خطای Time to Interactive یا TTI چیست و چطور بهبودش بدیم؟
Time to Interactive (TTI) یه معیار کلیدی و کاربر محور محسوب میشه که برای برآورد پاسخگویی یک صفحه وب هست که میتونه بلافاصله به ورودی کاربر پاسخ بده. مدیران سایتها باید صفحات وب رو برای مقادیر کمتر TTI بهینه کنند زیرا TTI بر تجربه کاربری و SEO تأثیر میگذاره.
دلایل متعددی برای پایین بودن نمره سنجه TTI وجود داره که در این مقاله از میزفا تولز یاد میگیرید تا اونها رو شناسایی کنید و با ابزارها و راهکارهایی که ارائه میدیم، میتونید اونا رو برطرف کنید. پس اگه نمره TTI بدی دارید و میخواید اون رو بهینه کنید، حتما تا انتهای مقاله میزفا تولز رو مطالعه کنید.
معیار Time to Interactive یا TTI چیست؟
امتیاز TTI به معنی زمان تعامل هست و نشون دهنده مدت زمانی هست که طول میکشه تا یک صفحه با ورودی کاربر تعامل برقرار کنه (بهعنوان مثال واکنش به یک کلیک).
زمان برای تعامل بستگی به مدت زمانی دارد که سه رویداد کلیدی زیر رخ دهد:
✅ صفحه مهمترین محتوا رو بارگذاری کند (منظور همون FCP و LCP هست که در مقالات گذشته مفصل در موردشون صحبت کردیم)
✅ قابلمشاهده ترین عناصر صفحه تعاملی شوند (قابل کلیک یا فعال).
✅ صفحه با تأخیر 50 میلیثانیهای به تعاملات کاربر پاسخ دهد. پاسخگویی به تعاملات کاربر در عرض 50 میلیثانیه برای ارائه یک تجربه کاربری یکپارچه بسیار مهم است. انجام این کار اغلب سخت است، زیرا Long Tasks میتواند رشته اصلی رو مسدود کند و باعث تأخیر بین ورودی کاربر و پاسخ برنامه شود.
احتمالاً برای شما هم پیش اومده که وارد صفحهای شدید و محتوای متنی و تصاویر صفحه برای شما لود شده (تا اینجا معیار SI یا Speed Index هست). بعدش شما روی دکمهای کلیک کردید اما اون دکمه فعال نبوده. یکی از دلایل چنین مشکلی اینه که هنوز کدهای پشت اون دکمه لود نشدن و در واقع، دکمه هنوز فعال نیست. بنابراین کاربر ما امکان تعامل با صفحه رو نداره (یعنی مشکل TTI رخ داده). پس همونطور که متوجه شدید، TTI زمانیه که منابع صفحه لود شدن و کاربر میتونه بهطور کامل با صفحه ما تعامل داشته باشه.
درصورتی که زمان Time to Interactive صفحه بالا باشه، کاربران فقط میتونن محتواها رو تماشا کنن و امکان کلیک روی دکمهها، ارسال درخواست و… رو ندارن. کم بودن زمان TTI نشون دهنده اینه که صفحه ما واکنشگرایی لازم رو داره و باعث اطمینان کاربران میشه.
ابزارهای مختلف برای پیدا کردن خطای TTI
برای اطلاع از میزان tti سایت میتونید از ابزارهای مختلفی مانند واکاوی صفحه، جی تی متریکس، پیج اسپید اینسایت استفاده کنید.
همه این ابزارها میتونن به اندازهگیری زمان تعامل یک صفحه وب کمک کنند و یک مزیت عالی در مورد استفاده از این ابزارها وجود داره که به شما اطلاعاتی برای بهبود خطاها ارائه میدهند تا بهتر بتونید این خطاها رو برطرف کنید.
