گزارش Core Web Vitals سرچ کنسول
در دنیای وب هرچه جلوتر میریم، اهمیت کاربرها بیشتر میشه. گوگل هم توی سال های اخیر چندین و چند بار روی اهمیت تجربه کاربری تاکید کرده و با طراحی و به روز رسانی الگوریتم هاش داره کاری می کنه که همه چیز بر وفق مراد کاربر باشه. به همین خاطر گزارش Core Web Vitals سرچ کنسول یکی از مهم ترین گزارش ها برای وب سایت ها محسوب میشه. چون دقیقا بهتون میگه مشکل صفحات سایت از نظر تجربه کاربری کجاست و چی رو باید درست کنید تا نتایج بهتری کسب کنید.
توی این بخش از آموزش سرچ کنسول زیر و بم این گزارش رو بررسی می کنیم و بهتون میگیم چطور برای بهینه کردن URLهای سایت از این گزارش استفاده کنید.
گزارش Core Web Vitals سرچ کنسول چیست؟
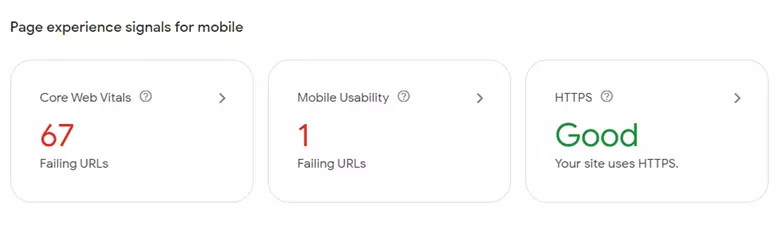
این گزارش در بخش Experience سرچ کنسول دیده میشه. برای اینکه Page experience یا «تجربه از صفحه» خوب باشه، سرچ کنسول 3 معیار رو جلوی روی شما گذاشته:
- Core Web Vitals (هسته حیاتی وب یا معیارهای حیاتی وب)
- Mobile Usability (قابلیت استفاده در موبایل)
- HTTPS/HTTP (داشتن پروتکل ایمن)

توی بخش قبلی درباره گزارش Mobile Usability و کاربرد اون صحبت کردیم. اینجا می رسیم به گزارش Core Web Vitals که شاید کمی شما رو گیج کرده باشه. 😕
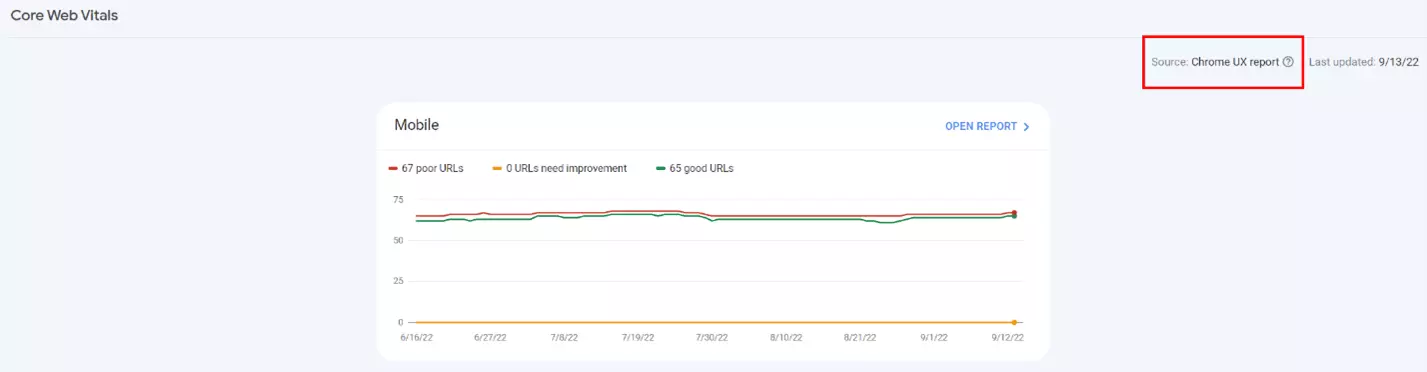
در این گزارش، عملکرد صفحات سایت بر اساس داده های واقعی یا داده های میدانی بررسی میشه. به همین خاطر بالای گزارش و در قسمت Source می بینیم خبری از کراولر یا خزنده گوگل نیست و به جاش «Chrome UX» نوشته شده. در واقع این گزارش بر اساس رفتار کاربرانی که از سایت شما بازدید کردن طراحی شده؛ پس ارزش زیادی داره.

