
نحوه شناسایی css های استفاده نشده و رفع ارور unused css
یکی از خطاهای رایجی که در ابزارهای سنجش سرعت سایت از جمله ابزار واکاوی میزفا تولز مشاهده میکنید، خطای css استفاده نشده یا unused css هست. اهمیت کاهش سرعت سایت به حدی زیاده که میتواند در موفقیت یا شکست یک سایت تاثیرگذار باشد. به همین دلیل شما باید هر عنصر ناخواسته ای رو حذف کنید تا سایت شما سبکتر شود.
وجود css استفاده نشده سرعت بارگذاری صفحه رو کند می کند و کاربران باید مدت زمانی زیادی رو برای دیدن صفحه نمایش صرف کنند که این موضوع بسیار آزاردهنده هست. همچنین CSS بیش از حد می تواند برای توسعه دهندگان دردسر ایجاد کند چرا که استایل شیت های تمیز و منظم راحت تر از نمونه های نامرتب مدیریت میشن. با حذف CSS استفاده نشده به کاربران و خودتان لطف کنید.
در این مقاله از میزفا تولز یاد میگیرید تا unused css رو با استفاده از ابزارها به راحتی شناسایی کنید و سپس با راهکارهایی که ارائه میشه میتونید به راحتی اونارو حذف کنید. پس تا انتهای این مقاله همراه ما باشید.✌️
راستی اگر متخصص سئو هستی و یا مدیر سایت هستی و قصد داری تو نتایج گوگل رتبه های بهتری کسب کنی و از رقبا جلو بیوفتی حتما ابزار سئو میزفا تولز رو یک نگاهی بکن. جامع ترین ابزار ایرانی هست.
چرا باید CSS استفاده نشده رو حذف کنید؟
Css استفاده نشده در واقع به کدهایی گفته میشه که برای بارگذاری صفحه مورد نیاز نیست ولی در کدهای صفحه قرار دارند. با حذف این کدها هیچ اتفاقی در صفحه نمیفته و صفحه به درستی نمایش داده میشه.
✅ Css استفاده نشده روی سرعت سایت و بارگذاری صفحه اثر میزاره چون مرورگر باید اونهارو دانلود، تجزیه و رندر کنه. Css های استفاده نشده مخصوصا درکدهای ابتدای صفحه روی تجربه کاربری تاثیر بدی میزارن و باعث میشن کاربران دیرتر با صفحه تعامل برقرار کنند.
✅ حذف CSS استفاده نشده تأثیر زیادی بر کاهش معیارهای FCP، LCP و TTI میگذاره. اگه با این معیارها آشنایی ندارید حتما مقالات خطای Largest Contentful Paint چیست ، خطای FCP چیست و چطور رفعش کنیم و مقاله رفع خطای TTI رو مطالعه کنید تا به طور کامل با این معیارها آشنا بشید تا بتونید سرعت سایتتون رو به راحتی بهبود بدید.
✅ حذف CSS استفاده نشده تعداد درخواست های HTTP رو کاهش میده و سرعت سایت شما رو افزایش میده.
کندی سایت موجب کاهش رتبه سایت در نتایج جستجو میشه و تعداد تبدیل های احتمالی رو کم میکنه و مهمه که اقدامات مناسب رو برای حذف CSS استفاده نشده و افزایش سرعت سایت انجام بدید. در ادامه به بررسی نحوه شناسایی CSS استفاده نشده و راهکارهای کاهش و حذف اونها میپردازیم.
چگونه فایل های CSS استفاده نشده رو پیدا کنید؟
متداولترین ابزارها برای شناسایی CSS استفاده نشده ابزارهای PageSpeed Insights و برگه Coverage در Chrome DevTools و ابزار واکاوی صفحه میزفا تولز هستند که در ادامه به بررسی آنها میپردازیم.
