خطای CLS یا Cumulative Layout Shift چیست + رفع آن
خیلی تجربه بدی هست وقتی میخوای روی یک دکمه کلیک کنی یهو یک عکس یا متن بالای دکمه ظاهر میشه و دکمه پایین تر میره و کلیک تو بیاثر میشه، حالا همین موضوع ممکنه برای کاربر سایت شما ممکنه هم رخ بده. به همین منظور ما در این مقاله سعی کردیم به شما کمک کنیم تا خطای CLS برطرف کنید البته در ابزارمون یعنی میزفا تولز هم فاکتور CLS رو داریم تا مدیران سایتها میتونن با تست کردن سرعت سایتشون این خطاها رو پیدا کنن.
خطای Cumulative Layout Shift بهدلایل متعددی رخ میده. گاهی بهروزرسانی صفحه با افزودن چند المان میتونه موجب این خطا بشه. یکی از نمونههای این خطا افزودن عناصر بصری بدون مقیاسبندی مناسب هست. همچنین گاهی یک تبلیغ با حجم بالا در بالای صفحه باعث تغییر مکان متن میشه. این خطا تجربه کاربری ضعیفی رو ایجاد میکنه و باید رفع بشه. در ادامه به راهحلهای این ارور اشاره کردیم.
عکس زیر از ابزار واکاوی سرعت میزفا تولز هست.
CLS چیست
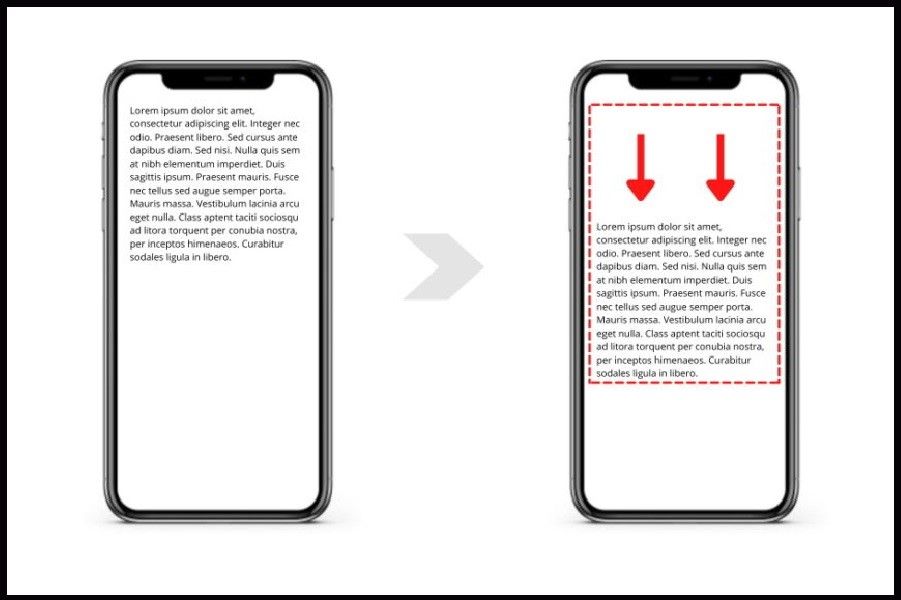
وقتی از خطای Cumulative Layout Shift صحبت میکنیم، منظور ما این است که معیار Cumulative Layout Shift یا بهطور خلاصه، CLS، در محدوده قابل قبول قرار نداره. اما CLS چیست؟ معیار CLS نشاندهنده بخشی از مفهوم بزرگتری است که از آن با نام ثبات تصویری سایت یاد میشه. قطعا شما هم با این مشکل مواجه شدید که در حال خواندن یک متن٬ ناگهان عکسی در صفحه ظاهر میشه و برای خوندن ادامه متن باید اسکرول کنید.
این پرشهای تصویری و جابهجایی بخشها که باعث عدم دسترسی مطلوب مخاطب به آیتمهایی از صفحه میشه، نشاندهنده خطای CLS هست.
نکته: ما در این مقاله هر جا گفتیم جابهجایی غیرمنتظره عناصر منظورمون همون CLS هست.
امتیازدهی در معیار Cumulative Layout Shift
از آنجا که CLS را یک معیار میدونیم بنابراین باید قابل اندازهگیری باشه. زیرا تجربه کاربری یک مفهوم کلی است و ما به اعداد نیاز داریم تا بدونیم سایت ما از نظر میزان تغییرات غیرمنتظره در چه شرایطی قرار داره. شرکت گوگل در بخشی از سرچ کنسول خود امکان گزارشدهی در مورد CLS را فراهم کرده ولی خب کمک زیادی به حل خطا نمیکنه و این گزارش در سرچ کنسول بسیار ناقص هست.
