رفع خطای Avoid an excessive DOM size با 9 راهکار طلایی

آموزش افزایش سرعت سایت | ۱۴۰۲/۵/۸
اگه به دنبال افزایش سرعت سایتتون هستید حتماً در ابزارهای تست سرعت سایت با خطای Avoid an excessive DOM size روبرو شدید. رفع این خطا کار سادهای نیست ولی با راهکارهایی که در این مقاله بررسی میکنیم تا حد زیادی میتونید این خطا رو کاهش بدید. در این مقاله از میزفا تولز با DOM چیست و مواردی که باعث افزایش حجم DOM میشوند، آشنا میشید و در نهایت یاد میگیرید تا با 7 راهکار کاربردی این خطا رو رفع کنید. همراه ما باشید.
DOM چیست؟
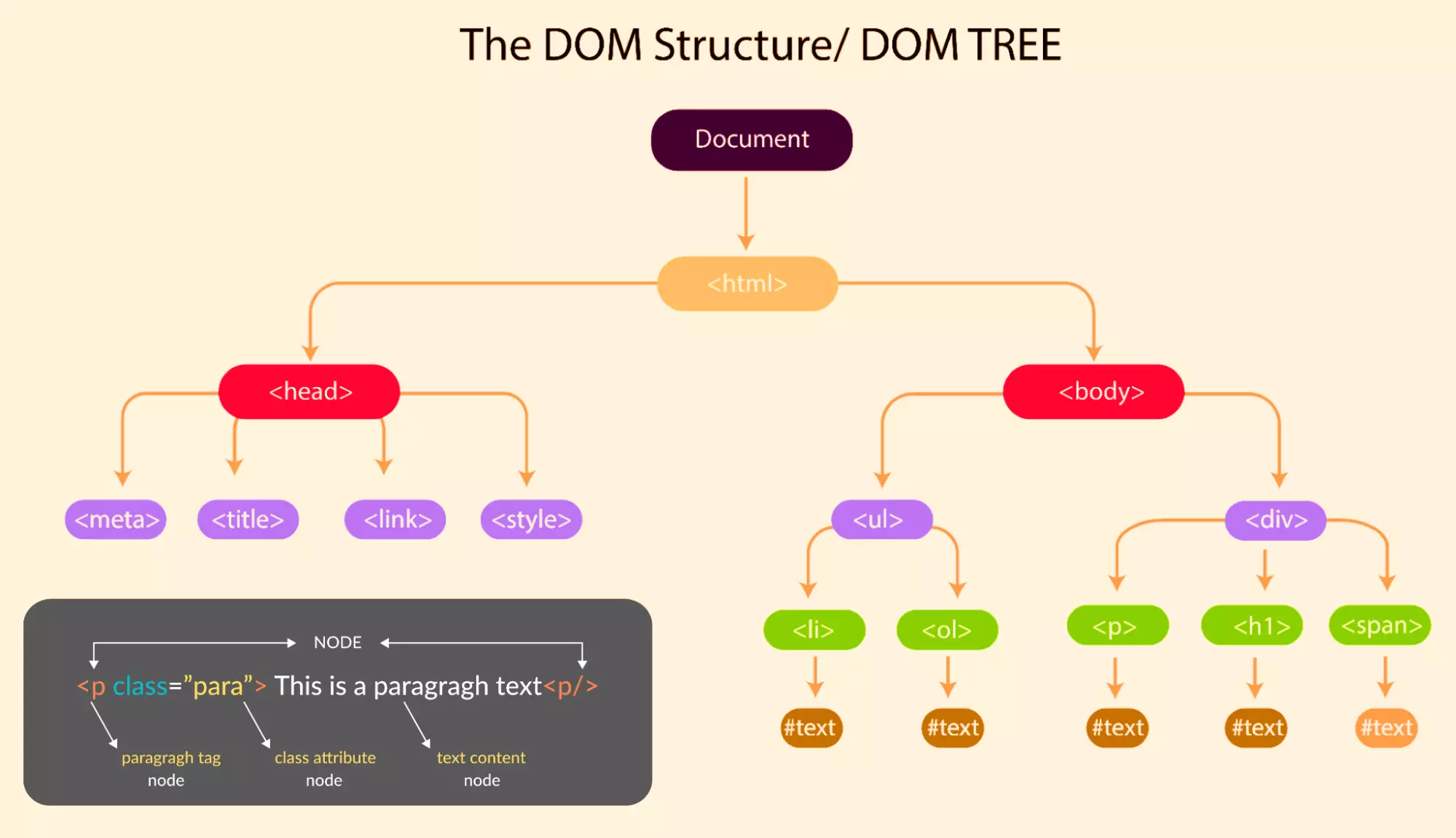
هر زمان که مرورگر یک سند HTML دریافت میکند، باید اونها رو به ساختاری درخت مانند تبدیل کند که برای رندر و استفاده از CSS و جاوا اسکریپت و سایر اشیا و عناصر موجود در سند html ضروری هست. ساختار درخت مانند رو Document Object Model مینامند.
