LCP در سرچ کنسول چیست؟

اگه شما هم با خطای LCP issue: longer than 4s (mobile) در گزارش Core Web Vitals سرچ کنسول مواجه شدید خیالتون راحت باشه که تنها نیستید! 😪 خطای LCP issue: longer than 4s یکی از رایج ترین خطاها در گزارش معیارهای حیاتی وب محسوب میشه که نشون میده عملکرد صفحه در زمان بارگیری ضعیفه. در این بخش از آموزش سرچ کنسول توضیح میدیم دقیقا منظور از LCP در سرچ کنسول چیست و چطور باید خطاهای مربوط به اون رو رفع کنیم.
منظور از LCP چیست؟!
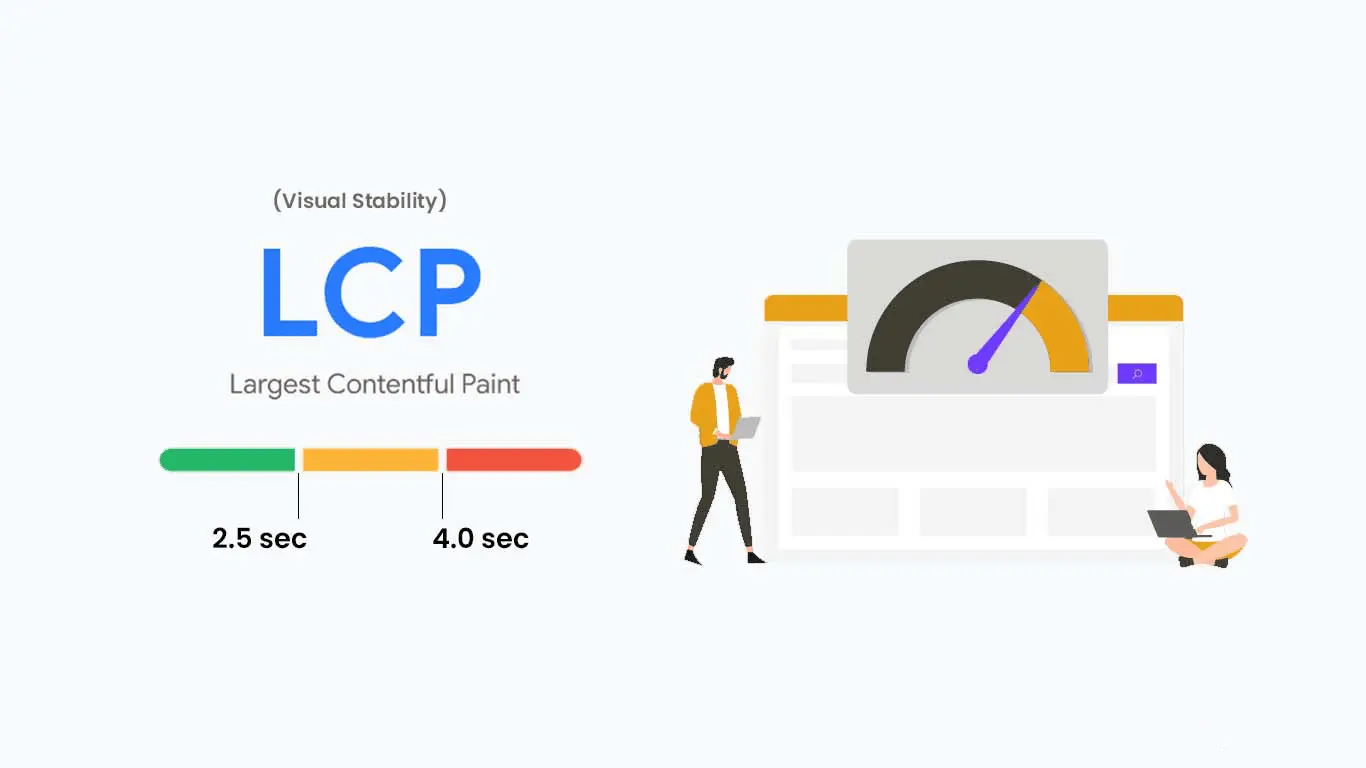
این متریک (سنجه) مخفف Largest Contentful Paint یا بزرگ ترین ترسیم محتوایی هست. گوگل از این معیار استفاده می کنه تا ببینه برای بارگیری یا رندر یک صفحه چقدر زمان نیازه.
