خطای FCP یا First Contentful Paint چیست و چطور رفع کنیم

افزایش سرعت سایت با رفع خطای First Contentful Paint
در اوایل سال 2019 میلادی کمپانی گوگل اعلام کرد که برای تعیین سرعت سایتها و رتبهبندی اونها دو معیار First contentful paint یا FCP و First Input Delay یا FID رو مورد بررسی قرار میده. مدتی بعد معیارهای دیگری هم مثل ارور CLS و LCP به این معیارها اضافه شدن. با این حال معیار FCP همچنان یکی از مهمترین معیارهای گوگل برای رتبهبندی سایتها از نظر سرعته و 10 درصد از کل نمره رو به خودش اختصاص داده. اما این معیار چه چیزی رو اندازهگیری میکنه؟ خطای First contentful paint چیه؟ از همه مهمتر چطور این خطا رو رفع کنیم؟ برای دریافت پاسخ این سوالها با ما در این مطلب همراه باشید.

معیار First contentful paint چیست؟
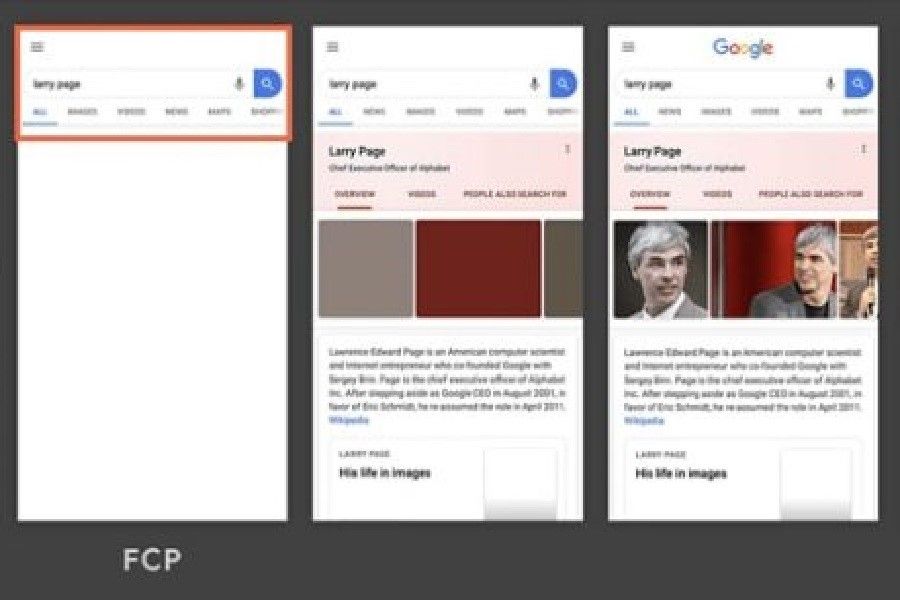
پارامتر زمانی First contentful paint یا FCP یک معیار کاربرمحور برای اندازهگیری سرعت بارگذاری صفحات سایته. FCP به جای اینکه بر دادههای ابزارهای تست سرعت تکیه کنه، نحوه درک کاربران از عملکرد وبسایت رو اندازهگیری میکنه. در واقع معیار FCP نشوندهنده زمانیه که میگذره تا اولین عناصر بر روی صفحه بعد از کلیک کردن روی لینک پدیدار بشن. این معیار سرعت و شیوه بارگیری عناصری مثل تصاویر، آیکونها و هر نوع فایل دیگه رو که به تدریج، سفیدی صفحه رو پر میکنن، اندازهگیری میکنه. (سایر معیارهای اندازه گیری سرعت سایت رو میتونید در دسته آموزش افزایش سرعت سایت مطالعه کنید.)
شیوه و ابزارهای اندازهگیری و تشخیص خطای First contentful paint

