خطای Largest Contentful Paint چیست؟ رفع این ارور LCP در سرعت

تقریبا مادر همه خطاهای سرعت همین LCP هست و اگر شما بتونید این مورد رو حل کنید نصف مسیر سرعت رو پیش رفتید ولی به همین سادگی نیست و حل کردن این نوع خطاها بسیار تخصصی و زمانبر هست. برای رفع ارور Largest Contentful Paint باید حدود ۵ الی ۱۰ ارور دیگه حل بشه، درواقع خود LCP یک خطای جداگانه مستقل نیست که با دادن یک کد و درج اون در سایت حل بشه و از مجموعهای از خطاها تشکیل شده.

چرا باید خطای Largest contentful paint را برطرف کنیم؟
زمان یکی از مهمترین موضوعات در سبک زندگی امروزیه و در دنیای اینترنت هم میلیثانیهها تعیین کننده هستن. برای مثال فقط چند میلیثانیه انتظار بیشتر برای بارگزاری عناصر صفحه سایت شما میتونه باعث کاهش مخاطبان بشه و یا چند میلیثانیه کمتر میتونه یک مخاطب رو به یک مشتری تبدیل کنه. یکی از معیارهای جیتیمتریکس در این زمینه، LCP نامیده میشه که اون رو با نام خطای Largest contentful paint میشناسیم. در این مطلب با این خطا و راهکارهای بهینهسازی و رفع اون آشنا میشیم.
خطای Largest Contentful Paint دقیقا چیست؟
یکی از مهمترین عوامل موفقیت در کسبوکارهای آنلاین، ایجاد بهترین تجربه کاربریه. برای ایجاد بهترین تجربه کاربری، راهکارهای زیادی وجود داره اما کاهش زمان انتظار مخاطب برای مشاهده عناصر صفحه و امکان برقراری ارتباط با اون از اهمیت بالایی برخورداره. معیارهای مختلفی طی سالهای اخیر معرفی شدن که از جمله اونها میشه به این موارد اشاره کرد:
- معیار First Paint
- معیار Load Event
- معیار First Meaningful Paint
در ادامه پیشرفت نرمافزارها و روشهای تحلیل سرعت سایت، معیارهای دیگری هم معرفی شدن که ابزارهای رایج و محبوبی مثل جی تی متریکس یا ابزار واکاوی صفحه از اونها برای رتبهبندی سایت شما در این زمینه استفاده میکنن. در بین این معیارها، Largest contentful paint یا LCP از اهمیت بسیار بالایی برخورداره و حدود 25 درصد از امتیاز عملکردی کل رو در این ابزار به خودش اختصاص داده.

معیار Largest contentful paint بهمعنای زمانیه که طول میکشه تا بزرگترین المان در صفحه سایت شما بارگزاری و قابل مشاهده بشه. اهمیت اون در اینه که معمولا این خطا تاثیر بالایی در سرعت لود ویژگیهای بصری و محتوایی صفحه داره.
چه امتیازی برای LCP خطای Largest contentful paint نامیده میشود؟
توجه داشته باشید که در بین محتواهای بزرگ صفحه، LCP محتوایی رو در نظر میگیره که در بخش بالای صفحه و بدون نیاز به اسکرول دیده میشه. در ضمن وبسایتهایی با ساختار مشابه ممکنه امتیازات متفاوتی در معیار LCP رو از جیتیمتریکس یا ابزارهای تحلیلی دیگه دریافت کنن؛ چون بزرگترین عنصر محتوا در هر سایت دارای ویژگیها حجمی متفاوته.
برای تعیین خطای Largest contentful paint کارشناسان گوگل، یک سیستم امتیازبندی معرفی کردن که دارای سه بازه زمانی ضعیف، متوسط و خوبه. مقدار ضعیف رو ما با نام خطای Largest contentful paint میشناسیم. برای مقدار متوسط هم بهینهسازی رو برای بهبود بیشتر تجربه کاربری پیشنهاد میکنیم.
