معرفی 12 ابزار برتر برای تست سرعت سایت + مقایسه ابزارها
برای داشتن تجربه کاربری خوب توی سایت، اول از همه باید حواسمون به سرعت لود سایت باشه. حتما شما هم شنیدید که میانگین انتظار کاربر برای لود صفحات سایت فقط 3 ثانیه است! برای این که آنالیز سرعت سایت رو انجام بدیم به یک ابزار تست سرعت سایت نیاز داریم؛ بعد از تست می تونیم دنبال راهکارهایی باشیم که سرعت لود رو بیشتر کنیم.
توی این بخش می خوایم با ۱۲ ابزار تست سرعت لود سایت آشنا بشیم که می تونن بهمون بگن مشکل سرعت سایتمون از کجاست. بریم ببینیم چطور میشه انتظار 3 ثانیه ای کاربرها رو برآورده کرد!
ابزارهای سنجش سرعت وبسایت چی رو اندازه می گیرن؟! (۴ مورد)
قبل از معرفی این 10 ابزار آنلاین بهتره بدونیم که این ابزارها برای بررسی سرعت سایت دقیقا چه فاکتورهایی رو در نظر می گیرن و بر چه اساسی میگن سرعت لود سایت ما چقدره.
۱ – زمان تا اولین بایت (TTFB)
Time to First Byte مقدار زمانی رو نشون میده که وب سرور به درخواست ارسال شده پاسخ میده. بذارید ساده بگیم؛ وقتی کاربر یچیزی توی گوگل سرچ کرده و روی لینک سایت شما کلیک میکنه مثل این میمونه که داد بزنه «هی فلانی، فلان محتوا رو برام بیار.» این میشه درخواست کاربر. طرف مقابل سرور وب سایت شما قرار داره که باید به درخواست پاسخ بده.
این که چقدر طول میکشه صدای کاربر به گوش سرور برسه و به درخواست کاربر پاسخ بده رو میگن TTFB که یکی از فاکتورهای مهم از نظر ابزار سرعت سایتها محسوب میشه. این مدت زمان به خدمات هاست و کدنویسی سایت شما بستگی داره.
۲ – وضعیت لود فایل های CSS و JS
فایل های CSS ظاهر یا استایل وب سایت رو میسازن و فایلهای جاوا اسکریپت هم برای عملکرد درست سایت از طرف کاربر ضروری هستن.
یه ابزار سرعت سایت بررسی میکنه که این کدها چجوری نوشته شدن. مثلا خیلی از کارشناسهای سئو میگن اگه این کدها رو به صورت Inline به کار ببریم، سرعت سایت بیشتر میشه. البته بیشتر مشکلات این بخش مربوط به JS هست و نوشتن باگذاری کدهای بدون استفاده در صفحه کاربر.
۳ – وضعیت فشرده سازی فایل ها
یکی دیگه از فاکتورهای مهم تست سرعت وب سایت اینه که فایل های CSS و JS رو فشرده کردید یا نه. فشرده بودن این فایلها تاثیر زیادی روی سرعت بارگیری صفحات وب سایت میذاره.
۴ – درخواست های HTTP
در نهایت یک ابزار تست سرعت لود شدن سایت تعداد درخواستهایی که به HTTP میره رو هم اندازه میگیره. HTTP در واقع یه پروتکل انتقاله و هر زمان کاربر یه درخواستی داره و پاسخ از سمت سرور ارسال میشه، پروتکل HTTP هم راه اندازی میشه که میتونه روی سرعت سایت تاثیر منفی بذاره.
