آموزش استفاده از تگهای H1 تا H6 در SEO با مثال
همه ما میدونیم محتوایی که در یک صفحه وجود داره چه قدر مهمه.🌟 درواقع اصلیترین هدف کاربر از جستجو در گوگل، پیدا کردن جواب سوالات و رفع نیازش هست و ما باید با ارائه محتوای ارزشمند و با کیفیت، به سوالات یا مشکلاتش پاسخ بدیم.
حالا این محتوا میتونه به اشکال مختلف ارائه بشه. میتونه به شکل یک مقاله (متن)، ویدئو، پادکست و… باشه.
نکات قابل توجهی در محتوای یک صفحه وجود داره که رعایت کردنشون در بهتر دیده شدن محتوا و صفحات وبسایت ما موثره.
تقریبا تمام المانهایی که در ساختن یک صفحه و وبسایت به کار برده میشن، در عملکرد، دیده شدن و کاربر پسند بودن اون نقش دارند. تگهای HTML هم که ساختمان صفحات وب هستند، از این قاعده پیروی میکنند. در هر صفحه از سایت شما متنهایی وجود داره که باید طبق اصول مقاله نویسی و سئوی محتوا به شکل استانداردی نوشته بشه.
اینجاست که تگ های هدینگ (Heading) یا هدر (Header) به شکل تگهایی برای تعریف سر تیتر در صفحات وب اهمیت زیادی پیدا میکنند.
در این مقاله از میزفا تولز با بررسی اهمیت تگ Heading در سئو و آموزش استفاده از تگ های H1 تا H6 همراه شما هستیم.
لطفا تا پایان با ما همراه باشید؛ چون اگه به درستی از تگ های هدینگ استفاده نکنین، حتی اگه رتبه ۱ گوگل هم باشید و ترافیک زیادی وارد صفحهتون بشه، کاربران خیلی سریع از سایت شما خارج میشن و محتوای شما دیده نمیشه. ❗❗
سرفصلهای مقاله:
- تگ های هدینگ در HTML
- اهمیت تیترها برای خوانایی متن چیست؟
- اهمیت تگ H1 در سئو
- تگ های H2 تا H6 چطور استفاده بشن؟
ساختار تگ های هدینگ در HTML
گفتیم که در یک صفحه وب که ساختمان اصلی اون از زبان نشانه گذاری HTML تشکیل شده، تعداد خیلی زیادی تگ وجود داره. از اونجایی که تگ های هدینگ جزو تگ های مهم سئو هستند، بهتره اول ساختار اونها رو در زبان نشانه گذاری HTML بشناسیم و سپس به اهمیت تگ هدینگ در SEO بپردازیم.
از تگهای هدینگ برای تعیین کردن مقادیر تیترها در محتوای یک صفحه استفاده میشه. ۶تا تگ Heading داریم که شامل H1 تا H6 هستند.
از بین این ۶ تگی که برای هدینگ وجود داره، تگ H1 از بقیه اونها مهمتره. با افزایش عدد تگ H، اندازه و اهمیت مقادیر تیترها (اهمیت از نظر SEO) هم کاهش پیدا میکنند.
بنابراین ترتیب اولویتی که برای تگها وجود داره به شکل زیره:
تگ H1 (تیتر اصلی)
تگ H2 (زیرتیتر H1)
تگ H3 (زیرتیتر H2)
تگ H4 (زیرتیتر H3)
تگ H5 (زیرتیتر H4)
تگ H6 (زیرتیتر H5)
بهعنوان مثال ساختار تگ H1 در HTML به صورت زیره:
<h1>تیتر اصلی مقاله توی این تگ نوشته میشه! </h1>

اهمیت تیترها برای خوانایی متن چیست؟
همونطور که گفتیم اهمیت تگ های عنوان یا همون تگ های H1 تا H6 تیترهای محتوای صفحه هستند. خوانایی متن و UX تیترها از ارزش و اهمیت زیادی در صفحات وب برخوردارند. در ادامه اهمیت سری تگ h در سئو و تجربه کاربری (UX) رو با یک مثال بررسی میکنیم.
