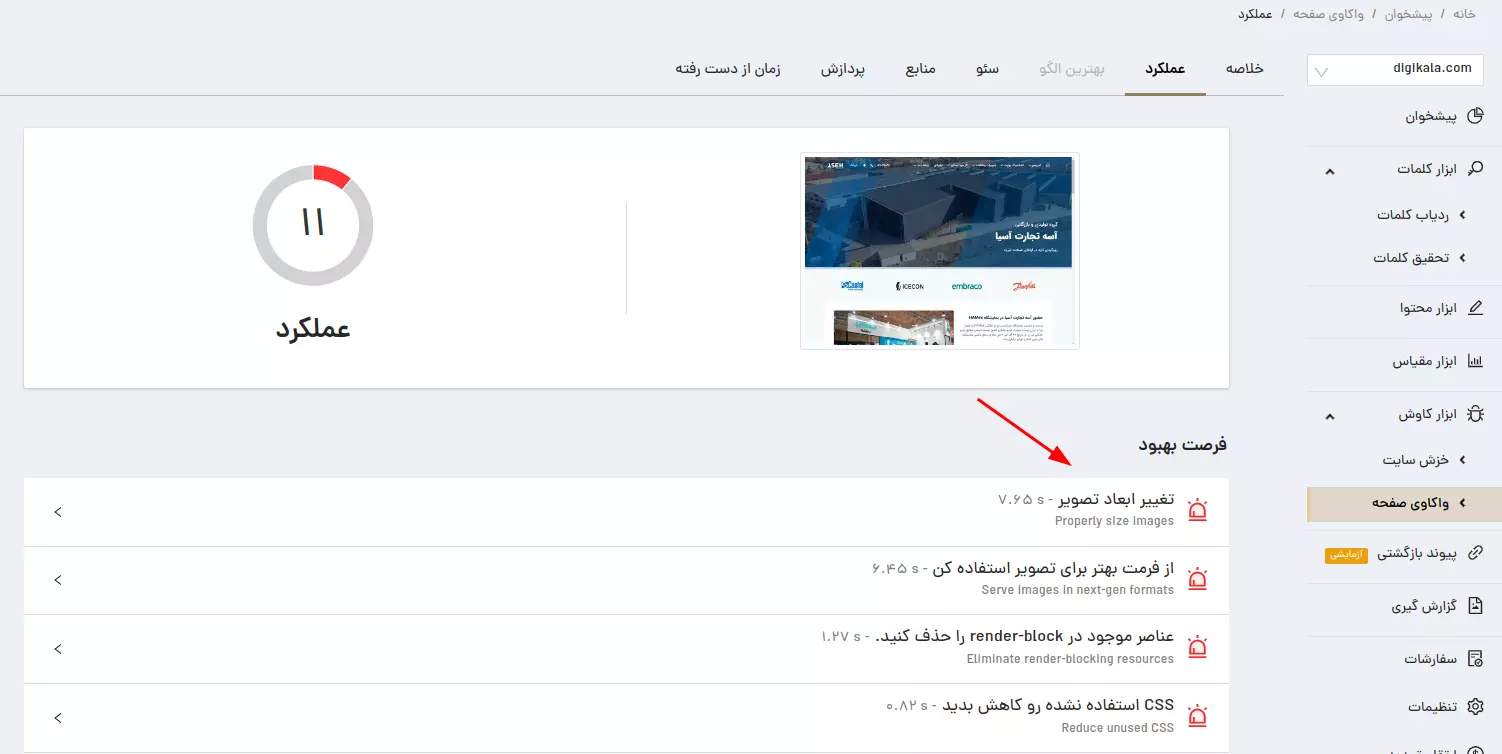
رفع خطای Properly size images و تغییر اندازه عکس

به عکس بالا نگاه کنید، نمونه خطای سئویی هست که مربوط ابعاد تصویر میشه، و جلوی این خطا یک مقدار ثانیه هم درج شده و مدت زمان اثر منفی عدم بهینه بودن این خطا رو نشون میده که در عکس بالا ۷ ثانیه زده!!!!! پس نشون داده میشه که چقدر ابعاد یک تصویر اهمیت داره و همینطور نحوه پیدا کردن آن.
