ریسپانسیو بودن عکس ها – آموزش ریسپانسیو کردن تصاویر
واکنشگرا یا ریسپانسیو بودن عکسها (Responsive) نقش مهمی رو در موفقیت یک سایت بازی میکنه. یک عکس ریسپانسیو این قابلیت رو داره که با تغییر رزولوشن و اندازه صفحه نمایش کاربران، خودش رو تطبیق بده و طوری تغییر کنه که تجربه کاربری خدشهدار نشه. توی این مقاله از سایت میزفا تولز قصد داریم به آموزش ریسپانسیو کردن تصاویر و کدنویسی اون بپردازیم. داشتن دانش پایه HTML و CSS برای استفاده بهتر از این آموزش، ضروریه.
راستی اگر کاربر ابزار میزفا تولز هستی در بخش خزش سایت میتونید ایرادات تصاویر خودتون رو به خوبی متوجه بشید.
تصویر ریسپانسیو یعنی چی؟
تصویر ریسپانسیو یا واکنشگرا (Responsive) حاصل بهکارگیری تکنیکهای فنی هست که برای لود تصاویر متناسب با رزولوشن، جهت دستگاه، اندازه صفحهنمایش، اتصال اینترنت و چیدمان صفحه به کار میرن.
وقتی تصویر ریسپانسیو نشده باشه، مرورگر ممکنه مجبور بشه اون رو کشیده کنه تا بتونه در قالب صفحهنمایش جا بگیره. از یک طرف دیگه هم این تصاویر میتونن زمان لود صفحه و مصرف پهنای باند رو افزایش بدن. در نتیجه میشه گفت ریسپانسیو کردن عکسها به دلیل کاهش زمان لود صفحه، باعث بهبود تجربه کاربری و رتبه سئوی سایت میشه.
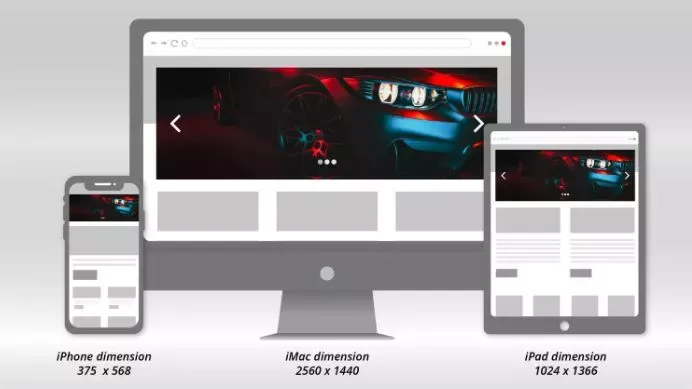
برای درک بهتر این موضوع تصویر پایین رو نگاه کنید. ما یک عکس با پهنای ۲۲۰۰ پیکسل رو در دستگاههایی با اندازههای صفحهنمایش مختلف قرار دادیم. در حالت دسکتاپ، تصویر هیچ مشکلی نداره؛ چون اندازهش با اندازه پهنای صفحهنمایش همخوانی داره.
اما در دستگاه موبایل (پهنای ۳۷۵) و تبلت (پهنای ۱۰۲۴) یک مشکل جدی وجود داره. تصویری که در این دستگاهها نمایش داده شده پهنایی خیلی بیشتر از پهنای صفحهنمایش داره. در واقع ما با این کار زمان و پهنای باند بسیار زیادی رو از کاربر تلف میکنیم تا یک تصویر خیلی بزرگ رو بهش نمایش بدیم.

چرا تصاویر باید ریسپانسیو باشند؟
چند دلیل مهم برای ریسپانسیو کردن تصاویر عبارتند از:
نیاز به تصاویر باکیفیت
تصاویر باید باکیفیت باشن و جزئیات در اونها بهراحتی قابلتشخیص باشه. بهخصوص در سایتهای فروشگاهی که مشتری نیاز داره جزئیات محصول رو از نزدیک ببینه این مسئله خیلی مهمه. به همین دلیل لازمه از تصاویر ریسپانسیو استفاده بشه تا همه کاربرا با هر دستگاهی که استفاده میکنن بتونن تصویر مناسب و واضحی رو دریافت کنن.