نمرات CLS را به صورت زیر هست:
خوب: از ۰.۱ به پایین
قابل قبول: از ۰.۱ تا ۰.۱۵
بد: از ۰.۱۵ تا ۰.۲۵
بسیار بد: بیشتر از ۰.۲۵
ابزارهای مختلف برای پیدا کردن خطای CLS
ابزارهایی مانند واکاوی صفحه و PageSpeed Insights دقیقا به شما نشان میدن که جابجاییها در کجا رخ میده. از طرف دیگر، میتونید از Chrome Dev Tools هم استفاده کنید و کادر بررسی Layout Shift Regions را فعال کنید؛ با این کار عناصری که جابهجایی را ایجاد میکنند با رنگ آبی نشون داده میشوند. ابزارهای برتر در این زمینه:
| نام ابزار | سایت | زبان | مکان سرور برای بررسی | رایگان یا پولی |
| واکاوی صفحه | میزفا تولز | فارسی | ایران و امریکا | رایگان |
| PageSpeed insights | گوگل | انگلیسی | امریکا | رایگان |
| gtmetrix | جی تی متریکس | انگلیسی | کانادا و امریکا | رایگان |
راهکارهای رفع خطای Cumulative Layout Shift
رفع خطای Cumulative Layout Shift کاری تخصصی هست و حتما باید از طراحان مجرب و برنامه نویسان برای این کار کمک بگیرید. با این حال ما اصول و راهکارهای رفع این خطا را به شما نشان میدهیم. این راهکارها را با هم مرور میکنیم.
چه عناصری باعث جابهجایی میشن؟
۱ – تعیین ویژگیهای عرض و ارتفاع در عناصر تصویر و ویدئو
تعیین ارتفاع و عرض تصاویر در گذشته یک روش کاربردی و رایج بود، اما با محبوبیت طراحی وب واکنشگرا، کمتر از آن استفاده میشه. در عین حال مرورگرهای وب مدرن اکنون نسبت ابعاد پیشفرض تصاویر رو بر اساس ویژگیهای عرض و ارتفاع یک تصویر تنظیم میکنن. بنابراین این یک تمرین خوب هست که با تعیین این ابعاد، از تغییر چیدمان جلوگیری کنید.

۲ – بررسی و بهینهسازی تبلیغات در صفحات سایت
اگر در وبسایت خود تبلیغات دارید، عملکرد اون رو بررسی کنید. معمولا تبلیغات عامل اصلی افزایش امتیاز CLS یا همان ایجاد خطای CLS هستند. بنابراین توصیه ما در این مورد این است که تبلیغات ثابت و کاملا بدون حرکت را انتخاب کنید. توصیه دیگر این است که فضا را برای تبلیغات از پیش تعیین کنید (مانند زمان استفاده از فیکسر پوینت)؛ در غیر این صورت، زمانی که تبلیغات بارگذاری میشوند، محتوای دیگری را در صفحه جابهجا میکنند.
۳ – از CSS Transform Property استفاده کنید
انیمیشنها میتونن تغییرات چشمگیری رو در چیدمان ایجاد کنند. تعیین نسبتهای تصویر (مشخص کردن طول و عرض) نیز ممکنه مشکل شما رو حل نکنه. به جای استفاده از عرض + ارتفاع، از ویژگی تبدیل CSS transform:translate استفاده کنید. ویژگی transform CSS به شما امکان میده یک عنصر را بچرخونید، مقیاسبندی کنید و یا تبدیل کنید.
۴ – توهم رفتگی محتوا برای رفع خطای Cumulative Layout Shift
هیچ محتوایی رو روی محتوای موجود قرار ندید، مگر برای تعامل با کاربر. با این کار تغییرات غیرمنتظره (CLS) کمتر ایجاد میشه. این تغییرات با بنرها و فرمهایی که به یکباره ظاهر میشن ایجاد میشه. پس اگر میخواید از این عناصر استفاده کنید بهتره از قبل فضای کافی در ویوپورت رو برای اونا فراهم کنید. همچنین میتونید از یک متغیر مکان (placeholder) یا skeleton UI استفاده کنید تا پس از بارگیری، محتوای صفحه دچار حرکت غیرمنتظره نشه.
