
آموزش شناسایی جاوا اسکریپت استفاده نشده و رفع ارور reduce unused javascript
جاوا اسکریپت یک زبان قدرتمند و همه کاره برای ایجاد وبسایتها و برنامههای کاربردی و تعاملی هست. کدهای جاوا اسکریپت رو باید بهطور منظم بهروز کنید تا مطمئن شوید هیچ کد جاوا اسکریپت استفاده نشدهای وجود ندارد که بتواند سرعت وبسایت رو کاهش دهد و نقصهای امنیتی ایجاد کند.
جاوا اسکریپت شباهت زیادی به سوخت جت دارد. اسکریپت باعث میشود وبسایت کار کند اما جاوا اسکریپت یا سوخت بیشتر همیشه کمکی نمیکند. قبل از برخاستن هواپیما، خلبانان و تیمهای خطوط هوایی مقدار مناسب سوخت رو برای سفر آینده تعیین میکنند. آنها فقط هواپیما رو با همان مقدار سوخت به اضافه یک حاشیه ایمنی اضافی پر میکنند. اگر تمام مخزن سوخت رو پر میکردند، سوخت اضافی باعث اضافه وزن و کاهش سرعت هواپیما میشد. وقتی جاوا اسکریپت رو برای ویژگیهایی که هرگز از آنها استفاده نمیکنید در صفحه بارگیری میکنید، صفحه رو سنگین میکنید و باعث میشوید که سایت به شدت کند شود.🥺 به همین دلیله که یادگیری نحوه حذف جاوا اسکریپت استفاده نشده میتواند بلافاصله سرعت سایت شما رو افزایش دهد.
در این مقاله از میزفاتولز، ما به شما نشان خواهیم داد که جاوا اسکریپت بلااستفاده چیست، چرا حذف آن مهم هست و روشهای مختلف برای انجام این کار رو باهم یاد میگیریم. همراه ما باشید.✌️
⬅️📚 پیشنهاد میکنیم مقاله رفع ارور css های استفاده نشده رو هم مطالعه کنید.
چرا باید جاوا اسکریپت استفاده نشده رو حذف کنید؟
توسعهدهندگان وب از زبان برنامهنویسی مبتنی بر متن جاوا اسکریپت برای ایجاد عناصر تعاملی در صفحات وب استفاده میکنند. وبسایتها شامل سه جزء HTML، CSS و JavaScript هستند. HTML و CSS به صفحات ساختار و سبک میدهند و جاوا اسکریپت رفتاری رو به صفحه اضافه میکند.
وقتی کاربر از وبسایت شما بازدید میکند، مرورگر او به سرور شما متصل میشود تا تمام منابع موجود رو دانلود کند که عمدتاً HTML، CSS و جاوا اسکریپت هستند. سپس این منابع در رشته اصلی مرورگر پردازش میشوند تا وبسایت شما رو نمایش دهند.
به دلیل پیچیدگی کد جاوا اسکریپت، پردازش و اجرای آن به چند میلیثانیه اضافی نیاز دارد. به این ترتیب، هر چه کد جاوا اسکریپت بیشتر باشد، زمان بیشتری طول میکشد تا مرورگر بارگذاری صفحه رو به پایان برساند. وقتی این اتفاق میافتد، وبسایت شما به تعاملات کاربر پاسخ نمیدهد که در نتیجه منجر به تجربه کاربری ضعیف، کاهش رتبهبندی، ترافیک و درآمد میشود زیرا بازدیدکنندگان وبسایت شما رو غیرقابل استفاده مییابند.
برای رفع این مشکل، باید کد جاوا اسکریپت غیرضروری رو شناسایی و حذف کنید تا میزان کدی رو که رشته اصلی مرورگر باید قبل از بارگیری صفحه شما پردازش کند، کاهش دهید.
چگونه جاوا اسکریپت استفاده نشده رو پیدا کنیم؟
کدهای جاوا اسکریپت بدون استفاده به دلایلی مثل نصب افزونههای متعدد، استفاده از کتابخانههای JS، کدهای باقیمانده از ورژن قبلی سایت، انجام تستهای مختلف و… امکان داره در صفحات ما وجود داشته باشند. راههای مختلفی برای شناسایی جاوا اسکریپت استفاده نشده در وبسایت وجود دارد که در ادامه برخی از مهمترین ابزارها رو برای انجام این کار معرفی و بررسی میکنیم.
