7 راهکاری که با آن میتوانید خطای Eliminate render-blocking resources رو رفع کنید
یکی از خطاهای رایجی که معمولا در ابزارهای تست سرعت سایت گزارش داده میشه خطای Eliminate render-blocking resources هست که منجر به کاهش سرعت سایت و تجربه کاربری ضعیف میشه. خیلی مهمه این خطا رو برطرف کنید تا بتونید کاربران سایتتون رو حفظ کنید و جایگاه خوبی در صفحات نتایج جستجوی گوگل داشته باشید.
در این آموزش از میزفا تولز با چیستی و مشکلات این خطا، روشهای شناسایی خطای Eliminate render-blocking resources و 7 راهکار برای رفع خطا آشنا خواهید شد. همراه ما باشید.
خطای Eliminate render-blocking resources چیست و چه مشکلی ایجاد میکنه؟
رندر کردن به فرآیند دانلود، تجزیه و اجرای کدها و فایلها تا زمان تبدیل و نمایش پیکسلهای قابل درک به کاربر گفته میشه. وظیفه اصلی مرورگر رندر کردن و نمایش صحیح صفحه به کاربر هست.
مرورگر در زمان لود صفحه زمانی که به فایلهایی مثل css، جاوا اسکریپت و… برمیخوره، مشغول دانلود، تجزیه و اجرای فایل میشه و سپس سراغ بررسی کدهای html میره. به همین علت این منابع رندر صفحه رو با مشکل روبهرو میکنند و طبیعی هست که هرچقدر تعداد این منابع بیشتر باشه خطای Eliminate render-blocking resources بیشتر ایجاد میشه و سرعت سایت کاهش پیدا میکنه.
این ارور باعث میشه کاربر لود صفحه رو به صورت پیوسته مشاهده نکنه. یعنی در ابتدا با یک صفحه سفید و خالی روبهرو میشه و بعد محتوای متنی و گرافیکی نمایان میشن و این مورد موجب از دست دادن کاربران و تجربه کاربری ضعیف میشه.
شناسایی خطای Eliminate render-blocking resources در واکاوی صفحه
یکی از ابزارهای تست سرعت سایت که دقیقا مطابق با معیارهای لایت هوس گوگل هست، ابزار واکاوی صفحه هست. این ابزار به صورت فارسی هست و لوکیشن ایران رو هم داره و به همین علت برای کاربران ایرانی از ابزارهای دیگه مفیدتره. با توجه به مزایای این ابزار، شناسایی خطای Eliminate render-blocking resources رو در ابزار واکاوی بررسی میکنیم.