بهترین ابزارهای تست سرعت سایت (۱۲ مورد)
۱- ابزار واکاوی صفحه در میزفا تولز (قوی، رایگان و فارسی)
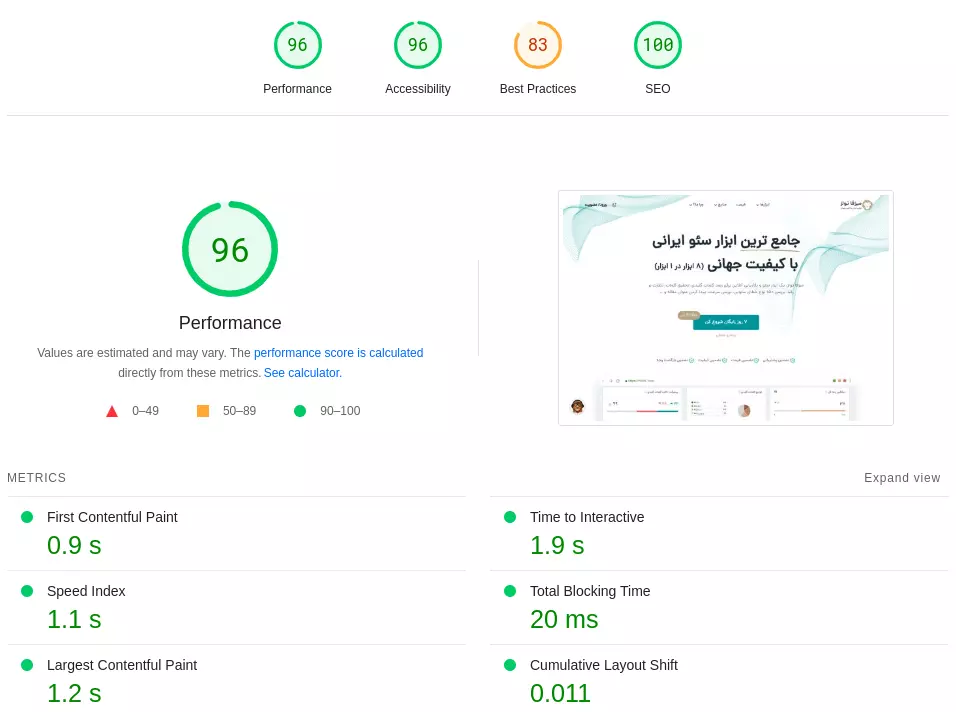
واکاوی صفحه یکی از ابزارهای سایت میزفا تولز هست که به بررسی دقیق سرعت یک سایت میپردازه. معیارهای لایتهاوس که برای گوگل هست رو ما میتونیم دقیق داخل این ابزار مشاهده کنیم.
خوبی که ابزار واکاوی صفحه داره اینکه رایگان هست و کاملا متناسب با کاربر ایرانی طراحی شده و زبان خطاها فارسی هست. جدا از موارد اشاره شده شما میتونید از طریق مکان ایران سایت خودتون رو از نظر سرعت مورد بررسی قرار بدید که در هیچ کدوم از ابزارهای دیگه چنین موردی وجود نداره. میزفاتولز یکی از بهترین ابزارهای تست سرعت سایت ایرانی هست.

خلاصه ویژگیهای واکاوی صفحه:
- مکان ایران
- زبان فارسی
- کاملا رایگان
- نمایش راهنما به فارسی
- کاملتر از جی تی متریکس (در نمایش خطاها) 🤩
۲- تست سرعت سایت با گوگل Google Page Speed Insights (قوی و رایگان)
برای تست سرعت سایت، یکی از بهترین ابزار Page Speed Insights گوگل هست. البته در کنار اینکه جزء بهترینها هست اما به عنوان یک ابزار برای تست سرعت سایت ایرانی یک سری چالش ها هم داریم و باید VPN بزنید چون تحریم هستیم و مکان ایران برای بررسی وضعیت سرعت رو نداره.
خوشبختانه این ابزار گوگل رایگانه و نسخه دسکتاپ و موبایلی سایت رو جدا جدا بررسی میکنه و بهمون امتیاز میده.

بعد از این که آدرس سایت رو وارد میکنیم و آنالیز سرعت سایت انجام میشه دو تا نوار رنگی ظاهر میشن که برای ارور FCP و DCL هستن. FCP مدت زمانی رو نشون میده که محتوا روی سایت لود میشه و DCL مدت زمانی رو نشون میده که DOM آماده شده.
خوبیه ابزار تست سرعت سایت با گوگل اینه که بهتون میگه چند درصد از صفحات با چه سرعتی لود میشن و حتی بهتون یکسری پیشنهاد میده که با انجام دادنشون بتونید سرعت لود سایت رو بیشتر کنید.