1- PageSpeed Insights
2- Chrome DevTools
3- ابزار واکاوی صفحه میزفا تولز
1- نحوه استفاده از PageSpeed Insights برای شناسایی جاوا اسکریپت استفاده نشده
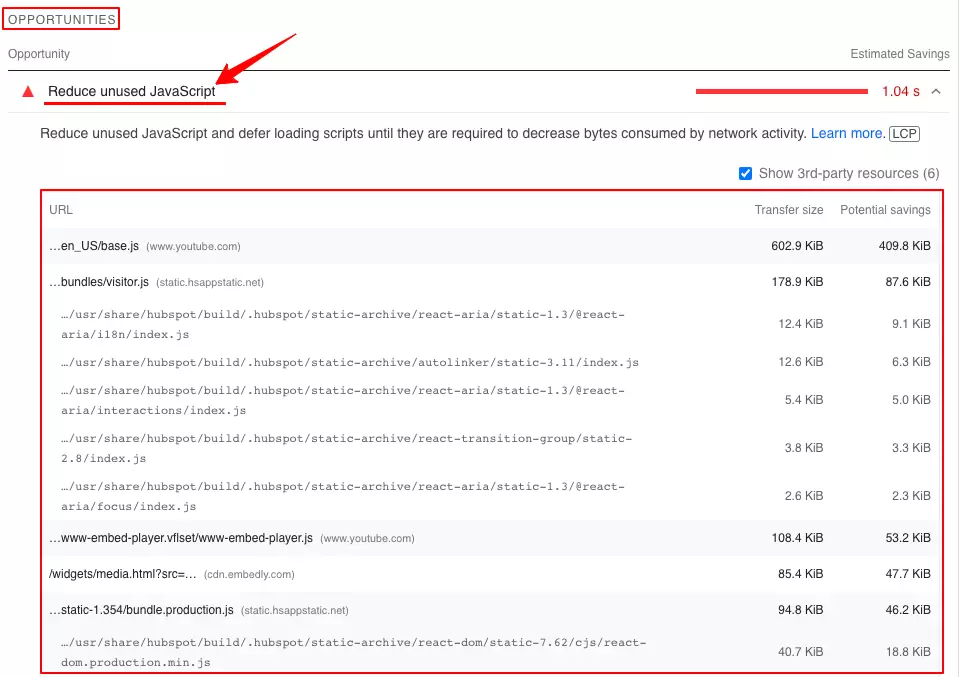
وارد سایت PageSpeed Insights شوید. آدرس سایت خودتون رو وارد کرده و بر روی آنالیز کلیک کنید. تا قسمت «فرصتها» opportunities اسکرول کنید تا دستور «کاهش جاوا اسکریپت استفاده نشده» رو مشاهده کنید.

پیشنهادها رو مرور کنید و فایلهای جاوا اسکریپت استفاده نشده رو در وبسایت خود کاهش دهید. برای آشنایی کامل با این ابزار، حتما مقاله آموزش pagespeed رو مطالعه کنید.
2- نحوه استفاده از Chrome DevTools برای یافتن جاوا اسکریپت استفاده نشده
همچنین میتوانید مستقیماً با استفاده از ابزارهای توسعهدهنده Google Chrome وجود JS استفاده نشده رو بررسی کنید. به آیتمهای منو در Google Chrome بروید که به صورت سه نقطه عمودی در گوشه سمت راست بالا نمایش داده میشود. روی More Tools و سپس Developer Tools کلیک کنید.
