راهنمای جامع بهینه سازی تصاویر – ۹ روش سئو عکس
معمولا زمانی که تو فکر سئو و بهینه سازی جستجو هستیم، سئو عکس رو می ذاریم برای بعدا، هر موقع وقت کردیم و خدا خواست! اما همین تصاویر بزرگ ترین عنصر نمایشی صفحه وب و معمولا بزرگ ترین منبعی هستند که بارگذاری می کنیم، تاثیر زیادی روی سئو سایت دارند.
یکی از روش هایی که می تونید مسیر خودتون رو از رقبا جدا کنید و یه سر و گردن بالاتر باشد، اینه که سئو تصاویر استفاده شده توی صفحات وب سایت رو جدی بگیرید.
اگه نمی دونید برای بهینه سازی تصاویر باید از کجا شروع کنید، توی این بخش چم و خم سئو تصاویر رو با 9 روش عالی به شما توضیح میدیم. همراه میزفا تولز باشید.
۱ – تا جایی که میشه از تصویرهای اورجینال استفاده کنید
تصاویر اورجینال تاثیر مثبتی روی بهینه سازی عکس های سایت دارند؛ اما گاهی ممکنه به هر دلیلی نتونیم خودمون تصاویر رو تهیه کنیم. اگه از تصاویر موجود در سطح وب استفاده می کنید، اول از همه مطمئن باشید که اجازه نشر دارند. ولی اگه توی وب سایت های مشابه از همین تصویر استفاده شده، دورشون یک خط قرمز بزرگ بکشید.
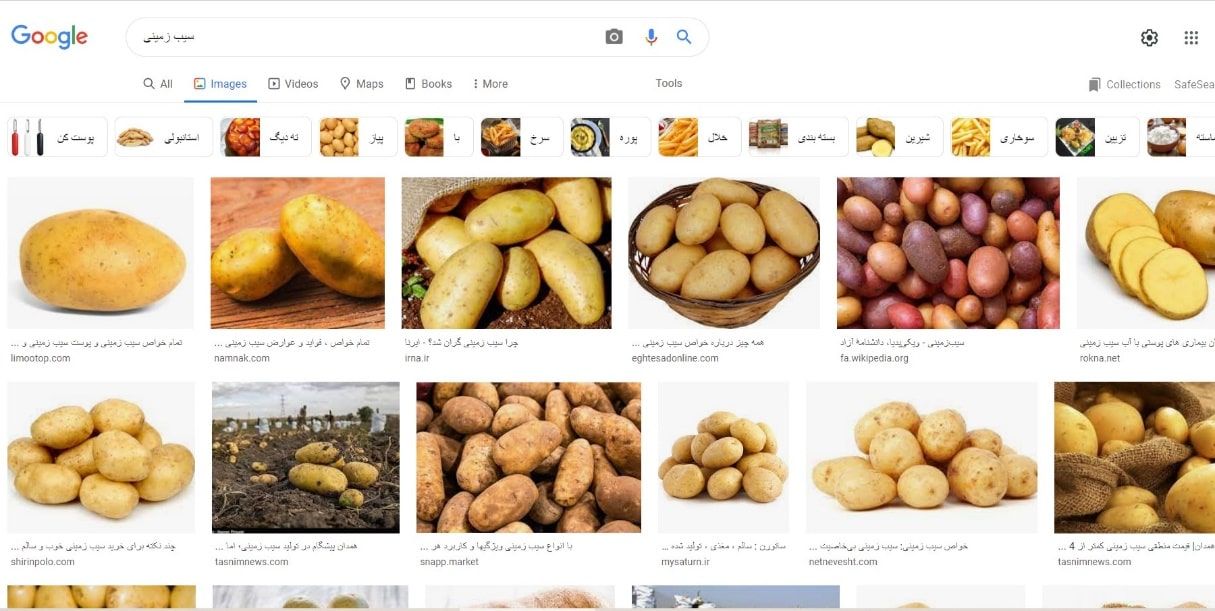
تجربه نشون داده که گوگل تشنه تصاویریه که شبیه به هم نیستن. می خواید امتحان کنید؟! همین الان توی باکس جستجوی گوگل بنویسید: «سیب زمینی»
وقتی بخش جستجوی تصاویر گوگل رو باز می کنید می بینید هیچ کدوم از تصاویر تکراری نیستند!