فرض کنین یک صفحه از وبسایت ما سئوی خوبی داره و یا حتی رتبه یک گوگله! بنابراین ترافیک ورودی خیلی بالایی داره و روزانه تعداد زیادی کاربر وارد این صفحه میشن. اما باید بدونیم وقتی یه کاربر روی لینک صفحه ما کلیک کنه و واردش بشه، هنوز کار ما تموم نشده؛ بلکه تازه کارمون شروع شده.
محتوایی که در صفحه وجود داره مهمه و باید چیزی که کاربر با اون مواجه میشه مورد پسندش باشه. این یعنی اصول تجربه کاربری خوب هم باید در کنار مبانی SEO در صفحه ما رعایت شده باشه.
اما چرا تیترها انقدر مهم هستند؟🤔
درون دنیای بزرگ اینترنت هزاران محتوا درباره یک موضوع موجوده. طبق بررسیهای انجام شده، ۵۵ درصد کاربران نهایتا ۱۵ ثانیه وقت صرف میکنند تا یک صفحه رو بررسی کنند و تصمیم بگیرند در اون صفحه بمونند یا نه. توی این ۱۵ ثانیه، کسی فرصت خوندن محتوا رو نداره. پس یکی از مهمترین چیزهایی که به چشم میاد و بررسی میشه، تیترهای مقاله هستند!
حالا فرض کنین مقاله ما اصلا تیتر نداشته باشه، یا به اندازه کافی تیتر نداشته باشه، یا اینکه تیترها معمولی و خسته کننده باشند.😮 در این صورت عملا فعالیتهایی که برای SEO و بهینه سازی اون صفحه انجام شده بیاثر میشه؛ چون دیگه کاربر وقتی رو توی اون صفحه صرف نمیکنه.
پس بهعنوان جمع بندی درباره اهمیت تگ Heading در سئو و تجربه کاربری، باید بدونیم وجود تیترها در صفحه الزامیه. چرا که اگه در یک صفحه متنی طولانی و بدون تیتر وجود داشته باشه، به احتمال خیلی زیاد کاربر صفحه رو ترک خواهد کرد.
در ادامه به بررسی انواع تگ های هدینگ و تفاوتهاشون و نحوه استفاده درست از اونها میپردازیم.
اهمیت تگ H1 در سئو; آشنایی با گل سرسبد تگ های Heading
همونطور که بالاتر اشاره کردیم، تگ های h در سئو شامل تگ H1 تا H6 میشن. مهمترین تگ هدینگ، تگ H1 هست. این تگ معمولا در ابتدای صفحه و بالاتر از سایر تیترها استفاده میشه و بهتره فقط یه دونه H1 در هر صفحه وبسایت داشته باشیم.
با توجه به ساختار تگ H1 در HTML مقادیر درون اون در اندازه و سایز بزرگتری به نسبت بقیه تگ های هدینگ نمایش داده میشه. میشه گفت H1 گل سرسبد تگ های هدینگ در SEO محسوب میشه.
باید به این موضوع مهم توجه داشته باشیم که وقتی کاربر وارد صفحه ما میشه، از بین محتواهای متنی، اولین چیزی که میبینه (احتمالا) H1 صفحه ست. پس خیلی مهمه چه متنی رو برای مهمترین تیتر صفحه یا همون H1 انتخاب میکنین.
فرض کنین اجازه دارید فقط یه جمله به مخاطبی که مشتری احتمالی شماست بگید که متقاعدش کنین تو صفحه بمونه و محتوا رو بخونه. فقط یه جمله و نه بیشتر. اون یه جمله چیه؟ پس اینجاست که متوجه میشیم باید تیترهای صفحه و مخصوصا تگ H1 رو با دقت و حوصله زیادی بنویسیم تا جذاب و متقاعد کننده باشه.👌✔
تگ H1 در سئو هم اهمیت زیادی داره. متنی که داخل این تگ قرار میگیره برای موتورهای جستجو خیلی مهمه. بنابراین باید از کلمات کلیدی مناسب برای نوشتن H1 استفاده کنیم. این کار به بهتر شدن رتبه ما در گوگل کمک زیادی میکنه. پس در اینجا شناخت انواع کلمات کلیدی هم اهمیت داره. برای این کار میتونید از ابزار پیدا کردن کلمات کلیدی استفاده کنین.
