خطای CLS در سرچ کنسول چیست؟
خطای CLS issue: more than 0.25 (mobile) در سرچ کنسول یکی از اون خطاهای بدقلقه که اگه توی سرچ کنسول سایت ظاهر بشه شاید حالا حالاها نتونید رفعش کنید! 😒 برای برطرف کردن خطاهای مربوط به CLS لازمه دانش فنی و تخصصی داشته باشید؛ البته با رعایت یک سری نکات می تونیم از احتمال این خطا کم کنیم، اما اگه یه خطای CLS مثل بختک روی سایتتون افتاده و ولکن نیست، بهتره با افراد متخصص مشورت کنید، جای اینکه با امتحان کردن روش های مختلف، اوضاع رو بدتر کنید. توی این بخش از آموزش سرچ کنسول می خوایم ببینیم علت خطای CLS در سرچ کنسول چیست و باید باهاش چکار کرد. پس همراه ما باشید.
منظور از CLS چیست؟
متریک یا سنجه CLS مخفف عبارت Cumulative Layout Shift هست که معادل فارسی جالبی براش وجود نداره و شاید بشه بهش گفت «تغییر چیدمان پشت سر هم». این معیار روی ثبات و پایداری عناصری که برای طراحی استفاده کردید تمرکز داره.
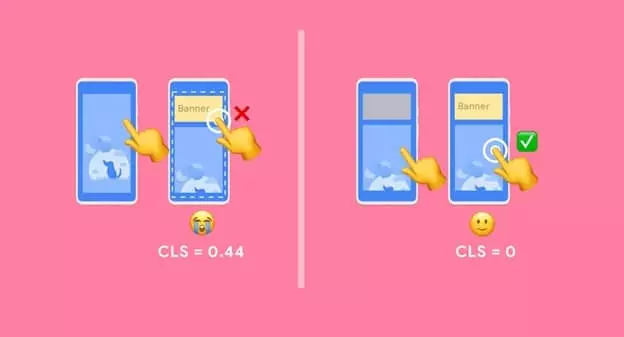
بذارید با یک مثال ساده تر بفهمیم منظور از مشکل CLS در سرچ کنسول چیست. تا حالا شده وارد سایت یا صفحه ای بشید و مشغول خوندن متن باشید، بعد یهو یه بخشی به بالای صفحه اضافه بشه و خطی که داشتید می خوندید رو گم کنید؟! حتما اون موقع خیلی اعصابتون خرد شده و اگه ازتون می پرسیدن به این صفحه چه نمره ای میدید، نمره قبولی نمی گرفت! 😤
هر چیزی که به تغییر عناصر بصری URL ربط داشته باشه توی خطاهای مربوط به CLS دسته بندی میشه. پس همین اول فهمیدیم که CLS ربطی به سرعت بارگیری صفحه نداره و دقیقا روی تجربه کاربری متمرکزه. به همین خاطر هم با ثانیه اندازه گیری نمیشه و گوگل با توجه به الگوهایی که خودش تعریف کرده امتیاز صفحه رو تعیین می کنه.
نمره خوب برای CLS در سرچ کنسول چیست؟
تغییراتی که توی چیدمان عناصر به وجود میاد برای حداکثر 5 ثانیه زیر نظر گرفته میشه و تغییرات پشت سر هم که کمتر از 1 ثانیه بینشون زمان باشه، باعث میشه نمره خوبی از CLS نگیرید. امتیازی که URLها برای این متریک می گیرن می تونه از صفر تا بالای 0.25 باشه.
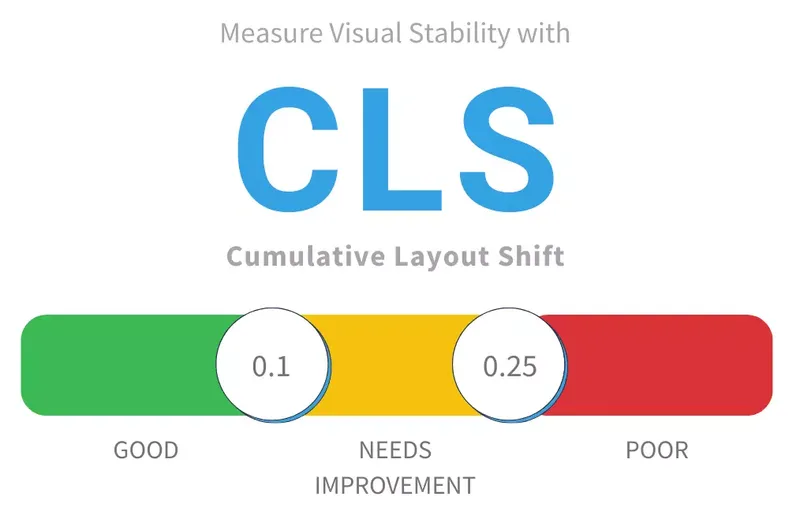
🔸 از نظر گوگل CLS با مقدار کمتر یا مساوی 0.1 باعث میشه که یک URL خوب باشه. ✅
🔸 اگه CLS بین 0.1 تا 0.25 مقدار داشته باشه، نیاز به بهبود داره و با برچسب نارنجی Needs Improvement مشخص میشه. ⚠
🔸 اگه CLS بالای 0.25 باشه هم که اوضاع خوبی نداره و Poor یا ضعیفه. ❌

در واقع هر چقدر پرتاب محتوا و عناصر در صفحه بیشتر باشه و باعث بشه تمرکز مخاطب بهم بریزه یا وقتی مخاطب روی جایی کلیک کرده، اما یهو یه دکمه جدید سبز بشه که کلیک کاربر رو اشتباه ثبت کنه، وضعیت CLS بدتره و مقدار بزرگ تری هم داره.
