رفع خطای Mobile Usability - خطای Text too small to read در سرچ کنسول + راه رفع
خطای Text too small to read در بخش Mobile Usability سرچ کنسول دیده میشه و نشون میده که فونت صفحات سایت رو برای نمایش در مرورگرهای موبایلی به خوبی تنظیم نکردیم. از اونجایی که کاربران موبایلی در سال های اخیر مهم ترین کاربران دنیای وب محسوب میشن، این خطا می تونه روی امتیاز سئو و رتبه بندی سایت تاثیر زیادی داشته باشه. پس بهتره هر چه زودتر علت اون رو پیدا و مشکل رو رفع کنیم. در این بخش از آموزش سرچ کنسول همراه میزفا تولز باشید تا بهتون بگیم این مشکل چرا به وجود میاد و چطور باید حلش کنیم.
علت مشکل Text too small to read سرچ کنسول چیست؟
ارور Text too small to read گوگل سرچ کنسول داره میگه «نوشته ها برای خوندن خیلی کوچک هستن» و در واقع نمیشه نوشته ها رو در نمایشگرهای موبایل که نسبت به دسکتاپ اندازه کوچک تری دارن، به درستی خوند. 😕
معمولا زمانی که سایز فونت صفحات سایت رو روی اندازه های کوچک، مثلا 14 پیکسل یا کمتر قرار داده باشیم، این خطا ظاهر میشه. علاوه بر این ممکنه به دلیل ریسپانسیو یا واکنش گرا نبودن طراحی سایت هم این خطا رو ببینیم؛ چون اگه سایت طراحی واکنش گرا نداشته باشه، نمی تونه خودش رو با نمایشگرهای موبایلی مختلف تطابق بده.
یکی دیگه از علت های خطای Text too small to read سرچ کنسول می تونه فرمت نامناسب نوشته ها برای مرورگرهای موبایلی باشه. وقتی عناوین نوشته ها خیلی طولانی باشه یا پاراگراف ها در چندین و چند خط ادامه پیدا کرده باشه، ظاهر جالبی در مرورگرهای موبایل پیدا نمی کنه و این خطا رو در گزارش Mobile Usability سرچ کنسول به وجود میاره.
حالا چجوری باید بفهمیم کدوم یکی از این علت ها این خطا رو ایجاد کرده و چطور رفعش کنیم؟! 🤔 در ادامه بهتون میگیم.
راه رفع خطای Text too small to read در سرچ کنسول چیست؟
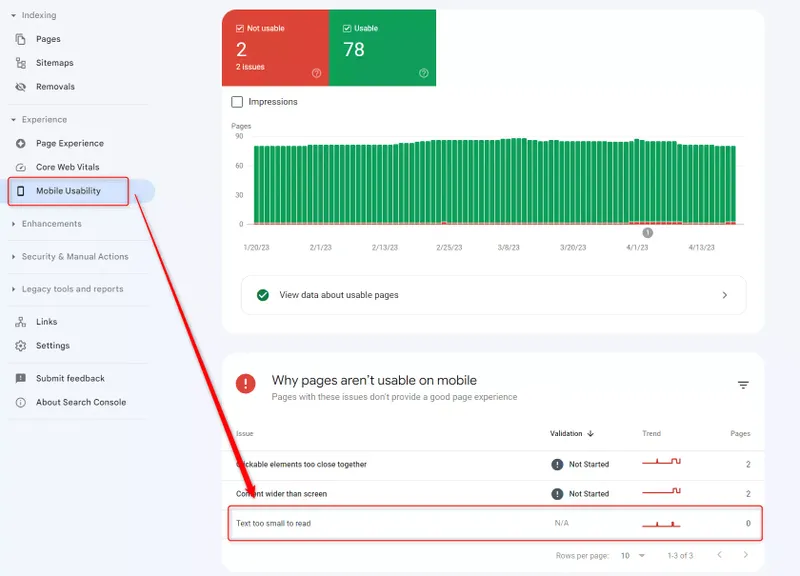
برای رفع این مشکل، اول باید بفهمیم کدوم صفحات سایت این خطا رو دارن. پس در بخش Experience سرچ کنسول، وارد گزارش Mobile Usability میشیم و در جدول این گزارش، روی ردیف مربوط به ارور Text too small to read کلیک می کنیم. با این کار وارد صفحه جزئیات مربوط به خطا خواهیم شد.

