چگونه خطای Mobile Usability را در سرچ کنسول برطرف کنم؟

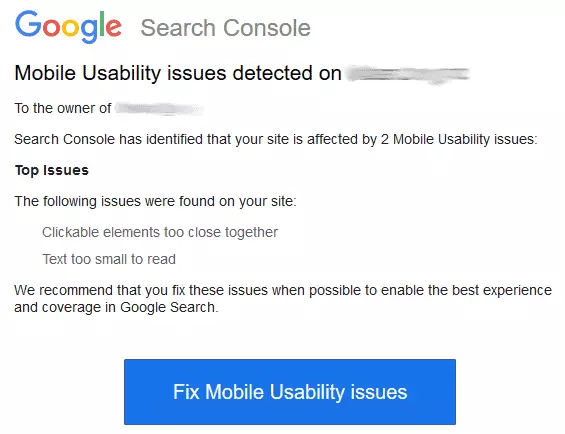
وقتی یکی از صفحات سایت از نظر قابلیت استفاده در موبایل مشکلی داشته باشه، یه ایمیل از سرچ کنسول به دستتون می رسه که با جمله معروف mobile usability issues detected on شروع میشه. احتمالا شما هم این ایمیل رو دیدید و حالا می پرسید چگونه خطای Mobile usability را در سرچ کنسول برطرف کنم؟! جواب این سوال وقتی با گزارش Mobile usability گوگل سرچ کنسول آشنا باشید ساده میشه. پس توی این بخش از آموزش سرچ کنسول همراهمون باشید تا هم با گزارش «قابلیت استفاده در موبایل» آشنا بشیم و هم خطاهای این گزارش و راهکار رفعشون رو یاد بگیریم.
این مقاله توسط تیم میزفا تولز آماده شده. میزفا تولز یه ابزار سئو ایرانی با دقت بالاست که می تونه جایگزین نمونه های خارجی بشه. اگه شما هم دنبال ابزار سئو می گردید که دردسر پرداخت و استفاده نداشته باشه، بهتون پیشنهاد می کنیم با ثبت نام در میزفا تولز از 8 ابزار جامع سئو میزفا به مدت 7 روز به صورت رایگان استفاده کنید و نظرتون رو بهمون بگید. 😉

