si یا شاخص سرعت چیست؟ همه چیز در مورد speed index
می دونید چند ثانیه طول می کشه تا وب سایت شما به بازدید کننده نمایش داده بشه؟
اندازهگیری سرعت بارگذاری وبسایت یکی از عوامل اصلی توی تعیین کیفیت وبسایتهاست. قبلاً برای بررسی تجربه کاربری یه وبسایت، از شاخصهای کلی مثل Onload Time و Full-Load Time استفاده میشد؛ اما این شاخصها برای بررسی تجربه کاربران (UX) از وبسایت کافی نبود، به همین دلیل شاخص Speed Index معرفی شد و امروزه بسیار مهمه.
در ادامه راهنمای گامبهگام رفع مشکل Speed Index در ابزارهایی مثل واکاوی صفحه و جی تی متریکس میپردازیم تا یه فرایند بهینهسازی بینقص رو کنار هم انجام دهیم. در قدم اول برای بررسی متریک شاخص سرعت ابزارهای رایگان زیادی وجود داره که معروفترین اونها Mizfa.Tools و GTmetrix و Google LightHouse هست.
خب بریم به ادامه آموزش های افزایش سرعت وبسایت در سایت میزفا تولز.
SI چیست
شاخص سرعت (Speed Index)، برخلاف بقیه شاخصهای بررسی سئو تکنیکال که توسط «گوگل لایتهاوس» معرفیشدن در آوریل 2012 توسط آزمایشگاه WebPageTest معرفی شد. این شاخص برای مقایسه تجربه کاربری صفحات با یکدیگر (قبل و بعد از بهینهسازی یا مقایسه با وبسایت رقبا) مفیده.
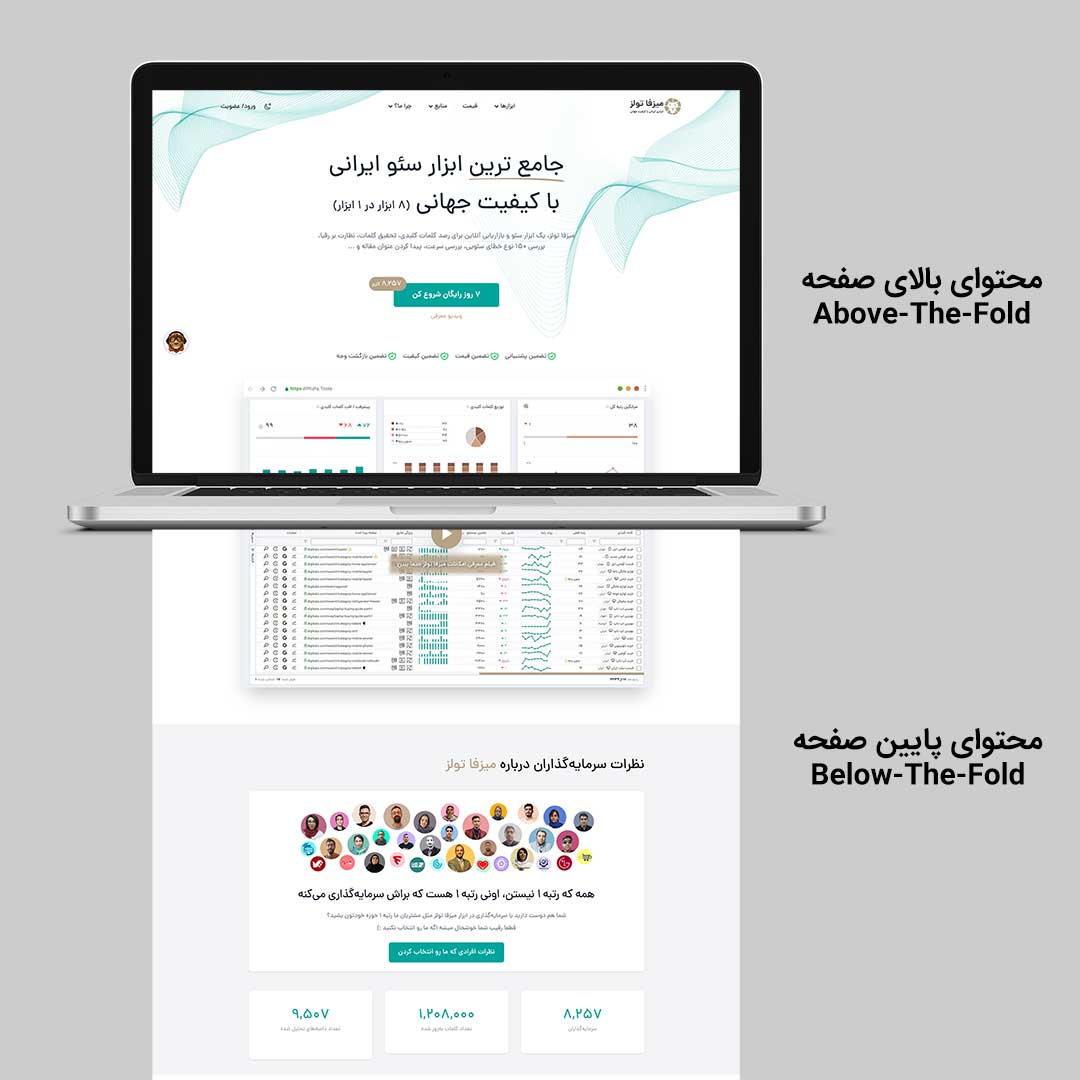
Speed index یه معیار کمّی قابل اندازهگیریه (metric) که سرعت ظاهرشدن المانهای «بالای صفحه وبسایت» یا اصطلاحاً Above-the-Fold رو محاسبه میکنه (همون قسمتی که بدون اسکرولکردن قابل مشاهدهست)

شاخص SI بعدها به «گوگل لایتهاوس» اضافه شد و در حال حاضر یکی از 6 شاخصۀ تأثیرگذار در امتیاز فنی سئوی وبسایته.