بزرگ ترین ترسیم یا نمایش محتوایی مربوط به یه تصویر بزرگ، ویدیو یا یه بلوک متنی بزرگه. LCP مدت زمان قابل مشاهده شدن این محتوا رو اندازه می گیره. یعنی از زمانی که کاربر درخواستش رو به سرور ما ارسال کرده تا وقتی که تونسته این قطعه محتوای بزرگ رو ببینه چند ثانیه صبر کرده. 🤨
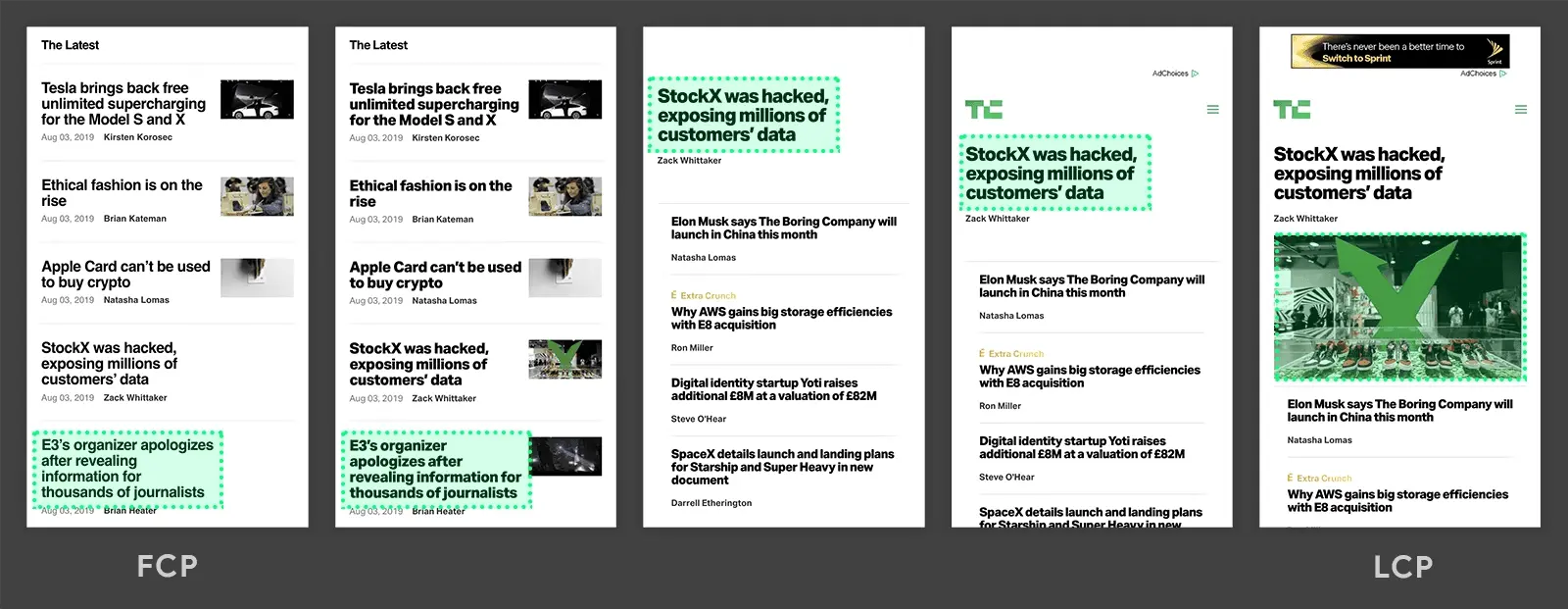
به جز LCP متریک های دیگه ای هم هستن که به زمان لازم برای بارگیری صفحه مربوط میشن. مثلا FCP یا First Contentful Paint اولین نمایش محتوایی از صفحه رو در نظر می گیره. اما معیار LCP معتبرترین معیار برای بررسی وضعیت لود یک صفحه محسوب میشه، چون تا وقتی بزرگ ترین محتوای صفحه لود نشه، کاربر نمی تونه از صفحه ما استفاده کنه. به همین خاطر بقیه متریک ها تقریبا کنار گذاشته شدن.

