استفاده از پلاگین مفسر کد ChatGPT برای سئو

اخیرا OpenAI، مبتکر و پیشرو در فناوری هوش مصنوعی مدرن، محصول جدیدی را ارائه داده است. مفسر کد (Code Interpreter) در ChatGPTفراتر از یک مترجم یا مفسر کد است! این افزونه می تواند هر داده شما را تجزیه و تحلیل کرده و به صورت دلخواه شما آن را نمایش دهد. این افزونه می تواند کمک بزرگی برای بررسی داده های سئو باشد. با این حال، هنوز در مرحله بتا قرار دارد و دقیق نیست! اگر به دنبال ابزاری دقیق برای انجام تجزیه و تحلیل سئو در وب سایت خود هستید، پیشنهاد می کنیم بخش ابزار میزفا تولز را از دست ندهید.
امّا بررسی این افزونه جدید و قابلیت های آن خالی از لطف نیست. با ما در این مقاله میزفا تولز همراه شوید تا روش های استفاده از افزونه مفسر کد را بدانید.
مفسر کد در ChatGPT چیست؟
افزونه مفسر کد (Code Interpreter) یک افزونه رسمی از OpenAI است و بر پایه پایتون ساخته شده. در حال حاضر تنها نسخه بتا برای کاربران ChatGPT Plus در دسترس است.
زبان پایتون سال ها برای تجزیه و تحلیل داده و اتوماسیون استفاده می شود و حالا می توانید با آپلود اطلاعات به این افزونه از قابلیت های آن در جهت سئو استفاده کنید.
نحوه دسترسی به مفسر کد در ChatGPT
همان طور که گفتیم در حال حاضر این افزونه تنها برای افرادی که ChatGPT Plusرا فعال کرده اند، در دسترس است. اگر شما هم اکانت پلاس را دارید، با ما در بررسی این روش ها همراه شوید.
برای شروع کار باید افزونه را فعال کنیم:
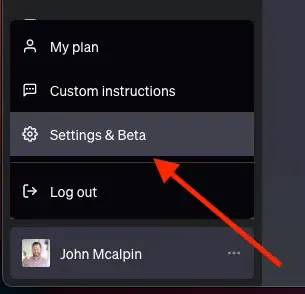
مرحله یک: وارد ChatGPT و گزینه Settings & Beta را انتخاب کنید.

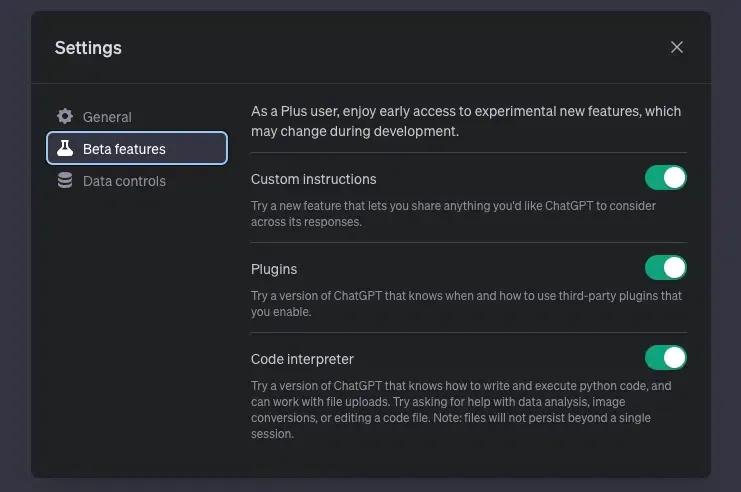
مرحله دو: حالت Beta Features را از زیر منو انتخاب کرده و بعد Code Interpreter را فعال کنید.

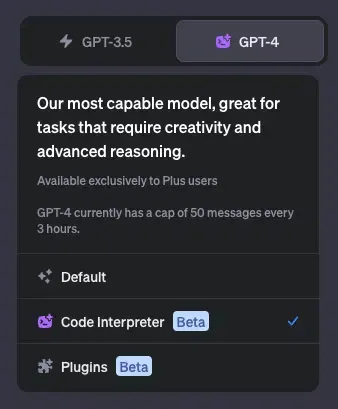
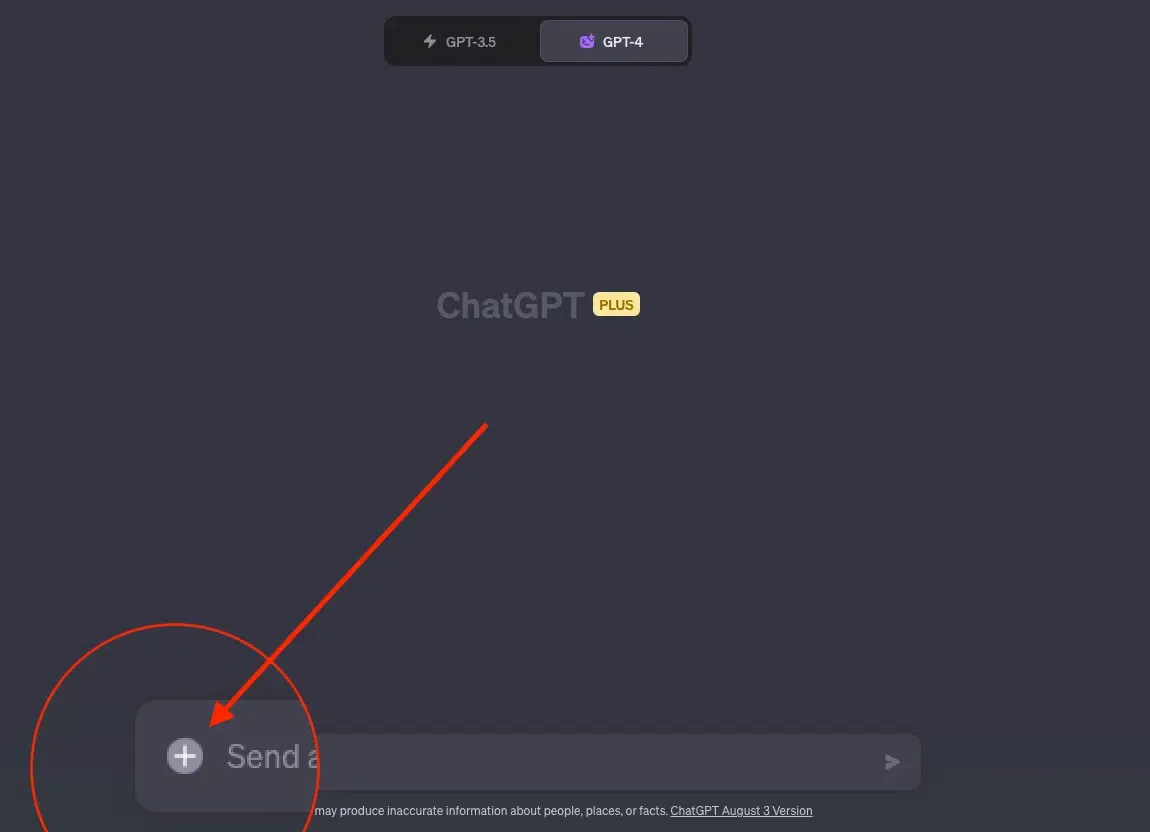
مرحله سه: یک چت جدید شروع کنید و ماوس را روی گزینه GPT-4 نگه داشته تا منوی ظاهر شود و بعد Code Interpreter را انتخاب کنید.