سایتها قسمتهای مختلفی مثل تصاویر، جداول، فرمها و… دارند که برای لود شدن این قسمتها از یک ساختار درختی یا حالت DOM استفاده میشود.

اصطلاحات مربوط به DOM:
- Nodes: هر عنصر در DOM یک Node یا برگ درخت نامیده میشود.
- Depth: به طول شاخهای که در درخت طی میشود، Depth میگویند.
- Child Element: به آخرین Node که دیگر منشعب نمیشود، Child Element میگویند.
حالا که با اصطلاحات DOM آشنا شدید باید بدونید که اگر در یک DOM شرایط زیر رخ دهد، با خطای Avoid an excessive DOM size روبرو خواهید شد.
- اگر مجموع تعداد Nodes های موجود بیشتر از 1500 باشد.
- اگر Depth بیشتر از 32 عدد Nodes باشد.
- اگر Child Nodes بیش از 60 باشد.
چگونه عملکرد وبسایت تحت تأثیر اندازه DOM قرار میگیرد؟
هرچه شاخهها و گرههای DOM بیشتر باشد، اندازه آن بزرگتر خواهد بود و هرچه اندازه DOM بزرگ باشد با مشکلات عملکرد منفی بیشتری مواجه خواهید شد.
حجم DOM زیاد به این دلایل بر روی عملکرد سایت تأثیر منفی میگذارد:
- سایز زیاد DOM زمان تجزیه و رندر رو افزایش میدهد.
همانطور که کاربران با صفحه شما تعامل دارند، مرورگر باید مرتباً موقعیت و استایل Nodes رو محاسبه کند. یک درخت DOM بزرگ و پیچیده میتواند بهشدت رندر رو کند کند. - حجم بالای DOM منابع حافظه دستگاه کاربر شما رو تحت الشعاع قرار میدهد.
تعامل مداوم با کوئریهای جاوا اسکریپت منجر به عملکرد ضعیف و رندر آهسته میشود. این منجر به یک تجربه صفحه منفی برای کاربران سایت شما میشود. - زیاد بودن سایز DOM باعث افزایش TTFB میشود.
TTFB مدت زمانی رو که طول میکشد تا مرورگر کلاینت اولین بایت پاسخ رو از سرور دریافت کند رو اندازهگیری میکند. DOM بیش از حد نشان دهنده یک سند HTML بزرگتر هست. در نتیجه، مقدار بیشتری داده برای انتقال وجود دارد که ممکن هست زمان بیشتری رو ببرد. - حجم زیاد DOM زمان fcp را هم افزایش میدهد.
خطای First contentful paint به زمان رندر شدن عناصر در صفحات سایت ارتباط دارد. این معیار رو با راهکارهای کاربردی در مقاله رفع ارور FCP در جهت بهبود سرعت به طور کامل بررسی کردیم.
