رفع خطای Mobile Usability – خطای Content wider than screen در سرچ کنسول + راه رفع

خطای Content wider than screen در بخش Mobile Usability سرچ کنسول وقتی ایجاد میشه که صفحات سایت رو به صورت ریسپانسیو یا واکنش گرا طراحی نکرده باشیم یا به اصطلاح اسکرول افقی در سایت ایجاد شده باشه. زمانی که در صفحات سایتمون محتواهایی داشته باشیم که از اندازه نمایشگرهای موبایلی بزرگ تره، این اتفاق میفته. حالا چجوری باید بفهمیم علت این خطا چیه و چطور رفعش کنیم؟! 🤔 در این بخش از آموزش سرچ کنسول همراه میزفا تولز باشید تا همه چیز رو درباره این ارور سرچ کنسول یاد بگیرید.
علت مشکل Content wider than screen سرچ کنسول چیست؟
طراحی واکنش گرا یا Responsive یکی از مهم ترین روش های طراحی سایت در سال های اخیر محسوب میشه؛ چرا که گوگل روی کاربران موبایلی خودش تاکید زیادی داره و با افزایش کاربران موبایلی، تجربه کاربری موبایل مهم تر از هر چیزی شده. به همین خاطر سایت هایی که به صورت ریسپانسیو طراحی نمیشن، امتیاز سئو خیلی پایینی می گیرن و احتمال اینکه به صفحه اول گوگل برسن تقریبا صفره! 😨
