کاربرد تگ ALT تصاویر در SEO و روش بهینه سازی متن جایگزین تصاویر
روزها و شبها، وقتی که در دنیای وسیع اینترنت جستجو میکنیم، معمولاً همهچیز برای ما مثل یک معماست. 😮🌟
موتور جستجوی گوگل از بخشهای مختلفی تشکیل شده و برای تصاویر هم ربات مخصوص خودش رو داره، تصاویر برای گوگل بسیار مهم هست چون بسیاری از جستجوهای کاربران براساس تصویر هست، از خودتون یک سوال بپرسید، آیا شما در گوگل تا حالا به دنبال تصویر بودید؟
همون طور که بعد از جستجوی یک عبارت در گوگل، نزدیکترین و بهترین صفحات مرتبط به ما نمایش داده میشن، در بخش تصاویر (Images) نیز تصاویر مرتبط با عبارات جستجو شده به نمایش در میان.
اما گوگل چطور متوجه مفهوم اون عکس شده و با توجه به عبارات جستجو شده کاربر به او نمایشش میده؟
اینجاست که تگ alt تصاویر (متن جایگزین تصویر) پاسخ پرسش ماست. در ادامه این مقاله میزفا تولز با بررسی این تگ مهم در html و تاثیر متن تگ alt در سئو همراهتون هستیم.
سرفصلهای مقاله:
- تگ alt در HTML
- کاربردهای نوشتن alt
- 3 روش عالی 😎 برای پیدا کردن تصاویری که alt ندارند
- چطور متن جایگزین (alt) تصویر بهینه بنویسیم؟
- چطور تگ alt رو در وردپرس تنظیم کنیم؟
تگ alt در html (ویژگی متن ALT در HTML)
ابتدا باید به این سوال جواب بدیم که متن تگ ALT چیست؟
اما قبلش لازمه بدونیم که alt درواقع یه تگ نیست؛ بلکه یک ویژگی یا اتریبیوت (Attribute) در HTML هست، ویژگی به زبان فارسی و اتریبوت به زبان انگلیسی هست. جلوتر درباره ساختار مهم ویژگی متن جایگزین صحبت میکنیم.
اتریبیوتها (در اینجا alt یک نوع اتریبیوت هست) کدهایی هستن که ویژگیهای یک تگ HTML رو (در اینجا تگ html منظور تگ img هست) مشخص میکنن و درون تگ مربوطه قرار میگیرند. مثلا همین اتریبیوت ALT در تگ تصاویر یا img استفاده میشه.
عبارت alt از خلاصه عبارت Alternative به معنای «جایگزین» هست. بنابراین متن درون این اتریبیوت، جایگزینی برای تصاویره تا محتوای درون عکس رو به صورت خیلی کوتاه برای موتورهای جستجو (که نمیتونند مفهوم عکس رو تشخیص بدن) مشخص کنه.
تگ img جزو تگ های مهم HTML در سئو هست و ویژگی ALT درون این تگ هم اثر مهمی در سئو تصاویر داره.
در ادامه ساختار تگ img تصاویر در HTML رو به شکلی کامل بررسی میکنیم.
ساختار تگ img تصویر در HTML (مهم)
<img title="میزفا تولز" src="mizfa.tools" alt="متن جایگزین تصاویر اینجا قرار میگیره">همون طور که مشخصه، تگ تصاویر یا همون تگ img سه تا ویژگی یا Attribute رو شامل میشه:
- ویژگی title: عنوان تصویر رو مشخص میکنه و زمانی که کاربر موس رو روی عکس مورد نظر نگه داره، متنی که برای Title تنظیم کردیم رو میبینه.
- ویژگی src: در این بخش آدرس و لینک مستقیم تصویر مربوطه قرار میگیره.
- ویژگی alt: تقریبا ۹۰ درصد از سئو عکس به ویژگی متن alt وابسته هست و در متن alt توضیحاتی از تصویر ارائه میشه و مفهوم کلی تصویر رو بیان میکنه، در ورپرس بهش متن جایگزین تصویر هم گفته میشه.
جمع بندی: ویژگی متن alt تصاویر، تگ محسوب نمیشه و یه اتریبیوت هست. اما تحت عنوان تگ alt تصاویر هم شناخته میشه. اما نکته مهمتر اینه که ALT تصاویر در سئو تاثیر داره و تصاویری که در صفحاتتون استفاده میکنین ، باید حتما ALT داشته باشند.