چطور DOM سایت خودمون رو اندازه گیری کنیم؟

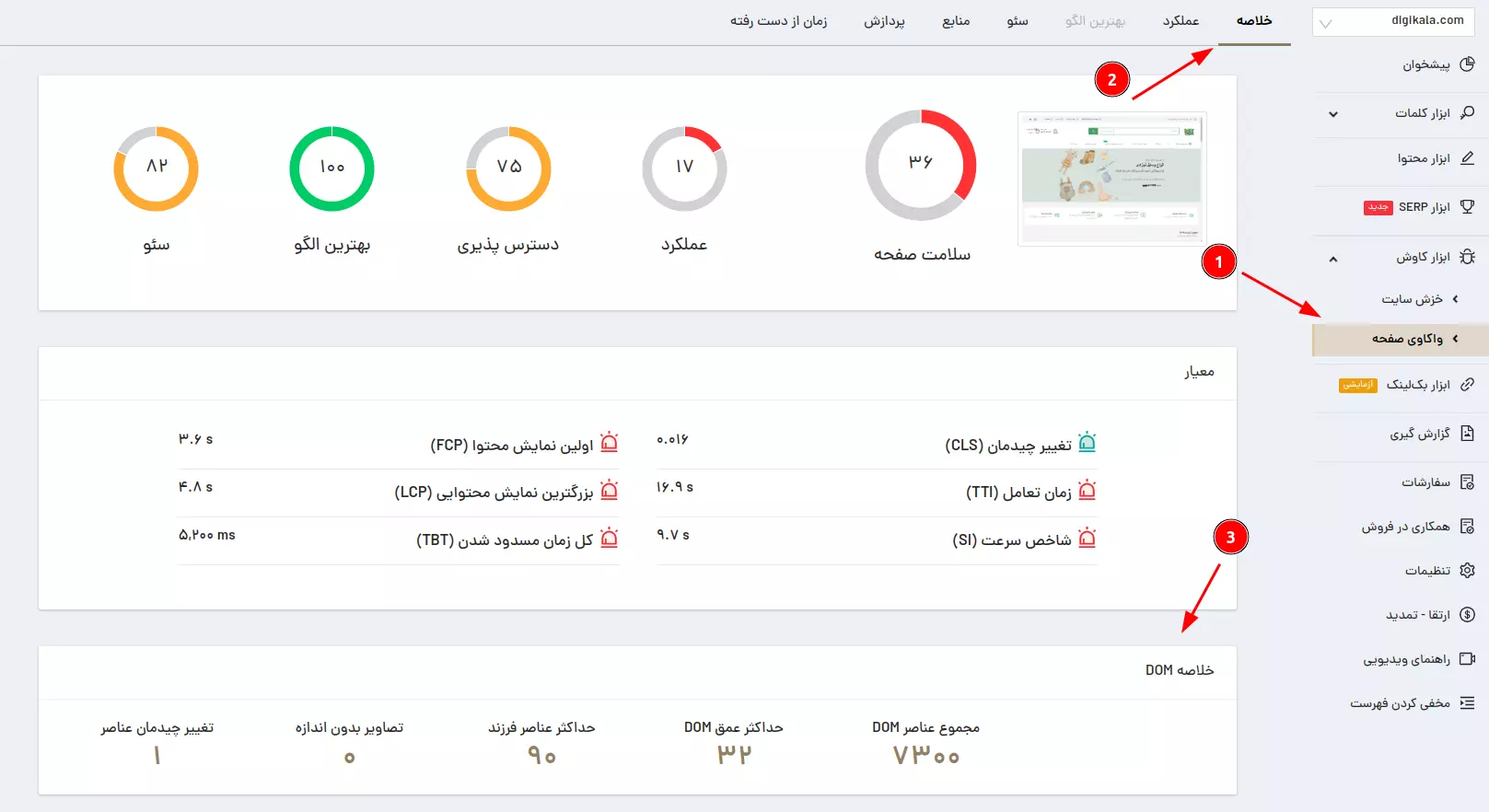
برای این مورد کافی هست وارد ابزار میزفا تولز بشید و داخل پنل در بخش ابزار واکاوی-> روی گزینه واکاوی صفحه کلیک کنید، میتونید سایت خودتون رو با لوکیشن ایران و یا خارج از ایران رصد کنید.