آموزش گزارش Mobile Usability سرچ کنسول
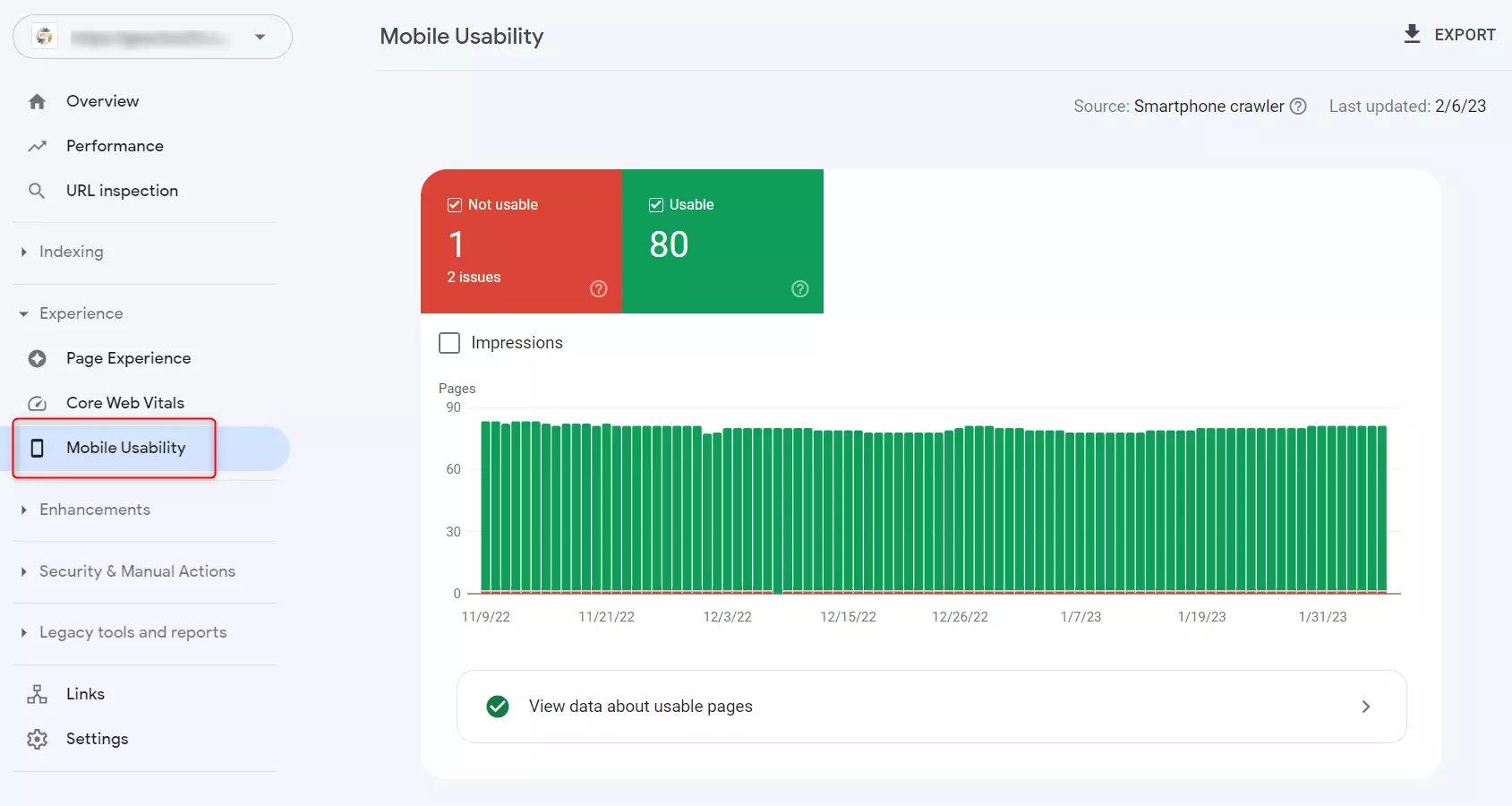
ظاهر این گزارش خیلی شبیه به گزارش Performance سرچ کنسوله؛ اما توی این گزارش URLهای سایت از نظر قابل استفاده بودن در دستگاه های موبایل بررسی میشن و یکی از برچسب های Usable یا Not usable رو می گیرن.
- Usable: قابل استفاده در دستگاه موبایل و بدون مشکل.
- Not usable: غیر قابل استفاده در موبایل؛ صفحه با دستگاه های موبایل سازگار نیست.
با ورود به بخش Mobile Usability در گوگل سرچ کنسول، اول از همه، بالا و سمت راست نمودار رو ببینید که مشخص کرده تاریخ آپدیت گزارش و عامل کاربر برای خزش چی بوده؛ بعد می رسیم به نمودار. 📈
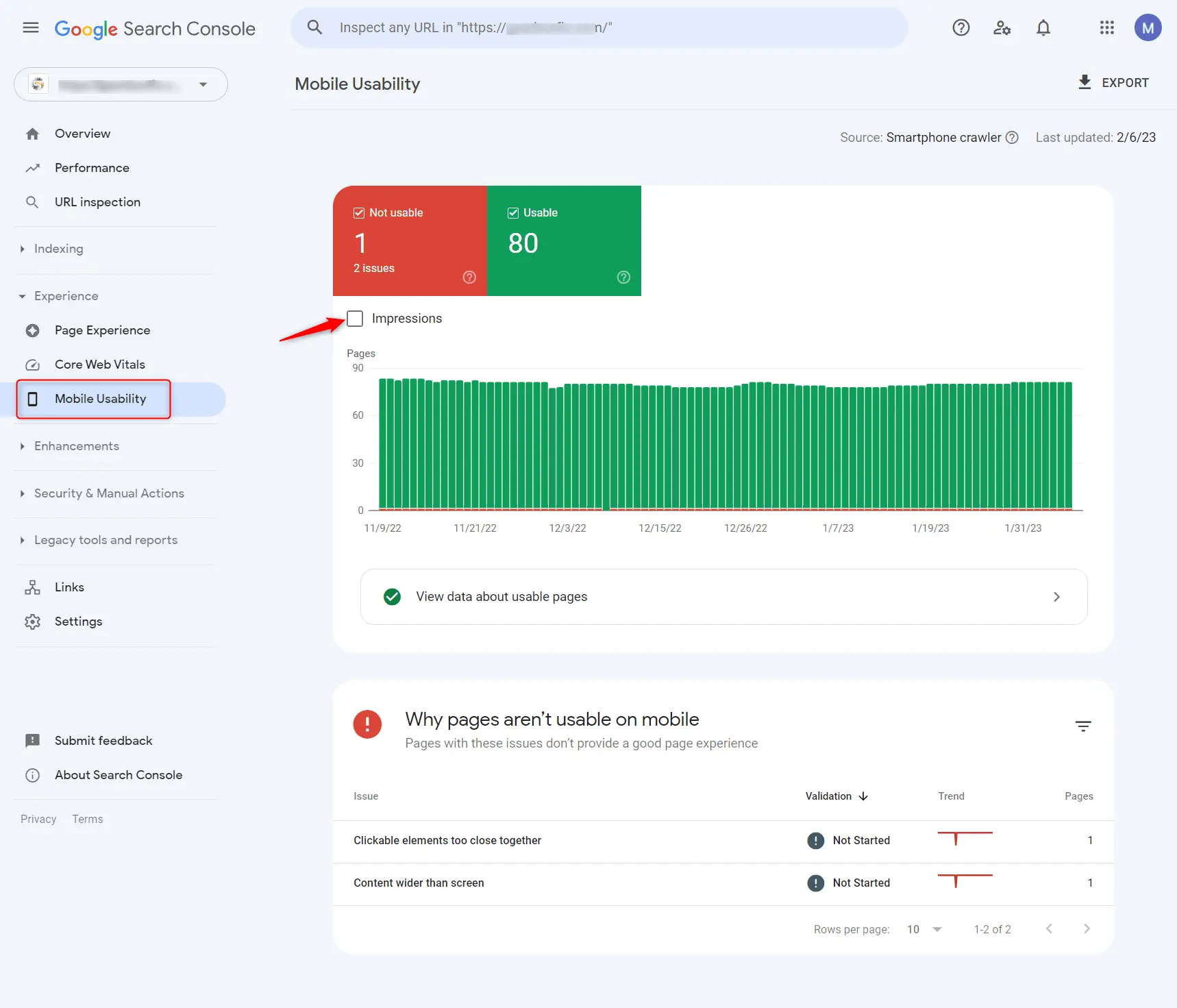
هر کدوم از وضعیت های Usable و Not usable رو می تونید فعال کنید. یه گزینه کوچولوی Impression هم درست زیر وضعیت ها داریم که با فعال کردنش می تونید ببینید روند نمایش صفحات سایت توی جستجوهای موبایلی چطور پیش میره.