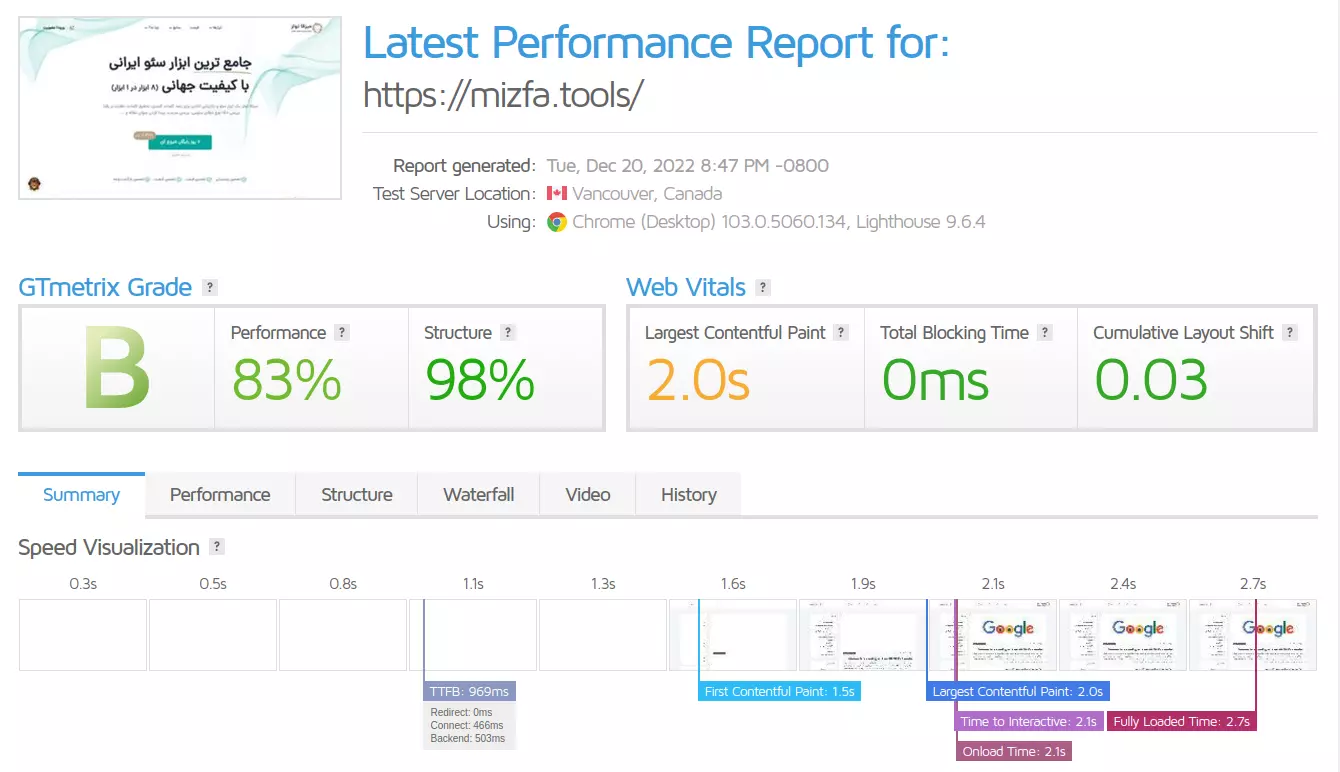
۳- ابزار آنالیز سرعت سایت GTmetrix (قوی و رایگان)
جی تی متریکس بین ایرانیها معروف ترین ابزار تست سرعت لود شدن سایت هاست. این ابزار رایگانه و چون قدیمی هست خیلی محبوب شده.
وقتی آدرس سایت رو وارد باکس صفحه اول GTmetrix میکنید، به صورت دیفالت سرعت سایت رو از سرورهای ونکوور اندازه گیری میکنه؛ اما این ابزار 5 تا لوکیشن رایگان دیگه هم داره که اگه توی صفحه اول اسکرول کنید و پایین بیاید، می تونید خودتون انتخاب کنید از سرورهای کدوم کشور سرعت لود سایت اندازه گیری بشه البته مثل همه ابزارهای دیگه ایران رو نداره.

یه سوالی که ذهن خیلیها رو درباره ابزار سنجش سرعت سایت جی تی متریکس درگیر میکنه اینه که وقتی لوکیشن ونکووره باعث نمیشه سرعت سایت ما رو کمتر نشون بده؟!
حواستون باشه که ما وقتی تست سرعت سایت میگیریم دنبال یه عدد دقیق نمی گردیم که بگیم سایتمون تو فلان ثانیه لود میشه. برای این که وضعیت سایت خودتون رو ببینید، میتونید اون رو با سایت هایی که خیلی سریع لود میشن مقایسه کنید. مثلا یه بار آدرس سایت خودتون رو بزنید و یه بار آدرس دیجی کالا رو تا بتونید از وضعیت لود سایت یه مقایسه درست داشته باشید. 🧐
بعد از اینکه این ابزار بررسی سرعت لود سایت رو انجام میده، یه گزارش کامل بهتون میده که امتیاز سرعت سایت و میانگین لود صفحه رو بالا دارید؛ بخش پایین هم برای دیدن گزارشهای تکمیلی هست که می تونید بین تبهای مختلف حرکت کنید و تمام مشکلات مربوط به سرعت سایت خودتون رو دربیارید.