این موضوع برای سئو عکس در فروشگاه های اینترنتی خیلی مهمه. خیلی از فروشگاه های اینترنتی تصویر محصول رو از اینور و اونور بر می دارن؛ اگه محصول چیزیه که رقابت زیادی نداره، گوگل مجبور میشه عکس های تکراری رو نشون بده. در غیر این صورت سعی می کنه وب سایت هایی رو بیاره که تصاویر یونیک و اورجینال دارند.
اگه فروشگاه اینترنتی دارید، سعی کنید خودتون از محصولات عکاسی کنید. اگه مجله آنلاین هستید و از تصاویر استوک استفاده می کنید، حتما لوگو یا نوشته ای روی تصاویر اضافه کنید تا اورجینال بشن و مشخص باشه که مال شما هستن.
شاید بپرسید ما مشکل عکاسی داریم و یا به هزار دلیل نمیتونیم عکاسی اختصاصی داشته باشیم چطور میتونیم تصاویر باکیفیت رو پیدا کنیم؟ توی مقاله از کجا تصاویر خوب پیدا کنیم دقیقا به این سوال پاسخ دادیم و ۹ تا از بهترین سایتها برای پیدا کردن تصاویر وکتور و استوک رو معرفی کردیم. مطمئن باش همیشه این ۹ سایت به دردت میخوره و لازمت میشه.
۲ – از فرمت عکس درست استفاده کنید
برای سئو تصویر باید از بین فرمت هایی که وجود داره، فرمت بهتر رو انتخاب کنید. JPEG و PNG دو تا فرمت بیشتر شناخته شده هستن؛ اما غیر از این دو، فرمت های دیگه مثل AVIF، JPEG 2000، JPEG XR و WebP هم هستن. این فرمت ها عملکرد بهتری برای فشرده سازی تصاویر دارن و می تونن بهینه سازی عکس رو بهتر کنترل کنن.
فرمت WebP معروف ترین فرمت تصویر برای بارگذاری روی وب سایت هاست. این فرمت تصویر رو تا حد ممکن فشرده می کنه و می تونه از تصاویر متحرک هم پشتیبانی کنه. WebP مثل این می مونه که PNG، JPEG و GIF همه توی یک واحد جمع شن. تازه این فرمت 25 تا 35 درصد از PNGها و JPEGهای باکیفیت مشابه، سبک تره.
تنها نگرانی که بابت فرمت WebP برای بهینه سازی تصاویر وجود داره اینه که ممکنه بعضی از مرورگرها از این فرمت پشتیبانی نکنند. البته برای این شرایط هم راهکار هست. می تونید تنظیم کنید وقتی مرورگر از فرمت WebP پشتیبانی نمی کنه یکی دیگه از فرمت های رایج مثل JPEG بارگیری بشه.
یک مقاله نوشتیم با عنوان بهترین فرمت عکس و داخل این مقاله درباره همه فرمت ها صحبت شده، گفتیم هر فرمت چه ویژگی داره و کجاها بهتره استفاده کنید، همینطور یک مقایسه خوب هم بین فرمت های تصاویر داشتیم. پیشنهاد میکنیم حتما مقاله رو بخونید.
۳ – سئو عکس بدون فشرده سازی معنا نداره!
برای یک متخصص سئو، هر بیت هم مهمه! پس هر چند فرمت های جدید سبک هستن و می تونن کار سئو عکس رو راحت تر کنن، با این حال بازم بهتره عکس ها رو از طریق نرم افزارهای فشرده سازی، فشرده تر کنیم.
برای این کار میشه به افزونه های فشرده سازی تصاویر اکتفا کرد. بعضی از پلتفرم های تجارت الکترونیک هم به صورت پیش فرض تصاویر رو فشرده می کنن و کار شما رو برای بهینه سازی عکس ها راحت می کنن.