- از ورژن 3 به بعد این شاخص با واحد ثانیه محاسبه میشه و هرچه پایینتر باشه بهتره.
- از ورژن 8 تأثیرگذاری این شاخص بر امتیاز کلی «لایتهاوس» از 15% به 10% کاهش پیدا کرد.
شاخص SI خودش چیزی رو اندازه نمیگیره بلکه بر اساس شاخصهای FCP و LCP و اندازه صفحهنمایش (veiw port) محاسبات انجام میده و به وبسایت امتیاز میده.
راستی باید بدونی که حل کردن خطای FCP خیلی به بهبود شاخص SI کمک میکنه عملا نصف داستان SI به FCP مربوط میشه پس حتما مقاله خطای FCP رو بخون.
نحوه محاسبه SI به زبان ساده
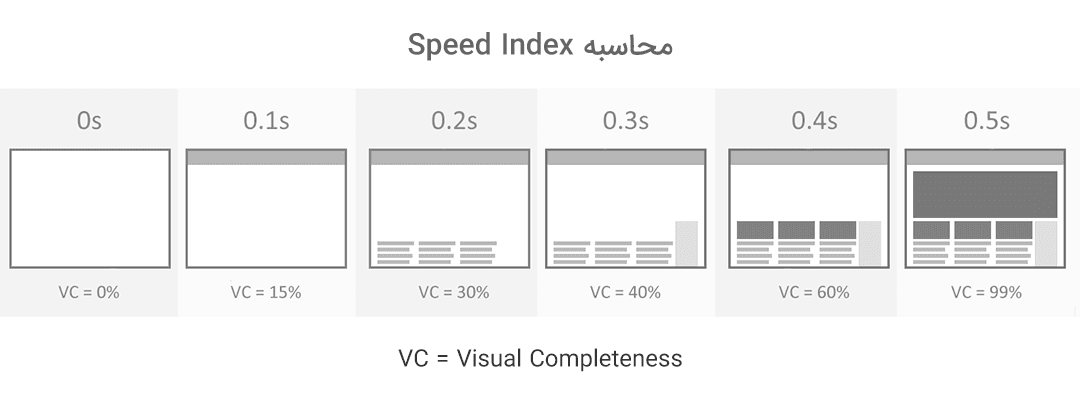
مرورگر شما از فرایند لود شدن وبسایت فیلم میگیره (10 فریم در ثانیه) یا بهعبارتدیگر هر یکدهم ثانیه یک عکس (اسکرینشات) از وبسایت میگیره؛ بعد تکتک فریمها رو بررسی میکنه و میزان لود شدن ظاهر وبسایت در هر فریم رو به درصد محاسبه میکنه (VC یا Visually Complete) این کار تا لود شدن کامل وبسایت ادامه پیدا میکنه.

حالا برای محاسبه SI وبسایت فرضی بالا به این شکل عمل میشه:
- 85% لود نشده = 0.085
- 70% لود نشده = 0.070
- 60% لود نشده = 0.060
- 1% لود نشده = 0.001
با فرض لود شدن کامل وبسایت در 0.6 ثانیه شاخص SI این صفحه میشه 0.216 ثانیه.
0.085 + 0.070 + 0.06 + 0.001 = 0.216sشاخص SI یک وبسایت خوب باید چند باشه؟
بهصورت خلاصه GTmetrix برای نتایج شاخص سرعت این اطلاعات رو ارائه میده:
- کمتر از 1.3 ثانیه: احتیاجی به بهینهسازی صفحه نیست.
- بین 1.3 تا 1.7 ثانیه: سرعت مناسبه ولی میتونید اون رو بهبود بدید.
- بین 1.7 تا 2.3 ثانیه: سرعت وبسایت نسبتاً کنده و باید اون رو بهبود بدید.
- بیشتر از 2.3 ثانیه: سرعت وبسایت بهشدت کنده و حتماً باید اون رو بهبود بدید.
شاخص سرعت (SI) چه تأثیری روی سئوی وب سایت داره؟
گوگل برای بررسی میزان بهینه بودن وبسایت در گزارش Core Web Vitals، 3 شاخصۀ LCP، FCP و CLS رو اندازهگیری میکنه. گرچه بهصورت مستقیم شاخص SI توسط گوگل بررسی نمیشه، بااینحال چون شاخص SI بر اساس همین سه شاخص محاسبه میشه، بهبود هرکدام از اونها روی دیگری تأثیر میذاره، علاوه بر این شاخص SI باتجربه کاربران از وبسایت ارتباط نزدیکتری داره تا سه شاخص مورد بررسی گوگل، پس بهبود شاخص سرعت در وبسایت بسیار پر اهمیته.
خطای LCP شاید مادر این خطاها باشه و اگر اطلاعات کمی درباره این خطا دارید من به شما پیشنهاد میکنم امروز این مقاله خطای LCP رو بخونید تا بتونید سایتتون رو سریع از نظر سرعت بهبود بدید.