این امتیازات رو با هم مرور میکنیم:
- خوب: تا 2.5 ثانیه
- متوسط: بین 2.5 تا 4 ثانیه
- ضعیف: بیشتر از 4 ثانیه

چطور خطای Largest contentful paint ایجاد میشود؟
ممکنه در نگاه اول بگید که برای رفع خطای Largest contentful paint کافیه از محتواهایی با حجم کمتر استفاده کنیم. بله، این یک راهکار مفیده اما ایجاد این خطا دلایل دیگری هم داره. برای مثال کند بودن زمان پاسخ هاست یا سرور هم میتونه باعث این خطا بشه. چون افزایش زمان دریافت محتوا از میزبان سایت، باعث افزایش زمان رندر کردن اون در مرورگر میشه. از طرف دیگه منابع مسدود کننده مثل JS و CSS هم باعث ایجاد خطای Largest contentful paint میشن.
راهکارهای رفع خطای Largest contentful paint
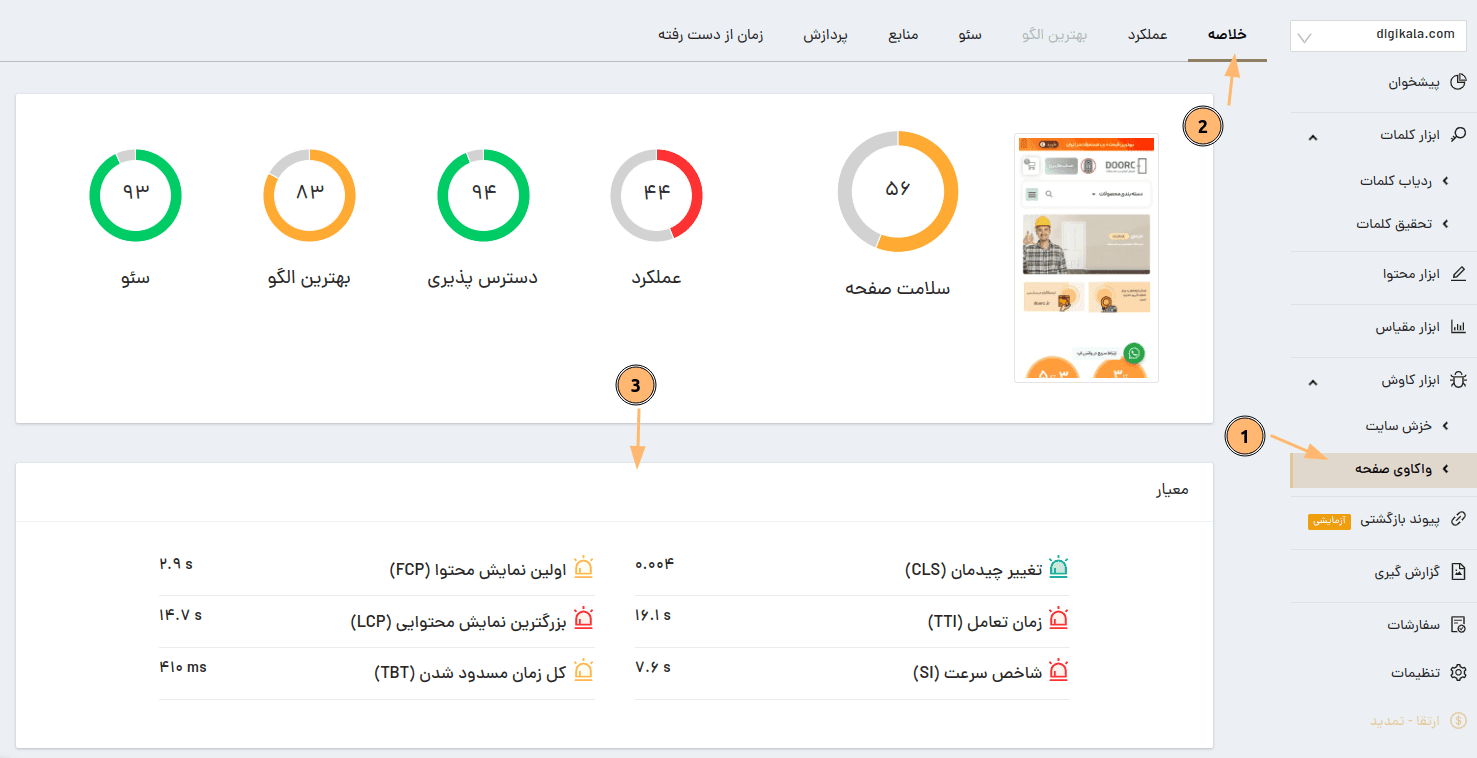
قبل از اینکه با راهحلهای رفع این خطا آشنا بشید بهتره عاملی که باعث بروز این خطا شده رو پیدا کنید. برای این کار از هر سه پلتفرم واکاوی صفحه، جی تی متریکس یا پیج اسپید گوگل میتونید استفاده کنید. به طور مثال در سایت میزفا تولز وارد ابزار کاوش -> واکاوی صفحه بشید و در بخش خلاصه خطای LCP رو ببینید و دلایل خطاها در بخش عملکرد هست.