مرحله چهار: زمانی که مفسر کد را انتخاب کنید، یک دکمه بعلاوه ➕ در سمت چپ کار ورودی پدیدار خواهد شد. از اینجا فایل های خود را آپلود خواهید کرد. تا اینجا همه چیز برای شروع کار آماده است! 👨💻

روش های استفاده از مفسر کد برای سئو
افزونه هنوز قدم های اولش را بر می دارد و ممکن است پاسخ های دقیق نداشته باشد. امّا بررسی آن کمک می کند تا ویژگی های آینده را بهتر درک کنیم. چند روش که می توان از آنها استفاده کرد:
- تصویر و نمودار سازی از پیوندهای داخلی
- تجزیه و تحلیل گزارش سرور
- شناسایی موضوعات در کلمات کلیدی
- بهینه سازی عناوین و توضیحات متا
- مپینگ تغییر مسیر خودکار
در ادامه به هر یک از این موارد خواهیم پرداخت.
1- نمودار و تصویر سازی از پیوندهای داخلی وب سایت
با این افزونه، داده های پیوند داخلی ردیابی شده را به تصاویر و نمودار تبدیل کنید. فایل به هر فرمتی که بخواهید می تواند باشد، البته ChatGPT سطر و ستون های خوبی را مشخص می کند امّا می توانیم جزئیات بیشتری از آن بخواهیم.
در زیر دستورهایی برای تحلیل و سپس، ساخت نمودار به افزونه مفسر کد داده شده است:
«فایل آپلود شده گزارش پیوند داخلی در وب سایت است. لطفا موارد زیر را انجام دهید:
- ستون های مختلف تجزیه و تحلیل شوند و هدف آنها را درک کنید.
- نموداری ایجاد کنید که فرصت های پیوند داخلی اضافی را نشان دهد.
- با استفاده از ستون موقعیت پیوند، نمودار رابطه ای ایجاد شود که نشان دهد بیشتر پیوند های داخلی در کدام بخش قرار دارند.
- جدولی ایجاد شود که نشان دهد کدام لینک ها مقصد بیشترین و کمترین لینک های داخلی را دریافت می کنند.
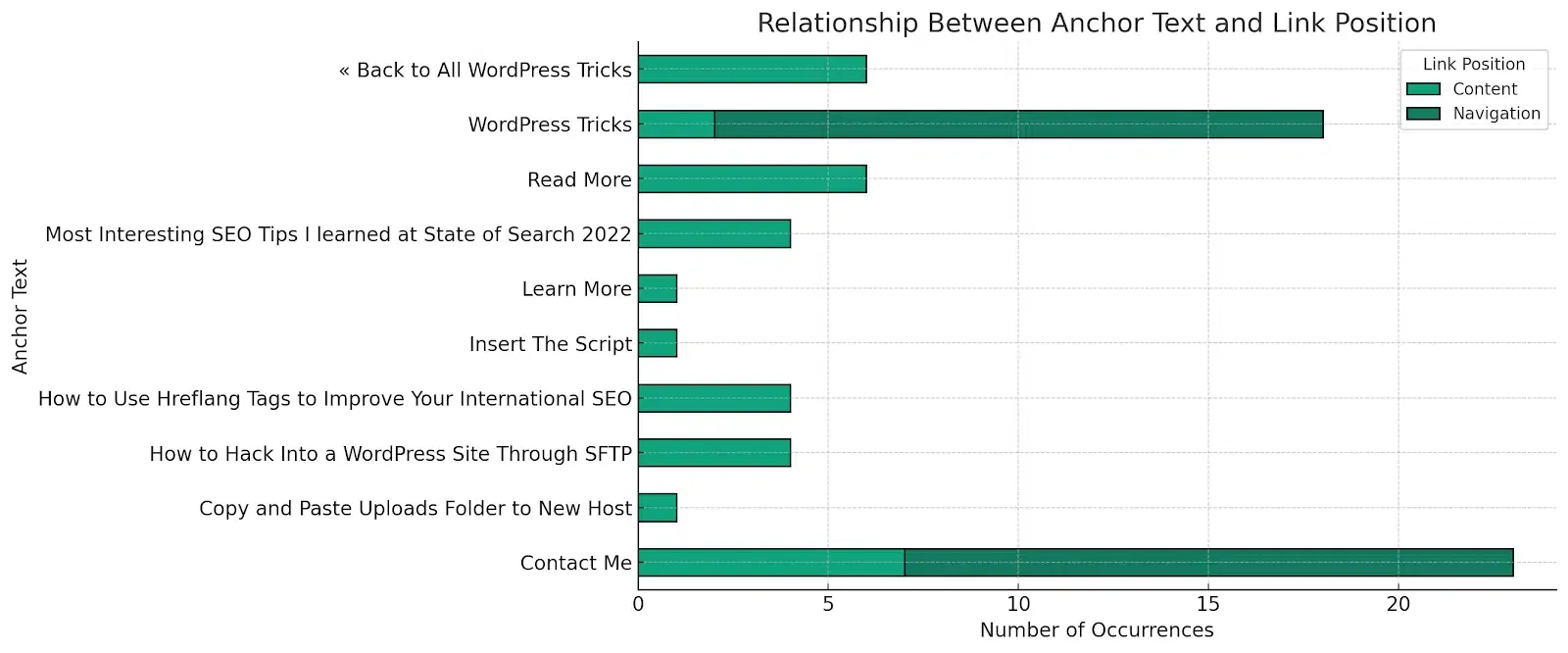
- نمودار رابطه ای ایجاد شود که انکر تکست و تعداد دفعاتی که از انکر تکست برای یک پیوند داخلی ظاهر می شود را، نشان دهد.
