بهترین فرمت تصویر برای سایت – کاربرد هر نوع فرمت عکس
محتواهای تصویری مکمل محتواهای متنی هستن و به کاربران – و گوگل – کمک میکنن تا هدف محتوا رو عمیقتر متوجه بشه. به همین دلیل نباید از کنار بهینهسازی تصاویر ساده گذشت. انتخاب بهترین فرمت عکس برای وب سایت یکی از چالشهاییه که اغلب افراد در بحث سئوی تصاویر دارن. توی این مقاله از سایت میزفا تولز قصد داریم بهطور کامل انواع فرمتهای محتوای تصویری از جمله JPG ،PNG ،WebP،SVG وGIF، کاربردها و مزایا و معایب اونها رو بررسی کنیم.
چرا انتخاب بهترین فرمت تصویر برای وب سایت مهمه؟
در دنیای دیجیتال امروز، فرمتهای زیادی برای محتواهای گرافیکی وجود داره. این فرمتها از سه جهت با هم متفاوت هستن و به واسطه این تفاوتها میتونن در عملکرد سئویی سایت هم نقش داشته باشن:
ظاهر متفاوت فرمتها
بعضی از فرمتهای تصویری دارای جزئیات بیشتری هستن و این باعث میشه کیفیتشون به مراتب از بقیه فرمتها بالاتر باشه.
کارایی متفاوت
بعضی از انواع فرمتهای تصویری حجم بیشتری رو اشغال میکنن و این باعث میشه که سرعت لود سایت برای کاربر تحتتاثیر قرار بگیره.
مقیاسپذیری متفاوت
بعضی از فرمتهای تصویری رو میشه بدون افت کیفیت، تغییر سایز داد. استفاده از فرمتهایی که با کاهش یا افزایش اندازه دچار افت کیفیت میشن، میتونه برای کاربرانی که با دستگاههای مختلف (موبایل یا کامپیوتر) سایت رو باز میکنن مشکل ایجاد کنه.
بهصورت خلاصه باید گفت بهترین فرمت تصویر برای وب سایت فرمتیه که حجم پایین، کارایی و سرعت لود بالا و کیفیت قابلقبول داشته باشه.
انتخاب فرمت متناسب با نیاز باعث میشه سرعت لود صفحه در سطح معقولی قرار بگیره و کاربر به دلیل کندی سایت با مشکل مواجه نشه. همچنین در برخی موارد مثل اینفوگرافیکها لازمه تصاویر کیفیت بالایی داشته باشن تا کاربر بتونه متون رو بهراحتی مطالعه کنه. در این صورت آگاهی از فرمتهای مناسب تصویر و استفاده بهجا از اونها میتونه به تجربه کاربری بهتر کمک کنه.
انواع فایلهای تصویری
قبل از اینکه فرمتهای مختلف تصویر رو بررسی کنیم، لازمه با دو دسته اصلی فایلهای تصویری آشنا بشیم: فایلهای «رَستر» (Raster) و فایلهای «وکتور» (Vector).
فرمتهای تصویری از نوع رستر (Raster)
در فایلهای رستر تصاویر از پیکسلهای زیادی تشکیل شدن که هر کدوم از اونها حاوی اطلاعاتی مثل رنگ، موقعیت و نسبت اندازه هستن و در کنار هم تصویر کلی رو میسازن.
فایلهای رستر به رزولوشن تصویر (تراکم پیکسلی) و اندازه اون وابسته هستن. این یعنی شما نمیتونید بدون اینکه افت کیفیت داشته باشید، تصاویر رو کوچک یا بزرگ کنید یا حجم اونها رو تغییر بدید، که اصطلاحاً به این تصاویر Lossy گفته میشه. (کافیه برای امتحان، یک تصویر با فرمت JPG از سیستمتون انتخاب کنید و تا جای ممکن روی اون زوم کنید تا شطرنجی شدن تصویر رو ببینید)

هرچقدر تراکم پیکسلها در تصویر بیشتر باشه، کیفیت هم بالاتر میره. از طرف دیگه، با افزایش کیفیت، حجم تصویر هم بالاتر میره. نکته مهم اینه که نمایشگرها تصاویر رو با رزولوشن حداکثر ۷۲ (dpi) نمایش میدن؛ بنابراین بهتره رزولوشن تصویر رو در همین حد نگه دارید تا از افزایش حجم بیهوده اون جلوگیری کنید.