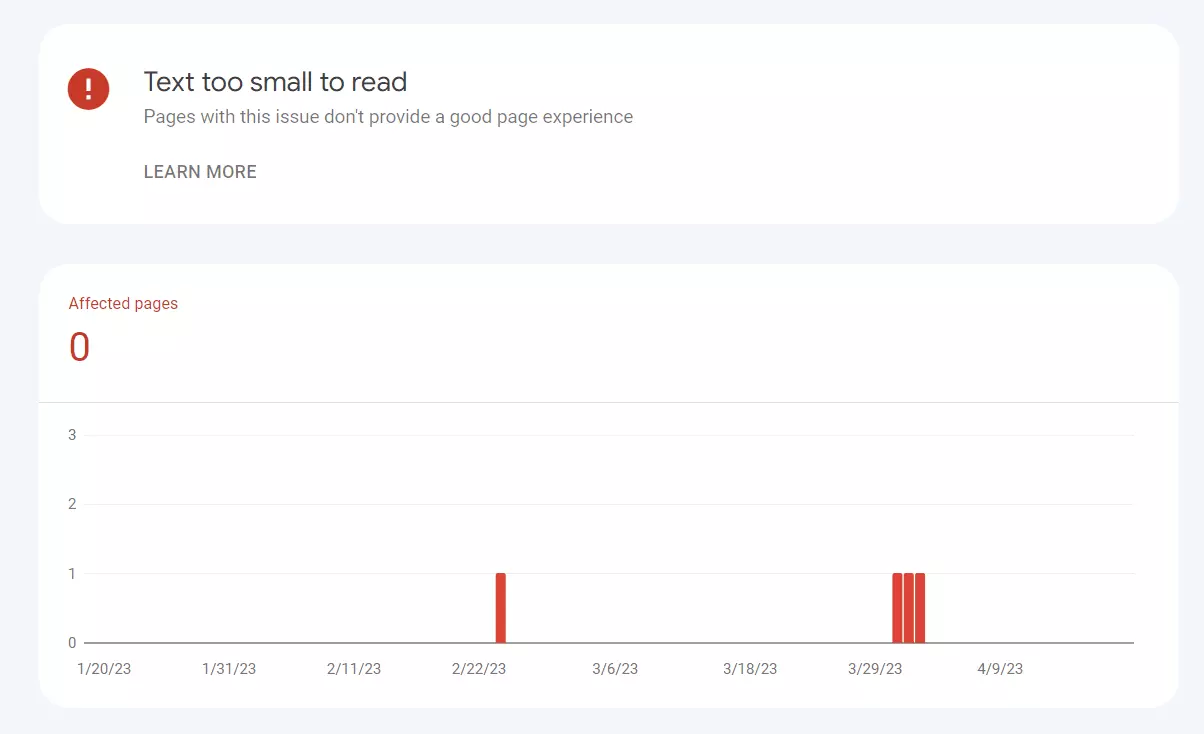
در این صفحه سرچ کنسول یک سری URL به عنوان نمونه در اختیارمون میذاره که با بررسی اونها می تونیم متوجه علت خطای Text too small to read بشیم. کافیه یکی از این URLها رو در یک تب جدید از مرورگر باز کنیم. بعد از این کار مراحل زیر رو دنبال کنید تا این خطا برطرف بشه. 👇
1. بررسی وجود متا تگ viewport در بخش head صفحه