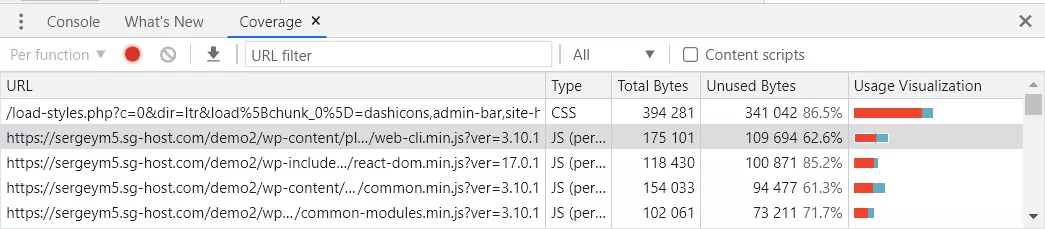
روی Coverage در کنسول کلیک کنید. پس از مدتی، کنسول تمام فایلهای JS و CSS و میزان استفاده مربوط به آنها رو بر حسب بایت فهرست میکند. به این ترتیب، میتوانید فایلهای JS رو با بیشترین تعداد بایتهای استفاده نشده آنالیز کنید و جزئیات اضافی رو مشاهده کنید.

به عنوان مثال، اسکرین شات بالا یک فایل JS رو نشان میدهد که 62.6٪ از کل بایتهای استفاده نشده رو دارد.
3- نحوه استفاده از ابزار واکاوی برای شناسایی جاوا اسکریپت استفاده نشده
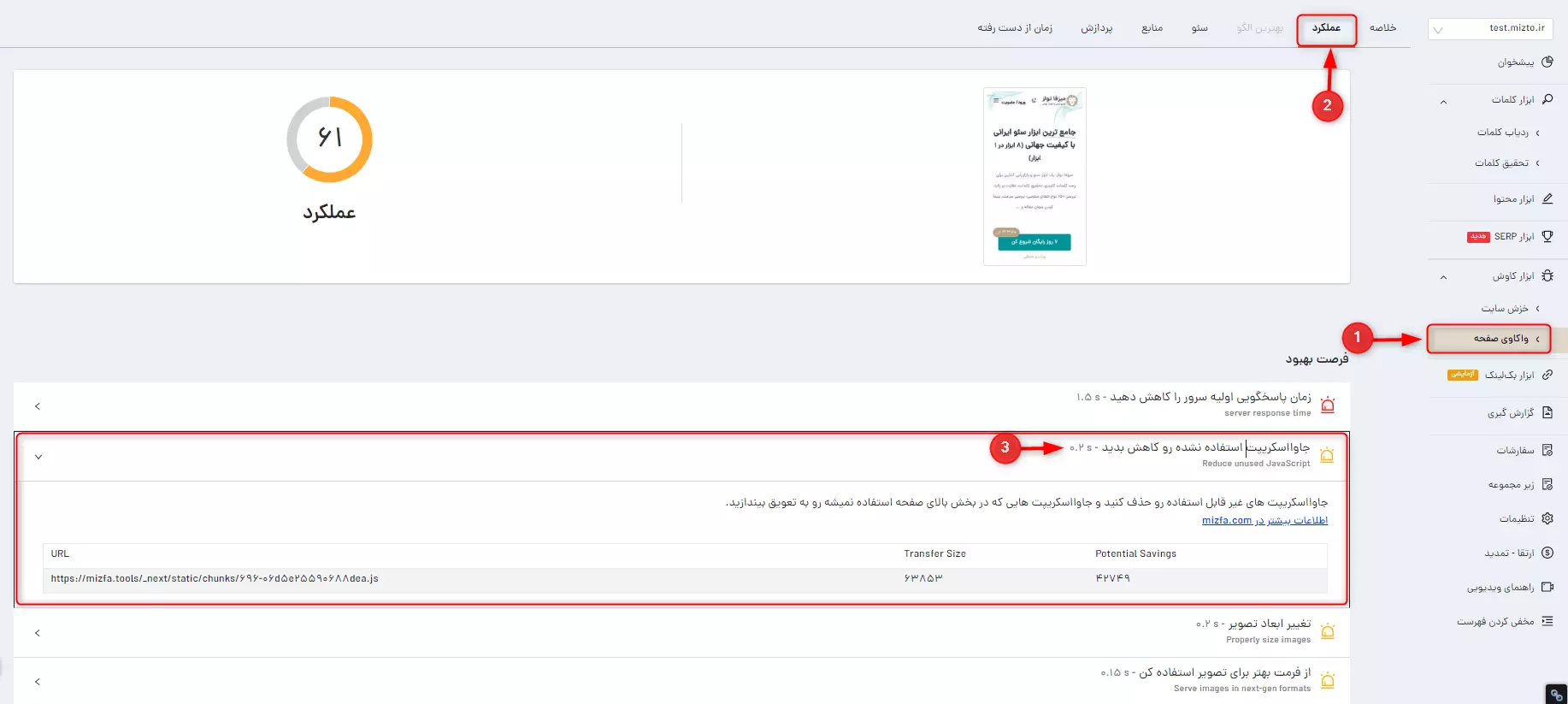
برای استفاده از این ابزار کافیست وارد پنلتون بشید و از لیست ابزارهایی که در اختیارتون قرار میگیره بر روی ابزار واکاوی صفحه کلیک کنید. استفاده از این ابزار کاملاً رایگان هست و همه میتونن به این بخش دسترسی کامل داشته باشند. بعد از اینکه آدرس سایتتون رو وارد کردید میتونید گزارشهای کاملی از ایرادات سرعت سایت به همراه توصیههایی برای رفع اونها داشته باشید.
