آموزش جامع رفع خطای Syntax در سایتهای وردپرسی

اگه این مقاله رو به این دلیل پیدا کردید که با یک خطای Syntax در وردپرس روبرو شدین، نگران نباشین مشکل ممکن هست چیزی بهسادگی یک نقطهویرگول ازدسترفته در یک فایل PHP باشه. خطای Syntax معمولاً به دلیل یک اشتباه کوچک اما مهم که در کد نویسی سایت ایجاد میشه، رخ میده. این خطا در وردپرس رایجه و خوشبختانه راهحلش زیاد پیچیده نیست.
در این مقاله از میزفا تولز، توضیح میدیم که ارور Syntax چیست و چرا اتفاق میفته. در آخر هم راههای برطرف کردن این خطا رو کامل باهم بررسی میکنیم. همراه ما باشید.
خطای Syntax چیست؟
خطای Syntax زمانی رخ میده که کدی در سایت بهدرستی نوشته نشه. این خطا ممکن هست به علت وجود یک اشتباه گرامری، یک غلط املایی یا یک علامت نگارشی نادرست یا فراموششده در کد سایت شما پیش بیاد. در وردپرس، این خطا معمولاً یک خطای مرتبط با PHP هست.
⚠️ خطای سینتکس تنها خطای وردپرس نیست، ما در صفحه خطاهای وردپرس تمام موارد رو بررسی کردیم.
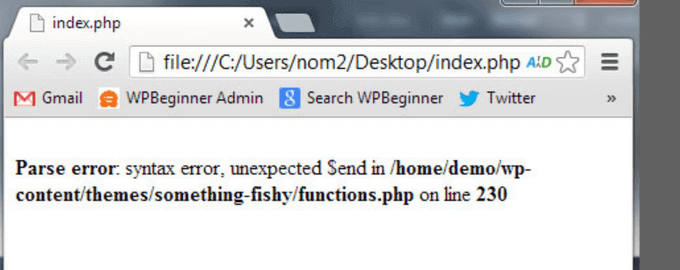
parse error syntax error unexpected

مهمترین دلایل ایجاد خطای Syntax در وردپرس
❎ زمانی که کد رو اشتباه وارد کنید، ممکن هست یک خطای Syntax رخ بده. هنگامیکه یک قطعه کد PHP رو کپی و جایگذاری میکنید، ممکن هست هنگام کپی کردن کد، قسمتی رو از دست بدین یا شاید یک تگ اضافی در انتهای اسکریپت وجود داشته باشه که این خطارو ایجاد میکنه.
❎ همچنین ممکن هست هنگام ویرایش قالب خود با یک خطای Syntax مواجه بشین. اگه این اتفاق بیفتد، بهطورکلی میدونید که مشکل چیه البته اگه مطمئن هم نیستید، نگران نباشید. با ایجاد چند تغییر در فایل wp-config.php میتونید خطا رو پیدا کنید.
❎ دلیل دیگه میتونه بهروزرسانی یا نصب افزونه باشه. ممکن هست برنامه با نسخه وردپرس شما سازگار نباشه یا در کدهای افزونه مشکلی وجود داشته باشه. اگه هنگام بروز خطا در حال بهروزرسانی یا نصب یک افزونه بودید، بهاحتمالزیاد منبع مشکل، همین مورده.
چرا رفع خطای سینتکس در وردپرس اهمیت داره؟
خطای Syntax نشون میده که مشکلی در کد سایت شما وجود داره. این مشکل میتونه وبسایت شما رو خراب کنه و شما رو با یک صفحه یا پیغام خطا روبهرو کنه.
اگه وبسایت شما غیرقابل دسترسی باشه، بدیهی هست که تجربه کاربری (UX) رو با مشکل روبهرو میکنه. علاوه بر آسیب رسوندن به ترافیک و نرخ تبدیل شما، وجود یک صفحه خالی یا خطا روی سایت، میتونه به رتبهبندی بهینهسازی موتور جستجو (SEO) نیز آسیب برسونه.
خطای سینتکس در وردپرس میتونه نگرانکننده باشه بهخصوص اگه با کدهای وبسایت آشنایی زیادی نداشته باشید. خوشبختانه، همانطور که خواهید دید، اکثر خطاهای Syntax یک راهحل ساده دارند.✅
آیا میدانید چگونه خطای Syntax در وردپرس رو برطرف کنید؟
در ادامه با 5 روش برای رفع خطای سینتکس آشنا میشین.