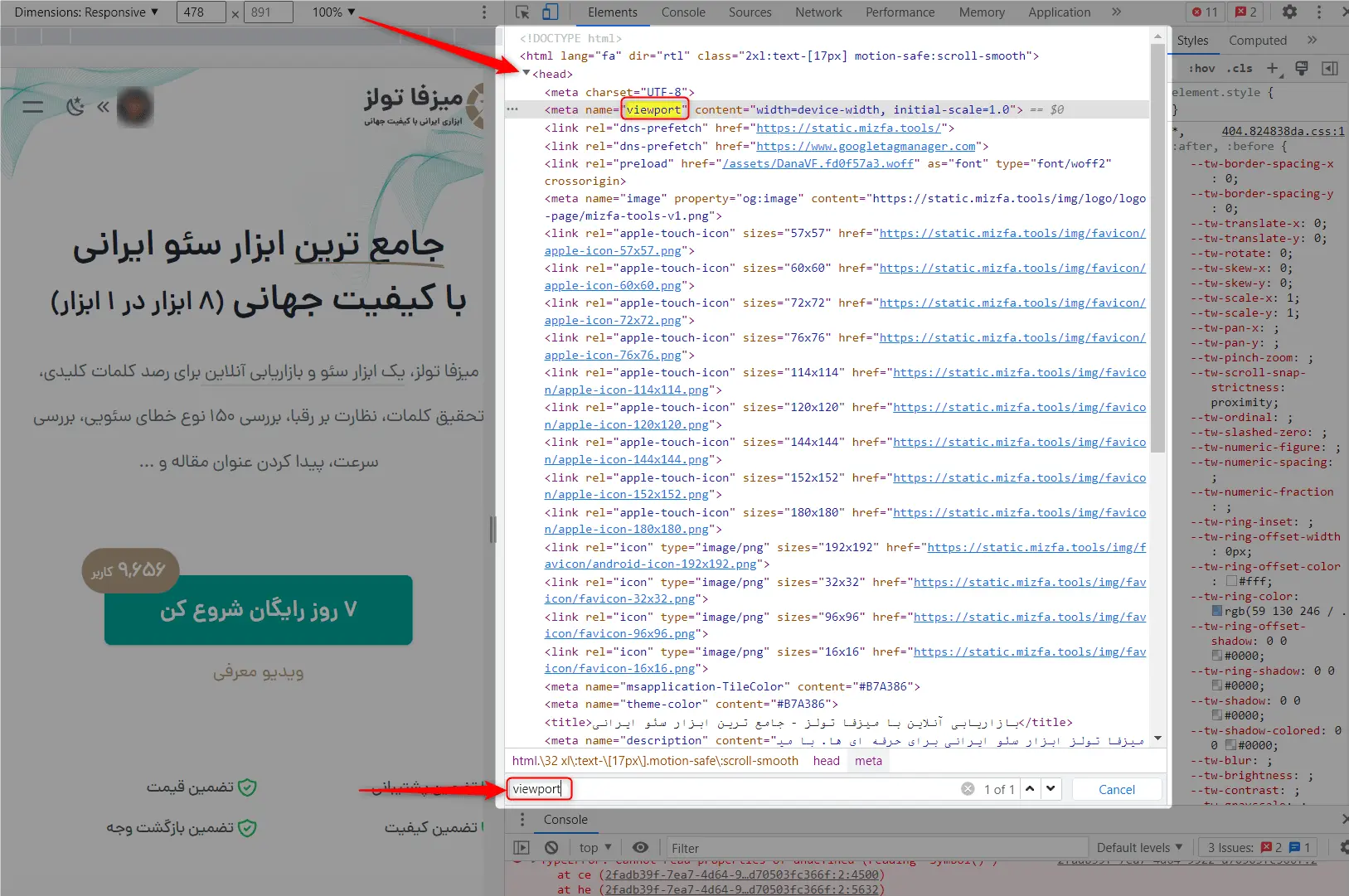
زمانی که URL مورد نظرمون رو باز کردیم، روی صفحه کلیک راست می کنیم و گزینه Inspect رو می زنیم تا به کدهای صفحه دسترسی داشته باشیم. حالا باید ببینیم آیا از متا تگ viewport در بخش head صفحه استفاده شده یا نه. وجود این متا تگ باعث میشه که صفحه، متناسب با اندازه نمایشگر خودش رو تطبیق بده و مشکل Text too small to read در سرچ کنسول رو برطرف می کنه.