Core Web Vitals یا هسته حیاتی وب چیست؟!
گوگل اومده یک سری معیار بر اساس رفتار کاربرها در زمان بازدید از صفحات طراحی کرده. یعنی مطالعه رفتار کاربرها نشون داده اگه URL یک سری ویژگی های خاص داشته باشه، کاربرها اون رو ترک نمی کنن و بیشترین استفاده رو ازش دارن.
این ویژگی های مهم در قالب یک سری متریک (سنجه) تعریف شدن که به LCP، FID و CLS معروفند.
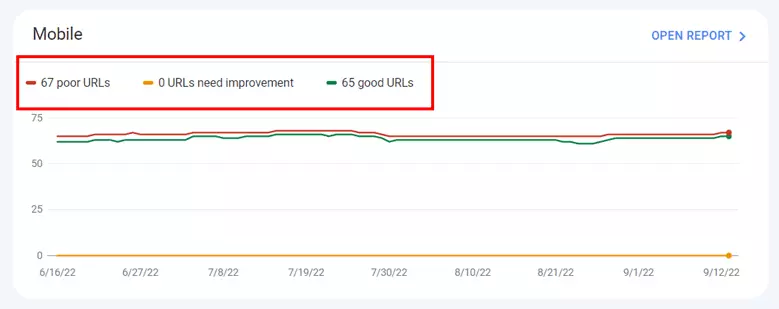
در گزارش هسته حیاتی وب، URLها با توجه به این متریک ها دسته بندی میشن و توی 3 گروه قرار می گیرن:
- good URLs – خط سبز، نشون دهنده صفحات بدون مشکل.
- URLs need improvement – خط نارنجی برای صفحاتی که نیاز به بهبود دارن.
- poor URLs – خط قرمز، صفحاتی که اوضاعشون خوب نیست و باید اساسی بهبود پیدا کنن.

نکته: گزارش Core Web Vitals سرچ کنسول فقط مخصوص URLهایی هست که ایندکس یا نمایه شدن. در ضمن داده ها مربوط به URLهای واقعیه، نه نسخه های کانونیکال.
نکته: اگه پیغام «Not enough usage data» رو می بینید ممکنه هنوز داده های کافی و معنادار از سمت کاربران موبایلی یا دسکتاپی نداشته باشید؛ یا اینکه سایت به تازگی راه اندازی شده یا به تازگی سایت رو به سرچ کنسول وصل کردید.
3 متریک (سنجه) مهم برای بالا بردن امتیاز Core Web Vitals
حالا می خوایم ببینیم این متریک هایی که گوگل بر اساس اونها به یک URL میگه خوب و به یکی دیگه میگه ضعیف، چی هستن و چه معنایی دارن. توی جدول زیر امتیازهای خوب و بد این متریک ها رو از نظر گوگل آوردیم.
| Good | Need improvement | Poor | |
| LCP | کمتر یا مساوی 2.5 ثانیه | کمتر یا مساوی 4 ثانیه | بیشتر از 4 ثانیه |
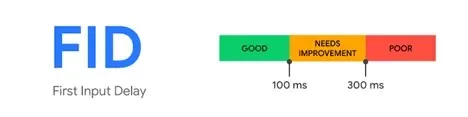
| FID | کمتر یا مساوی 100 میلی ثانیه | کمتر یا مساوی 300 میلی ثانیه | بیشتر از 300 میلی ثانیه |
| CLS | کمتر یا مساوی 0.1 | کمتر یا مساوی 0.25 | بیشتر از 0.25 |
1. Largest Contentful Paint (LCP) – بزرگ ترین نمایش محتوایی
این متریک مدت زمان قابل مشاهده شدن بزرگ ترین عنصر محتوای صفحه رو نشون میده. یعنی از زمانی که کاربر درخواستی رو به سمت سرور سایت ما ارسال کرده تا زمانی که بزرگ ترین محتوا (که معمولا تصویر، ویدیو یا یه بلوک متنی بزرگه) آماده بشه.

2. First Input Delay (FID) – تاخیر ورودی اول
این متریک وضعیت تعاملی بودن صفحه رو مشخص می کنه. یعنی وقتی کاربر برای اولین بار روی یکی از دکمه های صفحه یا هر چیز قابل کلیک دیگه ای که طراحی کردیم ضربه زده تا وقتی که مرورگر به اون تعامل پاسخ داد، چقدر طول کشیده.