یافتن CSS استفاده نشده از طریق PageSpeed Insights
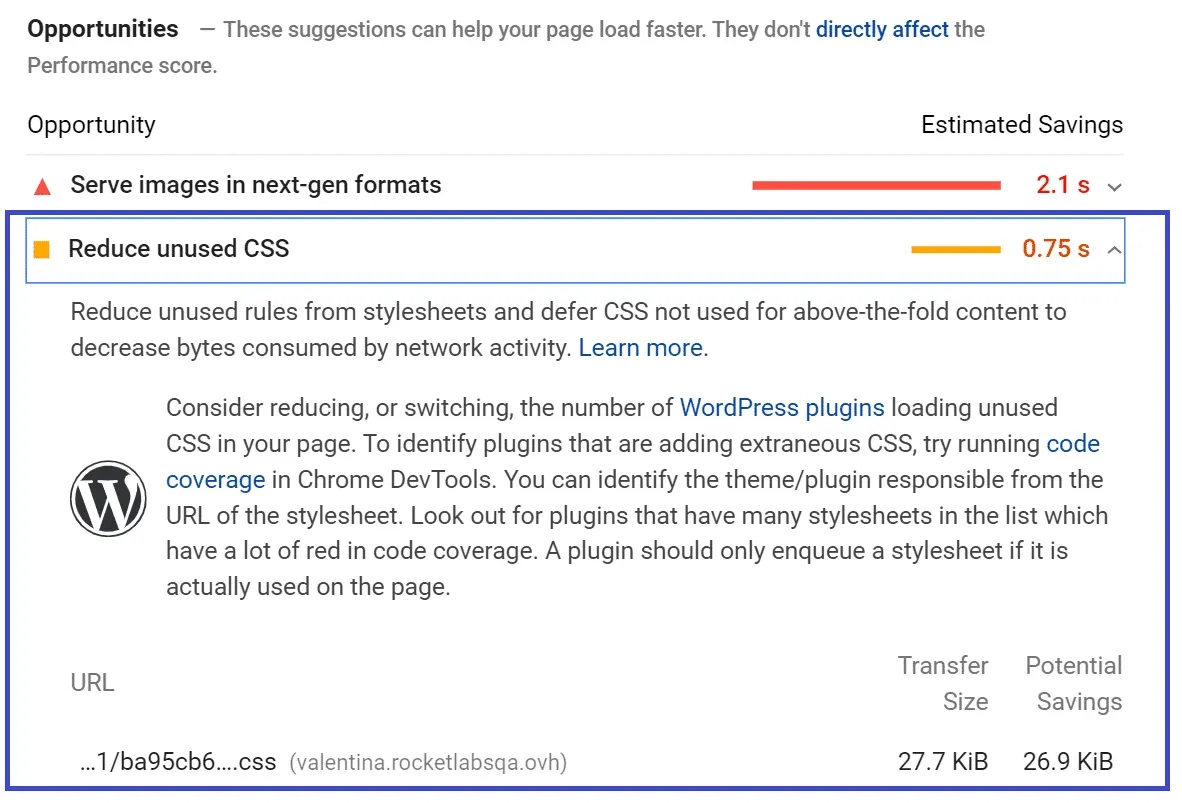
با وارد کردن URL صفحه خود در ابزار پیج اسپید اینسایتس، امتیاز عملکرد و توصیه های PageSpeed رو دریافت خواهید کرد.
اگر صفحه CSS استفاده نشده برای حذف (یا کاهش) داشته باشد، در بخش فرصت ها با علامت قرمز یا نارنجی به شما نشان میدهد.

⬅️📚 اگه با این ابزار آشنا نیستید حتما مقاله آموزش کامل کار با ابزار pagespeed insights و دریافت امتیاز بالا در این ابزار رو مطالعه کنید.