۴- ابزار سنجش سرعت سایت Pingdom Tools (متوسط)
ابزار Pingdom یکی دیگه از ابزارهای بررسی سرعت لود سایت هست که شاید نشه اون رو ابزار خوبی برای تست سرعت سایت در ایران دونست؛ چون برای دسترسی به این سایت نمیتونید با ip ایران وارد بشید. از طرف دیگه نمیشه نوع دستگاه یا سرعت اتصال رو هم برای تست انتخاب کرد.
اما گزارشهایی که این ابزار تست سایت میده مثل جی تی متریکس خیلی کامل هستن و میتونید صفحات مختلف سایت رو بر اساس سرعت بارگیری مرتب کنید تا بفهمید کدوم صفحات سایت و به چه دلیلی توی سرعت مشکل دارن.
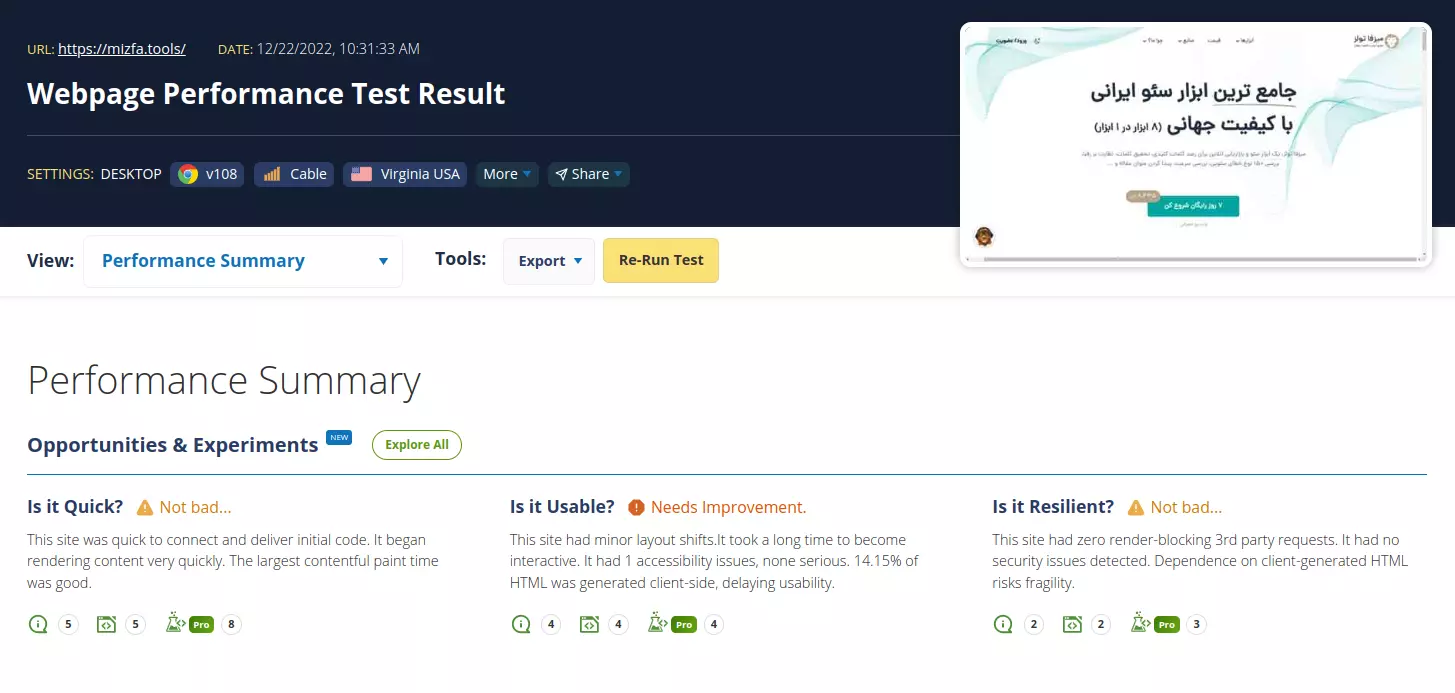
۵- ابزار بررسی سرعت سایت WebPageTest.org (قوی و رایگان/پولی)
بر خلاف ابزار قبلی یعنی Pingdom، تست سرعت وب سایت با WebPageTest.org خیلی خوب و عالی هست!
این ابزار تست سرعت لود سایت بهتون اجازه میده یکی از سرورهای آزمایشیش رو توی آمریکای شمالی و جنوبی، اروپا یا آسیا برای تست انتخاب کنید. تازه می تونید نوع مرورگر رو هم براش تعیین کنید؛ مثلا به جای کروم، فایرفاکس یا حتی مرورگر Canary رو انتخاب کنید.

