7 روش موثر فشرده سازی کدهای جاوا اسکریپت برای وردپرس و اختصاصی ها

سرعت بخشیدن به یک وبسایت یا کاهش زمان بارگذاری صفحه از عوامل بسیار مهم برای بهبود تجربه کاربری هست. یکی از خطاهای رایجی که هنگام بررسی سرعت سایت با ابزارهای متفاوت، مشاهده میکنید خطای فشردهسازی یا MINIFY کردن فایلها هست. کاهش حجم فایل جاوا اسکریپت حجم صفحه رو کاهش میدهد و موجب افزایش سرعت سایت میشود.
در اکثر مقالات آموزش رایگان افزایش سرعت سایت از کاهش حجم JS و CSS صحبت شده هست. به همین دلیل در این مقاله از میزفا تولز تصمیم گرفتیم تا بهطور کامل به این موضوع بپردازیم تا بهراحتی بتوانید با ابزارهای متنوع، کد جاوا اسکریپت خودتون رو برای وبسایتهای وردپرسی و غیر وردپرسی بهینه کنید.
✅ برای بررسی بهینه بودن یا نبودن کدهای جاوا اسکریپت سایتتون کافیست وارد ابزار واکاوی میزفا تولز بشید و این مورد رو به صورت کاملا رایگان و دقیقتر از هر ابزار دیگهای بررسی کنید.
چرا باید کد جاوا اسکریپت رو فشرده کنید؟
جاوا اسکریپت یک زبان برنامهنویسی متن محور برای ایجاد وبسایتهای تعاملی در هر دو سمت کاربر و سرور است. درحالیکه HTML و CSS ساختار یک وبسایت رو میسازند، جاوا اسکریپت ویژگیهای پیچیدهای رو به صفحه اضافه میکند که موجب تعاملی شدن سایت و درگیر کردن کاربران میشود. بهعنوان مثال، جاوا اسکریپت عناصر پیچیدهای مانند ویدئوهای دوبعدی/سهبعدی و نقشههای تعاملی رو ارائه میدهد.
باوجود اینکه جاوا اسکریپت یک زبان برنامهنویسی عالی هست اما با کاهش سرعت صفحات وب، اونها رو تحت تأثیر قرار میدهد. برای بازیابی فضا و بهبود سرعت بارگذاری صفحه، باید کد جاوا اسکریپت رو کوچک کنید. نسخه کوچک شده کد جاوا اسکریپت میتواند اندازه فایل رو 30 تا 90 درصد کاهش دهد.
مزایای فشرده سازی کد جاوا اسکریپت
مزایایی که پس از استفاده از کوچکسازی جاوا اسکریپت به دست خواهید آورد:
✅ کاهش زمان بارگذاری صفحه
✅ مصرف پهنای باند کمتر وبسایت شما
✅ زمان اجرای اسکریپت کمتر
✅ درخواستهای HTTP کمتر به سرور
✅ محافظت در برابر سرقت
✅ باعث بهبود LCP و بهبود FCP میشه.
نحوه کوچک کردن کد جاوا اسکریپت
کوچک کردن کد به معنای بهینهسازی کد برای صرفهجویی در فضا، کاهش زمان بارگذاری صفحه و کاهش استفاده از پهنای باند وبسایت است. بااینحال، بزرگترین نگرانی، به حداقل رساندن کد بدون تغییر عملکرد هست.
شاید با مشاهده این مثال بهتر متوجه موضوع شوید. در اینجا کد معمولی و کوچک نشده جاوا اسکریپت رو مشاهده میکنید⬇️
// program to check if the string is palindrome or not
function checkPalindrome(str) {
// find the length of a string
const len = string.length;
// loop through half of the string
for (let i = 0; i < len / 2; i++) {
// check if first and last string are same
if (string[i] !== string[len - 1 - i]) {
return 'It is not a palindrome';
}
}
return 'It is a palindrome';
}
// take input
const string = prompt('Enter a string: ');
// call the function
const value = checkPalindrome(string);
console.log(value);حالا ببینید که همون کد پس از کوچک شدن چگونه به نظر میرسد⬇️
function checkPalindrome(n){const t=string.length;for(let n=0;n<t/2;n++)
if(string[n]!==string[t-1-n])return"It is not a palindrome";return"It is a palindrome"}
const string=prompt("Enter a string: "), value=checkPalindrome(string);console.log(value);همانطور که میبینید، بلوک دوم کد بسیار کوچکتر و فشردهتر هست و این بدان معناست که سریعتر بارگذاری و رندر میشود و زمان بارگذاری صفحه رو کاهش میدهد. در اینجا، ما 529 بایت رو به 324 بایت کاهش دادهایم، 205 بایت فضای خالی به دست میآوریم و بارگذاری صفحه رو تقریباً 40٪ کاهش میدهیم.