ارور Content wider than screen گوگل سرچ کنسول یکی از خطاهایی هست که به دلیل مشکل در طراحی واکنش گرا اتفاق میفته. این خطا داره میگه «محتوای بزرگ تر از نمایشگر موبایل» در صفحه سایت وجود داره. یعنی محتواها یا عناصری که در صفحه سایت طراحی کردیم، نتونستن خودشون رو متناسب با اندازه نمایشگر موبایل تطبیق بدن و این موضوع باعث به وجود اومدن اسکرول افقی شده که یکی از بدترین تجربه های کاربریه. 😥
خطای Content wider than screen سرچ کنسول معمولا به یکی از دلایل زیر رخ میده:
- مشکل در طراحی واکنش گرا
- طراحی عناصر با عرض ثابت
- استفاده از متغیرهای مطلق در کدهای CSS
- تنظیم اشتباه متا تگ viewport
راه رفع خطای Content wider than screen در سرچ کنسول چیست؟
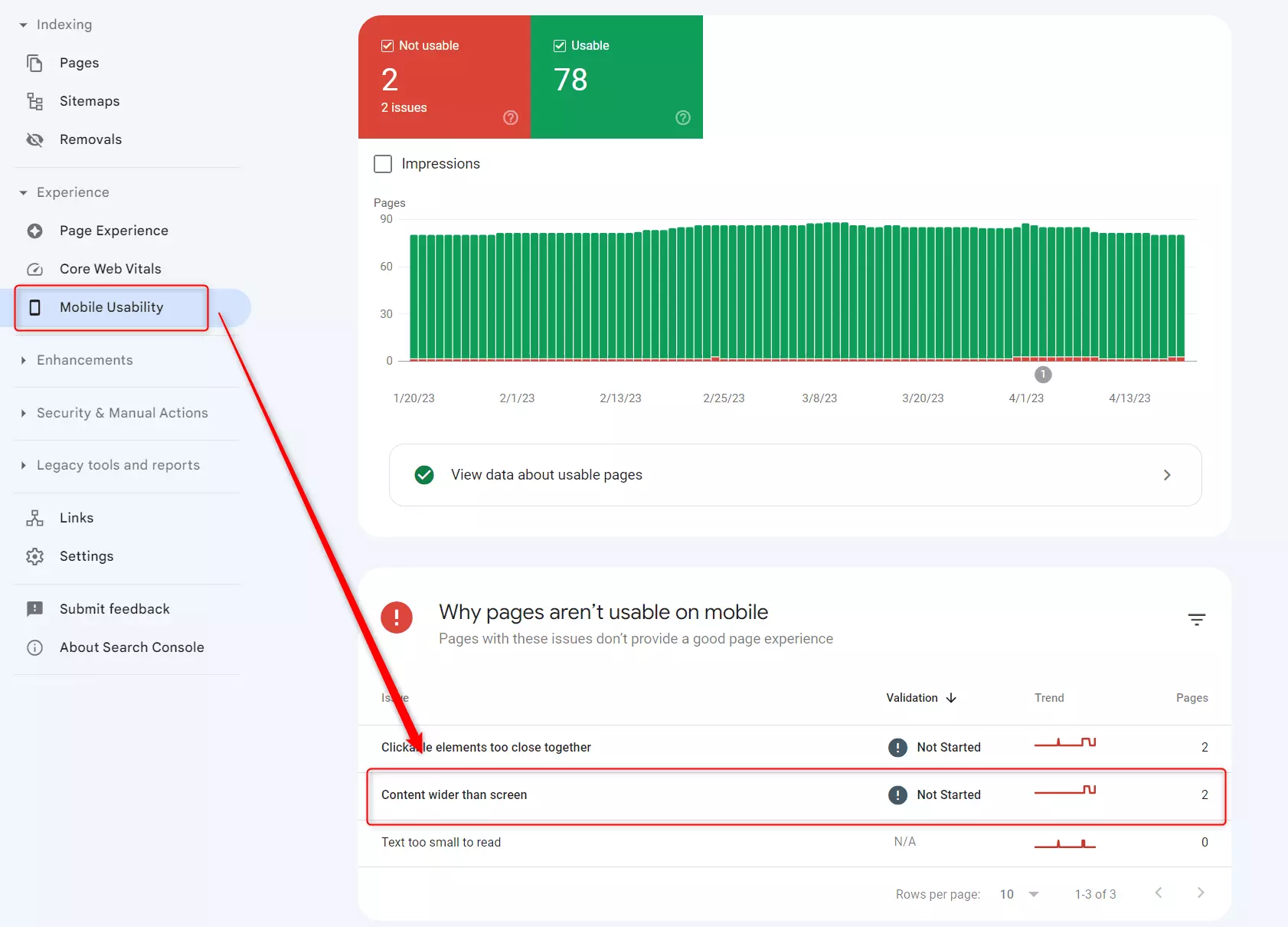
روش های مختلفی برای برطرف کردن مشکل Content wider than screen در سرچ کنسول وجود داره؛ اما قبل از اینکه به این روش ها اشاره کنیم باید ببینیم کدوم صفحات سایت دچار این خطا شدن. برای این کار باید به سراغ گزارش Mobile Usability سرچ کنسول بریم و در جدول این بخش، روی ردیف مربوط به خطای Content wider than screen کلیک کنیم. با این کار به صفحه جزئیات این خطا می رسیم.