با انتخاب مرورگر میتونید بفهمید سایتتون توی همه مرورگرها وضعیت خوبی داره یا مثلا برای لود توی فایرفاکس مشکل داره. علاوه بر این میتونید دستگاههای تلفن همراه رو هم انتخاب کنید که اندرویدی باشن یا iOS.
وقتی آنالیز سرعت سایت تموم میشه، ابزار WebPageTest.org یسری نمره بهتون میده که می تونه A، B، C تا الی آخر باشه. این نمره ها برای پارامترهای مختلفی هستن، از فشرده سازی تصاویر بگیر تا استفاده از کش و چیزهای دیگه.
بعد از این نمرهها هم یه گزارش کاااامل داریم که توی بقیه ابزارهای سنجش سرعت سایت همچنین چیزی رو نمیتونید پیدا کنید! با گزارش این ابزار میتونید تمام مشکلات مربوط به سرعت سایت رو خیلی راحت متوجه بشید. 😎
۶- ابزار تست سایت New Relic (قوی و پولی)
اگه دنبال یه ابزار تست سرعت سایت حرفهای و کاملا غیر رایگان میگردید، ابزار New Relic می تونه انتظاراتتون رو برآورده کنه. این ابزار بعد از بررسی سرعت سایت تمام مسائل کوچیک و بزرگی که باعث شده سرعت لود سایت پایین باشه رو بهتون گزارش میده.
توی بخش داشبورد این ابزار برگههای مختلفی طراحی شده که برای سایتهای وردپرسی میتونه خیلی مفید باشه، چون یه نمای کلی از منابع سایت از افزونهها گرفته تا تمها و منابع خارجی رو بهتون نمایش میده.
ممکنه این ابزار برای افرادی که دانش زیادی از سئو فنی ندارن یکم گیج کننده باشه؛ اما اگه سئوکار هستید و دنبال یه ابزار قوی میگردید که بشه باهاش سرعت سایت و خیلی چیزهای دیگه رو بررسی کرد، New Relic یه پیشنهاد عالیه.
۷- ابزار بررسی سرعت لود سایت UpTrends (متوسط)
برخلاف ابزار New Relic، بررسی سرعت لود سایت با UpTrends کاملا ساده است. این ابزار رابط کاربری راحتی داره و با تنظیم گزینه هایی مثل نوع مرورگر و لوکیشن سرور، آنالیز سرعت سایت رو شروع میکنه.
حتی میتونید به جای تست سرعت سایت با گوگل اینسایت، از ابزار آپ ترندز استفاده کنید؛ چون گزارش هاش مشابه ابزار گوگله و بررسیهایی که انجام میده بر اساس پارامترهای مشابه Pingdom و GTmetrix هست.
پس اگه یه ابزار ساده و کاربردی برای سنجش سرعت سایت لازم دارید، ابزار UpTrends رو بهتون پیشنهاد میدیم.
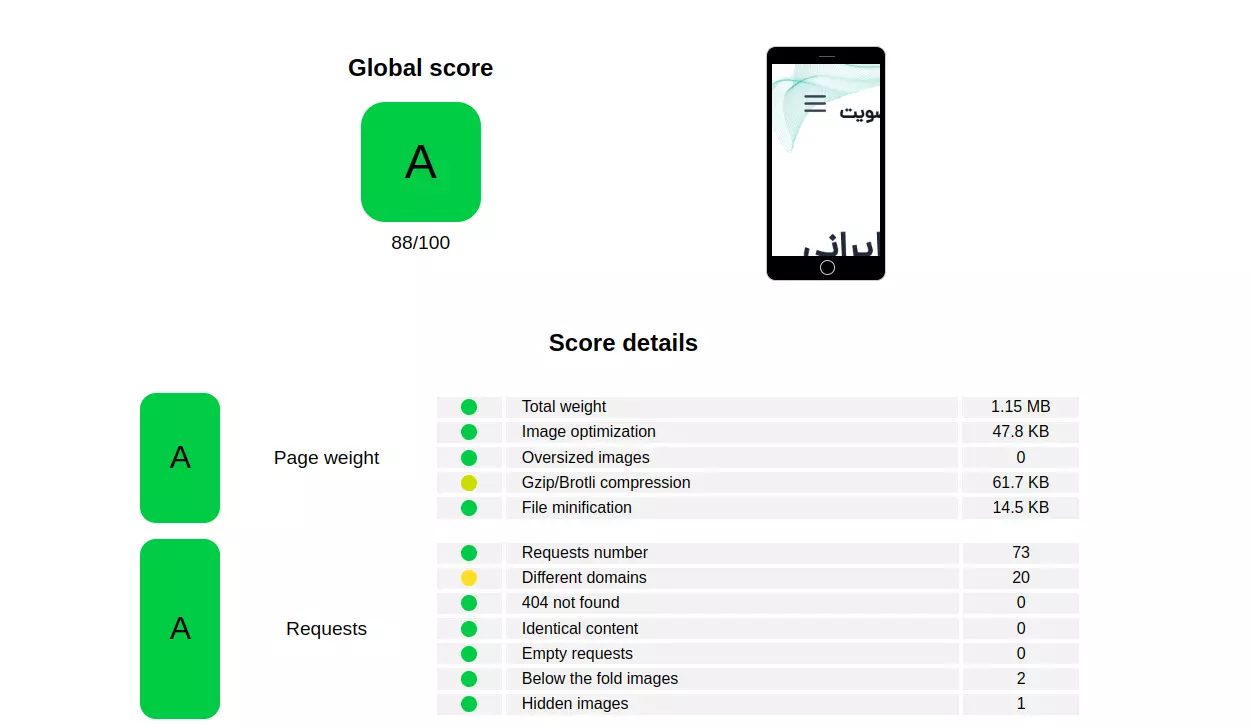
۸- ابزار سرعت سایت Yellow Lab Tools (متوسط)
ابزار تست سرعت لود سایت Yellow Lab یکی دیگه از ابزارهای رایگان بررسی سرعت سایتهای وردپرسی هست که می تونید گزینههای مختلف اون رو بر اساس چیزی که میخواید، سفارشی سازی کنید.