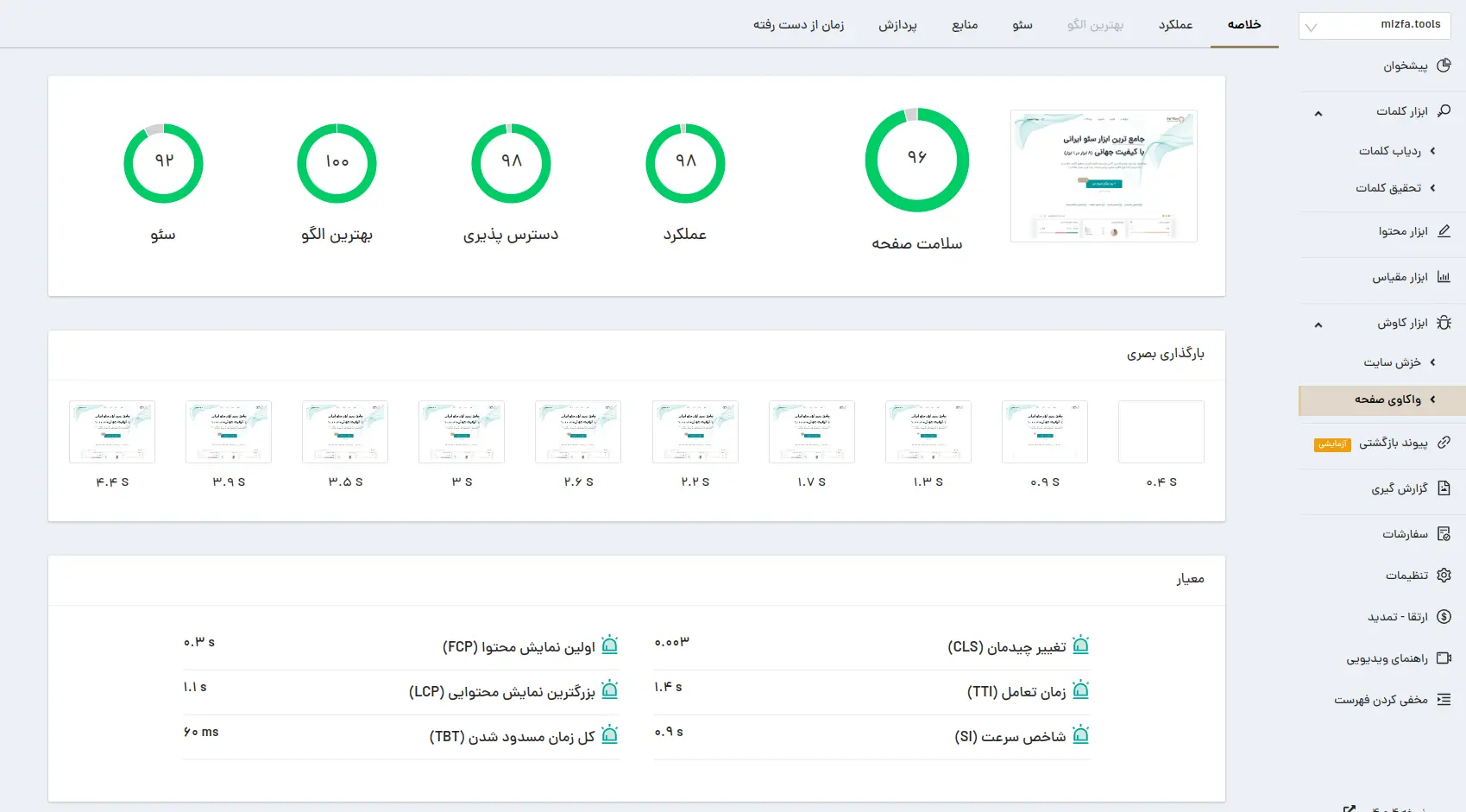
البته ابزار واکاوی صفحه میزفا تولز یکی از ابزارهای تست سرعت ایرانی هست که به صورت کاملا رایگان میتونید ازش استفاده کنید. از مزایای استفاده از این ابزار نسبت به دیگر ابزارهای تست سرعت اینه که توضیحات و راهکارهاش به صورت فارسی هست و راحتتر میتونید از توصیههاش استفاده کنید و همچنین چون یک ابزار ایرانی هست هیچ گونه محدودیتی در زمان استفاده از اون ندارید.