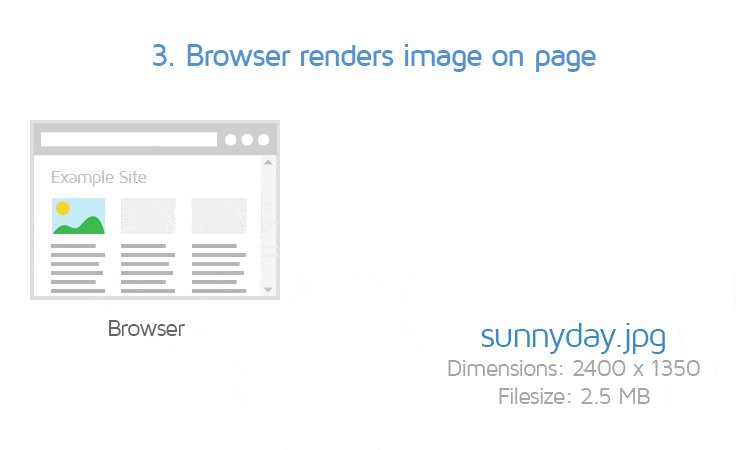
تغییر ابعاد عکس بهطوری که متناسب با اندازه صفحهنمایش کاربران باشه اهمیت خیلی زیادی داره. برای مثال استفاده از تصاویر با رزولوشن خیلی بالا یا اندازههای بزرگ برای کاربرانی که از موبایل استفاده میکنن اشتباهه و باعث اتلاف زمان، هزینه و منابع سیستم اونها میشه.
در مقالههای قبلی میزفا تولز درباره راهحلهای مختلف سئوی عکس مثل استفاده درست از تگ Alt، لود تنبل تصویر، نامگذاری صحیح عکسهای سایت، استفاده از تصاویر باکیفیت و … صحبت کردیم. حالا توی این مقاله قصد داریم درباره یکی دیگه از این راهکارها یعنی تغییر اندازه عکس و روشهای رفع خطای «Properly size images» در GTmetrix صحبت کنیم.
تاثیر تغییر اندازه عکس روی عملکرد سایت
استفاده از تصاویری که با اصول سئو بهینهسازی شده باشن، میتونه مستقیماً روی سرعت لود صفحات اثرگذار باشه. ابعاد و حجم زیاد تصاویر، باعث میشه مرورگر محبور بشه زمان بیشتری رو صرف دانلود اونها کنه و در نتیجه، مصرف پهنای باند افزایش پیدا میکنه.
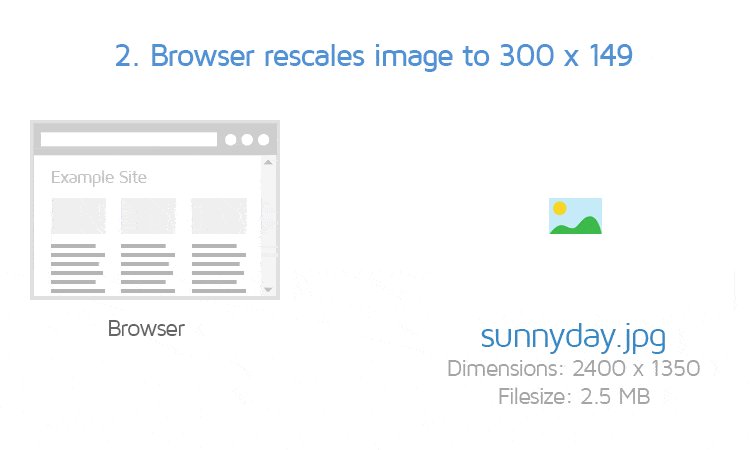
البته مشکل ما فقط محدود به سرعت دانلود نمیشه. وقتی تصاویر ریسپانسیو نباشن، مرورگر مجبوره برای تغییر اندازه عکس و اصطلاحاً، فیت کردن اون با دستگاه کاربر، انرژی بیشتری صرف کنه. این مسئله میتونه مستقیم یا غیرمستقیم روی ایجاد خطای CLS (Cumulative Layout Shift) اثر بذاره.