کاربردهای نوشتن متن ALT برای تصویر
همونطور که گفتیم، اتریبیوت alt در تگ img استفاده میشه، اما کاربرد متن ALT یا همون ویژگی متن جایگزین عکس در HTML و سئو چیه؟
درباره اهمیت alt تصاویر شاید همین کافی باشه که بدونیم به قدری مهمه که شرکت گوگل سرویس Google Images رو ایجاد کرده و بهطور ویژه به جستجوی تصاویر اختصاصش داده. از طریق تصاویری که توی این بخش وجود دارند و دیده میشن، میتونیم وارد صفحات وب مرتبط با عبارات جستجو شده بشیم. و همینطور ربات مخصوص تصاویر رو داره و میاد این تصاویر رو پیدا میکنه و در دیتابیس گوگل جمع آوری میکنه.
شما تا حالا وارد این قسمت شدید؟

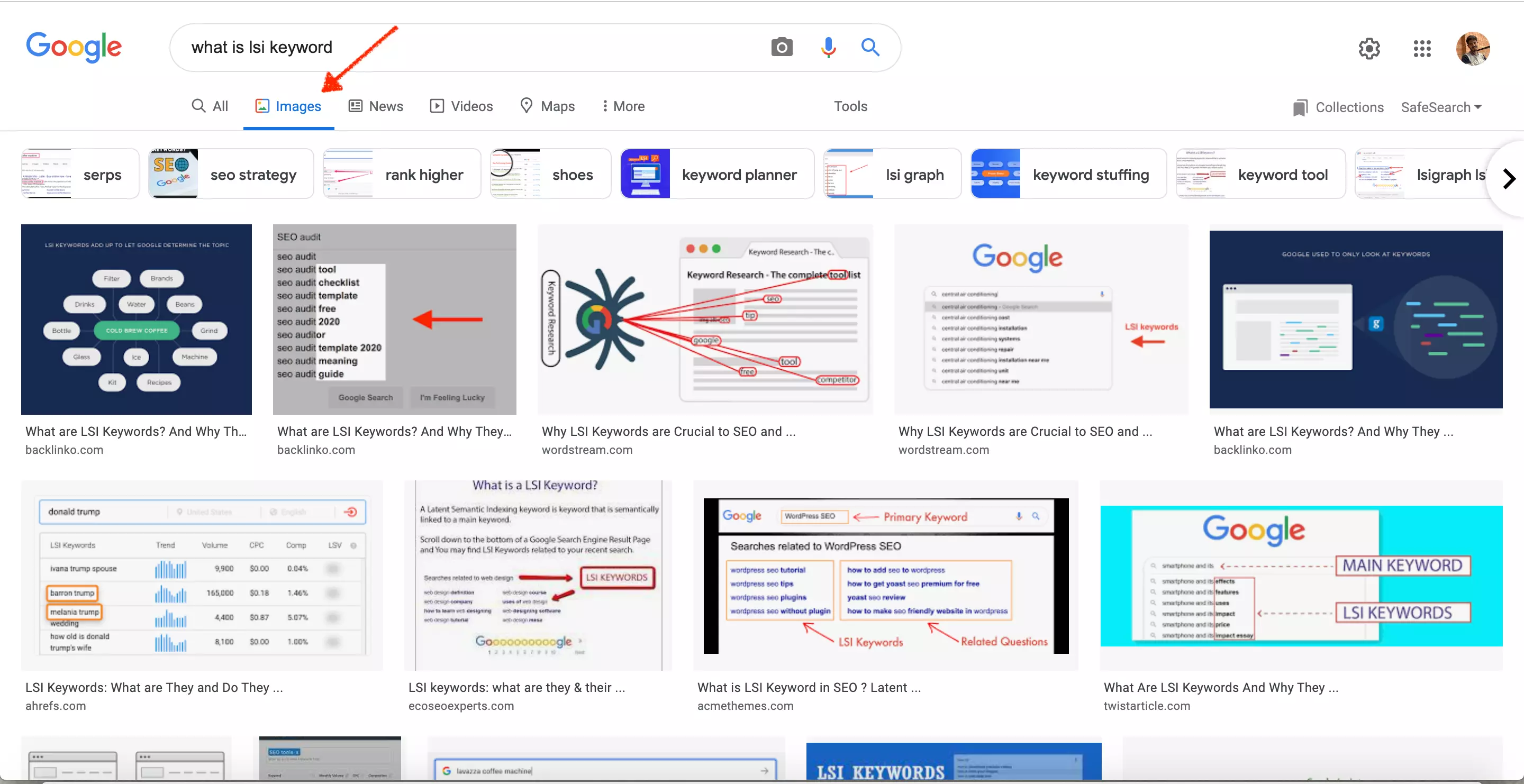
خود من بارها از طریق این قسمت وارد سایتهای مختلف شدم. مثلا یک بار درباره اینکه کلمه کلیدی LSI چیست جستجو کردم (تصویر بالا) و چون میخواستم چندتا مثال تصویری از کلمات کلیدی LSI ببینم، وارد قسمت Images شدم و بعد وارد یکی از سایتهایی که تصاویر بهتری داشت شدم.