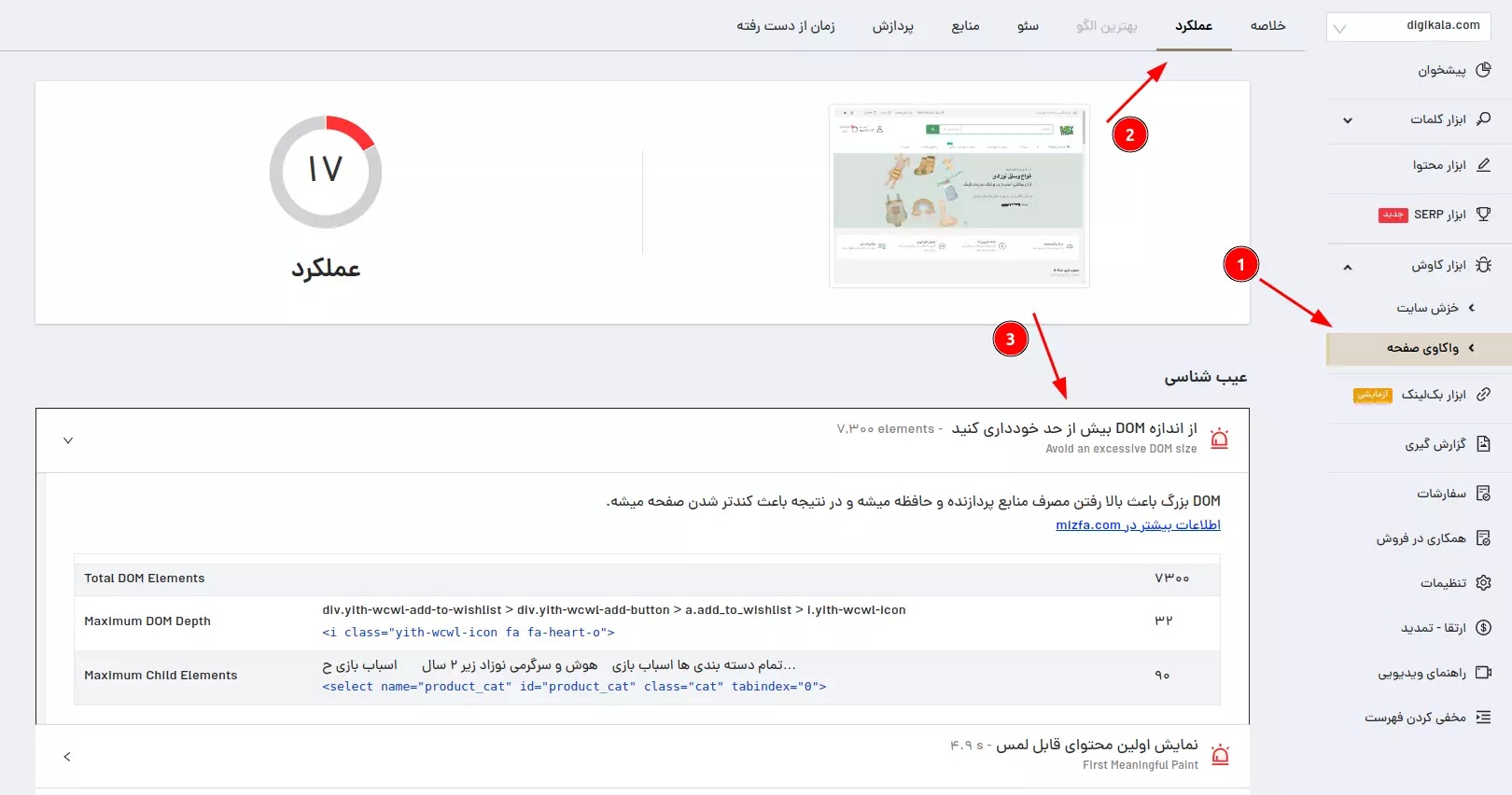
همینطور اگر قصد دارید جزئیات بیشتری درباره مشکلات DOM سایتتون بدونید بخش عملکرد رو حتما مشاهده کنید:

رفع ارور Avoid an excessive DOM size
بهترین راه حل برای رفع ارور Avoid an excessive DOM size این هست که تعداد NODEهای DOM رو کاهش دهید. NODEهای DOM رو فقط در صورت نیاز ایجاد کنید و تمام nodeها رو در صورت عدم نیاز پاک کنید. البته انجام این کار آسون نیست و شاید مواقعی که به دنبال بهینهسازی وبسایت خود هستید، بتوانید تمام کدها رو بازنویسی کنید. در ادامه راهکارهای سادهتری رو باهم بررسی میکنیم.
1- nodeهای DOM مبتنی بر جاوا اسکریپت رو به حداقل برسانید.
افزودن عناصر پویا در وبسایت با هزینهای همراه است، زیرا ممکن هست نودهای جاوا اسکریپت اضافی ایجاد کنند. بنابراین با حذف فایلهای JS که باعث مشکل میشوند میتوانید خطای Avoid an excessive DOM size رو کاهش دهید.
2- از صفحه سازهای خوب کدگذاری شده استفاده کنید.
سهولت استفاده از صفحه سازها آنها رو به بخشی جدایی ناپذیر از فرآیند ایجاد وبسایت برای بسیاری از کاربران تبدیل کرده است. متأسفانه، سازندگان صفحه سازها گاهی اوقات میتوانند کدهایی با تعداد بیش از حد nodeهای DOM تولید کنند. آنها این کار رو با تزریق بیش از حد تگهای div انجام میدهند.
اگر از صفحه ساز استفاده میکنید، تغییرات لازم رو برای بهبود ساختار DOM وبسایت خود انجام دهید. برای مقابله با این مشکل میتوانید به HTML خود دسترسی داشته باشید و آنها رو به صورت دستی ویرایش و برطرف کنید. همچنین از جدیدترین نسخههای صفحه ساز خود استفاده کنید.