این در حالیه که سرعت اینترنت در همه مناطق یکسان و بالا نیست و بهینه نبودن تصاویر میتونه باعث آزردگی کاربران و ترک سایت بشه؛ بنابراین، این وظیفه ماست که همه کاربران احتمالی رو با تمام شرایط خاص و محدودیتهایی که دارن در طراحی صفحات سایت در نظر بگیریم.

چه زمانی این مسئله به یک فاجعه تبدیل میشه؟ وقتی به این واقعیت فکر کنیم که هر سایت چندین صفحه داره و در هر صفحه ممکنه چند تصویر استفاده شده باشه. پس اگر به موقع برای بهینه کردن تصاویر اقدامی نکنیم، قطعاً با مشکلات و خطاهای عملکردی زیادی در آینده دستوپنجه نرم میکنیم.
روشهای تغییر اندازه عکس
برای بهبود اندازه تصاویر راههای مختلفی وجود داره که در ادامه اونها رو توضیح میدیم. این راهکارها عبارتند از:
- تغییر اندازه عکس با روش دستی
- استفاده از تگ srcset
- استفاده از CDN تصاویر
- تغییر فرمت تصاویر به فرمتهای وکتور
- استفاده از پلاگینهای مخصوص سیستمهای مدیریت محتوا
تغییر اندازه عکس به روش دستی
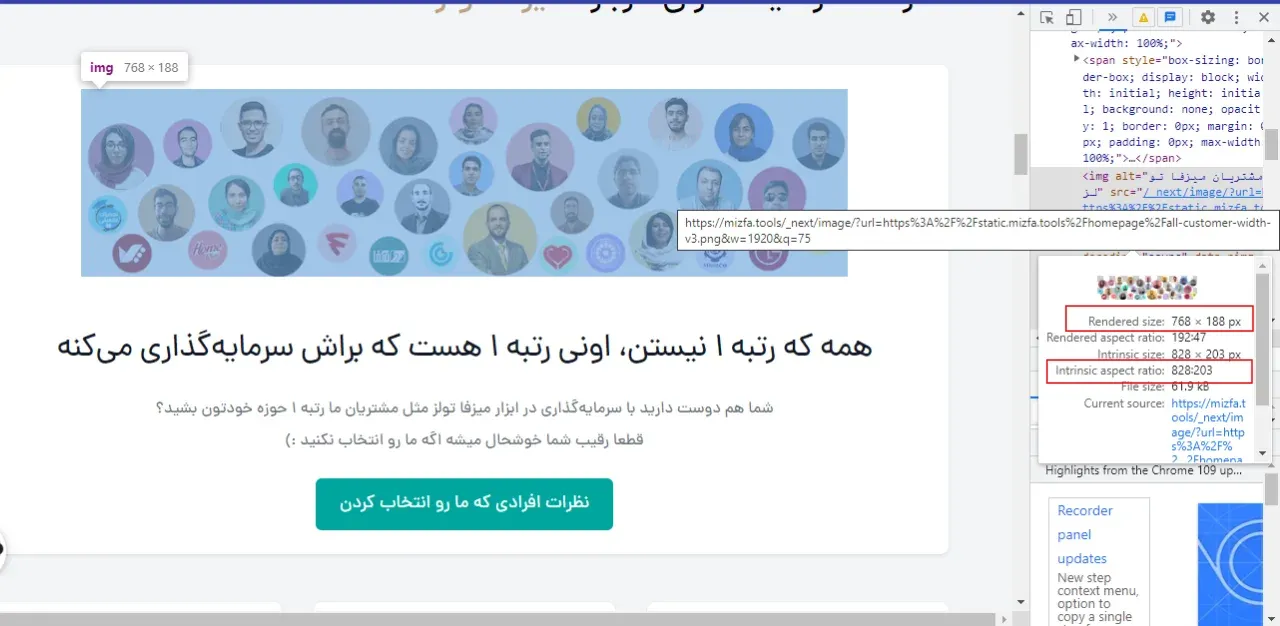
- برای تغییر ابعاد عکس به روش دستی، ابتدا باید به کمک ابزار واکاوی، تصاویری رو که نیاز به تغییر اندازه و بهینهسازی دارن پیدا کنید.