3. Cumulative Layout Shift (CLS) – تغییر چیدمان تجمعی
این متریک به چیدمان صفحه مربوط میشه و اینکه این چیدمان چقدر در زمان بارگیری URL پایداره. مثلا اگه قبل از بارگیری کامل صفحه، کاربر روی جایی از صفحه کلیک کرد باعث به هم ریختگی صفحه یا اتفاقات غیر منتظره نشه.

تحلیل و بررسی گزارش Core Web Vitals در گوگل سرچ کنسول
این گزارش از دو بخش مجزا، یکی برای نسخه موبایلی صفحات و یکی برای نسخه دسکتاپ طراحی شده. برای اینکه وارد گزارش هر قسمت بشید، باید از قسمت بالا و سمت راست هر بخش روی گزینه «Open Report» کلیک کنید.

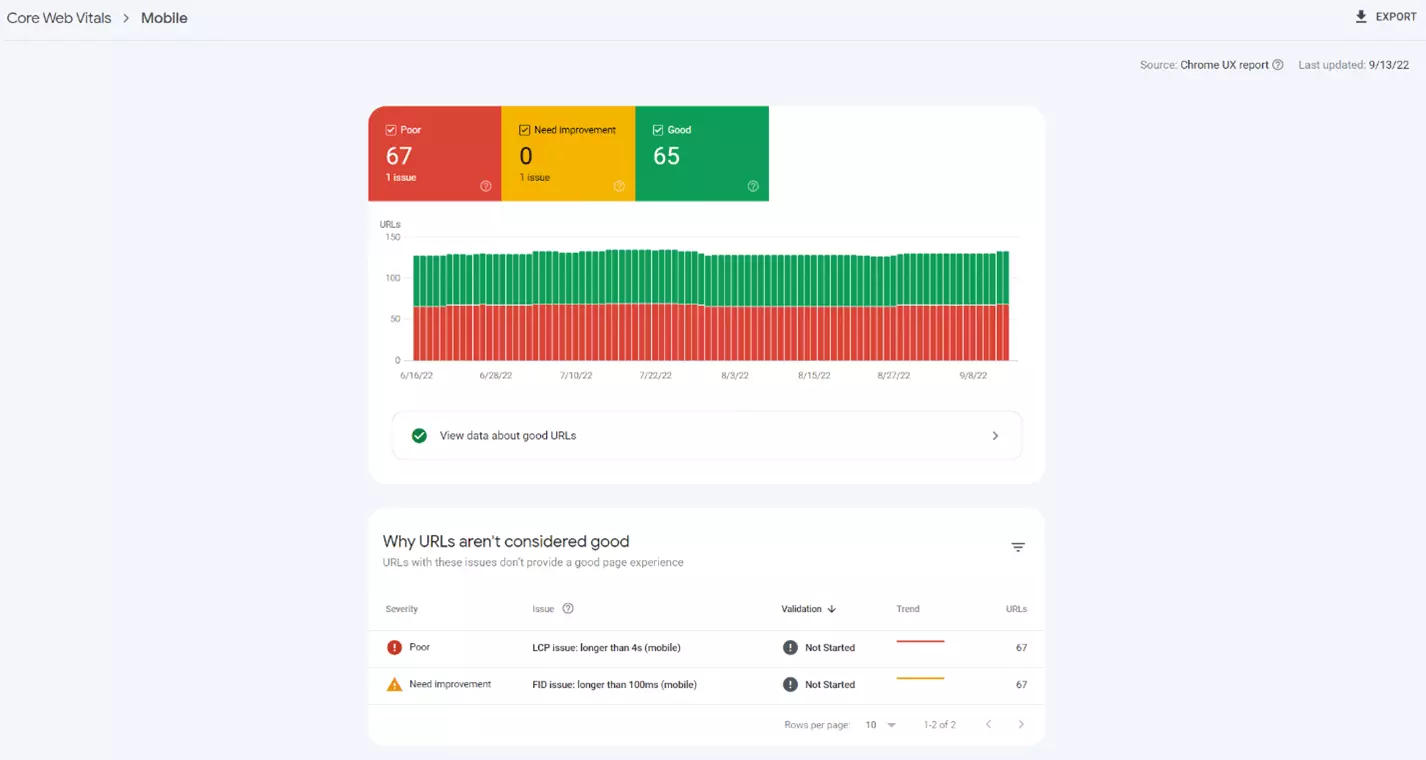
در صفحه جدیدی که باز میشه یک نمودار داریم که URLها رو توی 3 دسته که بالاتر گفتیم دسته بندی کرده. پایین نمودار هم جدول گزارش رو می بینیم. نمودار یک نمای کلی از وضعیت URLهای سایت در اختیارمون می ذاره و توی جدول می تونیم مشکلات URLها رو دقیق تر بررسی کنیم. 🧐
در نسخه جدید سرچ کنسول اطلاعات مربوط به URLهای خوب و بدون مشکل دیگه توی جدول نمیاد. اگه می خواید گزارش مربوط به good URLs رو ببینید، پایین نمودار گزینه «View data about good URLs» هست که شما رو به صفحه گزارش URLهای بدون مشکل هدایت می کنه.