البته هر تغییر چیدمانی بد نیست. چیزی که روی CLS تاثیر می ذاره، ناپایداری های غیرمنتظره است؛ یعنی کاربر انتظار اون تغییر رو نداشته. اما مثلا وقتی کاربر روی منوی همبرگری کلیک می کنه، توقع داره منو باز شه و این تغییر چیدمان اتفاقا خیلی هم خوبه و تجربه کاربری رو بهتر می کنه.
خطای CLS در سرچ کنسول چیست؟
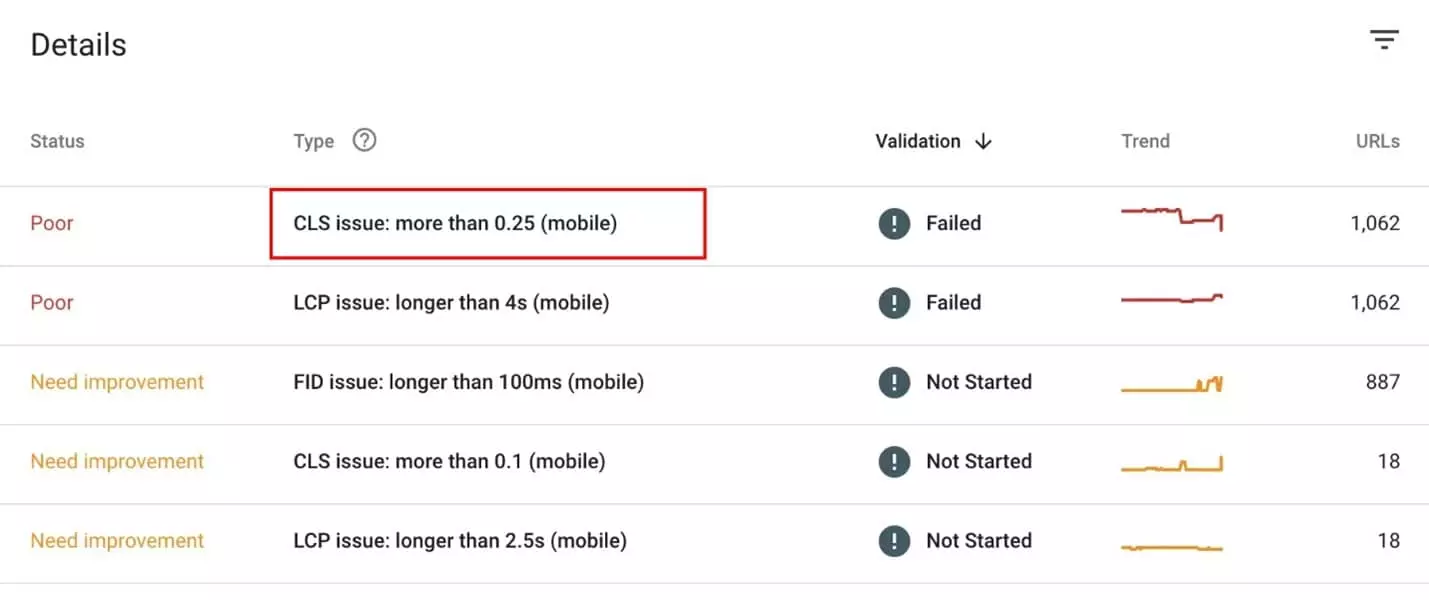
اگه یکی از پیام های زیر رو در گزارش Core Web Vitals سرچ کنسول دیدید، یعنی اوضاع CLS صفحه خوب نیست:
- CLS issue: more than 0.25 (mobile)
- CLS issue: more than 0.25 (desktop)
برای این که دقیقا بفهمیم مشکل CLS در سرچ کنسول چیست باید URLهایی که این خطا رو دارن شناسایی کنیم و اونها رو با ابزارهایی مثل PageSpeed Insights بررسی کنیم. برای این کار وارد گزارش Core Web Vitals میشیم و یکی از گزارش های مربوط به موبایل یا دسکتاپ رو باز می کنیم. توی جدول دنبال خطای CLS می گردیم و روی ردیف مربوط بهش کلیک می کنیم.