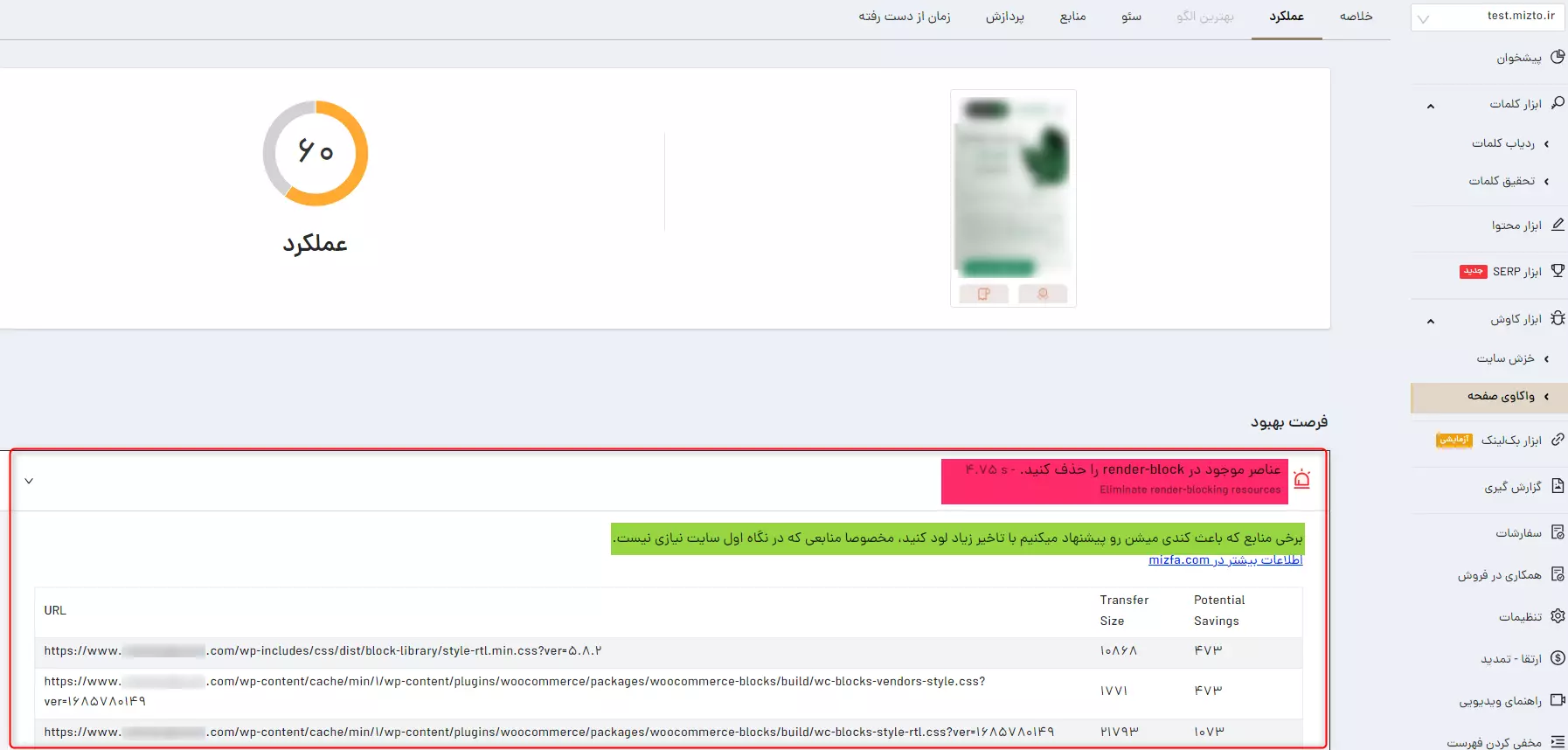
به صورت کاملا رایگان وارد پنل کاربریتون بشید و از میان ۸ ابزار موجود، ابزار واکاوی صفحه رو انتخاب کنید. در بخش عملکرد، خطاهای سایت رو مشاهده میکنید که با سه رنگ قرمز، نارنجی و طوسی نمایش داده شدند تا شما بتونید رسیدگی به خطاها رو اولویت بندی کنید.

خطای Eliminate render-blocking resources رو پیدا کنید و با توجه به ادرسهایی که مشخص کرده برای منابع render blocking یکی یکی اونها رو برطرف کنید.
رفع ارور Eliminate render-blocking resources
در ادامه به بررسی 7 روش برای رفع خطای Eliminate render-blocking resources میپردازیم.
1- تگهای غیر ضروری رو به انتهای html منتقل کنید.
انتقال تگهای غیر ضروری به انتهای html باعث میشه تا مرورگر در زمان بررسی سند html به منابع render blocking برخورد نکنه و با سرعت بیشتری بتونه صفحه رو لود کنه. البته این تگها نباید جزو تگهای ضروری صفحه باشند.
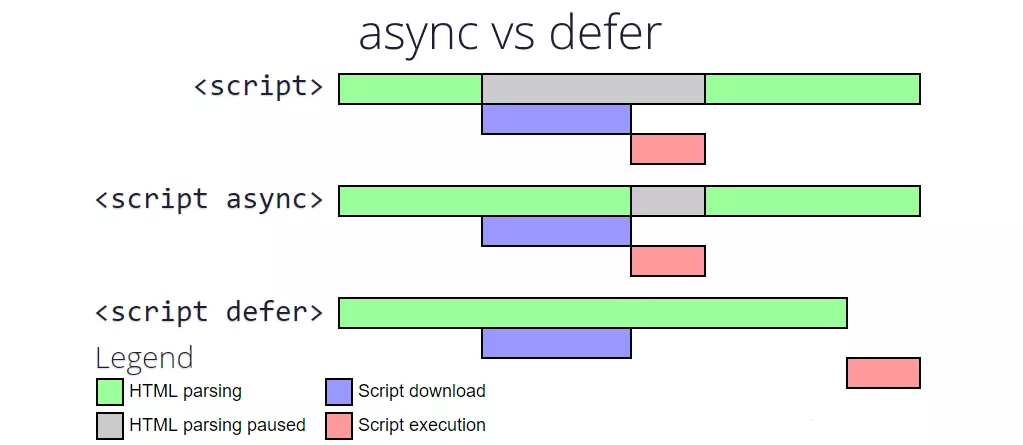
2- از ویژگی defer و async استفاده کنید.
با استفاده از این دو ویژگی همزمان با لود html منابع هم لود میشوند و اجرای منابع به تعویق میافتند و یا اینکه همزمان با بررسی سند html منابع هم اجرا میشوند.

در واقع با استفاده از ویژگی defer حتی اگه فایل کامل دانلود شه باید منتظر بمونه تا سند html کامل لود شود و سپس اجرا شود. زمانی که لازمه کل html لود بشه و سپس فایل اجرا شود، استفاده از این ویژگی مناسبه و اجرای فایل به تعویق میفته.
ویژگی async دیگه منتظر لود کامل html نمیمونه و هروقت فایل کامل دانلود شد، اجرا میشه. یعنی همزمان با لود html اجرا میشه.
3- فایلهای css رو با ویژگی media جدا کنید.
با این ویژگی میتونید css ها رو بر اساس نوع دستگاه ( دسکتاپ، موبایل و …) دستهبندی کنید تا مرورگر فقط فایلهای متناسب با نوع دستگاه کاربر رو بررسی کنه.
4- فایلهای CSS و جاوا اسکریپت رو فشرده کنید.
