4 روش قطعی برای رفع خطای نمایش سایدبار پایین محتوا در وردپرس

طرحبندی و ظاهر وبسایت وردپرسی برای تجربه کاربری (UX)، تعامل و نرخ تبدیل موضوع خیلی مهمی هست. بنابراین، زمانی که یک خطای بهظاهر تصادفی باعث اختلال در نمایش سایت شما میشه، خیلی دردناک میتونه باشه، مثلاً ساید بار سایت بهطور ناگهانی در زیر محتوا ظاهر شود نه در کنار!🤔
علت بروز این خطا چندین دلیل مختلف میتونه باشه اما در درجه اول به مشکلات (HTML) یا (CSS) مربوط میشه. خوشبختانه، رفع این خطا هم مثل بقیه خطاهای رایج وردپرس ساده هست و با روشهایی که در ادامه بررسی میکنیم، میتونید سریعاً سایتتون رو به حالت اولیه برگردونید.✅
در این مقاله از میزفا تولز، علل رایج خطای نمایش ساید بار پایین محتوا رو بررسی میکنیم، سپس به طور کامل آموزش میدیم که چگونه خطای نوار کناری زیر محتوا در وردپرس رو در 4 مرحله ساده حل کنید. بیاین شروع کنیم!💪
راستی میزفا تولز یک ابزار سئو مخصوصا ایرانی ها ساخته شده و اگر براتون سئو اهمیت بالایی داره میتونید این ابزار رو بررسی کنید. رایگان میتونید عضو بشید.
دلایل رایج ایجاد خطای ساید بار زیر محتوا در وردپرس
ساید بار در وردپرس، قسمتهای محتوایی هستند که در سمت چپ یا راست صفحه (یا گاهی اوقات هر دو) نمایش داده میشوند و حاوی اطلاعات مهمی مثل مقالات مرتبط، فرمهای ثبتنام، دیدگاهها و …هستند.
به دلیل اشکالات یا خطاهای مختلف، ممکن هست گاهی اوقات نوارهای کناری بهجای سمت چپ یا راست، در پایین صفحه ظاهر شوند. نیازی به گفتن نیست که این امر میتونه بهراحتی یک وبسایت خوب طراحیشده رو خراب کنه.
علت اصلی این خطا، مشکلات مربوط به HTML یا CSS در سایت شماست که معمولاً نتیجه تغییرات مستقیمی هست که در کد سایت ایجاد کردید، مانند یک قالب یا فایل افزونه. گاهی اوقات ناسازگاری افزونهها هم منجر به بروز این خطا میشن.
همچنین شاید یک تگ <div> اضافی یا نامشخص در صفحه وجود داشته باشه. این مشکل حتی میتونه به دلیل عرض نادرست و تنظیمات floating در CSS هم رخ بده. خوشبختانه علت خطا هرچی که باشه، با این آموزش شما میتونید به راحتی از پسش بربیاین.👌
نحوه رفع خطای نوار کناری وردپرس در زیر محتوا (در 4 مرحله)
حالا که دلایل احتمالی این خطای گیجکننده رو میدونید، وقتش رسیده که بریم و اون رو اصلاح کنیم. توصیه میکنیم 4 مرحله زیر رو به ترتیب انجام دهید و تنها درصورتیکه مرحله قبلی جواب نداد به مرحله بعدی برید. قبل از شروع، به یاد داشته باشید که برای هر اصلاحی حتما از سایت خود یک نسخه پشتیبان تهیه کنید.
مرحله 1: آخرین تغییراتی که ایجاد کردید رو لغو کنید
اولین مرحله، همیشه سادهترین مرحله هست. اگه نوار کناری پس از ایجاد تغییرات در سایت (چه نصب یک افزونه یا قالب جدید، اضافه کردن کد سفارشی یا هر چیز دیگری) جابهجا شد، بهسادگی تغییرات ایجاد شده رو لغو کنید و به حالت قبلی برگردونید. این کار هم طرح شما رو به فرمت اصلی خودش برمیگردونه و هم مشکل رو برطرف میکنه.