3- متن رو در ویرایشگر WYSIWYG کپی/پیست نکنید.
اکثر ویرایشگرهای WYSIWYG در پاکسازی کدهای چسبانده شده مشکل دارند. حتی زمانی که از منبع متن غنی دیگری مانند مایکروسافت ورد، متنی رو کپی کنید در زمان پیست کردن، همراه با متن سبک های آن نیز در سایت قرار میگیرد. این جایگذاری میتواند تعداد زیادی گره DOM رو در سند html قرار بدهد.
شما دو گزینه برای مقابله با آن دارید:
- از پیست کردن متن در ویرایشگر خود اجتناب کنید.
- از گزینه Paste as Plain Text استفاده کنید.
اگر ویرایشگر شما اجازه میدهد از ویژگیهای پیشرفته برای پاک کردن کد پس از چسباندن آن استفاده کنید
4- صفحات بزرگ سایت رو به چندین صفحه تقسیم کنید.
تقسیم صفحات بزرگ به چندین صفحه میتونه تعداد nodeهای DOM رو کاهش دهد. از وبسایت تک صفحهای زمانی استفاده میشود که تنها هدف آن ارائه کسب و کار شما باشد. در یک صفحه نباید همه چیز مربوط به وبسایت مانند خدمات، فرمهای تماس، محصولات، پستهای وبلاگ و … وجود داشته باشد.
اطلاعات کسب و کار، مقالات وبلاگ، محصولات، فرمهای تماس و غیره رو در صفحات جداگانه وارد کنید و از طریق منوی پیمایش آنها رو گسترش بدید.
5- از lazy load و صفحه بندی استفاده کنید.
این چندتا راهکار در این زمینه میتواند خیلی کمک کننده باشه. اگه نمیدونید چطور باید از قابلیت Lazy Load استفاده کنید حتما مقاله لود تنبل چیست رو مطالعه کنید تا با این قابلیت و نحوه فعال کردنش به طور کامل آشنا بشید.
✅ از WP YouTube Lyte یا Lazy Load که توسط WP Rocket ارائه میشه برای بارگذاری تنبل ویدیوهای یوتیوب استفاده کنید.
✅ در هر صفحه، تعداد پستهای بلاگ یا محصولات رو محدود کنید و بقیه رو صفحه بندی کنید. تعداد ترجیحی مقاله یا محصول در هر صفحه 10 عدد است.
✅ برای لود محصولات یا پستهای بیشتر از دکمه «بارگذاری بیشتر» استفاده کنید.
✅ در صفحاتی که تعداد کامنت ها زیاد است، بهتر هست آنها رو صفحه بندی یا lazy load کنید تا سرعت بهبود پیدا کنه.
این کار رو میتوان با Disqus Conditional Load یا با استفاده از افزونههایی مانند Lazy Load for Comments انجام داد. با رفتن به Settings > Discussion > Break Comments into pages میتوان این کار رو انجام داد.
6- عناصر ناخواسته رو با استفاده از display:none پنهان نکنید.
از display:none معمولاً برای پنهان کردن و نمایش عناصر جاوا اسکریپت و css بدون حذف و ایجاد مجدد آنها استفاده میشود. با این کار آنها فقط پنهان میشوند ولی همچنان در کدهای سایت شما قرار دارند و بازدیدکنندگان مجبور میشوند عناصر ناخواسته رو بارگیری کنند که موجب کاهش سرعت سایت میشود. به جای استفاده از display:none کدها رو حذف کنید تا مقدار حجم کدهای صفحه هم کاهش پیدا کند.
7- از اعلانهای پیچیده CSS و جاوا اسکریپت استفاده نکنید.
اعلانهای پیچیده CSS و جاوا اسکریپت استفاده از حافظه رو افزایش داده و سایت شما رو کند میکنند. اگر با تعداد زیادی گره DOM سروکار دارید، بهتر هست از آنها صرف نظر کنید.
8- از افزونهها و تمهایی که به خوبی کدگذاری نشدهاند، استفاده نکنید.
استفاده از افزونهها و تمهای مخرب، اندازه DOM شما رو افزایش میدهند و روی سرعت و عملکرد کلی سایت شما تاثیر منفی میگذارند. حتماً بررسی کنید که آنها آخرین بار چه زمانی به روز شدهاند و از تمها و افزونههای قدیمی استفاده نکنید.