پس برای جمع بندی اهمیت H1 در سئو گفتیم که:
- تگ H1 مهمترین تگ بین تگ های هدینگ محسوب میشه
- پیشنهاد نمیشه از این تگ بیشتر از یک بار در هر صفحه استفاده بشه
- باید جذاب باشه تا توجه مخاطب (مشتری احتمالی) رو جلب کنه و متقاعدش کنه تو صفحه بمونه
- باید از کلمات کلیدی مناسب در تگ H1 استفاده بشه
حالا سوال دیگهای درباره H1 مطرح میشه.
آیا تگ H1 باید مثل تگ تایتل نوشته بشه؟
تا اینجا با تگ H1 آشنا شدید و حالا میخوایم اون رو با تگ تایتل مقایسه کنیم. اگه نمیدونید تگ تایتل چیه و باید چطور نوشته بشه، حتما مقاله تگ تایتل در سئو رو مطالعه کنین. بهطور اجمالی تگ Title همون عبارتیه که کاربر تو صفحه نتایج جستجو میبینه و روش کلیک میکنه تا وارد سایت بشه.
سوال خیلیها اینه که آیا تگ H1 باید مثل تگ تایتل نوشته بشه یا اینکه باید متفاوت باشند؟
تقریبا تمام متخصصین سئو پیشنهاد میکنند مقادیر تگ H1 با عنوان صفحه یا همون تگ تایتل برابر نباشه! چرا که کاربر یک بار عنوان صفحه رو دیده و متقاعد شده روش کلیک کنه و وارد صفحه ما بشه. حالا ما این فرصت رو داریم که با یه عبارت جذاب دیگه، بیش از پیش دلبری کنیم و توجه مخاطب رو به سایر ویژگیهای مقاله یا محصولمون (که توی Title نگفتیم) جلب کنیم.
در ضمن فراموش نکنیم که برای نوشتن تگ تایتل ما با محدودیت ۶۰ کاراکتری مواجه هستیم. در حالی که برای نوشتن H1 خوب محدودیت کاراکتری خاصی وجود نداره و دستمون بازه که بیشتر بنویسیم. من تو بیشتر موارد از کلمات کلیدی طولانی برای نوشتن H1 در سئو استفاده میکنم و نتیجه خوبی از این کار گرفتم. چون بیشتر اوقات نمیشه از کلمات کلیدی طولانی در تایتل صفحه استفاده کرد.
مثلا توی مقاله متا تگ دسکریپشن ، تایتل صفحه رو با عبارت «متا تگ دیسکریپشن چیست + اهمیتش در SEO و ۵ نکته کلیدی» تنظیم کردم. اما کلمات کلیدی مثل «Meta Description در سئو» و «توضیحات متا در سئو» رو در تگ H1 استفاده کردم. اینجوری:

تگ های H2 تا H6 چطور استفاده بشن؟
تا اینجا بیشتر درباره اهمیت H1 در سئو صحبت کردیم. وقتشه که به تگ های H2 تا H6 برسیم. بهطور کلی در بین ۶ تگی که برای سرتیترها وجود دارند، تگ های H1 تا H3 به شکل رایجتر و بیشتر مورد استفاده قرار میگیرند. درحالی که میزان استفاده از تگ های H4 تا H6 بسیار کمتره. این تگ ها (همونطور که گفته شد) به ترتیب زیرتیتر همدیگه هستنن.