بنابراین میتونید با برگردوندن تغییرات، بررسی کنید که آیا نوار کناری بهجای مناسب خود برگشته یا نه. اگه مشکل حل شد، میتونید به دنبال مشکلات بالقوه با تغییراتی که میخواید ایجاد کنید، بگردید. بهعنوانمثال، اگه یک افزونه جدید نصب کردید، از گزینههای جایگزین برای اون افزونه استفاده کنید. اگه کد سایت رو تغییر دادید یا چیزی بهش اضافه کردید، به دنبال هرگونه اشتباه تایپی باشید.
مرحله 2: تگهای <div>بسته نشده رو رفع کنید یا تگهای اضافی <div> رو حذف کنید
اغلب، یک تگ <div> بسته نشده یا اضافی در کدهای سایت میتونه علت خطای نوار کناری وردپرس باشه. تگهای HTML مرزهای بخشها رو در وبسایت مشخص میکنند. اگه اونها رو بهاشتباه وارد کنید، مرورگرها نمیتونن سایت شما رو بهدرستی render کنند.
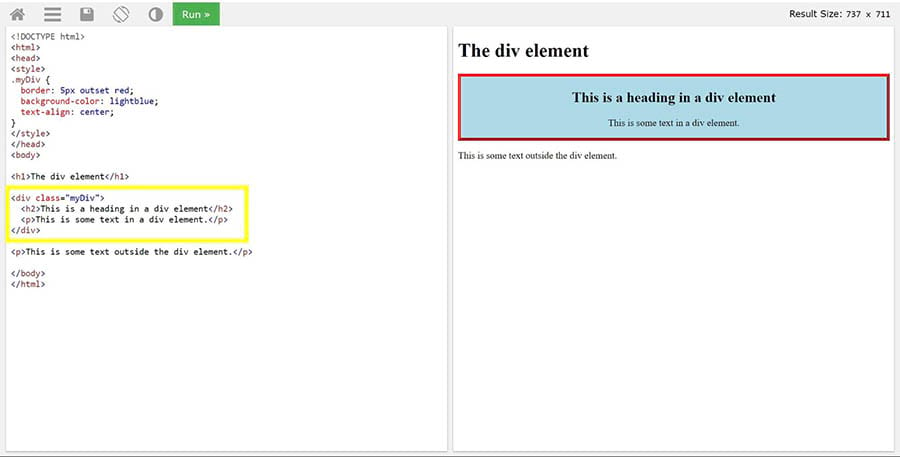