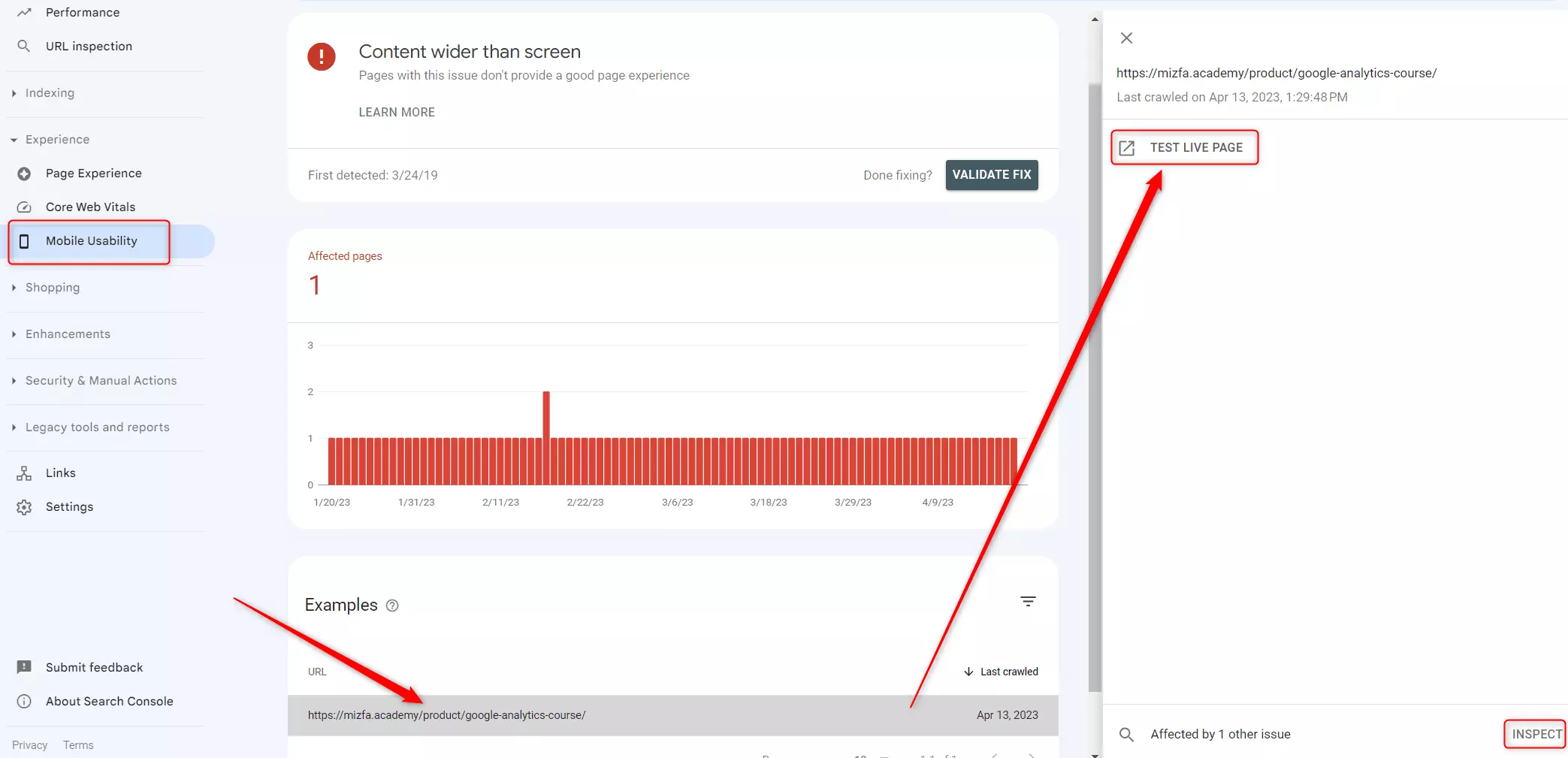
در این بخش، سرچ کنسول یک سری از صفحات سایت با این خطا رو برامون لیست کرده؛ بهتره چند تا از این URLها رو جدا کنید تا ببینیم کدوم یکی از موارد زیر باعث این خطا شده و چطور باید رفعش کنیم. پس با یکی از صفحات شروع می کنیم و اون رو در یک تب جدا در مرورگرمون باز می کنیم.
البته قبل از این کار می تونیم روی URLهای موجود در جدول کلیک کنیم تا یک پنجره در سمت راست سرچ کنسول باز بشه. حالا با زدن روی گزینه Test Live Page، گوگل با استفاده از ابزار Mobile-Friendly Test صفحه مورد نظر رو بررسی می کنه و مشکلات اون رو نشونمون میده. 🧐

1. بررسی و تنظیم متا تگ Viewport
متا تگ Viewport به مرورگرهای موبایلی دستور میده که عرض صفحه سایت رو متناسب با عرض صفحه نمایشگر موبایل، تنظیم کنه. در نتیجه مانع ایجاد اسکرول افقی میشه و کاربران می تونن تمام محتوا رو بدون بیرون زدگی از نمایشگر خودشون، ببینن.
اما اگه این متا تگ رو در کدهای HTML قسمت head به کار نبرده باشید، خطای Content wider than screen به وجود میاد. پس اول باید ببینیم این متا تگ رو داریم یا نه.