از تگ های H2 تا H6 میشه بیشتر از یک بار در صفحه استفاده کرد و محدودیتی نداریم (برخلاف h1 که بهتره فقط یک بار استفاده بشه). پیشنهاد میشه که در بیشتر تگ های H (مخفف Heading) از کلمه کلیدی استفاده کنیم. چرا؟ خب معلومه! چون گوگل و سایر موتورهای جستجو برای متن داخل تگ های H1 تا H6 در مقایسه با سایر بخشهای محتوا ارزش بیشتری قائل هستند.🌟😊
از طرف دیگه، گفتیم تیترها بیشتر از متن پاراگرافها به چشم مخاطبان میان. پس استفاده از کلمات کلیدی متنوع باعث جلب توجه مخاطبان هم میشه. چون کلمات کلیدی عبارتهایی نزدیک به عبارتی هستند که کاربر جستجو کرده.
اما باید حواسمون باشه که بیش از حد از کلمات کلیدی در نوشتن تیترها استفاده نکنیم. لزومی نداره که تو همه تیترها حتما از کلمه کلیدی استفاده بشه. بهعبارتی باید به جذابیت تیتر هم توجه بشه.
این جذاب بودن تیترهاست که باعث جلب توجه مخاطب میشه. یادمون باشه ربات گوگل هم ارزش زیادی برای تجربه کاربری (UX) قائله. اگه چگالی کلمه کلیدی و یا تعداد دفعات استفاده از کلمات کلیدی از حد نرمال بیشتر بشه، اصطلاحا سئوی افراطی صورت گرفته و ممکنه روی رتبه ما در گوگل اثر منفی هم داشته باشه. یعنی باعث میشه تاثیرگذاری تگهامون به ویژه تگ H1 و H2 در سئو کم بشه و ارزش کار و محتوا پایین بیاد. پس فراموش نکنیم که ارزش یک محتوا به کاربر پسند بودن اونه.
بهطور کلی نباید به استفاده از کلمات کلیدی در تگ های هدینگ یا هدر اکتفا کنیم و باید حتما به جذاب بودن تیترها توجه داشته باشیم. تکنیکهای زیر به افزایش جذابیت تیترهای شما کمک میکنند:
- استفاده از اعداد (مثلا ۳ نکته مهم برای افزایش فروش سایتهای فروشگاهی)
- پرسیدن سوال (۲تا تیتر توی همین مقاله سوالی هستند. حواستون بود؟ 😉)
- استفاده از عبارتهای اسرار آمیز (مثلا رازهای افزایش بازدید سایت که دیگران به شما نخواهند گفت)
- استفاده از صفتهای جذاب و یا صفتهای عالی (مثلا ۵ تکنیک بینظیر و کاربردی برای تولید محتوای ویدئویی)
- بیان جامع و کامل بودن مطلب (مثلا ۰ تا ۱۰۰ آموزش نوشتن H1 برای سئو)
چطور متوجه بشیم محتوای تگ های هدینگ صفحه چیه؟
از اونجایی که موقع آنالیز صفحاتتون از نظر سئو شاید بخواید بدونید محتوای تگ های هدینگ صفحهتون چیه و در هر صفحه چندتا تگ H1 و چندتا H2 و… دارید، در ادامه ابزارهایی رو بهتون معرفی میکنم که برای این کار کمکتون کنه.
اگه قصد داشته باشید صفحاتتون رو یکی یکی آنالیز کنین، میتونید از اکستنشنهای گوگل کروم استفاده کنین. SEO Meta In One Click و Mizfa Tools SEO Extension (اکستنشن سئو میزفاتولز) دوتا اکستنشن خیلی خوب هستند که در این زمینه بهتون کمک میکنند. کافیه اسمشون رو تو گوگل سرچ و نصبشون کنین. سپس با کلیک روی آیکون هر کدوم از اونها در نوار ابزار بالای صفحه مرورگر، میتونید تعداد استفاده از تگ H1 تا H6 و متن هر کدوم از این تگ های هدینگ رو ببینید.