فرمتهای رایج رستر عبارت هستن از:
- JPEG
- PNG
- GIF
- TIFF
- PSD
راستی، اگه نمیدونی فرمت مناسب سایتت چیه و شک داری که تصاویر و ویدئوها رو با فرمت GIF نشون بدی یا MP4، یا حتی دنبال روشی برای تبدیل گیف به MP4 هستی، این مقاله رو از دست نده.
فرمتهای تصویری از نوع وکتور (Vector)
برخلاف فرمت رستر، فرمت وکتور برداری هست و از خطوط، نقطهها، چندضلعیها و معادلات برداری ریاضی برای ایجاد تصویر کلی استفاده میکنه. از این فرمت در کارهای گرافیکی، ترسیم اشکال هندسی و ساخت آیکون و لوگو استفاده زیادی میشه.
مزیت بزرگ فایلهای با فرمت وکتور مقیاسپذیری و انعطاف اونهاست. از اونجا که این فرمتها به رزولوشن وابسته نیستن و از فرمولهای برداری پیروی میکنن، شما میتونید بدون اینکه کیفیت تصویرتون افت کنه و شطرنجی بشه، تا هرچقدر که دلتون میخواد اون رو کوچک یا بزرگ کنید.
انواع فرمتهای وکتور عبارت هستن از:
- SVG
- EPS
- AI

معرفی بهترین فرمت تصویر برای وب سایت
توی این بخش قصد داریم همه فرمتهای تصاویر رو (هم وکتور و هم رستر) به همراه مزایا و معایب هرکدام بررسی کنیم.
JPG یا Joint Photographic Experts Group
فرمت JPG یا JPEG از انواع فرمتهای رستره که به دلیل اینکه توسط سیستمعاملها و مرورگرهای مختلف پشتیبانی میشه کاربرد زیادی داره. اکثر شبکههای اجتماعی مثل اینستاگرام و فیسبوک هم بهصورت خودکار فایلها رو با فرمت JPG آپلود میکنن.
ویژگی اصلی فایلهای جی پی جی، Lossy بودن اونها هست. Lossy به فایلهایی گفته میشه که با کاهش حجم فایل، کیفیت اونها هم تحت تاثیر قرار میگیره. کم کردن حجم فایل یکی از راههاییه که برای بهینهسازی سرعت لود صفحه مورد استفاده قرار میگیره.
بهترین کار اینه که همیشه تعادل رو بین حجم فایل و کیفیت عکس برقرار کنید. به کمک ابزارهای کاهش سایز عکس آنلاین میتونید حجم تصاویر رو بدون اینکه به کیفیتشون ضربه محسوسی بخوره بهینهسازی کنید. ما در مطلب «معرفی بهترین سایتها برای کاهش حجم تصاویر» به ۱۰ تا از بهترین این ابزارها اشاره کردیم که پیشنهاد میکنیم حتماً مطالعه کنید در غیر این صورت اگر تصویر با حجم زیاد در سایت بارگذاری کنید فاجعه بدی از نظر تجربه کاربری و سئو میتونه برای سایت شما رخ بده.