نیاز به لود تصاویر متفاوت
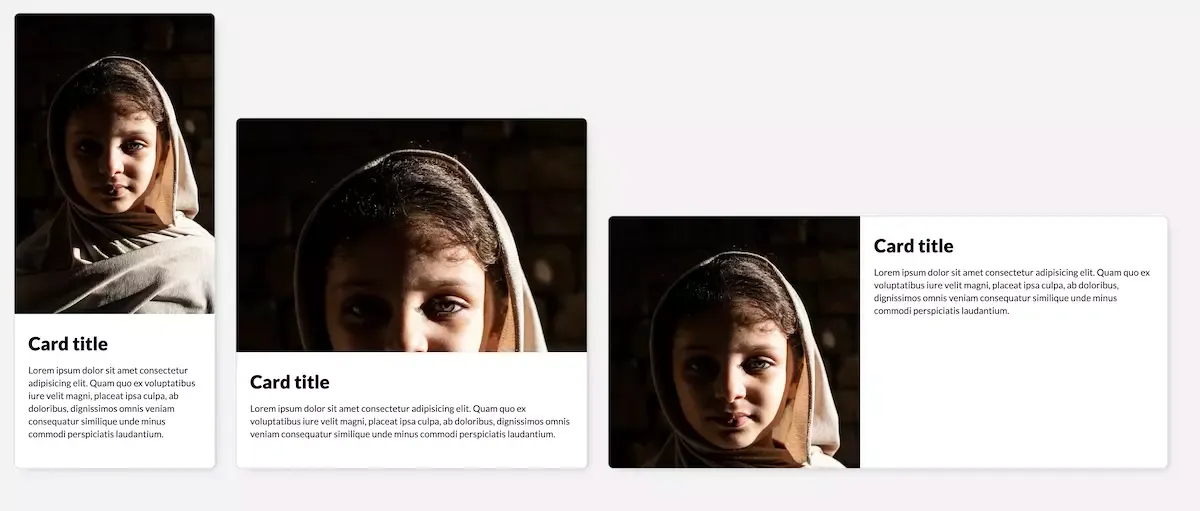
گاهی تصاویر و قالبهایی که متناسب با صفحهنمایشهای بزرگتر (مثل دسکتاپ) طراحی شدن، وقتی در صفحهنمایشهای موبایل یا تبلت لود میشن کارایی خودشون رو از دست میدن (مثلاً ممکنه بخشهای مهمی از اون تصویر از دیدرس کاربر خارج بشه)
در این شرایط یک راهحل ریسپانسیو کردن تصویر، «آرت دایرکشن» (Art Direction) هست. به کمک این روش میتونیم تصاویر کاملاً متفاوتی رو در دیوایسهای مختلف به کاربران نمایش بدیم. حتی میتونیم در دو حالت صفحهنمایش افقی و عمودی موبایل (تبلت)، تصاویر و چیدمان متفاوتی رو به کار ببریم.

یکی دیگه از دلایل لود متفاوت، عدم پشتیبانی از برخی فرمتها توسط مرورگرها هست. برای مثال فرمت WebP یکی از بهترین فرمتهای تصویر برای سایت هست. با اینحال بعضی از نسخههای مرورگرها هنوز از این فرمت پشتیبانی نمیکنن. با ریسپانسیو کردن عکسها میتونیم به مرورگر بگیم که هر وقت به تصویری با این فرمت برخورد کرد، یک تصویر جایگزین با فرمت مناسبتر رو به کاربر نمایش بده.
لود سریعتر صفحات
بر اساس آمار و دادههای HTTP Archive، چیزی حدود ۶۴ درصد از حجم صفحات سایت رو تصاویر تشکیل میدن. در سالهای اخیر استفاده از موبایل و اینترنت دیتا افزایش چشمگیری داشته؛ به همین دلیل لازمه تصاویر برای نمایش در این دستگاهها بهینهسازی بشن. یکی از راهها کاهش حجم عکسها برای سایت هست ابزارهای مختلفی برای کم کردن حجم عکس به صورت آنلاین وجود داره که میتونید استفاده کنید.
استفاده از تصاویر با رزولوشن خیلی بالا در دستگاههای موبایل که صفحهنمایش کوچک و رزولوشن کمی دارن، میتونه باعث افت سرعت لود صفحه، تلف شدن وقت کاربر و افزایش هزینه اینترنت بشه.