اما معمولا نمیشه خیلی به این افزونه ها اعتماد کرد؛ از قدیم هم گفتن کار از محکم کاری عیب نمی کنه. پس قبل از این که تصاویر رو بارگذاری کنید، به کمک نرم افزارهای فشرده سازی خودتون تصاویر رو فشرده تر کنید.
افزونه های فشرده سازی و سئو تصویر ماجرای همونی هستن که اومد ابروشو برداره زد چشمشو کور کرد! می خوان تصاویر رو فشرده کنن که سرعت بارگیری سایت کمتر بشه؛ اما خود افزونه ها معمولا سرعت لود صفحه رو پایین میارن!
واسه همین پیشنهاد می کنیم اگه از این افزونه ها استفاده نمی کنید، از ابزارهای آنلاین و رایگان زیادی که وجود داره، تصاویرتون رو فشرده کنید.
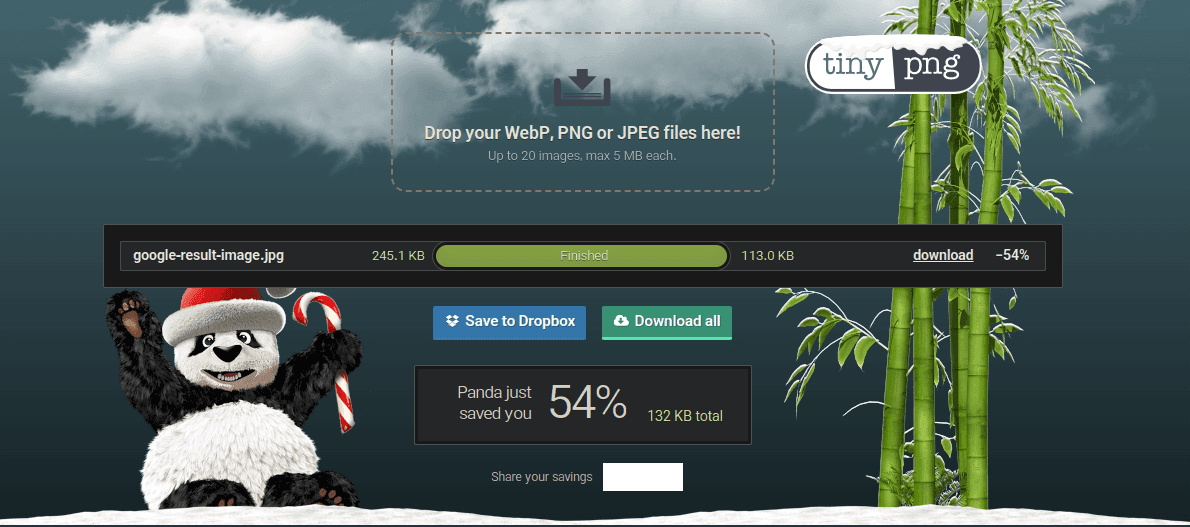
یکی از این ابزارها که عملکرد خوبی هم داره سایت TinyPNG هست. این سایت کمکتون می کنه برای سئو عکس ها، تصاویر رو 30 تا 70 درصد فشرده تر کنید.
چقدر خوب میشه ما بدونیم که بهترین سایت ها تو زمینه فشرده سازی تصاویر چیا هست، برای همین ما سعی کردیم ۱۰۰ ها سایت رو بررسی کنیم و بهترین ها رو داخل مقاله سایت برای کاهش حجم تصاویر معرفی کنیم. روی پیوند کلیک کن و سایتها رو در مرورگرت ذخیره کن چون خیلی لازمت میشه، ما در میزفا تولز برای انتشار هر مقاله این سایت های آنلاین کاهش حجم لازممون میشه.

۴ – ابعاد تصویر باید مشخص باشه
تا اینجا نکاتی که گفتیم رو شاید خیلی ها می دونستن و ازش استفاده می کردن؛ اما ابعاد تصویر یکی از ریزه کاری های بهینه سازی عکس ها هست که کمتر کسی بهش توجه می کنه.