یافتن CSS استفاده نشده از طریق Chrome DevTools
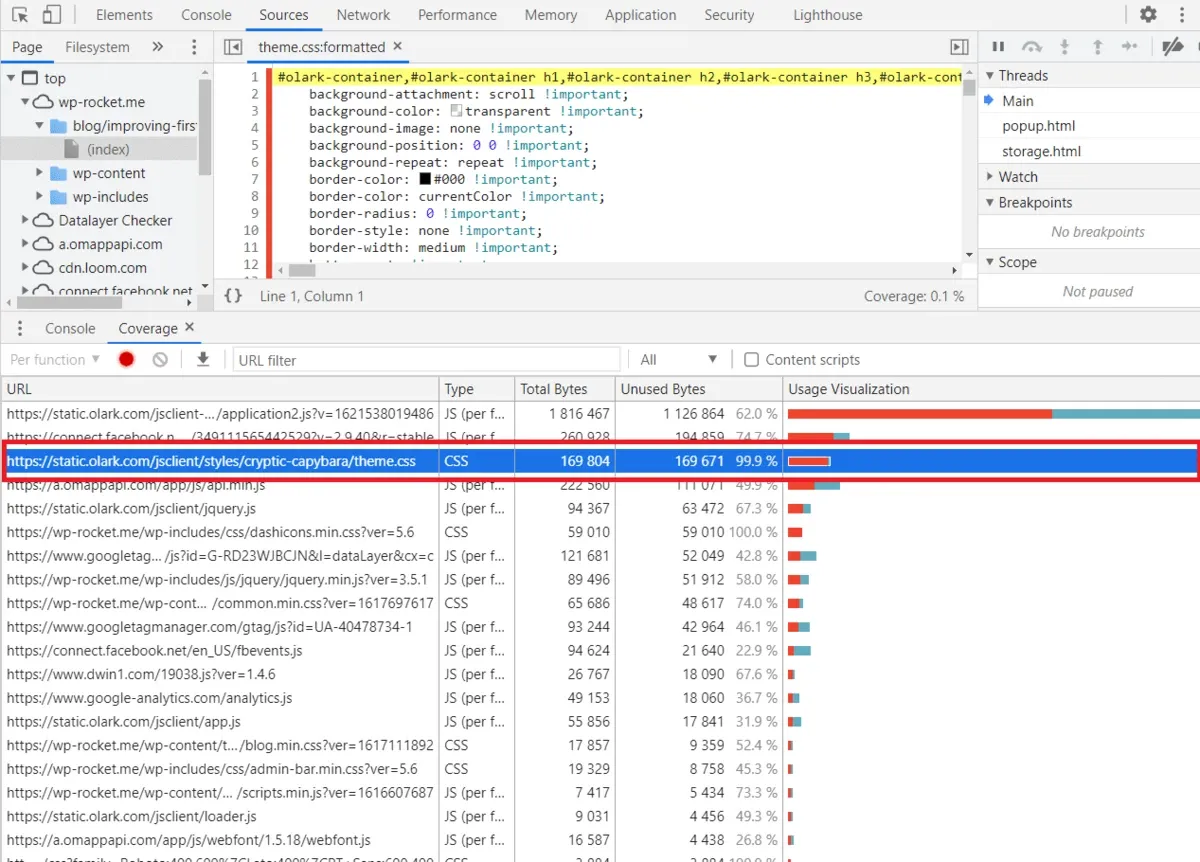
راه دیگر برای شناسایی CSS استفاده نشده از طریق تب Coverage در Chrome DevTools است.
پس از باز کردن Command Menu و انتخاب دستور Show Coverage، می توانید تب Coverage رو آنالیز کنید.

همه فایلهای در حال اجرا روی کد صفحه، از جمله CSS رو در این ابزار خواهید یافت. همانطور که در تصویر بالا میبینید، ، جدول حاوی اطلاعات مفیدی از جمله نوع فایل و وزن بایت های استفاده نشده مرتبط هست. این اطلاعات شناسایی و اولویت بندی فایل های استفاده نشده رو برای مدیریت آسان میکند.