| فرمت JPG | |
|---|---|
| مزایا و معایب | همه مرورگرها و سیستمعاملها از اون پشتیبانی میکننحجم فایلها بسیار پایینهافت کیفیت فایلها هنگام کاهش حجم میتونه باعث ناخوانا شدن متون در تصاویر بشه |
| پشتیبانی | توسط تمام نسخههای مرورگرهای اصلی (کروم، فایرفاکس، سافاری و …) پشتیبانی میشه.تمام نرمافزارهای مشاهده تصویر و ویرایشگرهای سیستمعاملهای اصلی از این فرمت پشتیبانی میکنن. |
| موارد استفاده | محتواهای وبلاگ، تصویر محصول و …بهتره از این فرمت در اینفوگرافیکها یا دستورالعملهایی که متون زیادی در اونها به کار رفته استفاده نکنید. |
PNG یا Portable Network Graphics
فرمت PNG به دلیل پشتیبانی از فشردهسازی Lossless (کاهش حجم تصویر بدون افت کیفیت اون) میتونه جزئیات تصویر و کنتراست بین رنگها رو بهخوبی حفظ کنه. به همین دلیل خوندن متون در فایلهایی که با فرمت PNG ساخته شدن راحتتره و همین باعث شده برای ساخت اینفوگرافیکها، بنرها و سایر فایلهایی که هم حاوی تصویر و هم متن هستن از فرمت PNG استفاده بشه.
علاوه بر این قابلیت ذخیره بهصورت بدون پسزمینه (Transparent) هم از ویژگیهای خوب این فرمت تصویری هست.

اگرچه Lossless بودن باعث شده این فرمت به گزینه خوبی برای حفظ کیفیت فایلها تبدیل بشه، اما این به معنی افزایش حجم فایلهای PNG هم هست. هر فایل PNG میتونه حتی تا هزار KB یا بیشتر از ۱ مگابایت هم حجم داشته باشه.
با اینحال اگر ناچار هستید از این فرمت استفاده کنید، میتونید به کمک ابزارهای کاهش حجم فایل PNG یا با استفاده از تکنیکهایی مثل لود تنبل تصویر، از افت عملکرد سئوی سایت در اثر حجیم شدن صفحه جلوگیری کنید.
| فرمت PNG | |
|---|---|
| مزایا و معایب | کیفیت بالای تصویر (Lossless)خوانایی بیشتر متونحجم بالاتر نسبت به JPG (استفاده بیشازحد از این فرمت میتونه باعث افت سرعت سایت بشه) |
| پشتیبانی | توسط تمام نسخههای مرورگرهای اصلی (کروم، فایرفاکس، سافاری و …) پشتیبانی میشه.تمام نرمافزارهای مشاهده تصویر و ویرایشگرهای سیستمعاملهای اصلی از این فرمت پشتیبانی میکنن. |
| موارد استفاده | اینفوگرافیکها، بنرها، محتواهای گرافیکی وبلاگ، اسکرینشاتها، دکمهها و بقیه تصاویری که در اونها متن به کار رفته باشه.از این فرمت بهتره در تصاویر با رزولوشن بالا استفاده نشه؛ چرا که میتونه باعث ایجاد فایلهای بسیار حجیم (تا چندین مگابایت) بشه.استفاده از این فرمت در تصاویری که تنوع و تعداد رنگ زیادی دارن باعث افزایش حجم میشه. بهتره از این فرمت برای تصاویر گرافیکی با رنگهای محدود استفاده بشه. |
سوال: PNG بهتر است یا JPG؟
به نوع نیاز شما و محل استفاده بستگی داره. تفاوت اصلی بین این دو فرمت اینه که فرمت PNG با کاهش حجم افت کیفیت نداره (Lossless هست) و فرمت JPG یک فرمت Lossy هست. به همین دلیل پاسخ قطعی به این سوال نمیشه داد.
اگر قراره از تصویری استفاده کنید که حاوی متنهای زیادی هست یا اسکرینشاتی از صفحه آموزشی گرفتید و کاربر باید متون اون رو دنبال کنه، بهتره از فرمت PNG استفاده کنید. همونطور که در تصویر پایین میبینید، متنها در فرمت PNG به مراتب خواناتر هستن:

GIF یا Graphics Interchange Format
فرمت GIF یکی دیگه از انواع فایلهای رستر از نوع Lossless هست. باوجوداینکه این فرمت با کاهش حجم تصویر افت کیفیت نداره، اما حجم تصاویر رو به حداکثر ۸ بیت در هر پیکسل و تعداد رنگها رو به حداکثر ۲۵۶ تا محدود میکنه. البته همین محدودیت باعث شده که فرمت گیف به فرمتی محبوب برای مبادله فایلهای انیمیشنی کمحجم در فضای اینترنت تبدیل بشه.