برای جستجوی این متا تگ، کافیه 2 کلید CTRL+F رو فشار بدید و viewport رو سرچ و پیدا کنید و ببینید که آیا در <head section> وجود داره یا نه. اگه این متا تگ رو نداشتید، می تونید کد زیر رو به کدهای سایت اضافه کنید. (البته با راهنمایی متخصصین سئو)
<meta name="viewport" content="width=device-width, initial-scale=1">
2. بررسی اندازه فونت نوشته ها
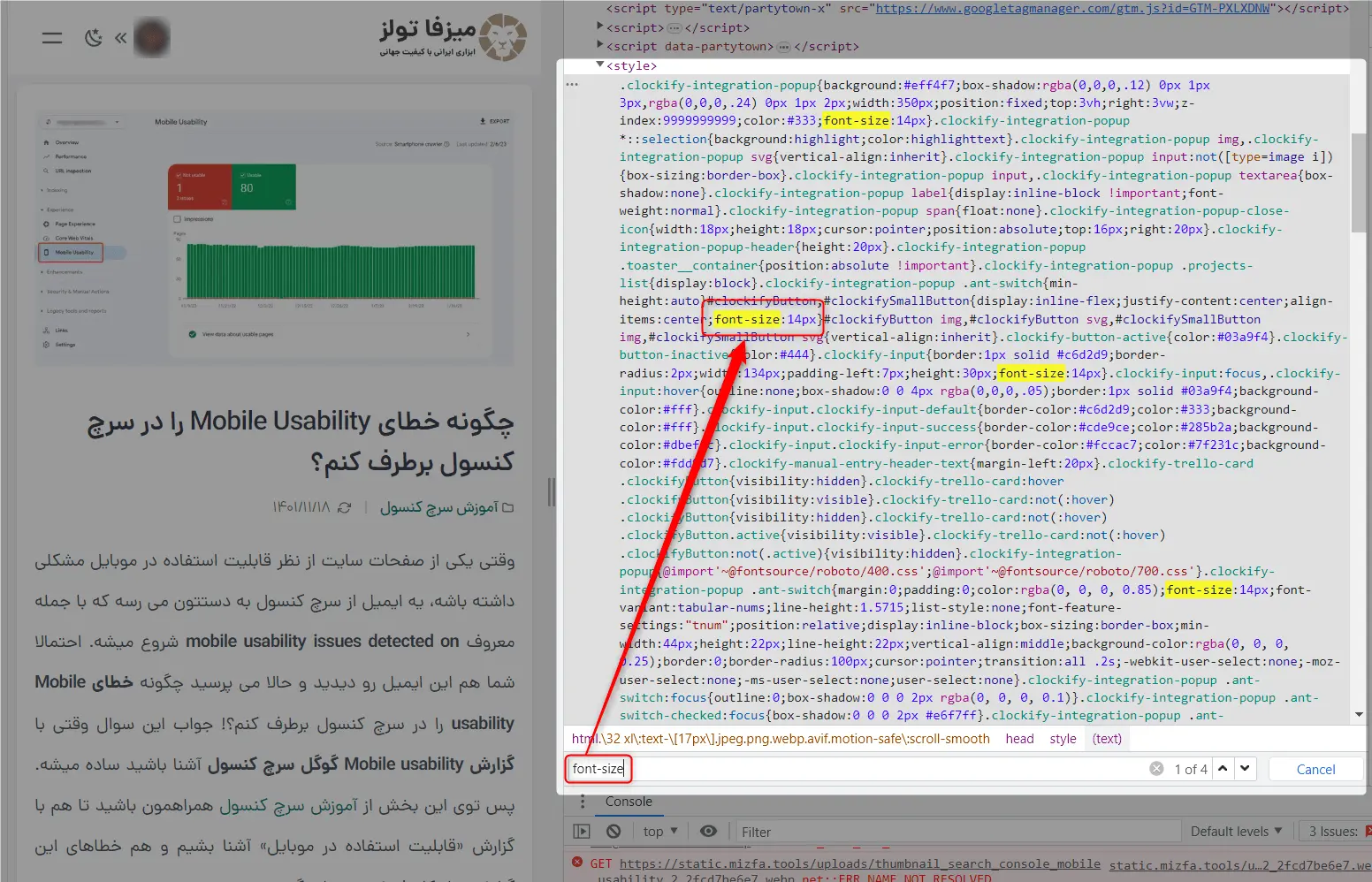
مرحله بعد برای رفع خطای Text too small to read در سرچ کنسول بررسی سایز فونت هست که معمولا رایج ترین علت این خطا محسوب میشه. این بار برای بررسی سایز فونت کافیه روی یک متن از سایت کلیک راست کنید و گزینه Inspect رو بزنید. حالا برای پیدا کردن سایز فونت ها باید عبارت font-size رو سرچ کنید. 🧐

اگه سایز فونت ها از 14 پیکسل کمتر باشه، خطای عدم خوانایی نوشته رو در سرچ کنسول می بینید. با توجه به قالب سایت، سایز فونت رو 14 پیکسل یا 16 پیکسل در نظر بگیرید.