با چه ابزارهایی تست سرعت سایت انجام بدم؟
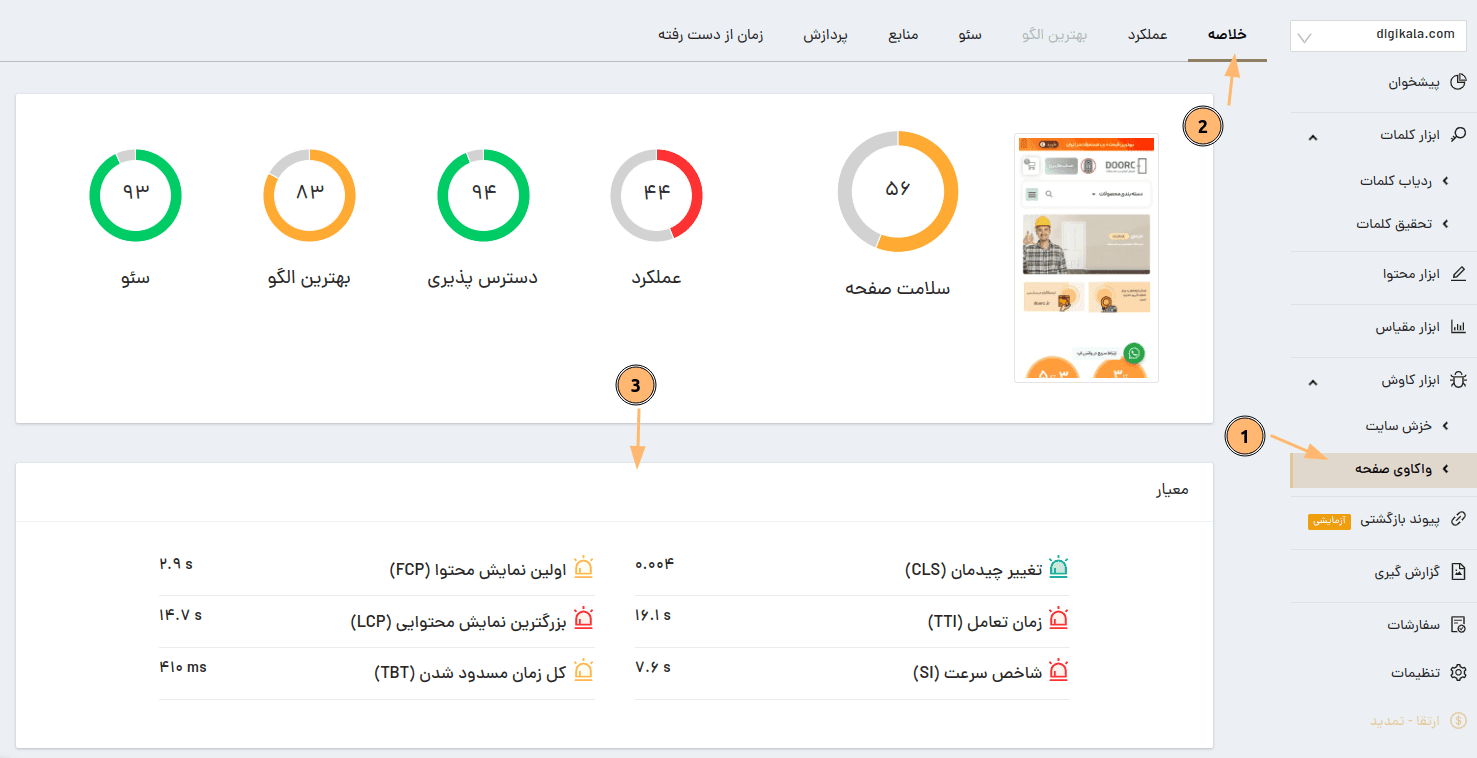
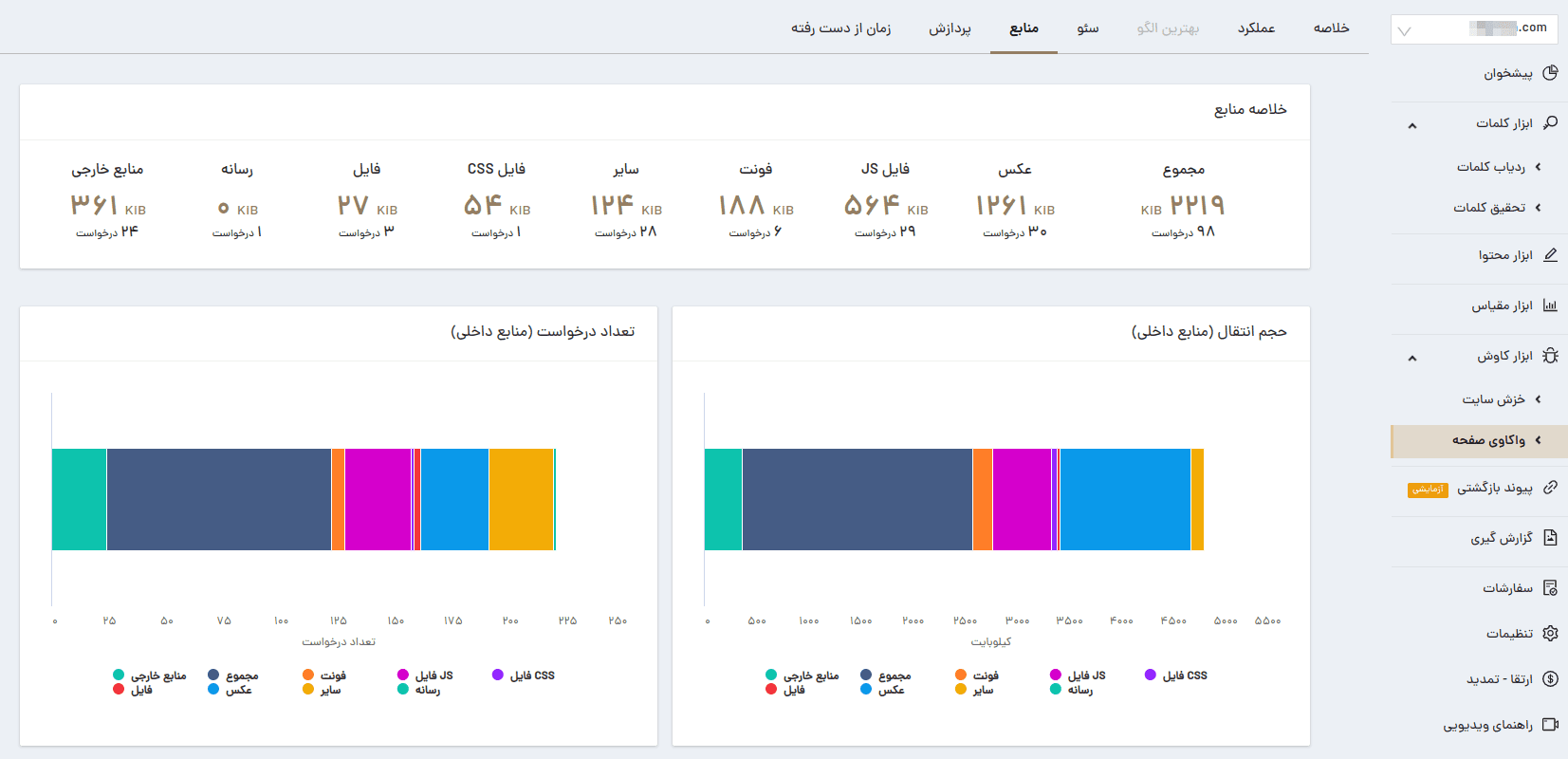
قبل از اینکه با راهحلهای رفع این خطا آشنا بشید بهتره عاملی که باعث بروز این خطا شده رو پیدا کنید. برای این کار از هر سه پلتفرم واکاوی صفحه، جی تی متریکس یا پیج اسپید اینساید میتونید استفاده کنید. به طور مثال در سایت میزفا تولز وارد ابزار کاوش -> واکاوی صفحه بشید و در بخش خلاصه خطای SI رو ببینید و دلایل خطاها در بخش عملکرد هست.
| نام ابزار | سایت ارائه دهنده | زبان | مکان سرور برای بررسی | رایگان یا پولی |
| واکاوی صفحه | میزفا تولز | فارسی | ایران و امریکا | رایگان |
| PageSpeed insights | گوگل | انگلیسی | امریکا | رایگان |
| gtmetrix | جی تی متریکس | انگلیسی | کانادا و امریکا | رایگان / پولی |

بهینه سازی شاخص سرعت و رفع مشکل Speed index
سرعت وبسایت یکی از فاکتورهای مهم سئو محسوب میشه، پیشنهاد ما بهینهسازی شاخص سرعته تا بتونین به رتبههای بهتر گوگل دست پیدا کنین. البته بهینهسازی کامل شاخص سرعت ممکنه نیاز به دانش کافی در زمینه کدنویسی داشته باشین.
- درصورتیکه از سیستمهای مدیریت محتوا مثل وردپرس استفاده میکنین. در قدم اول استفاده از پلاگینها یا افزونهها رو به شما پیشنهاد میکنیم، گرچه برای بهدستآوردن بهترین نتیجه پیشنهاد میکنیم از یک متخصص کمک بگیرین.
- درصورتیکه شما وبسایت اختصاصی دارین میتونین این کار رو به تیم طراح وبسایتتون بسپرین یا از یه طراح وبسایت و کارشناس سئو کمک بگیرین.
نحوه بهبود شاخص سرعت (si) با افزونه (مخصوص وردپرس)
- اگه به دنبال افزونه رایگان هستین تا استانداردها رو برای وبسایتتون پیاده کنه، استفاده از افزونه LiteSpeed Cache رو بهتون توصیه میکنیم. رایگان و عالی هست ولی خیلی مهمه که چطوری پیاده سازی میکنید.