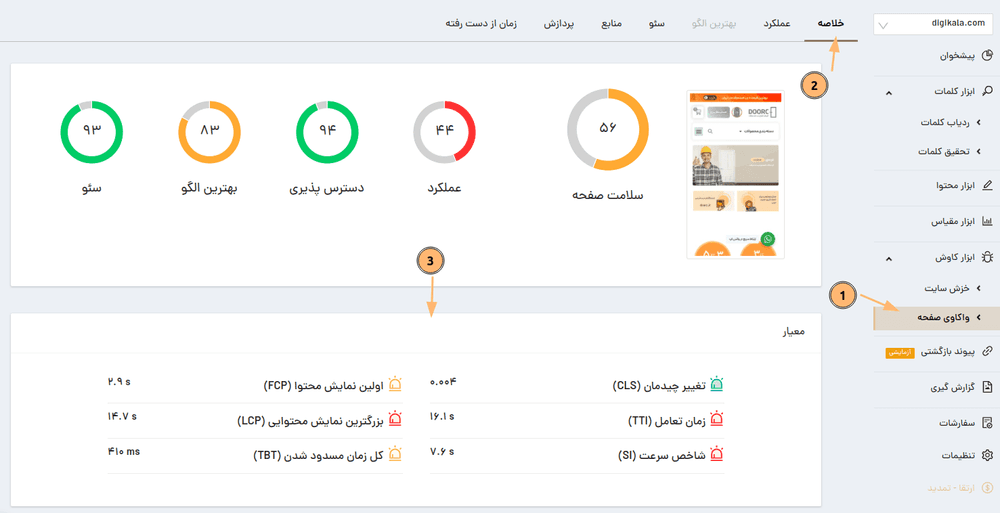
برای تشخیص خطای TTI کافیست وارد صفحه واکاوی صفحه بشید و در بخش خلاصه این خطارو مشاهده کنید و با توجه به توصیههایی که در بخش عملکرد ارائه میده، این خطا رو بهبود بدید.

ابزار واکاوی صفحه به بررسی دقیق سرعت سایت بر اساس معیارهای سئو، بهترین الگو، دسترس پذیری، عملکرد و سلامت صفحه میپردازه. در این جدول به بررسی این سه ابزار بررسی سرعت سایت میپردازیم.
| نام ابزار | سایت | مکان سرور برای بررسی | رایگان یا پولی | زبان | ایراد اصلی |
| واکاوی صفحه | میزفا تولز | ایران و آمریکا | رایگان | فارسی | احتمال زیر ۵ درصد عدم ارتباط سرور ایران ابزار با سرور خارج سایت علت: به خاطر مشکلات و محدودیتها از داخل و خارج ایران |
| PageSpeed insights | گوگل | آمریکا | رایگان | انگلیسی | تحریم بودن | نبود لوکیشن ایران | عدم ذخیره گزارشها |
| gtmetrix | جی تی متریکس | کانادا و آمریکا | رایگان | انگلیسی | تحریم بودن | نبود لوکیشن ایران | همه خطاها رو نمایش نمیده |
چه امتیازی نشاندهنده خطای TTI هست؟
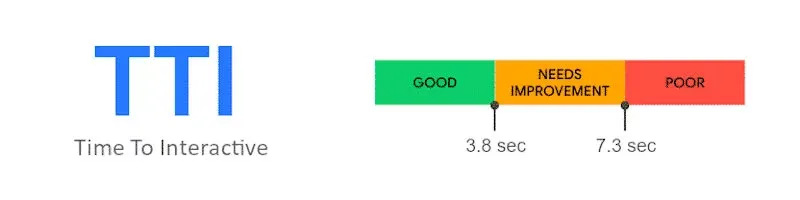
آیا میدونید نمره Time To Interactive (TTI) خوب چه مقدار باید باشه؟

✅ در اندازهگیری زمان تعامل یک صفحه وب، امتیاز کمتر از 3.8 ثانیه بهعنوان یک امتیاز TTI خوب در نظر گرفته میشود و این امتیازی هست که باید بهش توجه کنید زیرا نشون میده که صفحه وب شما به سرعت برای کاربر تعاملی میشود.
✅ نمره TTI بین 3.9 ثانیه و 7.3 ثانیه نمره متوسطی هست و اگر مراحل ارائه شده در بخش نحوه بهبود TTI رو بخونید، میتونید این مقدار رو به حد مطلوب برسونید.
✅ هنگامیکه زمان امتیاز تعاملی بالاتر از 7.3 ثانیه باشه، صفحه وب کند میشود و این یک امتیاز منفی هست زیرا مدت زمان زیادی طول میکشه تا صفحه وب کاملاً تعاملی شود. وقتی کاربر میتونه محتوای مفیدی رو مشاهده کنه اما سعی میکند با صفحه وب تعامل داشته باشد و هیچ پاسخی دریافت نمیکنه، کاربر ناامید میشه و از صفحه وب خارج میشه.
به همین دلیل ضروری هست که امتیاز TTI خود رو با به حداقل رساندن تفاوت بین امتیاز FCP و TTI خود بهبود بدید تا صفحه وب شما سریعتر تعاملی شود و به ورودی کاربر بهموقع پاسخ دهد.

