گزارش Page Experience سرچ کنسول

Experience Report گوگل سرچ کنسول یکی از گزارش هاییه که قدمت طولانی نداره و از اواخر آوریل 2021، این قسمت به سرچ کنسول اضافه شده. اون اوایل گزارش Page Experience سرچ کنسول فقط مربوط به موبایل بود؛ یعنی بررسی می کرد سایت شما روی نسخه موبایلی همه چیزش مرتبه یا نه. اما بعدها نسخه دسکتاپ هم به این گزارش اضافه شد. در سرچ کنسول قسمت تجربه کاربری یا Page Experience مخصوص هر چیزیه که به تجربه کاربر مربوط باشه. در ادامه این بخش از آموزش های ابزار رایگان سرچ کنسول با این گزارش بیشتر آشنا میشیم و کاربرد اون رو می فهمیم.
آشنایی با گزارش بخش Page Experience سرچ کنسول
این بخش همون طور که از اسمش مشخصه، خلاصه ای از تجربه کاربری بازدیدکنندگان سایت رو نشون میده. اگه دنبال کننده خبرهای مربوط به الگوریتم های گوگل باشید، می دونید که توی سال های اخیر چقدر «تجربه کاربری» برای گوگل اهمیت پیدا کرده. در واقع باید گفت کعبه آمال و نهایت آرزوی گوگل اینه که نتایجی رو به نشون بده که کاربر صد در صد ازش راضیه و به جواب سوالش می رسه. پس تجربه کاربری یک مفهوم خیلی گستردهست و خیلی چیزها رو شامل میشه.
از سال 2021 که الگوریتم Page Experience همزمان با گزارش این بخش در سرچ کنسول راه اندازی شد، سایت ها بر اساس سیگنال های مربوط به تجربه کاربری رتبه بندی شدن. گوگل برای اینکه دنیای گسترده تجربه کاربری رو قابل فهم کنه، اومد یک سری معیار طراحی کرد و بر