کوچک کردن تمام کدهای موجود در فایلهای جاوا اسکریپت بزرگ بهصورت دستی و با استفاده از ویرایشگر متن تقریباً غیرممکن هست و تنها برای فایلهای کوچک امکانپذیر هست، زیرا این کار بسیار زمانبره. شما میتوانید کد جاوا اسکریپت خود رو به روشهای مختلفی کوچک کنید.
در ادامه به بررسی ابزارهای دستی، آنلاین و افزونههای وردپرس و چندین راهکار دیگر میپردازیم.
1- کاهش حجم جاوا اسکریپت بهصورت دستی: 5 ابزار برتر
برای استفاده از این ابزارها کافیست تا ابزارهای minification رو روی رایانه خود نصب کنید و از خط فرمان استفاده کنید. شما باید فایلی رو که میخواهید کوچک کنید انتخاب کنید و اون رو همراه فایل مقصد به سوئیچ خط فرمان اضافه کنید. سپس ابزار کوچکسازی بقیه موارد رو انجام میده.
ابزارهای کوچکسازی جاوا اسکریپت زیادی وجود دارد که همگی دارای ویژگیهای متمایز هستند، بنابراین باید انتخاب خود رو با دقت بررسی کنید.
در ادامه به معرفی و بررسی مؤثرترین و محبوبترین ابزارهای کوچکسازی جاوا اسکریپت میپردازیم که میتواند به شما کمک کند تا عملکرد سایت خودتون رو افزایش دهید.
1. JSMin
JSMin یک ابزار و کتابخانه اختصاصی برای کوچکسازی جاوا اسکریپت هست که کمک میکنه کد جاوا اسکریپت رو کوچکسازی کرده و کد رو تا حد امکان سبکتر کند. JSMin رو بهعنوان یک اسکریپت جهانی نصب کنید تا تمام فضاهای خالی و نظرات غیرضروری رو از کد بهطور مؤثر حذف کند و اندازه فایل جاوا اسکریپت شما رو حدود 50٪ کاهش دهد.
2. Microsoft Ajax Minify
Microsoft Ajax Minifier به شما این امکان رو میدهد تا با کاهش حجم فایلهای جاوا اسکریپت و CSS، عملکرد برنامههای وب خودتون رو بهبود ببخشید. نظرات، فضای غیرضروری، نقطه ویرگول، توابع و پرانتزها رو حذف میکند.
3. Google Closure Compiler
Google Closure Compiler یکی دیگر از ابزارهای کوچکسازی جاوا اسکریپت عالی هست. جاوا اسکریپت رو برای دانلود سریع و عملکرد روانتر فرموله میکند. این ابزار، جاوا اسکریپت شما رو جمعآوری و ارزیابی میکند، کدهای اضافی رو حذف و بازنویسی میکند و شما رو در مورد اشکالات جاوا اسکریپت مطلع میکند.
4. YUI Compressor
YUI Compressor یک ابزار خط فرمان جاوا اسکریپت و کوچکسازی جاوا اسکریپت و CSS هست که نسبت فشردهسازی بالاتری رو نسبت به سایر ابزارها تضمین میکند.
از آنجایی که کمپرسور YUI منبع باز است، میتوانید کد منبع رو بررسی کنید تا نحوه عملکرد اون رو بیاموزید. علاوه بر این، YUI امنترین ابزار کوچکسازی جاوا اسکریپت با نسبت فشردهسازی گویا هست.