راهکارهای رفع خطای Time to Interactive
TTI تقریباً بین FCP و اولین وظیفه main-thread هست، پس هر چی این موارد رو بهینهتر کنید طبیعتاً TTI بهبود پیدا میکنه. حتماً مقاله رفع خطای FCP رو مطالعه کنید و از راهکارهای اون استفاده کنید.
بهینهسازی برای معیارهای تعاملی (TTI، TBT و FID) سختتر از بهینهسازی برای معیارهای دیگه سرعت سایت هست چون جاوا اسکریپت (JS) در زمینه بروز این خطاها بسیار نقش مهمی رو داره. بنابراین چیزی که در این خطاها خیلی اهمیت داره بهینهسازی کدهای جاوا اسکریپت هست. در ادامه 5 راهکار مهم برای رفع خطای TTI رو بررسی میکنیم.
۱- بهینهسازی کدهای جاوا اسکریپت
هنگامیکه یک صفحه وب حاوی کد جاوا اسکریپت هست که اجرای آن زمان زیادی میبرد، این مورد بهطور مستقیم بر معیار TTI تأثیر میگذارد. زمان اجرای طولانی جاوا اسکریپت به دلیل کد بهینه نشده، اسکریپتهای استفاده نشده، وجود جاوا اسکریپت شخص ثالث، خطاهای کدنویسی و غیره ایجاد میشود. تجزیه، کامپایل و اجرای چنین فایلهای اسکریپت زمان قابلتوجهی رو میطلبد و بر زمان بارگذاری کلی صفحه تأثیر میگذارد.
برای کاهش زمان اجرا لازم هست زمان تجزیه و کامپایل جاوا اسکریپت رو به حداقل برسونید. معمولاً کد جاوا اسکریپت روی main thread اجرا میشه و فایلهای جاوا اسکریپت طولانی میتوانند مقدار زیادی از زمان رشته اصلی رو بگیرند که باعث تأخیر در صفحه و درنهایت بر TTI میشوند. اگر زمان اجرای جاوا اسکریپت رو کاهش دهید، میتوانید زمان مسدود کردن رشته اصلی رو کاهش دهید.
چند مورد از روهکارهای بهینهسازی JS بیشترین نتایج رو در مورد بهبود امتیاز TTI شما به همراه خواهد داشت که در ادامه به بررسی اونا میپردازیم.
1-1 کارهای طولانی رو به کارهای کوتاه تقسیم کنید
کدهای سنگین جاوا اسکریپت همون کارهای طولانی برای main thread مرورگر هستند زیرا اجرای کامل آنها بیش از 50 میلیثانیه طول میکشه.
اگر برخی از این وظایف طولانی به وظایف کوتاهی تقسیم شوند که همان عملکردهای طولانی رو انجام میدهند، رشته اصلی بهموقع بیکار میشود زیرا کارهای طولانی کمتری برای اجرا وجود دارد.
هنگام تقسیم وظایف طولانی، ضروری هست بدانید که باید از آخرین کار طولانی شروع کنید زیرا TTI از این کار استفاده میکند. اگر آخرین کار طولانی رو بتوان بهطور مناسب به یک کار کوتاه بهینه کرد، TTI به دنبال کار طولانی قبل از آن کار طولانی میگردد و در آنجا متوقف میشود.
یک کار طولانی رو میتوان با تقسیم کد به وظایف کوتاه تقسیم کرد اما اسکریپتهای شخص ثالث به دلیل ماهیتشان نمیتوانند به وظایف کوتاهتر تقسیم شوند و آنها رو فقط میتوان به تعویق انداخت.
بنابراین بهجای اینکه هنگام بارگیری صفحه اول، همه جاوا اسکریپتها رو بهطور همزمان اضافه کنید، اونا رو به چند بسته تقسیم کنید و فقط فایلهای ضروری رو در صورت نیاز بارگیری کنید.
2-1 تعویق کدهای جاوا اسکریپت
راه دیگر برای بهینهسازی کد جاوا اسکریپت، به تعویق انداختن آن است اما همه کدهای جاوا اسکریپت رو نمیتوان به همین شکل به تعویق انداخت. فقط کدهای جاوا اسکریپتی که برای پاسخگویی صفحه وب خیلی مهم نیستند رو میتوان بعداً اجرا کرد زیرا صفحه وب به آنها نیاز فوری ندارد. کدهای شخص ثالث باید به تعویق بیفتند زیرا به دلیل ماهیتشون، نمیتوان آنها رو تقسیم کرد.