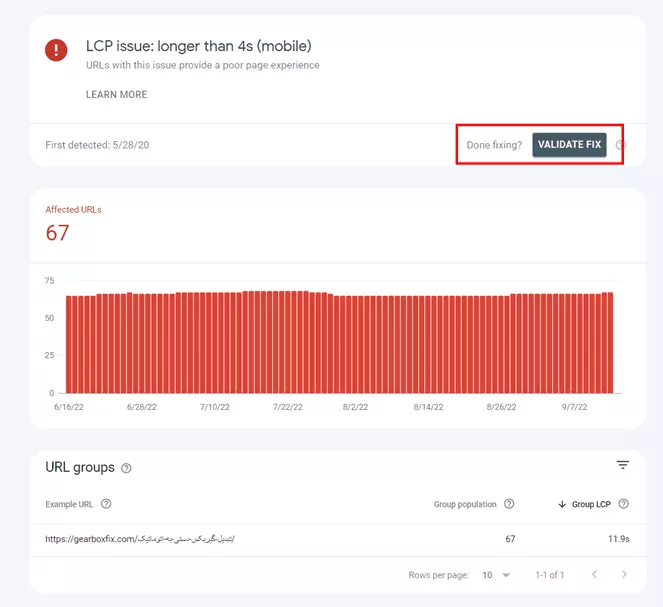
اما توی جدول با URLهای مشکل دار سروکار داریم؛ حالا یا مشکل جدیه که به رنگ قرمز دیده میشه (Poor) یا مشکل اولویت کمتری داره که با رنگ نارنجی مشخص میشه (Need improvement).
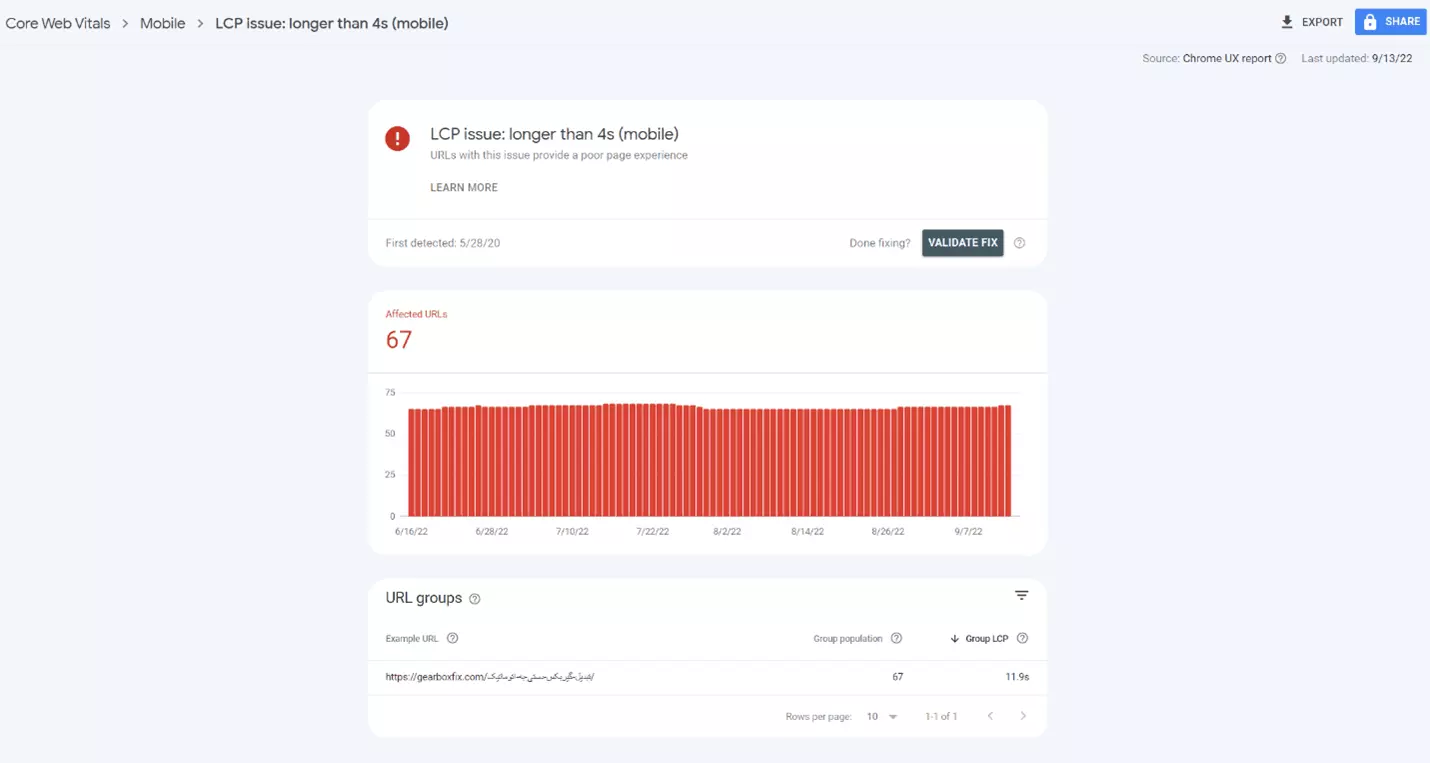
نوع مشکل رو می تونید توی ستون دوم جدول ببینید و برای اینکه URLهای اون مشکل رو بررسی کنید باید روی ردیف مورد نظرتون در جدول کلیک کنید. با این کار وارد صفحه ای میشید که مربوط به یک مشکل خاصه.

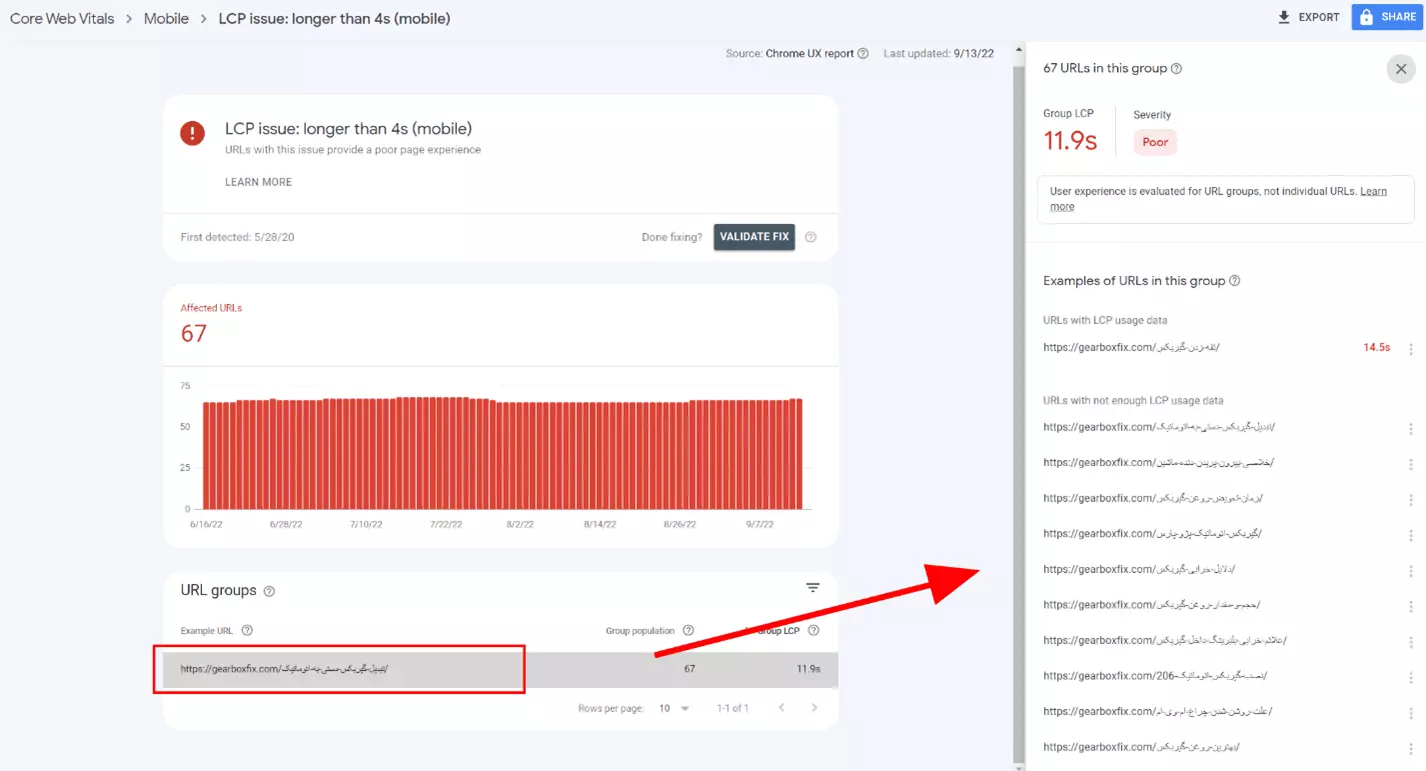