- در مرحله بعد باید بیشترین ابعادی رو که تصویر باید پوشش بده پیدا کنید. در سایتهایی با قالبهای ریسپانسیو این اندازه مشخصه. اگر نمیدونید که بیشترین ابعاد تصویر چقدره، میتونید با روش دستی اون رو پیدا کنید.
برای این کار اندازه صفحهنمایش مرورگرو تا جایی زیاد کنید که تصویر به بزرگترین حالت ممکن برسه. حالا روی تصویر کلیک راست کنید و گزینه Inspect رو بزنید. نشانگر موس رو روی لینک تصویر ببرید. اینجا دو عدد بهتون نمایش داده میشه:
عدد اول همون عددیه که ما بهش نیاز داریم و عدد دوم (Intrinsic size)، ابعاد حقیقی عکسه که کاربرا اون رو دانلود میکنن.

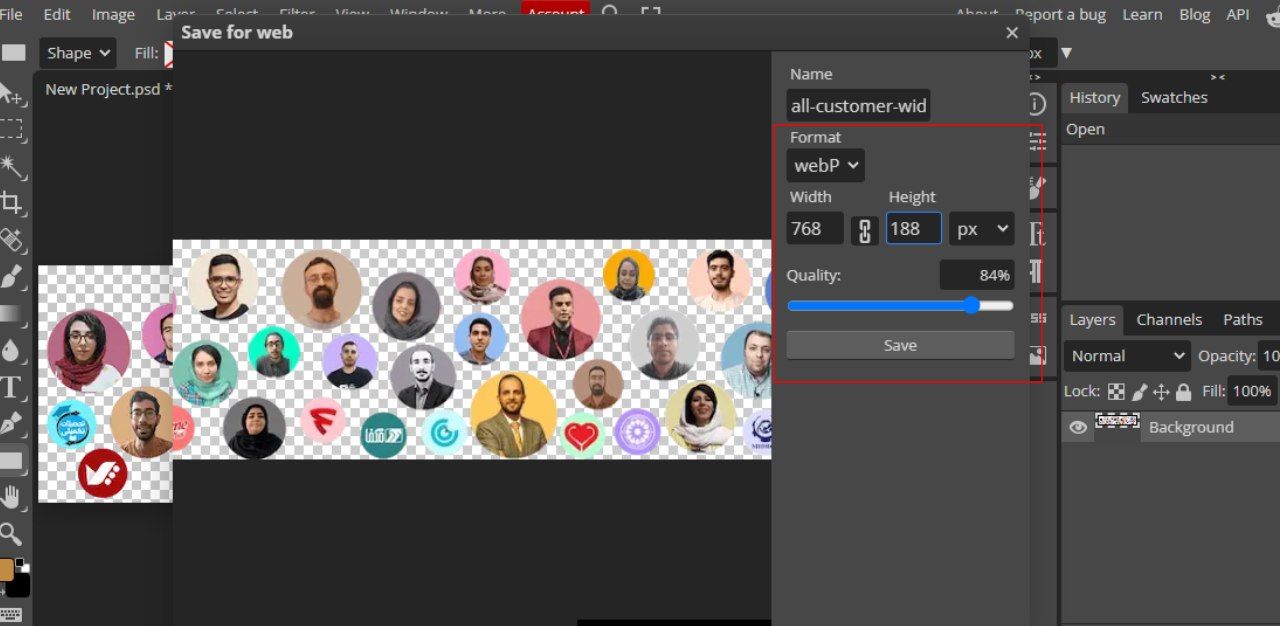
- بعد از این مرحله باید اندازه تصویر رو تغییر بدید. برای این کار میتونید از ابزارهای ویرایش عکس مثل فتوشاپ حرفهای یا فتوشاپ آنلاین استفاده کنید. تصویر رو در فتوشاپ باز کرده، روی Export و بعد Save for web کلیک کنید و ابعاد عکس رو متناسب با بیشترین اندازه نمایش، تغییر بدید. همچنین میتونید از ابزارهای آنلاین مثل Picresize ،ImageResizer و Resizeimage هم استفاده کنید.