اگه گزارش صفحات بدون مشکل رو می خواید زیر نمودار روی گزینه View data about usable pages کلیک کنید. گزارش مربوط به صفحات مشکل دار هم پایین نمودار و توی جدول لیست شده. صفحات مختلف ممکنه مشکلات متفاوتی داشته باشن که توی جدول مشخصه و با کلیک روی هر ردیف از جدول می تونید ببینید کدوم URLها با اون مشکل شناسایی شدن.
زیر جدول می تونید مشخص کنید چند ردیف داده نمایش داده بشه. اگه سایتتون صفحات زیادی داشته باشه که مشکل نمایش سایت در موبایل داشته باشن، ممکنه اطلاعات مربوط به یک سری URLها رو از دست بدید، چون سرچ کنسول فقط تا 1000 ردیف داده رو در اختیارتون می ذاره. (البته میشه با فیلتر کردن داده ها تا حد زیادی این محدودیت رو دور زد. 😉)
رفع خطاها در گزارش Mobile Usability سرچ کنسول
حالا می رسیم به این سوال که چگونه خطای Mobile usability را در سرچ کنسول برطرف کنم. برای اینکه خطاهای مربوط به قابلیت استفاده در موبایل رو برطرف کنید، اول باید یه اولویت بندی مشخص داشته باشید. معمولا خود سرچ کنسول برای لیست خطاها، اونها رو به ترتیب اهمیت فهرست می کنه. پس می تونید به همون جدول سرچ کنسول اعتماد کنید یا اینکه به سراغ خطایی برید که تعداد URLهای بیشتری رو درگیر کرده.