(باتوجه به اینکه بهبود سرعت صفحات سایت میتونه تجربه خوشایندتری رو برای کاربران سایت بسازه، گوگل اهمیت زیادی برای این فاکتور قائله. به همین دلیل بررسی سرعت سایت و برطرف کردن خطاهایی که باعث افت سرعت شده، برای بهبود رتبه سئو اهمیت زیادی داره. به کمک ابزار واکاوی صفحه میزفا میتونید صدها فاکتور مختلف مربوط به سرعت صفحه رو از سرورهای مختلف ایران و خارج از ایران بررسی و گزارشهای جامعی دریافت کنید.)
روشهای ریسپانسیو کردن تصاویر
روشهای زیادی برای ریسپانسیو کردن تصاویر سایت وجود داره؛ از کدهای جاوا اسکریپت گرفته تا قابلیتهایی که خود مرورگرها در اختیار ما قرار میدن. توی این مقاله به چند تا از رایجترین تکنیکها میپردازیم که عبارت هستن از:
- Srcset
- Scrset به همراه Size
- Picture Element
- Client-Hint
- تصاویر ریسپانیو در CSS
- لود تنبل (Lazy Load)
- ریسپانسیو کردن تصویر در وردپرس
| روش | چه زمانی از این روش استفاده میکنیم؟ | نحوه پیادهسازی |
|---|---|---|
| Srcset | وقتی تصاویر با پهنای ثابتی داریم که کل صفحهنمایش رو میپوشنن (برای مثال بنرهای تبلیغاتی تمامصفحه). | ساده |
| Scrset به همراه Size | وقتی تصاویر منعطف هستن. برای مثال وقتی چیدمان و اندازه تصویر بر اساس پهنای صفحهنمایش تغییر میکنه (مثلاً چیدمان سهستونه در دسکتاپ و دوستونه در موبایل) | کمی پیچیده |
| Picture Element | وقتی قصد دارید یک تصویر کاملاً متفاوت رو در صفحهنمایشهایی با اندازههای مختلف نمایش بدید.زمانی که قصد استفاده از فرمتهای جدیدی مثل webp یا avif رو دارید که در برخی دستگاهها پشتیبانی نمیشن. | خیلی پیچیده |
| Client-hint | وقتی به دلیل پیچیدگیهای زیاد نمیخواهید تغییر زیادی در کدهای HTML و مختصات اونها ایجاد کنید. | نیاز به تغییر در کدها نداره. |
| تصاویر ریسپانیو در CSS | زمانی که قراره تصاویر از طریق استایلهای CSS بهعنوان تصویر پسزمینه لود بشن. | ساده |
ریسپانسیو کردن تصاویر با Srcset
ما بهعنوان یک برنامهنویس یا سئوکار، اطلاعاتی درباره دستگاه مورداستفاده توسط کاربر نداریم. پس چطور باید به مرورگر بفهمونیم که کدوم سورس تصویر با چه رزولوشنی رو به کاربرهایی با دستگاههای متفاوت نمایش بده؟
به کمک اتریبیوت srcset میتونید سورسهای مختلف تصویر رو به همراه اطلاعات اندازه اونها به مرورگر بدید تا بتونه بسته به شرایط، بهترین اونها رو انتخاب کنه و به کاربر نمایش بده.
این اتریبیوت به دو شکل میتونه عمل کنه:
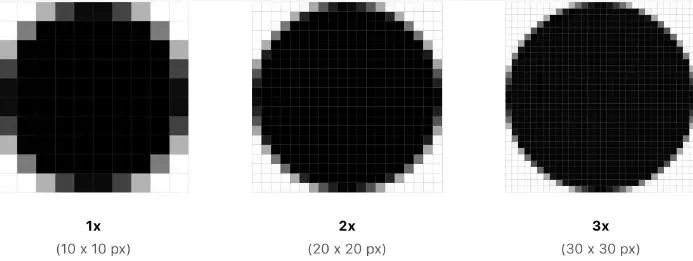
- با استفاده از توصیفگر (Descriptor) تراکم پیکسلی (مثلاً 1.5x ،2x و …)
- با استفاده از توصیفگر اندازه پهنای تصویر (Width)
استفاده از Srcset به همراه Descriptor تراکم پیکسلی
سینتکس مربوط به این روش ریسپانسیو کردن تصاویر بهصورت زیر هست:
<img src="image.jpg"
srcset="image.jpg
image_2x.jpg 2x"
/>اگر تراکم پیکسلی در کد مشخص نشده باشه بهصورت پیشفرض 1x در نظر گرفته میشه. استفاده از این روش زمانی توصیه میشه که پهنای تصاویر قرار نیست عوض بشه و تنها چیزی که متفاوته، تراکم پیکسلیه.