معیار First contentful paint رو میشه از طریق ابزارهای تست سرعت و بررسی پارامترهای سایت و هم با استفاده از تجربیات واقعی افراد و دادههای بررسی میدانی اندازهگیری کرد. برخی از ابزارهای اندازهگیری این معیار تشخیص خطای First contentful paint رو با هم مرور میکنیم:
ابزارهای برتر در این زمینه:
| نام ابزار | سایت | زبان | مکان سرور برای بررسی | رایگان یا پولی |
| واکاوی صفحه | میزفا تولز | فارسی | ایران و امریکا | رایگان |
| PageSpeed insights | گوگل | انگلیسی | امریکا | رایگان |
| gtmetrix | جی تی متریکس | انگلیسی | کانادا و امریکا | رایگان |
سایز ابزارهای سرعت سایت:
ابزار Lighthouse
ابزار WebPageTest
ابزار Chrome DevTools
ابزار Chrome User Experience Report
ابزار Firebase Performance Monitoring نسخه بتا

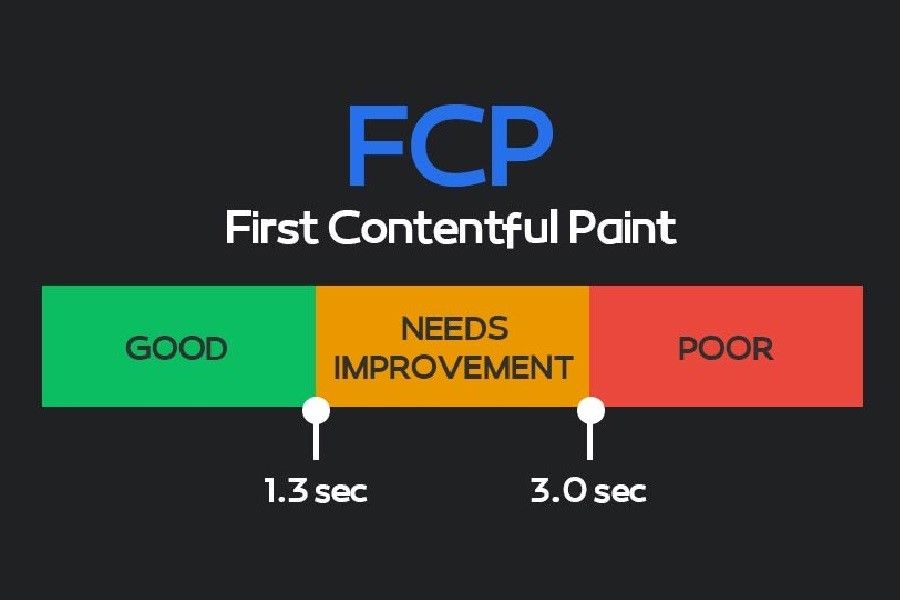
چه رقمی نشاندهنده خطای First contentful paint است
بر اساس نظر کمپانی گوگل، معیار FCP باید کمتر از 1.8 ثانیه باشه. با این حال برخی کارشناسان سئو، ترجیح میدن این نمره رو تا 1.3 پایین بیارن و این نمره رو حدی برای خوب بودن FCP بدونن. این یعنی در صورتی که نمره FCP شما بالاتر از این حد باشه با خطای First contentful paint مواجه هستیم یا به بیان دیگه باید FCP رو بهینهسازی کنیم. همچنین در صورتیکه زمانی لود شدن عناصر بصری سایت به بیش از 3 ثانیه برسه، پارامتر زمانی FCP سایت شما بسیار ضعیفه.
راهکارهای رفع خطای First contentful paint
با توجه به تمرکز FCP بر لود شدن عناصر بصری در سایت میتونیم انتظار داشته باشیم کاهش حجم و یا تعداد این عناصر میتونه باعث بهینهسازی این معیار و رفع خطای اون بشه. از طرف دیگه نوع سیستم مدیریت محتوا و سرور هم نقش پررنگی در تعیین نمره این معیار دارن. در ادامه با برخی از راهکارهای رفع خطای First contentful paint آشنا میشیم.