| فرمت GIF | |
|---|---|
| مزایا و معایب | حجم پایین فایلپشتیبانی از انیمیشنمحدودیت عمق رنگ ۸ بیتی باعث محدود شدن کیفیت فایل میشه. |
| پشتیبانی | توسط تمام نسخههای مرورگرهای اصلی (کروم، فایرفاکس، سافاری و …) پشتیبانی میشه.تمام نرمافزارهای مشاهده تصویر و ویرایشگرهای سیستمعاملهای اصلی از این فرمت پشتیبانی میکنن. |
| موارد استفاده | برای تولید محتوای دستورالعملها و راهنماهای قدمبهقدمبنرهای متحرککال تو اکشنهااگر نیاز به تصاویری با عمق رنگ بیشتر از ۸ بیت دارید بهتره از فرمتهای دیگری مثل JPG استفاده کنید که تا ۲۴ بیت رو پشتیبانی میکنن. |
فرمت WebP
این فرمت تصویر از جمله فرمتهای نسبتاً جدیده که در مقایسه با فرمتهایی مثل JPG و PNG، حدود ۳۵ درصد حجم کمتری داره (با حفظ کیفیت مشابه). همین ویژگی فوقالعاده باعث شده که فضای مورداستفاده توسط حافظه و مصرف پهنای باند در صفحاتی که تصاویر WebP در اونها وجود داره تا حد چشمگیری کاهش پیدا کنه.
| فرمت WebP | |
|---|---|
| مزایا و معایب | حجم پایینتر فایل نسبت به فرمتهای دیگر با کیفیت مشابهبعضی نسخههای مرورگرها و ویرایشگرها از این فرمت پشتیبانی نمیکنن. |
| پشتیبانی | کروم (از نسخه ۱۷ به بعد در دسکتاپ و نسخه ۲۵ به بعد در موبایل)، فایرفاکس (نسخه ۶۵ به بعد)، Edge (از نسخه ۱۸ به بعد)، اپرا (از نسخه ۱۱.۰ به بعد)مرورگر سافاری از نسخه ۱۴ به بعد از این فرمت پشتیبانی خواهد کرد.وردپرس از نسخه ۵.۸ به بعد قابلیت آپلود تصاویر با این فرمت رو پشتیبانی میکنه.این فرمت در خیلی از ویرایشگرهای معمول سیستمعاملهای مختلف پشتیبانی نمیشه. اما به کمک فتوشاپ (نسخه ۲۳.۲ به بعد) و ابزارهای حرفهای مشابه میتونید تصاویر با این فرمت رو ویرایش کنید.در نسخههای قدیمیتر فتوشاپ میتونید به کمک پلاگین مخصوص، خروجی WebP دریافت کنید. |
| موارد استفاده | جایگزین کردن فایلهای JPG و PNG با WebP میتونه باعث کاهش مصرف پهنای باند و افزایش سرعت سایت بشه. |
در صورتیکه قبلاً در سایت وردپرسیتون از تصاویر با فرمت JPG یا PNG استفاده کردید و حالا تصمیم گرفتید اونها رو به فایلهای WebP تبدیل کنید، میتونید از پلاگینهای مخصوص این کار کمک بگیرید. به کمک این پلاگینها، میتونید بهصورت خودکار نسخه WebP از تصویر اولیه ایجاد کرده و به کاربرانی که مرورگرشون از این فرمت پشتیبانی میکنه نمایش بدید. این پلاگینها تصویر اولیه رو هم حفظ میکنن؛ در نتیجه کاربرهایی که مرورگر مناسب براین مایش فایل WebP رو ندارن با مشکل روبرو نمیشن.

توصیه مهم: استفاده از پلاگینها برای تبدیل فرمت فایلها منابع سرور رو هدر میده و از طرف دیگه سرورهای اشتراکی قابلیت انجام چنین کاری رو ندارن.