اساس اون معیارها به سایت ها امتیاز داد. گزارش Page Experience سرچ کنسول این امتیازها رو نشون میده. 🧐
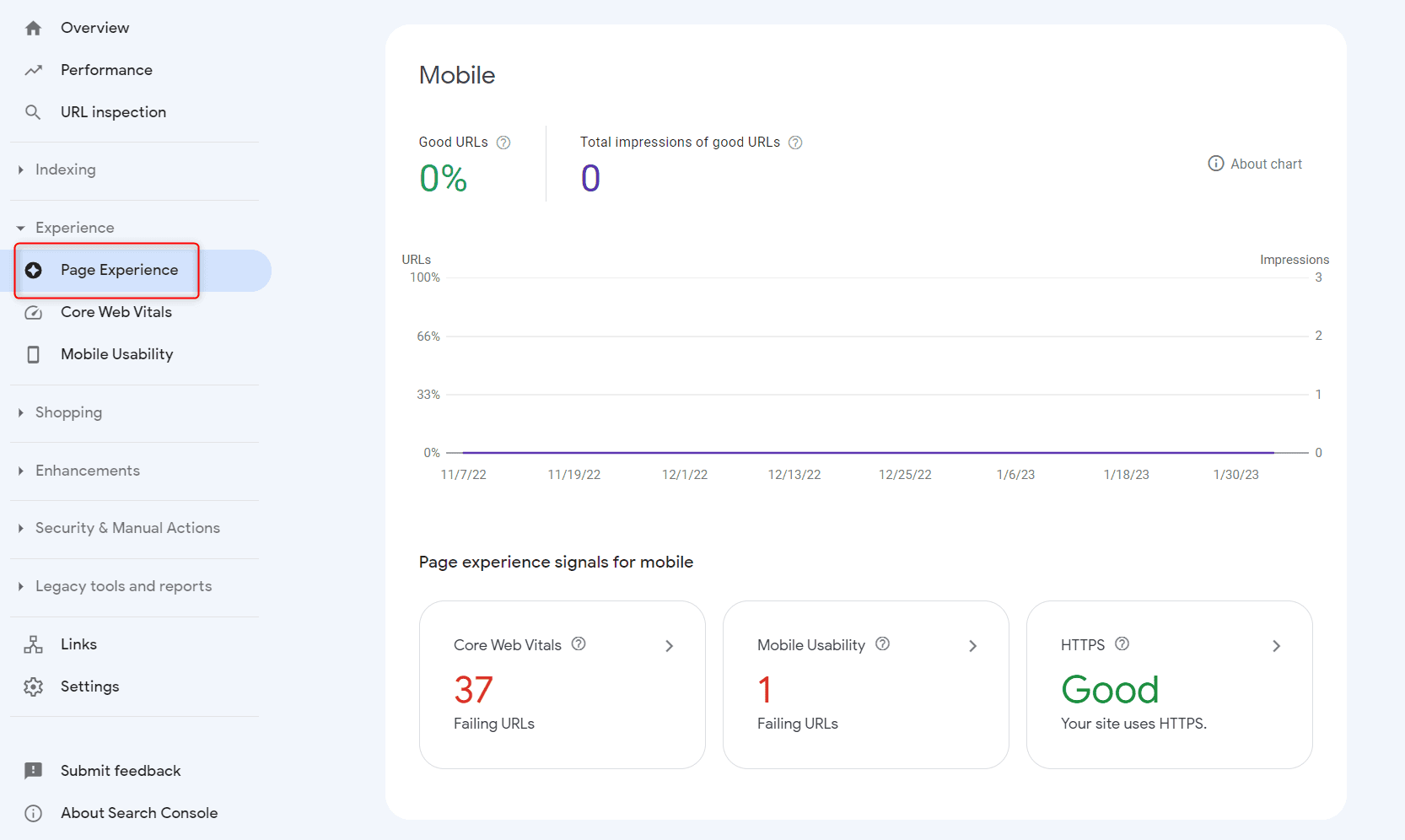
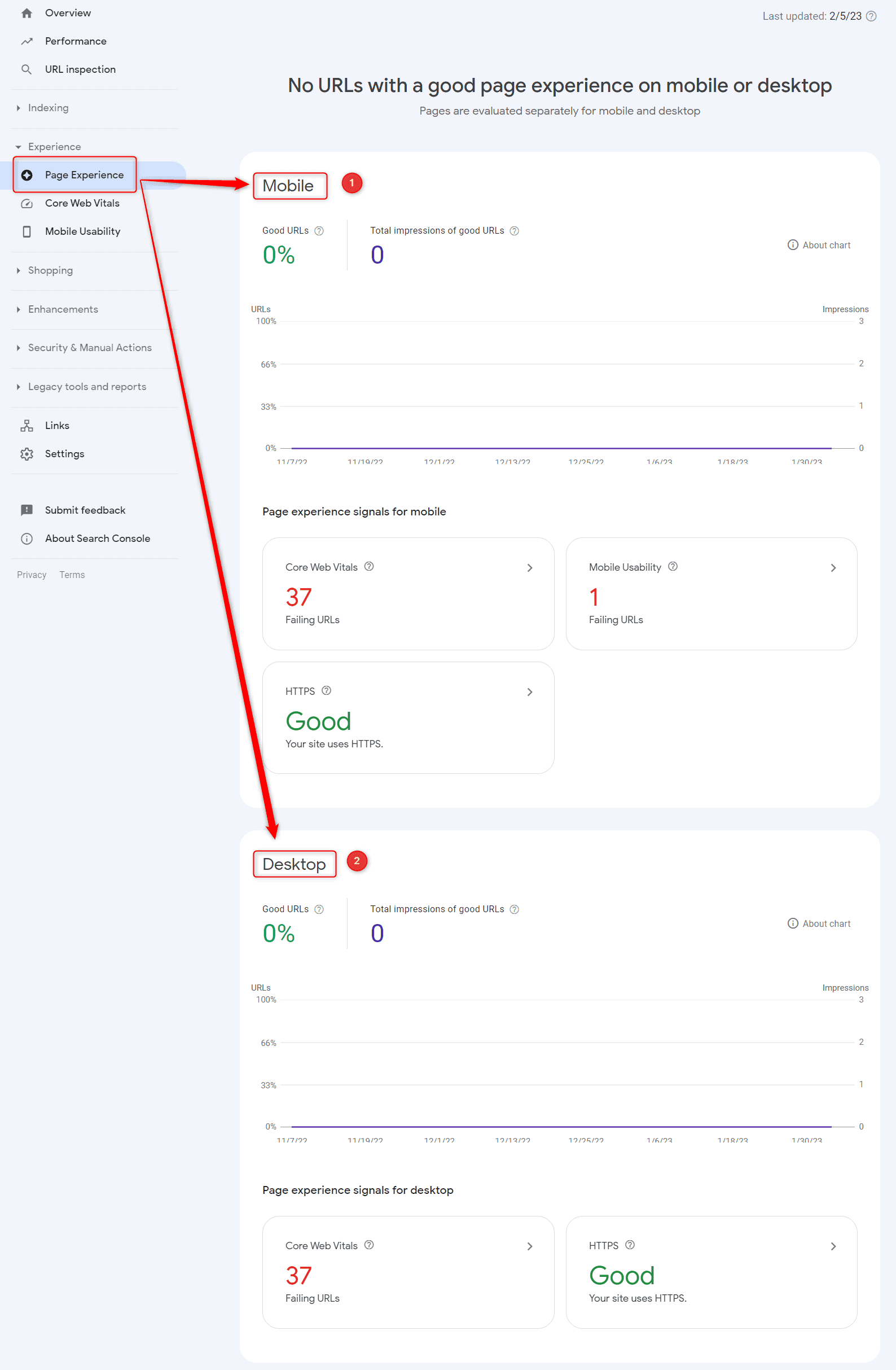
وقتی وارد این گزارش در سرچ کنسول میشید، 2 بخش مجزا، یکی برای نسخه موبایل سایت و یکی نسخه دسکتاپ وجود داره. اطلاعات این گزارش مربوط به 90 روز گذشته هستن و اگه توی 90 روز قبل، ترافیک کافی از دسکتاپ یا موبایل نداشته باشید، این گزارش در دسترستون قرار نمی گیره.

نمودار سرچ کنسول قسمت تجربه کاربری یا Page Experience
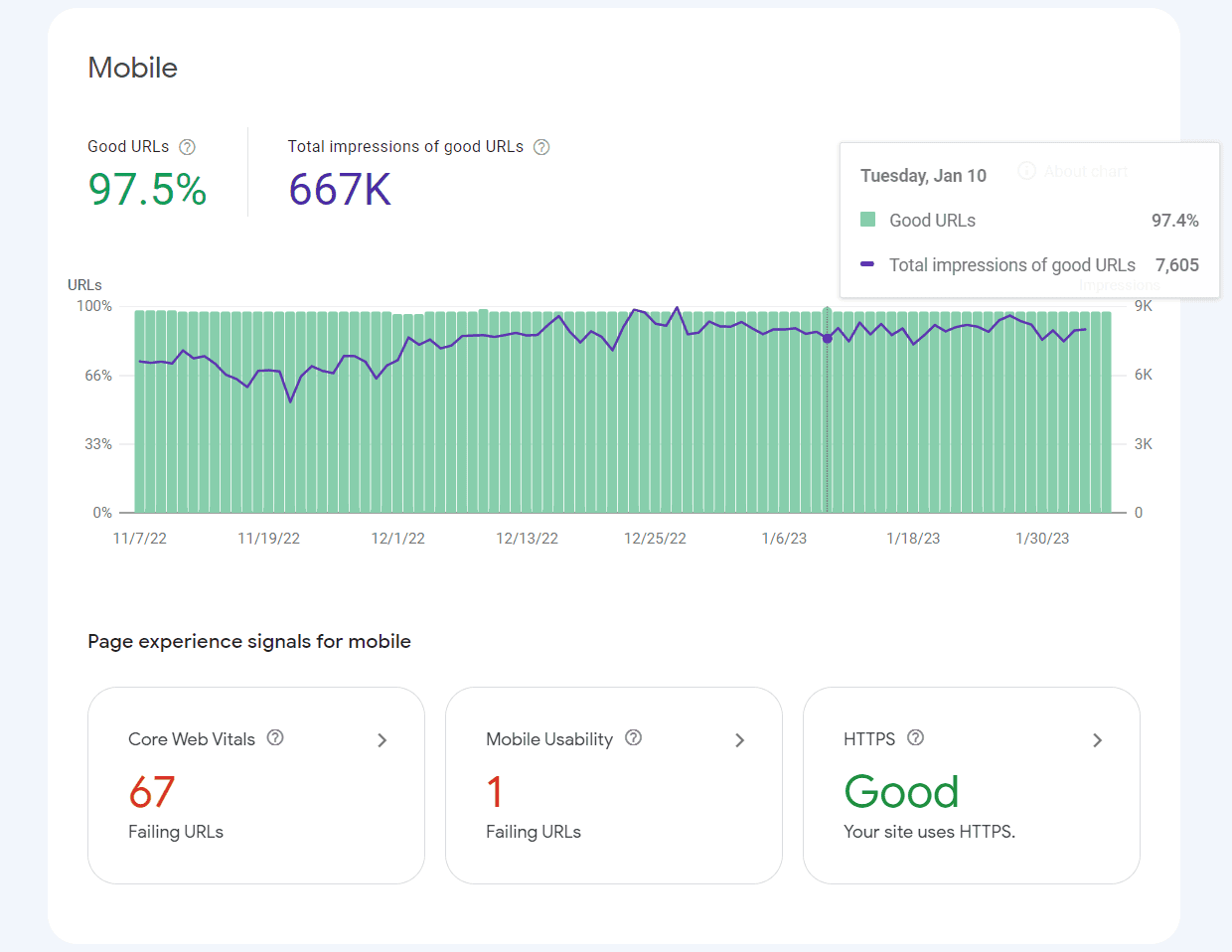
اولین چیزی که در گزارش تجربه کاربری می بینیم یک نموداره. این نمودار مربوط به میزان ایمپرشن سرچ کنسول یا نمایش URLهای خوب سایت ما در نتایج گوگل در 90 روز گذشتهست. وقتی موس رو روی نمودار ببرید، می تونید اطلاعات مربوط به هر روز رو ببینید.

2 معیار در نمودار وجود داره:
🔸 Good URLs: صفحات یا URLهای سایت با وضعیت خوب.
منظور از وضعیت خوب اینه که URL از نظر معیار Core Web Vitals امتیاز خوبی داشته باشه و هیچ مشکلی هم برای نمایش در نسخه های موبایلی نداشته باشه. (وضعیت HTTPS در URL خوب تاثیرگذار نیست.)
🔸 Total impressions of good URLs: تعداد کل ایمپرشن (نمایش در نتایج گوگل) مربوط به URLهای خوب در بازه زمانی که مشخص شده. (از اونجایی که زمان بندی پردازش اطلاعات ایمپرشن متفاوته، ممکنه تعداد ایمپرشن ها از URLهای خوب عقب تر باشه.)