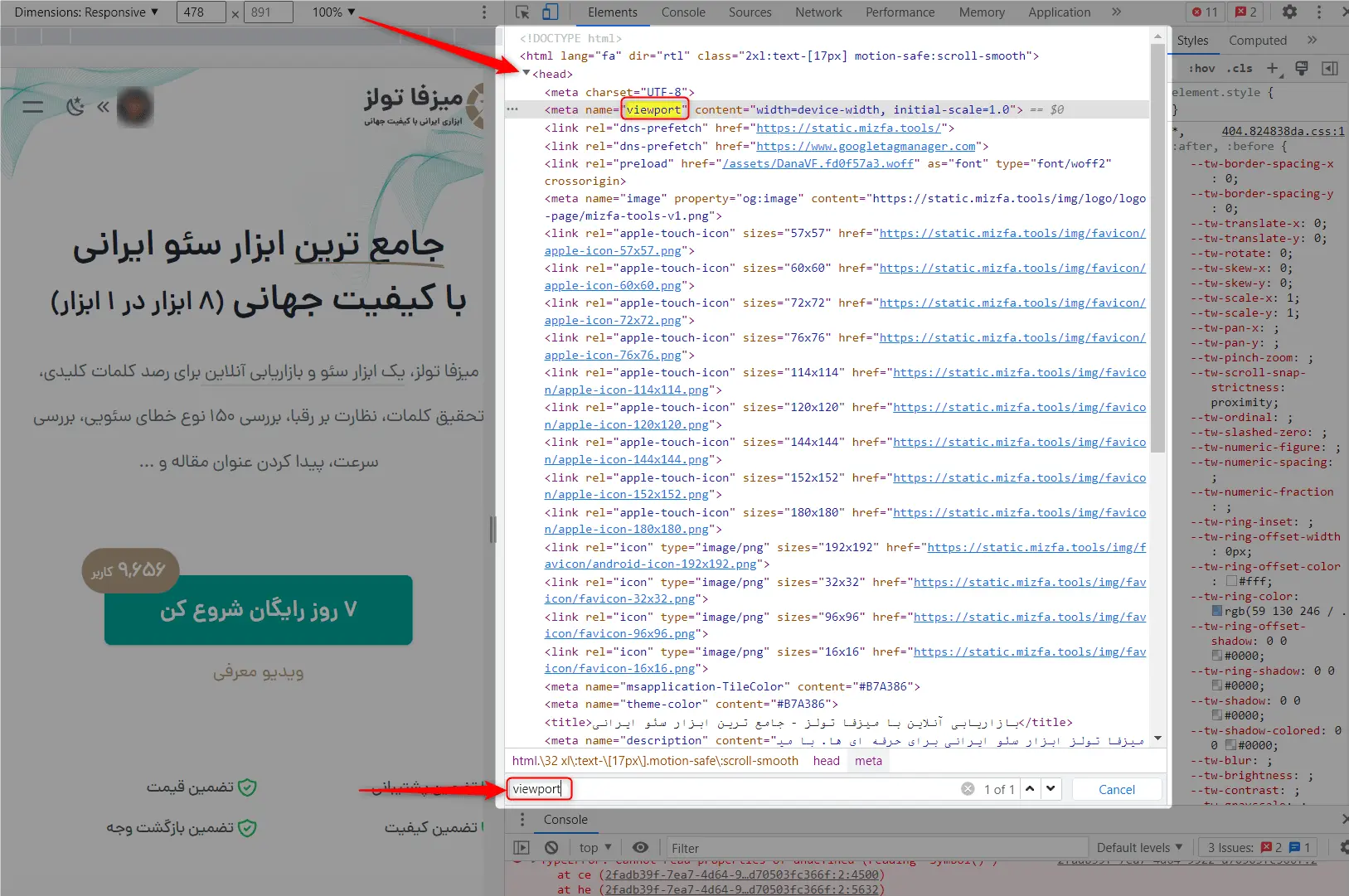
روی صفحه مورد نظرمون که در تب جدید بازش کردیم، کلیک راست می کنیم و گزینه Inspect رو انتخاب می کنیم. بعد 2 تا کلید CTRL و F رو از کیبورد فشار میدیم تا اجازه جستجو رو بهمون بده. حالا کافیه عبارت Viewport رو سرچ کنید و ببینید آیا در بخش head قرار داره یا نه.