بهترین کار این هست که از ابتدا تصاویر رو با فرمت مناسب آپلود کنید یا با استفاده از ابزارهای حرفهای، فرمت تصاویر رو تغییر داده و دوباره آپلود کنید. فتوشاپ از نسخه ۲۳.۲ به بعد، پشتیبانی کاملی از خروجی WebP داره و میتونید بهسادگی تصاویرتون رو با این فرمت ذخیره کنید.
در نسخههای قدیمیتر فتوشاپ میتونید به کمک پلاگین مخصوص WebP فتوشاپ (در این لینک هست)، نیازتون رو برآورده کنید.
SVG یا Scalable Vector Graphics
این فرمت همونطور که از اسمش (Scalable) مشخصه، مقیاسپذیره؛ یعنی زمانی که مقیاس اون رو تغییر میدید، کیفیتش هیچ تغییری نمیکنه. در این فرمت به جای پیکسلها، از متون XML برای مشخص کردن اشکال و خطوط استفاده شده و همین باعث انعطافپذیری زیاد و کاهش حجم چشمگیر تصاویر با این فرمت شده.

از اونجا که این فرمت بر پایه متن هست، امکان قرار دادن اون بهعنوان یک کد CSS در سایت وجود داره؛ در نتیجه گوگل بهراحتی میتونه اون رو بخونه و ایندکس کنه.
| فرمت SVG | |
|---|---|
| مزایا و معایب | حجم پایینمقیاسپذیری بالا بدون افت کیفیتبرای تصاویر و طراحیهای پیچیده مناسب نیست. |
| پشتیبانی | تمام مرورگرهای مهم از این فرمت پشتیبانی میکنن.به دلیل اینکه این فرمت بیشتر برای طراحیهای گرافیکی یا متون ساده کاربرد داره و برای تصویر مناسب نیست، ویرایشگرهای عکس از فرمت SVG پشتیبانی نمیکنن. نرمافزارهای تصویرسازی (مثل ایلاستریتور) همگی از SVG پشتیبانی میکنن. |
| موارد استفاده | طراحی لوگو، آیکون، تصویرسازیهای سادههمه المانهایی که باید در طراحی ریسپانسیو، مقیاسپذیر باشن |
بهترین فرمت تصویر برای بخشهای مختلف سایت
در این قسمت بهصورت خلاصه بهترین فرمت تصویر رو برای نیازهای مختلفی که هنگام آپلود محتوا در سایت دارید معرفی میکنیم.
| کاربرد مدنظر | بهترین فرمت تصویر | کیفیت | حجم | پشتیبانی از Transparency |
|---|---|---|---|---|
| بنر تبلیغاتی متحرکدستورالعملهای استفاده از نرمافزارها و اپلیکیشنها | GIF | پایین | پایین | دارد |
| لوگوآیکوندکمههاتصویرسازیهای ساده | SVG | بالا | پایین | دارد |