برای تغییر کلی اندازه فونت باید به سراغ ویرایش کدهای CSS در قالب سایت برید. اگه اطلاعی از این کار ندارید، از متخصصین سئو کمک بگیرید.
3. بررسی وجود Max-Width Attribute در تصاویر
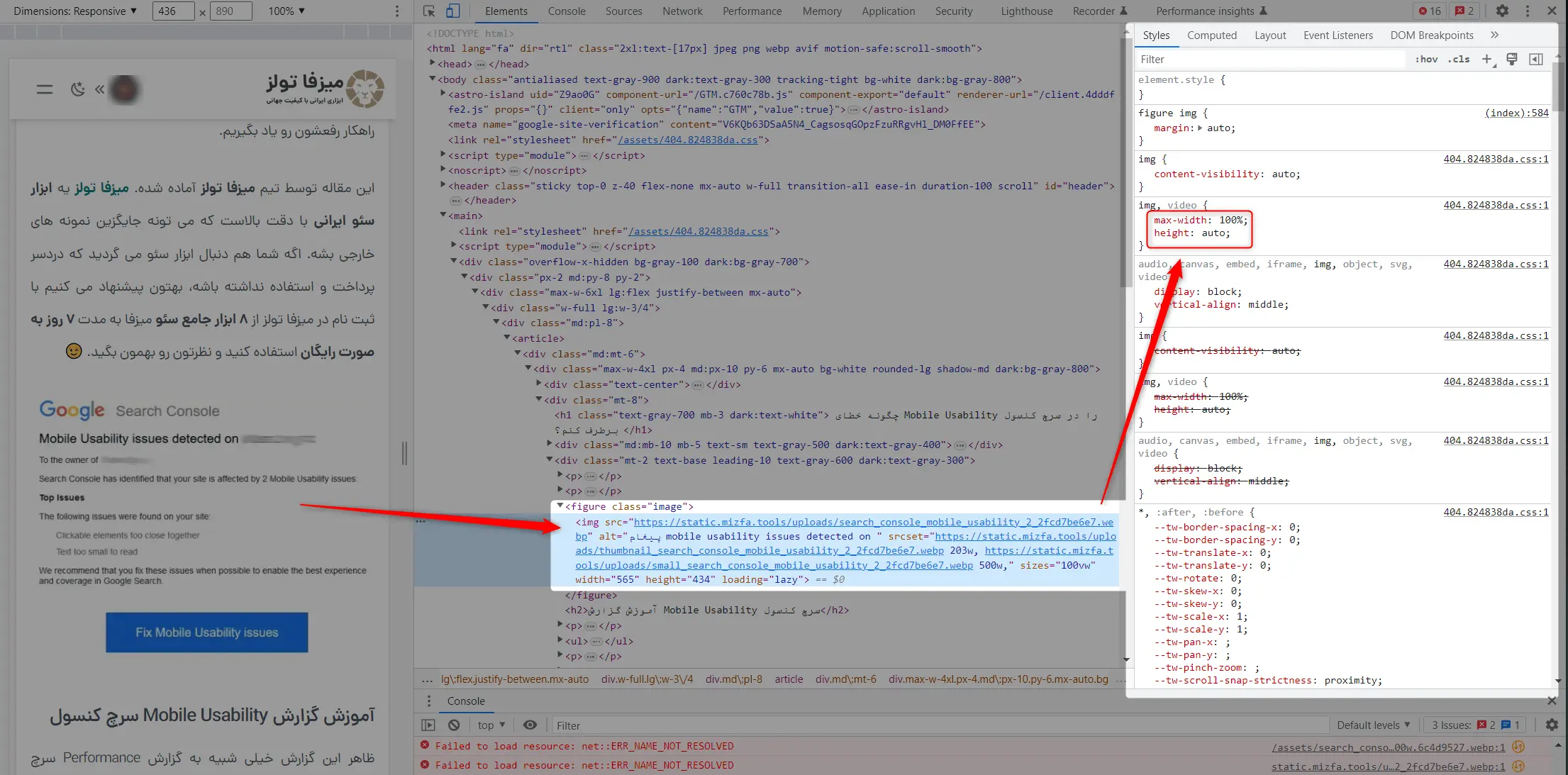
یکی دیگه از دلایلی که می تونه علت ارور Text too small to read گوگل سرچ کنسول باشه، تصاویر صفحات سایت هستن. اگه تصاویر بزرگ تر از نمایشگر باشن، نوشته ها کوچک و ناخوانا میشه. برای این که این مشکل به وجود نیاد باید ببینیم Attribute یا ویژگی Max-Width برای تصاویر تعریف شده یا نه.
برای این کار روی یکی از تصاویر موجود در صفحه کلیک راست می کنیم و گزینه Inspect رو می زنیم. حالا به سراغ پنجره کناری Inspect میریم تا ببینیم max-width: 100% تعریف شده یا نه. 🤨

حواستون باشه که نباید عرض و ارتفاع تصویر رو تغییر بدید و هر تصویر باید ویژگی های عرض و ارتفاع مخصوص به خودش رو داشته باشه. اگه ویژگی max-width در بین کدها نبود، کافیه اون رو به شکل زیر در stylesheet CSS اضافه کنید:
img {
max-width: 100%;
display: block;
