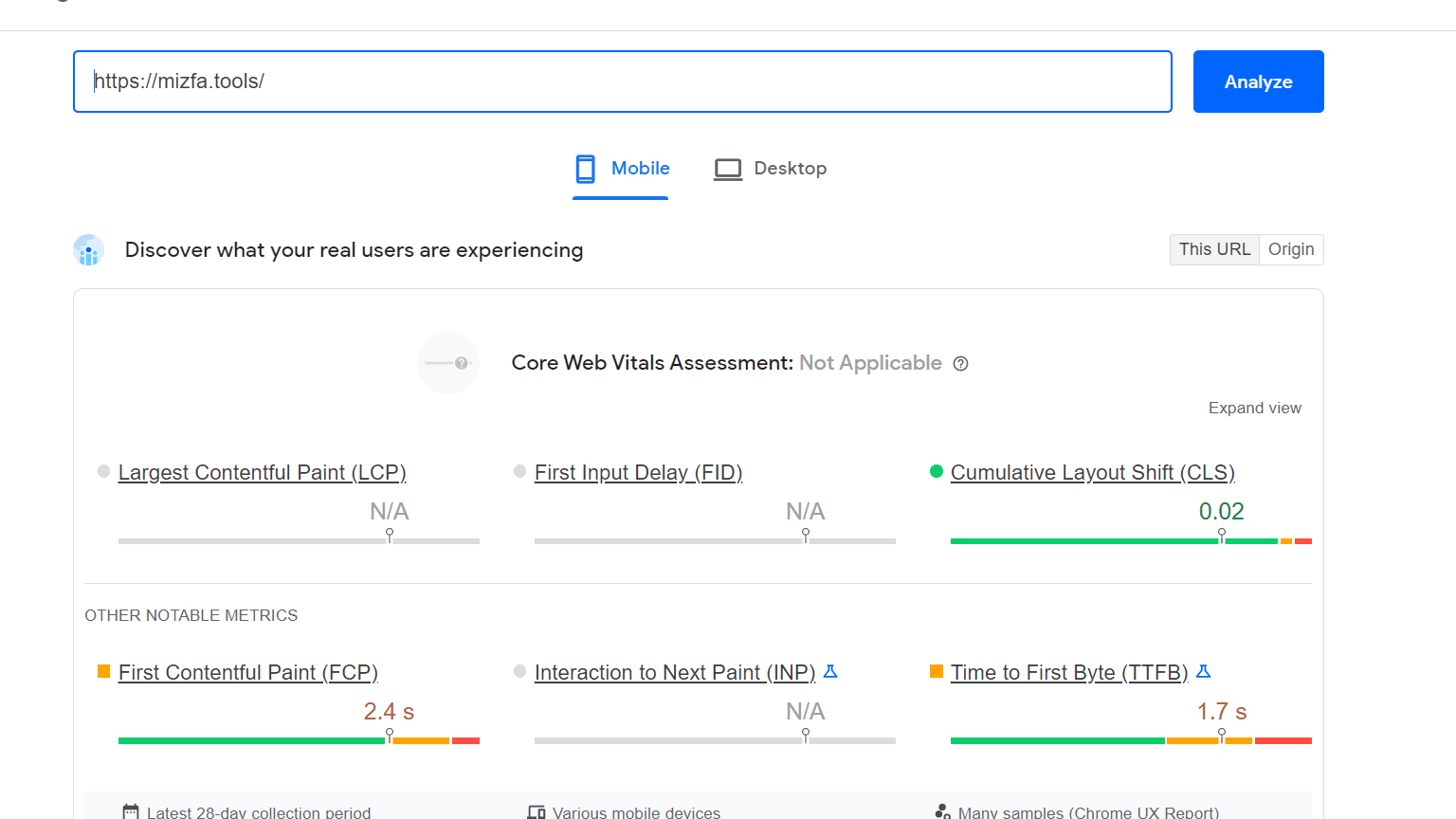
در تصویر زیر بعد از ورود به تب لایت هوس روی دکمه آنالیز کلیک کردیم و نتایج زیر رو دریافت کردیم.