- نمودار رابطه ای ایجاد کنید که رابطه بین انکر تکست و موقعیت پیوند را نشان دهد.
در انتها تمامی موارد به صورت یک فایل HTML باشند که بتوان با نگه داشتن ماوس روی نمودارها اطلاعات بیشتری را دید.»
حالا با این دستورها و آپلود فایل اجازه می دهیم تا افزونه مفسر کد کار خود را انجام دهد! 🐱💻
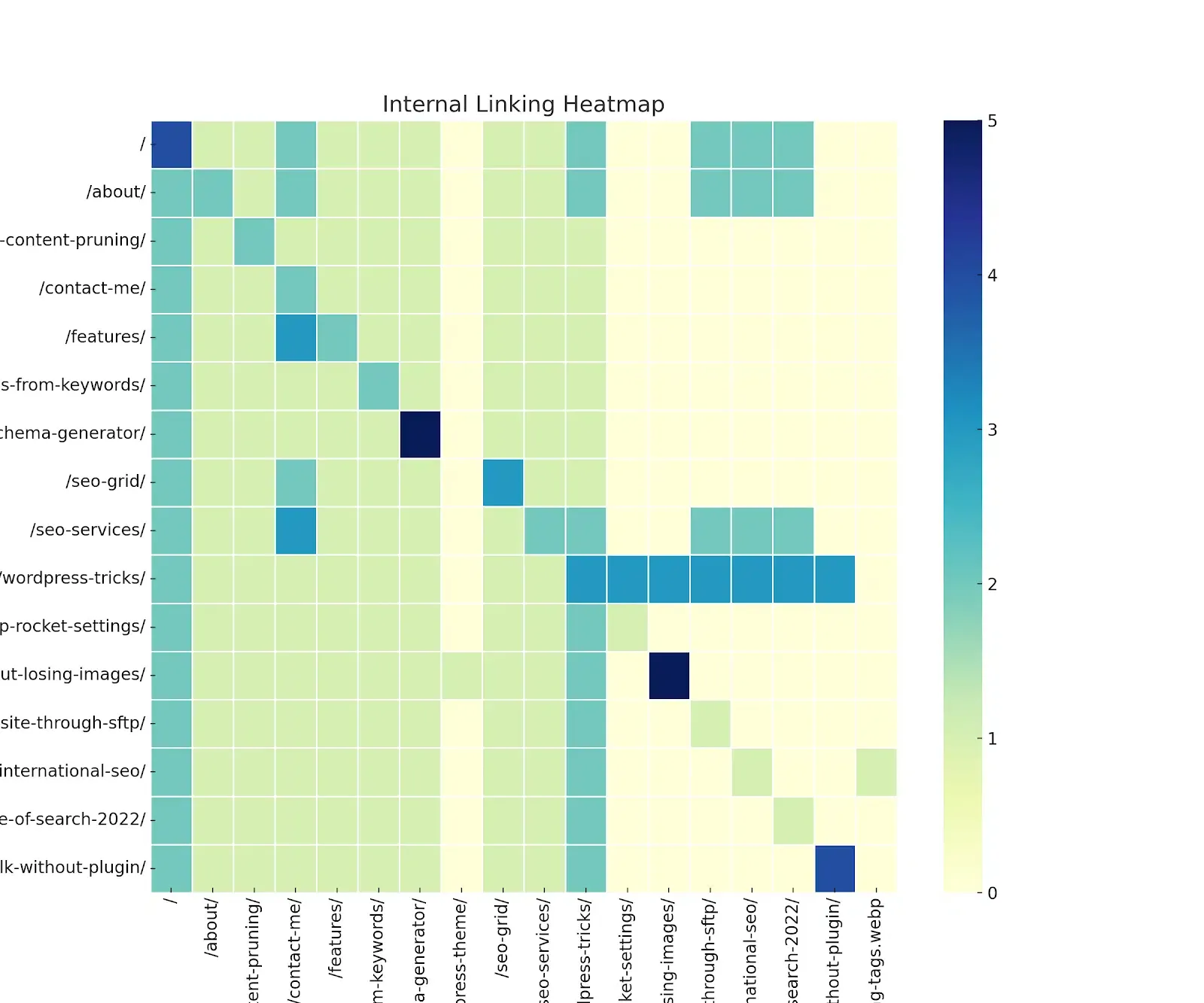
نتایج به صورت نمودار به ما نمایش داده می شوند. در نمودار اول که به پیوندها اشاره دارد:
- محور X نمایانگر صفحات مقصد است.
- محور Y نمایانگر صفحات منبع است.
- شدت رنگ تعداد پیوندهای بین صفحه ها را نمایش می دهد.

رنگ زرد روشن در سمت راست نشان می دهد برای لینک سازی داخلی در این نقاط فرصت خوبی وجود دارد.