1. نحوه رفع خطای Syntax در وردپرس از طریق SFTP
هنگامیکه یک خطای Syntax رخ میده، میتونید با حذف یا تصحیح کد حاوی خطا، اون رو برطرف کنید. درهرصورت، باید به فایلی که مشکل در اون رخ داده، دسترسی داشته باشید. اگه دسترسی به wp admin ندارید، میتونید با استفاده از پروتکل انتقال فایل (FTP) به اون دسترسی داشته باشید.
اگه از فایل FTP استفاده میکنید، نرمافزار FileZilla گزینه خوبی هست. توجه داشته باشید که استفاده از پروتکل انتقال (SFTP) بهجای FTP امنتر هست، چراکه دادههای منتقلشده رمزگذاری شده هستند.
برای اتصال به وبسایت خود از طریق SFTP به اطلاعاتی از جمله سرور/نام میزبان، نام کاربری، کلمه عبور و پورت نیاز دارید.
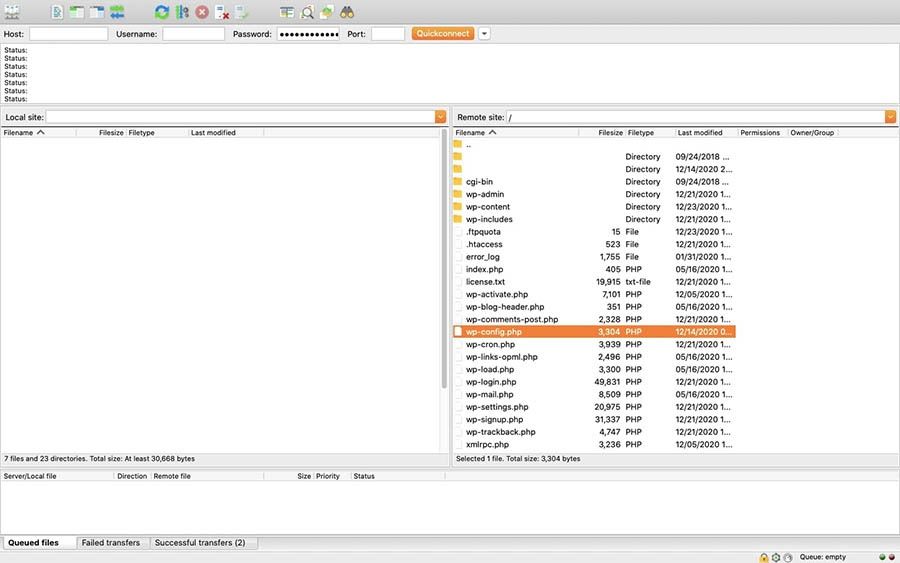
این اطلاعات در ایمیلی که از طریق هاست واستون ارسال شده، موجوده. همچنین با ورود به حساب هاستینگتون میتونید این اطلاعات رو پیدا کنید. پس از ورود به سیستم، در زیر فهرست سایت وردپرس خود، پوشههای wp-admin، wp-content و wp-includes و لیستی از فایلهای دیگر رو مشاهده خواهید کرد.

اگه صفحهنمایش شما شبیه مثال بالا هست، در جای درستی هستید! اکنون، زمانش فرا رسیده که برای دریافت اطلاعات بیشتر در مورد خطای Syntax، اشکالزدایی رو فعال کنید.
2. برای مشاهده مکان خطای Syntax، اشکالزدایی رو فعال کنید
اگه در حال کار کردن روی سایت بودین و با مشکل روبهرو شدین، حتماً میدونید که چیکار کردین و کجا باید دنبال مشکل باشین؛ اما اگه نمیدونید هم زیاد نگران نباشین، با اشکالزدایی میتونید محل دقیق خطا رو پیدا کنید.
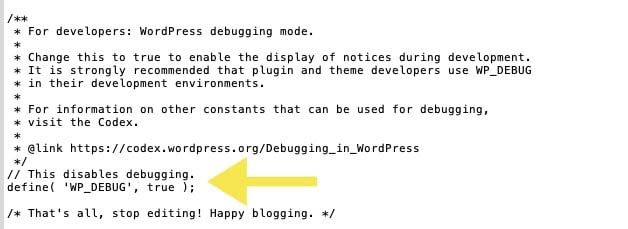
برای فعال کردن Debugging، میتونید قطعه کد زیر رو به فایل wp-config.php خود اضافه کنید:
define(‘WP_DEBUG’, true);
حتماً کد رو قبل از /* That’s all, stop editing! Happy blogging. */ قرار بدین.