| تصاویر محصولات در سایت فروشگاهیتصاویر واقعیتصاویر و طرحهای گرافیکی با تنوع رنگ بسیار بالا | JPG | خوب | بالا | ندارد |
| تصاویر گرافیکی با رنگهای محدوددکمههااسکرینشاتهااینفوگرافیکبنرهای متنی | PNG | بالا | بالا | دارد |
| همه تصاویر سایتسایتهایی که بر پایه تصویر هستن (مشابه Pinterest) | WebP | خوب | حدود ۳۵ درصد کمتر از JPG و PNG | دارد |
چطور همه تصاویر سایتم رو یک جا داشته مشاهده کنم؟
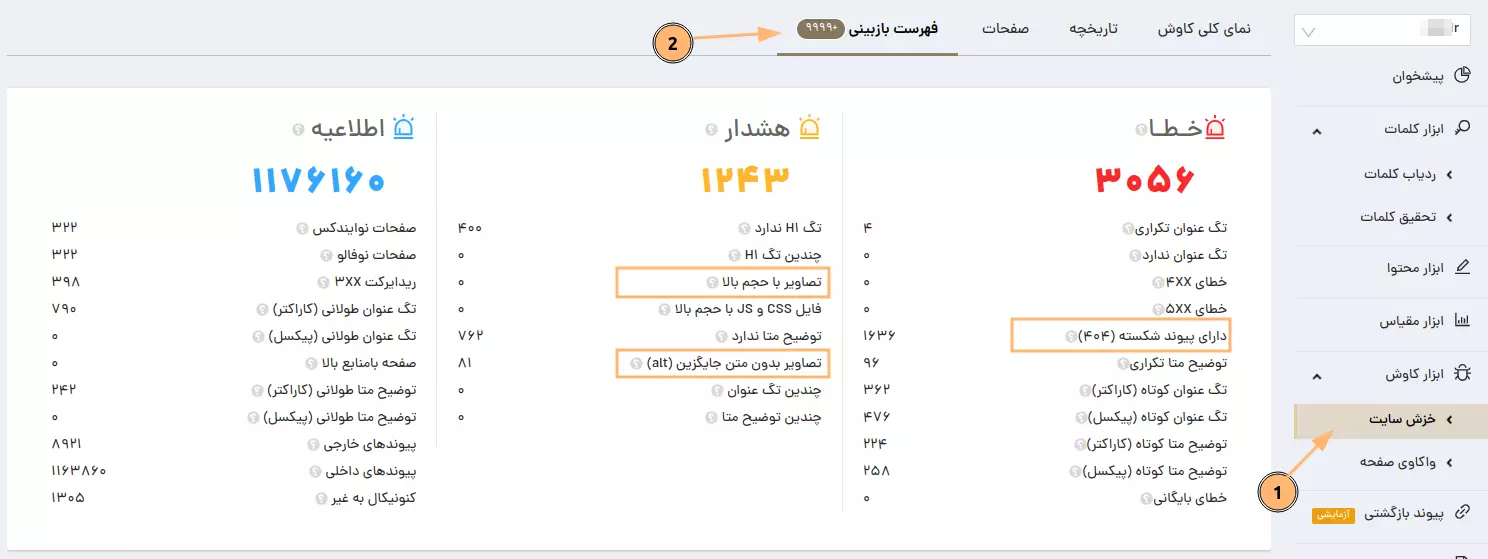
شما داخل ابزار سئوی میزفا تولز میتونید همه تصاویر سایت خودتون رو در یک لیست مشاهده کنید، این کار به شما ایده میده تا متوجه بشید سایت شما کلا با چه نوع فرمت تصویری در حال میزبانی کاربرانش هست و اگر فرمتی در یک صفحهای مشکل داشت رو متوجه بشید و سپس به کمک ابزار و این مقاله مشکلات سئو رو حل کنید.
همینطور برای شناسایی مشکلات مربوط به سئوی سایت از جمله خطاهای سئوی عکس میتونید از ابزار رایگان خزش سایت میزفا استفاده کنید. به کمک این ابزار میتونید سئوی تصاویر سایتتون رو هم انجام بدید. برای مثال این ابزار به شما کمک میکنه تا تصاویر بدون متن جایگزین یا تصاویر با حجم بالا رو شناسایی کرده و برای رفع مشکلات اونها اقدام کنید.

پایان و پیشنهاد مهم
در این مقاله به بررسی فرمتهای مختلف عکسی که در وبسایتها مورد استفاده قرار میگیرن و همچنین کاربرد هر نوع فرمت عکس پرداختیم. فرمتهای JPG ،PNG ،WebP ،SVG و GIF مهمترین فرمتهایی هستن که در سایتها استفاده میشن و هرکدام کاربردهای مختلفی دارن.
سئوی عکس به شما کمک میکنه تا در نتایج تصویری گوگل سریعتر دیده بشید و از طرف دیگه، تجربه کاربری بهتری هم برای کاربران خودتون رقم بزنید. نامگذاری درست عکسها قبل از آپلود در سایت و انتخاب تگ Alt مناسب برای تصاویر از جمله تکنیکهای مهم و ساده سئوی عکس هستن که در مقالات قبلی میزفا اونها رو بررسی کردیم. انتخاب بهترین فرمت تصویر برای سایت یکی دیگه از روشهای سئوی عکس هست که در این مقاله بررسی کردیم.
منابع:
- Shutterstock
- Kinsta
- تجربه شخصی تیم میزفا تولز