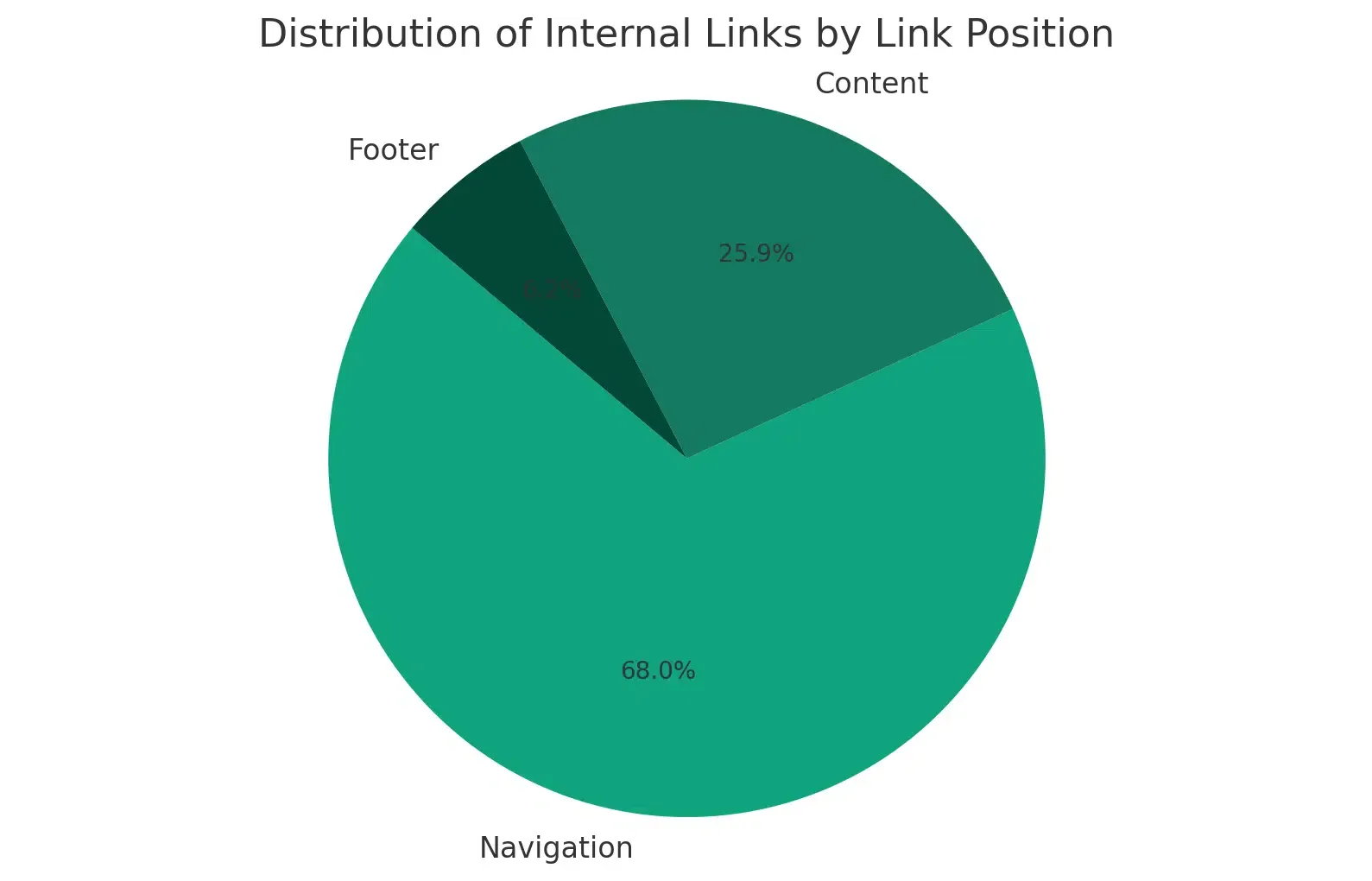
تفسیر نمودار بعدی آسان است. این نمودار نشان می دهد که لینک های داخلی وب سایت کجا هستند. از آنجایی که یک وب سایت کوچک برای این آزمایش امتحان شده، بیشتر لینک ها در بخش Navigation هستند. در سایت های بزرگتر، بهتر است لینک سازی در بخش محتوا باشد.

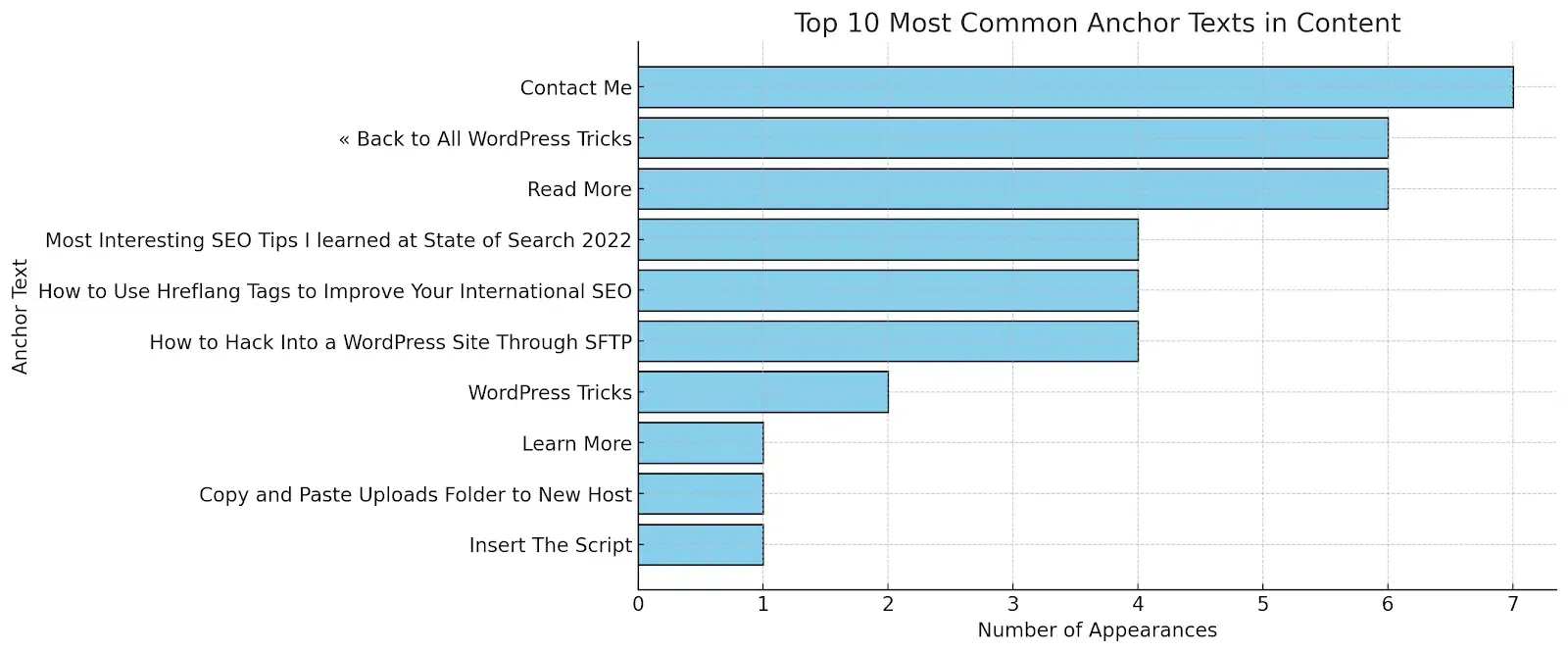
در نمودار زیر رایج ترین انکر تکست ها دیده می شوند.