ابتدا تگ های هدر در SEO Meta In 1 Click

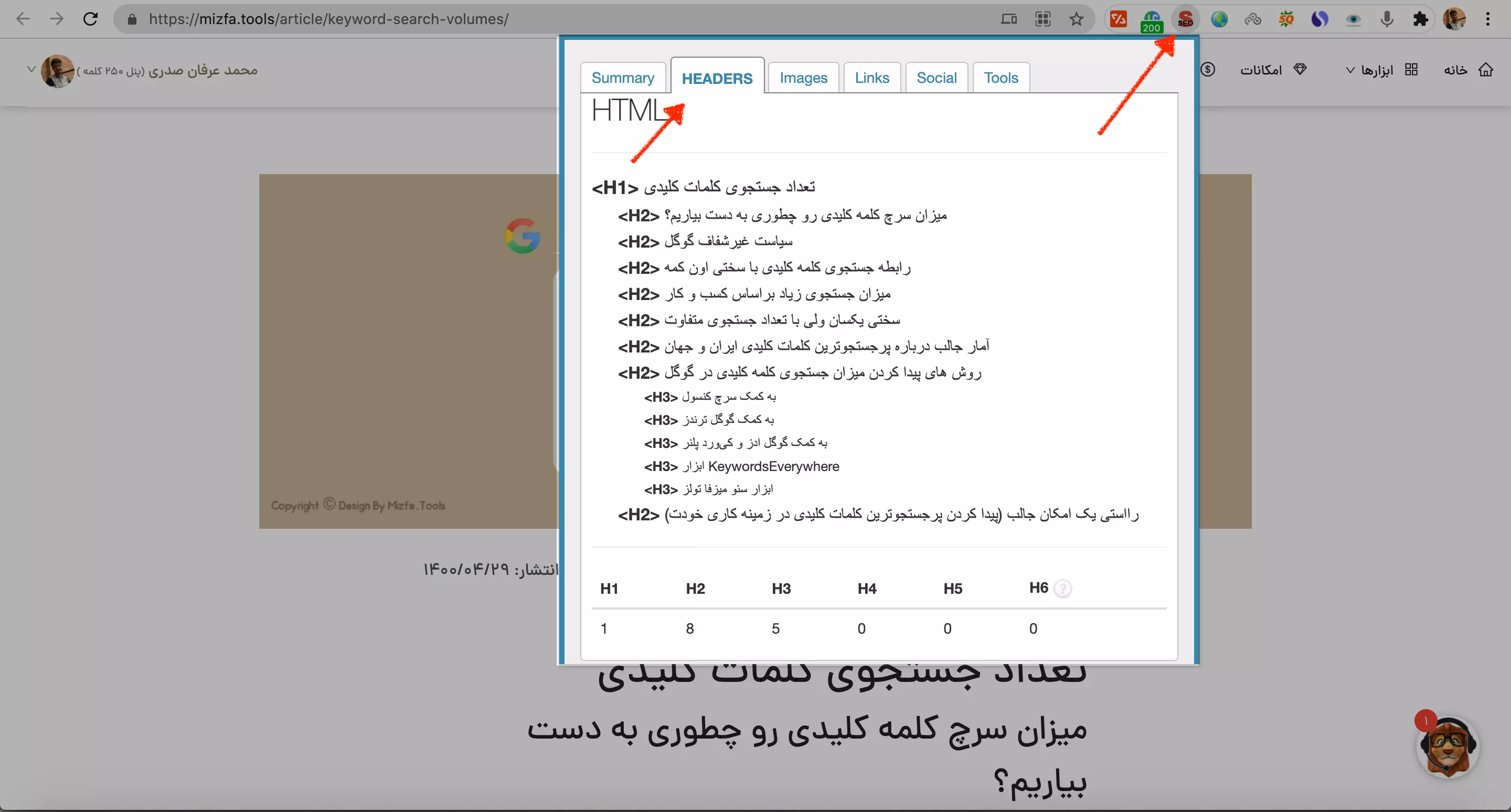
همچنین برای اکستنشن سئو میزفاتولز هم بعد از گرفتن از کروم طبق عکس با کلیک روی آیکون هدینگ در نوار ابزار کنار اکستنشن صفحه مرورگر، میتونید تعداد استفاده از تگ H1 تا H6 و متن هر کدوم از این تگ های هدینگ رو ببینید.