- اگر به دنبال افزونه غیررایگان و معروف هستین، میتونین اقدام به خرید افزونه wp rocket pro کنین. بههیچوجه از افزونههای نال شده که امنیت وبسایتتون رو به خطر میندازه استفاده نکنین. برای پروژههای بینالمللی که قانون کپیرایت بسیار مهمه، برای همین بهتره از وبسایت تم فارست اقدام به خرید لایسنس wp-rocket pro کنید.
نحوه بهبود شاخص سرعت (si) بدون افزونه (سایت اختصاصی و وردپرس)
11 تکنیک بهینهسازی شاخص Speed Index. چی روی شاخص SI تأثیر گذاره؟ در ادامه راهکارهای فنی برای بهبود شاخص Speed Index رو باهم مرور میکنیم:
۱ – بهینه سازی JavaScript
تقریباً همه وبسایتهای دنیا از جاوا اسکریپت برای نمایش اطلاعات و محتواشون کمک میگیرن. فایلهای JavaScript معمولاً فایلهای سنگینتر نسبت به سایر فایلها هستن، بهعلاوه چون ساختار جاوا اسکریپتها به شکلیه که بهصورت متوالی پردازش میشن، باعث میشن تا وبسایت کند بشه و از سرعت بارگذاریش کم شه.
در جاوا اسکریپت اجرای دستور دوم زمانی شروع میشه که دستور اول خاتمه پیدا کنه.
برای فراخوانی یه فایل JavaScript از تگ script استفاده میشه.
<script src="example.js">تگ JavaScript رو میتونین تو قسمت head قرار بدین، اما توجه کنین، مرورگر پس از رسیدن به تگ، ابتدا کدهای اون رو دانلود میکنه و بعد ادامه فایل html را لود میکنه و این اصلا خوب نیست. چون زمان زیادی تلف میشه. به زبان دیگه تا وقتی جاوااسکریپت لود نشه سند html رو لود نخواهد کرد.
حالا چیکار میشه کرد؟
- یه راه ساده و رایج اینه که تگ فراخوانی فایلهای جاوا اسکریپت رو بهجای بالای صفحه (داخل تگ head) بیارین پایین صفحه قرار بدید (قبل بستهشدن تگ <body/>) انجام این کار باعث میشه زمان لود خیلی پایین بیاد و سرعت لود صفحات بالا بره.