و در نموار بعدی رابطه بین انکر تکست و جایگذاری لینک به تصویر کشیده شده است. در وب سایت های بزرگ انکر تکست باید در بخش محتوا دیده شود.

2- تجزیه و تحلیل گزارش سرور
ابزارهای مختلفی در بازار هستند که می توانند به نظارت بر تجزیه و تحلیل گزارش سرور کمک کنند. در حال حاضر افزونه مفسر کد در ChatGPT نمی تواند به خوبی آنها عمل کند. با این حال، در نسخه بتا هم می توانیم نمونه ای از کارهای آن را در زمینه تجزیه و تحلیل ببینیم.
در این بخش نیز گزارشی که از وب سایت داریم را آپلود خواهیم کرد و سپس از چت می خواهیم تا موارد زیر را انجام دهد:
- هر بازدید که از عامل کاربری حاوی “google” است را تجزیه و تحلیل کنید.
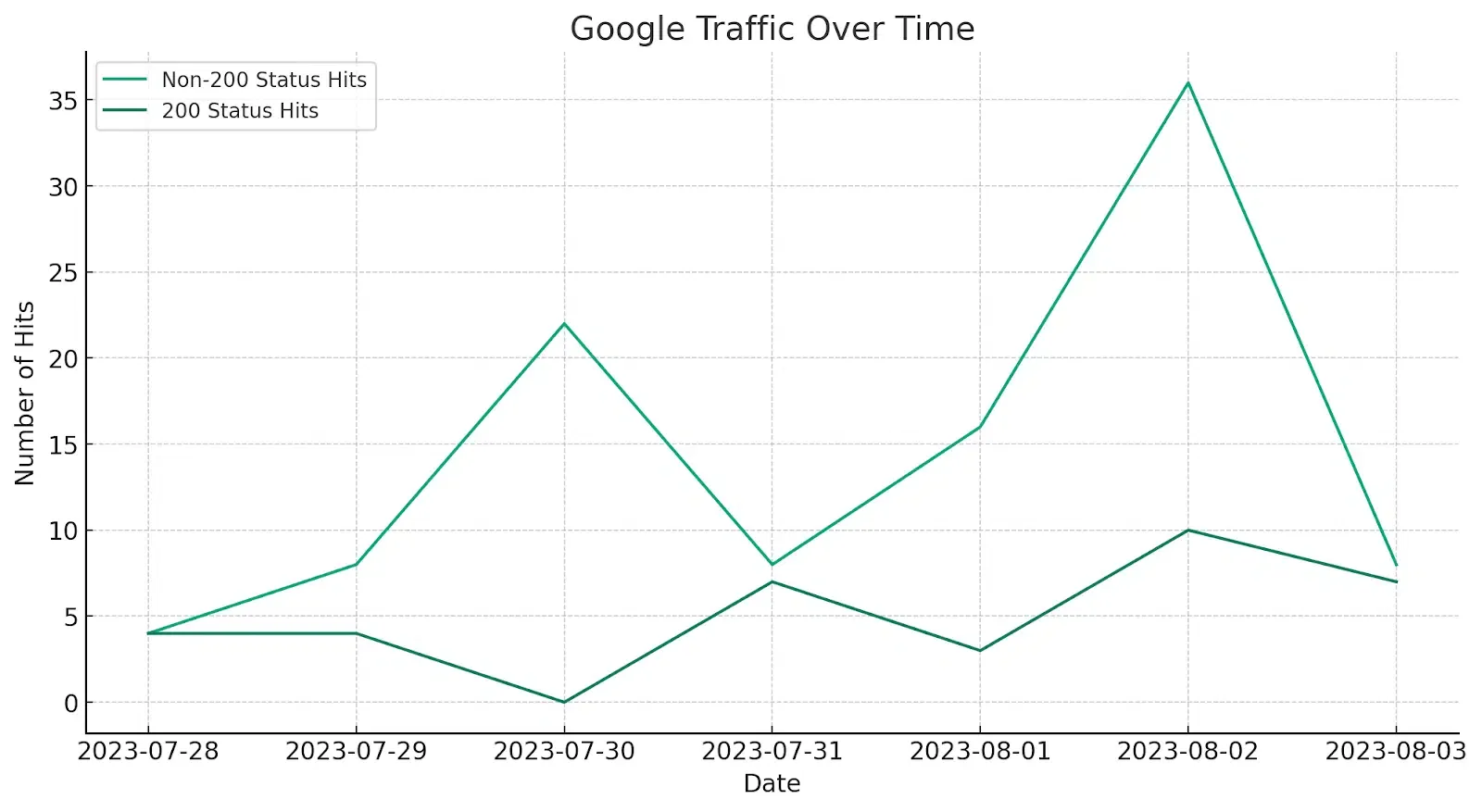
- نموداری ایجاد کنید که نشان دهد گوگل کروال چگونه در طول زمان وب سایت را بررسی می کند. وضعیت را بر مبنای 200 درخواست موفق و 200 درخواست ناموفق قرار دهید.
