
AMP در سرچ کنسول چیست؟
گزارش وضعیت AMP در سرچ کنسول مخصوص صفحاتی هست که به صورت AMP منتشر کردیم. اگه خطایی مربوط به این نوع صفحات داشته باشیم، به جای اینکه توی گزارش Pages (Coverage قدیم) ببینیم، توی گزارشات AMP در گوگل سرچ کنسول می بینیم. اگه نمی دونید منظور از صفحات AMP چیه و کاربرد AMP در سرچ کنسول چیست، توی این بخش از آموزش سرچ کنسول همراه ما باشید تا با این نوع صفحات و گزارش مخصوصشون آشنا بشیم.
این مقاله توسط تیم میزفا تولز براتون آماده شده. میزفا تولز ابزار سئو ایرانی با داشتن 8 امکان فوق العاده می تونه دستیار همیشگی شما برای سئو سایت بشه. اگه می خواید با 8 ابزار جامع سئو در میزفا تولز بیشتر آشنا بشید می تونید توی سایت ثبت نام کنید و از فرصت استفاده رایگان 7 روزه بهره ببرید. 😉

AMP چیست؟!
AMP مخفف عبارت Accelerated Mobile Page هست و یک نوع فریمورک یا استاندارد محسوب میشه. این استاندارد توسط گوگل طراحی شده تا صفحات دنیای وب با سرعت بیشتر و بدون مشکل روی دستگاه های موبایل نمایش داده بشن. از اونجایی که تعداد کاربران موبایلی روز به روز داره بیشتر میشه، گوگل هم روی تجربه کاربری نسخه های موبایلی سایت ها تمرکز بیشتری داره و ممکنه استانداردهایی مثل AMP یا ابزارهای مشابهی رو در اختیار مدیران سایت ها قرار بده.
وقتی صفحه ای رو AMP می کنیم، سرعت بارگیری بیشتری روی دستگاه های موبایل داره. برای اینکه صفحه AMP بشه، می تونید از افزونه هایی که برای این کار طراحی شده استفاده کنید. یکی از بهترین پلاگین های AMP توسط تیم وردپرس طراحی و اسمش AMP for WP هست که می تونید از بخش افزونه ها در سایت وردپرسی دانلود و فعالش کنید.
کاربرد گزارش AMP در سرچ کنسول چیست؟
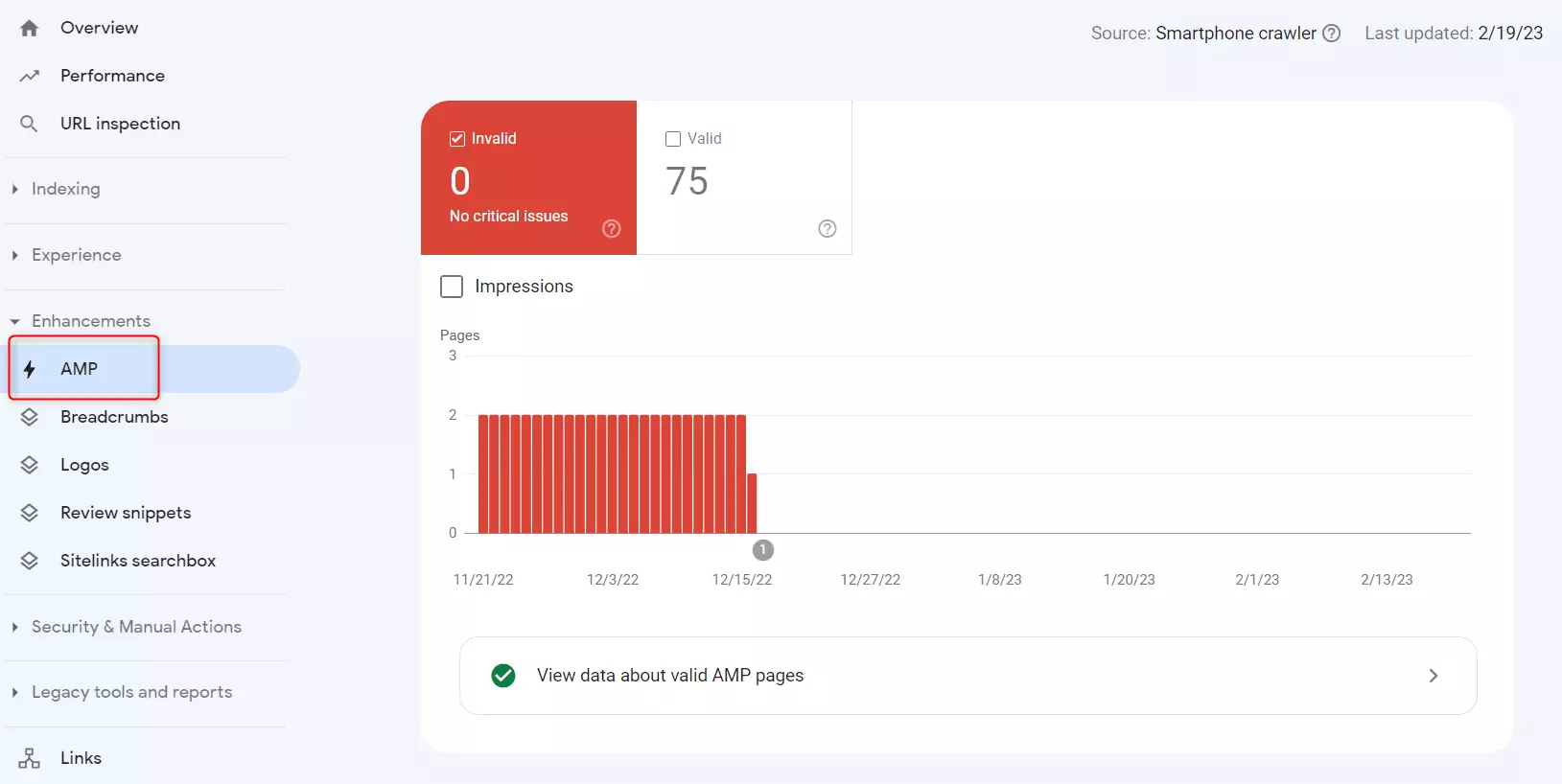