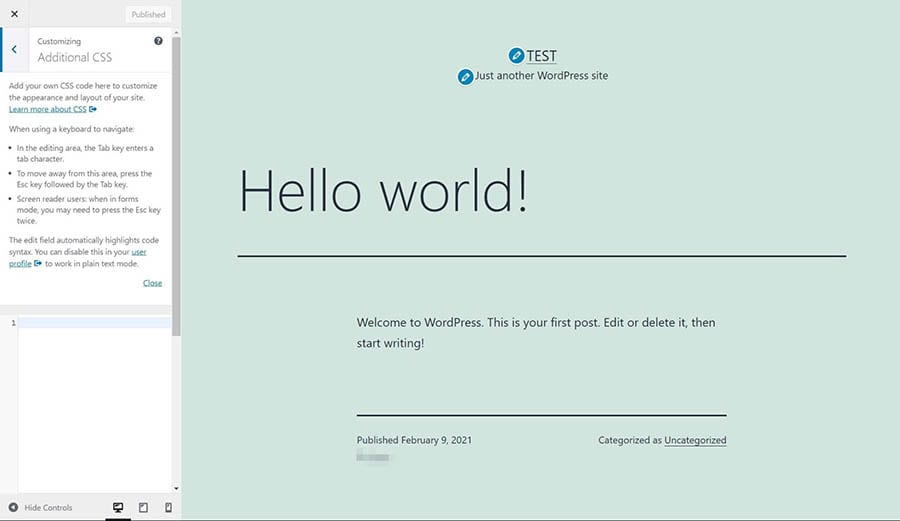
در اینجا، نمونهای از یک صفحه با فرمت صحیح تگ div نشون داده شده👇

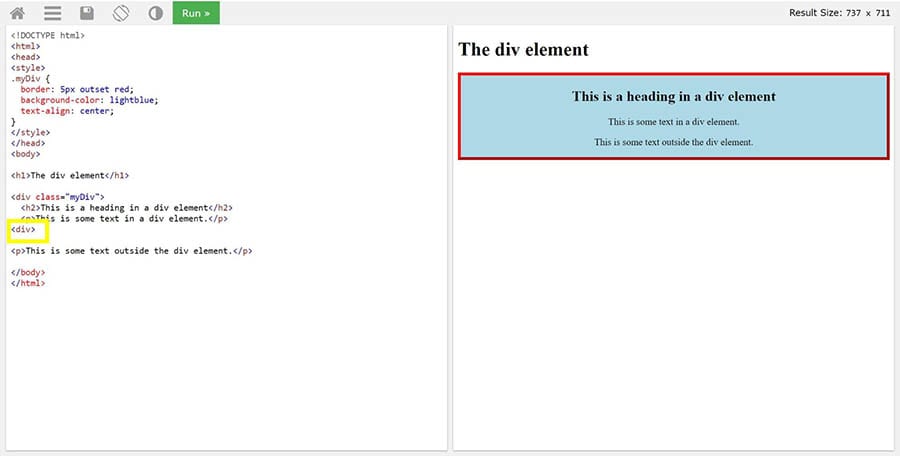
اینجا همون صفحه رو با تگ <div> بسته نشده، نشون دادیم:👇

میبینید که بسته نشدن تگ <div>باعث میشه که مرورگر متوجه نشه که قرار هست این تگ بسته بشه و محتوایی که باید خارج از باکس باشه، حالا در داخل باکس هست و این ظاهر سایت رو بهم میریزه.☹️
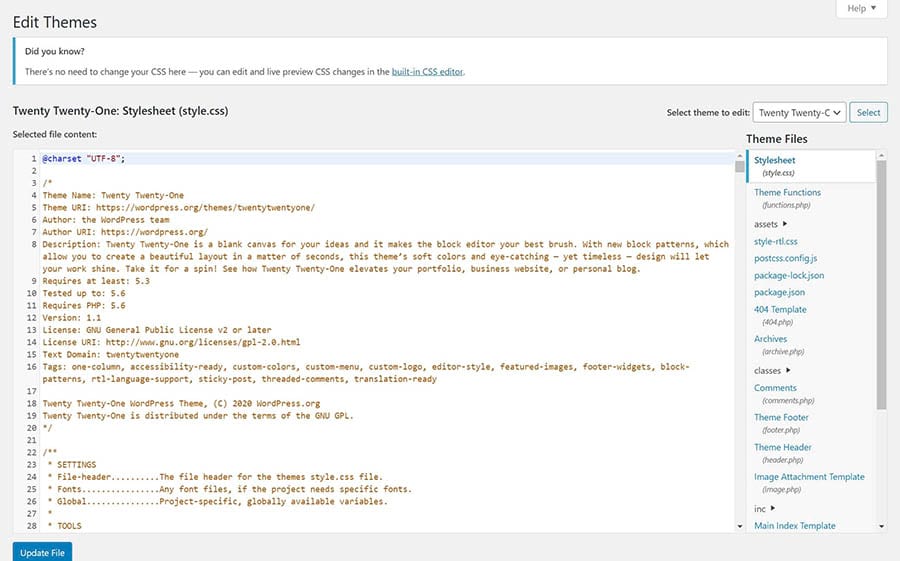
برای رفع این مشکل، فایلهای قالبی رو که تغییر دادید رو بررسی کنید و به دنبال تگهای فراموششده یا اضافی بگردید. بهطورکلی، این خطاها رو میتونید در فایل ” template parts ” قالب وردپرس تون پیدا کنید. برای رسیدن به اونجا، به داشبورد وردپرس برید و به Appearance > Theme Editor برید.