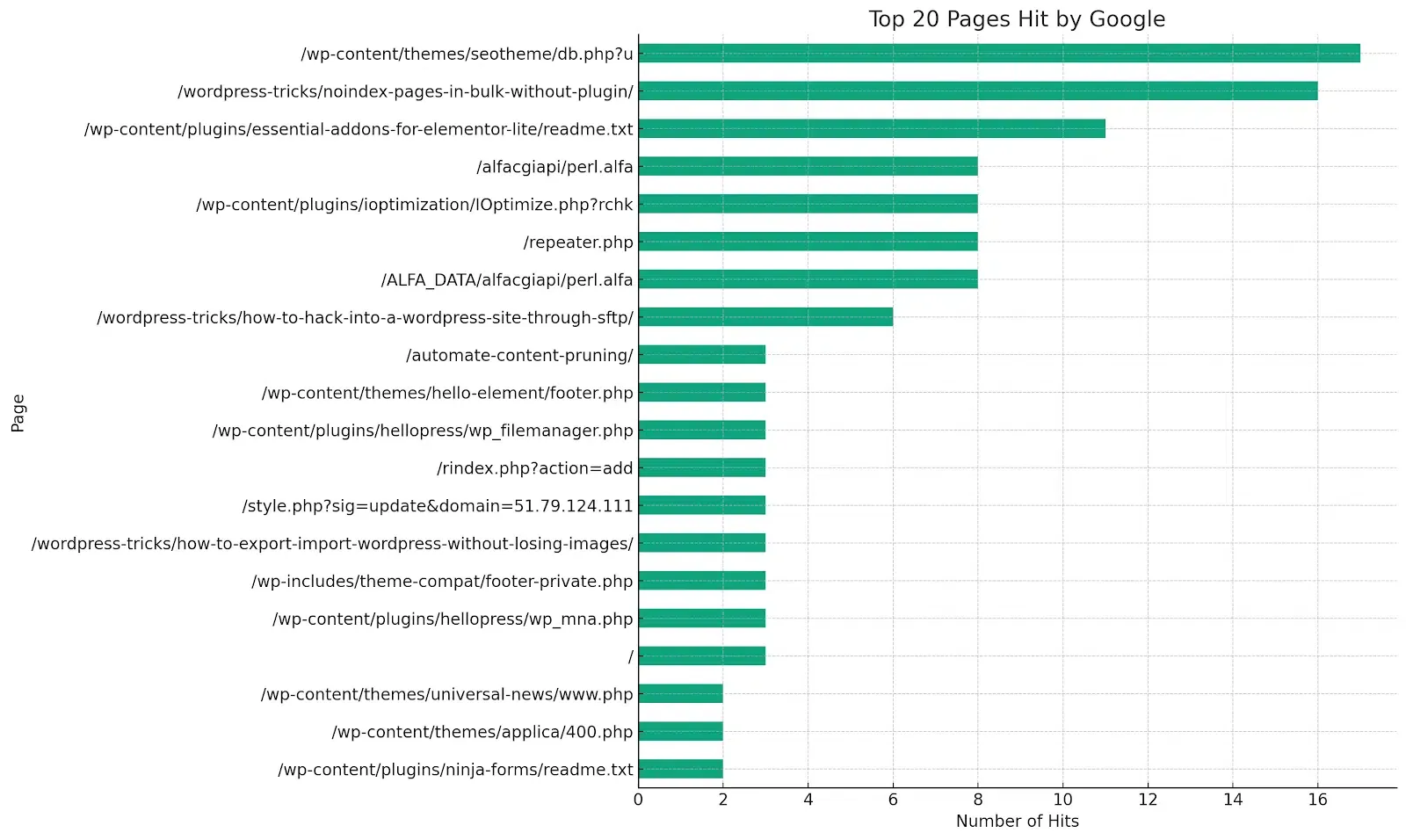
- صفحه هایی که بیشترین درخواست را داشته اند در نمودار مشخص کنید.
- صفحه هایی که کمترین بازدید از گوگل را دارند، مشخص کنید.
نتیجه نموداری است که نشان می دهد گوگل کراول چند بار رخ داده است. وضعیت 200 صفحه که درخواست با موفقیت انجام شده و محتوا به دسترسی نمایش داده شده است را نمایش می دهد. در عین حال، 200 وضعیت که درخواست با خطا یا مشکلی مواجه شده از جمله: خطای 404 (یافت نشد)، 301 (به طور دائم منتقل شد) و غیره، نیز در این نمودار مشخص شده است.

در نمودار بعدی صفحات پر بازدید نمایش داده شده است. 20 صفحه برتری که گوگل کراول به سراغشان رفته. 👣

3- شناسایی موضوعات در کلمات کلیدی
فرآیند تجزیه و تحلیل مجموعه های بزرگ کلمات کلیدی توسط افزونه مفسر کد انجام می شود. مضامین تکراری و حتی گروه بندی کلمات کلیدی در دسته های موضوعی مشابه را انجام خواهد داد. البته، همه کلمات کلیدی آن منطقی نیستند و هنوز در مرحله بتا قرار دارد و نمی توان به طور مشخص گفت که این افزونه در این زمینه مفید خواهد بود یا خیر. این کار قبلا در پایتون قابل انجام بود امّا زیر و بم خودش را داشت.
قرار است لیست بزرگی از کلمات کلیدی و حجم جستجو آنها را وارد افزونه کنیم و از آن بخواهیم موارد زیر را انجام دهد:
- تمام کلمات کلیدی را تجزیه و تحلیل کنید.