حالا که فهمیدیم منظور از صفحه AMP چیه، برمی گردیم به سراغ گزارش AMP سرچ کنسول. توی این گزارش صفحاتی که به صورت AMP تعریفشون کردیم با یکی از دو برچسب زیر دسته بندی میشن:
- صفحات معتبر یا Valid که هیچ مشکلی ندارن. ✅
- صفحات نامعتبر یا Invalid که یه مشکلی برای بارگیری اونها وجود داره. ❌
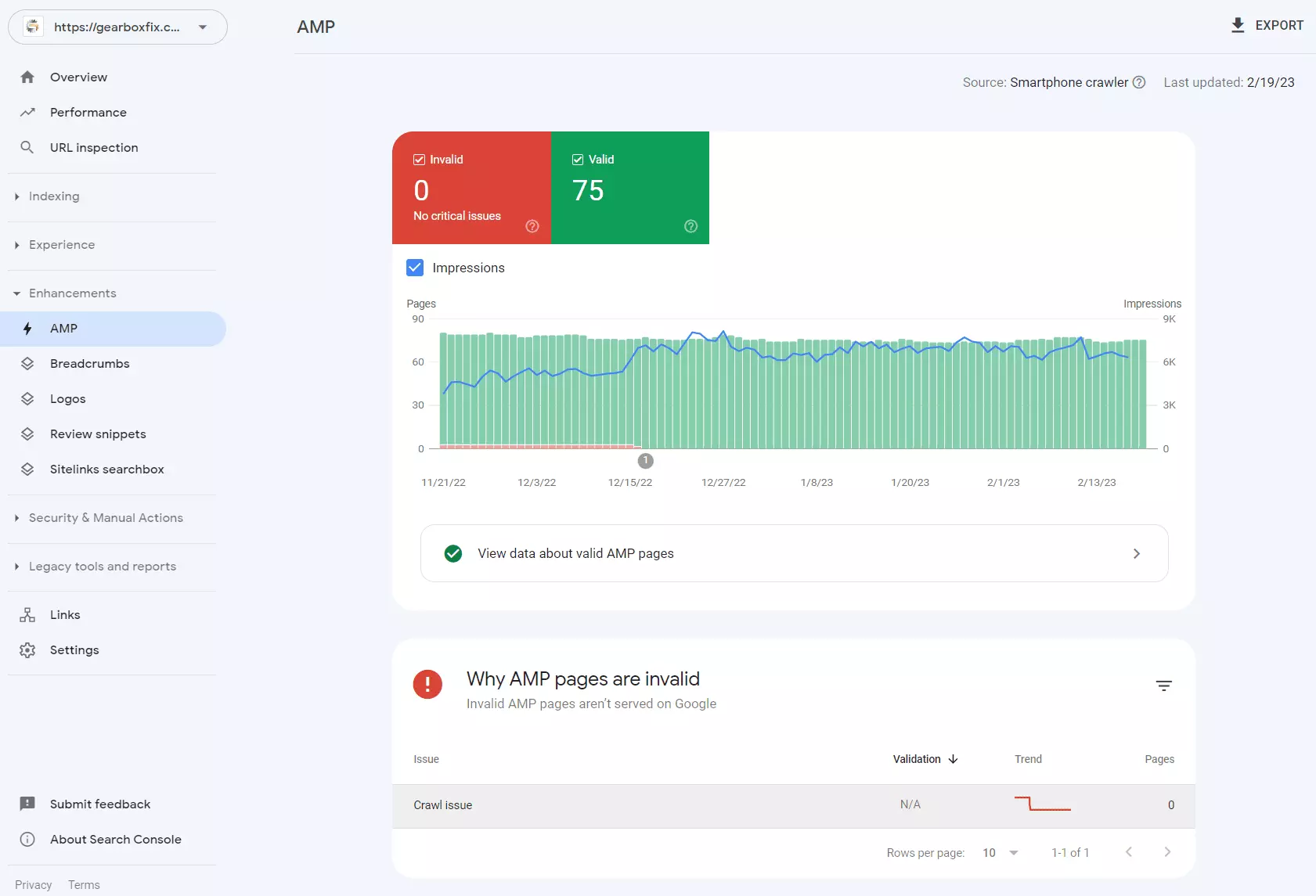
ظاهر این گزارش خیلی شبیه به گزارش Coverage (یا Pages جدید) هست که توی بخش بالایی یک نمودار از وضعیت صفحاتمون داریم و بعدش یک جدول که مربوط به URLهای مشکلداره.

صفحاتی که حالشون خوبه و Valid هستن، دیگه توی جدول نمیان و برای اینکه اطلاعات مربوط به اونها رو ببینید می تونید روی گزینه پایین نمودار، یعنی «View data about AMP pages» کلیک کنید. مشکلات مربوط به صفحات AMP هم توی جدول بر اساس اهمیتشون اولویت بندی میشن.