بر روی تب عملکرد کلیک کنید و اسکرول کنید تا به خطای کاهش جاوا اسکریپت استفاده نشده برسید. حالا با مشاهده url جاوا اسکریپت استفاده نشده و توصیههایی که مشاهده میکنید، بهراحتی میتونید جاوا اسکریپت استفاده نشده رو شناسایی و رفع کنید.

چگونه جاوا اسکریپت استفاده نشده رو از وبسایت خود حذف کنید؟
حالا که میدانیم جاوا اسکریپت استفاده نشده چرا برای سایت مشکل ایجاد میکنه و چگونه باید اونا رو شناسایی کنیم، وقتش رسیده تا از شر اونا خلاص بشید. بدیهی هست که میتوانید کد سایتتون رو ویرایش کنید تا اسکریپت استفاده نشده حذف شود. اما، ممکن هست بخواهید ابتدا برخی از گزینههای فنی کمتر رو امتحان کنید.
در اینجا چند راه وجود دارد که میتوانید جاوا اسکریپت استفاده نشده رو از وبسایت خود حذف کنید.
1. حذف جاوا اسکریپت استفاده نشده با تقسیم کد
تقسیم کد تکنیکی هست که به شما کمک میکند کد خود رو به بیتها، تکهها یا اجزای کوچکتر تقسیم کنید که میتوانند بر حسب تقاضا یا به صورت موازی بارگذاری شوند.
تقسیم کد کمک میکند تا اندازه کلی پایگاه کد شما و مقدار جاوا اسکریپت استفاده نشدهای رو که در طول یک رویداد بارگذاری صفحه بارگیری میشود، کاهش دهید.
با تقسیم کد میتوانید جاوا اسکریپت رو در بستههایی گروه بندی کنید تا تنها زمانی بارگذاری شوند که کاربر به یک ویژگی یا صفحه خاص دسترسی داشته باشد. با این کار، وبسایت شما نیازی به بارگیری تمام فایلهای جاوا اسکریپت شما از قبل نخواهد داشت و میتواند به افزایش سرعت وبسایت شما کمک کند.
2. جاوا اسکریپت رو کوچک کنید
کوچک کردن جاوا اسکریپت شامل حذف همه کاراکترهای غیر ضروری از کد جاوا اسکریپت هست که بر عملکرد آن تأثیر نمیگذارد. این شامل نظرات، فضاهای خالی، شکستگی خط و سایر عناصر غیر ضروری هست.
دلیل کوچک سازی، کاهش اندازه فایل جاوا اسکریپت هست تا مرورگر بتواند وظایف رو سریعتر انجام دهد. هرچه اندازه فایل کوچکتر باشد، دانلود سریعتر و سرعت بارگذاری وبسایت شما بیشتر میشود.
در مقاله فشرده سازی کدهای جاوا اسکریپت به بررسی 7 روش ساده و سریع برای کوچک کردن جاوا اسکریپت پرداختهایم. برای کسب اطلاعات بیشتر حتما این مقاله رو مطالعه کنید.