همچنین میتوانید این کدهای جاوا اسکریپت رو بر حسب تقاضا بارگیری کنید یعنی زمانی که کاربر به آنها نیاز دارد، باید بارگیری شوند. همانطور که در زیر نشان داده شده است، میتوانید کد جاوا اسکریپت رو با استفاده از .defer یا async. به تعویق بیندازید.
<script src="main.js" async></script>
<script src="main.js" defer></script>وقتی کد جاوا اسکریپت به تعویق افتاد، تأثیر کد جاوا اسکریپت بر امتیاز Time To Interactive کاهش مییابد.
3-1 حذف کد جاوا اسکریپت استفاده نشده
جدای از به تعویق انداختن کد جاوا اسکریپت با زمان اجرای طولانی، کار دیگری که میتوانید انجام دهید این هست که همه جاوا اسکریپتهای استفاده نشده رو حذف کنید.
کدهای جاوا اسکریپت که برای اثربخشی کلی صفحه وب مهم یا ضروری نیستند، باید حذف شوند که این موضوع به اولویتهای شما بستگی داره البته اگه متوجه شدید از کد جاوا اسکریپت استفاده نمیشود (ضروری نیست)، اون رو از صفحه حذف کنید.
4-1 کاهش استفاده از جاوا اسکریپت شخص ثالث
اسکریپتهای third-party غیر مهم رو به تأخیر انداخته یا حذف کنید. اسکریپتهای شخص ثالث گاهی اوقات میتوانند مانع از اجرای بهموقع اسکریپتهای شما شوند. در نظر بگیرید که کدام اسکریپتها بیشترین ارزش رو به کاربر میدهند و آنها رو اولویتبندی کنید. در بیشتر موارد، اسکریپتهای تبلیغاتی و پاپ آپ در بالای لیست نیستند.
استفاده از این اسکریپتها رو تا جایی که ممکن هست کاهش دهید و آنها رو فقط زمانی بارگذاری کنید که برای صفحه ضروری هستند.
5-1 کوچک کردن و فشردهسازی کدهای جاوا اسکریپت
این تکنیکها حجم فایل کد رو کاهش میدهند. حتی اگر با JS وبسایت خود مشکلی ندارید، همچنان باید کد خود رو کوچک و فشرده کنید. فایلهای جاوا اسکریپت و CSS میتوانند حاوی کاراکترهای غیرضروری مانند خطوط جدید و فاصلهها باشند که باعث بارگذاری کندتر صفحه میشوند. کد کوچکسازی چنین عناصر بیفایدهای رو حذف میکنه و کد رو فشرده میکنه. ما در مقاله فشرده سازی فایل های جاوااسکریپت بالای ۷ روش معرفی کردیم، هم برای وردپرس و هم برای سایتهای اختصاصی، باید این مقاله رو بخونید.
2- کارهای main thread رو کاهش دهید
هنگام رندر کردن یک صفحه، مرورگرهای مدرن برای انجام تعداد زیادی کار به main thread تکیه میکنند. کارهای طولانی مدت زمان قابل توجهی رو از main thread میگیرند. اگر کاربر در حین یکی از این کارها روی دکمهای ضربه بزند، مرورگر نمی تونه به ورودی او پاسخ دهد. به زبان ساده، صفحه تا زمانی که آن کار به پایان برسد پاسخگو نیست. اگر رشته اصلی مرورگر زمان بیشتری رو برای اجرای این کدها صرف کند، زمان تعامل ضعیف خواهد بود زیرا مدتی طول میکشد تا رشته اصلی بیکار شود و کاملاً تعاملی شود.
هر اقدامی که برای کاهش کار طولانی در یک صفحه وب انجام شود، امتیاز TTI رو نیز کاهش میدهد.
جاوا اسکریپت با زمان اجرای طولانی، بهویژه اسکریپتهای شخص ثالث، وظایف طولانی نامیده میشوند و میتوان آنها رو بهینه کرد تا تأثیر آنها بر امتیاز TTI کاهش یابد.
کار انجام شده توسط main thread رو میتوان به روشهای مختلفی کاهش داد که یکی از مهمترین آنها بهینهسازی کد جاوا اسکریپت هست که درنتیجه زمان اجرای آنها کاهش مییابد (در مرحله قبل تمام راهکارهای بهینهسازی کدهای جاوا اسکریپت رو توضیح دادیم).