5. UglifyJS
UglifyJS یکی از محبوبترین ابزارهای کوچکسازی جاوا اسکریپت هست که میتواند کد جاوا اسکریپت رو تجزیه، کوچکسازی و فشردهسازی کند.
2- نحوه کوچک کردن جاوا اسکریپت بهصورت آنلاین: 5 ابزار آنلاین برتر
ابزارهای آنلاین زیادی برای فشردهسازی کد جاوا اسکریپت وجود دارد که تقریباً همه اونا از یک فرآیند کوچکسازی مشابه پیروی میکنند.
در این ابزارها ابتدا باید کد منبع جاوا اسکریپت خود رو کپی و جایگذاری کنید یا فایل کد منبع رو روی ابزار آپلود کنید. سپس، تنظیمات ابزار کوچکسازی رو بهینهسازی کنید تا در صورت وجود گزینهها، خروجی مبتنی بر نیازتون رو دریافت کنید.
در نهایت، شما آن فایل کوچک شده رو میگیرید و بهجای کد اصلی و توسعهیافته در وبسایت استفاده میکنید (البته باید فایل کد منبع اصلی رو نگه دارید).
در ادامه 5 مورد از بهترین ابزارهای کوچکسازی جاوا اسکریپت آنلاین رو معرفی میکنیم.
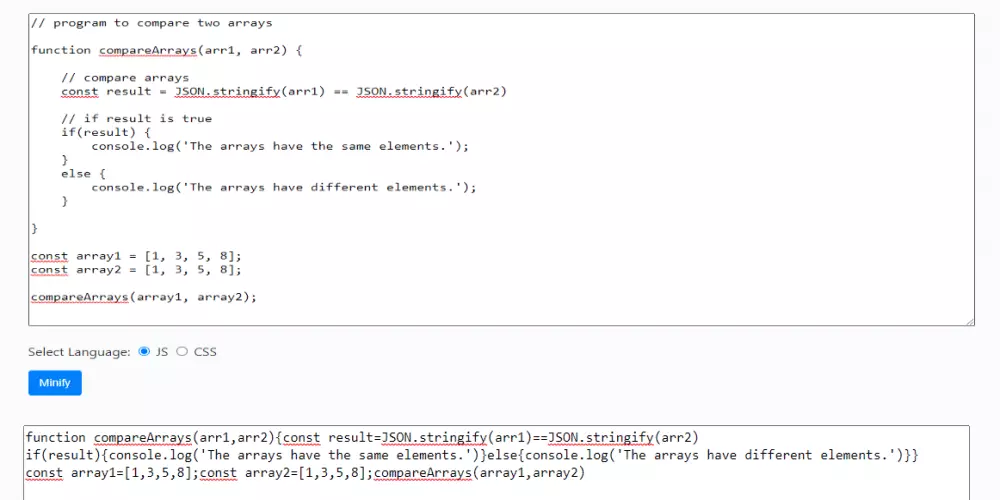
1. Toptal JavaScript Minifier

Toptal JavaScript Minifier یک Minifier جاوا اسکریپت آنلاین کارآمد و ساده رو ارائه میدهد که در آن میتوانید جاوا اسکریپت خود رو در عرض چند ثانیه متراکم کنید. همچنین به شما این امکان رو میدهد که کد رو برای استفاده در آینده به یک فایل js تبدیل کنید.
2. JSCompress
JSCompress میتواند اندازه جاوا اسکریپت شما رو تا 80 درصد کوچک و کاهش دهد و یک رابط کلیک ساده ارائه میدهد که در آن میتوانید کد رو جایگذاری کنید یا js خودتون رو آپلود کنید.
3. Minifier.org

Minfier.org یکی از سادهترین مینیفایرهای جاوا اسکریپت هست که میتوانید برای کوچک کردن کدهای خود از آن استفاده کنید. این ابزار اندازه کد جاوا اسکریپت شما رو قبل و بعد از کوچکسازی اندازه گیری میکند و سپس بهره اسکریپت رو پس از کوچکسازی محاسبه کرده و روی صفحه نمایش میدهد.