قبل از این که آنالیز ابزار Yellow Lab شروع بشه میتونید حتی گزینههایی مثل کوکی، یوزر و پسورد نویسنده، پروکسی و لیست سیاه و سفید دامینها رو هم براش تعیین کنید.
خوبیه گزارش ابزار Yellow Lab اینه که با رنگها، وضعیت سرعت سایت رو از نظر پارامترهای مختلف نشون میده و پیچیدگیهایی که توی ابزارهای دیگه میدیدیم رو توی این ابزار نداریم. گزارش این ابزار خیلی مینیمال طراحی شده تا راحت متوجه بشید مشکل سرعت سایت از کجاست.
البته مشکل این ابزار اینکه از سال ۲۰۱۹ خودش رو آپدیت نکرده!!
۹- ابزار تست سرعت وب سایت Sucuri Load Time Tester (ضعیف)
اسم Sucuri رو بیشتر جزو پلاگین های امنیتی وردپرسی شنیدید، اما این مجموعه یه ابزار تست سرعت وب سایت هم طراحی کردن که اطلاعات ارزشمندی رو در اختیار کاربر قرار میده.
مزیت این ابزار تست سایت اینه که سرعت بارگیری سایت رو از لوکیشنهای مختلف بررسی می کنه؛ هر چند نباید دنبال لوکیشن ایران توش باشید! اما می تونید زمان اتصال کاربر و زمان TTFB رو از لوکیشن سرورهای مختلف ببینید و ارزیابی کنید.
این ابزار تست سرعت سایت بیشتر به درد سایتهایی می خوره که فعالیت بین المللی دارن و می خوان وضعیت لود سایت رو از سرورهای مختلف جهانی زیر نظر داشته باشن. 🌍
امکانات این ابزار تست سرعت سایت ایرانی بسیار ضعیف هست و مثل بقیه ابزارها نیست.
۱۰- ابزار تست سرعت سایت Site 24×7 (ضعیف)
در نهایت به آخرین ابزار تست سرعت لود شدن سایت می رسیم که امکانات مختلفی داره و مثل ابزار Pingdom بهتون اجازه میده لوکیشن سرور رو انتخاب کنید و آمارها رو طبق مکان سرور در اختیارتون قرار میده.
ابزار Site 24×7 آمار و گزارشهای آنالیز سرعت سایت رو در قالب جدولها و نمودارهای قابل فهم ارائه میده که نمونهاش رو توی ابزارهای دیگه هم دیدیم. این ابزار هم می تونه URLهای مختلف سایت رو بر اساس زمان بارگیریشون مرتب کنه و اطلاعات مربوط به مشکل سرعت سایت رو برای هر URL بسنجه.
امکانات این ابزار بسیار ضعیف هست و مثل بقیه ابزارها نیست.
۱۱- ابزار تست سرعت لود سایت YSlow (در ۲۰۲۲ منسوخ شد)
ابزار تست سرعت لود شدن سایت YSlow توسط کمپانی Yahoo طراحی شده و بر خلاف ابزارهای دیگه که سایت هستن، برای استفاده از این ابزار باید افزونه مرورگرش رو نصب کنید. خوشبختانه برای همه مرورگرهای معروف افزونه داره.