راه دیگری برای کاهش کار main thread وجود داره که استفاده از Web Worker هست. این موضوع باعث میشود تا رشته اصلی مرورگر کار کمتری انجام دهد و امتیاز Time To Interactive بهبود یابد.
Web Worker از یک worker thread برای اجرای وظایف محول شده به آن استفاده میکند و سپس با رشته اصلی ارتباط برقرار میکند.
3- lazy load تصاویر و ویدیوها
تصاویر و ویدیوها توسط رشته اصلی مرورگر دانلود میشوند و اگر تصاویر یا ویدیوهای یک صفحه وب بزرگ باشند، میتوانند امتیاز TTI آن صفحه وب رو افزایش دهند. یکی از راههای کاهش این موضوع، بارگذاری تنبل تصاویر یا ویدیوها است.
✅ در مقاله لود تنبل تصاویر، نحوه فعالسازی و نصب lazy loading رو در سایتهای وردپرسی و اختصاصی آموزش دادیم، حتما مطالعه کنید.
✅ مطالعه مقاله بهترین سایتها برای کاهش حجم تصاویر هم میتونه به شما برای بهینهسازی تصاویر کمک کنه.
4- منابع Render-Blocking
منابع مسدودکننده رندر مانند جاوا اسکریپت، CSS ،HTML، رندر صفحه رو بهطور قابل توجهی مسدود میکنند و FCP و TTI رو به تأخیر میاندازند. این منابع مسدودکننده اغلب فایلهای بیاهمیتی هستند که میتوانید پس از ارائه عناصر ضروری مرورگر بارگیری کنید. بنابراین، میتوانید زمان بارگذاری صفحه رو کاهش دهید و با حذف منابع مسدودکننده رندر، مقدار TTI رو بهبود بخشید.
راههای مختلفی برای کاهش منابع مسدود وجود دارد.
راهحل اصلی، به تعویق انداختن بارگذاری کد مسدودکننده تا زمانی که حیاتیترین مؤلفهها بارگیری شوند، هست. برای شناسایی عناصر مسدودکننده، باید صفحه خود رو پروفایل کنید. علاوه بر این، حذف اسکریپتهای جاوا اسکریپت و CSS شخص ثالث و کوچک کردن اسکریپتها میتواند به کاهش این مشکل کمک کنند.
5- استفاده از CDN
استفاده از CDN میتواند با ذخیره کردن محتوای ثابت وبسایت شما و ارائه آن به بازدیدکنندگان از سرورهای نزدیک به مکان آنها، به بهبود TTI کمک کند.
بهبود تجربه کاربری با رفع خطای Time to Interactive
معیار Time to Interactive کمک میکنه متوجه بشیم چقدر طول میکشه تا منابع صفحه ما لود بشن و کاربر بتونه بهطور کامل با صفحه تعامل برقرار کنه. Time to Interactive یک معیار مهم برای درک و بهبود تجربه کاربری هست. امتیاز TTI خوب به این معنی هست که کاربران شما میتوانند به سرعت با محتوای شما تعامل داشته باشند بدون اینکه ابتدا منتظر بارگذاری تمام منابع صفحه باشند و میتوانید اطمینان حاصل کنید که کاربران شما تجربه مثبتی از سایت یا اپلیکیشن شما دارند و احتمال بیشتری دارد که با محتوای شما درگیر بمانند.
اگر امتیاز TTI کندی دارید، 5 مرحله اصلی که در این مقاله توضیح دادیم، برای شما بسیار مفید و کاربردی خواهد بود.
اگه به دنبال بهبود سرعت سایتتون هستید، فراموش نکنید که خوندن این مقاله کافی نیست و برای ارتقای سئوی سایتتون حتما مقالات مربوط به آموزش های رایگان افزایش سرعت سایت رو در میزفا تولز مطالعه کنید.
مشارکت کنندگان در این مقاله
سال ۹۵ به طور آکادمیک وارد دنیای جذاب تجارت الکترونیک در دانشگاه علامه شدم و دیجیتال مارکتینگ و سئو شد همون چیزی که رویاش رو داشتم؛ کسب درآمد و افزایش فروش از طریق دنیای دیجیتال. پس از چندین سال تجربه در سئو و خلق محتواهای تخصصی، نوشتن از آنچه یاد گرفتم و انتقال تجربیاتم در سئو، مسیر جدید زندگی من در سایت میزفا تولز هست.