این کد رو باید به شکل زیر در بین کدهای HTML سایت ببینید:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>2. بررسی و تنظیم ویژگی Max Width به تصاویر صفحه
یکی دیگه از دلایل خطای Content wider than screen در بخش Mobile Usability سرچ کنسول، نبود Attribute یا ویژگی max-width هست. این ویژگی مربوط به عرض تصاویره و اگه اون رو تعریف نکرده باشیم، تصاویر بزرگ که عرضشون از عرض نمایشگر بیشتره، باعث اسکرول افقی در صفحه میشه. 😕
برای اینکه این اتفاق نیفته و خطای Content wider than screen رو در سرچ کنسول نبینیم، باید تمام تصاویر و آیکن هایی که در صفحه استفاده کردیم، ویژگی max-width داشته باشن. این ویژگی به صورت زیر در کدهای مربوط به تصویر دیده میشه:
img {
max-width: 100%;
display: block;
}
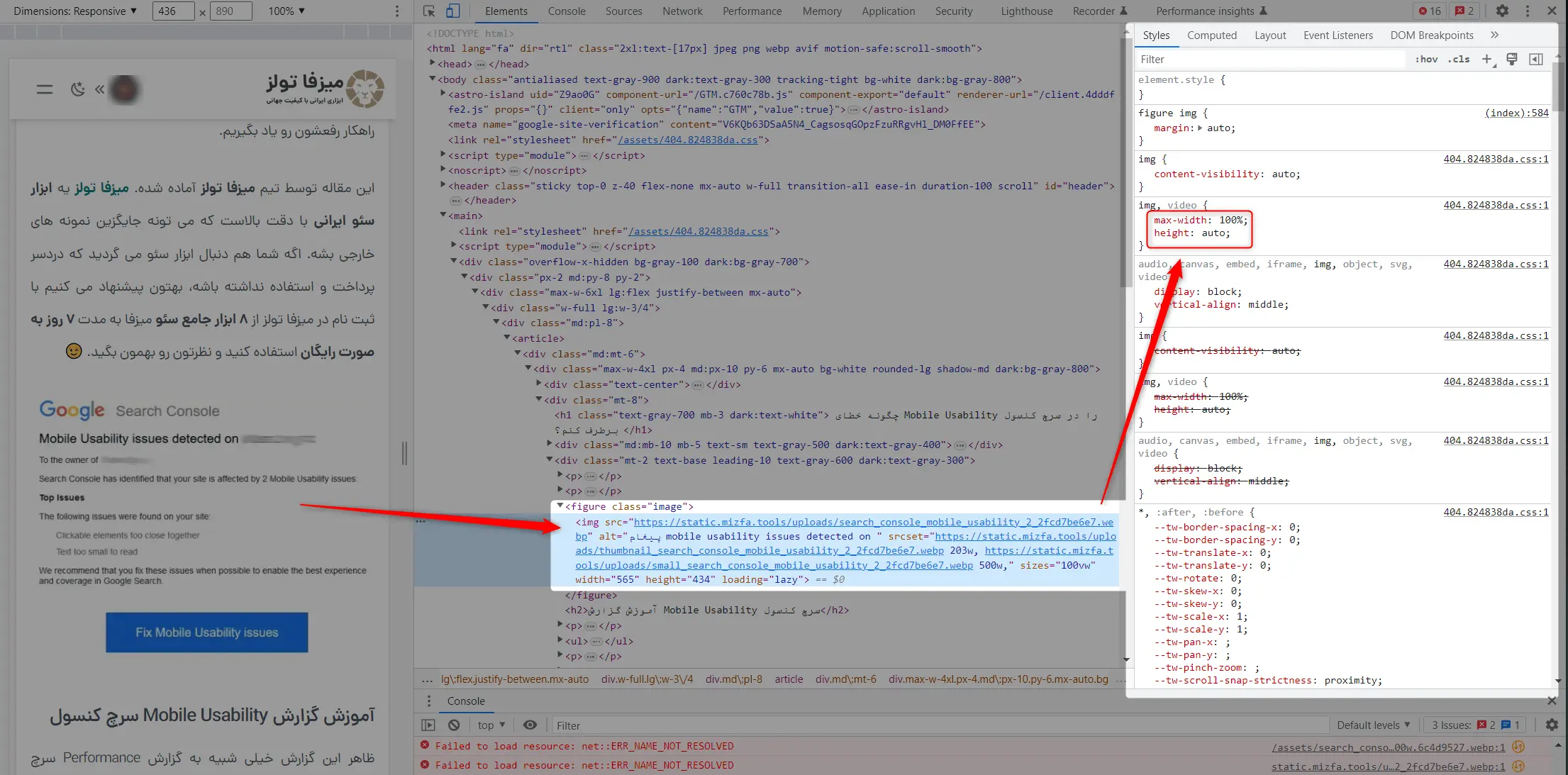
این کد به مرورگرهای موبایل دستور میده تصاویر رو به حالت کشیده درنیارن و متناسب با عرض نمایشگر، تنظیم کنن. برای پیدا کردن این ویژگی کافیه روی یکی از تصاویر سایت کلیک راست کنید و بعد گزینه Inspect رو بزنید. حالا به سراغ پنجره کناری Inspect و تب Styles میریم تا ببینیم max-width: 100% تعریف شده یا نه.