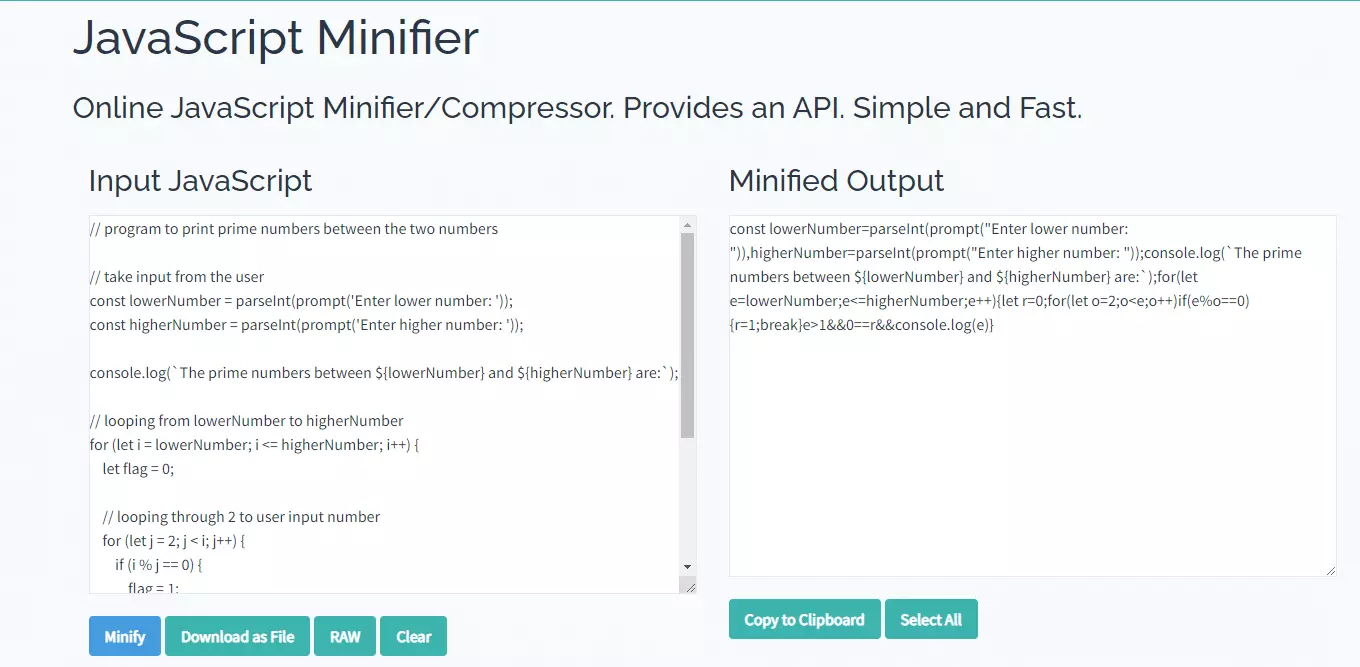
4. TutorialsPoint Online JavaScript Minifier
میتوانید یک فایل js وارد کنید، یک URL ارائه کنید یا کد خام خود رو مستقیماً در ابزار Minifier JavaScript TutorialsPoint قرار دهید. این ابزار دارای یک فیلد قابل ویرایش برای کد نویسی مستقیم در صورت تمایل است. علاوه بر این، دارای گزینه minification تک کلیکی هست و میتوانید کد کوچک شده رو در یک فایل js دانلود کنید.
5. Packer: Dean Edwards JavaScript Compressor
اگه نیاز به فشردهسازی کد جاوا اسکریپت دارید این ابزار میتواند یکی از رضایتبخشترین تجربههای فشردهسازی آنلاین جاوا اسکریپت رو برای شما فراهم کند.
3- کاهش حجم جاوا اسکریپت در وردپرس: 4 افزونه برتر
کوچکسازی جاوا اسکریپت از رویه متفاوتی در وردپرس پیروی میکند. کوچک کردن جاوا اسکریپت به پشتیبانی میزبان یا نصب افزونه وردپرس نیاز دارد. پس از نصب افزونه کوچکسازی وردپرس، فرآیند کوچکسازی رو برای شما انجام میدهد.