فرآیند فشردهسازی تمام فضاهای غیرضروری یک فایل رو میگیرد و آن رو فشرده میکند، بنابراین میتوانید عملکرد رو بهخوبی افزایش دهید. فایلهای Minified معمولاً بسیار سبکتر از نمونههای قبلی خود هستند و به همین علت رندر اولیه بسیار سریعتر تکمیل میشود. علاوه بر این، پس از فرآیند کوچکسازی، میتوانید انتظار داشته باشید که روند دانلود سریعتر انجام شود زیرا زمان کمتری برای دانلود منابع مسدودکننده لازم هست.
در مقالات فشردهسازی css و کاهش حجم جاوا اسکریپت به طور کامل انجام این کار رو آموزش دادیم. مطالعه کنید.
5- از فونتهای سیستمی به جای فونتهای شخص ثالث استفاده کنید.
درسته فونتهای شخص ثالث یک سایت رو "زیباتر" میکنند اما بر روی عملکرد تأثیر منفی میگذارند. فایلهای فونت third-party اغلب زمان بیشتری برای بارگیری میبرند و به دلیل وجود فایلهای خارجی، مرورگر مجبور هست درخواستهای خارجی برای دانلود این فایلها برای رندر کردن صفحه شما ارائه دهد که درنتیجه زمان دانلود به میزان قابلتوجهی افزایش میابد. اما استفاده از فونتهای سیستمی، پردازش رو در مرورگر بدون درخواست خارجی حفظ میکند.
احتمالاً فونتهای سیستمی وجود دارند که بسیار شبیه به فونتهای شخص ثالثی باشند که استفاده میکنید. از این نوع فونتها استفاده کنید.
با این حال، اگر حتماً باید از فونتهای شخص ثالث استفاده کنید، این دو کار رو برای کمک به کاهش مشکلات استفاده از فونتهای شخص ثالث انجام دهید. از preloading و font-swap استفاده کنید.
6- CSS رو با متد import @ اضافه نکنید.
هرچند استفاده از متد @import فایل HTML شما را تمیزتر نگه میدارد اما از نظر عملکرد بهترین انتخاب نیست. متد @import باعث میشود که مرورگر فایل CSS رو کندتر پردازش کند زیرا باید تمام فایلهای وارد شده رو نیز دانلود کند. تا زمانی که این اتفاق نیفتد، فرآیند رندر مسدود خواهد شد.
اگر میخواهید بیش از یک فایل CSS رو به صفحه خود اضافه کنید، میتوانید از تگ <link> استفاده کنید.
شما باید عنصر <link> رو به روش زیر به بخش <head> صفحه HTML اضافه کنید:
<head>
<link href="style.css" rel="stylesheet">
</head>7- CSS و جاوا اسکریپت استفاده نشده رو حذف کنید.
به غیر از به تعویق انداختن CSS و جاوا اسکریپت غیر ضروری، بررسی کنید که آیا CSS یا جاوا اسکریپت استفاده نشده در سایت خود دارید یا خیر. میتوانید این کار رو با کمک ابزار واکاوی صفحه انجام دهید. سپس فایلهای بدون استفاده رو به روشهایی که در مقالات حذف جاوا اسکریپت استفاده نشده و حذف css استفاده نشده بررسی کردیم، حذف کنید.
همین امروز خطای Eliminate render-blocking resources رو برطرف کنید.
هدف از بهینهسازی منابع Render-Blocking این هست که منابع ضروری با حداکثر سرعت بارگذاری شوند که در نتیجه به بهبود کلی سرعت صفحه، تجربه کاربری و امتیازات Core Web Vitals کمک میکند.
با این 7 روش میتونید این خطا رو به راحتی برطرف کنید که البته در مقالات دیگر آموزش افزایش سرعت سایت هرکدوم رو به طور مفصل آموزش دادیم.
1- تگهای غیر ضروری رو به انتهای html منتقل کنید.
2- از ویژگی defer و async استفاده کنید.
3- فایلهای css رو با ویژگی media جدا کنید.
4- فایلهای CSS و جاوا اسکریپت رو فشرده کنید.
5- از فونتهای سیستمی به جای فونتهای شخص ثالث استفاده کنید.
6- CSS رو با متد import @ اضافه نکنید.
7- CSS و جاوا اسکریپت استفاده نشده رو حذف کنید.
پیشنهاد میکنیم برای افزایش سرعت سایتتون حتما مقالات آموزش افزایش سرعت سایت رو مطالعه کنید و به رفع خطاهایی که در گزارشهای ابزار واکاوی صفحه ارائه شده، بپردازید.
مشارکت کنندگان در این مقاله
سال ۹۵ به طور آکادمیک وارد دنیای جذاب تجارت الکترونیک در دانشگاه علامه شدم و دیجیتال مارکتینگ و سئو شد همون چیزی که رویاش رو داشتم؛ کسب درآمد و افزایش فروش از طریق دنیای دیجیتال. پس از چندین سال تجربه در سئو و خلق محتواهای تخصصی، نوشتن از آنچه یاد گرفتم و انتقال تجربیاتم در سئو، مسیر جدید زندگی من در سایت میزفا تولز هست.