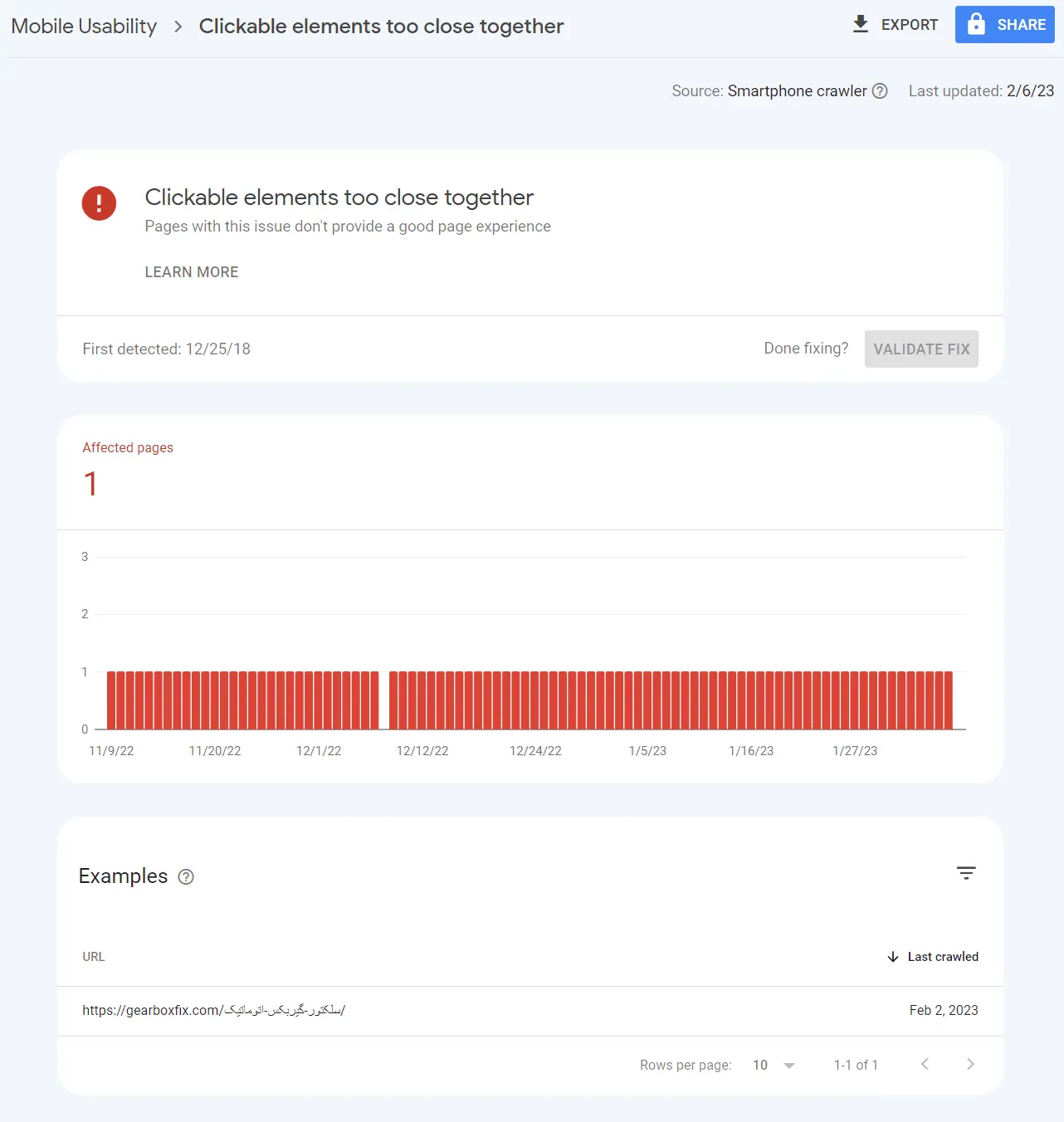
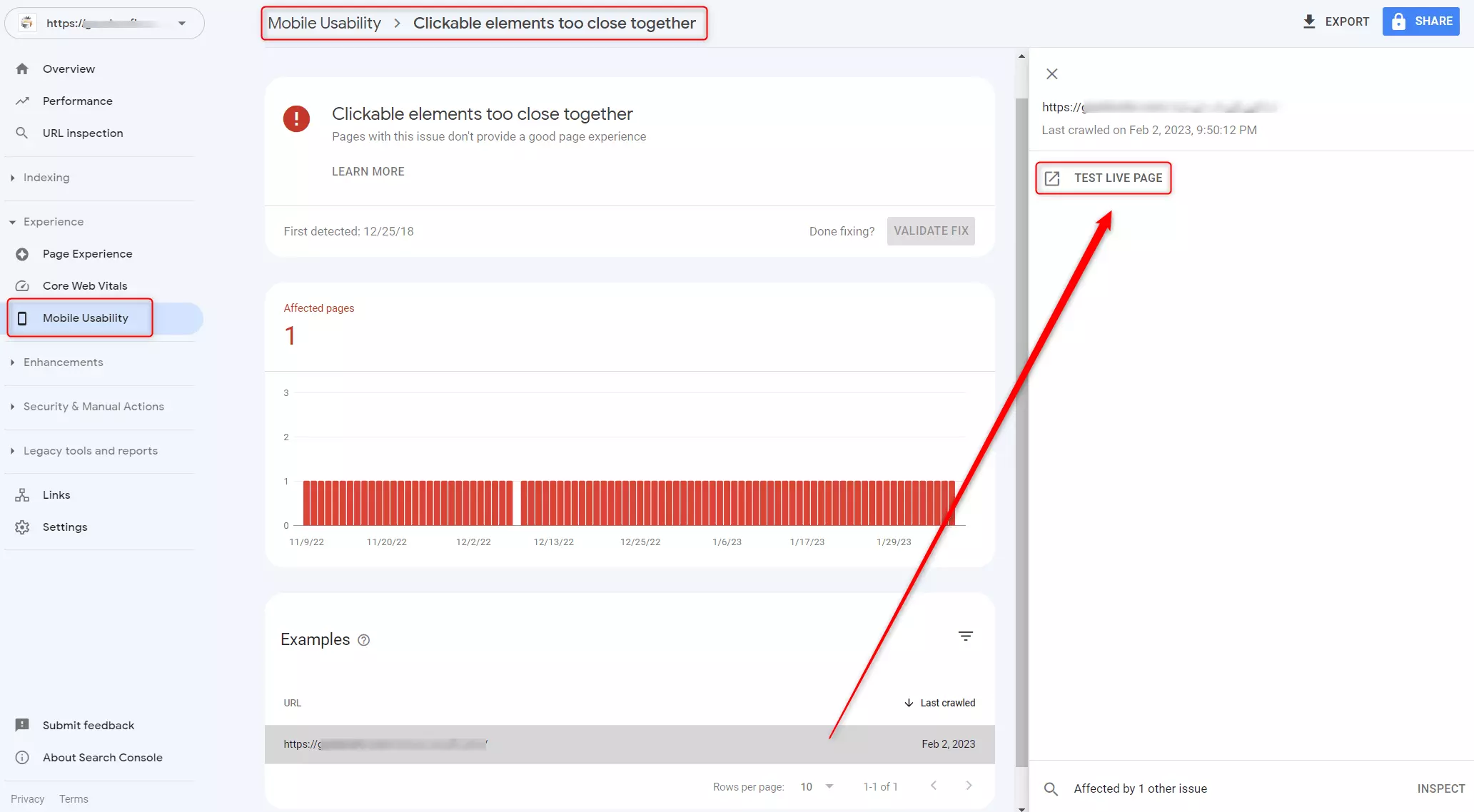
با کلیک روی یکی از ردیف های جدول Mobile Usability، وارد صفحه مربوط به اون خطای خاص می شید. توی این صفحه می تونید URLهایی که این خطا رو دارن ببینید.

وقتی روی ردیف هر URL کلیک کنید، پنجره ای در سمت راست باز میشه که اطلاعات مربوط به آخرین کراول یا خزش رو بهتون میگه و گزینه Test Live Page هم در اختیارتون قرار می گیره.

قبل از اینکه به فکر راهکار رفع مشکل نمایش سایت در موبایل بیفتید، حتما از این تست زنده استفاده کنید. خیلی اوقات صفحاتی که در سرچ کنسول با برچسب Not usable و خطاهای مختلف مشخص میشن مشکل خاصی ندارن و لازم نیست برای برطرف کردنشون کاری کنیم. 🙄