در اینجا هم مثل SERP، رقابت وجود داره و بعضی تصاویر بالاتر نمایش داده میشن و احتمال دیده شدنشون بیشتره. اینها تصاویری هستن که براشون از اتریبیوت ALT به درستی استفاده شده. این موضوع نشون دهنده تاثیر تگ alt در سئو هست.
پس اگه شما هم بتونید از ویژگی alt تصاویر به درستی استفاده کنین و متن جایگزین تصاویر رو بهینه بنویسید (مخصوصا مدیران سایتهای وردپرسی)، ممکنه کلیکهایی رو از طریق تصاویر دریافت کنین و ترافیک ورودی سایت شما رشد کنه.
اما موتور جستجو چطور ارتباط بین عبارتی که من جستجو کردم با تصاویری که باید نمایش بده رو پیدا میکنه؟😏
اصلیترین دلیلی که از تگ alt برای تصاویر استفاده میشه، تفهیم مفهوم تصویر به موتورهای جستجو هست. خزندههای گوگل تمام کدهای صفحات وب رو بررسی میکنند و براساس الگوریتمهایی که دارند، صفحات رو رتبه بندی میکنند.
پس مسلما تصاویر که اجزای جدا نشدنی صفحات هستند نیز بررسی خواهند شد. با این حال گوگل مثل انسان توانایی درک محتوای تصویر رو نداره. پس هر وقت به تصویری برسه، مقادیر تگ alt رو بررسی میکنه. این رتبه بندی در بخش تصاویر (Images) گوگل ثبت میشه و اگر سئوی این بخش به خوبی انجام بشه، تصاویر شما در بخش Images رتبه خوبی خواهد گرفت.
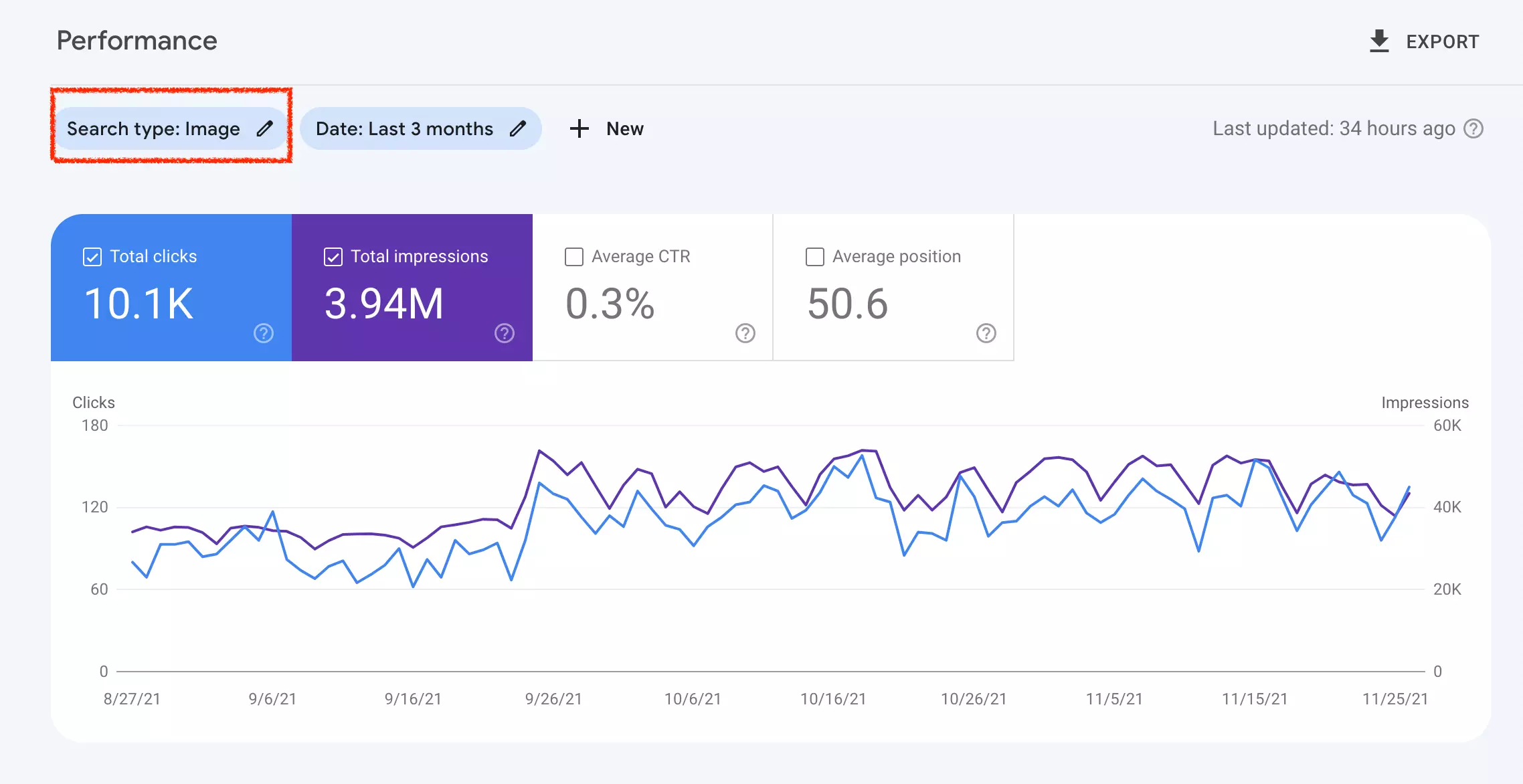
اطلاعات مربوط به تعداد کلیکها، Impression و نرخ کلیک (CTR) که از قسمت تصاویر بوده رو میتونید تو سرچ کنسول ببینید.