- فراموش نکنید که از تصویر با فرمت مناسب استفاده کنید. با مطالعه مقاله «بهترین فرمت تصویر برای سایت» میتونید کاربرد هر فرمت تصویر رو متوجه بشید.

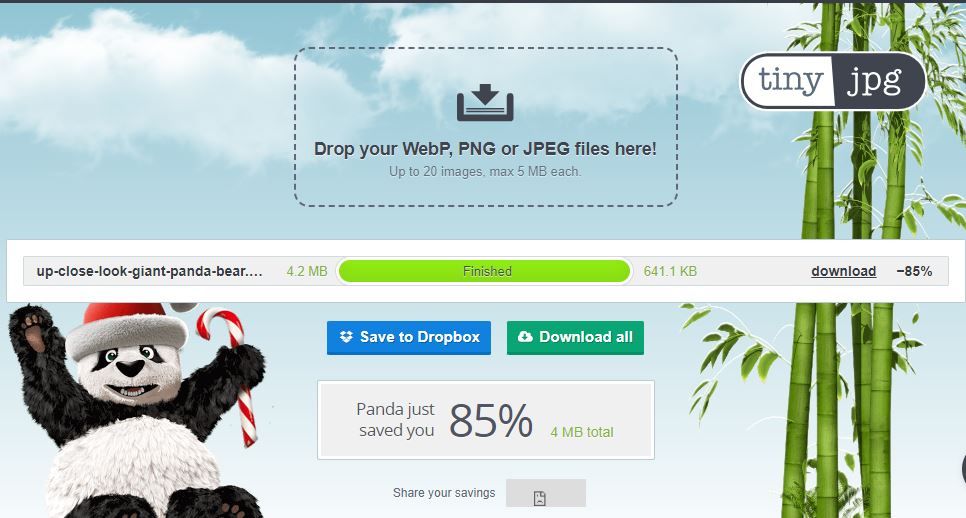
- در مرحله بعد باید تصویرتون رو فشرده کنید تا حجمش کاهش پیدا کنه. برای این کار میتونید از ابزارهای آنلاین بهینهساز حجم تصویر مثل TinyJPG استفاده کنید. (در مقاله «معرفی بهترین سایتهای کاهش حجم تصویر» ۱۰ ابزار آنلاین کاربردی رو به همراه مزایا و معایبشون براتون نقد و بررسی کردیم)

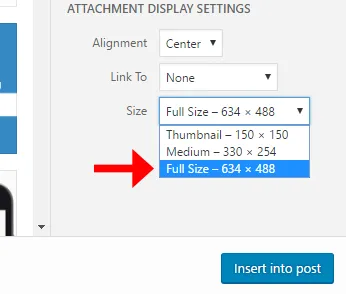
- حالا تصویر بهینهتون آمادهست! در مرحله آخر از تغییر ابعاد عکس، باید تصویر بهینه رو جایگزین تصویر قبلی کنید. یادتون باشه که ابعاد تصویر رو بهصورت Original یا Full Size قرار بدید.

اگر درباره تغییر عکس یا جایگزینی اون شک دارید و تصور میکنید این کار ممکنه به سئوی سایتتون آسیب بزنه، پیشنهاد میکنیم مقالهای رو که در این زمینه نوشتیم مطالعه کنید.