| نام ابزار | سایت | زبان | مکان سرور برای بررسی | رایگان یا پولی |
| واکاوی صفحه | میزفا تولز | فارسی | ایران و امریکا | رایگان |
| PageSpeed insights | گوگل | انگلیسی | امریکا | رایگان |
| gtmetrix | جی تی متریکس | انگلیسی | کانادا و امریکا | رایگان |

۱ – انتخاب سرور میزبانی مناسب
انتخاب خدمات میزبانی مناسب و پرسرعت یک ویژگی مهم برای راهاندازی سایته. هیچ وقت برای خرید یا اجاره سرور صرفهجویی نکنید و سعی کنید از سرویسهای میزبانی با کیفیت استفاده کنید. خیلی از وبمسترها وقت زیادی رو برای بهبود سئو سایتشون انجام میدن ولی دست به سرور سایتشون نمیزنن. به طور کل یک دلیل خیلی مهم برای بروز خطای server response time (زمان پاسخگویی سرور به درخواست کاربر) همین انتخاب غلطه که باعث میشه تا هرچهقدر تلاش کنید بازهم LCP سایتتون کاهش پیدا نکنه.
۲ – کاهش منابع مسدود کننده
مرورگرها برای نمایش محتوای صفحه باید طی فرآیند Parse HTML منابع JS و CSS رو رندر کنن. ما به این منابع، منابع مسدود کننده میگیم چون مقدار زیاد اونها باعث بروز خطاهای FCP و LCP میشن. منابع JS و CSS از جمله منابع مسدود کننده هستن.
فشردهسازی (Minify) فایلهای CSS یکی از روشهای کاهش منابع مسدود کنندهاس. با فشردهسازی میتونید فضاهای خالی و کاراکترهای غیر ضروری رو در این فایلها کاهش بدید. برای مثال کد زیر را در نظر بگیرید:
body {
margin:20px;
padding:20px;
color:#333333;
background:#f7f7f7;
}
h1 {
font-size:32px;
color#222222;
margin-bottom:10px;
}این کد بعد از فشردهسازی به این شکل تغییر میکنه:
body{margin:20px;padding:20px;color:#333;background:#f7f7f7}
h1{font-size:32px;margin-bottom:10px}در ضمن در وردپرس شما میتونید از بعضی افزونهها برای فشردهسازی راحت این کدها استفاده کنید که افزونه Better WordPress Minify یکی از اونهاس.