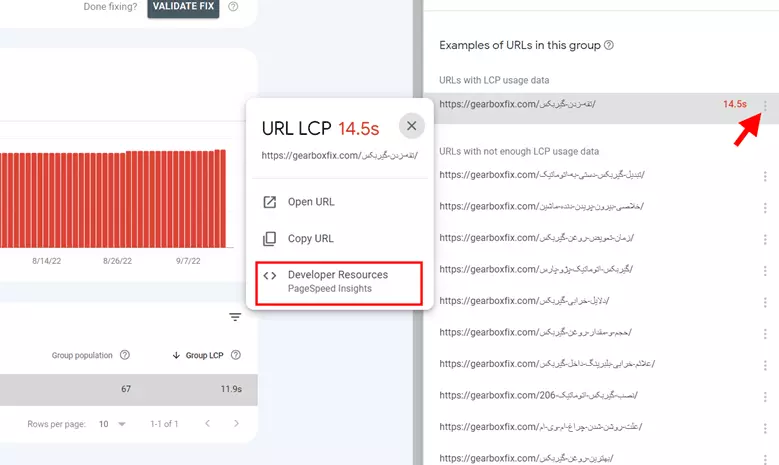
توی صفحه ای که باز میشه روی URL نمونه در جدول کلیک می کنیم تا پنجره مربوط به لیست همه URLهای دارای خطای CLS باز بشه. حالا می تونیم این URLها رو با ابزار PageSpeed گوگل یا ابزار واکاوی میزفا تولز بررسی کنیم. روی سه نقطه کنار URL که ضربه بزنید، گزینه ای به اسم Developer Resources دیده میشه که پایینش اسم ابزار PageSpeed هست و با کلیک روی این گزینه، آنالیز URL شروع میشه.

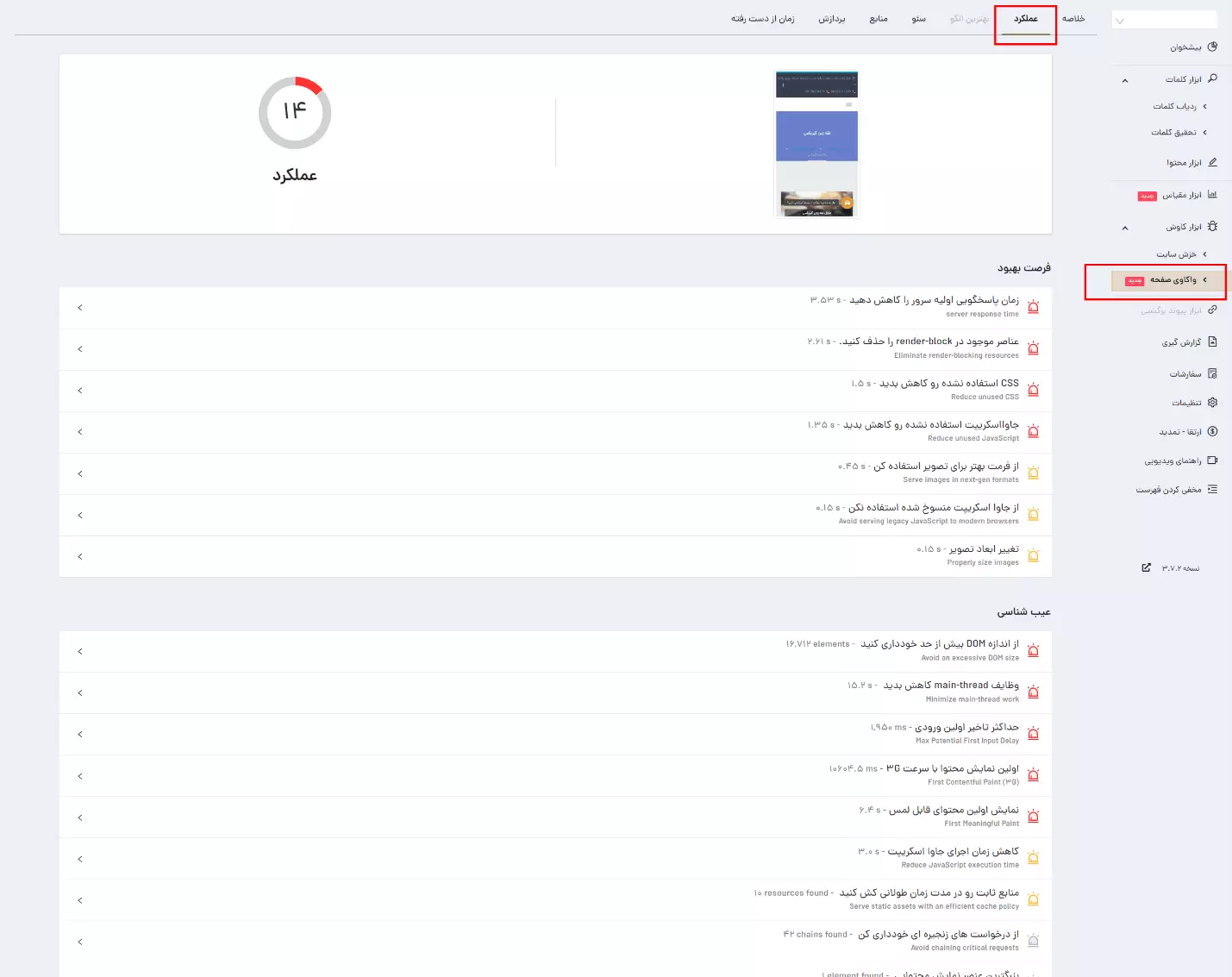
با ابزار واکاوی میزفاتولز هم دقیقا همون آنالیز رو با زبان فارسی و به صورت رایگان در اختیار دارید که کارتون رو راحت تر می کنه. روی عیب ها و فرصت های بهبود کلیک کنید تا متوجه بشید دقیقا مشکل از کجا ایجاد شده و علت خطای CLS در سرچ کنسول چیست. 😼

چطور نمره CLS را بهبود بدهیم؟
با یک سری کارها میشه وضعیت CLS رو بهتر کرد یا حتی اگه این نکات رو در زمان طراحی سایت در نظر داشته باشید، دیگه پیغام CLS issue: more than 0.25 (desktop) رو در گزارش های تجربه کاربری سرچ کنسول نمی بینید. البته این کارها یکم تخصصی هستن و شاید به تنهایی از پسشون برنیاید. پس اگه منظور هر بخش رو نفهمیدید، از افراد کاربلد کمک بگیرید. 😉
👈 سایز تصاویر و ویدیوها باید به صورت کد در ساختار صفحه مشخص شده باشه. زمانی که ابعاد المان های بصری مشخصه، مرورگر کمتر دچار تغییر چیدمان غیر منتظره میشه.