استفاده از srcset
به کمک srcset میتونید تصاویر ریسپانسیو رو بهصورت خودکار پیادهسازی کنید. این تگ HTML به مرورگر نسخههای مختلفی از یک تصویر رو با ابعاد مختلف معرفی میکنه تا در موقعیتهای متفاوت (مثلاً در دستگاههای گوناگون) تصویر مناسب رو انتخاب کنه و به کاربر نمایش بده.
مثلاً فرض کنید میخواید تصاویر با رزولوشن بالا رو فقط به کاربرانی نمایش بدید که صفحهنمایش دستگاهشون دارای DPR (تراکم پیکسلی) بیشتریه. برای این کار کدی شبیه کد پایین نوشته میشه:
<img srcset="large.jpg 2x,
small.jpg 1x"
src="small.jpg"
alt="A single image">طبق این اسکریپت، مرورگر به کاربرانی که صفحهنمایشی با تراکم پیکسلی ۲ دارند، تصویر large و به کاربرانی که تراکم پیکسلی صفحهنمایش اونها ۱ هست تصویر small رو نمایش میده.
اتربیوتها و دیسکریپتورهای متعددی وجود داره که کمک اونها میتونید این اسکریپت رو غنیتر کنید. برای اینکه بیشتر درباره راههای ریسپانسیو کردن عکسها و کدهای مربوط به اون بدونید، میتونید مقاله مفصلی رو که در این زمینه نوشتیم مطالعه کنید: آموزش ریسپانسیو کردن تصاویر
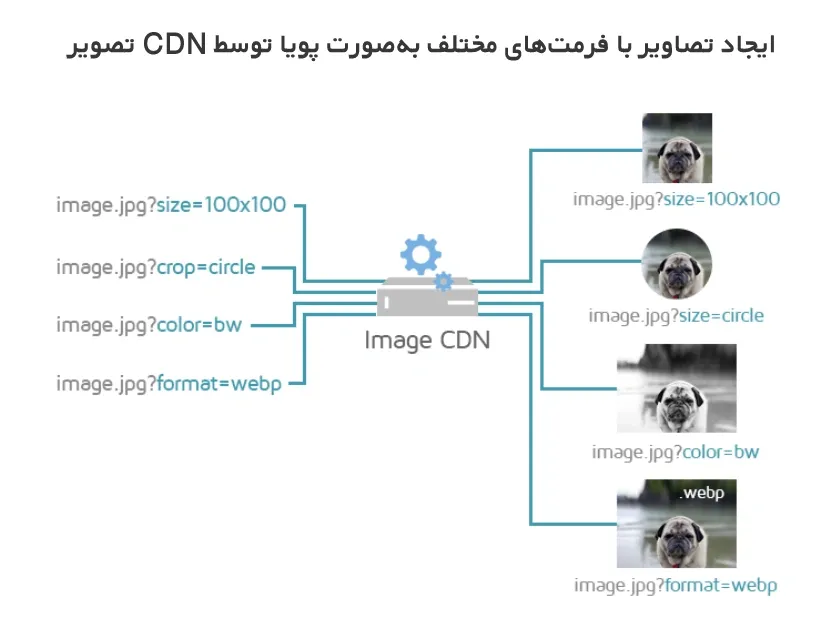
استفاده از CDN عکس (Content Delivery Network)
CDNها سرویسهایی هستن که به انتقال، بهینهسازی و تحویل محتوا (از جمله محتواهای تصویری) به کاربران کمک میکنن. مهمترین مزیت این سرویسها کمک به بالا بردن سرعت تحویل محتواست. به گفته گوگل، استفاده از CDN تصویر میتونه باعث بشه اندازه تصویر بین ۴۰ تا ۸۰ درصد کاهش پیدا کنه.