همون طور که در تصویر بالا مشخصه، زمانی که تصاویر ما به خوبی سئو بشه و در بخش تصاویر هم رتبههای خوبی داشته باشیم، اگه نوع ورود به صفحه در بخش Search type رو روی Image قرار بدیم، میتونیم ببینیم که از چه تصاویری، چقدر ورودی داشتیم.
از دیگر کاربردهای متن جایگزین عکس، کمک به نابینایان و یا کمبینایان و یا بهطور کلی برای کسانی است که از سرویس Screen Reader استفاده میکنند. تکنولوژی Screen Reader یا صفحه خوان به این دسته افرادی کمک میکنه محتوای صفحات رو متوجه بشن و چون صفحه خوانها نمیتونند مفهوم تصاویر رو تشخیص بدن، بهجاش ALT Text تصاویر یا همون متن جایگزین تصاویر رو برای کاربر میخونند.
روش پیدا کردن تصاویری که ALT ندارند
خب تا اینجا متوجه شدیم تمام تصاویر صفحه باید متن جایگزین (ALT) داشته باشه و این برای سئو تصاویر و سئو صفحات ما مهمه. شاید الآن به این فکر کنین که چطور تصاویری که تگ alt ندارند رو پیدا کنین؟
میدونستی تقریبا تمام سایت ها (۹۹ درصد به بالا) این خطای سئو رو دارن و خیلی از تگ تصاویر سایت اونا ویژگی متن alt رو ندارن؟ مطمئن باش سایت شما هم این خطای سئویی رو داره.
در ادامه 3 روش برای این کار پیشنهاد میکنیم:
روش اول و دوم به بررسی صفحه به صفحه سایت اختصاص دارن و روش سوم تمام دامنه رو بررسی میکنه 😍 و تصاویری که متن تگ جایگزین ندارند رو مشخص میکنه.
حالا میخواهیم اولین افزونههای مرورگر کروم برای سئو رو بهتون معرفی کنیم:
Mizfa Tools SEO Extension این افزونه خیلی راحت به شما کمک میکنه تا اطلاعات مهمی مثل تصاویر و متن جایگزین (alt text) اونها رو بررسی کنین. کافیه این اکستنشن سئو کروم رو از اکستنشن گوگل کروم نصب کنین و بعد وقتی وارد صفحهای از سایت خودتون یا رقبا شدید، فقط روی آیکون افزونه کلیک کنین و به بخش تصاویر مطابق عکس زیر برید. اینجا تمام تصاویر صفحه و متن جایگزین اونها رو میبینید
حالا اگه یکی از تصاویر alt نداشته باشه، میتونید طبق دستورالعملی که بعداً میگیم، براش متن جایگزین بنویسید.
برای مثال، در تصویر زیر که مربوط به مقاله «دیجیتال مارکتینگ چیست» هست، با استفاده از این افزونه میبینیم که بیشتر تصاویر مقاله را متن جایگزین دارن. البته اگر دقت کنین، ما سعی کردیم در بیشتر تصاویر (نه همهشون) از کلمات کلیدی مختلف و متنوع برای alt استفاده کنیم تا تاثیر بیشتری داشته باشه.

