تگ لینک سازی در HTML: همه چیز درباره تگ <a> و ویژگی های کاربردی آن
امروز تو این مقاله میخوایم درباره چیزی حرف بزنیم که دنیای وب بدون اون هیچ معنایی نداره، بدون اون شما هیچ صفحه ای از وبسایتها نمیتونید برید و تمام لینکها در همه جا از کار میوفته. عملا نه گوگل دیگه به درد میخوره و نه سایتهایی که هر روز بهشون سر میزنی. بله ایشون کسی نیست جزء تگ a که به تنهایی نصف وب بهش وابسته هست.😊
اما بعد از جستجو در گوگل با چه چیزی مواجه میشیم؟
جواب این سوال، (اغلب اوقات) صفحهای شامل ۱۰ تا لینک هست که هر کدوم مربوط به یه سایت خاص میشن (همین الان شما از طریق گوگل وارد این صفحه شدید). درون هر کدوم از این صفحات هم چندین لینک دیگه وجود داره که کاربر (و البته موتور جستجو) رو به صفحات دیگه سایت یا به سایتهای دیگه هدایت میکنه. در واقع این لینکها هستند که صفحات مختلف وب رو به هم متصل میکنند و پیوند میدن. معادل فارسی لینک، واژه «پیوند» هست که مفهوم زیبایی داره.
در این مقاله میزفا تولز به بررسی تگ لینک سازی یا تگ a در html از تمامی جوانب خواهیم پرداخت.
سرفصلهای مقاله:
- تگ a در html
- ویژگیهای تگ a
- تفاوت تگ link و a
- مفهوم anchor text و کاربرد آن در سئو

تگ a در html
همونطور که در مقاله تگ های مهم HTML در سئو گفتیم، هر صفحه وبسایت از بخشهای گوناگون و متعددی تشکیل شده که موقع خزش توسط ربات گوگل، تک به تک بررسی میشن.
یکی از این عناصر، لینکها هستند که کاربران و رباتها با استفاده از اونها میتونند راهی برای ورود به سایر صفحات وب (در داخل یا خارج از سایت ما) پیدا کنند. برای همینه که بهینه سازی تگ a باعث بهبود وضعیت SEO سایتمون میشه.
برای ایجاد لینک در صفحات وب از تگ a در html استفاده میکنیم. این تگ در میان تگ بدنه یا همون <body> قرار میگیره. نمونهای از کد تگ a در html که باهاش لینک سازی کردیم.
<body>
<a href="https://mizfa.tools">میزفا تولز</a>
</body>خیلی خلاصه بگم این میشه: به کمک تگ a که در بالا مشاهده میکنی یک لینک ساخته میشه و به کاری که انجام میدیم میگیم لینک سازی.
