گزارش Performance در GTmetrix جدید و نمایش امتیازهای عملکرد
دیگه وقتی دنبال عملکرد سایت خودتون در ابزاری مثل جی تی متریکس هستید انتظار میره بدونید gtmetrix چیست و یا ابزار واکاوی صفحه چی هست!
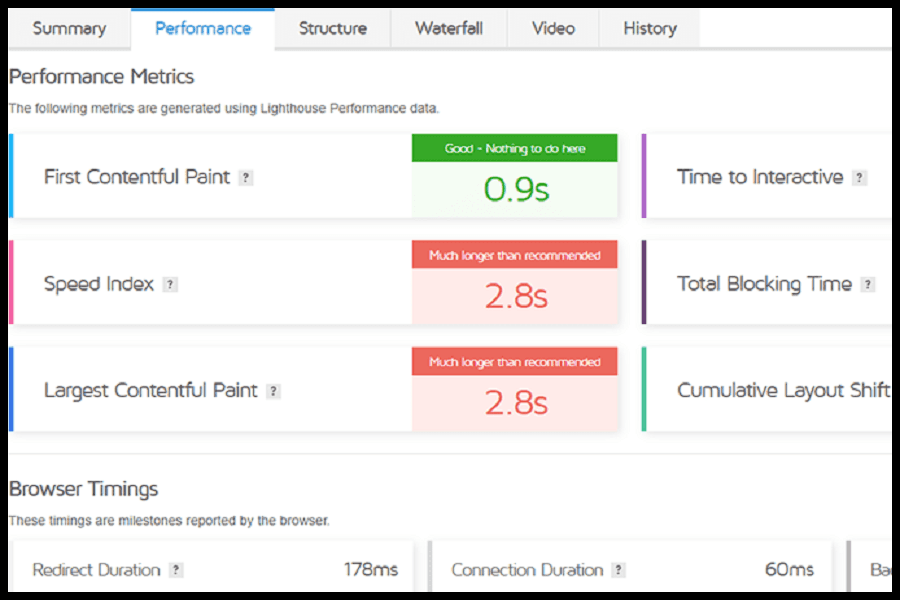
بررسی عملکرد سایت در گزارش Performance در GTmetrix جدید
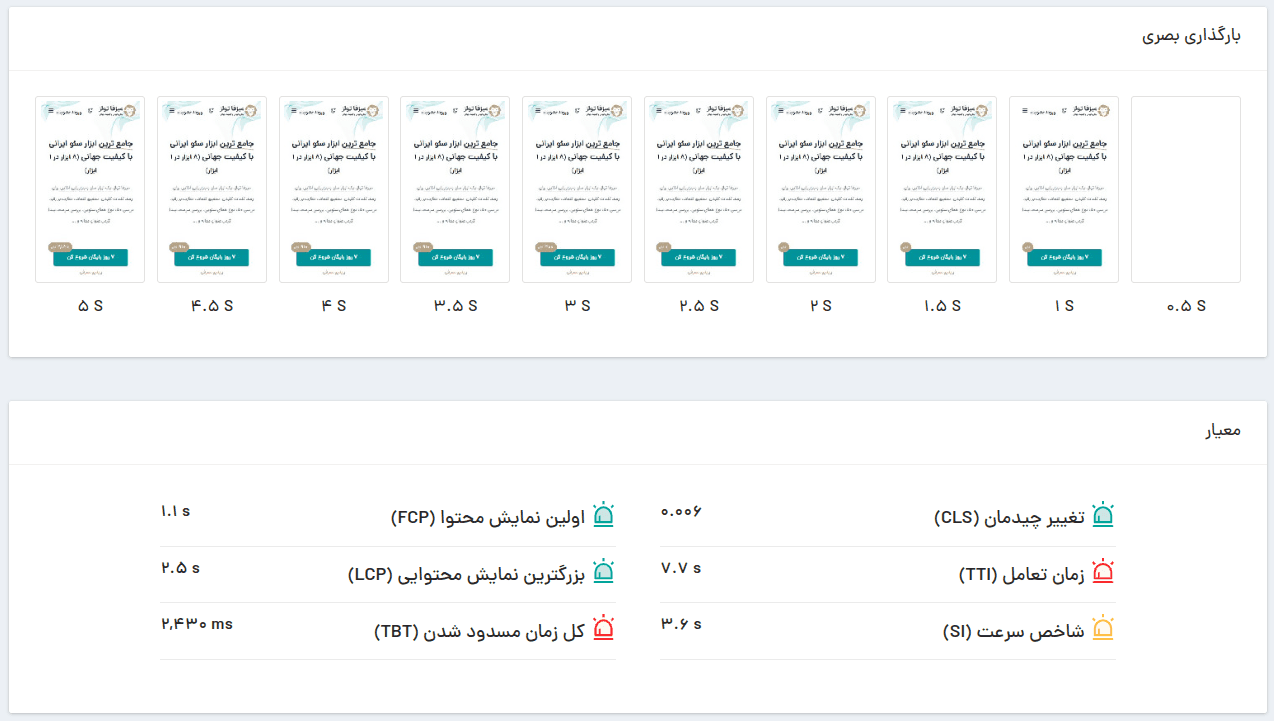
نتیجه همه راهکارهای بهینهسازی سایت و روشهای افزایش سرعت در گزارش Performance در GTmetrix جدید قابل بررسی هستن. در این تب شما امتیازاتی رو که برای معیارهای شش گانه عملکردی دریافت کردید، مشاهده میکنید. این معیارها عبارتند از: معیار FCP، معیار SI، معیار LCO، معیار TTI، معیار TBT و معیار CLS. در این مطلب با این معیارها در این گزارش آشنا میشیم.

۱ - معیار First Contentful Paint
معیار یا خطای First Contentful Paint یا FCP نشوندهنده مدت زمانیه که کاربر انتظار میکشه تا اولین المان در صفحه سایت پدیدار بشه. نتیجه این معیار، 10 درصد از امتیاز کلی عملکرد رو دربرمیگیره. برای محاسبه زمان معیار FCP تفاوتی نداره که اولین المان نمایش داده شده در صفحه چه المانی باشه (تصاویر، متنها، لوگوها یا ...).
غیر از GTmetrix ابزارهای دیگری هم برای تعیین این معیار وجود دارن که بعضی از اونها عبارتند از:
- ابزار Lighthouse گوگل
- ابزار Chrome DevTools
- ابزار PageSpeed Insights
- ابزار رایگان واکاوی صفحه میزفا تولز
مقایسه ساده بین ابزارهای بررسی سرعت سایت:
| نام ابزار | سایت | زبان | مکان سرور برای بررسی | رایگان یا پولی |
| واکاوی صفحه | میزفا تولز | فارسی | ایران و امریکا | رایگان |
| PageSpeed insights | گوگل | انگلیسی | امریکا | رایگان |
| gtmetrix | جی تی متریکس | انگلیسی | کانادا و امریکا | رایگان |
۲ - معیار Speed Index در گزارش Performance در GTmetrix جدید
بخشی از صفحه سایت که بعد از درخواست URL، بدون نیاز به اسکرول، قابل مشاهده برای مخاطبه، Above the Fold نامیده میشه. معیار Speed Index یا SI در GTmetrix جدید نشوندهنده زمانیه که طول میکشه تا این بخش، ظاهر و کامل بشه. این معیار در حدود ۱۵ درصد از نمره کلی عملکرد رو در جیتیمتریکس جدید به خودش اختصاص داده.
۳ - معیار LCP در گزارش Performance در جیتیمتریکس جدید
معیار LCP یا Largest Contentful Paint یکی از مهمترین معیارهای جیتیمتریکس جدیده و ۲۵ درصد از امتیاز Performance رو در این ابزار تشکیل میده. LCP مدت زمانیه که طول میکشه تا بزرگترین المان صفحه شما بارگذاری بشه.