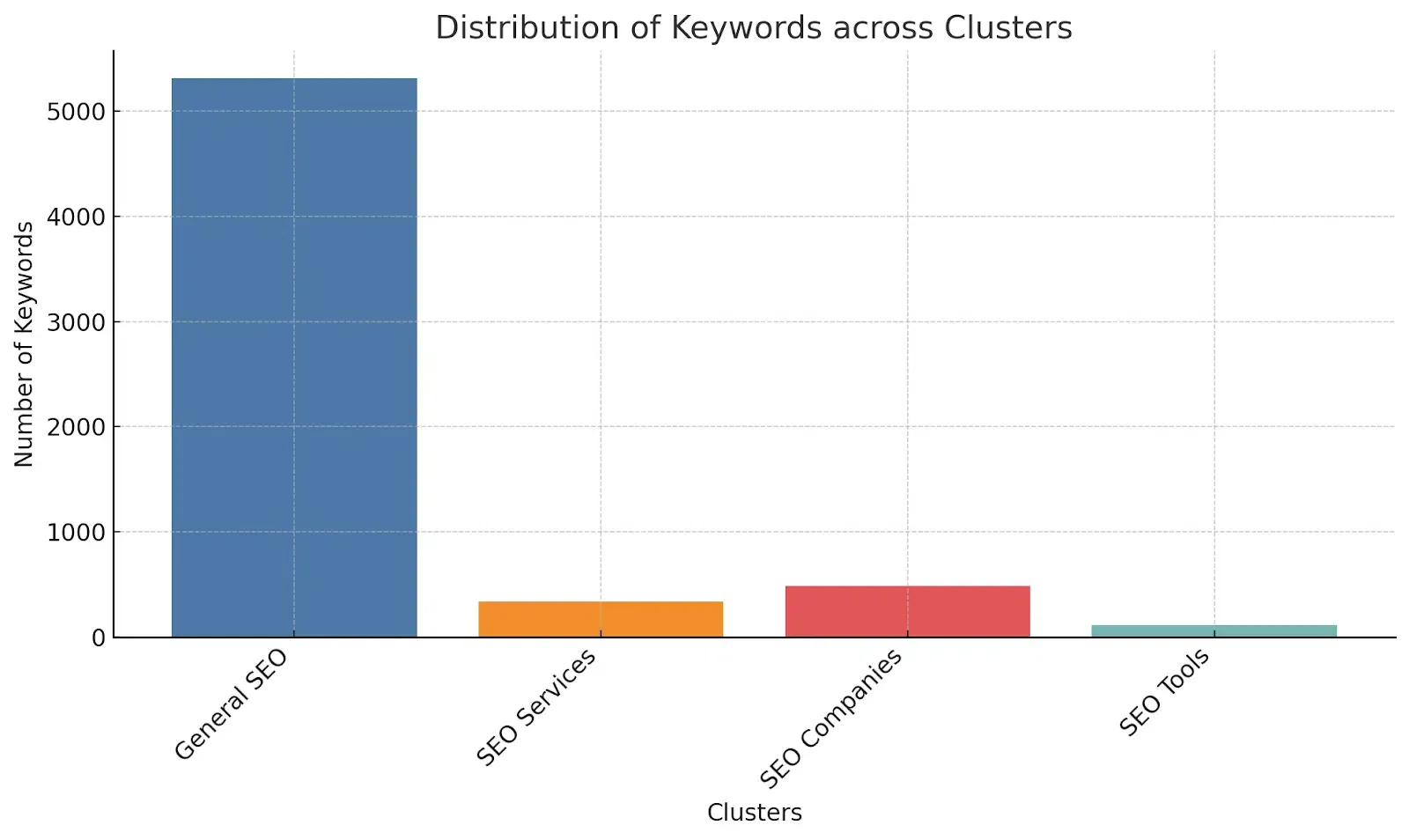
- آنها را در دسته های موضوعی گروه بندی کرده و یک تصویر سازی یا نمودار برای نمایش نتایج ایجاد شود.
- مضامین مشترکی که در همه این فهرست رخ داده است را به صورت جدا مشخص کنید.
- دقت کنید اگر فهرستی چندین هزار کلمه ای دارید باید از ChatGPT بخواهید که رویه های رسیدگی به خطا را برای جلوگیری از خطاهای محدودیت حافظه اجرا کند.
یک فهرست با 6257 کلمه کلیدی، چندین بار در ChatGPT قرار داده شدند تا نتیجه به دست آمد ؛ چرا که ChatGPT به دلیل محدودیت حافظه برای پردازش فهرست های بزرگ مشکل دارد. امّا با هشداری که در بالا دادیم، موفق شد فهرست و دسته بندی آنها را انجام دهد.

4- تگ های عنوان و توضیحات متا را بهینه کنید
اگر وب سایت بزرگی دارید و نیاز است تا تگ های عنوان و توضیحات متا به صورت انبوه، بهینه سازی شوند، این هوش مصنوعی به کمک شما می آید. البته، اگر به یک سر و سامان دهی سریع نیاز داشته باشید این راه حل خوبی است، هر چند دقتش هنوز مشخص نشده و افراد بیشتری باید آن را امتحان کنند.
مفسر کد در ChatGPT برای زمانی که عناوین و توضیحات متا خیلی طولانی یا خیلی کوتاه داشته باشید، گزینه خوبی خواهد بود.
فهرستی از عناوین و توضیحات متا را همراه با دستورات زیر به چت می دهیم:
- لطفا عناوین را بین 50 تا 65 کاراکتر نگه دارید.
- توضیحات متا را بین 150 تا 165 کلمه باشند.
- خروجی نتایج را به صورت یک فایل CSV تحویل دهید.
نتیجه یک فایل CSV بهینه شده بود که در کمترین زمان به دست آمد.

5- نقشه ای از تغییر مسیر خودکار تهیه کنید
مپینگ تغییر مسیر چقدر سخت است، این طور نیست؟ انجام آن مهم است امّا کار خسته کننده ای خواهد بود. اگر می توانستیم حداقل 60 درصد آن را به صورت خودکار انجام دهیم چطور؟
با اینکه این ویژگی مثبت است امّا در اینجا نقطه ضعف بزرگ ChatGPT و افزونه مفسر کد مشخص می شود. از آگوست 2023 این هوش مصنوعی نمی تواند بدون افزونه های دیگر صفحات وب را بررسی کند و هم زمان نمی توانیم از افزونه های دیگر و مفسر کد استفاده کنیم.