وقتی ابعاد تصویر بهینه نباشه، مرورگر باید یه زمانی رو بذاره تا اندازه مناسب تصویر روی نمایشگر رو خودش مشخص کنه. حتما شما هم این حالت رو تجربه کردید؛ وارد سایتی می شید ولی چند ثانیه اول هیچ چیزی نشون داده نمیشه و انگار عناصر سایت دارن می رقصن! این همون خطای CLS در بحث سرعت سایت هست.
معمولا کاربرها همچین رقص هایی رو دوست ندارن؛ ترجیح میدن برن دو تا پرفورمنس بهتر تماشا کنن!!!
اگه نمی خواید سایت شما درگیر این مشکل بشه، ویژگی عرض و ارتفاع تصاویر رو باید برای سئو تصویر خودتون تنظیم کنید. تگ زیر رو ببینید:
<img src="potato.jpg" width="640" height="360" alt="چند عدد سیب زمینی" />این تگ به هر مرورگری میگه که ابعاد تصویر شما 640 در 360 پیکسله. دیگه مرورگر لازم نیست خودش مغزشو به کار بندازه تا ابعاد مناسب نمایشگر رو پیدا کنه. حتی اگه تصویرتون بلافاصله بارگیری نشه، حداقل با بقیه عناصر صفحه سر فضا دعوا نمی کنه و دچار چالش تغییر طرح یا لیاوت شیفت نمی شید.
۵ – بارگذاری تنبل تصویر برای بچه زرنگ ها!
اگه یادتون باشه گفتیم تصاویر، بزرگ ترین منابعی هستن که بارگذاری می کنیم و یکی از اصلی ترین دلایلی که یک وب سایت سرعت لود پایینی داره اینه که به سئو تصاویر اهمیتی نداده.
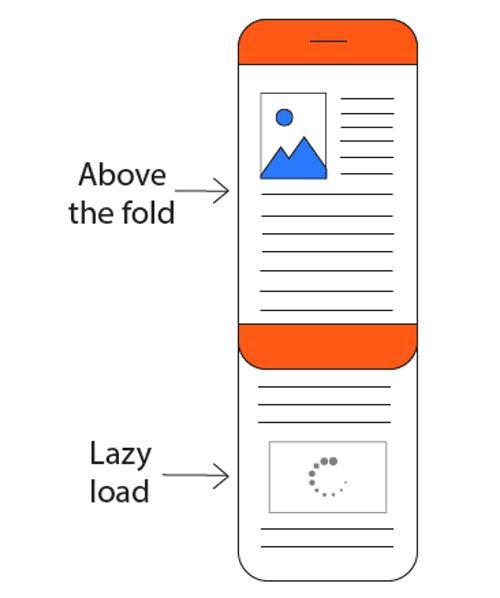
بارگذاری تنبل یکی از راهکارهاییه که بچه زرنگ ها برای لود صفحه پیدا کردن. با تنظیم این ویژگی می تونید تصاویری که خارج از نمایشگر کاربر هستن رو با تاخیر بارگیری کنید. یعنی تصاویر تا زمانی که نیازی بهشون وجود نداره بارگیری نشن. این کار سرعت لود صفحات رو خیلی بالاتر می بره.

برای بارگذاری تنبل یا Lazyload می تونید از افزونه های وردپرسی مثل BJ Lazy Load یا افزونه های مشابه استفاده کنید. یک مقاله خیلی جامععععع درباره لود تنبل تصاویر داریم که داخلش گفتیم دقیقا چی هست و چطوری میشه در وردپرس و همینطور سایت های اختصاصی فعال کرد و البته یک سری ایرادات این لود تنبل داره، درباره این موارد هم صحبت کردیم.
۶ – متن جایگزین تصویر رو فراموش نکنید
متن جایگزین تصویر یا Alt text یکی از ویژگی های مهم برای سئو و بهینه سازی عکس هاست که یک توضیح مختصر درباره عکس میده. هدف اصلی متن جایگزین اینه که اگه یه روز یه تصویر از سایت بارگیری نشد، به جاش متن جایگزین تصویر رو نشون کاربر بده.