ابزار YSlow برای این که سرعت سایتها رو اندازه گیری کنه 23 تا شاخص کلیدی عملکرد رو مشخص کرده و اونها رو اندازه میگیره.
این ابزار تقریبا اطلاعات مشابه ابزار GTmetrix رو در اختیارتون قرار میده و یک سری پیشنهاد هم برای بهبود سرعت سایت ارائه میده تا بتونید صفحات رو بهینهتر کنید.
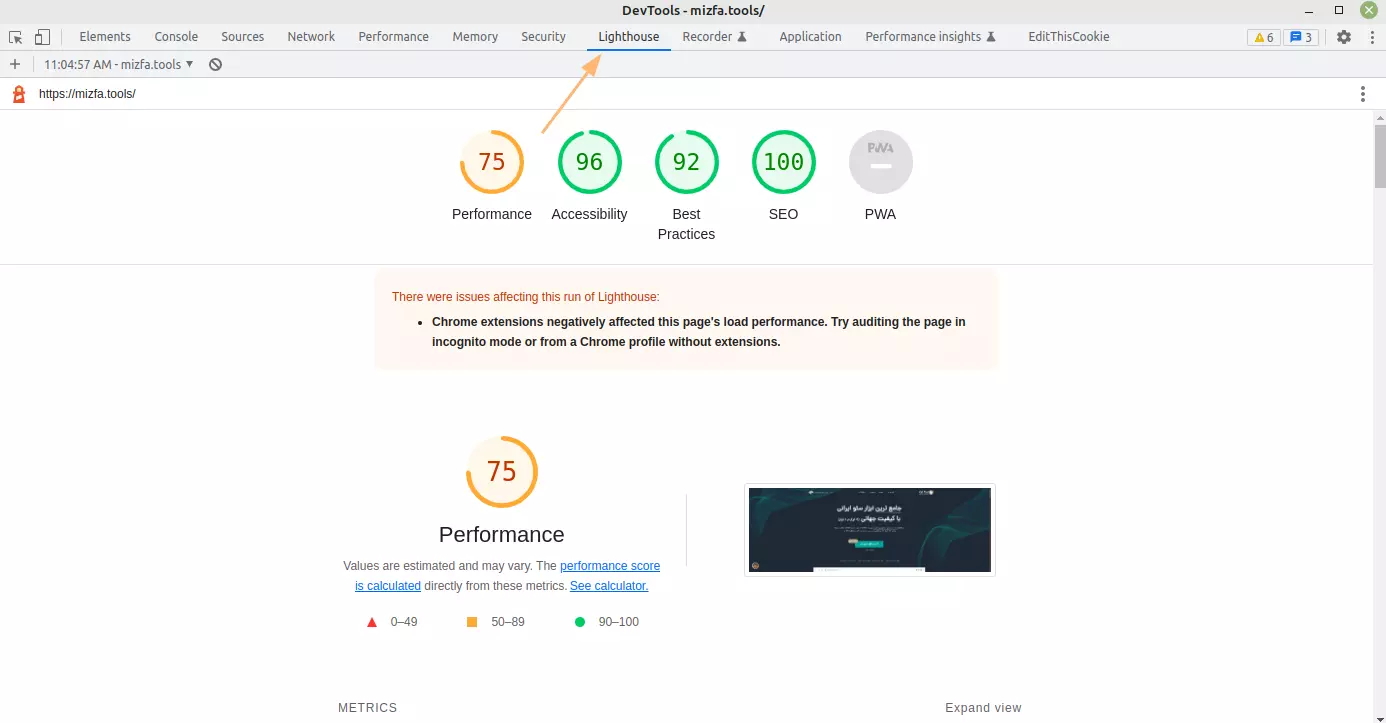
۱۲- استفاده از DevTools گوگل کروم (قوی و رایگان)
داخل کروم همه افراد این ابزار هست، رایگانه و با اینترنت خودتون بررسی میکنه و این قویترین مزیت این هست هر چند میتونه بدترین مزیت هم باشه چون بستگی داره که اینترنت شما چقدر شبیه به اینترنت سایر کاربران هست. اگر اینترنت قوی داشته باشید نمره خوبی میگیرید و اگر اینترنت ضعیف داشته باشید نمره خوبی نمیگیرید.
خیلی از دوستان که از vpn استفاده میکنن با تست و بررسی میبینن سرعت سایتشون خیلی ضعیف هست و وقتی وی پی ان خاموش میشه سرعت سایتشون در Devtools بهتر میشه.