افزونههای وردپرس کوچکسازی جاوا اسکریپت متعددی وجود دارد. اکثر این افزونهها از همین رویه برای Minify کردن پیروی میکنند و میتوانند از داشبورد وردپرس اجرا شوند. در ادامه برخی از مؤثرترین ابزارها برای اصلاح جاوا اسکریپت در وردپرس رو بررسی میکنیم:
1. افزونه W3 Total Cache
W3 Total Cache به شما امکان میدهد جاوا اسکریپت، CSS و HTML رو فشرده و کوچک کنید. همچنین جاوا اسکریپت و CSS رو برای بارگذاری سریعتر صفحه، جدا از کوچکسازی، به تعویق میاندازد. علاوه بر این، افزونه چندین فرصت کوچکسازی جاوا اسکریپت رو برای وبسایتهای وردپرس ارائه میدهد.
2. افزونه WP-Optimize

WP Optimize WordPress JavaScript Minification Plugin
WP-Optimize یک افزونه بهینهسازی وردپرس هست که یک ابزار کوچکسازی پیشرفته برای کوچک کردن CSS و جاوا اسکریپت در کنار پاک کردن کش و بهینهسازی وبسایت وردپرس شما ارائه میدهد. همچنین، به شما این امکان رو میدهد که CSS و جاوا اسکریپت رو به تعویق بیندازید. درنتیجه، سایت داراییهای غیر مهم رو پس از بارگذاری صفحه اصلی بارگیری میکند و عملکرد صفحه رو بهبود میبخشد.
3. افزونه Autoptimize
اگه به دنبال یک افزونه کوچکسازی جاوا اسکریپت وردپرس هستید که در درجه اول بر عملکرد وبسایت شما تمرکز دارد، Autoptimize یک انتخاب عالی است.
Autoptimize یک افزونه کوچکسازی وردپرس هست که CSS و جاوا اسکریپت رو جمعآوری، کوچکسازی و کش میکند تا زمان بارگذاری صفحه رو کاهش دهد و عملکرد وبسایت شما رو بهبود بخشد.
4. افزونه Fast Velocity Minify
Fast Velocity Minify کوچکسازی پیشرفته جاوا اسکریپت، CSS و HTML رو برای کاربران وردپرس ارائه میدهد. این افزونه دارای یک رابط کاربری ساده و قابلیت استفاده ساده هست.
4- جاوا اسکریپت استفاده نشده را حذف کنید
جاوا اسکریپت استفاده نشده می تواند سرعت بارگذاری صفحه شما رو کاهش دهد. اگه جاوا اسکریپت در حال مسدود کردن رندر است، مرورگر باید اسکریپت رو دانلود، تجزیه، کامپایل و ارزیابی کند تا بتواند تمام کارهای دیگری رو که برای رندر کردن صفحه مورد نیاز هست ادامه دهد.
برای تشخیص کدهای جاوا اسکریپت استفاده نشده به تب Coverage در Chrome DevTools برید تا کدهای استفاده نشده رو به صورت خط به خط به شما نشان دهد. اگه سایت وردپرسی دارید، تعداد افزونه های وردپرس رو که جاوا اسکریپت استفاده نشده رو در صفحه شما بارگیری می کنند، کاهش دهید یا تغییر دهید.
5- کوچک کردن جاوا اسکریپت با استفاده از CDN
برخی از CDN ها فایلهای جاوا اسکریپت رو برای شما به صورت ” on-the-fly” کوچک میکنند یعنی اونها فایلهای جاوا اسکریپت شما رو میخوانند و در صورت نیاز اونها رو کوچک میکنند. یک CDN عالی که که این کار رو انجام میدهد CloudFlare هست که میتوانید از ویژگی کوچکسازی خودکار جاوا اسکریپت و CSS آنها استفاده کنید.