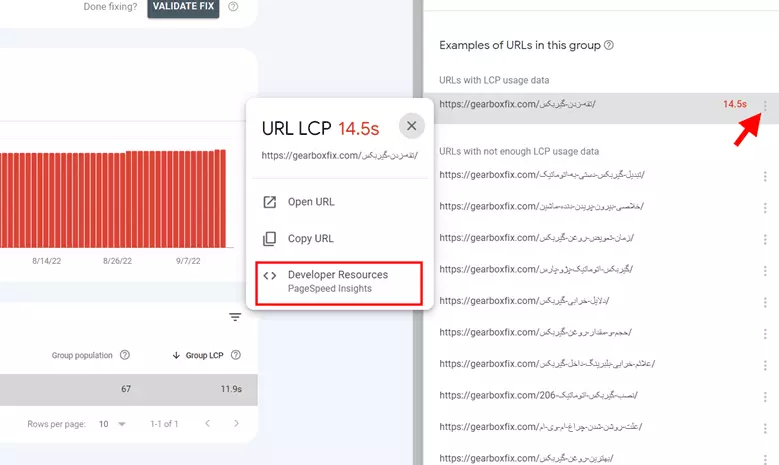
توی صفحه جدید می تونید تمام URLهایی که این مشکل رو دارن بررسی کنید. برای این کار باید روی URL نمونه روی جدول کلیک کنید تا یه پنجره در سمت راست باز بشه که تمام آدرس های اینترنتی رو براتون ردیف کرده.

می تونید تک تک این این URLها رو بررسی کنید تا ببیند از نظز معیارهای حیاتی وب چه وضعیتی دارن. برای این کار کافیه روی سه نقطه کنار URL کلیک کنید تا یه پنجره پاپ آپ مربوط به URL باز بشه. با انتخاب گزینه PageSpeed Insights صفحه مورد نظر با ابزار PageSpeed گوگل بررسی میشه و یه گزارش کامل از وضعیت سایت و متریک های مهم در اختیارتون گذاشته میشه.

چطور خطاهای مربوط به گزارش Core Web Vitals سرچ کنسول رو رفع کنیم؟!
برای برطرف کردن خطاها، اول باید به سراغ صفحاتی برید که وضعیت Poor یا ضعیف رو دارن و اوضاعشون اصلا خوب نیست. البته حواستون باشه که این گزارش تغییرات رو در لحظه شناسایی نمی کنه و اگه به تازگی صفحات رو بهبود داده باشید حدودا یک ماه طول می کشه تا گزارش آپدیت بشه.