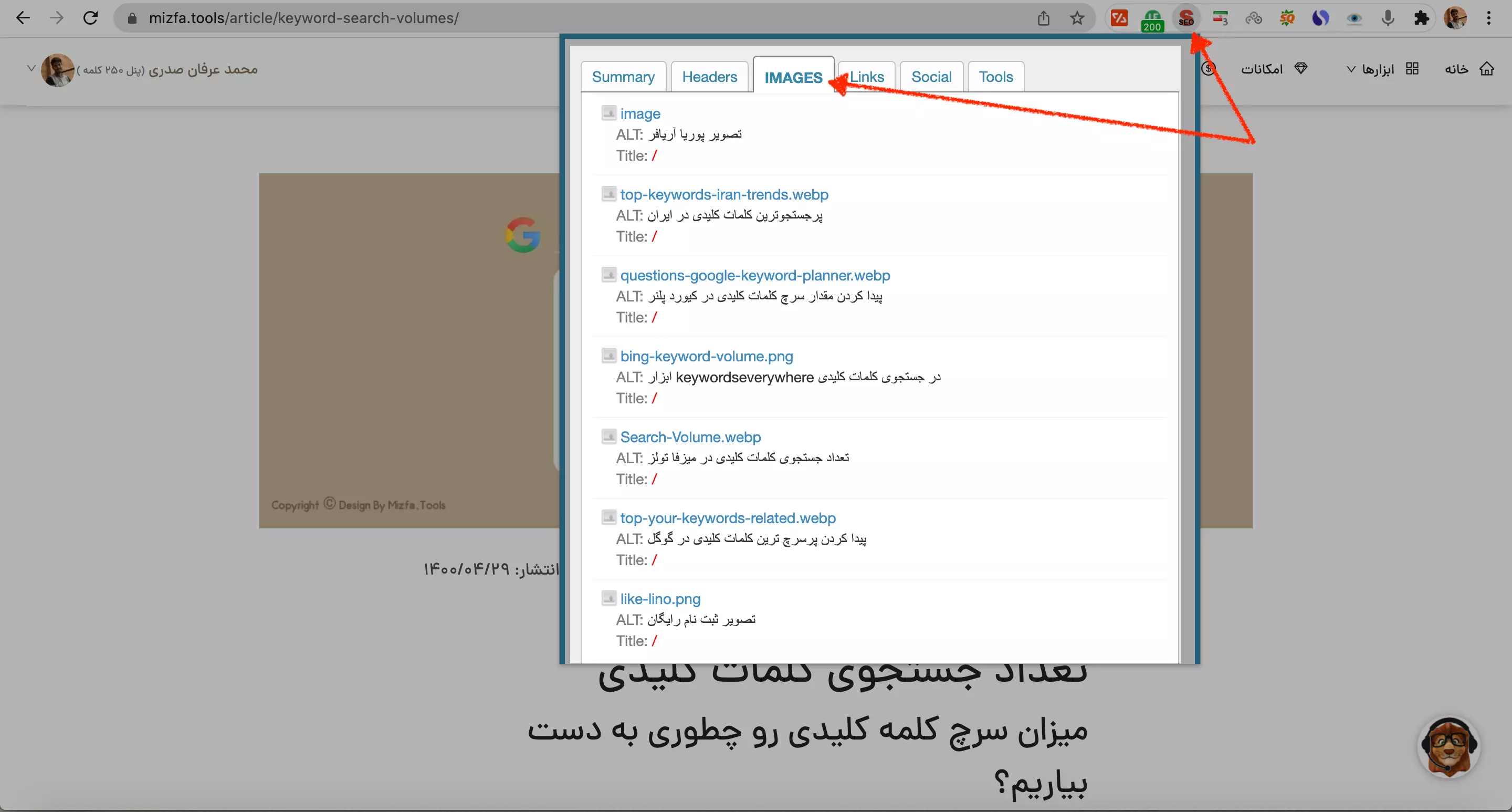
در روش دوم اکستنشن SEO Meta In One Click رو معرفی میکنیم که جزو بهترین افزونه های مرورگر کروم برای SEO محسوب میشه. با نصب این افزونه، در هر صفحه از سایت خودتون یا رقباتون زمانی که روی آیکون افزونه کلیک کنین، با ورود به بخش Images میتونید تمام تصاویر صفحه و متن جایگزین برای تصاویر اونها رو مشاهده کنین. حالا اگه تصویری alt نداشته باشه، میتونید به روشی که در ادامه گفته شده براش متن جایگزین بنویسید.
مثلا در تصویر زیر که مربوط به مقاله تعداد سرچ کلمات در گوگل هست، با استفاده از این اکستنشن متوجه میشیم که تقریبا تمام تصاویر مقاله میزفا تولز متن جایگزین برای تصاویر دارند. اگه دقت کنین سعی کردیم در بیشتر تصاویر (نه همه تصاویر) از کلمات کلیدی متنوع و متفاوت در alt تصاویر استفاده کنیم.