نسخههای رایگان اغلب اوقات، عملکرد ضعیفی دارند و ممکن هست برای شما دردسرهای زیادی ایجاد کنند. هرگز از نسخه کرک شده یک تم پولی استفاده نکنید زیرا میتواند حاوی اسکریپتهای مخربی باشد که میتواند به وبسایت شما آسیب برساند.
9- هر عنصر غیرضروری رو از قالب پیش فرض وردپرس حذف کنید.
برخی از مؤلفههایی که بهطور پیشفرض با قالب وردپرس شما همراه هستند مانند دکمه «افزودن به سبد خرید» در صفحات محصول، تاریخ انتشار، اطلاعات نویسنده و … ممکن هست در برخی شرایط نیاز به حذف داشته باشند.
اگر گزینهای برای حذف آن موارد در پیکربندی قالب وردپرس وجود ندارد، کد PHP مناسب رو برای حذف آنها جستجو کنید.
میزفا تولز چطور میتونه به بهبود سرعت سایتتون کمک کنه؟
میزفا تولز یک پلتفرم همهچیز تموم ایرانی برای بهبود سئو سایت و بهبود تجربه کاربری هست. این ابزار تخصصی سئو، براساس معیارهای مدنظر گوگل امکان تجزیه و تحلیل سایت و رفع انواع خطاها رو برای شما فراهم میکند.
یکی از ابزارهای تخصصی میزفا تولز، ابزار واکاوی صفحه هست که به صورت رایگان برای افزایش سرعت سایت و بهینهسازی اون مورد استفاده قرار میگیره.
ابزار واکاوی صفحه کاملا متناسب با کاربر ایرانی طراحی شده و زبان خطاها فارسی هست و شما میتونید به راحتی خطاهای سرعت رو شناسایی کنید و با راهکارهایی که ارائه کرده، به راحتی اونا رو رفع کنید. جدا از موارد اشاره شده شما میتونید از طریق مکان ایران سایت خودتون رو از نظر سرعت مورد بررسی قرار بدید که در هیچ کدوم از ابزارهای دیگه چنین موردی وجود ندارد.
همین امروز خطای Avoid an excessive DOM size رو برطرف کنید
برای مقابله با خطای Avoid an excessive DOM size باید ساختار HTML خودتون رو مختصر و عاری از عناصر اضافی نگه دارید.
برخی از المانها در صفحات سایت هرگز توسط کاربران استفاده نمیشوند. از ابزارهایی مانند HotJar یا Google Analytics استفاده کنید تا ببینید بازدیدکنندگان واقعاً از چه چیزی استفاده میکنند و از چه چیزی استفاده نمیکنند و موارد اضافی رو حذف کنید. به عنوان مثال شاید لینکهای فوتر شما هرگز کلیک نشوند زیرا اکثر بازدیدکنندگان فقط تا 75 درصد صفحه رو پیمایش میکنند.
هرچند مقابله با این خطا کار نسبتاً دشواری هست اما تأثیرات رفع خطای Avoid an excessive DOM size بسیار زیاد هست چرا که میتوانید:
✅ زمان بارگذاری سایت خودتون رو افزایش دهید
✅ عملکرد درک شده صفحه رو بهبود ببخشید
✅ به بازدیدکنندگان تجربه کاربری بهتری ارائه دهید
و مهمتر از همه، بهبود این سه مورد پاداش و امتیاز گوگل رو در پی داره و موجب میشود تا رتبه بهتری در صفحات نتایج گوگل کسب کنید. حالا که با تاثیر رفه این خطا آشنا شدید، تا جایی که میتونید این خطا رو کاهش بدید.
بهبود سئوی سایت نیاز به دانش و تجربه داره، مقالات تخصصی آموزش سئو میزفا تولز توسط متخصصین سئو نوشته شده تا افرادی که به دنبال یادگیری اصولی سئو هستند، بتوانند از این آموزشها استفاده کنند. پس حتما آموزشها رو دنبال کنید.
اگه الان میخواید این خطا رو در سایتتون رفع کنید با پاسخ به سوالات زیر خودتون رو محک بزنید تا ببینید چقد آمادگی انجام این کار رو دارید. موفق باشید.✌️
چه زمانی خطای Avoid an excessive DOM size رخ میده؟
اگر Depth بیشتر از 40 عدد Nodes باشد
اگر مجموع تعداد Nodes های موجود کمتر از 1500 باشد
اگر Child Nodes بیش از 60 باشد
هیچ کدام