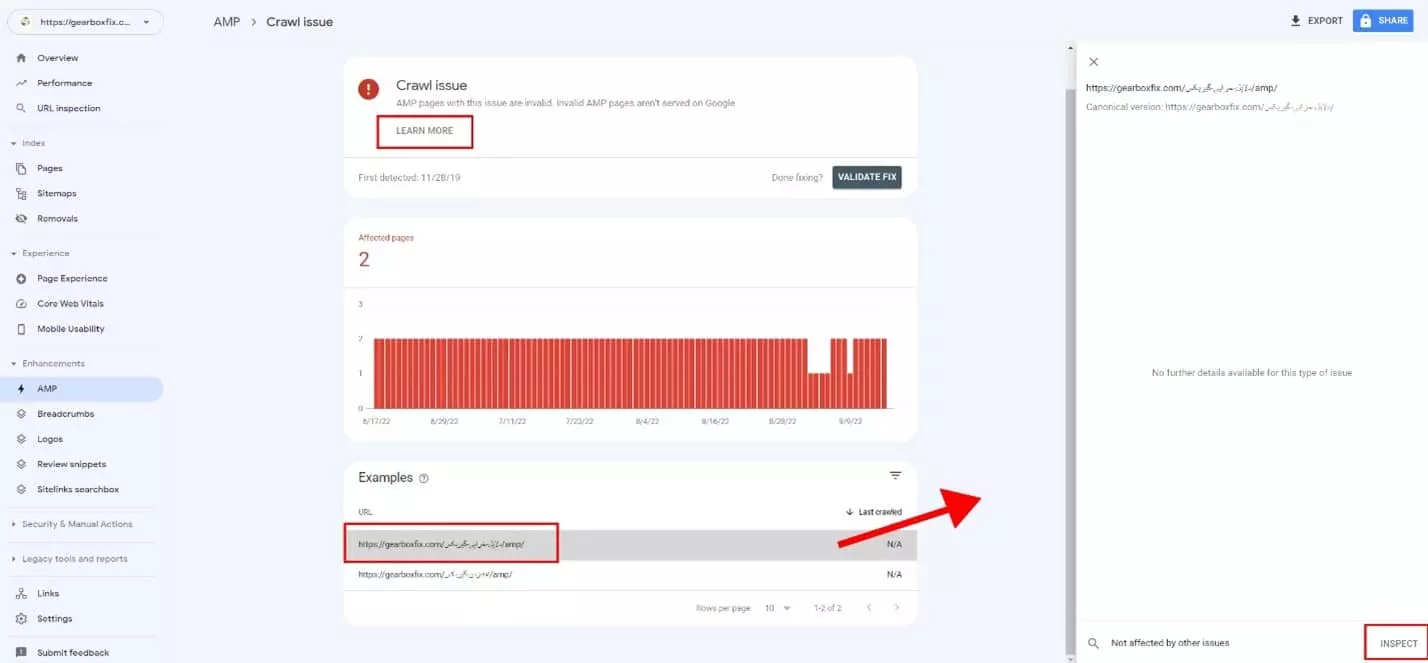
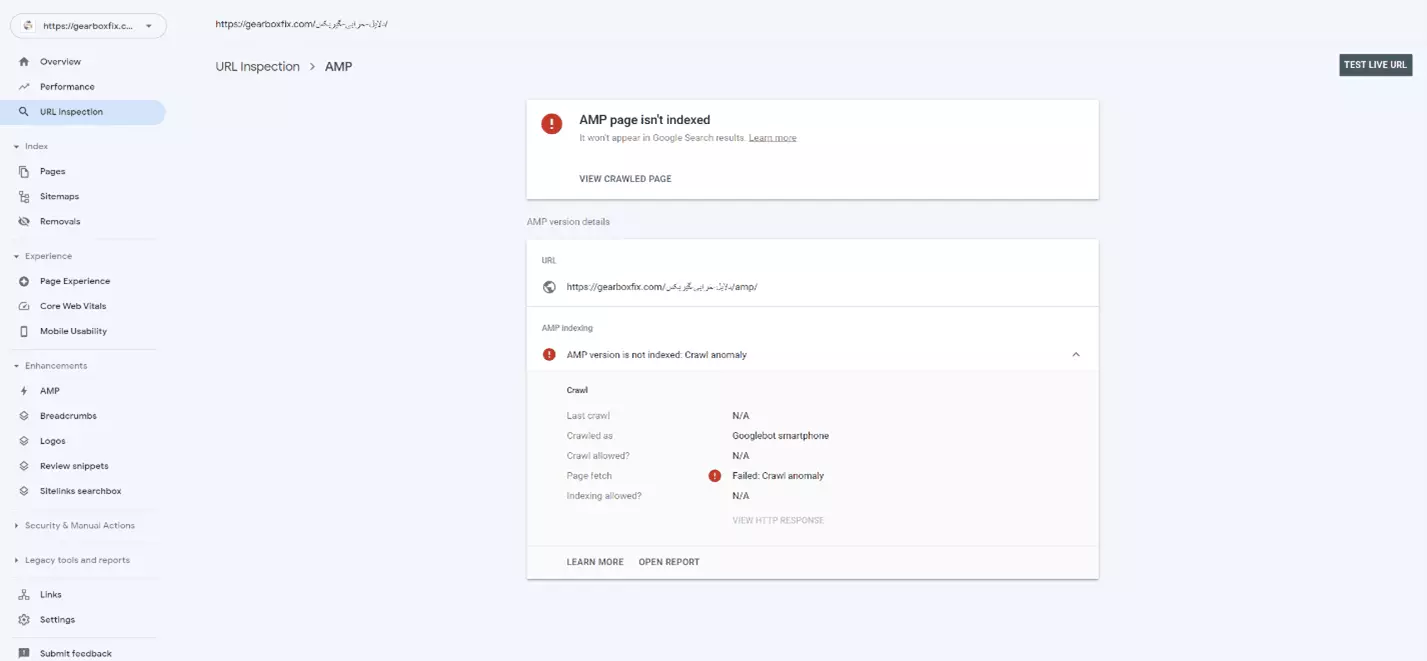
برای اینکه URLهای مربوط به یک خطا رو ببینید، کافیه روی اون ردیف از جدول کلیک کنید. توی صفحه جدید، لیست URLهایی که یک مشکل مشخص دارن رو می بینید. با کلیک روی هر URL، پنجره ای باز میشه که ابزار Inspect یا بازرسی URL رو در اختیارتون قرار میده. 🧐
در ضمن می تونید برای اینکه با نوع خطای AMP بیشتر آشنا باشید، روی گزینه Learn More که پایین تر از عنوان خطا هست ضربه بزنید تا راهنمای گوگل برای انواع خطاها رو مطالعه کنید.

اگه روی Inspect کلیک کنید، آدرس مورد نظر بررسی میشه و می تونید تا حدودی دلیل خطا رو متوجه بشید و برای رفعش اقدام کنید. البته در ادامه لیست خطاهای گزارش وضعیت AMP در سرچ کنسول رو براتون آوردیم تا رفع خطاها راحت تر بشه.

نکته: حواستون باشه که ممکنه سرچ کنسول گزارش مربوط به تمام صفحات AMP رو در اختیار شما قرار نده. حالت ایده آل برای بررسی صفحات AMP وقتیه که مجموع صفحات Valid و Invalid با تعداد صفحات AMP سایت برابری کنه. در غیر این صورت یه بخشی از گزارشات مربوط به AMP در دسترستون نیست.