نمره خوب برای LCP در سرچ کنسول چیست؟
این متریک بر اساس ثانیه مشخص میشه و اگه برای نمایش بزرگ ترین محتوا بیشتر از 2.5 ثانیه طول بکشه، باید دستی به سر و روی URL بکشید!
🔸 اگه LCP کمتر از 2.5 ثانیه یا برابر با 2.5 ثانیه باشه، صفحه تبدیل به good URL میشه. ✅
🔸 اگه LCP کمتر از 4 ثانیه یا برابر با 4 ثانیه باشه URL با برچسب Need improvement مشخص میشه که یعنی نیاز به بهبود داره. ⚠
🔸 اگه LCP بیشتر از 4 ثانیه باشه خطای LCP issue: longer than 4s (mobile) رو می بینید و URL با برچسب Poor یا ضعیف دسته بندی میشه که باید به دادش برسید. ❌
برای اینکه وضعیت سایت از نظر متریک LCP خوب باشه، باید سعی کنید حداقل 75 درصد از URLهای سایت، چه در موبایل و چه در دسکتاپ، LCP کمتر از 2.5 ثانیه داشته باشن.
بیشتر از هر چیزی تصاویر، ویدیوها، بلوک های مختلفی که برای طراحی عناصر استفاده شدن و پس زمینه دارن، بلوک های متنی بزرگ، اسلایدرها و موارد مشابه روی LCP تاثیر می ذارن. اما موارد دیگه ای هم هستن که روی زمان رندر (Render) برزگ ترین محتوا تاثیر می ذارن.

برای بهبود نمره LCP چه کنیم؟!
خیلی ها وقت ها زمان طولانی برای رندر صفحه یا LCP بد مربوط به محتوای صفحه نمیشه. به جز حجم منابعی که در صفحه استفاده کردیم، ممکنه عوامل دیگه ای روی کند بودن سرعت بارگیری تاثیر بذارن.
👈 اگه سرور ضعیف یا شلوغ باشه، برای اینکه به درخواست کاربر پاسخ بده زمان بیشتری طول می کشه.
👈 اگه سرعت اینترنت کاربر پایین باشه، زمان بیشتری برای آماده شدن بزرگ ترین محتوا نیازه.
👈 اگه ویدیو با پخش خودکار توی صفحه داشته باشید، LCP بیشتر میشه. این موضوع برای اسلاید تصاویر هم صادقه.
👈 اگه فونت های سایت بهینه نباشن یا از چندین فونت در صفحه استفاده کرده باشید، برای رندر بلوک های متنی زمان زیادی نیازه.
👈 نحوه کدنویسی CSS خیلی روی زمان LCP تاثیر می ذاره.
پس برای اینکه دلیل خطای LCP issue: longer than 4s (mobile) در سرچ کنسول رو شناسایی کنیم، باید حواسمون به همه اینها باشه.
راهکار رفع خطای LCP issue: longer than 4s
حالا که فهمیدیم منظور از LCP در سرچ کنسول چیست میریم سراغ رفع ارور LCP issue: longer than 4s (mobile).