این کار هر زمان که جاوا اسکریپت جدید اضافه کنید کار میکند و برخلاف یک افزونه، سرعت سایت شما رو کاهش نمیدهد. CDNها مزایای زیادی فراتر از کوچک کردن فایلها دارند. آنها وبسایت شما رو به سرتاسر جهان ارسال میکنند و بارگذاری آن رو سریعتر میکنند (TTFB).
6- افزونههای غیر ضروری رو غیرفعال کنید
استفده زیاد از افزونه ها باعث میشه تا سایت کند بشه. یکی از راههای پیشگیری کننده مهم این هست که افزونه هایی که لازمتون نمیشه و یا استفاده از اون ها زیاد ضروری نیست رو حذف کنید.
7- انتخاب افزونه و قالب خوب
شاید کمتر کسی به این مورد توجه میکنه اما در انتخاب افزونه و قالب باید نهایت دقت رو داشته باشید و فقط به ظاهر و امکانات اونا توجه نکنید. همین نکته به ظاهر ساده جلوی وقوع خیلی از خطاهای سایت رو میگیره. در زمان بررسی افزونهها و قالب حتما به کدهای آنها نگاهی بیندازید و از بهینه بودن کدها مطمئن شوید.
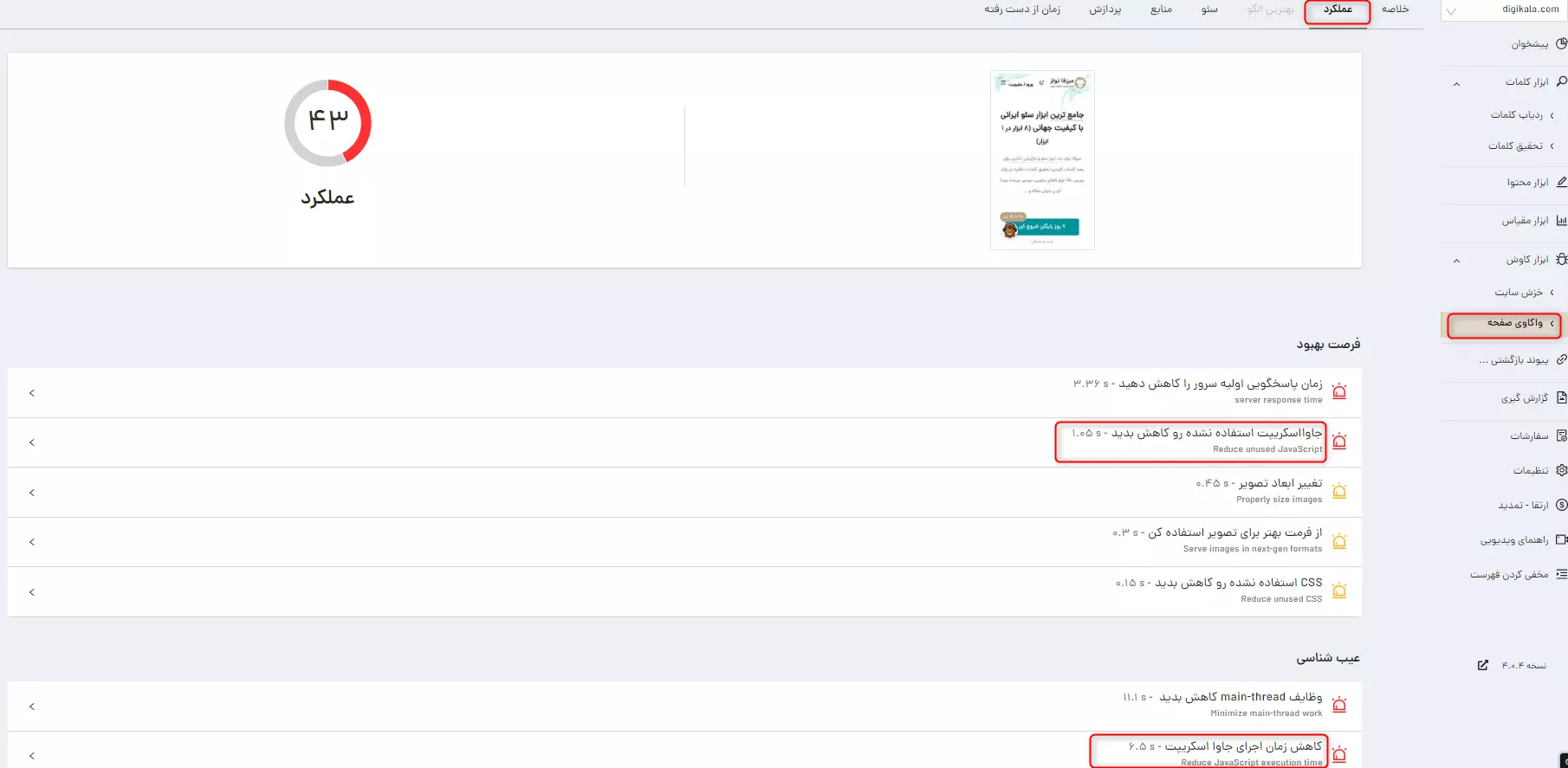
نمایش خطای فشرده سازی کدهای جاوا اسکریپت در ابزار واکاوی
اگه نمیدونید حجم کدهای جاوا اسکریپت سایتتون بهینه هست یا نه، کافیست به ابزار واکاوی صفحه میزفا تولز سر بزنید و آدرس سایت یا صفحه مدنظرتون رو وارد کنید. در قسمت واکاوی صفحه و بخش عملکرد سایت میتونید خطاها و فرصتهای بهبود رو مشاهده کنید.

استفاده از ابزار واکاوی صفحه میزفا تولز کاملااا رایگان هست و به راحتی میتونید به تشخیص خطاهای سرعت و رفع اونا بپردازید چرا که به زبان فارسی هست و هیچ محدودیتی نداره.
جمعبندی