ویژگی ها و ساختار تگ a
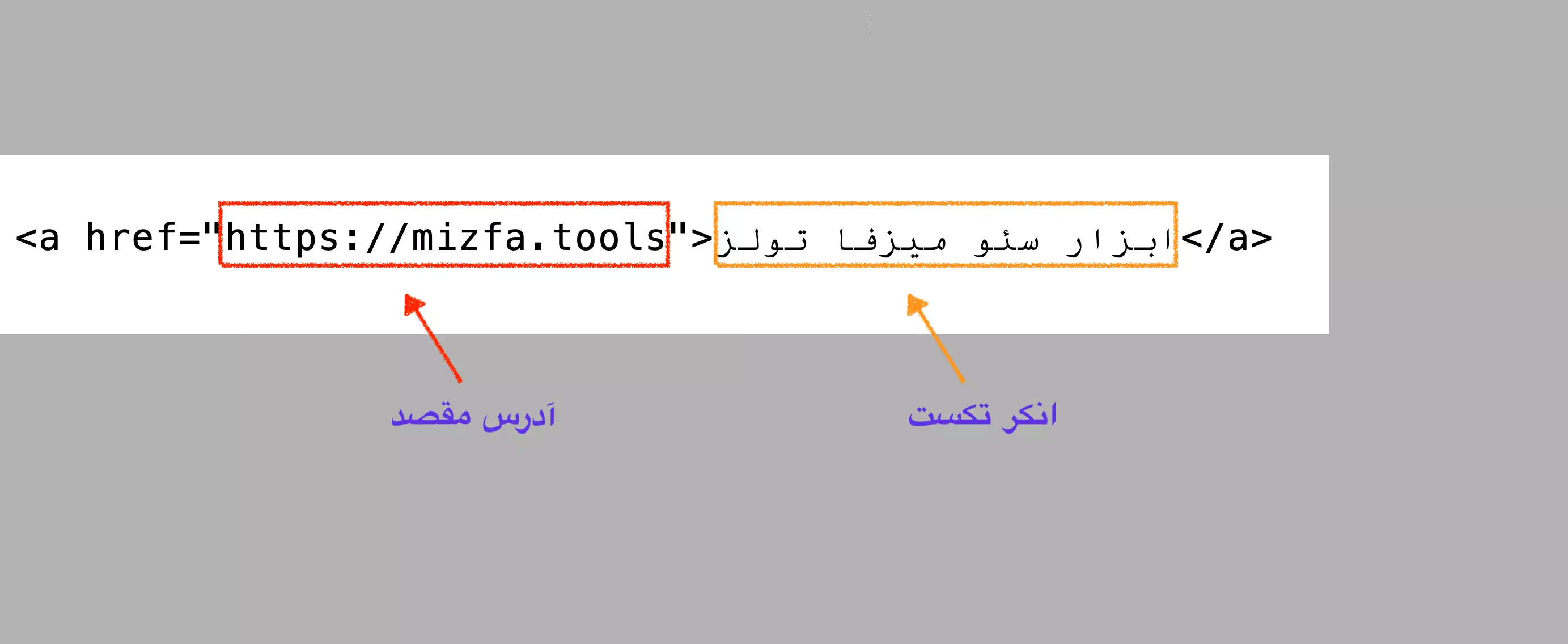
در ساختار تگ a میتونیم به یک متن برای کلیک (انکرتکست میگن) و یک آدرس مرجع مشخص کنیم (بهش href میگن). بدین صورت که آدرس مقصد در بخش href و بین دو دابل کوتیشن (“) قرار میگیره و محتوای داخل تگ متن قابل کلیک یا همون انکر تکست (Anchor Text) رو تشکیل میده.
انکر تکست چیست؟
انکر تکست کلمه یا عبارتیه که لینک روش ایجاد شده (در انتهای این مقاله بیشتر درباره انکر تکست صحبت میکنیم). حالا سوالی که پیش میاد اینه که کاربرد تگ a در html چیه و خاصیتهای تگ a شامل چه مواردی میشه؟
ویژگی های تگ a حالتهایی از لینکها هستند که کاربردهای گوناگونی دارند. به مثالی که قبلا هم زدیم توجه کنید:
<body>
<a href="https://mizfa.tools">میزفا تولز</a>
</body>اگه این قطعه کد شامل تگ a رو در سند html قرار بدیم، در صفحه مورد نظر یه لینک ایجاد میشه که انکر تکستش «میزفا تولز» هست. حالا موقعی که کاربر روی این لینک کلیک کنه، مستقیم به صفحه اصلی ابزار سئو میزفا تولز منتقل میشه.
تگهای html میتونند ویژگیها یا صفتهایی داشته باشند. تگ لینک سازی هم از این قاعده مستثنی نیست. پس در ادامه ویژگیهایی که میتونند به تگ a در html اضافه بشن رو بررسی و کاربردشون رو بیان میکنیم.