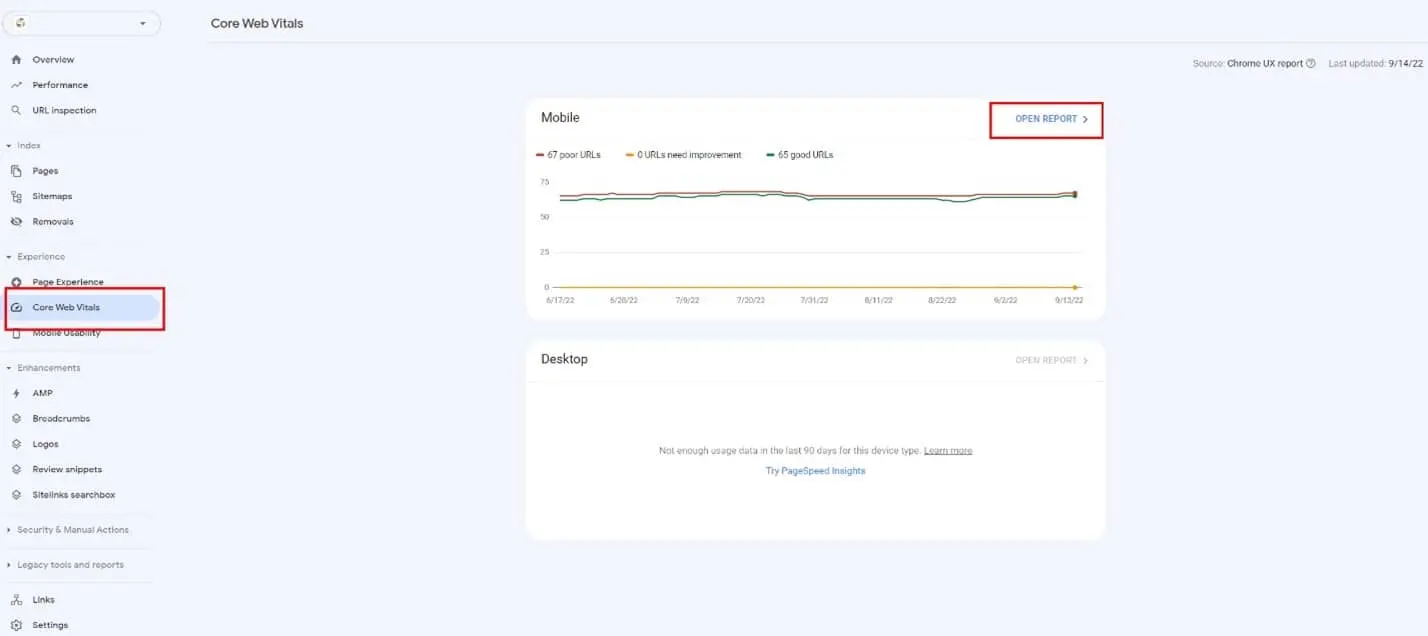
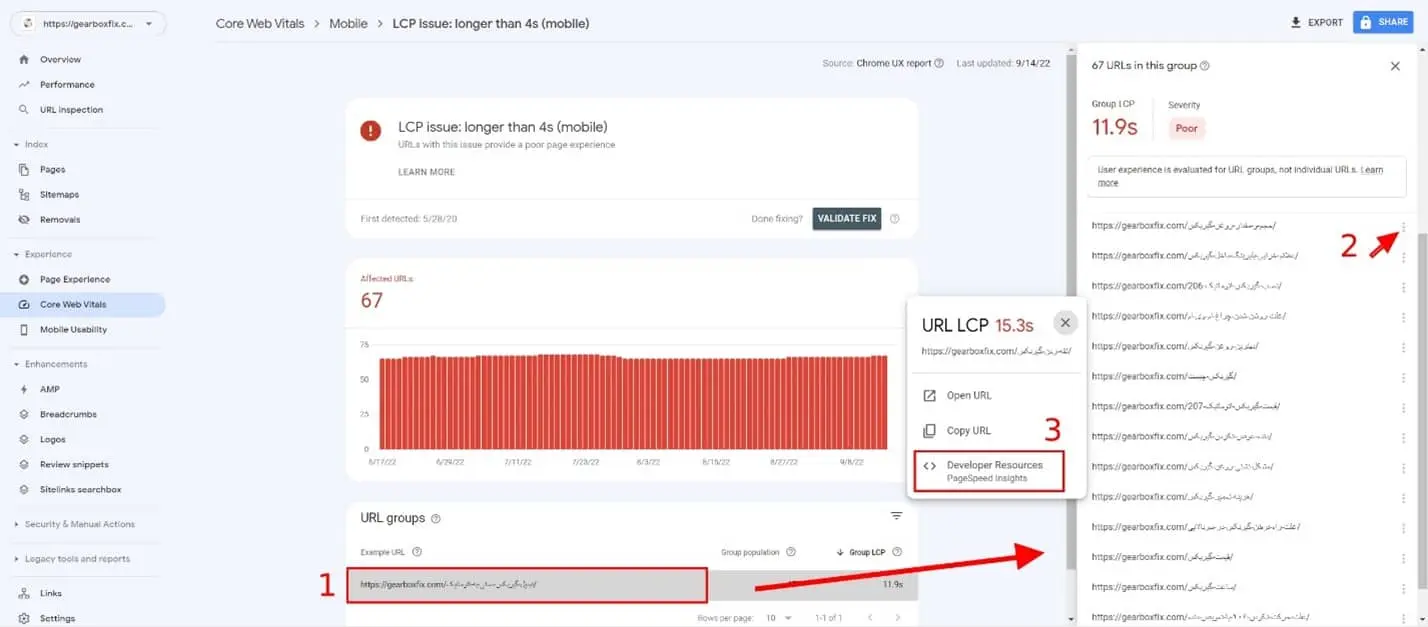
اول از همه باید ببینیم کدوم URLها زمان لود و رندر زیادی دارن. برای این کار از گزارش Core Web Vitals در سرچ کنسول، گزارش مربوط