اگه به دنبال بهبود عملکرد وبسایت خود در کوتاهترین زمان هستید، باید با کوچکسازی جاوا اسکریپت آشنا شوید. این به شما کمک میکند تمام کاراکترهای غیرضروری رو از کد منبع جاوا اسکریپت بدون تغییر در عملکرد آن حذف کنید. علاوه بر این، زمان بارگذاری و استفاده از پهنای باند وبسایت شما رو کاهش میدهد.
کوچکسازی جاوا اسکریپت میتواند مشکل باشد اما در این مقاله ما بهترین ابزارها و افزونهها رو معرفی و بررسی کردهایم که میتوانند به شما در کوچکسازی جاوا اسکریپت کمک کنند.
ما 7 روش موثر رو برای فشرده سازی کدهای جاوا اسکریپت بررسی کردهایم:
✅ 1. کوچک کردن جاوا اسکریپت بهصورت دستی با 5 ابزار برتر
✅ 2. کوچک کردن جاوا اسکریپت بهصورت آنلاین با 5 ابزار آنلاین برتر
✅ 3. نحوه کوچک کردن جاوا اسکریپت در وردپرس با 4 افزونه برتر
✅ 4. جاوا اسکریپت استفاده نشده را حذف کنید
✅ 5. کوچک کردن جاوا اسکریپت با استفاده از CDN
✅ 6. افزونههای غیر ضروری رو غیرفعال کنید
✅ 7. انتخاب افزونه و قالب خوب
بهینه نبودن کدهای جاوا اسکریپت در ابزار تست سرعت واکاوی میزفا تولز نمایش داده میشه. میزفا تولز یک ابزار سئو ایرانی هست که 8 ابزار مختلف رو در قالب یک ابزار جامع در اختیارتون قرار میده یعنی با میزفا تولز خیالتون از بابت همه جوانب سئو راحته؛ شما هم میتونید مثل ۱۰ هزار متخصص سئوی دیگه به میزفا تولز اعتماد کنید. 7 روز رایگان از این ابزار استفاده کنید.
اگه سئوی سایتت واست مهمه، حتما روزی یک مقاله از آموزشهای تخصصی سئو میزفا تولز رو که توسط متخصصین نوشته شده رو مطالعه کنید.
درخواستهای HTTP کمتر به سرور میفرسته
زمان بارگذاری صفحه رو کاهش میده
در بهبود سئو و تجربه کاربری موثر نیست