برای تعیین اینکه بعد از کلیک روی انکر تکست، صفحه مقصد تو چه محیطی باز بشه از ویژگی target استفاده میکنیم. اگه مقدار این ویژگی رو با blank_ تنظیم کنیم، لینک مورد نظر در تب جدید مرورگر باز میشه.
مثلا اگه چند خط بالاتر روی لینک «ابزار سئو» کلیک کرده باشید، همین اتفاق براتون افتاده. یعنی لینک در تب جدید باز شده و صفحه این مقاله بسته نشده.
<body>
<a href="https://mizfa.tools/blog/" target="_blank">بلاگ میزفا تولز</a>
</body>برای مقادیر صفت target علاوه بر blank میتونیم از self هم استفاده کنیم تا پس از کلیک کردن، لینک در همون تب باز بشه. البته توجه داشته باشید که استفاده نکردن از صفت target سبب میشه تا ویژگی self بهطور پیشفرض برای اون لینک فعال باشه. نمونه کد رو در ادامه مشاهده کنید:
<body>
<a href="https://mizfa.com/blog" target="_self">بلاگ میزفا</a>
</body>همچنین برای لینک کردن ایمیل میتونیم بهصورت زیر اقدام کنیم:
<body>
<a href="mailto:hi@mizfa.tools" target="_blank">ایمیل</a>
</body>مشخص کردن تایتل یا عنوان برای لینکها اقدام مثبت به حساب میاد و ممکنه روی سئو تاثیر گذار باشه. عملکرد صفت تایتل بدین صورته که اگه کاربر نشانگر موس رو روی متن لینک شده نگه داره، میتونه عبارتی که ما برای این صفت تنظیم کردیم رو مشاهده کنه.
ساختار کد به صورت زیر هست:
<body>
<a href="https://mizfa.tools" title="title text">ابزار سئو میزفا تولز</a>
</body>

تفاوت تگ link و a
حالا که با ساختار تگ a در html و برخی از خاصیت های مهم تگ a آشنا شدید، حواستون باشه تگ a رو با تگ link اشتباه نگیرید. هر دو اینها برای لینک دادن به یه صفحه دیگه استفاده میشن، ولی هرکدوم کاربرد خاص خودش رو داره. مثلا تگ a برای ایجاد لینکهایی که کاربر روش کلیک میکنه و به یه صفحه دیگه میره، استفاده میشه، ولی تگ link بیشتر برای وصل کردن فایلهای خارجی مثل CSS به صفحه HTML استفاده میشه. در ادامه بازم میخوایم این تفاوتها رو برات بیشتر باز کنیم.👀
برای بیان تفاوت این ۲ تا تگ، ابتدا باید به چیستی تگ link رو بیان کنیم.
کاربرد اساسی تگ link برای پیوند دادن یک سند صفحه وب به فایلهای خارجیه.
برای مثال: ما css های یک صفحه رو از طریق یک لینک و با تگ <link> به سند html متصل میکنیم. این تگ درون تگ <head> قرار میگیره. همچنین تگ link یک تگ خالیه که با تکیه به خاصیتها مفهوم پیدا میکنه. برخی از خاصیتهای تگ link در ادامه ذکر شده:
- Href: آدرس url فایل مقصد رو مشخص میکنه.
- Hreflang: کد زبان استفاده شده در فایل مقصد رو تعیین میکنه.
- Rel: استفاده از این خاصیت الزامیه! این خاصیت رابطه بین صفحه فعلی و سند لینک شده رو نشون میده.
- Type: نوع رسانه موجود درون فایلی که به سند لینک شده رو مشخص میکنه.
- و…
تفاوت تگ link و a در اینه که تگ a یک صفحه و یا هر چیز دیگهای در محتوای صفحه رو لینک میکنه و ربطی به عناصر دخالت کننده در ساختار تشکیل دهنده صفحه (مثل لینک کردن یک سند css) نداره؛ درحالی که از تگ link برای مشخص کردن پیوند عناصر سازنده صفحه مثل سند css استفاده میشه.