یافتن unused css با استفاده از ابزار واکاوی صفحه
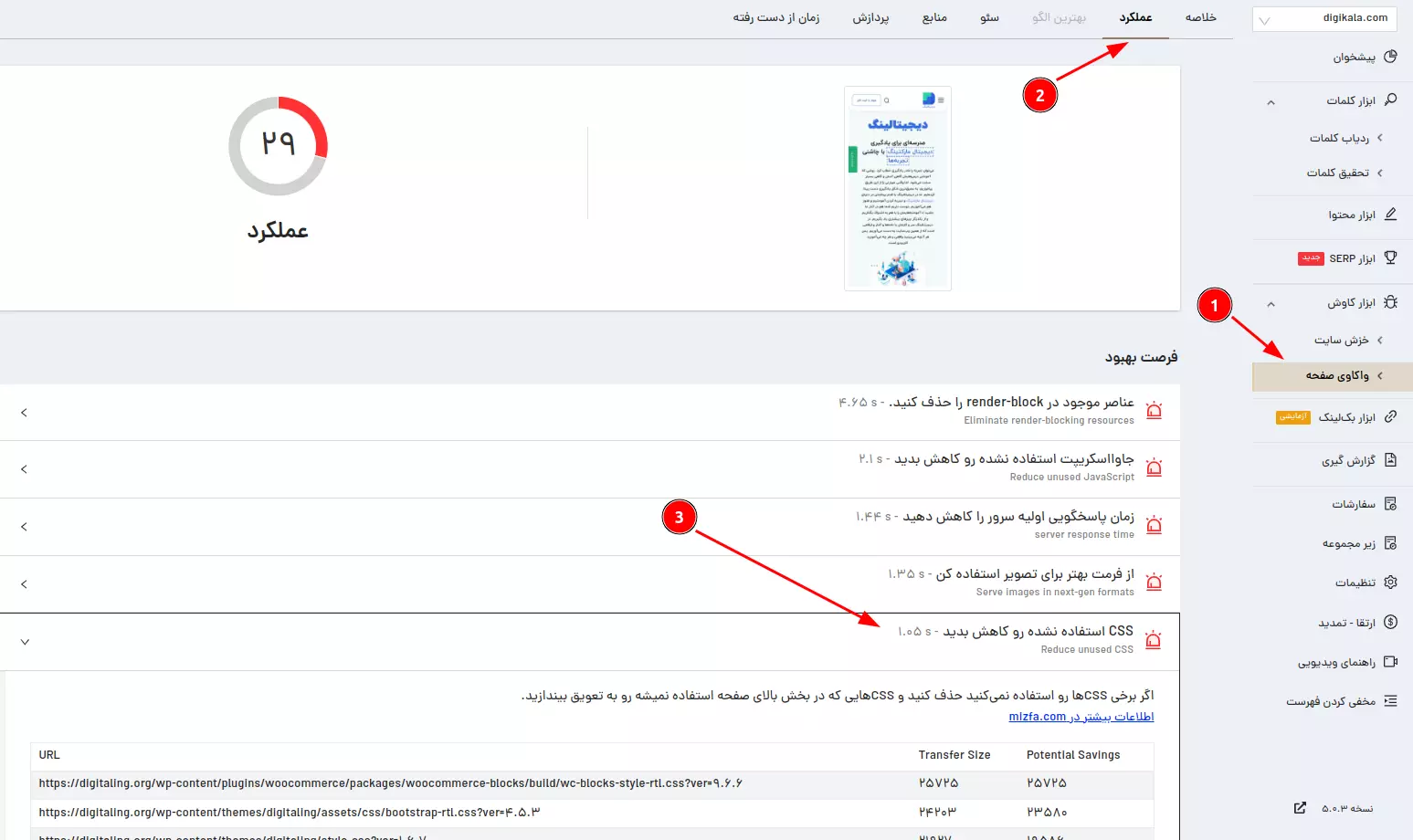
وارد ابزار واکاوی صفحه میشوید (استفاده از این ابزار رایگان هست) و آدرس صفحه رو وارد میکنید. سپس بر روی قسمت عملکرد کلیک میکنید تا گزارشات مبنی بر فایلهای unused css رو مشاهده کنید.

نحوه حذف یا کاهش CSS استفاده نشده
حال سوال این است که چگونه می توانید CSS استفاده نشده رو در سایت خود حذف یا کاهش دهید؟ می توانید این کار رو هم به صورت دستی با ابزار و هم با افزونه در سایت های وردپرسی انجام دهید که در ادامه به بررسی آنها میپردازیم.