اما پشت این متن، اهداف سئو تصاویر هم وجود داره. از نظر سئو، هدف از Alt text توصیف تصویر برای موتور جستجوگره. الگوریتم های تفسیر تصاویر موتورهای جستجو هنوز اونقدر پیشرفته نشده که کاملا متوجه پیام شما از تصویر بشه.
به همین خاطر ما از متن جایگزین استفاده می کنیم تا به موتور جستجو بگیم این تصویر می خواد این پیام رو برسونه. توی متن جایگزین بهتره از کلمات کلیدی هم استفاده کنید.
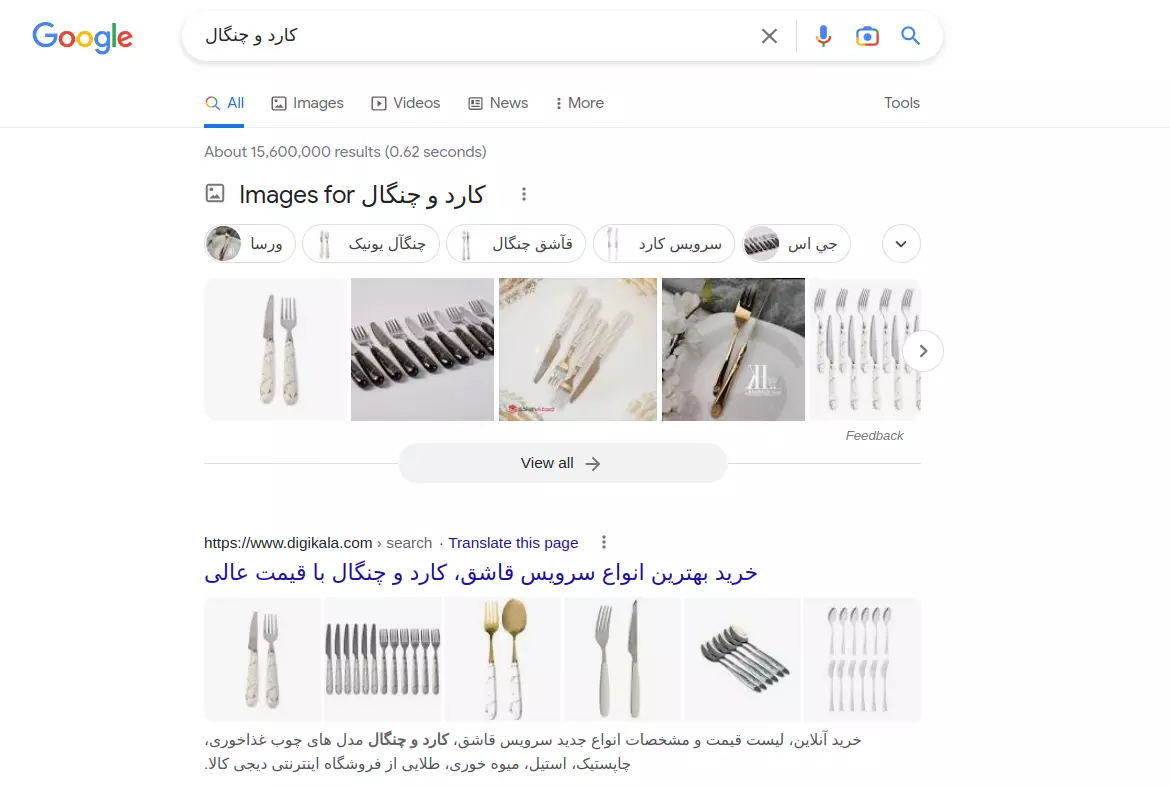
مثلا تصویر زیر رو در نظر بگیرید. برای این تصویر میشه یک متن آلت خیلی آماتور تنظیم کرد:
<img src="sample.jpg" alt="سیب زمینی">اما حواستون باشه بیش از حد از کلمات کلیدی توی متن جایگزین استفاده نکنید؛ مثل تگ زیر:
<img src="sample.jpg" alt="سیب زمینی خرید سیب زمینی انواع سیب زمینی">متن جایگزین بهینه برای این تصویر تگ زیره:
<img src="sample.jpg" alt="نمونه جستجوی انجام شده در بخش تصاویر گوگل">۷ – از نشانه گذاری Schema استفاده کنید
کدهای نشانه گذاری اسکیما یا Schema markup مجموعه ای از تگ های HTML هستن که باعث میشن داده های شما ساختاریافته تر به گوگل معرفی بشن و توی بهینه سازی تصاویر خیلی مهمن.