عیب این روش این هست که بیشتر از ۳۰۰ نوع دستگاه مختلف موبایل، تبلیت، لپتاپ و کامپیوتر با تراکم پیکسلیهای متفاوت داریم. در این شرایط برای اینکه مطمئن بشیم همه کاربرا میتونن تصاویر رو بهدرستی مشاهده کنن باید تراکم پیکسلیهای مختلف (1x ،2x ،2.5x ،3xو …) رو در کدها استفاده کنیم که اصلاً کارآمد نیست.
استفاده از Srcset به همراه Width Descriptor
سینتکس این روش مشابه حالت قبله؛ اما به جای استفاده از تراکم پیکسلی، تصاویری با پهنای مختلف در نظر گرفته شده و برای نمایش، به مرورگر معرفی میشن.
<img src="image.jpg"
srcset="small.jpg 300w,
medium.jpg 600w,
large.jpg 900w"
/>به کمک این کد مرورگر میتونه بسته به نیاز، بهترین تصویر رو با پهنای مناسب از srcset بگیره و به کاربر نشون بده. یک مزیت بزرگ این سینتکس، اینه که تراکم پیکسلی دستگاه هم توسط مرورگر در نظر گرفته میشه.
برای مثال در یک صفحهنمایش ۳۰۰ پیکسلی با تراکم پیکسلی ۲، مرورگر به تصویری با پهنای ۳۰۰x۲=۶۰۰ پیکسل نیاز داره؛ بنابراین تصویر medium.jpg رو انتخاب میکنه. همچنین اگر تراکم پیکسلی ۳ باشه، به دلیل اینکه به تصویری با پهنای ۳۰۰x۳=۹۰۰ احتیاج داریم، مرورگر تصویر large.jpg رو انتخاب میکنه.
عیب این روش اینه که وقتی قراره تصاویر منعطف باشن و طوری لود بشن که اندازه اونها بر اساس اندازه صفحهنمایش تغییر کنه (مثلاً در قالبهای تکستونه موبایل و سهستونه در دسکتاپ)، نیاز به تصاویر با اندازههای متفاوت داریم.
از طرف دیگه در شرایطی که تصویر فقط بخشی از صفحهنمایش رو پر میکنه، مرورگر که توان تشخیص چیدمان صفحه رو نداره فرض میکنه که تصویر قراره کل اندازه صفحهنمایش رو پر کنه. در نتیجه تصاویر رو بیشتر از اندازهای که واقعاً موردنیازه، دانلود میکنه.
استفاده از این روش فقط زمانی توصیه میشه که تصاویر پهنای ثابتی داشته باشن و تمام صفحهنمایش رو پر کنن؛ بنابراین این روش برای اینکه مرورگر بتونه اندازه واقعی تصویر رو کاملاً درک کنه کارآمد نیست و باید به دنبال روشهای دیگهای باشیم. استفاده از اتریبیوت sizes یکی از این روشهاست.
استفاده از Srcset به همراه اتریبیوت sizes (گزینه خوب)
اتریبیوت sizes یک لیست از تصاویر رو به همراه اندازه اونها در اختیار مرورگر قرار میده. به کمک این اتریبیوت مرورگر اطلاعات کافی رو درباره اندازه تصویر متناسب با صفحه نمایش دریافت میکنه.
سینتکس بهصورت زیره:
<img src="image.jpg"
srcset="small.jpg 300w,
medium.jpg 600w,
large.jpg 900w"
sizes="(max-width: 300px) 100vw, (max-width: 600px) 50vw, (max-width: 900px) 33vw, 900px"
/>اتریبیوت sizes از دو بخش تشکیل میشه:
- شروط (media condition): توی این بخش اندازه احتمالی صفحهنمایش توصیف میشه. برای مثال
max-width: 300pxیعنی اندازه صفحهنمایش میتونه تا حداکثر ۳۰۰ پیکسل باشه. - نتیجه شرط: توی این بخش پهنای تصویری که باید بهازای شرط داده (در صورتی که شرط True باشه) نمایش داده بشه مشخص میشه. این اندازه میتونه یک عدد ثابت (px) یا نسبتی از صفحهنمایش که توسط تصویر اشغال شده (vw) باشه.