حواستون باشه که نباید عرض و ارتفاع تصویر رو تغییر بدید و هر تصویر باید ویژگی های عرض و ارتفاع مخصوص به خودش رو داشته باشه. 👉
3. حذف متغیرهای ثابت در CSS
یکی از مشکلات رایج که باعث ارور Content wider than screen گوگل سرچ کنسول میشه، متغیرهای ثابت در CSS هستن. این متغیرها توجهی به اندازه نمایشگر ندارن و دستور میدن که محتوا تحت هر شرایطی، به شکلی که تعریف شده نمایش داده بشه.
پس اگه در طراحی CSS از مقادیر مطلق استفاده کردید، اونها رو به مقادیر نسبی تغییر بدید. این ویژگی خصوصا برای طول و عرض عناصر مختلف کاربرد داره و باید یک تناسب بین این مقادیر تعیین کنیم به جای اینکه یک مقدار ثابت رو بهشون بدیم.
4. استفاده از جدیدترین تکنیک های چیدمان CSS
یک راه رفع خطای Content wider than screen در سرچ کنسول استفاده از طرح بندی های انعطاف پذیره. تکنیک های جدید CSS این امکان رو فراهم می کنن و می تونیم باهاشون سایت های ریسپانسیو و واکنش گرا داشته باشیم. برای این کار باید به سراغ تکنیکهایی مثل Flexbox، CSS Grid Layout یا Multiple-Column Layout (Multicol) بریم. 🤓
5. استفاده از CSS Media Queries
در نهایت برای اینکه یک سایت ریسپانسیو داشته باشیم که کاربران موبایلی مجبور نباشن برای استفاده از اون اسکرول افقی انجام بدن، بهتره از Queryهای رسانه CSS استفاده کنیم. این کوئری ها اجازه میدن لیاوت یا طرح بندی سایت با توجه درخواست از سوی دستگاه کاربر تغییر کنه. در نتیجه دیگه خبری از خطای Content wider than screen سرچ کنسول نخواهد بود.
مرحله آخر: اعتبار سنجی رفع خطا یا Validate Fix
برای رفع خطاهایی که به کدهای CSS مربوط میشه باید حتما با این زبان آشنایی داشته باشید. اگه خودتون اطلاع چندانی از کدهای CSS ندارید، حتما از متخصصین برنامه نویسی و سئو کمک بگیرید. بعد از اینکه تمام URLهای مربوط به خطای Content wider than screen رو بررسی کردید و مشکلاتش رو رفع کردید، به صفحه مربوط به این خطا در سرچ کنسول برگردید و روی دکمه Validate Fix بزنید.

با این کار به سرچ کنسول میگید که خطای تمام صفحات رو برطرف کردید و ربات های گوگل دوباره صفحات سایت رو کراول می کنن تا اگه لازم باشه از نو ایندکس کنن. در نهایت نتیجه اعتبارسنجی رفع خطا از طریق ایمیل به صاحب پراپرتی سرچ کنسول اطلاع داده میشه. 😊
استفاده از مقادیر نسبی در کدهای CSS
عدم استفاده از متا تگ viewport