موتور جستجو زبون مخصوص به خودش رو داره و برای این که دقیقا متوجه بشه از چی دارید حرف می زنید، باید این کار رو به کمک تگ ها انجام بدید. اما HTML ساختار یافته نیست؛ ممکنه هر اطلاعاتی از هر جنسی داخلش وجود داشته باشد. نشانه گذاری اسکیما یا شِما، قطعه اطلاعات کوچک تر یا میکرو داده هایی هستن که توصیف بیشتری از داده ها به موتور جستجو می دن.
مثلا ممکنه توی یک صفحه از سایت، اعداد مختلفی وجود داشته باشه. برای این که گوگل بتونه بفهمه عدد 2400 که توی صفحه سایت شمار قرار گرفته قیمته یا تعداد نظراته یا تعداد موجودی محصول، کدهای نشانه گذاری Schema بهتون کمک می کنن. با استفاده از این داده ها سرعت ایندکس شدن صفحه ها هم بیشتر میشه.
برای سئو تصویر، مهمه که با استفاده از تگ های نشانه گذاری اسکیما به گوگل بگید عکس محصول رو گذاشتید یا عکس معمولیه. با این کار گوگل صفحه شما رو موقع جستجوی نام محصول بالاتر از بقیه قرار میده.
۸ – نذارید ازسایتتون عکس بدزدن!
شاید با خوندن جمله بالا خندهتون گرفته باشه و با خودتون بگید مگه میشه؟! اونم اینجا که کلا کپی رایت نداریم! خوشبختانه گوگل هنوز نمی دونه کیا کپی رایت دارن کیا ندارن، واسه همین ما بیشترین تلاشمون رو برای سئو عکس ها می کنیم که کسی با عکس های اورجینال ما رتبه بهتری نگیره.
برای اینکه توی دنیای وب نشون بدید یک عکس متعلق به شماست می تونید به عکس ها، یک سری ویژگی اضافه کنید. ویژگی هایی مثل:
- Author (خالق اثر؛ اسم خالق اثر یا عکاس رو قرار می دید.)
- copyrightNotice (مجوز استفاده یا کپی رایت؛ لینک وب سایت رو قرار می دید.)
- source (منبع؛ به وب سایت خودتون یا وب سایتی که ازش عکس برداشتید، لینک می دید.)
این ویژگی ها به صورت متاتگ هایی روی تصاویرتون ذخیره میشن و اگه کسی تصویری از سایت شما برداره، گوگل همچنان شما رو مالک واقعی تصویر می دونه. حتی اگه کسی که عکس دزدی کرده تگ ها رو حذف کنه هنوز تصاویر شما معتبرتر هستن چون تگ دارن.