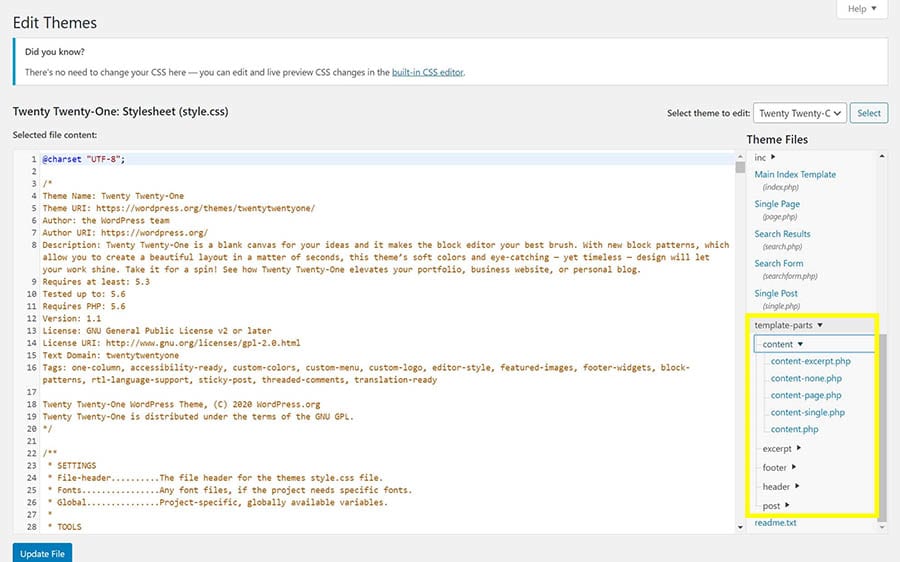
قالب صحیح رو از منوی کشویی در بالا انتخاب کنید و سپس بخش template parts رو در نوار کناری انتخاب کنید.

قالبهایی که صفحات و پستها رو تولید میکنند، معمولاً در قسمت محتوا قرار دارند. قسمت موردنیازتون رو از لیست پیدا کنید، اون رو بررسی کنید و هرگونه اصلاحی رو انجام دهید. سپس میتونید بر روی Update File کلیک کنید تا تغییرات شما ذخیره شود.
اگر میدونید کدوم فایل رو ویرایش کردید، میتونید مستقیماً به همونجا برید. در غیر این صورت، باید همه اونها رو برای رفع مشکل بررسی کنید.
مرحله 3: مشکلات CSS رو تصحیح کنید
یکی دیگه از دلایل رایج این خطا مربوط به CSS سایت شما میشه. بخش CSS اضافی در وردپرس به شما امکان میده CSS سفارشی رو به سایت خود اضافه کنید.

اگه از این ویژگی استفاده کردید یا CSS رو از راههای دیگری ویرایش کردید، ممکن هست کد رو اشتباه وارد کرده باشید. در مورد جابهجایی ستونهای کناری، رایجترین مقصر مربوط به width (عرض) هست.
باید دوباره بررسی کنید که مجموع عرض عناصر Content و Sidebar از عرض عنصر Wrap بیشتر نباشد. در این صورت، عنصر کوچکتر بهمنظور جا افتادن به پایین منتقل میشه.
مرحله 4: کش وردپرس رو پاک کنید
اگه تغییرات رو اعمال میکنید ولی همچنان نوار کناری رو زیر قسمت محتوا میبینید، ممکن هست لازم باشه تا کش وردپرس رو پاک کنید. وقتی تغییراتی ایجاد میکنید که فوراً ظاهر نمیشوند، اغلب به دلیل مشکلات حافظه پنهان است.
همونطور که میدونید این موضوع رایجه که افزونههای کش، نسخه قدیمیتری از همون صفحه رو به شما نشون میدهند. پاک کردن کش وردپرس و کش مرورگر به شما کمک میکنه تا تغییرات اعمالشده در وبسایت رو به درستی مشاهده کنید.