- با تابع ()setTimeout یه تأخیر در اجرای JS موردنظر ایجاد کنین. این تابع، دستورات رو بعد از زمانی که تعیین میکنین، فراخوانی میکنه. میتونین از این کد برای به تأخیرانداختن عملکردهای JS موردنظرتون مثل کدهای چت آنلاین استفاده کنین (کاری که الان همین سایت میزفا تولز داره انجام میده).
- با اضافهکردن دستور defer یا async به تگ فراخوانی فایل جاوا اسکریپت، مرورگر پس از رسیدن به دستور فراخوانی منتظر دانلود فایل نمی مونه و به کارش ادامه میده.
تفاوت دستور async و defer چیه؟
در حالت عادی هنگام لود فایلهای جاوا اسکریپت مرورگر منتظر میشه، فایل دانلود و اجرا بشه، بعد به بقیه کارهاش بپردازه.
با استفاده از دستور async به مرورگر میگیم برای دانلود فایل js منتظر نباش، هروقت فرایند دانلود فایل تمام شد، فرایند اجرای فایل بهصورت موازی شروع میشه.
<script src="example.js" async >اما دستور defer به مرورگر میگه فایل رو دانلود کن و نگهدار تا زمانی که لود شدن سایت کامل بشه. گرچه این دستور بهینهترین حالته اما این دستور برای فایلهایی که وجود اونها در زمان لود سایت موردنیازه مناسب نیست.
<script src="example.js" defer >توجه کنین که هدف اصلی ما تو این مقاله بهینهسازی محتوای Above-The-Folds هست، پس باید روی هر چیزی که بالای صفحه قرار داره تمرکز کنیم و همه JSهای غیرضروری «پایین صفحه یا Below-The-Folds » رو به تعویق بندازیم.
۲ – حذف فایلهای جاوا اسکریپت بدون استفاده
فکر میکنید این کار راحتی هست؟ اصلا کار راحتی نیست و باید حتما حتما این راهحل رو بدید یک متخصص کاربلد براتون انجام بده

کدهای جاوا اسکریپت بدون استفاده ممکنه به دلایلی مثل نصب افزونههای مختلف، استفاده از کتابخانههای مختلف JS، کدهای باقیمانده از ورژن قبلی وبسایت، انجام تستهای مختلف و… توی سایت ما وجود داشته باشه. حذف JS استفاده نشده به شما امکان میده عملکرد و امتیاز SI خود را بهبود ببخشین.
برای این کار ابتدا باید کدهای بدون استفاده رو شناسایی و بعد حذفشون کنیم. اما شناسایی این کدها و حذف کردنشون نیاز به مهارت و تخصص در برنامهنویسی داره.
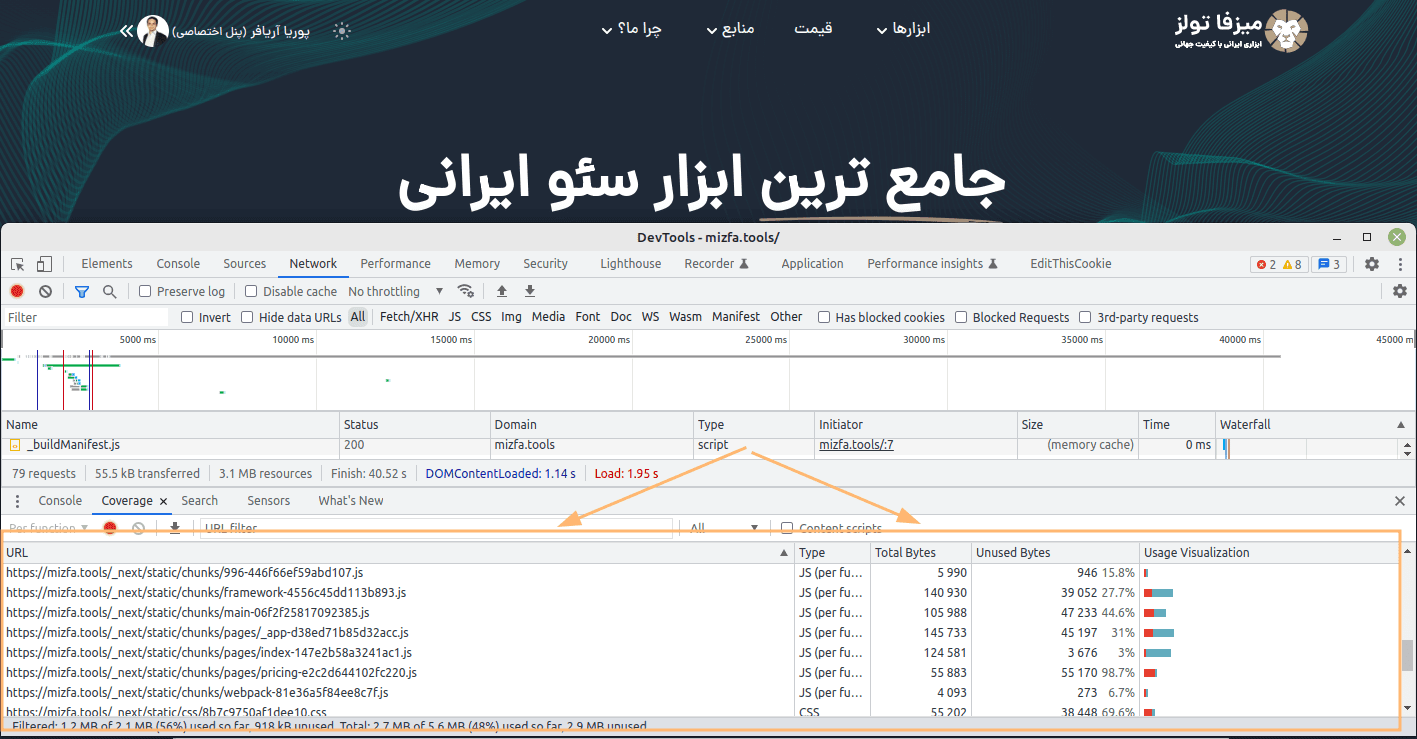
مرورگر کرومتون رو باز کنین و با فشردن دکمه F12 به قسمت Inspect Element برین.