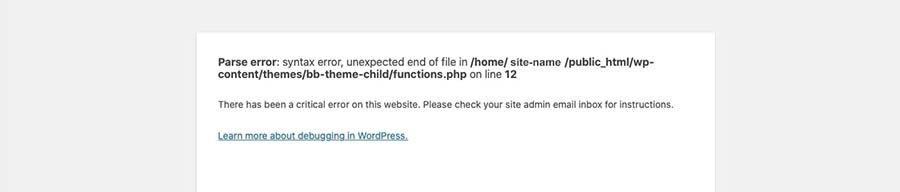
هنگامیکه فایل رو ذخیره میکنید و وبسایت رو در مرورگر خود رفرش میکنید، باید متنی رو ببینید که محل خطا رو نشون میده، ازجمله فایل، نام و شماره خط.

پس از رفع خطای Syntax، حتما اشکالزدایی رو غیرفعال کنید زیرا روشن ماندن این ویژگی برای وبسایتها اصلاً توصیه نمیشه و اطلاعات حساس رو به طور بالقوه در دسترس همه قرار میده. برای خاموش کردن مجدد آن، وضعیت در قطعه کد wp-config.php را از “true” به “false” تغییر بدین، سپس فایل رو ذخیره و دوباره آپلود کنید.
حالا که خطای Syntax رو پیدا کردین باید اطلاعات رو یادداشت کنین و برای رفعش دستبهکار بشین. میتونید از دستورالعملهای زیر برای رفع خطا با توجه به محل اون استفاده کنید.
3. رفع خطای Syntax ناشی از نصب یا بهروزرسانی افزونه
اگه در هنگام بروز خطای Syntax یک فایل افزونه رو نصب، بهروزرسانی یا ویرایش میکردید، سادهترین و سریعترین راهحل، غیرفعال کردن افزونه هست.
از طریق SFTP به وبسایت خود دسترسی داشته باشید. پس از اتصال، به دایرکتوری wp-content/plugins برین و پوشه پلاگین دارای خطا رو پیدا کنید.
در اونجا، میتونید افزونه رو غیرفعال کنید یا فایل حاوی خطا رو تصحیح کنید. میتونید با تغییر نام پوشه پلاگین، افزونه رو غیرفعال کنید.
اگه به آدرس وبسایت خود برین و مرورگر رو بهروز کنید، سایت شما باید در دسترس باشه. بااینحال، اگه میخواین به استفاده از افزونه ادامه بدین، بهجای غیرفعال کردن اون باید خطا رو برطرف کنید.
برای تصحیح خطای افزونه، فایل و شماره خط رو از پیغام خطا پیدا کنید. هر کد گم شده یا نادرست رو در اون خط شناسایی کنید. اگه مطمئن نیستید که چه چیزی باعث این خطا شده، میتونید کد رو در یک ویرایشگر کد قرار بدین تا به شما در شناسایی اون کمک کنه.
همیشه میتونید افزونه رو اول بهطور موقت غیرفعال کنید و بعد از اصلاح خطا، دوباره فعالش کنید. این بهترین راه حله، بهخصوص اگه این افزونه برای عملکرد وبسایت شما ضروری نباشه.
4. رفع خطای Syntax ناشی از نصب یا ویرایش قالب
برای رفع خطای رخ داده در هنگام ویرایش قالب، از طریق SFTP به وبسایت خود دسترسی پیدا کرده و به پوشه wp-content/themes برین. پوشه تم رو باز کنید و فایل دارای خطا رو پیدا کنید، معمولاً فایل functions.php.
فایل رو ویرایش کنید و خطا رو اصلاح کنید. اگه علت مشکل رو نمیبینید، میتونید از یک ویرایشگر کد برای شناسایی خطا استفاده کنید. هنگامیکه مشکل رو اصلاح کردید، مرورگر رو باز کنید و به آدرس URL خود برین تا مطمئن شوید که سایت شما دوباره راهاندازی و اجرا میشه.
5. از ویرایشگر کد برای شناسایی خطا Syntax استفاده کنید
چندین ویرایشگر کد رایگان مانند Sublime Text و Atom. بهصورت آنلاین وجود دارند که میتونید از هر یک از این ابزارها برای کمک به تشخیص و رفع خطاهای Syntax استفاده کنید.