CDN این کار رو به چند طریق انجام میده:
- فشرده کردن تصاویر و کاهش اندازه اونها
- تغییر ابعاد عکس و برش اون برای تناسب پیدا کردن با صفحهنمایش
- تبدیل تصاویر به فرمتهای بهینه عکس (مثل فرمت WebP)
- ارائه تصاویر با CDN جهانی برای بهبود تاخیرها
CDN تصویر خارج از محیط توسعه سایت عمل میکنه و معمولاً به کمک پارامترهای مشخصی در URL تصویر، بهصورت داینامیک نسخههای مختلفی از تصویر رو تولید میکنه.
با استفاده از CDN خیالتون راحته که:
- تصاویر بهصورت بهینه فشردهسازی شدن
- متناسب با اندازه صفحهنمایش کاربر تغییر اندازه دادن
- از نزدیکترین سرور به محل جغرافیایی کاربر بهش منتقل میشن
- که همه اینها در نهایت باعث افزایش سرعت لود صفحه میشه.
مزیت بزرگ CDN برای بهینهسازی و تغییر اندازه تصاویر اینه که نیازی به گنجوندن خیلی از تسکهای مربوط به سئوی عکس در چرخه کاری برنامهنویسها ندارید؛ چرا که CDN همه این کارها رو براتون انجام میده.

جایگزینی تصویر رستر با وکتور
بهصورت کلی دو نوع تصویر داریم:
- تصاویر رستر (مثل عکسها و تصاویر با فرمتهای مختلف PNG ،JPG و GIF)؛ این دسته تصاویر از پیکسل تشکیل شدن و هرچه تعداد پیکسلها در یک تصویر زیادتر باشه، کیفیت اون بالاتر میره.
- تصاویر وکتور (مثل لوگوها و تصاویر با فرمت SVG) که از الگوریتمهای ریاضی مخصوص خط، منحنی، شکل و رنگ تشکیل شدن.
از اونجایی که تصاویر وکتور پیکسل ندارن، اندازه اونها در مقایسه با تصاویر رستر خیلی کمتره. اما مزیت بزرگ تصاویر وکتوری که در این مقاله مدنظر ماست اینه که بدون فدا کردن کیفیت، میتونیم اونها رو تغییر اندازه بدیم (که این مزیت به لطف همون ماهیت الگوریتمی ایجاد شده).
البته همه تصاویر رو نباید به فرمتهای وکتور تبدیل کنید. بعضی از تصاویری که بهتره وکتور بشن عبارتن از:
- لوگوها
- آیکونهای ساده
- گرافیکهای ساده، پایهای و مسطح که تعداد رنگ کمی دارن

تغییر ابعاد عکس در وردپرس و سایر CMS ها
از نسخه ۴.۴ به بعد وردپرس، همه تصاویر بهصورت خودکار با تگ srcset تعریف میشن. بااینحال این امکان وجود داره که موقع استفاده از یک تم خاص، تصاویر بهصورت متفاوتی نمایش داده بشن و تگ srcset در اونها وجود نداشته باشه.
بهترین روش اینه که همیشه از تمهایی استفاده کنید که قابلیت srcset رو داشته باشن. در غیراینصورت باید تصاویر رو به روش دستی (که بالاتر گفتیم) تغییر اندازه بدید.
یک راه دیگه برای تغییر ابعاد تصویر در CMSها استفاده از پلاگینهای مخصوص بهینهسازی تصویره. برای مثال میتونیم به پلاگین Imsanity در وردپرس و پلاگین ImageResizer در جوملا اشاره کنیم.