نحوه حذف CSS استفاده نشده با استفاده از ابزار
هرچند حذف فایلهای CSS و جاوا اسکریپت استفاده نشده از سایت های کوچک قابل مدیریت هست، اما برای سایت های بزرگ کار سختی هست. خوشبختانه ابزارهایی با قیمت مناسب وجود دارد که می تواند فرآیند حذف رو به صورت خودکار انجام دهند. ابزارهای مختلفی برای خودکارسازی فرآیند حذف css استفاده نشده طراحی شده است. در اینجا مروری بر محبوب ترین ابزارهای طراحی شده برای کمک به توسعه دهندگان وب برای حذف CSS استفاده نشده آورده شده است.
✅مانند هر سرویس خودکار دیگری، احتیاط کنید و حتما از سایت خود نسخه پشتیبان تهیه کنید.
1- حذف CSS استفاده نشده با ابزار UnusedCSS
فقط URL وب سایت خود رو به UnusedCSS وصل کنید و اجازه دهید همه کارها رو انجام دهد. علاوه بر شناسایی و حذف فایلهای css استفاده نشده به شما می گوید چقدر حافظه ذخیره کرده اید. میتوانید UnusedCSS رو به صورت رایگان امتحان کنید اما برای دانلود فایلهای CSS پاکشده خود باید هزینه عضویت ماهانه رو بپردازید. اعضای ممتاز می توانند بهینه سازی خودکار CSS رو برنامه ریزی کنند و به سایر ویژگی ها نیز دسترسی داشته باشند. این ابزار فقط با وب سایت های زنده کار می کند، بنابراین در مرحله آزمایش مفید نیست.
2- حذف unused css با ابزار PurifyCSS
اگر می خواهید CSS استفاده نشده رو به طور کامل حذف کنید، می توانید از ابزاری مانند PurifyCSS استفاده کنید. پس از دریافت کد CSS استفاده نشده باید آن رو به صورت دستی از صفحه حذف کنید.
PurifyCSS یک ابزار رایگان هست که CSS های استفاده نشده رو قبل از پخش زنده سایت حذف می کند. از آنجایی که PurifyCSS با وب سایت های زنده کار نمی کند، باید از آن در زمان توسعه سایت استفاده کنید.
3- حذف CSS بلااستفاده با ابزار PurgeCSS
PurgeCSS از PurifyCSS الهام گرفته شده اما استفاده از آن کمی ساده تر است.
4- حذف CSS استفاده نشده با ابزار UnCSS
UnCSS دقیقتر از PurgeCSS است اما کندتر هست و نیاز به تنظیم دستی بیشتری دارد. UnCSS هنگامی که با ابزارهای دیگر استفاده می شود بسیار مفید است. برای مثال، میتوانید UnCSS رو با Grunt و Node.js ترکیب کنید تا حذف CSS استفاده نشده رو خودکار کنید.
حذف unused css در سایت های وردپرسی با استفاده از افزونه
اگه سایت وردپرسی دارید، حذف CSS استفاده نشده با استفاده از افزونه، ساده ترین راه برای بهینه سازی سایت وردپرسی شما بدون هیچگونه تلاشی است.
1- حذف CSS استفاده نشده در وردپرس با افزونه WP Rocket
WP Rocket به طور خودکار "CSS استفاده شده" رو از صفحه وب شما شناسایی می کند و CSS استفاده نشده رو به سرعت حذف می کند.
2- حذف CSS استفاده نشده در وردپرس با افزونه Asset Cleanup
Asset Cleanup یک افزونه رایگان هست و یک راه حل همه کاره برای حذف CSS استفاده نشده از صفحات وب شما ارائه می دهد. استفاده از آن بصری هست و تنها کاری که باید انجام دهید این هست که به افزونه اجازه دهید صفحات وب شما رو اسکن کند و سپس انتخاب کنید کدام فایل های CSS و جاوا اسکریپت رو می خواهید حذف کنید.
برای رفع CSS استفاده نشده چه کارهای دیگری می توانید انجام دهید؟
چند نکته برای بهینه سازی عملکرد وجود دارد که باید همیشه در نظر داشته باشید که برای به حداقل رساندن تأثیر CSS استفاده نشده مفید خواهند بود.
✅ فایل های CSS رو کوچک کنید. کوچک کردن فایلهای CSS برای بهبود سرعت صفحه عالی هست و به کاهش احتمال باقی ماندن CSS بلااستفاده در کد کمک میکند.