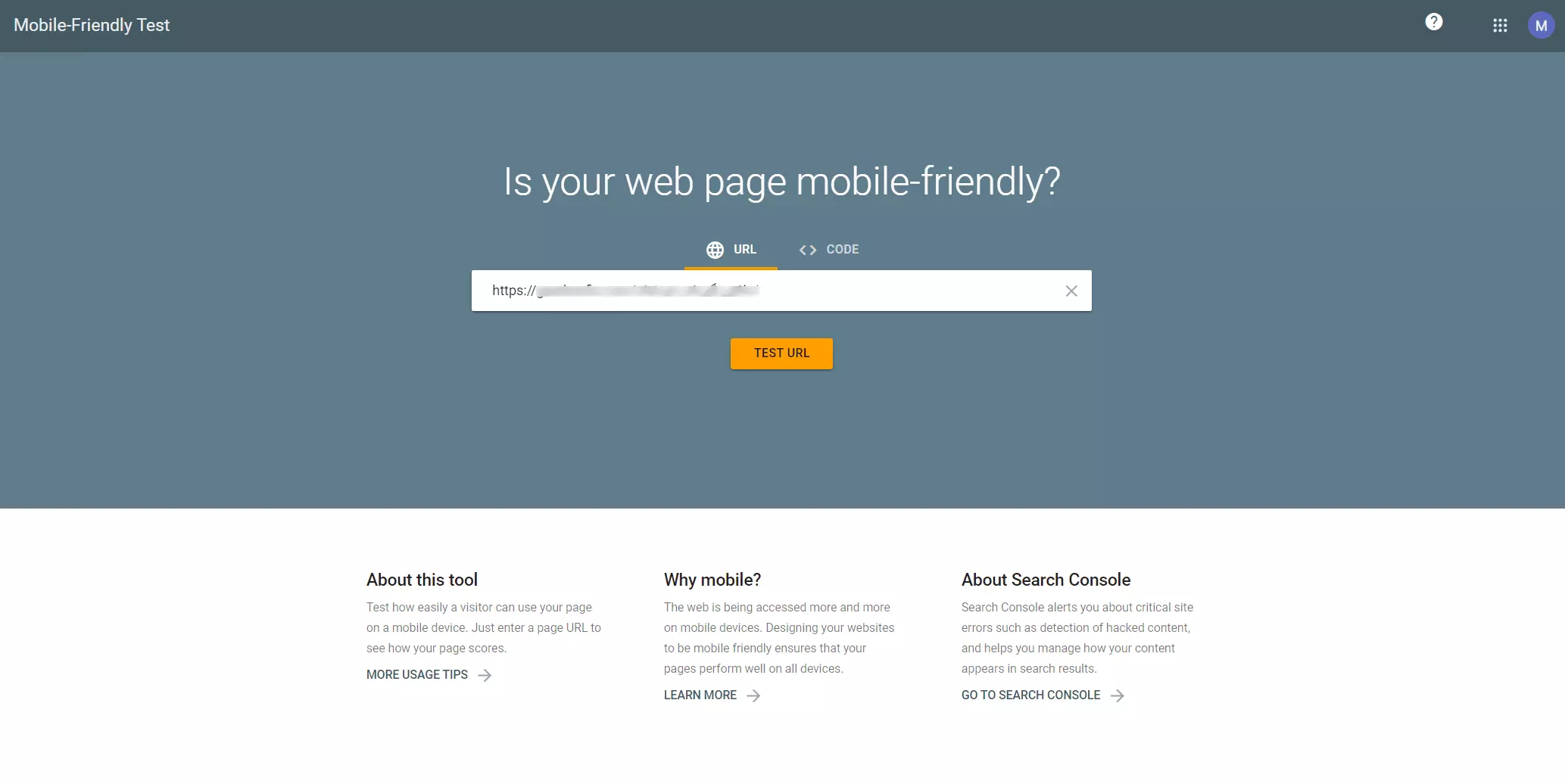
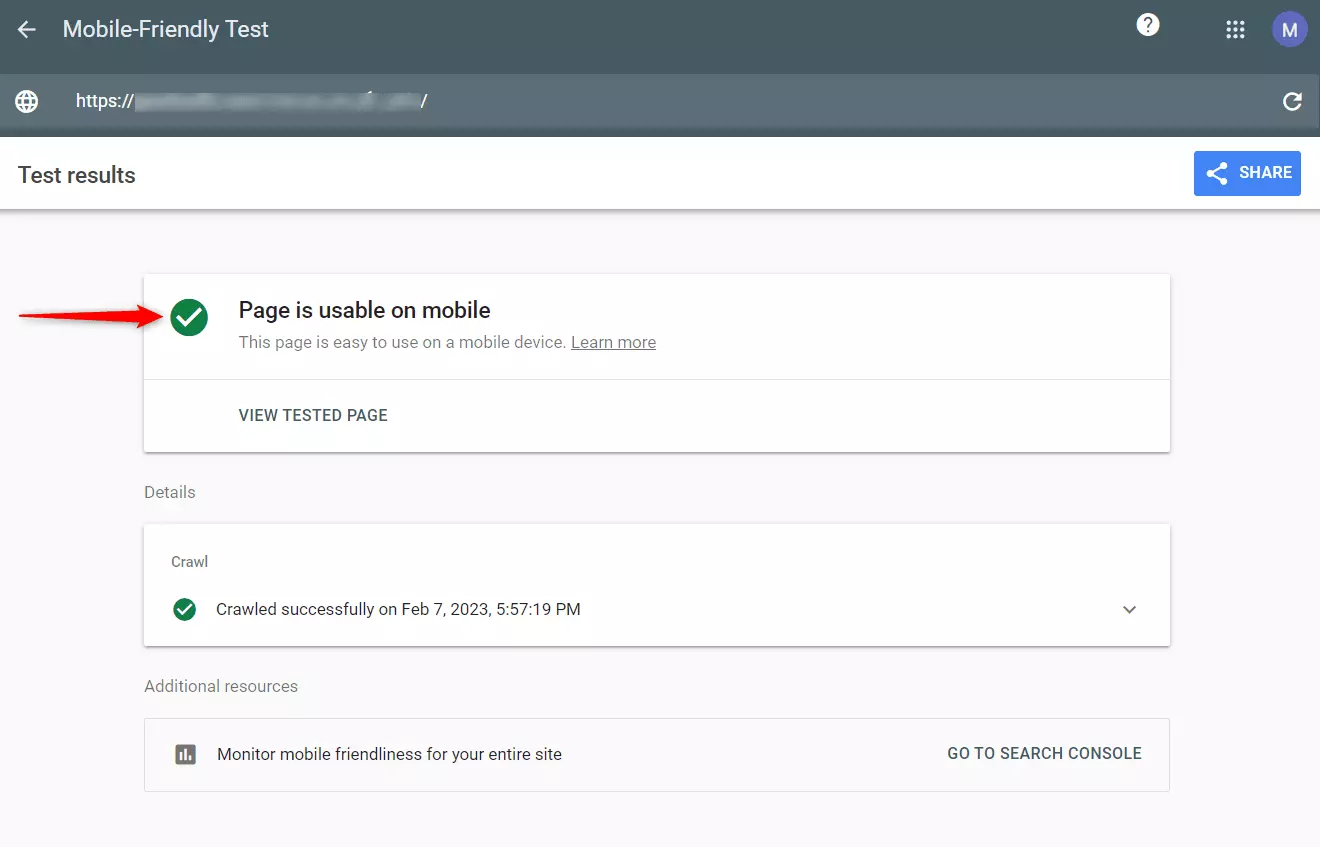
با کلیک روی Test Live Page یک زبانه جدید توی مرورگر باز میشه و به ابزار تست صفحات از نظر قابلیت استفاده در موبایل هدایت میشید. کافیه صبر کنید تا ابزار، URL مورد نظر رو تست کنه و جواب رو بهتون بده.

اگه نتیجه تست نشون داد که URL مشکل خاصی نداره، می تونید سرچ کنسول رو به حال خودش رها کنید تا کراولرها دوباره به سراغ صفحاتتون بیان و خطاها خود به خود از گزارش Mobile Usability سرچ کنسول محو بشن! 😏

لیست خطاهای گزارش Mobile Usability سرچ کنسول
اگه وضعیت URL توی تست زنده خوب نبود، باید به فکر رفع مشکل باشیم. چون Mobile-Friendy یا موبایل پسند بودن صفحات توی رتبه بندی سایت تاثیر زیادی داره. (حتی رتبه بندی صفحات در حالت دسکتاپ! ❌)