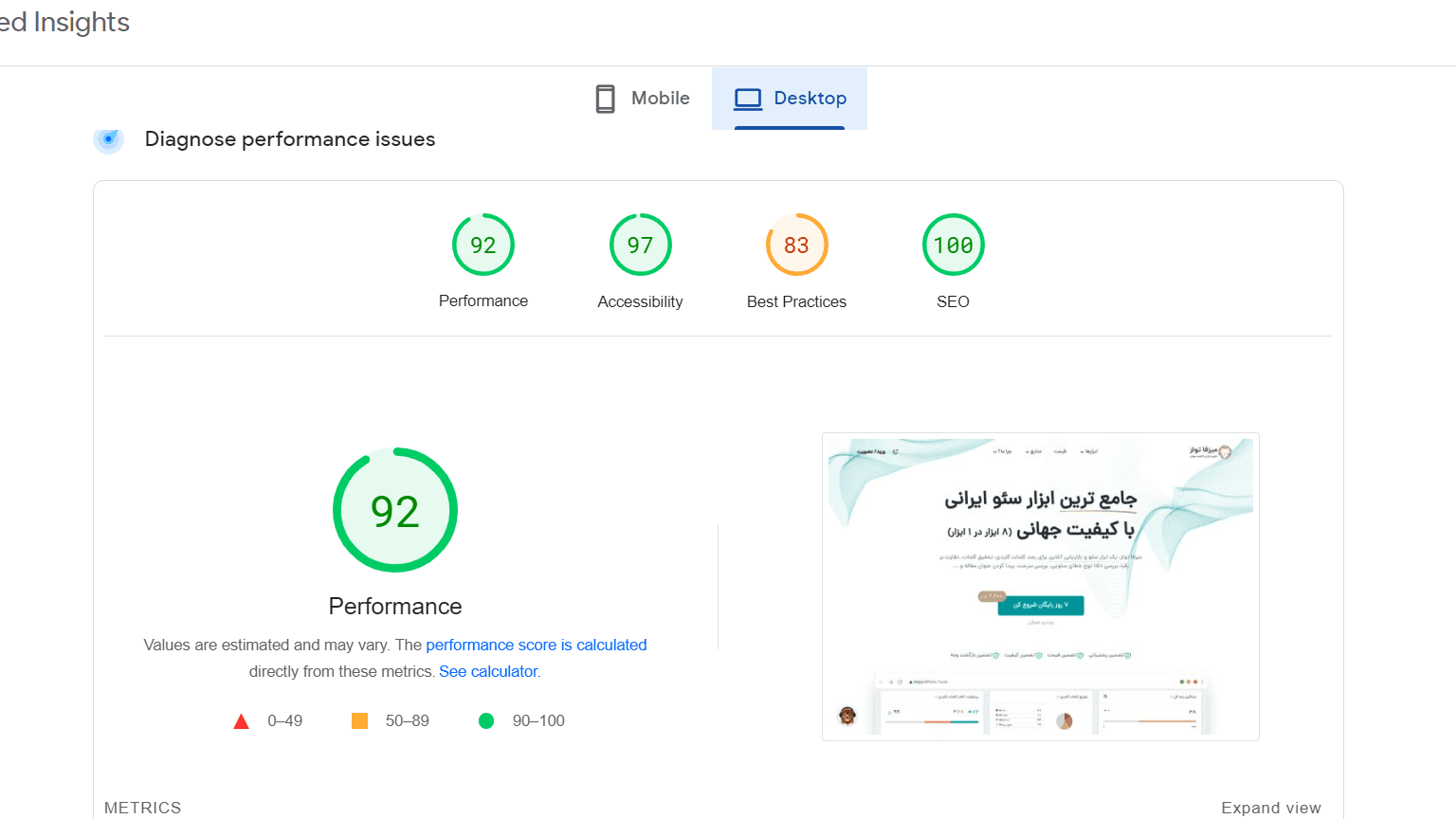
ابزار واکاوی میزفا تولز، یه جایگزین سادهتر و کاربردیتر برای Lighthouse
ابزار واکاوی میزفا تولز، صفحات سایت شما رو درست مثل Lighthouse گوگل، با تمرکز روی ۴ شاخص اصلی یعنی Performance، Accessibility، Best Practices و SEO بررسی میکنه. برای هر کدوم از این شاخصها، یه امتیاز جداگانه داده میشه و خطاها هم بهصورت دستهبندیشده نمایش داده میشن.
برای هر خطا، یه لینک مرجع هم گذاشته شده که باهاش میتونید به توضیحات کامل همون خطا برسید. چون این خطاها بیشتر بینالمللی هستن، خیلی راحت میشه با یه جستجوی ساده توی گوگل یا یوتیوب، مقالهها یا ویدیوهای آموزشی براشون پیدا کرد. حتی اگه بخواید دقیقتر بدونید چطور حلش کنید، میتونید متن خطا رو توی چتجیپیتی وارد کنید و راهحل گامبهگام بگیرید.
یه قابلیت جالب دیگه هم اینه که میتونید واکاوی رو هم از موقعیت ایران انجام بدید، هم از خارج کشور.
اگه دنبال یه ابزار ساده، قابل فهم و دقیق برای بررسی فنی صفحات سایت هستید، واکاوی میزفا تولز میتونه یه گزینه خیلی خوب و عملی باشه.
یک تجربه شخصی
به نظر من به جای نصب چندین افزونه برای رفع هر کدوم از این خطاها، یک بار افزونه wp rocket رو نصب کنید و با تنظیم کردنش نمره بالای page speed insight رو به دست بیارید. 😍
جمعبندی
در این مقاله سعی کردیم آموزش جامع ابزار PageSpeed Insights رو باهم مرور کنیم؛ و به زبان ساده یاد گرفتیم راه رفع خطاهای ابزار سرعت PageSpeed Insights چیست؟
امیدواریم که این مقاله برای افزایش سرعت و بهبود نمره پیج اسپید اینسایت وبسایت شما مفیده بوده. حتما سوالات خودتون و راهحلهایی که از طریق تجربی به دست آوردید با ما در میون بزارید.
کدام یک از توصیههای افزایش سرعت سایت نیست؟
کاهش حجم تصاویر
تغییر فرمت تصاویر
استفاده از AMP
بهینه کردن کدها
هیچ کدام