به طور کلی خط آبی توی نمودار که مربوط به میزان نمایش URLهای خوبه هر چی به سمت بالا صعود کنه بهتره و حالت ایده آل وقتیه که Good URLs در نمایش ها به 100 درصد برسه. 😎
معنی معیارها و سیگنال ها در Experience Report گوگل سرچ کنسول
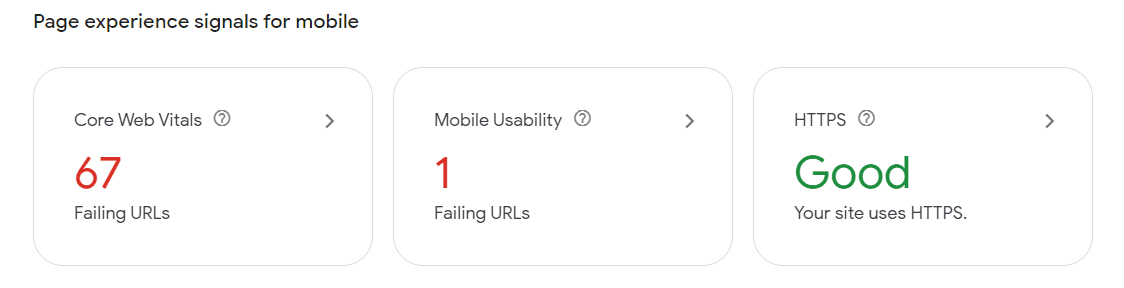
پایین نمودار گزارش Page Experience سرچ کنسول، یک سری معیار داریم که گوگل با توجه به اونها میگه کدوم URL شما خوبه و کدوم نیست.
Core Web Vitals یا هسته حیاتی وب
گوگل یک سری معیار برای تشخیص خوب بودن تجربه کاربری صفحات طراحی کرده و اسمش رو گذاشته Core Web Vitals یا معیارهای حیاتی وب. با توجه به اینکه URL از این معیارها چه امتیازی بگیره، گوگل متوجه میشه برای رتبه بندی اون صفحه باید چه کنه.
معیارهای Core Web Vitals شامل 3 مورد زیر هستن که اینجا به صورت خلاصه معرفیشون می کنیم و توی گزارش Core Web Vitals درباره هر کدوم مفصل حرف می زنیم:
1. LCP (Largest Contentful Paint) یا بزرگ ترین ترسیم محتوایی – مدت زمانی که طول می کشه تا بخش بزرگی از محتوای صفحه لود یا رندر بشه تا کاربر اون رو ببینه. حتما مقاله ارور LCP رو بخونید تا بهتر بتونید این معیار بسیار مهم رو حل کنید.
2. FID (First Input Delay) یا تاخیر ورودی اول – سرعت پاسخ صفحه به تعامل کاربر، مثلا کلیک روی لینک یا باز کردن منوی سایت، چقدره.
3. CLS (Cumulative Layout Shift) یا تغییر چیدمان تجمعی – این معیار پایداری المان ها یا عناصر استفاده شده در طراحی سایت رو بررسی می کنه و می بینه که المان ها در جای درست خودشون قرار دارن و در این جایگاه پایدار هستن یا نه. در مقاله نحوه رفع خطای CLS ما ۱۰ ها روش گفتیم که چطوری بتونید مشکلات این معیار رو پیدا کنید و حل کنید، روی مقاله کلیک کنید و بعد این مقاله مطالعه کن.
در گزارش این بخش روی گزینه Core Web Vitals نشون میده که چند URL مشکل دار پیدا شده. با کلیک روی این بخش وارد گزارش مربوط به هسته حیاتی وب میشید که توی مقاله های بعدی راجع بهش صحبت می کنیم.

ازونجایی که این 3 تا معیار اهمیت خیلی زیادی در تجربه کاربری دارن، بهتره صفحات مهم سایتمون رو همیشه از نظر این معیارها بررسی کنیم. برای این کار یه ابزار در میزفا تولز براتون طراحی کردیم که صفحه سایت رو واکاوی می کنه و تمام اطلاعاتی که GTMetrix در اختیارتون می ذاشت رو به صورت فارسی با تمام هشدارها و پیشنهادها، بهتون میگه. ابزار واکاوی صفحه میزفا تولز یه ابزار رایگانه که برای استفاده ازش کافیه داخل سایت ثبت نام کنید.

در ضمن با ثبت نام در میزفا تولز به جز ابزار واکاوی، 7 ابزار دیگه هم در اختیار دارید که تا 7 روز به صورت رایگان می تونید از همهشون بهره ببرید.