همچین محل قرارگیری تگ link و تگ a با هم متفاوته؛ یکی از اونها درون تگ <head> و دیگری درون تگ <body> قرار میگیره.
مفهوم Anchor Text و کاربرد آن در سئو
خب تا اینجا تقریبا دل و روده تگ a رو بیرون کشیدیم و ساختارش در html و کاربردش و همینطور برخی از صفتهای مهمش رو بررسی کردیم. حالا (همونطور که ابتدای مقاله وعده داده بودیم) میرسیم به بررسی دقیقتر مفهوم Anchor Text در سئو.
از جمله عناصر درون صفحه که توسط گوگل مورد بررسی قرار میگیرند و توی رتبه بندی اثر دارند، محتوای درون تگ a هست. مقادیری که در قالب متن به تگ a داده میشه تا در محتوای صفحه قابل کلیک کردن باشه، به Anchor Text (انکر تکست) معروفه.✔🌟
بهتره ۲ تا اصل رو موقع نوشتن انکر تکست رعایت کنیم:
۱. از نظر مفهومی جذاب باشه تا کاربر متقاعد بشه روش کلیک کنه.
۲. شامل کیوردهای صفحه مقصد باشه تا اثر مثبتی در سئو داشته باشه.
علاوه بر ۲ اصل بالا، یه انکر تکست خوب و بهینه ۳تا ویژگی زیر رو داره:
۱. متن استفاده شده درونش خلاصه و مفید باشه.
۲. متن استفاده شده با محتوای لینک مربوطه مرتبط باشه.
۳. بهتره از نوع «نامشخص» نباشه (قسمت بعدی رو مطالعه کنید تا مفهوم «نامشخص» رو دریابید).
انواع Anchor Text که میتونند مورد استفاده قرار بگیرند و در موقعیتهای مختلف، کارایی صحیحتری داشته باشند رو در ادامه بررسی و به کاراییشون اشاره میکنیم.
- جملات با انطباق دقیق: در این حالت جملهای که لینک شده میتونه چیزی باشه که به زیرشاخههای محتوای کلی صفحه مربوط بشه. برای مثال، در یک وبسایت آموزش طراحی وبسایت با وردپرس، از عبارت «دوره آموزشی کار با المنتور» استفاده بشه و این متن به صفحه دوره آموزشی کار با المنتور لینک بشه.
- جملات با انطباق نا کامل: این حالت همانند نمونه قبلیه اما تفاوتی که داره اینه که تغییراتی در انکر تکست اعمال میشه تا از حالت خشک و یکنواخت خارج بشه و جذابتر باشه. مثلا برای نمونه بالا میتونیم از عبارت «فیلم آموزش جامع و کامل کار با صفحه ساز المنتور» استفاده کنیم.👌
- برند: اگه هدف معرفی یک خدمات خاص، سایت و یا مجموعه باشه میتونیم در Anchor Text، برند مجموعه مورد نظر رو لینک کنیم و لینک سازی رو به صفحه مقصد متناسب انجام بدیم. مثلا : ابزار رایگان پیشنهاد کیورد میزفا تولز 😍
- بدون عنوان: در این حالت بهجای نوشتن متن، تنها نام دامنه نوشته و لینک سازی انجام میشه. این روش باعث میشه تا نشانی سایت بهتر در یاد مخاطب بمونه. اما ارزش سئو کمتری نسبت به حالتی که از کلمه کلیدی استفاده میکنیم داره.
- نامشخص: استفاده از جملاتی ساده مثل «اینجا کلیک کنید». اصولا استفاده از این روش خیلی پیشنهاد نمیشه؛ مگر در موارد خاص.