به موبایل یا دسکتاپ رو باز می کنیم.

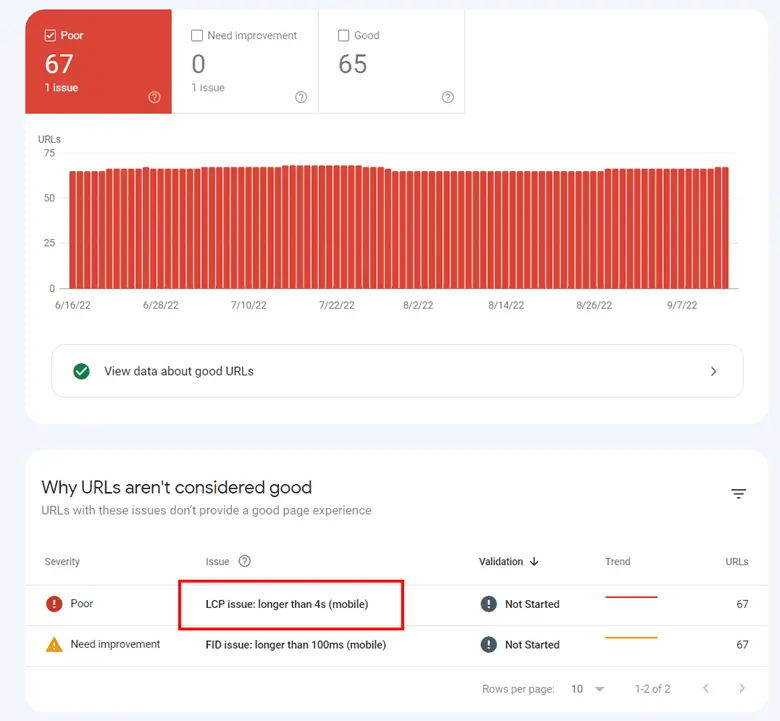
توی صفحه جدیدی که باز میشه و در قسمت جدول، دنبال خطای LCP issue: longer than 4s می گردیم و روی اون ردیف از جدول کلیک می کنیم.