}4. بررسی طرح بندی یا Layout وب سایت
در نهایت آخرین چیزی که باید بررسی کنید، طرح بندی سایت هست. اگه لیاوت سایت به صورت ریسپانسیو یا واکنش گرا طراحی نشده باشه، خطای Text too small to read در بخش Mobile Usability سرچ کنسول دیده میشه.
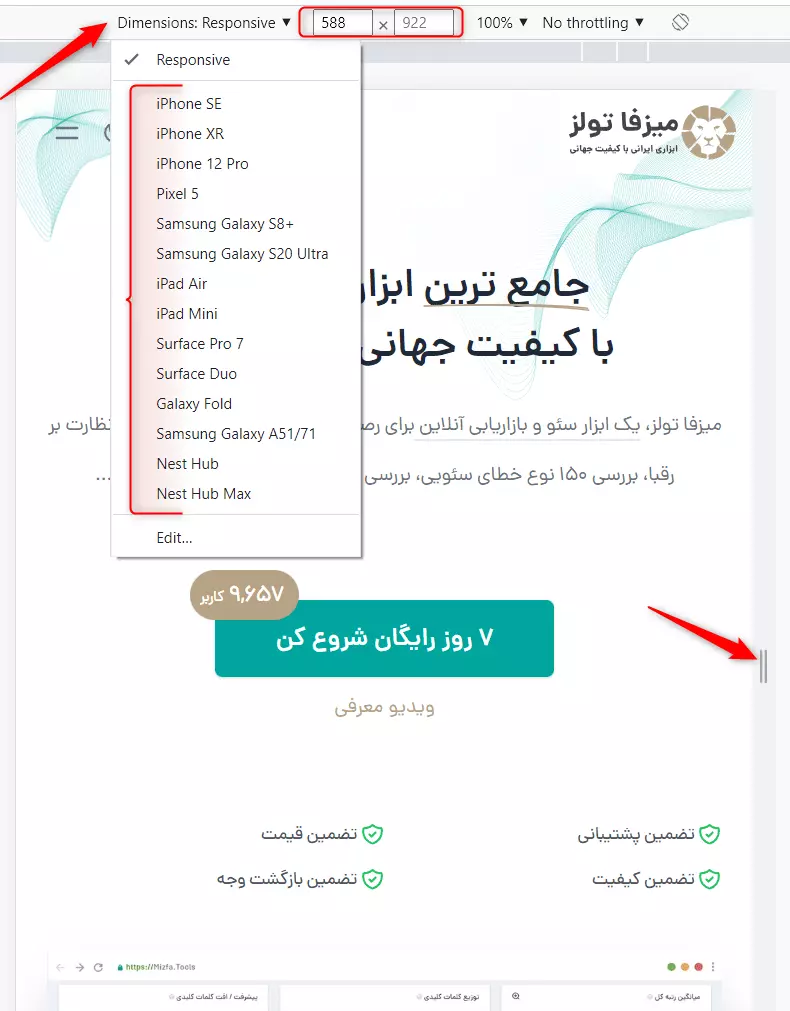
برای بررسی این موضوع می تونید سایت رو در یک مرورگر موبایلی چک کنید. علاوه بر این با کلیک راست روی سایت و زدن گزینه Inspect، می تونید نمایشگرهای موبایلی مختلف رو در اختیار داشته باشید و سایت رو روی اونها تست کنید. 📲

اگه طراحی واکنش گرا باشه، نباید هیچ اسکرول افقی در پایین سایت ظاهر بشه و با بزرگ و کوچک کردن فضای مرورگر، باید چیدمان تغییر کنه و خودش رو تطبیق بده. 😎✌
5. مرحله آخر: شروع اعتبارسنجی خطا یا Validate Fix
زمانی که موارد بالا رو چک کردید و مطمئن شدید دیگه هیچ مشکلی وجود نداره، باید به صفحه مربوط به جزئیات خطای Text too small to read در سرچ کنسول برگردید و روی دکمه Validate Fix کلیک کنید. با این کار به سرچ کنسول میگید که خطای تمام صفحاتی که به عنوان نمونه آورده شده بود رو برطرف کردید. با این کار ربات های گوگل دوباره صفحات سایت رو کراول می کنن و اگه لازم باشه از نو ایندکس می کنن.