لیست خطاهای AMP در سرچ کنسول چیست؟
URLهایی که به عنوان AMP تعریف کردیم ممکنه خطاهای مختلفی داشته باشن که در جدول گزارش AMP سرچ کنسول لیست میشن. روی هر کدوم از این مشکلات که کلیک کنید، در صفحه مخصوص به خطا گزینه Learn More هست که بهتون میگه چرا این خطا به وجود اومده و چطور میشه رفعش کرد. در ادامه هم ما رایج ترین خطاهای AMP در سرچ کنسول رو براتون آوردیم.
1. Content mismatch: Missing embedded video
URL کنونیکال، ویدیویی داره که در نسخه AMP وجود نداره. اگه دو URL مجزا به یک ویدیو اشاره داشته باشن، این خطای AMP دیده میشه.
2. Image size smaller than recommended size
این خطا نشون میده در داده های ساختار یافته AMP یا structured data از تصویری استفاده کردید که سایزش کوچک تر از استاندارده و باعث میشه نسخه AMP صفحه توی جستجوهای گوگل نمایش داده نشه. راهنمای گوگل رو برای تغییر سایز عکس بخونید. 🖼
3. AMP page domain mismatch
دامنه صفحه AMP با دامنه نسخه کنونیکال اون متفاوته و این موضوع می تونه کاربرانی که روی صفحه کلیک کردن گیج کنه. (این خطا، ایندکس یا رتبه بندی رو تحت تاثیر قرار نمیده.)