مثلاً در کد بالا:
- اگر پهنای صفحهنمایش بیشتر از ۹۰۰ پیکسل باشه، تصویر فضایی برابر با ۹۰۰ پیکسل رو اشغال میکنه.
- اگر پهنای صفحهنمایش حداکثر ۹۰۰ پیکسل باشه، تصویر فضایی برابر با ۳۳ درصد صفحهنمایش رو اشغال میکنه.
- اگر پهنای صفحهنمایش حداکثر ۶۰۰ پیکسل باشه، تصویر فضایی برابر با ۵۰ درصد صفحهنمایش (نصف) رو اشغال میکنه.
- در نهایت اگر پهنای صفحهنمایش حداکثر ۳۰۰ پیکسل باشه، تصویر کل فضای صفحهنمایش (۱۰۰ درصد) رو اشغال میکنه.
نحوه تعیین بازهها در ریسپانسیو کردن تصویر با srcset و sizes
قبل از اینکه سورسهای مخلتف تصویر رو مشخص کنیم، لازمه ببینیم چه چیدمانی مدنظر داریم و طبق اون چیدمان، تصاویر چه اندازهای از صفحهنمایش رو پر میکنن. بنابراین میشه گفت مشخص کردن محدوده اندازههای تصاویر وابستگی زیادی به قالب سایت و CSS اون داره.
برای مثال در کد:
sizes="(min-width 1024px) 33vw, 95vw)"تصویر در صفحهنمایشهای بزرگتر از ۱۰۲۴ پیکسل در قالبی سهستونه قرار داره و در بقیه موارد، تقریباً کل صفحهنمایش رو پر میکنه و مقداری هم فضای خالی به جا میذاره.
بعد از مشخص کردن نسبت فضای اشغالشده توسط هر تصویر، با در نظر گرفتن تراکم پیکسلی دستگاههای مختلف میتونیم اندازههای تصاویر رو مشخص کرده و از طریق تگ srcset به مرورگر معرفی کنیم.
برای مثال فرض کنید کد زیر رو برای اتربیوت sizes داریم:
sizes="(max-width: 400px) 100vw, (max-width: 700px) 50vw, (max-width: 900px) 33vw, 225px"حالا برای تعریف گزینههای تگ srcset جدول زیر رو داریم:
| سایز انتخابی از media condition | اندازه موثر تصویر بسته به تراکم پیکسلی دستگاههای مختلف (width x DPR) |
|---|---|
۴۰۰ پیکسل (از شرط (max-width: 400px) 100vw) | ۴۰۰ پیکسل (تراکم پیکسلی ۱x)۸۰۰ پیکسل (تراکم پیکسلی ۲x)۱۲۰۰ پیکسل (تراکم پیکسلی ۳x) |
۳۵۰ پیکسل (از شرط (max-width: 700px) 50vw) | ۳۵۰ پیکسل (تراکم پیکسلی ۱x)۷۰۰ پیکسل (تراکم پیکسلی ۲x)۱۰۲۵ پیکسل (تراکم پیکسلی ۳x) |
۳۰۰ پیکسل (از شرط (max-width: 900px) 33vw) | ۳۰۰ پیکسل (تراکم پیکسلی ۱x)۶۰۰ پیکسل (تراکم پیکسلی ۲x)۹۰۰ پیکسل (تراکم پیکسلی ۳x) |
۲۲۵ پیکسل (از شرط 225 px) | ۲۲۵ پیکسل (تراکم پیکسلی ۱x)۴۵۰ پیکسل (تراکم پیکسلی ۲x)۶۷۵ پیکسل (تراکم پیکسلی ۳x) |
البته نیازی نیست که همه گزینهها رو در این تگ وارد کنید. چون با این کار مجبورید تعداد زیادی تصویر رو ایجاد و ذخیره کنید.
از طرف دیگه اگر از CDN استفاده میکنید، CDN نمیتونه همه سورسها رو پردازش کنه. تعداد پایینتر تصاویر باعث بهبود Cache Hit Ratio میشه؛ بنابراین فقط کافیه چند گزینه رو از هر شرط (media condition) انتخاب کنید تا مرورگر بتونه نزدیکترین عدد به اون رو برداره.