در نهایت نتیجه اعتبارسنجی رفع خطا از طریق ایمیل به صاحب پراپرتی سرچ کنسول اطلاع داده میشه. این فرآیند ممکنه تا یک هفته طول بکشه؛ اما بعدش دیگه خبری از مشکل Text too small to read در سرچ کنسول نیست. 😉
مشارکت کنندگان در این مقاله
همیشه عاشق کاوش و کشف جهان بودم؛ به همین خاطر خیلی زود به سمت علوم طبیعی کشیده شدم. سال ۱۳۹۱ وارد دانشگاه تهران شدم و جانورشناسی خوندم، اما دلم میخواست بیشتر کاوش کنم؛ تا روزی که اتفاقی مسیرم به دنیای خلق محتوا باز شد. از بهمن ۱۳۹۸ مشغول تولید محتوا برای سایتهای مختلف هستم. هر چقدر بیشتر پیش میرم عطش بیشتری برای کشف دنیاهای مختلف و خلق محتواهای مفید دارم. دوست دارم تجربهها و هرچیزی که یاد گرفتم رو به بقیه یاد بدم، چون هرچقدر بیشتر به هم یاد بدیم، جامعه بهتری خواهیم داشت. رویای من زندگی در جامعهای است که مردمش برای رشد هم بخیل نیستند، پس برای رشد مخاطبم بهترین محتوا رو خلق میکنم.