اما چون بررسی صفحه به صفحه سایت کار خیلی وقت گیری هست و امکان پذیر نیست، مخصوصا اگر متخصص سئو باشی، روش اول و دوم واقعا کار حضرت فیل هست و خیلی زمان بر هست و بیشتر برای تحلیل و آنالیز تک صفحهها مناسب هست.
در روش سوم با استفاده از ابزار میزفا تولز میتونید تمام صفحات سایتتون رو با ۱ کلیک بررسی و عیب یابی تصاویر کنین. در پایان، گزارشی به شما ارائه میشه که در اون میتونید تمام تصاویری که تگ alt ندارند رو به همراه آدرس صفحهای که تصویر در اون قرار داره مشاهده کنین.

البته این فقط یکی از امکانات بسیار زیاد میزفا تولز هست. میزفا تولز یه ابزار سئو آنلاین هست که هم در آنالیز وضعیت SEO سایت به شما کمک میکنه و هم امکاناتی مثل ردیابی رتبه کلمات کلیدی و پیدا کردن بهترین کلمات کلیدی داره. بعد از اینکه میزفا تولز سایت شما رو آنالیز کرد، گزارشهای مختلفی از مشکلات سئویی سایت در اختیار شما قرار میده. مثلا صفحاتی که تایتل اونها طولانی یا تکراریه، صفحاتی که متا دسکریپشن ندارند، خطاهای ۴۰۴، تصاویری که تگ alt ندارند و…👌🌟😮
چطور متن جایگزین تصویر (ALT) بهینه بنویسیم؟
حالا که دیگه متوجه شدیم که ویژگی متن جایگزین (alt) چیست و چه کاربردی داره، بریم سراغ اینکه چطور باید متن جایگزین تصاویر رو برای سئو بهینه بنویسیم.
بهترین محتوا و فرمتی که میتونیم به عنوان مقادیر تگ alt تصاویر در نظر بگیریم، متنی است که توصیفی واقعی از تصویر بوده و از کلمات کلیدی(بهصورت متعادل) درونش استفاده شده باشه.
چرا که استفاده بیش از حد از کلمات کلیدی در ویژگی متن جایگزین عکس تحت هیچ عنوان و در هیچ شرایطی توصیه نمیشه و باید از انجام دادن این کار خودداری کرد.
با این مثال حل میشه:
وقتی چشمانتون رو ببندید و متن اتریبیوت ALT تصاویر (به فارسی ویژگی متن جایگزین تصویر) توسط شخصی برای شما خونده بشه و بتونید تصویر رو به شکلی تقریبی تصور کنید، یعنی اون متن استاندارد هست. در ادامه به مثالی برای روش نوشتن ویژگی متن alt تصاویر در سئو توجه کنین.
مثال، به عکس زیر توجه کنین و فکر میکنین چه متن جایگزینی برای اون مناسب باشه؟

تصویر بالا برای موضوعی تحت عنوان رصد کلمات کلیدی هستش. برای این تصویر میتونیم مقادیر تگ alt تصاویر رو به شکل زیر بنویسیم:
<img src="mizfa.png" alt="رصد کلمات کلیدی">این عبارت شاید برای این تصویر خوب به نظر برسه ولی عالی نیست، چرا که توصیفی نیست و محتوای نمایشی عکس رو در جملهای کوتاه به شکل کلی بیان میکنه. این تصویر چیزهای بیشتری برای گفتن داره! پس به مورد بعدی توجه کنین.
<img src="mizfa.png" alt="ابزار برای رصد کلمات کلیدی">برای این تصویر، این متن جایگزین به نسبت مورد قبل بهتر هست و استفاده از اون توصیه میشه. اما شاید باز هم بتونیم منظور دقیقتری برای تصویرمون بنویسیم. توجه کنین:
<img src="mizfa.png" alt="نمایی از پنل ابزار میزفا تولز برای رصد کردن کلمات کلیدی">این حالت حالا بهترین متن جایگزین برای مقادیر تگ alt تصاویر هست که تا درصد بالایی از مفهوم تصویر رو بیان میکنه و همچنین در چهارچوب ظرفیت کاراکتری و کلمات کلیدی هست مثلا در بالا کلمه کلیدی ما رصد کلمات کلیدی هست و اتفاقا در همین کلمه در صفحات اول گوگل هستیم.😊✔
پس برای نوشتن یک مقدار مناسب و استاندارد برای اتریبیوت alt باید موارد زیر رو را رعایت کرد:
- تا جایی که ممکن هست تصویر رو به شکلی خاص و منحصر به فرد به همراه جزئیات توصیف کنید.
- محدودیت کارکتری رو رعایت کنید. مقدار استاندارد حداکثر ۱۲۵ کاراکتر میباشد.
- از کلمات کلیدی مرتبط با تصویر استفاده کنید. اما در استفاده از اونها زیاده روی نکنید.