یک توصیه: به کمک دادههای گوگل آنالیتیکس (Device Report) میتونید بهصورت حدودی متوجه بشید که چه رزولوشنهایی اهمیت بیشتری دارن و طبق اون، چیدمانی رو که باید بهینهسازی کنید پیدا کنید. مثلاً اگر طبق دادهها ۶۰ درصد کاربران سایتتون رو در چیدمان سهستونه و ۲۰ درصد در چیدمان تکستونه میبینن، میفهمید که این دو چیدمان اهمیت بیشتری دارنو حالا طبق این چیدمانها (و باتوجه به مقادیر مختلف DPR)، مقادیر مربوط به تصاویر رو در کد srcset وارد میکنید.
البته بهینه سازی تصاویر داستان طولانی داره و فاکتورهای زیادی وجود داره برای اینکه شما بتونید عکس های سایتتون رو بهینه کنید از استفاده متن جایگزین تصویر گرفته تا نام گذاری تصاویر و ما همه این موارد رو سعی کردیم به صورت خلاصه داخل مقاله بهینه سازی تصاویر بگیم.
ریسپانسیو کردن عکسها با Picture Element
با اینکه کدهای HTML مربوط به sizes و srcset برای تعریف کردن نسخههای مختلف از یک تصویر بهخوبی عمل میکنن، اما گاهی به دلایلی مثل:
- عدم پشتیبانی مرورگر از یک فرمت خاص
- اندازه صفحهنمایش
- نیاز به ایجاد تمایز در حالت شب و روز (Dark/Light Mode)
نیاز به «آرت دایرکشن» (Art Direction یا نمایش یک تصویر کاملاً متفاوت به کاربر توسط مرورگر) داریم. در این شرایط المنت <picture> به کمک ما میاد.
سینتکس بهصورت زیره:
<picture>
<source srcset="/large.jpg"
media="(min-width: 800px)">
<source srcset="/small.jpg"
media="(min-width: 400px)">
<img src="/large.jpg" />
</picture>المنت <picture> از حداکثر یک المنت source و یک المنت <img> تشکیل شده. مرورگر از المنت source برای انتخاب بهترین تصویر متناسب با فرمت قابلنمایش تصویر و صفحهنمایش دستگاه استفاده میکنه. هر source میتونه از اتربیوتهای type ،media ،srcset و sizes استفاده کنه.
اتربیوت media
این اتربیوت شرطی مثل مدیا کوئری CSS رو در خودش نگهداری میکنه. اگر media condition برابر با false باشه، مرورگر از اون سورس عبور میکنه. اگر هیچکدام از شرطهای سورس، true نباشه مرورگر تصویری رو که در تگ img تعیین شده لود میکنه.
اتربیوت srcset
این اتربیوت بهصورت مشابه با توضیحات بخشهای قبلی همین مقاله عمل میکنه.
نمونه سینتکس:
<picture>
<source srcset="large_1x.jpg 1x, large_2x.jpg 2x, large_3x.jpg 3x"
media="(min-width: 800px)">
<source srcset="small_1x.jpg 1x, small_2x.jpg 2x, small_1x.jpg 3x"
media="(min-width: 400px)">
<img src="large_3x.jpg" />
</picture>اتربیوت type
این اتربیوت MIME type مربوط به سورس رو دریافت میکنه. اگر مرورگر بتونه از اون فرمت پشتیبانی کنه، اون رو لود میکنه؛ در غیراینصورت، اون سورس رو رد میکنه و به سراغ سورس بعدی میره. اگر هیچکدوم از فرمتهای سورسها توسط مرورگر قابلپشتیبانی نبود، تصویر مربوط به تگ img لود میشه.
نمونه سینتکس:
<picture>
<source srcset="/image.webp"
type="image/webp">
<source srcset="/image.avif"
type="image/avif">
<img src="/image.jpg" />
</picture>لود تصاویر متفاوت در حالت شب و روز
سینتکس به صورت زیره:
<picture>
<source srcset="dark.jpg" media="(prefers-color-scheme: dark)">
<img src="light.jpg">
</picture>طبق این کد، مرورگر اول تصویر رو طبق شرط (prefers-color-scheme: dark) بررسی میکنه. اگر شرط true بود اون سورس رو قبول و تصویر dark.jpg رو لود میکنه.
تصاویر ریسپانسیو خودکار با Client Hints
Client hint در واقع پل بین مرورگر و سرور برای مبادله اطلاعات مربوط به چیدمان صفحاته. در واقع به جای اینکه برای ریسپانسیو کردن تصاویر همه احتمالات مربوط به اندازه، تراکم پیکسلی و فرمت تصاویر رو مشخص کنیم، از Client Hint برای شناسایی تنظیمات واقعی کمک میگیریم تا سرور بتونه بهترین تصویر رو انتخاب کنه.