ابزارهایی برای آسانتر کردن عیبیابی خطای نمایش سایدبار در زیر محتوا
همچنین میتونید خودتون بدون استفاده از کد، مشکل رو عیبیابی کنید. چندین ابزار آنلاین وجود داره که میتونه کد شما رو تأیید کنه و اون رو برای خطا بررسی کند.
برای بررسی کد HTML میتوانید از سایت و ابزار W3C Markup Validation Service استفاده کنید. برای بررسی کدهای css هم میتونید از W3C CSS Validation Service استفاده کنید.

Online Web Check هم یک ابزار عالی هست که هم برای HTML و هم برای CSS کار میکنه و صرف نظر از سطح مهارتتون میتونه یک گزینه خوب برای بررسی کدهای مشکلدار باشه.
در این سایتها می تونید بهسادگی دستورالعملهای نشان دادهشده روی صفحه رو دنبال کنید و تگ اضافی رو از اون پست یا صفحه خاص حذف کنید. به محض اینکه اون برچسبهای اضافی رو حذف کنید و پست یا صفحه رو بهروز کنید، سایت بهدرستی شروع به کار میکنه و میتونید نوار کناری رو در محل معمولش ببینید.
رفع خطاهای وردپرس با یک ابزار سئو
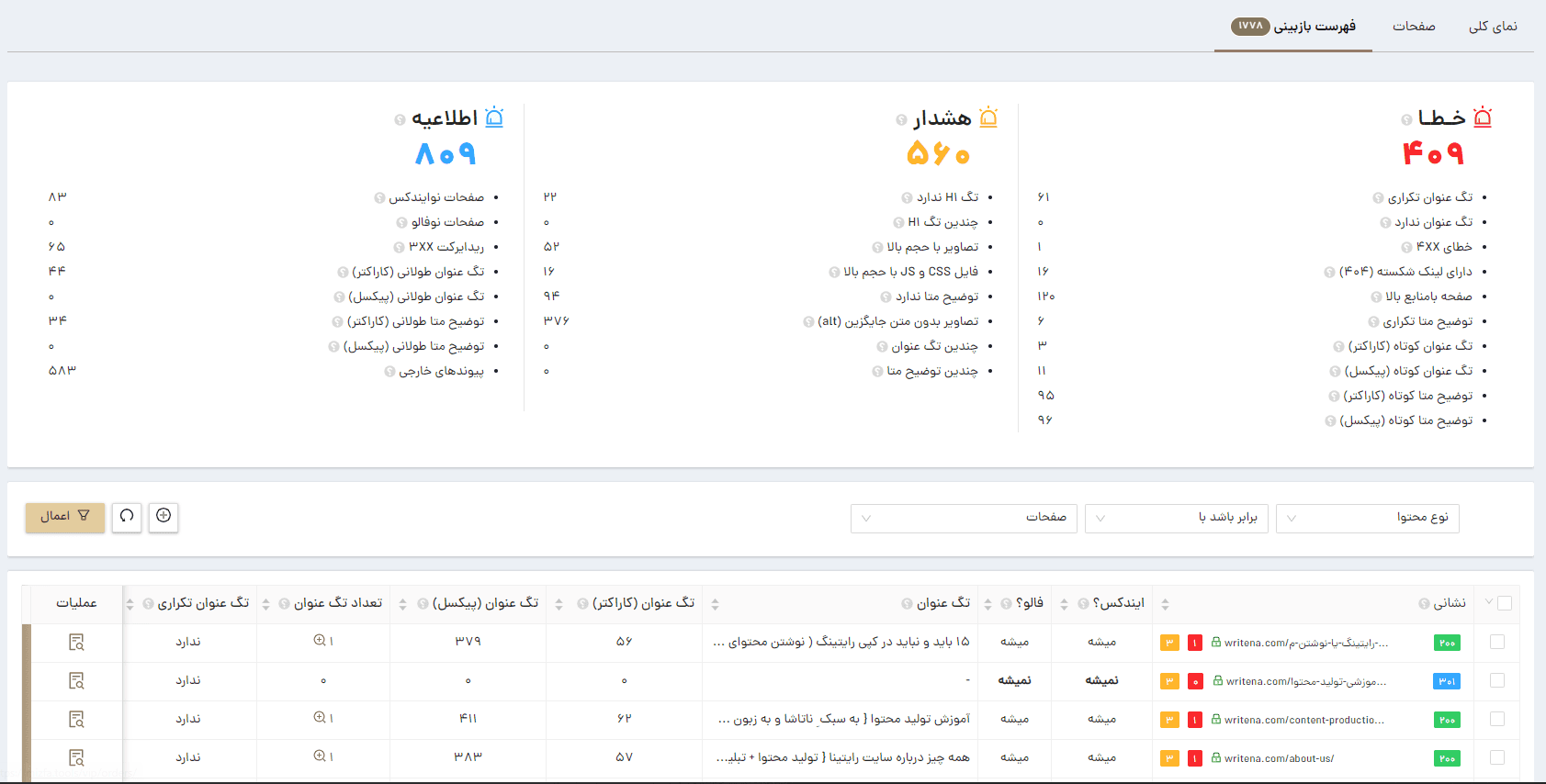
سایتها معمولا با خطاهای زیادی روبرو هستند که متاسفانه مدیران سایت از اونها اطلاعی ندارند و این موضوع به شدت به سایتشوت آسیب میزنه. یک ابزار سئو میتونه در این مواقع، کارو بسیار راحت کنه و یک دید روشنی از تمام خطاهای سایت به شما ارائه بده تا به سرعت بتونید حلشون کنید. خطاهایی مثل خطای 404، خطای 500، خطای صفحات بدون تگ عنوان و…. همه خطاهایی هستند که باید سریع برطرف بشن.