3. Async و Defer JavaScripts
ویژگیهای async و defer به شما کمک میکنند تا بارگذاری جاوا اسکریپت رو در یک وبسایت به تأخیر بیندازید. اساساً، اسکریپتها رو غیر مسدود میکنیم تا مرورگر بتواند بدون وقفه HTML رو تجزیه کند.
ویژگی async به مرورگر میگوید تا زمانی که اسکریپت در پسزمینه دانلود میشود، به تجزیه HTML ادامه دهد. پس از دانلود اسکریپت، مرورگر تجزیه HTML رو متوقف میکند و اسکریپت رو اجرا میکند.
✅ از ویژگی async فقط برای بارگیری اسکریپتهایی استفاده کنید که به عملکرد فوری وبسایت شما کمک میکنند.
ویژگی defer به مرورگر دستور میدهد تا تجزیه HTML رو قبل از اجرای جاوا اسکریپت به پایان برساند. این ویژگی به مرورگر اجازه میدهد تا DOM رو بسازد و صفحه رو بهطور کامل به کاربر قبل از آن ارائه دهد. بااینحال، این دستور باعث میشه وبسایت در چند ثانیه اول به ورودی کاربر پاسخ ندهد.
✅ همه اسکریپتهایی که در زیر صفحه قرار دارند یا برای عملکرد وبسایت مهم نیستند به تعویق بیفتند.
4. Lazy load action-sensitive JavaScript files (بارگذاری تنبل فایلهای جاوا اسکریپت حساس به عمل)
تکنیک بارگذاری تنبل، به سادگی بارگذاری فایلهای جاوا اسکریپت رو تا زمانی که واقعاً مورد نیاز یک بازدیدکننده وب باشد به تأخیر میاندازد.
با استفاده از این ویژگی در وبسایت خود، میتوانید بارگذاری عناصر ضروری رو اولویت بندی کنید، مانند محتوایی که در بالای صفحه یا اغلب در نمای کاربر قرار دارد. به عنوان مثال، انیمیشن لوگوی شما تنها زمانی بارگذاری میشود که کاربر به بخش خاصی از وبسایت شما پیمایش کند.
هرچند اجرای بارگذاری تنبل روش خوبی هست که میتواند به بهبود عملکرد وبسایت شما کمک کند، مهم هست که تأثیر اون رو بر تجربه کاربر هم در نظر بگیرید. گاهی اوقات، زمانی که عناصر بارگذاری شده رو تنبل میکنید، کاربران ممکن هست نتوانند تا زمانی که وبسایت شما بهطور کامل بارگیری میشود، برخی از اقدامات رو در وبسایت شما انجام دهند. این باعث تأخیر ورودی کند میشود که به عنوان تأخیر ورودی اول (FID) شناخته میشود.
اولین تأخیر ورودی (FID) یک معیار کاربر محور Core Web Vital هست که از زمانی که کاربر برای اولین بار با یک وبسایت تعامل میکند (یعنی ضربه زدن روی یک دکمه یا کلیک بر روی یک لینک) تا زمانی که مرورگر قادر به پاسخگویی به آن تعامل هست رو اندازه گیری میکند.