این اطلاعات از طریق هدرهای HTTP منتقل میشن. البته همه درخواستها این هدر رو ندارن و شما باید از تگ meta برای دریافت اطلاعات کمک بگیرید:
<meta http-equiv="Accept-CH" content="DPR, Viewport-Width">به کمک این کد، مرورگر اطلاعاتی مثل مقدار تراکم پیکسلی (DPR) و اندازه صفحهنمایش (Viewport-Width) رو به همراه درخواست تصویر ارسال میکنه. مزیت این روش اینه که در بعضی شرایط پیچیده، استفاده از srcset و picture میتونه زمانبر، پیچیده و ناکارآمد باشه.
برای مثال یک سناریوی پیچیده میتونه وقتی باشه که قراره از فرمت تصویر WebP در مرورگرهایی که از اون پشتیبانی میکنن استفاده کنیم. از طرف دیگه هم باید بسته به اندازه صفحهنمایش کاربر، تصاویر با رزولوشنهای مختلف به کاربر نمایش داده بشه. در این شرایط سینتکس پیچیدهای به شکل زیر خواهیم داشت:
<picture>
<!-- webp format for (max-width: 300px) 100vw -->
<source media="(max-width: 300px) 100vw"
srcset="small.webp 300w,
medium.webp 600w,
large.webp 900w"
type="image/webp">
<!-- jpg format for (max-width: 300px) 100vw -->
<source media="(max-width: 300px) 100vw"
srcset="small.jpg 300w,
medium.jpg 600w,
large.jpg 900w">
<source srcset="/image.avif"
type="image/avif">
<!-- webp format for (max-width: 600px) 50vw -->
<source media="(max-width: 300px) 100vw"
srcset="small.webp 300w,
medium.webp 600w,
large.webp 900w"
type="image/webp">
<!-- jpg format for (max-width: 600px) 50vw -->
<source media="(max-width: 300px) 100vw"
srcset="small.jpg 300w,
medium.jpg 600w,
large.jpg 900w">
<source srcset="/image.avif"
type="image/avif">
<!-- webp format for (max-width: 900px) 33vw -->
<source media="(max-width: 300px) 100vw"
srcset="small.webp 300w,
medium.webp 600w,
large.webp 900w"
type="image/webp">
<!-- jpg format for (max-width: 900px) 33vw -->
<source media="(max-width: 300px) 100vw"
srcset="small.jpg 300w,
medium.jpg 600w,
large.jpg 900w">
<img src="large.jpg" />
</picture>این در حالیه که با استفاده از Client hints کد پیچیده بالا به کد پایین که کوتاه و سادهست تقلیل پیدا میکنه:
<meta http-equiv="Accept-CH" content="DPR, Width">
...
<img src="/image.jpg" sizes="(max-width: 300px) 100vw, (max-width: 600px) 50vw, (max-width: 900px) 33vw, 225px" />البته این روش محدودیتهایی هم داره؛ برای مثال:
- تمام مرورگرها از client hints پشتیبانی نمیکنن (در حال حاضر فقط مرورگر و مرورگرهای کرومیوم مثل Edge و Opera پشتیبانی میکنن).
- سرور باید قابلیت پشتیبانی از client hint رو داشته باشه.
- نیاز به ایجاد تغییر در نحوه کش CDN
ریسپانسیو کردن تصاویر در CSS
برای ایجاد تصاویر ریسپانسیو در CSS دو حالت وجود داره:
- آرت دایرکشن: در این حالت در روش HTML از المنت
pictureاستفاده کردیم. در CSS میتونیم از مدیاکوئریها استفاده کنیم. - لود تصاویر با رزولوشنهای مختلف: در این حالت در روش HTML از اتریبیوت srcset استفاده کردیم. در CSS میتونیم از
image-setیا مدیاکوئری استفاده کنیم.
آرت دایرکشن در CSS
مثالی از سینتکس این حالت به صورت زیره:
.element {
background-image: url(small.jpg);
background-repeat: no-repeat;
background-size: contain;
background-position-x: center;
}
.@media (min-width: 800px) {
.element {
background-image: url(large.jpg);
}
}در این مثال، در یک صفحهنمایش کوچک، background-image: url(small.jpg) اجرا میشه و زمانی که پهنای صفحهنمایش بزرگتر یا مساوری ۸۰۰ پیکسل باشه، background-image: url(large.jpg) اجرا میشه.