- اگه در یک صفحه از تصاویر برای دکمهها هم استفاده کردید، تگ alt رو برای اونها هم مشخص کنید.
چطور متن جایگزین تصاویر در وردپرس تنظیم کنیم؟
اگه سایت اختصاصی دارید، بسته به نوع تنظیمات و پنل سایتتون، روش تنظیم ویژگی متن جایگزین عکس برای شما متفاوته. اما نکته کلیدی اینه که از برنامه نویستون بخواید امکان تنظیم متن برای alt تصاویر رو براتون فراهم کنه. اما اگه از خدای CMS ها رو دارید یعنی از وردپرس استفاده میکنین، میتونید به روشی که در ادامه میگیم مقدار متن alt تصاویر در وردپرس رو تنظیم کنین.
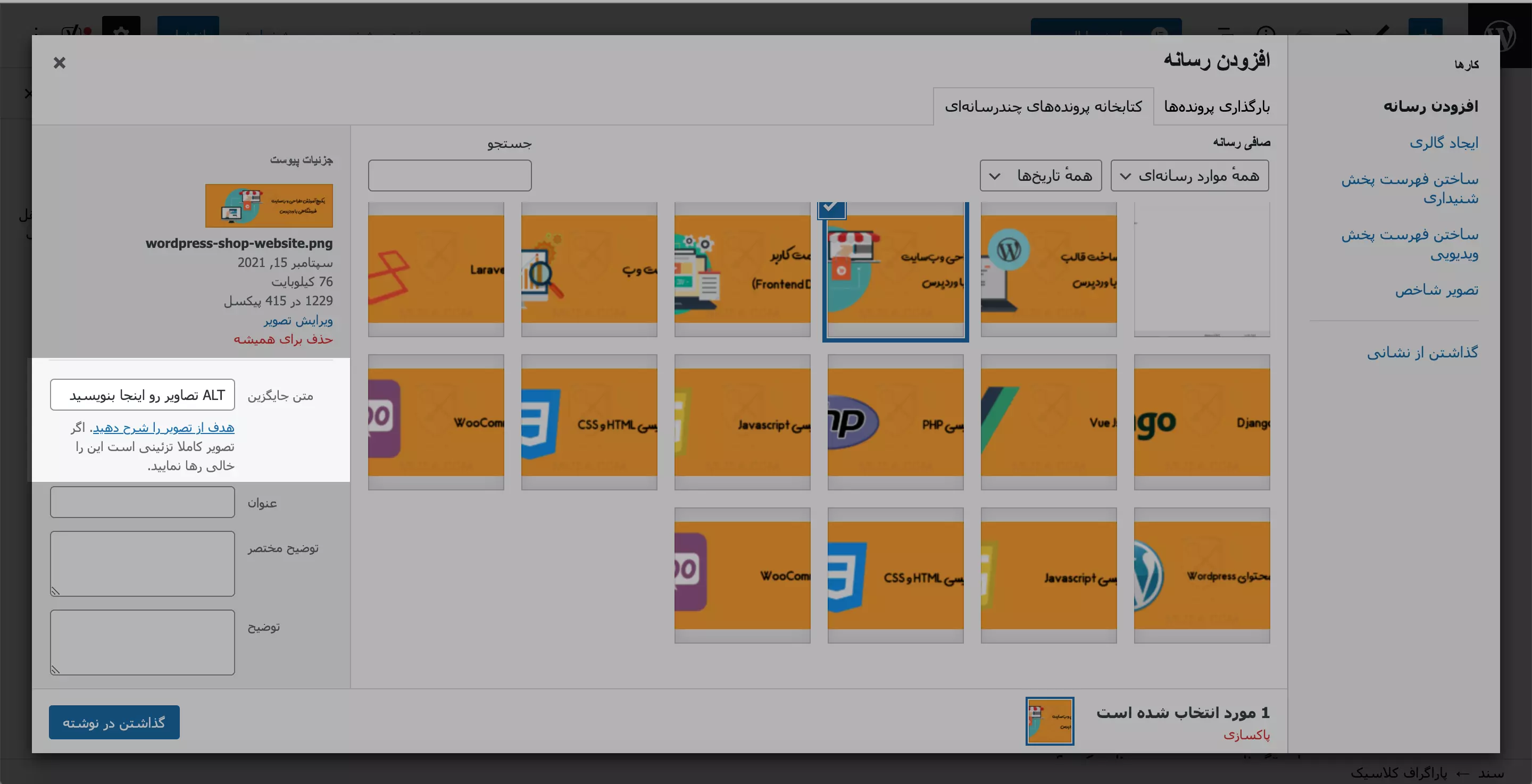
وقتی در وردپرس یک تصویری رو بارگزاری میکنین بعدش میتونید با نوشتن عبارت دلخواه در فیلد متن جایگزین، مثل تصویر زیر این عمل رو انجام بدید (نکات مهم درباره نحوه نوشتن متن جایگزین رو فراموش نکنین).