5. از یک Webpacks استفاده کنید
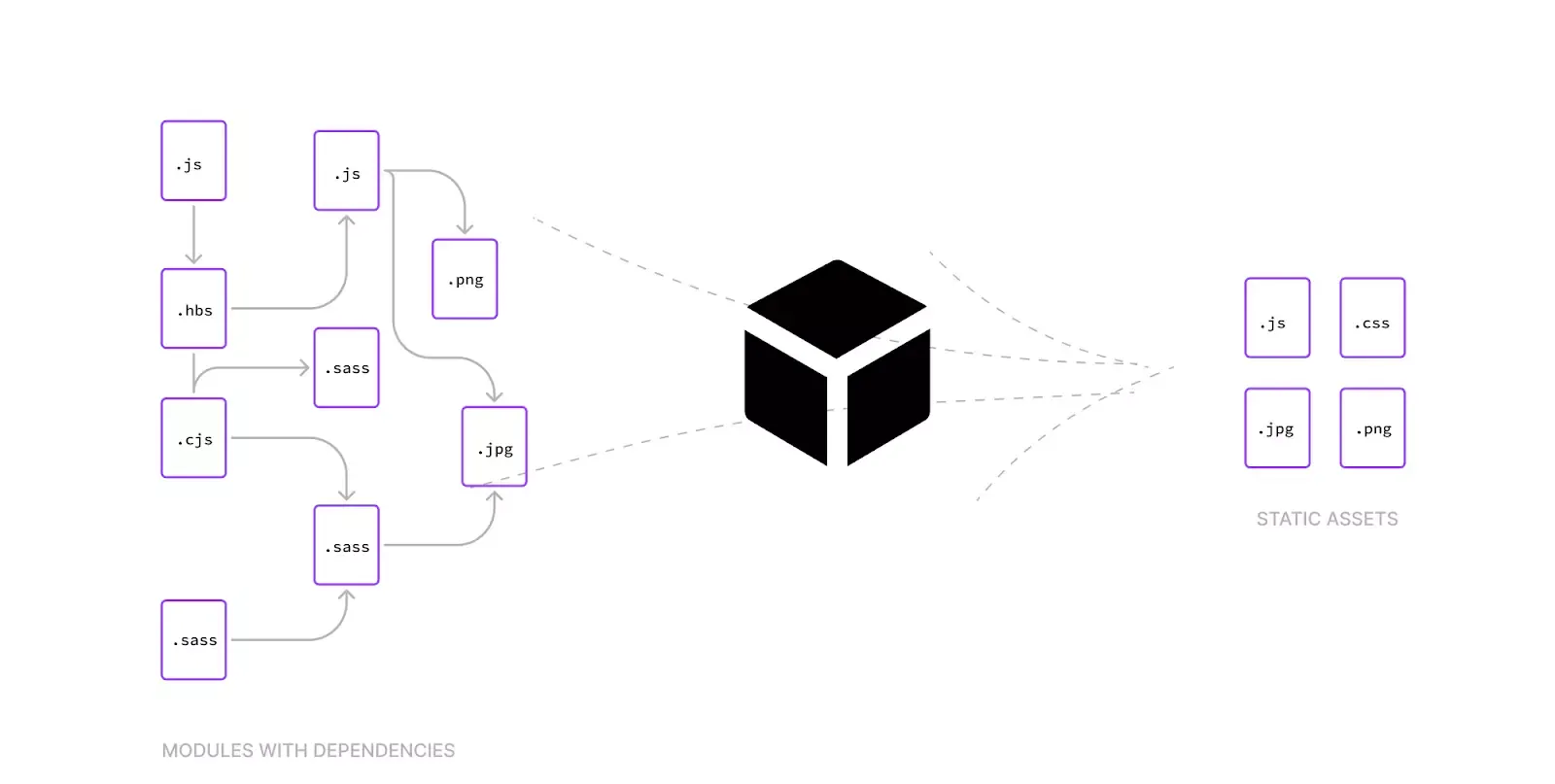
Webpacks یک بسته ماژول محبوب برای جاوا اسکریپت هست که کدها و داراییهای شما رو در یک فایل یا مجموعهای از فایلها دستهبندی میکند.
در اینجا نحوه کار یک بسته وب آمده است:

- ابتدا، با یک نقطه ورودی شروع میشود که این پیکربندی به ساخت کل بسته جاوا اسکریپت کمک میکند.
- سپس از لودرها برای پردازش فایلهای غیر جاوا اسکریپت مانند HTML، CSS و تبدیل آنها به ماژولهای جاوا اسکریپت استفاده میکند که میتوانند با هم ترکیب شوند.
- پس از این کامپایل، بسته وب یک یا چند بسته از فایلهای جاوا اسکریپت رو تولید میکند.
حذف یا کاهش جاوا اسکریپت استفاده نشده در سایتهای وردپرسی
1- استفاده از تم و افزونههای سبک: یک راه ساده برای کاهش جاوا اسکریپت استفاده نشده این هست که تم های سبک وزن رو در صفحه وب خود اعمال کنید. استفاده از صفحه سازهایی مانند Elementor و Divi میتواند وبسایت شما رو به دلیل فرانت اند سنگین با بسیاری از فایلهای JS سنگین کند.