با ابزار کاوش در میزفا تولز میتونید این خطاها و 50 خطای دیگه رو در سایتتون مشاهده کنید. پیشنهاد میکنیم برای شروع حتما از نسخه رایگان 7 روزه این ابزار استفاده کنید. برای آشنایی بیشتر هم میتونید ویدیوی موجود در صفحه ابزار کاوش (بررسی خطاهای سئو داخلی سایت) رو مشاهده کنید تا کامل با عملکرد ابزار آشنا بشید.
جمعبندی
برای ایجاد خطای نمایش سایدبار در زیر محتوا در وردپرس، تنها چیزی که لازم هست یک خط کد اشتباهه تا این خطا ایجاد بشه. اگرچه مشکل چندان بزرگ نیست اما اگه مکان دقیق کد نادرست رو ندونید، هنگام رفع این خطا با مشکلات زیادی روبرو خواهید شد. بنابراین، دفعه بعد که در وبلاگ وردپرس خود با خطای نوار کناری زیر محتوا مواجه شدید، مراحل ذکرشده در این راهنما رو دنبال کنید و مشکل رو برطرف کنید.
1: آخرین تغییراتی که ایجاد کردید رو لغو کنید
2: تگهای <div> بسته نشده رو رفع کنید یا تگهای اضافی <div> رو حذف کنید
3: مشکلات CSS رو تصحیح کنید
4: کش وردپرس رو پاک کنید
این آموزش رو به طور کامل برای رفع خطای سایدبار در زیر محتوا در وردپرس آماده کردیم تا شما بتونید به راحتی از پس این مشکل بر بیاید.😍 حالا نوبت شماست که با پاسخ به سوالات زیر به ما نشون بدید که چقد این آموزش واستون مفید بوده و تونستید با همه نکات اون آشنا بشید. موفق باشید.✌️
چرا خطای نمایش سایدبار در پایین محتوا در سایت وردپرسی ایجاد میشه؟
مشکل در کدهای html و css
محدودیت در حافظه php
مشکلات ورود اطلاعات در دیتابیس