امّا برای آزمایش این حالت از ChatGPT می خواهیم تا به اسلاگ های URL نگاه کرده و راهی برای دور زدن این مسئله پیدا کند. پس از مفسر کد می خواهیم که:
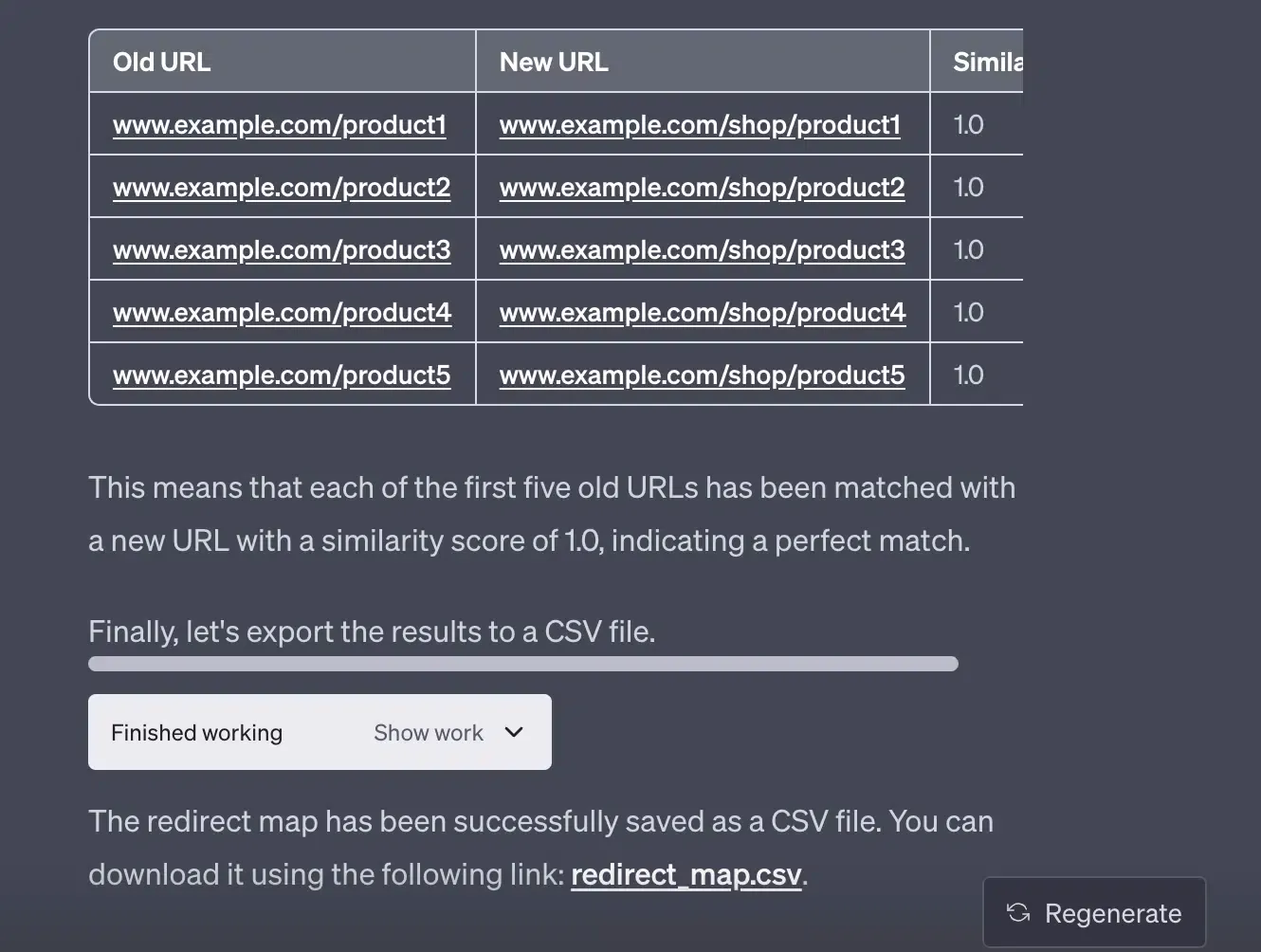
«دو فهرست از URLها آپلود می شود. برای ایجاد یک مپینگ (Mapping) تغییر مسیر از URL های قدیمی به جدید به کمک نیاز دارم. برای اینکه تطابق را بررسی کنی از اسلاگ ها استفاده کنید. طول فهرست ها ممکن است یکسان نباشد. هدف یافتن یک URL منطبق بر هر مورد در فهرست URLهای قدیمی است. نتیجه نهایی را در یک فایل CSV خروجی بگیر. ستون A باید URL قدیمی و ستون B باید URL جدید باشد. در ستون C درصد شباهت آنها نمایش داده شود.»

متخصص سئو باید از هوش مصنوعی استفاده کنه
متخصص سئو برای آنکه هوشمندانه کار کند باید به سراغ ابزارهای سئو برود تا بتواند زمان خود را صرفهجویی کند و به درآمد بیشتر برسد، جدا از اینکه یک متخصص باید هوشمندانه کار کند باید از هوش مصنوعی هم استفاده کند، آینده برای سئوکارانی که از هوش مصنوعی استفاده می کنند بسیار روشن به نظر می رسد.
ما در آستانه عصر جدیدی هستیم که در آن هوش مصنوعی نه تنها ابزاری جذاب است، بلکه یک تغییر دهنده بازی است که کار ما را بسیار آسانتر میکند.
خب به اینجا رسیدیم و لازم به ذکره که بهتون بگم امروزه در میزفا ما ابزارهامون با هوش مصنوعی ادغام شدن و هرروز دارن اپدیت میشن.
همچنین نیاز نیست دیگه شما این همه مراحل رو دونه دونه انجام بدید و آزمون و خطا کنید، چون ابزارهای تحلیل سایت با هوش مصنوعی میزفا تولز با بالاترین سرعت و دقت در اختیار شما هستند تا شما به بهترین نتیجه ممکن برسید.
برخی از قابلیتهایی که از هوش مصنوعی در ابزار میزفا تولز استفاده شده است:
- محاسبه دقیق میزان جستجوی کلمات (برخلاف ابزارهای دیگر که عدد دقیق ندارند مثل کیورد پنلر)
- پیشبینی یک سال آینده میزان جستجوی کلمات در زبان فارسی
- تب کلمات AI در ابزار تحقیق کلمات
- ادغام شدن ابزار ردیاب کلمات (تب مدیریت کلمه) با AI برای تحقیق و تحلیل کلمات کلیدی
- تب تحلیل محتوا با AI در ابزار محتوا
پیشنهاد میکنم از مجموعه مقالات آموزش تخصصی سئو مقالات دیگر مانند بهینه سازی LLM رو بخونید تا متوجه بشیدکه محتوای شما چطور در پاسخهای چت جی پی تی نمایش داده بشه.
کدوم یک از بخش های میزفا تولز با هوش مصنوعی کار میکند؟
ابزار خزش سایت
ابزار بک لینک
محاسبه رتبه سایت
محاسبه جستجوی کلمه