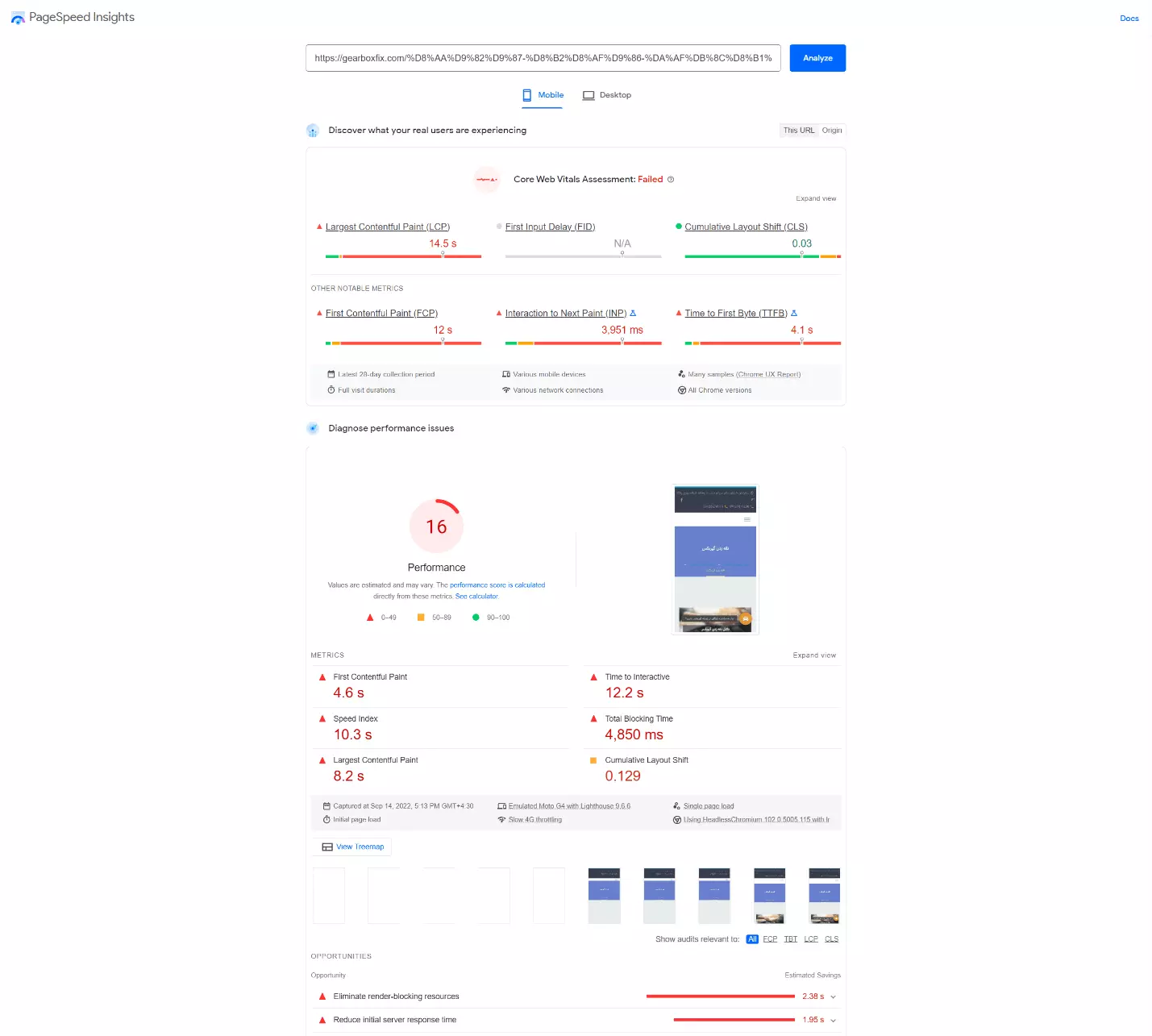
اما اگه تغییری روی صفحات ایجاد نکردید، از ابزار PageSpeed برای بررسی مشکل URLها استفاده کنید. این ابزار متریک های مهم LCP، FID، CLS و... رو اندازه گیری می کنه و بعد از گزارش وضعیت، بهتون میگه برای بهبود اوضاع صفحه چه کارهایی باید بکنید.

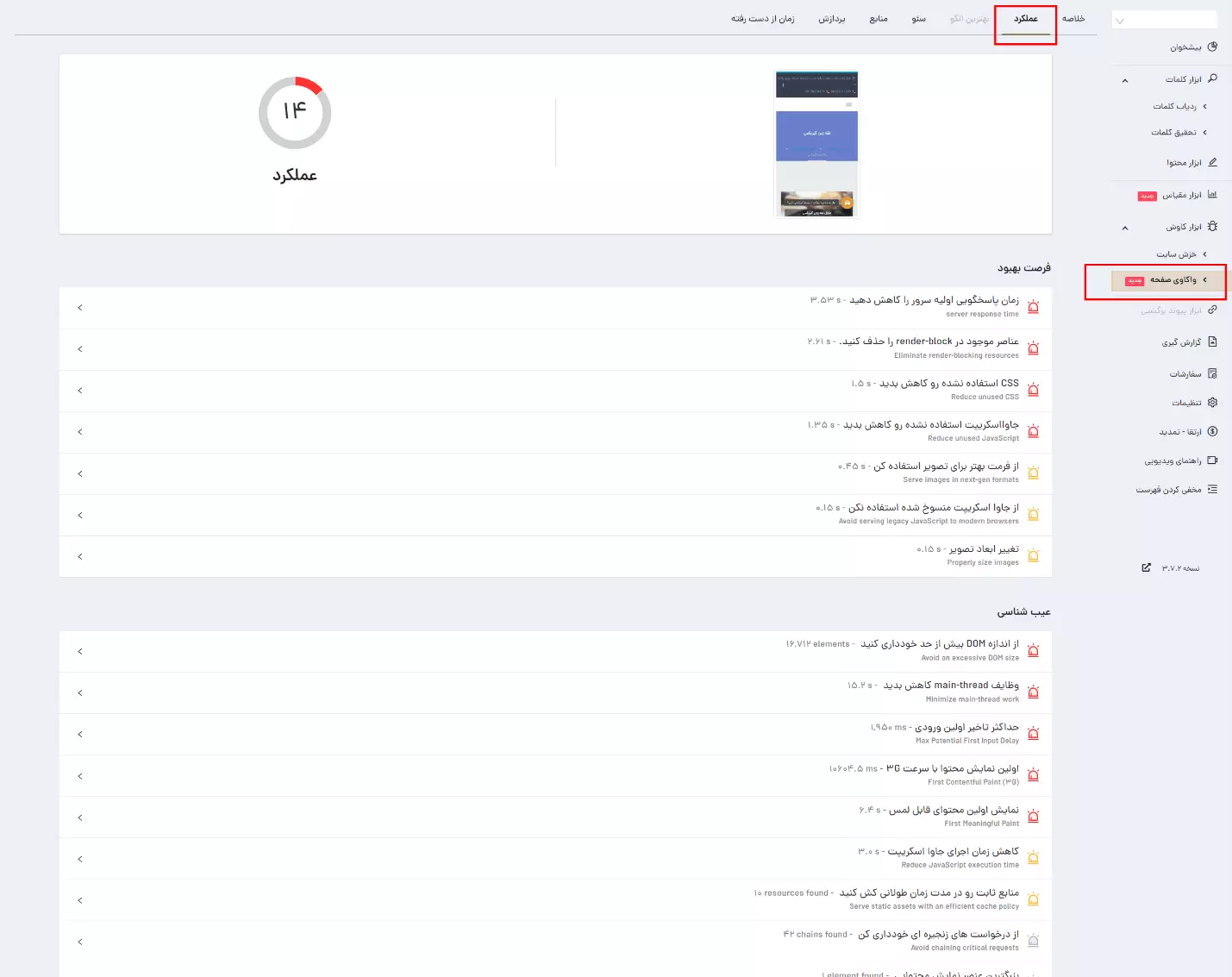
مشابه این ابزار رو در میزفا تولز هم برای شما طراحی کردیم که استفاده ازش رایگانه. بعد از ثبت نام در میزفاتولز، وارد بخش «واکاوی صفحه» بشید و آدرس اینترنتی مورد نظر خودتون رو وارد کنید تا گزارش رو به زبان فارسی بررسی کنید. برای اینکه پیشنهادهای بهبود صفحه رو ببینید بعد از آماده شدن گزارش، وارد تب «عملکرد» بشید.

در نهایت وقتی مشکل تمام URLهای مربوط به یک وضعیت یا خطا رو برطرف کردید، باید روی گزینه «Validat Fix» در سرچ کنسول کلیک کنید. با این