۳ – بهینهسازی عکسها در صفحه
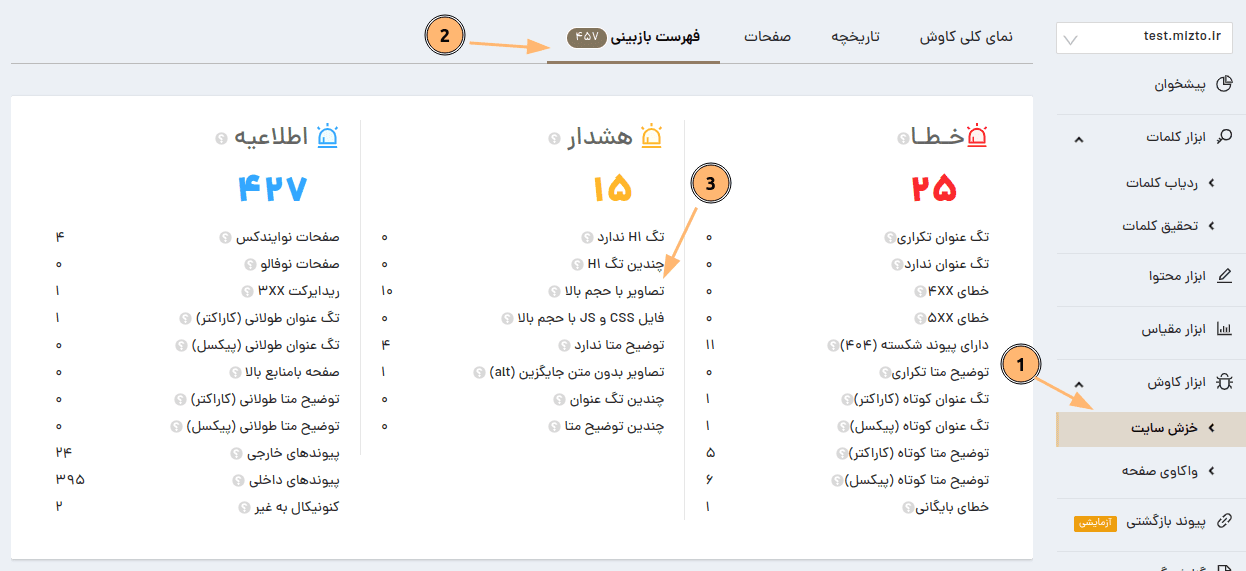
بهینهسازی و فشردهسازی تصاویر یکی از راهکارهای مهم برای افزایش سرعت سایت و رفع خطای LCP بهشمار میاد. اهمیت این راهکار در اینه که بخش زیادی از صفحات سایتها رو همین عکسها تشکیل میدن و حجم بالای عکسها میتونه عاملی برای کاهش سرعت باشه. برای پیدا کردن تصاویر با حجم بالا کافی هست از ابزار کاوش -> خزش سایت و تب فهرست بازبینی استفاده کنید و در بخش هشدار گزینه داره به نام تصاویر با حجم بالا.
اگر سایتتون رو در میزفا تولز خزش کرده باشید تمام تصاویر با حجم بالا رو برای شما پیدا میکنه و نمایش میده.

بعضی از راهکارهای مفید رو در این زمینه با هم مرور میکنیم:
- فشردهسازی عکسها با نرمافزارهای ویرایش: بسیاری از نرمافزارهای ویرایش تصویر دارای ویژگیهای فشردهسازی داخلی هستن که میتونین از اونها کمک بگیرید که از جمله اونها میشه به ادوبی فتوشاپ، Affinity Photo و GIMP اشاره کرد. این کار زمانبرترین کار ممکنه
- فشردهسازی عکسها در وردپرس: در فضای وردپرس هم افزونههایی برای فشردهسازی عکسها وجود داره از جمله اونها میشه به افزونههای Optimole و EWWW Image Optimizer اشاره کرد که به شما کمک میکنن بهطور خودکار در زمان بارگزاری تصاویر، اونها رو فشردهسازی کنید. البته باید اشاره کرد که این افزونهها به تنهایی مفید نیستن و شما باید قبل از آپلود عکسهارو به فشرده کرده باشید، به طوری که حجمشون در اغلب موارد زیر 100کیلوبایت باشه. ذخیره عکس به کمک ویژگی Save for Web فتوشاپ میتونه کمکتون کنه. بعد از این کار میتونید عکستون را بارگزاری کنید
- کاهش سایز و ابعاد تصویر: عکسهایی که با دوربین تلفن همراه و دوربین دیجیتال ثبت میشن دارای وضوح بالا و ابعاد بیش از 2 هزار پیکس هستن. این عکسها برای سایت مناسب نیستن مگر اینکه با کاهش ابعاد، حجم اونها رو کاهش بدید. میتونید برای عکس مطالب بلاگتون از ابعاد استاندارد 450×800 استفاده کنید. اما برای سایر بخشها مثل بنرها دستتون بازتره
- فعال کردن lazy-loading:
این ویژگی (بارگزاری تنبل عناصر) رو می شه به عناصر <img> صفحه اضافه کرد. خاصیت lazy به مرورگر میگه که هر وقت تصویر در پنجره دید کاربر(viewport) قرار داشت، فوراً اون رو بارگیری کن و بقیه تصاویری که کاربر به اونها نزدیک نشده بارگزاری نشن. اگه سایت وردپرسی دارید میتونید افزونه LazyLoad Plugin رو از مخزن وردپرس دانلود کنید. با این کار به صورت خودکار لیزی لود رو فعال میکنید. درغیر این صورت باید به صورت دستی کد جاواسکریپت رو روی عناصر <img> یا <iframes> پیاده کنید.