یک نکته مهم در مورد این معیار، اینه که بین اولین عنصری که در صفحه ظاهر میشه تا لود بزرگترین المان صفحه نباید فاصله زمانی زیادی وجود داشته باشه. قطعا برای کاهش این فاصله زمانی باید تلاش کنید تا هم سرعت سایت و صفحه افزایش پیدا کنه و هم حجم بزرگترین المان صفحه، اونقدر زیاد نباشه که تفاوت زیادی بین LCP و FCP وجود داشته باشه.
جیتیمتریکس جدید برای بهینهسازی معیار LCP هم به ما کمک میکنه. برای مثال میتونید برای تشخیص بزرگترین عنصر صفحه به تب Structure برید و در بخش Largest Contentful Paint Element این عنصر رو شناسایی کنید. بعد سعی کنید حجم اون رو کاهش بدید یا اون رو با محتوای مشابه با حجم کمتر جایگزین کنید.
۴ - معیار Time to Interactive در جیتیمتریکس جدید
معیار TTI یا Time to Interactive یه معیار مرتبط با تجربه کاربریه. از طرفی این معیار بر اساس زمان محاسبه میشه. یعنی یه معیار کیفی با روش محاسبه کمی، قابل اندازهگیری شده. معیار Time to Interactive بهمعنای زمان لازم برای تعامل و ارتباط مخاطب سایت با یک صفحه از سایت شماست.
اما منظور از تعامل در اینجا چه نوع تعاملیه؟ دو نکته قابل بحث، اینه که اولا TI با واکنشگرا بودن سایت ارتباط داره و اون رو هم در نظر میگیره. نکته دوم اینه که چقدر طول میکشه تا صفحه قابل استفاده و ارائه خدمات بشه. برای مثال چقدر طول میکشه تا دکمهها فعال بشن و با کلیک روی اونها کاری رو که مورد نظر ماست انجام بدن.

اگرچه شرایط میزبانی سایت هم در امتیاز TTI موثره اما این امتیاز بیش از هر چیزی به ویژگیهای کدنویسی سایتمون بستگی داره. در هر صورت برای بهبود این امتیاز و در نتیجه بهبود کیفیت تجربه کاربری این موارد تاثیر زیادی دارن:
- پیشبارگذاری درخواستهای مهم برای اجرای فایلهای JavaScript و کاهش حجم این فایلها
- کاهش تعداد درخواستهایی با اهمیت کمتر یا بدون استفاده
۵ - معیار TBT در گزارش Performance در GTmetrix جدید
مرورگرها برای انجام کارهاشون از یک Main Thread استفاده میکنن که یه جور اپراتوره. وظیفه این اپراتور هم اینه که محتوای سایت رو به مخاطبان سایت نشون بده. اما این اپراتور در طول انجام کارش، گاهی برای یه زمان مشخص، بلاک یا مسدود و متوقف میشه. این زمان با معیار Total Blocking Time سنجیده میشه و مربوط به زمانیه که باید اسکریپتهای HTML، JS و CSS بارگیری بشن. پس برای رفع خطای TBT باید این منابع مسدود کننده رو کاهش بدید و از کدهای سنگین، کمتر استفاده کنید.