برای دسترسی به بخش زیر ابتدا سایتتون رو باز کنید و بعد کلیک راست کنید و گزینه Inspect رو بزنید و همانند زیر وارد زبانه Lighthouse بشید.

از کدوم ابزار تست سرعت سایت استفاده کنیم؟! + مقایسه
مقایسه ساده انجام دادیم و در این مقایسه یک امتیاز دادیم و این امتیاز براساس داشتن مکان ایران، راحتیکار، و قوی بودن ابزار هست.
چرا بقیه ابزارهایی که معرفی کردیم رو در لیست زیر نیاوردیم؟ به خاطر اینکه بقیه ابزارهای تست سرعت سایت بسیار ضعیف بودن و حتی در حد رقابت هم نبودن. فقط ابزارهایی رو آوردیم که امکانات خوبی به شما میدن.
| نام ابزار | سایت | امتیاز از ۱۰ | زبان | مکان سرور برای بررسی | رایگان یا پولی | ایراد اصلی |
| واکاوی صفحه | میزفا تولز | ۹ | فارسی | ایران و امریکا | رایگان | احتمال زیر ۵ درصد عدم ارتباط سرور ایران ابزار با سرور خارج سایت علت: به خاطر مشکلات و محدودیتها از داخل و خارج ایران |
| PageSpeed insights | گوگل | ۷ | انگلیسی | امریکا | رایگان | تحریم بودن و نبود لوکیشن ایران، عدم ذخیره گزارشها |
| gtmetrix | جی تی متریکس | ۶ | انگلیسی | کانادا و امریکا | رایگان | تحریم بودن و نبود لوکیشن ایران، همه خطاها رو نمایش نمیده |
| DevTools | گوگل کروم | ۸ | انگلیسی | بستگی به ip شما داره | رایگان | نوسان بالا در هر بار بررسی |
| WebPageTest.org | Web Page Test | ۷ | انگلیسی | امریکا | رایگان / پولی | نبود لوکیشن ایران |
قطعا می دونید که سرعت لود سایت چقدر روی رتبه بندی سایت در SERP تاثیر داره؛ سرعت جزو یکی از مهم ترین پارامترهای تجربه کاربریه و گوگل هم رسما گفته برای رتبه بندی سایت ها به تجربه کاربری اهمیت میده. پس افزایش سرعت سایت از نون شب واجب تره! 🙄
اما برای افزایش سرعت سایت، اول باید ببینیم اصلا سرعت سایتمون چقدره و کجاها مشکل داره که بعدش بریم دنبال راه حل.
توی این بخش با ۱۲ تا ابزار تست سرعت لود سایت آشنا شدیم؛ بعضی از این ابزارها گزارشهای خیلی کامل و دقیقی برای یک سایت ایرانی میدن و بعضیهاشون یه گزارش خلاصه و جمع و جور در اختیارتون میذارن.
حالا سوال اینجاست به کدوم اعتماد کنیم؟!
چون حداکثر این ابزارها اجازه تست سرعت سایت در ایران رو نمیدن قطعا میانگین زمان لود سایت رو هم نمی تونن دقیق مشخص کنن. چاره چیه؟!
اول این که هیچ وقت از یک ابزار برای آنالیز سرعت سایت استفاده نکنید؛ دو سه تا ابزاری که گزارشهای خوبی میدن و کار باهاشون راحت تره رو انتخاب و استفاده کنید.
دوم این که هیچ وقت فقط سایت خودتون رو بررسی نکنید؛ یکی دو تا سایت که می دونید سرعت لود بهینهای دارن رو به عنوان معیار انتخاب کنید و سرعت سایت رو در مقایسه با این سایتها بررسی کنید تا بتونید گزارشها رو دقیقتر تحلیل کنید.
سوم اینکه میتونید از ابزارهایی مثل واکاوی صفحه میزفا تولز برای تست سرعت سایت ایرانی استفاده کنید هم ایرانی هست و هم میتونه به شما دقیقتر بگه.
اگه ابزار خوبی برای تست سرعت وبسایت میشناسید که اینجا ننوشتیم، بهمون توی کامنتها معرفی کنید تا ما هم بشناسیمش! 😉
کدام یک از فاکتورهای زیر تاثیر زیادی در سرعت لود سایت دارد و توسط ابزارهای سنجش سرعت بررسی میشود؟
نحوه نوشتن فایلهای CSS و JS
تعداد درخواستهای HTTP به سرور
فشردهسازی فایلهای CSS و JS
تمام موارد بالا