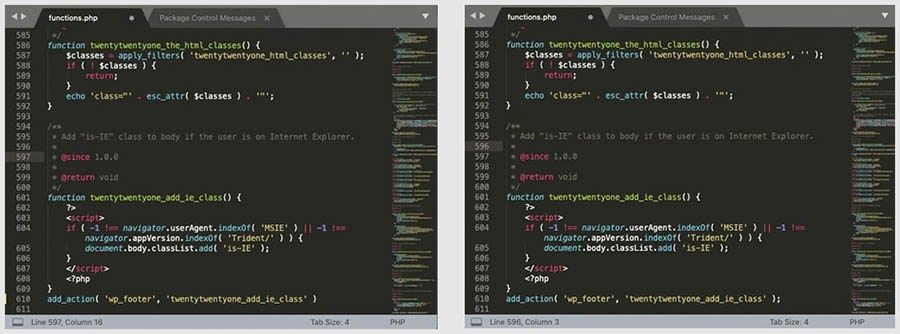
در این تصویر، خطای Syntax در یک ویرایشگر کد نشان داده شده و ویرایشگر خطای Syntax رو با یک نوار زرد در کنار شماره خط (610) نشون میده. هنگامیکه نقطهویرگول رو اضافه میکنیم، خطا برطرف میشه. میتونید قبل از ایجاد تغییرات در فایلهای وبسایت خود، نوشتن یا ویرایش کد رو در یک ویرایشگر تمرین کنید.
چگونه از خطاهای Syntax در آینده جلوگیری کنیم
✅ PHP یک زبان ساده و انعطافپذیر هست که میتونید زمان کمی رو برای یادگیری اصول اولیه PHP صرف کنید. سپس، هنگامیکه در حال واردکردن کد یا ویرایش فایلهای سایت خود هستید، میدونید که چگونه خطاها رو در حین کار تصحیح کنید.
✅ بهعنوان گزینه دیگه، میتونید یک ویرایشگر کد رو برای بررسی مشکلات، قبل از وارد کردن کدها به وبسایت خود در دسترس داشته باشید. این یک روش هوشمندانه برای اطمینان از صحت قطعه کدها قبل از اضافه کردن به سایته.
✅ راه دیگه برای جلوگیری از مشکلات این هست که هنگام ایجاد تغییرات در سایت خود، اشکالزدایی رو فعال کنید تا قبل از ایجاد خطا، اونها رو مشاهده کنید.
درنهایت، پیشنهاد میکنیم هر افزونه و تم بلا استفاده رو حذف کنید. این نهتنها میتونه به جلوگیری از خطاهای Syntax کمک کنه بلکه یک اقدام امنیتی خوب هم میتونه باشه.
چطور از همه خطاهای سایتم اطلاع پیدا کنم؟
گاهی اوقات سایتمون خطاهایی داره که ما ازش اطلاعی نداریم و این موضوع میتونه به سئوی ما آسیب برسونه. 😫 پیدا کردن همه این خطاها توسط خودمون کار سختیه و منطقی تره که از ابزارهای سئو کمک بگیریم تا سریعتر و دقیقتر بتونیم مشکلات و خطاها رو بررسی کنیم.
میزفا تولز یک ابزار سئو به اسم ابزار خزش سایت داره که میتونه خیلی راحت این مشکلتون رو برطرف کنه.🕵️♂️
جمعبندی
تقریباً 40٪ از تمام وبسایتها بر روی وردپرس ساخته شدن که این موضوع باعث شده وردپرس به عنوان محبوبترین سیستم مدیریت محتوا (CMS) در جهان شناخته بشه. وردپرس یک پلتفرم پایدار و ایمن هست اما بااینوجود، خطاها جزو جدایی ناپذیری از اون هستن.🥺
در این مقاله توضیح دادیم که خطای Syntax چیست و شایعترین علل ایجادش رو باهم بررسی کردیم. سپس یک راهنمای گامبهگام برای رفع خطای Syntax در وردپرس ارائه دادیم تا یک تنه بتونید به رفع این مشکلات بپردازین.💪 حل این موارد معمولاً ساده هست اما بهتر هست اول اقداماتی رو برای جلوگیری از بروز مشکلات مانند استفاده از یک ویرایشگر کد برای بررسی کد قبل از افزودن اونها به سایت و… انجام بدین.
راستی اگر به سئو سایتتون علاقهمند هستید میتونید آموزش های تخصصی سئو میزفا تولز رو مطالعه کنید.
حالا که همه چی رو کامل بررسی کردیم، نوبت شماست که به سوالات زیر پاسخ بدین.😎
خطای Syntax در وردپرس چرا به وجود میاد؟
حافظه PHP تموم شده
در اسکریپت Cgi و Perl خطا ایجاد شده
در کدهای سایت خطا رخ داده