- تصاویر: میشه از تصاویر هم برای لینک سازی استفاده کرد تا کاربر روی اون کلیک کنه و به صفحه مورد نظر هدایت شه. 🔁🌟 البته در این حالت اهمیت بهینه سازی alt تصاویر دو چندان میشه و از نظر سئو مهمه که متن جایگزین (alt) مناسبی برای تصویر بنویسید و توصیه میشه از کلمات کلیدی مرتبط در متن جایگزین تصویر و همینطور در محتوای قبل و بعد از تصویر استفاده کنید.
بنابراین با رعایت اصول میتونیم متنی ساده و گویا و همچنین بهینه و جذاب برای کاربر و مناسب برای موتو جستجو بنویسیم تا هم صفحه مبدا و هم صفحه مقصد به درستی ایندکس و رتبهبندی بشن.
نتیجه گیری و معرفی میزفا تولز
لینکها از عناصر مهم صفحات به حساب میان و ما در این مقاله ساختار تگ a در HTML رو بررسی کردیم و چندتا از خاصیتهای مهم تگ لینک سازی رو معرفی کردیم. توجه به اصول بهینه سازی لینک در سئو و نوشتن محتوای مناسب برای Anchor Text باعث بهبود سئو صفحات سایت میشه.
در این راستا میتونید مقالات مربوط به آموزش لینک سازی رو بخونید. موضوعات مختلفی رو پوشش دادیم که بهتون خیلی کمک میکنه.
میزفا تولز یه ابزار سئو و دیجیتال مارکتینگ هست که توسط تیم میزفا طراحی شده. این ابزار امکانات و ویژگیهای ابزارهای بینالمللی مثل MOZ و ابزار SEMRush و… رو با هزینهای بسیار کمتر به کاربران عزیز ایرانی ارائه میکنه.
در برخی موارد حتی امکانات بیشتری هم نسبت به این ابزارهای سئو خارجی داره. برای اطلاعات بیشتر مقایسه میزفا تولز با ابزارهای سئو رو ببینید.

به کمک میزفا تولز میتونید رتبه کلمات کلیدی مهم و ارزشمندتون رو رصد کنید و وضعیت رقباتون در این کلمات کلیدی رو با خودتون مقایسه کنید. همچنین میتونید کار کیورد ریسرچ رو با میزفا تولز به سادگی انجام بدید.
به کمک میزفا تولز میتونید ۱۰۰ها کیورد جدید مرتبط با کسبوکارتون پیدا کنید و از اونها در صفحات مرتبط استفاده کنید تا رتبه بهتری تو گوگل داشته باشید و ترافیک بیشتری رو نسبت به رقبایی که از این ابزار بیبهره هستند بهدست بیارید.
همچنین ابزار خزش میزفا تولز صفحات شما رو خزش و عیب یابی میکنه و مشکلات سئو رو به شما گزارش میده. بعدش تنها کاری که میمونه، اقدام برای حل این مشکلات هست. یکی از گزارشهایی که میزفا تولز به شما میده، گزارش لینکهای شکسته (Broken Links) و صفحات ۴۰۴ هست.
حالا که این مقاله رو مطالعه کردید و از اهمیت سالم بودن لینکها آگاهی پیدا کردید، باید مراقب باشید لینک شکسته تو سایتتون نداشته باشید. چرا که هم برای تجربه کاربری و هم برای سئو امتیاز منفی بزرگی محسوب میشه.
پس منتظر چی هستید؟ همین الان برای ۷ روز استفاده رایگان از میزفا تولز اقدام کنید و دامنهتون رو تو این ابزار بررسی و بهینه سازی کنید.🔊🌟
طبیعتا سئو به اینجا ختم نمیشه و بهتره برای ارتقای سایت خودت هم شده آموزشهای تخصصی سئو میزفا تولز رو حتما دنبال کنی.
کدام یک از ویژگیهای تگ <a> به عنوان “Anchor Text” شناخته میشود؟
آدرس URL مقصد لینک
ویژگی مربوط به تعیین رنگ لینک
متن قابل کلیک که کاربر میتواند روی آن کلیک کند