۵ – مدیریت تغییرات فونت برای رفع خطای Cumulative Layout Shift
برای آنکه مخاطب سایت بتونه فونتها را ببینه، مرورگرها شروع به دانلود فونت تعیین شده برای سایت میکنن. زمان این دانلود بستگی به حجم فونت داره. در فاصله این دانلود، دو سناریو ایجاد میشه. یکی اینکه مرورگر خودش فونت پیشفرض رو ارائه میده (همه مرورگرها یک سری فونت های پیشفرض دارن) که به این روش، حالت Flash of Unstyled Text یا FOUT گفته میشه . سناریو دوم زمانی است که پیش از دانلود فونت سایت، مرورگر هیچ متنی را نشان نده. به این حالت نیز Flash of Invisible Text یا FOIT گفته میشه.
در حالت اول یا حالت FOUT کاربر زودتر فونت رو میبینه اما مشکل در اینجا هست که با تغییر فونت پیشفرض به فونت سایز، جابهجایی غیرمنتظره عناصر (CLS) در سایت ایجاد میشه. در حالت دوم هم سرعت بارگزاری صفحه افزایش پیدا میکنه. راهکار حل این مشکل اینکه از ویژگی font:display استفاده کنید تا حالت دوم یعنی FOIT ایجاد نشه. سپس از روش rel=”preload” کردن فونت در head سایت استفاده کن:
<link rel="preload"
as="style"
href="در اینجا باید آدرس فونت رو درج کنید"/>
6 – چت آنلاین یا پاپهای حرکتی
خیلی از مدیران سایتها از ابزارهای چت آنلاین استفاده میکنن و این ابزارها موقع نمایش یک حرکتی مثلا از چپ به راست دارن یا از پایین یهو وارد سایت میشن و خلاصه انمیشن دارن و یا یک پاپ آپ به این صورت دارن. این انیمیشنها باعث ایجاد ارور CLS میشه و راه حل اینکه یا زمان تاخیر این انیمیشنها رو بیشتر کنید یا انیمیشنها رو غیرفعال کنید.
7 – غیرفعال کردن افزونه سرعت سایت در وردپرس
مخصوصا اگر شما سایت وردپرس دارید و افزونه کش (یا افزونه های سرعت سایت) دارید بهتره افزونه رو غیرفعال کنید و دوباره تست کنید به دلیل اینکه این افزونه های سرعت سایت فایلهای JS و CSS رو فشرده سازی میکنن باعث ایجاد تداخل در لود فایلهای جاوااسکریپت و یا استایلها میشن.
8 – راه حل کلی برای رفع خطای CLS اینه که
اگر هیچ کدوم از روش های بالا نبود باید دنبال یک عنصر یا المانی از سایتتون باشید که موقع لود حرکت میکنه و این میتونه متن باشه، میتونه عکس باشه، میتونه ویدیو باشه و یا … و وقتی پیدا کردید کاری کنید که این حرکت کردن غیرفعال بشه.
برای بهبود سئوی سایت، خطای Cumulative Layout Shift را رفع کنید
الان باید فهمیده باشید که CLS چی هست و چه خطایی رو ایجاد میکنه و چطوری میشه حل کرد.
اگرچه هیچ کدوم از ما تمامی معیارهای گوگل برای رتبهبندی سایت رو نمیدونیم؛ اما گفته شده گوگل در تلاشه با روشهای مختلف امتیازدهی، تجربه کاربری رو نیز در نظر بگیره. خطای Cumulative Layout Shift ارتباط مستقیمی با تجربه کاربری سایت شما داره و پرشهای مکرر تصاویر، پایین رفتن پاراگرافهای متن و جابهجاییهای عناصر صفحه، بدون تردید تجربه کاربری ضعیفی رو ایجاد میکنه. بنابراین با رفع خطای Cumulative Layout Shift هم میتونید رتبه سئو سایت خود را افزایش بدید و هم رضایت کاربران از ویژگیهای بصری سایت رو بیشتر کنید.
میزفا تولز چی هست؟
میزفا تولز جامع ترین ابزار سئو ایرانی هست، میزفا تولز، یک ابزار سئو و بازاریابی آنلاین برای رصد کلمات کلیدی، کیورد ریسرچ، شناسایی و تحلیل رقبا، بررسی ۱۵۰ نوع خطای سئویی، بررسی سرعت، پیدا کردن عنوان مقاله و … هست و شما میتونید به کمک این ابزار در سرپ گوگل رتبههای بهتری رو کسب کنید.
ابزار ایرانی برای تشخیص خطای CLS کدوم هست؟
PageSpeed insights
GTMetrix
Mizfa Tools