کاهش زمان پاسخگویی سرور
زمان پاسخ سرور یا TTFB زمانیه که مرورگر برای دریافت اولین بایت محتوای صفحه وب صرف میکنه. اگرچه FCP به موارد متنوع دیگری هم بستگی داره اما کاهش TTFB اولین قدم برای بهینهسازی اونه. روشهای گوناگونی برای کاهش زمان پاسخگویی سرور وجود دارن که برخی از اونها عبارتند از:
• انتخاب یک میزبان وب با سرعت بالا
• استفاده از یک CDN با کیفیت (شبکه توزیع محتوا با امکان توزیع محتوا در چند سرور ابری)
حذف منابعی که عاملی برای مسدود شدن رندر هستند
یک صفحه وب بعد از کنار هم قرار دادن بسیاری از عناصر مثل HTML، شیوهنامههای CSS، اسکریپتهای جاوا و … توسط مرورگر قابل ارائه به مخاطب میشه. یک سند HTML خودش شامل تگهای مختلفه، اما همه اونها به سرعت توسط اکثر مرورگرها آنالیز میشن. اما در مورد CSS و JS اینطور نیست. چون حجم این این فایلها معمولا از اسناد HTML بیشتره.
بنابراین، وقتی کاربر برای یک صفحه وب درخواست میکنه، مرورگر، محتوای HTML رو قبلا دریافت کرده، اما همچنان منتظر بارگذاری سایر منابع قبل از رندر کردن صفحهاس. بههمین دلیل، این منابع، مسدودکننده رندر نامیده میشن. بنابراین برای بهبود تجربه کاربری و رفع خطای First contentful paint تلاش کنید تا بعضی از این منابع رو که غیر ضروری هستن، حذف کنید.
ایجاد CSS Critical Path
اگه CSS رو برای بارگیری ناهمزمان تنظیم کرده باشین، مرورگر، محتوای بدون استایل رو قبل از بارگیری استایلهای مورد نیاز به کاربران نشون میده. این رفتار بهعنوان خطای Flash of Unstyled Content یا FOUC شناخته میشه و تجربه ناخوشایندی رو برای کاربران ایجاد میکنه. برای جلوگیری از خطای FOUC، باید CSS Critical Path را ایجاد کنید و اون را مستقیما در فایل HTML خودتون قرار بدید.
اما Critical Path CSS دقیقا چیه؟ CSS Critical Path حداقل CSS لازم برای نمایش اولین قسمت از یک صفحه وب به کاربره. تولید CSS Critical Path یک فرآیند تخصصی با توضیحات طولانیه با این حال افراد متخصص این کار رو برای شما انجام میدن. البته ابزارهای رایگانی هم برای انجام این کار بدون دانش تخصصی وجود دارن که از جمله اونها میشه به Pegasaas اشاره کرد.
از قرار دادن عناصر مبتنیبر اسکریپت در بالای صفحه بپرهیزید
مهم نیست که چقدر خوب جاوا اسکریپت رو بهینهسازی کنید، باز هم در مقایسه با پردازش HTML کند عمل میکنه. در واقع هر چیزی که به JS نیاز داشته باشه میتونه تاثیر منفی بر FCP داشته باشه و وقتی صحبت از بهبود FCP میشه، هر میلیثانیه اهمیت داره. برای مثال توجه داشته باشید که بسیاری از تمها شامل عناصر فانتزی در بالای صفحه هستن که از اسکریپتهای زیادی استفاده میکنن و میتونن باعث بروز خطای FCP بشن. همچنین از قرار دادن عناصری مثل انیمیشنهای سنگین و پلاگینهای اسلایدر در بالای صفحه خودداری کنید.

بهبود تجربه کاربری با رفع خطای First Contentful Paint
رفع خطای First Contentful Paint و کاهش زمان این معیار، دیگه یک انتخاب نیست بلکه یک ضرورته. این اقدام در کنار بهینهسازی معیارهای دیگر گوگل برای رتبهبندی صفحات، در کمترین حالت، باعث بهبود تجربه کاربری میشه. راستی! توجه داشته باشید که گوگل در حال تدوین معیارهای دیگری در این زمینهاس که از جمله اونها میتونیم به First Meaningful Paint یا FMP اشاره کنیم.
برخلاف FCP که زمان رندر برای هر محتوا رو اندازهگیری میکنه، FMP فقط بعد از بارگیری محتوای مورد نظر کاربر (مثل سرفصلها، تصاویر و متن اصلی) فعال میشه. بنابراین سعی کنید با بهینهسازی معیارهای فعلی و رفع خطای اونها از قافله عقب نمونید و آماده باشید تا معیارهای جدید از راه برسن. شما همچنین میتونید برای دریافت خدمات حرفهای در زمینه آنالیز سایت و بهبود سئو از ابزار سئو فارسی میزفا تولز با امکانات فراوان استفاده کنید.