هر افزونهای که برای سایت شما ضروری است، آیا میتوانید آنها رو با یک گزینه سبکتر جایگزین کنید؟ اگر اسلایدر میخواهید، آیا میتوانید افزونهای با گزینههای محدودتر متناسب با نیاز خود پیدا کنید؟
2- حذف افزونههای استفاده نشده: افزونههای وردپرس باعث ایجاد اکثر کدهای اضافی میشوند. پلاگین ها قابلیتهای زیادی رو به یک وبسایت اضافه میکنند اما، اکثر سایتها از همه ویژگیهای افزونههای نصب شده خود استفاده نمیکنند. از آنجایی که افزونهها سهم زیادی از کدهای استفاده نشده رو در یک سایت دارند، با حذف هر افزونهای که استفاده نمیکنید، به بهبود سرعت سایتتون کمک کنید.
3- استفاده از افزونهها برای بهینهسازی: افزونههای بهینهسازی مانند WP-Rocket جاوا اسکریپت بلااستفاده رو حذف نمیکنند اما گزینههایی برای کوچکسازی، ترکیب یا تأخیر بارگذاری اسکریپتها رو در برمیگیرند که میتوانند تأثیرات مشابهی در افزایش سرعت داشته باشند.
4- رفع خودکار با افزونه وردپرس: یک راه سریع برای اعمال اصلاحات بالا از طریق افزونههای وردپرس برای حذف جاوا اسکریپت استفاده نشده هست. این افزونهها میتوانند به شما کمک کنند جاوا اسکریپت استفاده نشده رو بهطور خودکار حذف کنید تا در زمان خود صرفه جویی کنید. اگر از وردپرس استفاده میکنید، میتوانید فرآیند حذف جاوا اسکریپت خود رو با استفاده از افزونههایی مانند Asset CleanUp ،CSS JS Manager ،Plugin Organizer و Perfmatters انجام دهید.
5- ویرایش کد سایت: در نهایت میتوانید تمام جاوا اسکریپت استفاده نشده رو از کد سایت خود حذف کنید اما این گزینه به زمان و تخصص فنی قابل توجهی نیاز دارد.
همین حالا جاوا اسکریپت استفاده نشده رو از سایتتون حذف کنید
اگه مقالاتی در مورد موضوع جاوا اسکریپت استفاده نشده جستجو کنید، احتمالاً صدها نتیجه دریافت خواهید کرد که نشان میدهد حذف جاوا اسکریپت استفاده نشده برای بهبود عملکرد وبسایت چقدر مهم هست.
همانطور که در این مقاله بررسی کردیم، پیوندهای JS خارجی یا کدهای ردیابی شخص ثالث که هنگام تجزیه مرورگر HTML برای ارائه محتوای بالای صفحه ظاهر میشوند و افزونههای سنگین با JS بیش از حد نیز میتوانند این مشکل رو ایجاد کنند. اگرچه پلاگینهای JS صفحه وب شما رو زیبا و تعاملی میکنند اما تعداد زیادی از آنها میتوانند با کاهش نرخ تبدیل، نتیجه معکوس داشته باشند و بر تجارت شما تأثیر منفی بگذارند. با ابزار واکاوی صفحه میزفا تولز میتوانید به سرعت کدهای جاوا اسکریپت استفاده نشده رو شناسایی کنید و نسبت به رفع اونها اقدام کنید.
اگه با نحوه رفع جاوا اسکریپت استفاده نشده در سایتهای وردپرسی و غیر وردپرسی آشنا شدید به سوالات زیر پاسخ دهید.
مشارکت کنندگان در این مقاله
سال ۹۵ به طور آکادمیک وارد دنیای جذاب تجارت الکترونیک در دانشگاه علامه شدم و دیجیتال مارکتینگ و سئو شد همون چیزی که رویاش رو داشتم؛ کسب درآمد و افزایش فروش از طریق دنیای دیجیتال. پس از چندین سال تجربه در سئو و خلق محتواهای تخصصی، نوشتن از آنچه یاد گرفتم و انتقال تجربیاتم در سئو، مسیر جدید زندگی من در سایت میزفا تولز هست.