سرچ کنسول معمولا خیلی واضح خطای مربوط به قابلیت استفاده در موبایل رو مشخص می کنه و کافیه توی صفحات سایت و عناصر طراحیش بگردید ببینید کجای کار مشکل داره. فقط هر تغییری ایجاد کردید برای خودتون مستند کنید تا ببینید نتیجه بهتر شده یا بدتر.
در ادامه لیست خطاهای مربوط به Mobile usability و راهکار رفع اونها رو داریم.
خطا: Uses incompatible plugins | استفاده از افزونه های ناسازگار
اگه از افزونه هایی مثل Flash استفاده کرده باشید که توی مرورگرهای موبایل پشتیبانی نمیشه، ممکنه این خطا رو ببینید. صفحات رو با فناوری های جدید مثل HTML5 طراحی کنید تا مشکلی پیش نیاد.
خطا: Viewport not set |ویژگیViewport تعریف نشده
ویژگی Viewport به مرورگر دستگاه های موبایل مختلف میگه که چطور ابعاد و مقیاس صفحه رو متناسب با اندازه نمایشگر تنظیم کنند. چون اندازه نمایشگر گوشی های موبایل و تبلت ها متفاوته، اگه این ویژگی رو تعریف نکنید، مشکل نمایش سایت در موبایل پیش میاد. این ویژگی صفحات رو ریسپانسیو (واکنش گرا) می کنه.
خطا: Viewport not set to “device-width” | ویژگیViewport درست تنظیم نشده
این خطا نشون میده که ویژگی Viewport تعریف شده، اما داینامیک نیست و فقط برای یک عرض ثابت کار می کنه. در نتیجه هر دستگاهی نمی تونه محتوا و صفحات رو درست نشون بده. این مشکل رو باید طراح سایت با توجه به قوانین تعریف Viewport برطرف کنه.