کار به گوگل میگید که مشکلات رو برطرف کردید. اما برای اینکه گزارش آپدیت بشه، حدود یک ماه زمان نیازه. پس بعد از برطرف کردن مشکلات، فقط باید صبر کنید! 😉

مشارکت کنندگان در این مقاله
همیشه عاشق کاوش و کشف جهان بودم؛ به همین خاطر خیلی زود به سمت علوم طبیعی کشیده شدم. سال ۱۳۹۱ وارد دانشگاه تهران شدم و جانورشناسی خوندم، اما دلم میخواست بیشتر کاوش کنم؛ تا روزی که اتفاقی مسیرم به دنیای خلق محتوا باز شد. از بهمن ۱۳۹۸ مشغول تولید محتوا برای سایتهای مختلف هستم. هر چقدر بیشتر پیش میرم عطش بیشتری برای کشف دنیاهای مختلف و خلق محتواهای مفید دارم. دوست دارم تجربهها و هرچیزی که یاد گرفتم رو به بقیه یاد بدم، چون هرچقدر بیشتر به هم یاد بدیم، جامعه بهتری خواهیم داشت. رویای من زندگی در جامعهای است که مردمش برای رشد هم بخیل نیستند، پس برای رشد مخاطبم بهترین محتوا رو خلق میکنم.