سپس دکمه shift + ctrl + p رو بزنین تا کادر command باز بشه.
در کادر باز شده عبارت Show Coverage رو تایپ و دکمه Enter رو بزنین.
حالا با زدن دکمه shift + ctrl + R صفحه رو رفرش کنین تا بدون استفاده از فایلهای کش شده ببینیم کدوم فایل چقدر مورداستفاده قرار میگیره.

لایتهاوس، هر فایلی که بیشتر از 20 کیلوبایت کد JS استفاده نشده داشته باشه رو علامتگذاری میکنه. به لطف بخش راهنمای لایتهاوس میتونین ببینین هر خطا چقدر روی عملکرد وبسایت شما تأثیر میذاره. بهبود موارد اشاره شده در راهنما بهشدت روی سرعت وبسایت شما را تأثیر میذاره و تجربه کاربری کلی رو افزایش میده.
۳ – تبدیل فایل های بزرگ جاوا اسکریپت به فایل های کوچک تر
همونطور که بالا اشاره کردیم، توی مرورگرها اگر یک فایل جاوا اسکریپت در حال بارگذاری باشه، فایل دیگهای بارگذاری نمیشه. یکی از بهترین راهها برای جلوگیری از این مسئله، اینه که فایلهای بزرگ جاوا اسکریپت رو به فایلهای کوچکتر تبدیل کنین که توی زمان کوتاهتری، وبسایت شما بارگذاری بشه.
ولی باید به یک نکته مهم توجه کنید و اینکه اگر مثلا یک فایل ۲ مگابایت جاوااسکریپت رو به ۴۰ تا فایل ۵۰ کیلوبایت تبدیل کنید میتونه این عمل شما بیاثر و یا کماثر و یا حتی بدتر کنه. درسته که فایل بزرگ رو به فایلهای کوچک تقسیم کردیم ولی درعوض حجم درخواستها ۴۰ برابر شده یعنی قبلا یک درخواست سمت سرور میومد ولی الان باید ۴۰ درخواست ارسال بشه. پس بهتره هم تعداد فایلها منطقی باشه و هم حجم هر فایل.

۴ – Minify کردن فایل ها
Minify کردن در واقع فرایند حذف تمام کاراکترهای غیرضروری از کدها بدون تغییر در عملکرد اونه. (شامل کدهای HTML و CSS و JS) به زبان ساده، کوتاه نوشتن کد و حذف هرچی علامتگذاری بیفایده یا کاراکترهای به درد نخور مثل Enter، Space، Commendها و… است.
سبکشدن فایل نهایی و درگیر نشدن پردازش برای خواندن کاراکترهای به درد نخور باعث میشه سرعت وبسایت کمی بهتر بشه.
بهتره همیشه فایلهای خودتون رو با اسم دیگهای minify کنین مثلا اگر یک فایل style.css داره، بهجای فراخوانی اون فایل style.min.css رو فراخوانی کنین. همیشه تغییراتتون رو روی فایل اصلی بدین و بعد اون رو بهوسیله ابزارهای موجود minify کرده و در فایل style.min.css ذخیره کنین.
برای minify کردن انواع فایلها و بالعکس میتونین از سایت freeformatter.com استفاده کنین.
همچنین میتونین از ابزار Closure Compiler که خود گوگل معرفی کرده استفاده کنین ولی طبق معمول این ابزار برای ایرانیا تحریم هست.
۵ – بهینه سازی CSS
فایلهای CSS روی زمان بارگذاری وبسایتتون تأثیر میذاره پس برای بهبود امتیاز Speed Index باید به این مشکل رسیدگی کنین. کلاً 7 کار برای بهبود فایلهای CSS میشه انجام داد.
- کاهش حجم فایل های css: کدهای عمومی رو توی فایل css ذخیره کنین و کدهای مخصوص هر صفحه رو داخل کد HTML به شکل درون خطی یا inline cssقرار بدین.
- Minify کردن کدهای CSS: همونطور که توی بند 4 این کار رو برای فایلهای جاوا اسکریپت انجام دادیم.
- ادغام فایلهای css: اینکار باعث میشه تعداد درخواستهای ارسالی به سرور کاهش پیدا کنه.
توجه داشته باشید که کدهای ضروری و غیرضروری رو جداگانه ادغام کنین. - افزودن defer به فراخوانی فایلهای css غیرضروری: همونطور که توی بند 1 اینکار رو برای فایلهای جاوا اسکریپت انجام دادیم.
توجه داشته باشید که برای cssها ضروریه که روی لود Above-The-Fold تاثیر گذارن، این کار رو انجام ندین.<link href="styles.css" as="style" defer> - اولویتبندی CSSها: ابتدا cssهای ضروری برای «محتوای بالای صفحه» رو فراخوانی کنین.
- حذف CSSهای بدون استفاده: همونطور که توی بند 2 این کار رو برای فایلهای جاوا اسکریپت انجام دادیم.
- استفاده از متد Specific Screen Resolution: داشتن چند فایل مجزا برای کدهای css بر اساس دستگاه مخاطب (دسکتاپ، تبلت، موبایل) که به شکل زیر فراخوانی میشن.