4. URL not found (404)
صفحه AMP تعریف شده پیدا نشد.
5. Server error (5XX)
یک خطای سروری در زمان درخواست صفحه AMP اتفاق افتاده.
6. Blocked by robots.txt
صفحه AMP در فایل robots.txt مسدود شده و امکان دسترسی به اون نیست.
7. Crawl issue
یک مشکلی در زمان کراول یا خزیدن ربات های گوگل اتفاق افتاده که با استفاده از ابزار Inspect می تونید ببینید مشکل از کجاست.
8. Referenced AMP URL is not an AMP
صفحه AMP ارجاع شده در واقع یک صفحه AMP نیست. اطلاعات بیشتر رو اینجا بخونید.
9. Referenced AMP URL is self-canonical AMP
آدرس AMP اشاره شده خودش یک آدرس AMP کانونیکال هست. اگه یک صفحه مستقل AMP دارید، نمی تونید صفحه دیگه ای رو به اون ارجاع بدید.
10. URL marked ‘noindex’
صفحه AMP با تگ نو ایندکس مسدود شده و اجازه ایندکس کردن به گوگل نمیده.
11. 'unavailable_after' date for this page has expired
اگه توی صفحه AMP از دستورالعمل یا متاتگ "unavailable_after" استفاده کردید، تاریخ اون منقضی شده و لازمه که به روز رسانی کنید یا متاتگ رو حذف کنید.
12. Canonical points to invalid URL
صفحه کانونیکال به صفحه AMP نامعتبری ارجاع داده میشه.
13. amp-story canonical error
صفحه کانونیکال به صفحه AMP-story ارجاع داده شده؛ اما صفحه AMP-story خودش کانونیکاله و نمی تونه به عنوان صفحه AMP یک آدرس دیگه کار کنه.
14. Module script declared without nomodule alternative (or the reverse)
وقتی از تگ <script type="module"> استفاده کرده باشید بدون اینکه تگ مناسب <script nomodule async> رو به کار برده باشید، یا برعکس این حالت، این خطا دیده میشه.
15. Missing URL in HTML tag
در تگ HTML آدرس اینترنتی وجود نداره یا معتبر نیست.
16. The attribute is missing or incorrect, but required by the attribute ‘on’
یک ویژگی یا attribute رو در کدها به صورت فعال یا on تعریف کردید، در حالی که این ویژگی یا اصلا وجود نداره یا نادرسته.
17. <svg> child tag found outside of an <svg> block.
تگی خارج از بلوک <svg> مشخص کردید که حکم فرزند <svg> رو داره و باید داخل همون بلوک به کار می بردید.
18. The page is loading multiple versions of the same extension script
صفحه ای که به صورت AMP تعریف کردید توسط چند افزونه AMP داره تعریف میشه. برای اینکه صفحات رو AMP کنید فقط از یک افزونه استفاده کنید.
مشارکت کنندگان در این مقاله
همیشه عاشق کاوش و کشف جهان بودم؛ به همین خاطر خیلی زود به سمت علوم طبیعی کشیده شدم. سال ۱۳۹۱ وارد دانشگاه تهران شدم و جانورشناسی خوندم، اما دلم میخواست بیشتر کاوش کنم؛ تا روزی که اتفاقی مسیرم به دنیای خلق محتوا باز شد. از بهمن ۱۳۹۸ مشغول تولید محتوا برای سایتهای مختلف هستم. هر چقدر بیشتر پیش میرم عطش بیشتری برای کشف دنیاهای مختلف و خلق محتواهای مفید دارم. دوست دارم تجربهها و هرچیزی که یاد گرفتم رو به بقیه یاد بدم، چون هرچقدر بیشتر به هم یاد بدیم، جامعه بهتری خواهیم داشت. رویای من زندگی در جامعهای است که مردمش برای رشد هم بخیل نیستند، پس برای رشد مخاطبم بهترین محتوا رو خلق میکنم.