در صفحه بعدی، با کلیک روی URL نمونه که توی جدول بهمون نمایش میده، یه پنجره در سمت راست باز میشه و می تونیم لیست تمام URLهایی که LCP بالایی دارن رو بررسی کنیم.
حالا وقتشه این URL رو دقیق تر بررسی کنیم. برای این کار با ضربه زدن روی سه نقطه کناری URL و انتخاب گزینه PageSpeed Insights، آدرس اینترنتی مورد نظر توسط ابزار PageSpeed گوگل آنالیز میشه و لیست مشکلاتی که باعث بالا رفتن زمان LCP شده در اختیارمون قرار می گیره.

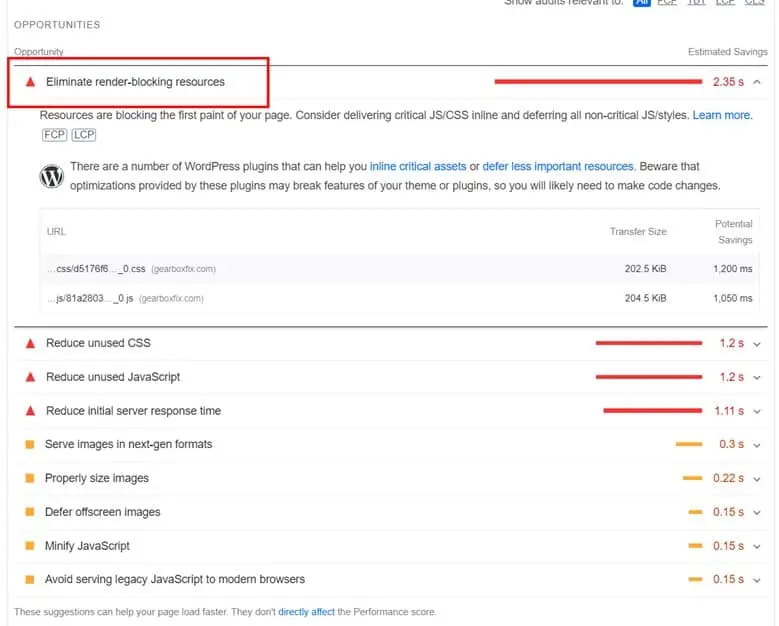
وقتی گزارش ابزار PageSpeed آماده شد، می تونید روی مواردی که به عنوان پیشنهاد بهبود ارائه کرده کلیک کنید تا دقیقا بفهمید برای رفع خطای LCP باید چکار کرد. مثلا توی تصویر زیر روی