✅ از شبکه (CDN) استفاده کنید. CDN می تواند برای تحویل فایل های CSS استفاده شود. هر CSS استفاده نشده همچنان می تواند به سرعت به مرورگر شما تحویل داده شود و در نتیجه زمان بارگذاری صفحه سریعتر شود.
✅ CSS بحرانی درون خطی و CSS غیر بحرانی رو به تعویق بیاندازید. با این کار مطمئن میشوید که فقط CSS حیاتی در بالای صفحه وب سایت شما قرار دارد و تمام CSS های غیر بحرانی به تعویق افتاده است.
✅ هنگامی که CSS استفاده نشده رو در سایت خود حذف کردید (یا حداقل بیشتر آن)، باید از افزودن کدهای غیرضروری بیشتر در آینده جلوگیری کنید. مطمئن شوید که از یک تم سبک استفاده می کنید. تم شما باید حاوی حداقل کد باشد و برای Core Web Vitals بهینه شده باشد.
✅ افزونه های سبک وزن رو برای سایت خود انتخاب کنید. توصیه می کنیم پس از نصب افزونه جدید، تست سرعت رو اجرا کنید. به این ترتیب، می توانید بررسی کنید که آیا دارای CSS استفاده نشده هست یا خیر.
✅ سعی کنید تعداد افزونه ها رو در سایت خود محدود کنید. این می تواند به شما کمک کند عملکرد کلی سایت رو بهبود ببخشید و در عین حال شانس داشتن CSS استفاده نشده در صفحات خود رو به حداقل برسانید.
به این ترتیب، اگر افزونه هایی وجود دارد که دیگر نیازی به آن ندارید، آنها رو حذف کنید. توجه داشته باشید که غیرفعال کردن آنها ممکن هست کافی نباشد چرا که آنها همچنان می توانند کدهای غیر ضروری رو بارگیری کنند و فضایی رو در پایگاه داده شما اشغال کنند. بنابراین، مهم هست که آنها رو به طور کامل از سایت خود حذف کنید.
همین حالا فایلهای CSS استفاده نشده سایتتون رو حذف کنید
CSS استفاده نشده می تواند تاثیر منفی بر عملکرد سایت شما داشته باشد. این کدها برای ارائه محتویات صفحه شما مورد نیاز نیستند اما همچنان بارگذاری می شوند و در نتیجه، زمان بارگذاری طولانی تر و امتیاز LCP ضعیف میشود. با حذف unused css می توانید عملکرد Core Web Vitals رو بهبود بخشید و تجربه کاربری بهتری رو ارائه دهید.
میتوانید CSS استفاده نشده رو به صورت دستی حذف کنید یا از یک افزونه پاک کننده خودکار CSS استفاده کنید. باتوجه به سایت شما، مهارتهای شما و زمانی که میخواهید برای این کار کنار بگذارید، گزینههای مختلفی برای حذف CSS استفاده نشده وجود دارد.
همچنین میتوانید فایل های CSS بزرگتر رو به چندین فایل کوچکتر تقسیم کنید تا احتمال نادیده گرفتن هر CSS استفاده نشده در مرحله تشخیص، کاهش یابد.
اگه به دنبال افزایش سرعت سایتتون هستید، پیشنهاد میکنیم مطالعه روزانه مقالات افزایش سرعت سایت رو که توسط متخصصین سئو در سایت میزفا تولز نوشته شده، در دستور کارتون قرار بدید. حالا که با نحوه شناسایی و حذف css استفاده نشده آشنا شدید، نوبت شماست تا به سوالات زیر پاسخ بدید.
مشارکت کنندگان در این مقاله
سال ۹۵ به طور آکادمیک وارد دنیای جذاب تجارت الکترونیک در دانشگاه علامه شدم و دیجیتال مارکتینگ و سئو شد همون چیزی که رویاش رو داشتم؛ کسب درآمد و افزایش فروش از طریق دنیای دیجیتال. پس از چندین سال تجربه در سئو و خلق محتواهای تخصصی، نوشتن از آنچه یاد گرفتم و انتقال تجربیاتم در سئو، مسیر جدید زندگی من در سایت میزفا تولز هست.