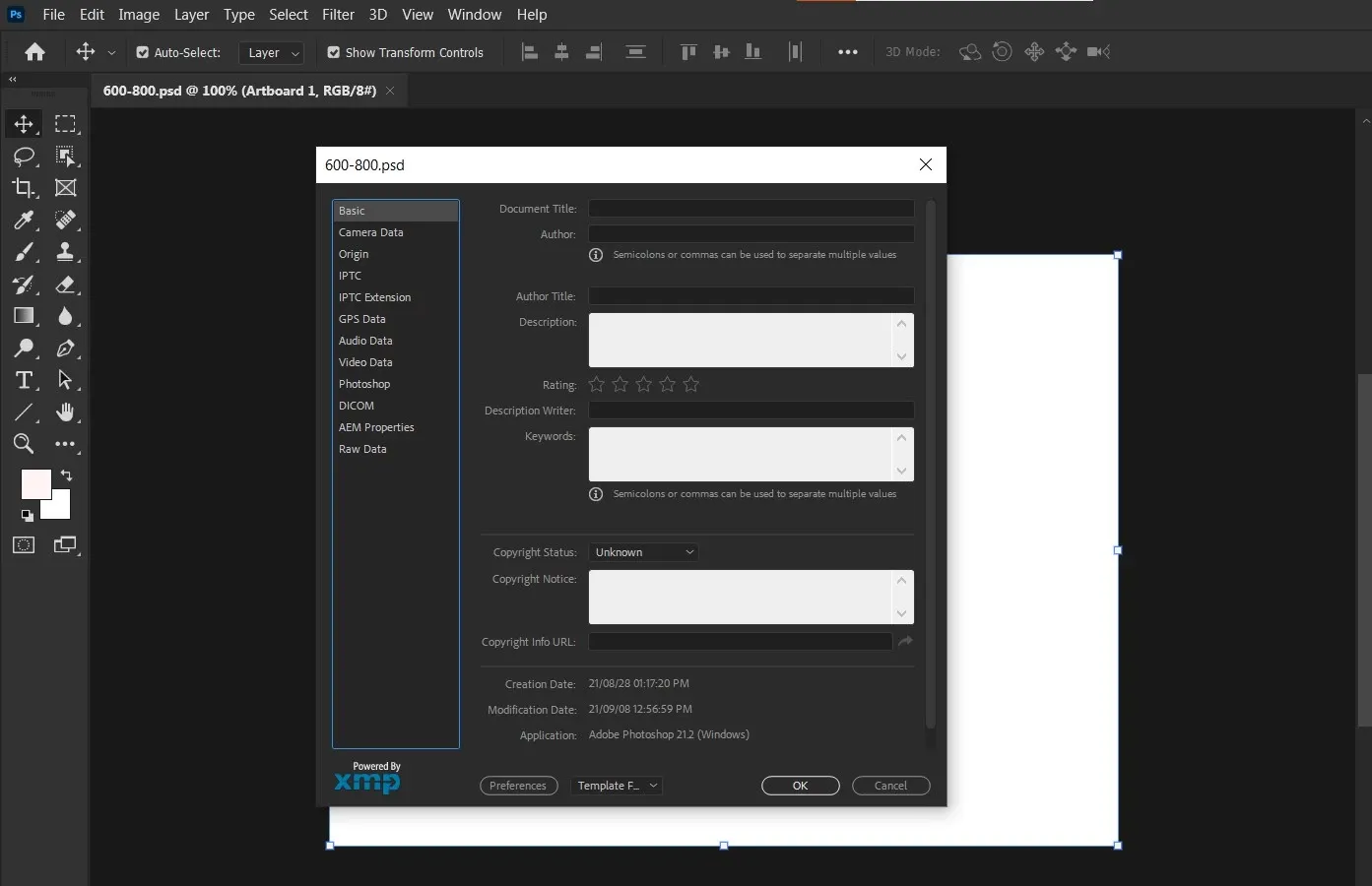
برای این که این ویژگی ها رو اضافه کنید و بهترین تلاش رو برای بهینه سازی تصاویر داشته باشید، هم می تونید از ابزارهای آنلاین استفاده کنید هم از فتوشاپ. توی فتوشاپ کافیه File info رو سرچ کنید یا از طریق تب File وارد این گزینه بشید. این 3 تا فیلد با کلی ویژگی دیگه هست که می تونید برای سئو تصویر ازش استفاده کنید.