چطور تصاویری رو که نیاز به تغییر اندازه دارن پیدا کنیم؟
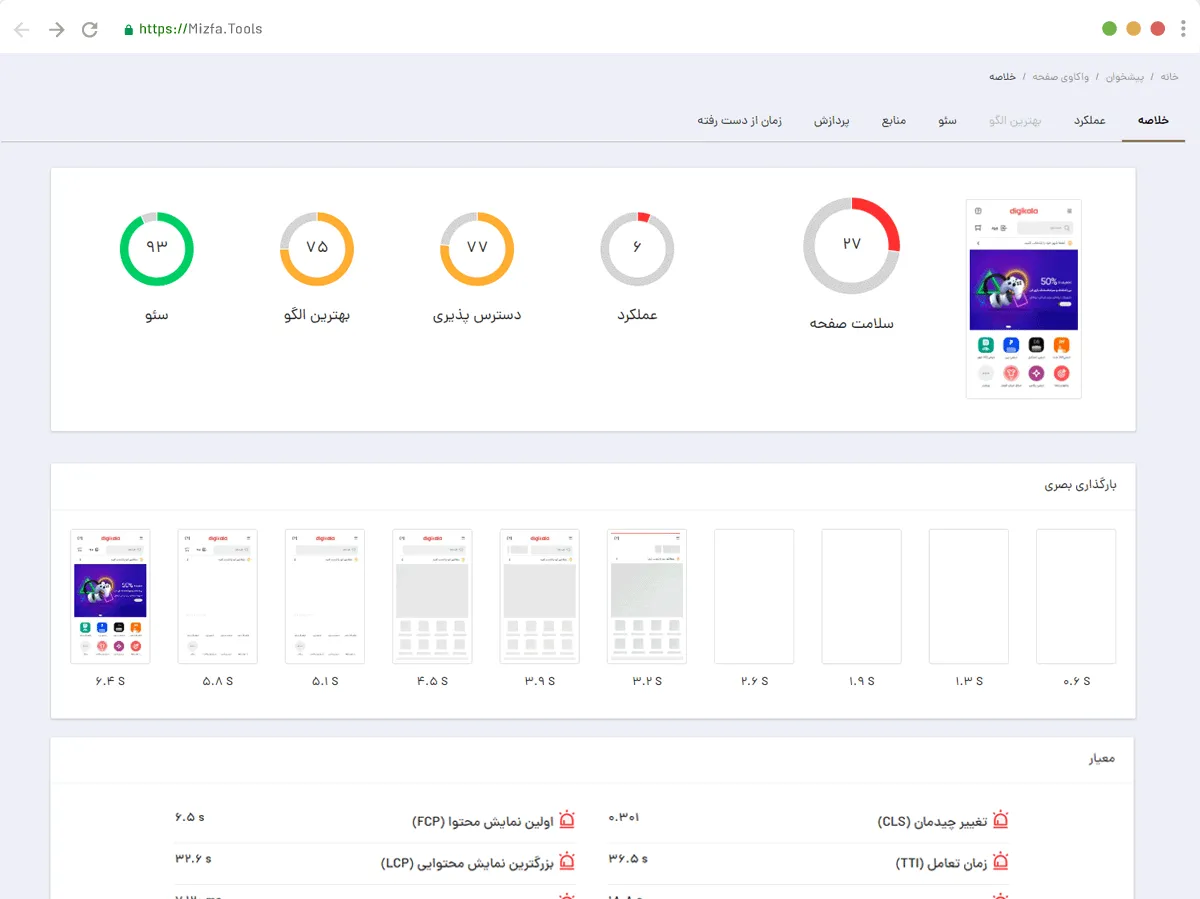
برای اینکه سلامت سایتتون و سرعتش رو بررسی کنید نیاز به ابزارهای مخصوص واکاوی صفحه (مثل GTmetrix) دارید. با توجه به تحریمهایی که توسط این ابزار خارجی اعمال میشه، پیشنهاد می کنیم بهصورت رایگان از ابزار واکاوی صفحه میزفا تولز استفاده کنید. به کمک این ابزار میتونید سلامت سایتتون رو باتوجه به معیارهای مهمی مثل CLS SI ،LCP ،FCP ،TTI و… بررسی کنید.
همچنین به کمک این ابزار میتونید سرعت بارگذاری بصری صفحات مختلف سایتتون رو بسنجید و بعد برای بهینهسازی اونها اقدام کنید.

استفاده از CDN
استفاده از پلاگینها
استفاده از فتوشاپ
تغییر فرمت تصاویر به WebP