پیشنهادی که برای render-blocking منابع داده کلیک کردیم و فایل های css و js که بیشترین تعویق رو در رندر ایجاد می کنن برامون مشخص کرده. 🧐

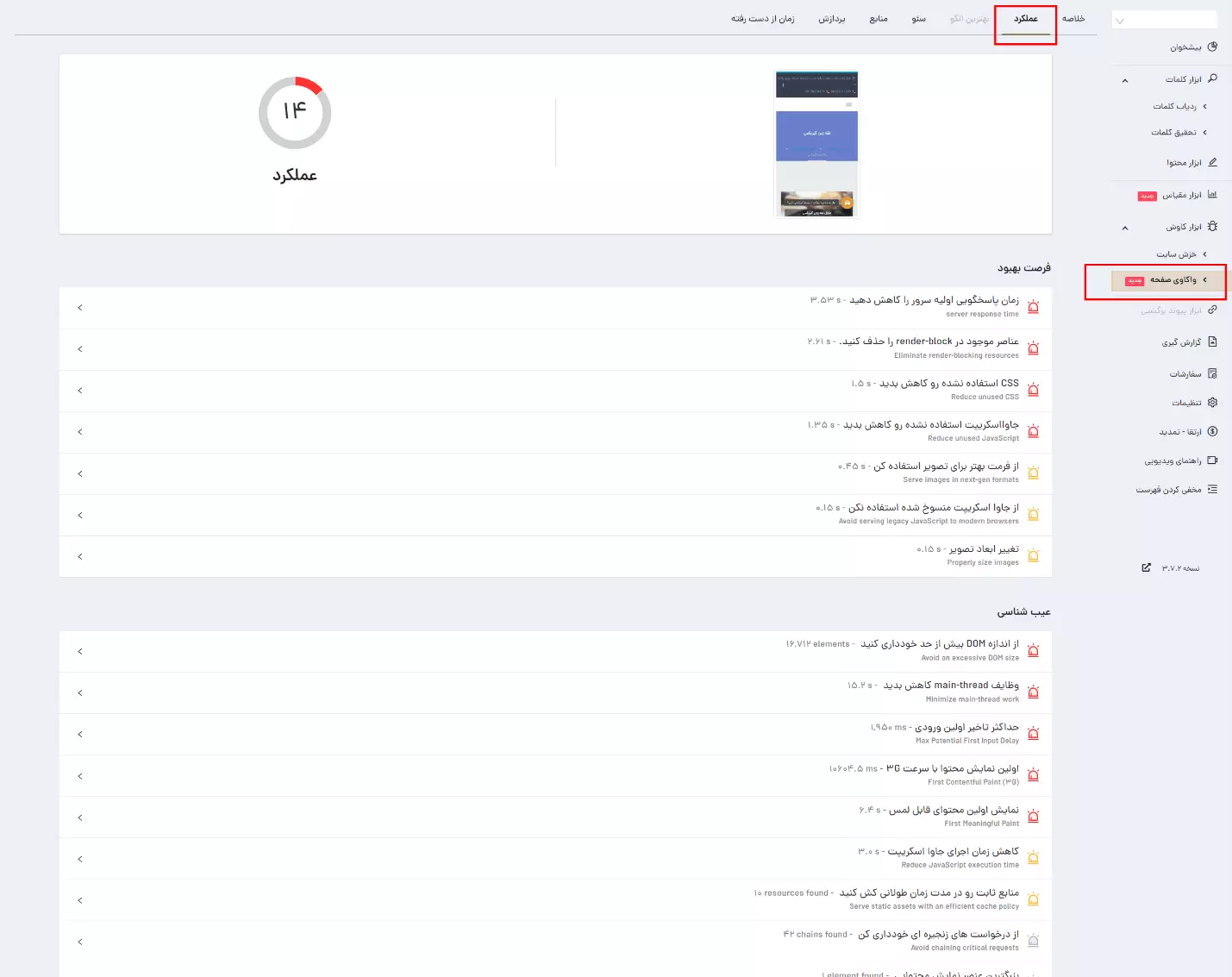
همین گزارش رو می تونید به صورت رایگان و به زبان فارسی در ابزار میزفا تولز در اختیار داشته باشید. ابزار واکاوی صفحه دقیقا مشابه PageSpeed، متریک های مهم لود و رندر صفحه رو بررسی می کنه و در بخش «عملکرد» با کلیک روی فرصت های بهبود و پیشنهادها، می تونید عواملی که باعث خطای LCP شدن رو برطرف کنید. 😎

کدوم یکی از موارد زیر می تونه دلیل ضعیف بودن امتیاز LCP در سرچ کنسول باشه؟
محتوایی که سئو نشده و کاربر تمایلی به خوندنش نداره.
شلوغ بودن سرور در زمان درخواست کاربر.