<link rel="stylesheet" media="screen and (max-width: 799px)" href="Phone.css" /><link rel=”stylesheet” media=“screen and (min-width: 800px) and (max-width: 1023px)” href=“Tablet.css” /><link rel=”stylesheet” media=“screen and (min-width: 1024px) href=“Desktop.css” /> - عدم استفاده از دستور @import: این دستور بلایی رو سر css میاره که مشکل اصلی JSها بود یعنی اگر فایلی رو داخل CSS با دستور import اضافه کنین مرورگر تا زمانی که اون فایل لود بشه هیچکاری انجام نمیده بنابراین برای استفاده از این دستور احتیاط کنین.
۶ – پیش بارگذاری و بهینه سازی فونت ها
فونتهای سفارشی که برای زیباتر شدن و خواناتر بودن وبسایت از اونها استفاده میکنیم فایلهای نسبتا سنگینی هستن که لودشدن وبسایت رو کند میکنن، برای همین بهینهسازی اونها باعث بهبود شاخص SI میشه.
۶-۱) استفاده از font-desplay
قدم اول برای بهبود شاخص سرعت از طرف فونتها اینه که کاری کنیم متنهای وبسایت طی بارگذاری از همان اول قابل مشاهده باشد، به عبارت دیگر از فونت های سفارشی به درستی استفاده کنیم.
بهصورت کلی فونتها توی مرورگر به دو روش لود میشن که هر مرورگر خودش تشخیص میده از کدوم روش استفاده کنه اما شما هم میتونین دستی تنظیمش کنین. فونتهای وب سفارشی میتونن بازدیدکنندگانتون رو با دو مشکل اصلی روبرو کنن:
روش یک FOIT: متن نامرئیه و کاربر زمان زیاد برای دیدن فونت روی صفحه انتظار میکشه و بعدش با تغییرات ناگهانی در صفحه مواجه میشه که کاربر و گوگل واقعاً اینو دوست ندارن.

روش دو FOUT: متنها با فونت پیشفرض توی اسرع وقت لود میشن و هر موقع فونت سفارشیمون روی مرورگر بازدیدکننده دانلود شد، سبک فونتها تغییر میکنه.
براساس مستندات، گوگل پیشنهاد میکنه از حالت دوم استفاده کنیم.

برای انجام این کار زمان فراخوانی فونت از دستور زیر استفاده میکنین:
@font-face {
font-family: ExampleFont;
src: url(/path/to/fonts/examplefont.woff2) format("woff2”);
font-display: swap;
}۶-۲) پیش بارگذاری فونت ها
برای حفظ یک تجربه کاربری خوب و پیش گیری از مشکلات بالا، حتما فونتهای سفارشیتون رو از قبل بارگذاری کنین. پیش بارگذاری فونتها یعنی از مرورگر بخواهیم فونتهای مهم رو بهصورت موازی و زودتر بارگذاری کنه و همه فونتهای ثانویه رو به تاخیر بندازه. در نتیجه، محتوای بالای صفحه وبسایت بهدرستی برای بازدیدکننده نمایش داده میشه.
برای انجام این کار میتونین از تگ و ویژگیهای rel=”preload” استفاده کنین تا از مرورگر خود بخواین فونت را از قبل بارگذاری کنه.
<link rel=”preload” as=”font” href=”/fonts/custom-font.woff” type=”font/woff2″ crossorigin=”anonymous”>۶-۳) استفاده از تعداد فونت پایین با حجم کم
بهتره از تعداد فونتهای کمتری استفاده کنین. این کار هم باعث کاهش درخواست به سرور میشه هم سرعت لود وبسایت رو بهبود میده؛ علاوه بر این از نظر زیبایی بهتره بیشتر از یکی دو استایل مختلف برای نمایش متنهاتون استفاده نکنین.
در حال حاضر فونتهای استاندارد وب به شکلی ارائه میشن که همه وزنهای فونت رو داخلشون دارن و نیاز نیست مثلا برای فونت Bold فایل دیگهای رو لود کنین.
۷ – کاهش کدهای بارگذاری شده از منابع مختلف
به جز منابع اصلی کتابخانههای مورداستفاده در طراحی وبسایت (که بهدلیل استفاده از cdnهای پرسرعت و کششدن آنها روی مرورگر کاربر) سرعت لود نسبتا خوبی دارند، بهتر است سایر منابع رو روی وبسایت خودتون بارگذاری کنین تا از تعداد بالای DNS Lookup پیشگیری کنین.
هر باری که شما نیاز به لودکردن یک فایل از یک سرور خارجی دارین مرورگر یک درخواست کانکشن به اون سرور ارسال میکنه و منتظر جواب میشه، که زمان لود وبسایت شما را افزایش میده. برای حل این مشکل بهتره قبل از هر چیزی (در ابتدای لود شدن وبسایت) درخواست برقراری ارتباط ارسال کنین تا این زمان را کاهش دهید.
برای این کار میتونین از دستور dns-prefetch و preconnect استفاده کنین.
پشتیبانی از dns-prefetch توسط مرورگرها بهتر از preconnect هست بهخصوص در وبسایتهایی که از https استفاده میکنن، چون preconnect علاوهبر ارسال DNS Request، یک TCP Handshake و TLS Negotiation هم ایجاد میکنه پس سرعت dns-prefetch هم بالاتره و یادتون باشه دو روش dns-prefetch و preconnect رو با هم بکار نبرین چون بسیار باعث کندشدن لود وبسایت میشه.
۸ – تصاویر را بهینه کنین
اگه تصاویر زیادی رو توی وبسایتون دارین، حتما زمان لودشدن وبسایت شما، تا حد بسیار زیادی به تعویق میافته، که با استفاده از بارگذاری تنبل یا Lazy loading این مشکل تقریبا حل میشه. با استفاده از این تکنیک شما میتونین بهراحتی سرعت لود صفحات وبسایت خودتون را افزایش بدین. این کار مجموعهای از تکنیکهاست که بارگذاری تصاویر رو در یک صفحه به تعویق میندازه تا زمانیکه اون تصاویر برای کاربر قابل مشاهده باشه.