۶ - معیار Cumulative Layout Shift
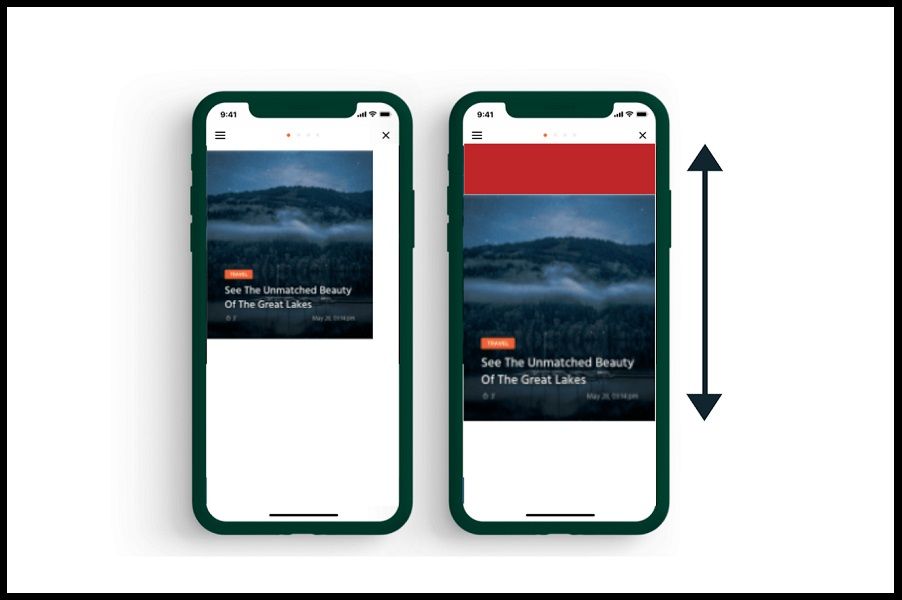
حتما شما هم با این مشکل مواجه شدین که بلافاصله بعد از بارگیری صفحه، میخواین روی یه دکمه کلیک کنین اما در همون لحظه، چیدمان محتوای صفحه تغییر میکنه. برای مثال این جابهجایی ممکنه باعث بشه روی کلید دیگری کلیک کنید. قطعا این مشکل، کیفیت تجربه کاربری رو کاهش میده. خطای Cumulative Layout Shift دقیقا همین مشکل رو اندازهگیری میکنه.

معیار Cumulative Layout Shift میزان ثبات بصری عناصر صفحات سایت رو اندازهگیری میکنه. یعنی زمانی که طول میکشه تا عناصر صفحه شما پایداری ابعادی پیدا کنن. تغییرات در صفحه ممکنه بهخاطر تغییر فونت از پیشفرض مرورگر به فونت صفحه یا لود شدن یک تصویر باشه که باعث میشه عناصر پایینتر از خودش، پایینتر برن. یعنی برای دسترسی دوباره به اونها، کاربر به اسکرول نیاز پیدا میکنه.
تب Browser Timings در GTmetrix جدید
در گزارش Performance در GTmetrix جدید علاوهبر معیارهای شش گانهای که به شما معرفی کردیم٬ بخش دیگری هم وجود داره به نام تب Browser Timings. این تب به شما نشون میده در فاصله زمانی بین اولین درخواست تا ارائه نتیجه نهایی، برای کدوم از درخواستها چقدر زمان صرف شده.

گزارش Performance در GTmetrix جدید؛ مبنای بهینهسازی
گزارش Performance در GTmetrix جدید امتیازات علمکردی سایت شما رو نشون میده. توجه داشته باشید که کارشناسان برای هر کدوم از معیارهای شش گانه بالا، استانداردهایی رو تعیین کردن. بنابراین شما با بررسی امتیاز خودتون بنابر این استانداردها متوجه میشین که بهینهسازی ضرورت داره یا نه.
اگر دنبال آموزش های بیشتر هستی حتما دسته آموزش افزایش سرعت وبسایت رو بخون. بالای ۵۰ مقاله وجود داره و به شما کمک میکنه تا بتونید نتیجه بهتر بگیرید.
جیتیمتریکس جدید با تغییرات اخیرش تا حد زیادی به ابزار Lighthouse گوگل شباهت پیدا کرده. همچنین اگه بهدنبال یه نسخه داخلی از ابزارهای کاربردی تحلیل سایت با رابط کاربری ساده و جذاب هستین، میزفا تولز برترین ابزار سئو در این زمینه است و میتونید از اون برای بررسی سرعت، تحلیل سایت و بهینهسازیها استفاده کنید.
مشارکت کنندگان در این مقاله
صفحه فیسبوک با ۸۰کا فالوور در ۲۰۱۱ شروع کار جدی من در فضای اینترنت بود. بعد از کوچ کاربران از فیسبوک وارد شبکه شدم و در ۲۰۱۲ مدرک MCSE مایکروسافت رو گرفتم، در خدمت سربازی مسئول بهینه سازی یک سایت خبری...