اما اگه بخواید تمام صفحات سایتتون رو عیب یابی کنین و بدونید کدوم صفحات تگ H1 ندارند (که یه مشکل مهم در SEO محسوب میشه) یا کدوم صفحات ۲تا h1 دارند یا اگه بخواید متن H1 و H2 ( و سایر تگ های H ) تمام صفحاتتون رو بررسی و بهینه سازی کنین، میتونید از ابزار خزش سایت میزفا تولز استفاده کنین.
در یکی از پروژههای سئو میزفا، ما با ابزار سئو میزفا تولز متوجه شدیم طول تگ H1 تعدادی از صفحات خیلی کوتاهه و باید بازنویسی و بهینه سازی بشن. در حالیکه بدون این ابزار، پیدا کردن این مشکل خیلی سخت میشد. (روی عکس کلیک کنین تا جزئیات رو بهتر ببینید)

میزفا تولز یه ابزار سئو آنلاین هست که کاربردهای زیادی داره؛ از بررسی رتبه کلمات کلیدی گرفته تا عیب یابی سئو سایت. تو قسمت عیب یابی یکی از ۱۰۰ فاکتوری که بررسی میشه، وضعیت تگ های Heading هست. کافیه آدرس سایت رو به ابزار میزفا تولز بدید و چند دقیقه صبر کنین تا این ابزار وضعیت سئو شما رو آنالیز کنه و مشکلات سایت رو بهتون بگه تا شروع به برطرف کردنشون کنین.
یا اینکه میتونید فیلتر بذارین و صفحاتی که تعداد H1 اونها بیشتر یا کمتر از یه دونه ست رو پیدا و سپس مشکلشون رو برطرف کنین. مثل تصویر زیر:
نتیجه گیری و هدیه میزفا تولز برای شما
تو این مقاله سعی کردیم آموزش استفاده از تگ های هدینگ رو به شما بگیم و مخصوصا درباره اهمیت تگ h1 در سئو صحبت کردیم. گفتیم رعایت اصول تیتر نویسی در نوشتن مقاله و انتشار محتوا سبب میشه که ویژگی کاربر پسند بودن و تجربه کاربری استاندارد در صفحات حفظ بشه.
در واقع تمرکز ما تنها بر روی بالا رفتن رتبه صفحات در گوگل نیست. بلکه انتظار داریم با رعایت نکات مهم به ویژه در بخش تیترها، کاربر از صفحات ما به شکل رضایت بخشی استفاده کنه که بخش بزرگی از توجه کاربر توسط تگ های Heading جلب میشه.
ما روش عیب یابی تگ های هدینگ در سئو به کمک ابزار میزفا تولز رو بیان کردیم. شما میتونید از این ابزار برای آنالیز سئو سایت خودتون و آنالیز رقیبهاتون استفاده کنین و رتبه کلمات کلیدی خودتون و رقباتون رو هر روز با ابزار ردیاب رصد کنین.
وقتی این کار رو انجام بدید، تسلط بیشتری روی سایتتون خواهید داشت و این باعث بهتر شدن رتبههای شما در گوگل میشه. برای همین هدیهای رو برای شما همراهان عزیز در نظر گرفتیم که میتونید تا ۷ روز بهصورت رایگان از امکانات این ابزار استفاده کنین.
برای این کار کافیه از اینجا ثبت نام کنین و همین امروز آنالیز سایتتون رو شروع کنین.🌟😊
کدام یک از تگهای هدینگ در سئو اهمیت بیشتری دارد؟
تگ H1
تگ متا دیسکریپشن
تگ h3 حتما باید باشد