۴ – رفع سایر خطاهای وابسته به LCP (مهم)
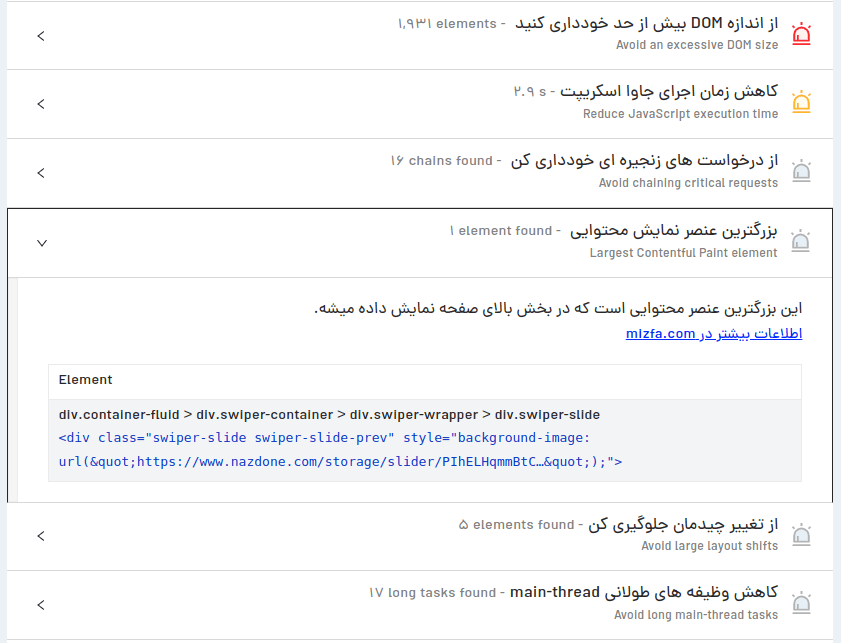
یک راه ساده دیگه برای تشخیص مواردی که در LCP اثر دارن اینکه در LCP ریز بشیم و ببینیم دقیقا روی چه المالی از سایت ایراد میگیره. در اینجا میتونیم از واکاوی صفحه استفاده کنیم تا دقیقتر به شما بگه کجای سایت رو بهینه کنید، برخی از خطاهایی که توی LCP اثر مستقیم داره.