۹ – مشکلات تصاویر رو پیدا کنید
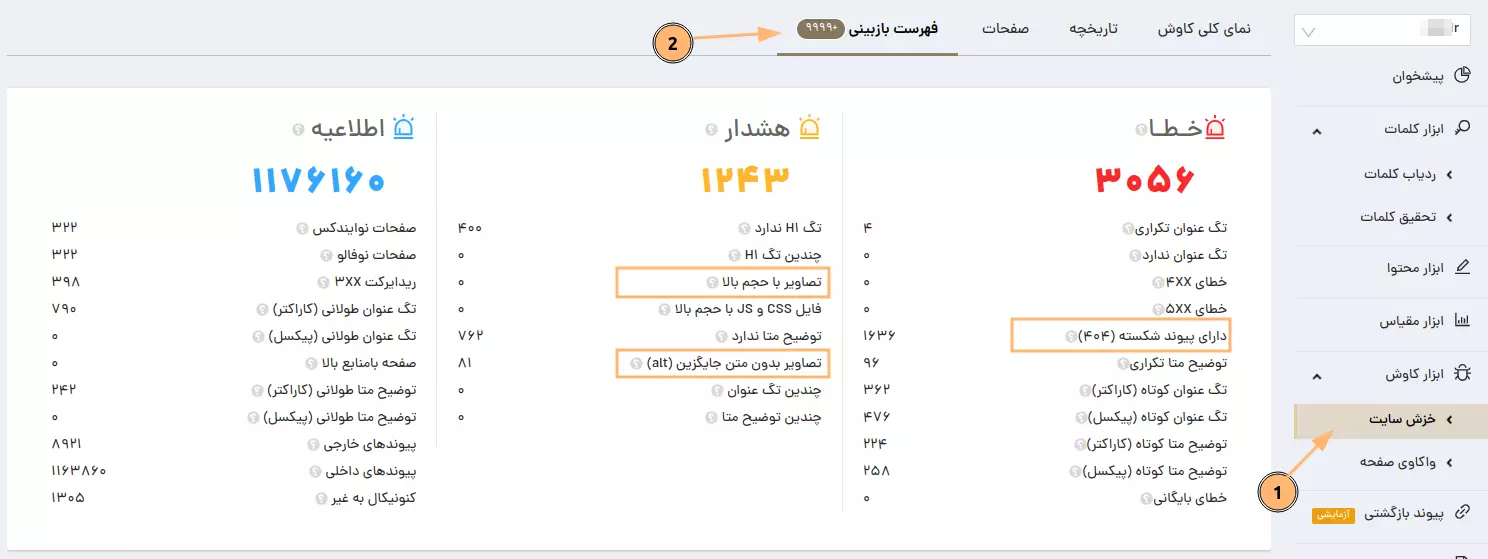
خیلی از تصاویر در سایت ما مشکلاتی دارن، مثلا تصاویر حجم بالا دارن و یا تصاویر بدون متن جایگزین (alt) هستند و یا برخی تصاویر از سایت خذف شدن و باعث ایجاد خطای ۴۰۴ شدن و در این حالت بهتره این تصاویر پیدا بشن.
ولی مشکل اینجا هست وقتی تعداد صفحات سایت ما زیاده نمیتونیم دونه دونه این صفحات رو با چشم پیمایش کنیم و تک تک عکس ها رو بررسی کنیم، خطای چشمی هم ممکنه اوضاع رو بدتر کنه. پس بهتره در اینجا از یک ابزار سئو استفاده کنیم تا به کمک رباتهایی که داره سریع بره پیدا کنه قبل اینکه گوگل پیدا کنه.
ما در اینجا از میزفا تولز ایرانی استفاده میکنیم و به کمک این ابزار شما میتونید انواع خطاهای سئویی رو خیلی سریع پیدا کنید، به عکس زیر توجه کن:

شما هم میتونید به صورت رایگان در جهت بهبود سایت خودتون در گوگل عضو میزفا تولز بشید و ازش استفاده کنید. حتما عضو شو.
نکات مربوط به تصاویر هنوز تموم شده و شما میتونید با یک نام گذاری خوب برای تصاویر و همینطور رسپانسیو کردن عکسها، بازم تصاویرتون رو برای سئو عکس بهبود بدید، این نکات پایانی میتونه شروع سئو عکس برای شما باشه 🙂