فرق عنوان تصویر با متن جایگزین در وردپرس چی هست
اگر عکس بالا رو نگاه کنین سه بخش دیگه به جزء متن جایگزین در زمان آپلود عکس وجود داره:
- عنوان
- توضیح مختصر
- توضیح
اگر بخوایم اهمیت هر کدوم رو با درصد بگیم اینطوری میشه (این نظر شخصی ما هست):
- متن جایگزین -> ۹۰ درصد
- عنوان -> ۸ درصد
- توضیح مختصر -> ۱ درصد
- توضیح -> ۱ درصد
سیستم مدیریت محتوای وردپرس به شکل پیش فرض نام فایل عکس رو برای “عنوان” اون در نظر میگیره که اگه به محتوای عکس ربطی نداشته باشه، بهتره تغییرش بدید. البته پیشنهاد میشه اسم فایل عکس انگلیسی باشه. در اینصورت باید عنوان رو تغییر بدید و متن فارسی مناسب بنویسید. عنوان کجا کاربرد داره؟
بستگی به قالب سایت شما هم داره، وقتی من کاربر ماوس رو روی یک عکس میبرم این عنوان میتونه در این حالت نمایش داده بشه در اصلاح فنی طراحی سایت میگن تولتیپ. بیشتر مناسب تعامل با کاربر هست تا مباحث سئو.
توضیح مختصر و توضیح در ۹۹ درصد مواقع به درد نمیخوره و برای سایتهایی این امکان خوبه که مثلا عکس میفروشن یا کل سایت عکس محور هست و بهتره هر زمان عکسی اپلود میشه برای هر عکس یک صفحه به صورت خودکار ساخته بشه و بتونن برای هر عکس توضیح مختصر و توضیح درج کنن.
طبیعتا چیزی که از همه مهمتره همین متن جایگزین هست و این متن رو دریابید و تمام نکات این مقاله هم در راستای همین متن جایگزین عکسها بود.😊
جمع بندی و دریافت هدیه میزفا تولز
در این مقاله آموختیم هنگامی که صفحهای توسط گوگل بررسی میشه، بدین معنیه که تمامی کدها و المانهای اون مورد بازبینی دقیق قرار میگیره و سپس طبق الگوریتمهای گوگل (یا سایر موتورهای جستجو)، در رتبههای مختلف قرار میگیره. میزان اهمیت عناصر استفاده شده در یک صفحه برای گوگل متفاوته.
یکی از فاکتورهایی که در زمینه سئوی تصاویر و صفحات وب موثره، استفاده از اتریبیوت ALT در تگ img هست. ALT همون متن جایگزین تصاویر هست که در این متن، مفهوم تصویر رو در چند کلمه (حدود ۱۲۵ کاراکتر) بهصورت خلاصه بیان میکنیم. خوبه که در نوشتن alt تصاویر از کلمات کلیدی صفحهمون استفاده کنیم. البته نباید در این کار زیاده روی کرد.
طبیعتا آموزش تخصصی سئو به مباحث سئوی عکس ختم نمیشه و بهتره برای ارتقای بیشتر دانش خودتون مطالب ما رو دنبال کنین.
همونطور که اشاره کردیم، با استفاده از ابزار کاوش میزفا تولز میتونید سایتتون رو آنالیز کنین و علاوه بر اینکه از تمام مشکلات سئو سایت اطلاع پیدا میکنین، این ابزار تصاویری که ALT ندارند رو برای شما مشخص میکنه تا بتونید براشون متن جایگزین مناسب بنویسید.
برای استفاده از این ویژگی ابزار میزفا تولز به همراه ۱۰۰ها قابلیت دیگه، ما برای شما این امکان رو فراهم کردیم که بتونید به مدت ۷ روز بهصورت رایگان از امکانات و ویژگیهای منحصر به فرد میزفا تولز استفاده کنین.😍
برای این کار کافیه از اینجا در کمتر از ۱ دقیقه ثبت نام کنین و همین الآن یه قدم محکم برای بهتر شدن وضعیت SEO سایتتون بردارید.
چرا تگ ALT تصاویر برای سئو اهمیت دارد؟
تگ ALT فقط برای نمایش عنوان تصاویر به کاربران است
تگ ALT به موتورهای جستجو کمک میکند تا تصاویر را درک کنند و ارتباط آنها با محتوای صفحه را پیدا کنند.
تگ ALT فقط در طراحی سایت کاربرد دارد و ارتباطی با سئو ندارد.