سه خطای مهمی که اثر داره عبارتاند از:
- Largest Contentful Paint element (بزرگترین عنصر نمایش محتوایی)
- Preload Largest Contentful Paint image (پیش بارگذاری بزرگترین تصویر در اولین نمایش محتوا)
- Largest Contentful Paint image was not lazily loaded (تصاویر در بخش بالای صفحه بدون لود تنبل باید باشند)
تمام این سه خطای بالا داخل ابزار واکاوی صفحه بههمراه راهنما وجود داره و میتونید مشاهده کنید. حل خطاهای بالا مساوی هست با حل خطای LCP

۵ – فشردهسازی کدهای سایت
کاهش حجمHTML ، CSS و JavaScript باعث رفع خطای LCP میشه. برای این کار میتونید یکی از دو افزونه وردپرسی Autoptimize (رایگان) یا WP Rocket (پولی) رو استفاده کنید. این دو افزونه به صورت خودکار حجم کدهای CSS و Html رو کاهش میدن و لود فایلهای JavaScript رو به تاخیر میاندازن. البته باید دقت کنید که این به تاخیر انداختن لود رو باید تا جایی ادامه بدید که به عناصر گرافیکی صفحه لطمهای وارد نشه. پیشنهاد میکنیم بعد از هربار اعمال تغییرات در این افزونهها، سایتتون رو از لحاظ ظاهری چک کنید و از کارکرد تمام عناصر مطمئن بشید.
۶ – استفاده از شبکه تحویل محتوا CDN
برای کاهش طول زمان درخواست تا پاسخ آن از سمت سرور، باید این مسیر رو کوتاه کنید. فرض کنید برای سفر از شهری به شهر دیگه بخواهید به جای اتوبان از یک جاده خاکی استفاده کنید! خوب قطعا هم سرعت شما کم میشه و هم زمان رسیدن طولانی میشه. همین اتفاق در سرور هم میافته. به همین دلیل باید سرعت تحویل محتوا به کاربر رو کاهش بدید. برای این کار سرویس CDN کمکتون میکنه. با این کار دیگه کاربری که داره از لوکیشن ایران سایتتون رو میبینه نیاز نیست تا از سرور اصلی سایت که هزاران کیلومتر آنطرفتر در کشوری اروپایی مستقره، اطلاعات و دریافت کنه و اطلاعات از نزدیکترین سرور داخلی براش نمایش داده میشه.
۷ – در اولویت قراردادن یا روش Preload
یکی از راهکارهای دیگه برای رفع خطای LCP استفاده از روش preload بهشمار میاد. در این روش ما از <link rel=”preload”> استفاده و به مرورگر اعلام میکنیم که یک ریسورس برای ما در اولویت لود قرار بده. با این روش برای مثال میتونیم لود فایل فونت رو در اولویت قرار بدیم. در این برای مثال میتونیم چنین کدی رو در نظر بگیریم:
<link rel="preload" href="/font.woff" as="font">پایان – رفع خطای Largest contentful paint راحت نیست
بدون تعارف رفع این خطا به همین سادگی نیست، ما در میزفا تولز تلاش کردیم تا یک ابزار ایرانی با زبان فارسی ایجاد کنیم و متخصصین و مدیران سایتها حتی اگر زبان انگلیسی قوی ندارن بهتر بتونن درباره این خطاها کسب دانش کنن ولی این کافی نیست و باید برای رفع این خطا تخصص هم داشته باشیم و نمیشه یک نفر هم متخصص سئو باشه و هم برنامه نویس حرفهای و گاهی وقتها برای رفع برخی خطاها نیاز به چند متخصص هست.
هر ابزار آنالیز سایت که به مساله سرعت و تجربه کاربری توجه داره، از چندین معیار برای تحلیل سرعت سایت و بهبود UX استفاده میکنه. برای رفع خطای Largest contentful paint باید ابزارهایی رو انتخاب کنید که از این معیار LCP برای اندازهگیری استفاده میکنن که از جمله اونها میشه به جیتیمتریکس نسخه جدید و لایتهاوس گوگل اشاره کرد.
تقریبا هر متخصص سئویی میزفا تولز رو میشناسه ولی اگر شما نمیشناسید باید بگم که میزفا تولز یک پلتفرم همهچیزتموم ایرانی برای سئو سایت و بهبود تجربه کاربریهست. میزفا تولز یک ابزار سئو تخصصی برای همه کسبوکارهای اینترنتیه که خدماتی مثل رصد کلمات در گوگل و تحقیق کلمات کلیدی، آنالیز رتبهها در گوگل و بررسی و تحلیل خطاهای سئو سایت رو به شما ارائه میده.