👈 اگه از تبلیغات در سایت استفاده می کنید، چه تبلیغات بنری و چه تبلیغات همسان، سعی کنید اونها رو در بخش های پایینی صفحه جاسازی کنید. در کل embeds کردن یک سری چیزها می تونه روی CLS تاثیر منفی بذاره.
👈 گاهی ممکنه به خاطر استفاده از فونت های فانتزی و بهینه نشده، متن ها برای نمایش دیرتر آماده بشن و باعث پرتاب المان های محتوایی دیگه بشه. اگه از فونت خاصی در سایت استفاده می کنید، به جز بهینه سازی فرمت فونت، باید حالت FOUT هم فعال و بهینه باشه.
👈 اگه هر نوع انیمیشنی در صفحه دارید، باید کدهای CSS مربوط به اونها کاملا تمیز و با دقت طراحی شده باشن تا باعث تغییر چیدمان بقیه اجزا نشه.
👈 گاهی ممکنه افزونه هایی که برای Lazy Loading یا بارگذاری تنبل استفاده می کنید، باعث تغییر چیدمان غیر منتظره بشه که روی CLS تاثیر منفی می ذاره.
مشارکت کنندگان در این مقاله
همیشه عاشق کاوش و کشف جهان بودم؛ به همین خاطر خیلی زود به سمت علوم طبیعی کشیده شدم. سال ۱۳۹۱ وارد دانشگاه تهران شدم و جانورشناسی خوندم، اما دلم میخواست بیشتر کاوش کنم؛ تا روزی که اتفاقی مسیرم به دنیای خلق محتوا باز شد. از بهمن ۱۳۹۸ مشغول تولید محتوا برای سایتهای مختلف هستم. هر چقدر بیشتر پیش میرم عطش بیشتری برای کشف دنیاهای مختلف و خلق محتواهای مفید دارم. دوست دارم تجربهها و هرچیزی که یاد گرفتم رو به بقیه یاد بدم، چون هرچقدر بیشتر به هم یاد بدیم، جامعه بهتری خواهیم داشت. رویای من زندگی در جامعهای است که مردمش برای رشد هم بخیل نیستند، پس برای رشد مخاطبم بهترین محتوا رو خلق میکنم.