خطا: Content wider than screen | محتوا گسترده تر از صفحه نمایش موبایل
وقتی این خطا رو دیدید یعنی به جز اسکرول عمودی، توی صفحات سایت اسکرول افقی هم اتفاق افتاده چون محتوا، به خصوص تصاویر یا ویدیوهایی که استفاده شدن، عرض بیشتری از نمایشگرهای استاندارد موبایل دارن. این خطا زمانی اتفاق می افته که توی کدهای CSS از مقادیر مطلق استفاده شده باشه. برای رفع این مشکل باید مقادیر نسبی عرض و موقعیت برای عناصر CSS استفاده بشه.
خطا: Text too small to read | سایز حروف و متن برای خوندن خیلی کوچکه
زمانی که سایز فونت کوچک باشه و خوندن متن توی نمایشگرهای موبایلی سخت باشه، این خطا رو می بینید. بهتره سایز تمام فونت های سایت جوری تنظیم شده باشن که با توجه به مقیاس نمایشگر، بهینه بشن.
خطا: Clickable elements too close together | دکمه ها یا عناصر قابل کلیک خیلی نزدیک به هم طراحی شده
این خطا میگه عناصری توی صفحه قابل کلیک کردن هست خیلی نزدیک به هم طراحی شدن و وقتی کاربر می خواد روی یکیش کلیک کنه، به اشتباهی روی اون یکی کلیک میشه. حواستون باشه که کلیک کردن در گوشی های موبایل با انگشت اشاره یا شست اتفاق می افته و باید فضای کافی بین دکمه ها یا هر عنصر قابل کلیک دیگه ای وجود داشته باشه. برای اطلاع بیشتر از اصول طراحی عناصر قابل کلیک در دسترس می تونید این مقاله رو بخونید.
قدم آخر برای رفع خطاها در گزارش Mobile Usability سرچ کنسول
وقتی ایمیلی از سمت سرچ کنسول دریافت کردید که با mobile usability issues detected on شروع شده بود، می تونید روی دکمه ای که توی ایمیل هست کلیک کنید تا مستقیم برید سراغ URL مشکل دار.
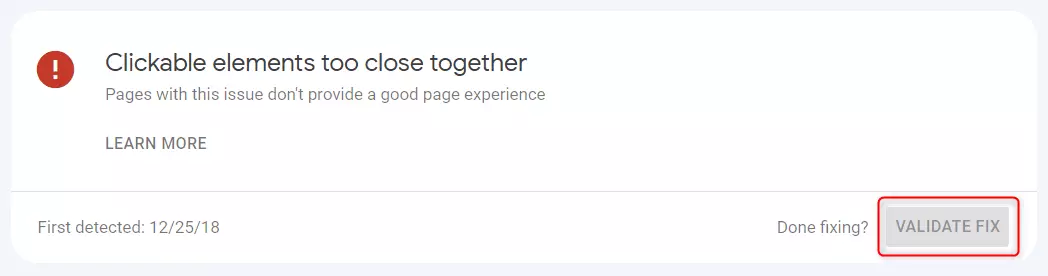
بعد از اینکه دیدید مشکل URL چیه و تست زنده از URL گرفتید و مشکل رو برطرف کردید، نوبت به قدم آخر می رسه که فشردن دکمه Validate Fix توی صفحه مربوط به هر خطاست.

قبل از اینکه روی این دکمه طوسی رنگ ضربه بزنید یک بار دیگه از URL تست لایو بگیرید و مطمئن باشید که هیچ مشکلی از نظر Mobile-Friendy بودن نداره. با زدن دکمه Validate Fix در سرچ کنسول دارید به گوگل میگید مشکل همه URLهایی که این خطا رو داشتن برطرف کردید. پس حواستون باشه چه زمانی این گزینه رو کلیک می کنید.
بعد از این کار اگه رفع مشکلات از سمت سرچ کنسول تایید بشه یا نیاز باشه کار خاصی انجام بدید، از طریق ایمیل بهتون گفته میشه. ممکنه چند روز طول بکشه تا جریان رفع خطاها کامل بشه. پس عجله نداشته باشید، چون جواب سوال «چگونه خطای Mobile usability را در سرچ کنسول برطرف کنم» رو گرفتید. 😊
آموزش گزارش Mobile Usability سرچ کنسول
زمانی که سایز فونت کوچک و خوندن متن توی نمایشگرهای موبایلی سخت باشه.
وقتی به جز اسکرول عمودی، توی صفحات سایت اسکرول افقی هم اتفاق افتاده.