Mobile usability یا قابلیت استفاده در موبایل
حتما می دونید تعداد کاربران موبایلی هر ساله بیشتر میشه و اینکه صفحات سایت در نسخه های موبایلی به بهترین شکل نمایش داده بشن، از نون شب واجب تره! 😥
توی این بخش از گزارش تعداد URLهایی که نمی تونن در گوشی های موبایل درست نمایش داده بشن، مشخص میشه. این معیار خودش یه گزارش جدا داره که با کلیک روی اون بهش می رسید. توی گزارش Mobile Usability می تونید مشکلات مربوط به URLهای موبایلی خودتون رو ببینید. این گزارش رو در مقاله های بعدی کامل و مفصل توضیح میدیم.
وضعیت HTTPS
سومین سیگنال تجربه کاربری از نظر گوگل اینه که صفحات به جای http به صورت https در اختیار کاربران قرار بگیرن. مقابل این معیار ممکنه واژه GOOD یا Failing رو ببینید و گزارش جداگانه ای که وضعیت پروتکل صفحات مختلف رو نشون بده، نداریم.
در واقع گوگل فقط نسبت صفحات http به https در سایت شما رو می سنجه و اگه صفحات http خیلی زیاد باشن یک بنر اخطاری بهتون نشون میده. هنوز گزارشی وجود نداره که تعداد دقیق صفحات http یا https رو مشخص کنه.
کاربرد گزارش Page Experience سرچ کنسول
این گزارش یه نمای کلی از وضعیت تجربه کاربری سایت رو در اختیارمون قرار میده و می تونیم ببینیم چند درصد از URLهای سایت وضعیت خوبی دارن و باید به داد کدوم صفحاتمون برسیم. 😉
نکته: صفحاتی که در گزارش بخش Page Experience سرچ کنسول در نظر گرفته میشن، صفحاتی هستن که در نتایج گوگل ظاهر شدن. پس نمیشه گفت هر صفحه ای که ایندکس شده باشه توی این گزارش هست. در ضمن این گزارش مربوط به URLهای واقعیه، نه اونهایی که کانونیکال هستن.
نکته: Experience Report گوگل سرچ کنسول یک گزارش زنده یا در لحظه نیست. داده هایی که توی این گزارش نشون داده میشه تاخیر زمانی دارن. پس نباید از این گزارش برای بررسی وضعیت حال حاضر صفحات استفاده کرد و بیشتر برای بررسی روند سایت از نظر تجربه کاربری مفیده.
در سرچ کنسول قسمت تجربه کاربری یا Page Experience زمانی نمودار و آمارها رو می تونید ببینید که به اندازه کافی ترافیک ورودی داشته باشید. معمولا زمانی که سایت جدیده و به ترافیک حداقلی از نظر گوگل نرسیده ممکنه پیغام Not enough site traffic یا Your site doesn’t have enough usage data رو ببینید.
در این شرایط ترفندی وجود نداره که سرچ کنسول گزارش رو در اختیارتون قرار بده! باید صبر کنید و روی جذب ترافیک ورودی سایت کار کنید تا گزارش آماده بشه.
نکته خیلی مهم توی این گزارش اینه که درصد Good URLها رو بیشتر و بیشتر کنید. گوگل از این معیار برای رتبه بندی صفحات، چه در موبایل و چه در دسکتاپ استفاده می کنه. پس قراره سعی کنیم این درصد تا جای ممکن به 100 درصد نزدیک بشه. چجوری؟!
با خوندن مقالات مربوط به گزارش Core Web Vitals و Mobile usability می فهمی. 😉
گزارش Page Experience سرچ کنسول چه کاربردی داره؟
اگه صفحه ای از سایت در حال حاضر مشکلی از نظر تجربه کاربری داشته باشه، بهمون میگه.
روند تجربه کاربری صفحات سایت رو به صورت میانگین نشون میده.