لود تصاویر با رزولوشنهای مختلف به کمک image-set در CSS
نمونه سینتکس این روش به صورت زیره:
.demo {
background-image: url(image.jpg); // fallback
background-image: -webkit-image-set(
url(image.jpg) 1x,
url(image_2x.jpg) 2x
);
background-image: image-set(
url(image.jpg) 1x,
url(image_2x.jpg) 2x
);
}لود تصاویر با رزولوشنهای مختلف به کمک مدیاکوئریها در CSS
نمونه سینتکس این روش به صورت زیره:
.demo {
background-image: url(image.jpg);
// Standard syntax supported in Chrome, Firefox, and Opera
@media (min-resolution: 2dppx),
(-webkit-min-device-pixel-ratio: 2) /* For Safari & Android Browser */
{
.demo {
background-image: url(image_2x.jpg);
}
}
}ریسپانسیو کردن عکسها با لود تنبل (Lazy Load)
لود تنبل به روشهایی گفته میشه که برای به تاخیر انداختن لود تصاویر یک صفحه استفاده میشن. استفاده از این روشها به بهبود عملکرد، استفاده بهینه از منابع دستگاه و کاهش هزینههایی مثل هزینه پهنای باند اینترنت کمک میکنه (برای آشنایی بیشتر با لود تنبل، میتونید مقاله مفصلی رو که در این زمینه نوشتیم مطالعه کنید: لود تنبل و آموزش فعالسازی آن در وردپرس).
برای پیادهسازی لود تنبل در HTML به جای اتریبیوتهای src یا srcset از data-src و data-srcset کمک میگیریم تا مرورگر قبل از اینکه کاربر اسکرول نکرده، تصاویر رو لود نکنه. بعد از اینکه کد جاوااسکریپت اجرا شده و کاربر به نزدیکی المنت تصویر اسکرول کرد، تصویر لود شده و مقادیر اتریبیوتهای src یا srcset هم آپدیت میشن.
برای استفاده از این روش کتابخانههای آمادهای مثل Lazysizes و Vanilla-Lazyload در گیتهاب وجود دارن که کارتون رو بهسادگی راه میندازن.
ریسپانسیو کردن تصاویر در وردپرس
از ورپرس ۴.۴ به بعد، ایجاد تصاویر ریسپانسیو در وردپرس برای طراحان وب سادهتر شده. زمانی که تصویر در وردپرس آپلود میشه، وردپرس سایزهای مختلفی از اون رو بهصورت خودکار ایجاد و ذخیره میکنه. وقتی از تصویر در یک پست استفاده میشه، المنت img بهصورت پیشفرض دارای srcset و sizes هست.
بهصورت پیشفرض مقدار اتریبیوت sizes در وردپرس به صورت زیره:
(max-width: {{image-width}}px) 100vw, {{image-width}}pxاین مقدار پیشفرض باید تغییر کنه تا متناسب بشه. برای تغییر مقدار پیشفرض لازمه از فانکشن wp_calculate_image_sizes برای ایجاد اتریبیوت sizes برای تصاویر استفاده بشه.
همچنین از wp_calculate_image_srcset برای تعیین سورسهای تصویر در اتریبیوت srcset استفاده میشه.
کد پایین مثالی از ریسپانسیو کردن تصایور در وردپرس رو نشون میده:
function adjust_image_sizes_attr( $sizes, $size ) {
$sizes = '(max-width: 709px) 85vw, (max-width: 909px) 67vw, (max-width: 1362px) 62vw, 840px';
return $sizes;
}
add_filter( 'wp_calculate_image_sizes', 'adjust_image_sizes_attr', 10 , 2 );برای ریسپانسیو کردن تصاویر در وردپرس ۴.۴ به قبل، باید از پلاگین RICG Responsive Images استفاده کنید. این پلاگین تمام اندازههای تصاویر آپلودشده رو ایجاد میکنه وقتی از یک تصویر برای پست یا تصویر شاخص استفاده میشه، این اندازهها از طریق اتریبیوت srcset به تگ image اضافه میشن. این پلاگین از اتریبیوت sizes استفاده نمیکنه.
منبع: Responsive Images, Imagekit.io و تجربه شخصی متخصصین میزفا تولز