برای این کار کدها رو به شکل زیر مینویسیم.
<img src="funny-cat.png" alt="Funny cat" loading="lazy">
<iframe src="https://aparat.com/12345/" loading="lazy"></iframe>همچنین باید تصاویر وبسایت خودتون رو بهینهسازی هم بکنین؛ چون اونها یکی از بزرگترین دلایل برای کاهش زمان بارگذاری هستن. بهترین راهحل استفاده از فرمتهای جدید مثل .webp یا .avif هست.
اما اگر به هر دلیل نمیخواین از این فرمتها استفاده کنین میتونین از افزونههای فشردهسازی یا از ابزارهای آنلاین استفاده کنین. راه دیگه اینه که هنگام ذخیره کردن عکسها (مثلا در فتوشاپ) تنظیمات مناسب رو برای این کار انجام بدین.
- اندازه مناسب: سعی کنین سایز عکستون مناسب باشه، یعنی همون اندازهای سیوش کنین که توی یه مرورگر استاندارد نشون میده.
- فرمت مناسب: فایلهای شلوغ رو با فرمت JPG و فایلهای خلوت مثل لوگو رو با فرمت PNG ذخیره کنین.
- مشخص کردن اندازه تصاویر در هنگام آپلود: بهتر است برای پیشگیری از خطای CLS (تغییرات ناگهانی صفحه مرورگر) حتما برای تصاویرتون width و height مناسب بدین. اگر اطلاعات کمی درباره CLS دارید سعی کنید مقاله خطای CLS رو ذخیره کنید و بعدا بخونید، به تجربه کاربری سایت شما خیلی خیلی کمک میکنه.
۹ – تسریع لود شدن فایل های سنگین و فایل های Above-The-Fold
فعالسازی lazy loading باعث میشه تصاویر موجود در بالای صفحه دیر لود بشن اما اگه بشه تصاویر بالای وبسایت سریعتر لود بشن چی؟ خب میتونین از دستور preload استفاده کنین، همچنین لودشدن فایلهای مهم و سنگین (مثلا یک فایل صوتی) رو میتونین با این دستور سریعتر از بقیه آغاز کنین.
بنابراین از کد Preload به شکل زیر استفاده میکنیم.
<link rel="preload" href="image.png">۱۰ – از CDN (شبکه تحویل محتوا) استفاده کنین
CDN به شما امکان میده فایلها رو از چندین سرور واقع در مکانهای مختلف در سراسر جهان ارسال و دریافت کنین. به لطف این سیستم، زمان بارگذاری وبسایتتون بهویژه برای بازدیدکنندگان بینالمللی بهبود پیدا میکنه.
استفاده از سرورهای ابری یا CDNها باعث میشه. اطلاعات وبسایتتون را در مکانهای مختلف ذخیره بشه و کاربر از نزدیکترین سرور اطلاعات رو دریافت کنه، همچنین این سیستمها منابع زیادی دارن که محدودیتهای عمومی موجود در هاستها رو از بین میبرن.
۱۱ – فشرده سازی Gzip و کش کردن دادهها
فشردهسازی Gzip ساده است: با ارسال فایلهای سبکتر به مرورگر، زمان رندر سریعتر میشه.
برای این کار در بیشتر هاستهای لینوکسی (وب سرور آپاچی یا لایت اسپید) وارد هاست خودتون بشید و به ریشه فایلها برید. فایل .htaccess رو ادیت کنین و کد زیر رو به فایل اضافه کنین.
<IfModulemod_gzip.c>
mod_gzip_onYes
mod_gzip_dechunkYes
mod_gzip_item_includefile.(html?|txt|css|js|php|pl)$
mod_gzip_item_includehandler^cgi-script$
mod_gzip_item_includemime^text/.*
mod_gzip_item_includemime^application/x-javascript.*
mod_gzip_item_excludemime^image/.*
mod_gzip_item_excluderspheader^Content-Encoding:.*gzip.*
</IfModule>هر قابلیت کش که توی سایتتون میتونین رو فعال کنین هرچه فایل بیشتری رو کش کنین سرعت سایتتون برای مخاطب در بازدیدهای آتی بیشتر خواهد شد.
برای فعالسازی کش سمت مرورگر بازدیدکننده کد زیر رو به فایل .htaccess اضافه کنین.
<IfModule mod_expires.c>
ExpiresActive On
# Images
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType image/webp "access plus 1 year"
ExpiresByType image/svg+xml "access plus 1 year"
ExpiresByType image/x-icon "access plus 1 year"
# Video
ExpiresByType video/mp4 "access plus 1 year"
ExpiresByType video/mpeg "access plus 1 year"
# CSS, JavaScript
ExpiresByType text/css "access plus 1 week"
ExpiresByType text/javascript "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"
# Others
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
برای فعال سازی کش سمت سرور بهتره با پشتیبانی هاستینگتون یا یه متخصص صحبت کنین.
امیدوارم این آموزش رو تا آخر خونده باشین و ازش استفاده مطلوبی ببرین. لطفا نتایجی که پس از انجام بهینهسازی به دست آوردین رو هم بهمون انتقال بدین تا برای آموزشهای بعدی با انرژی بیشتر وقت بزاریم. همچنین اگر ابهامی وجود داشت یا سوالی داشتید توی بخش نظرات اعلام کنین.
راستی شما درباره تغییرات gtmetrix اطلاع دارید؟ اگر اطلاع ندارید حتما مقاله gtmetrix چیست رو بخونید در این مقاله ما درباره آپدیت ها و تغییرات اخیر این ابزار سرعت سایت صحبت کردیم.
