
رفع خطای Mobile Usability - خطای Clickable elements too close together در سرچ کنسول + راه رفع
خطای Clickable elements too close together در بخش Mobile Usability سرچ کنسول یکی از رایج ترین خطاهاست که خیلی از وب سایت ها باهاش درگیر میشن. این خطا به خاطر طراحی نزدیک به هم اهداف لمسی در نمایشگر موبایلی اتفاق میفته. یعنی کاربران موبایلی برای ضربه زدن روی یک دکمه یا لینک در مرورگر گوشی موبایل خودشون مشکل دارن؛ چون دکمه ها یا لینک ها یا خیلی نزدیک به هم طراحی شدن یا خیلی کوچک. در این بخش از آموزش سرچ کنسول با علت این خطا آشنا میشیم و راه های برطرف کردن اون رو بهتون میگیم. پس همراه میزفا تولز باشید.
علت مشکل Clickable elements too close together سرچ کنسول چیست؟
در سال های اخیر کاربران موبایلی رشد خیلی زیادی داشتن و دیگه کمتر کسی با استفاده از سیستم کامپیوتری یا دسکتاپ، به سراغ جستجو در وب میره. به همین خاطر هم گوگل روی معیارهایی که باعث تجربه کاربری خوب در گوشی های موبایل میشه، تاکید زیادی داره و اگه مشکلی در این زمینه وجود داشته باشه، می تونه تاثیر منفی جدی روی سئو سایت و رتبه بندی اون بذاره. 📉
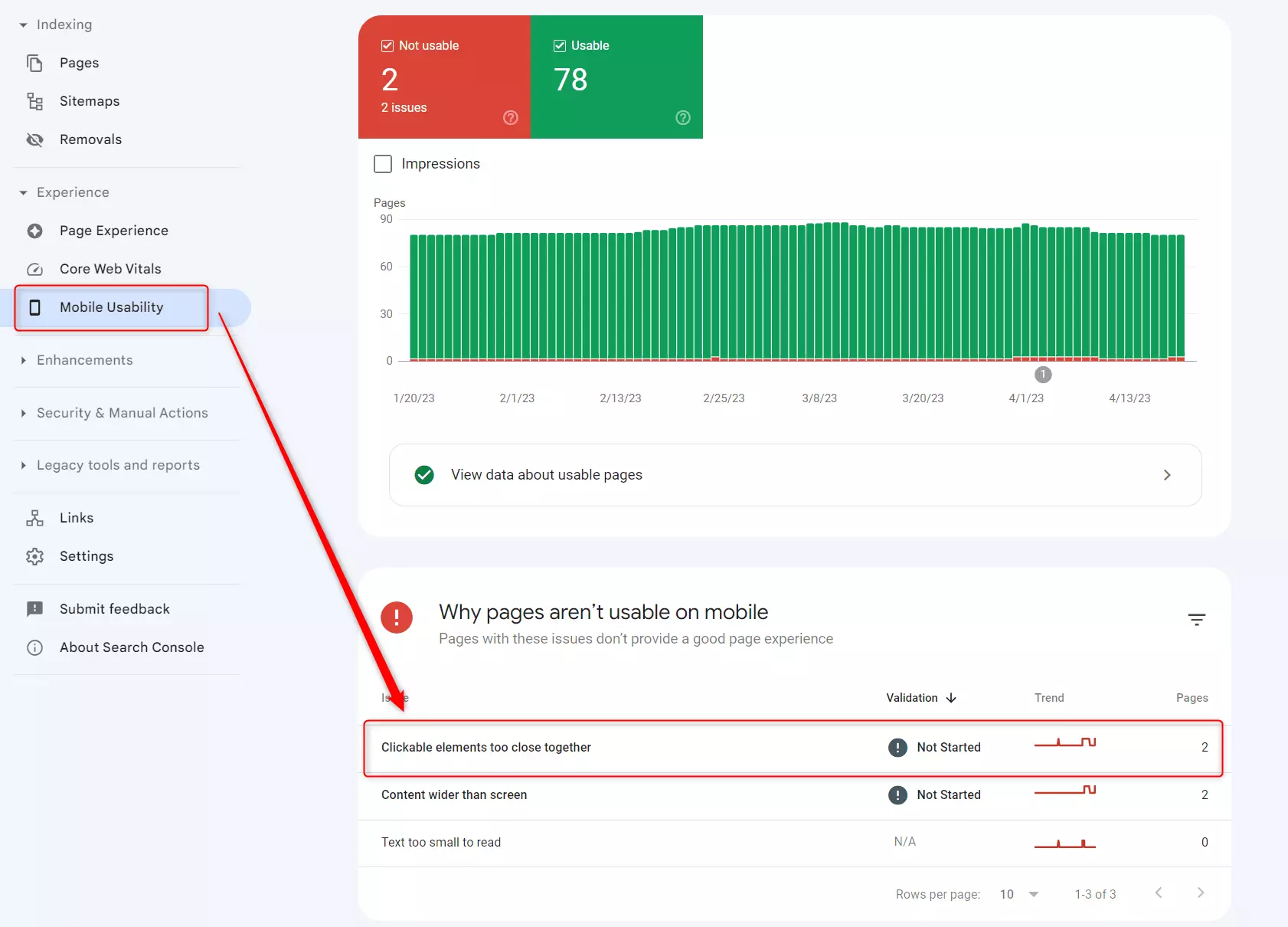
خطاهای مربوط به تجربه کاربری با موبایل رو در بخش Experience و گزارش Mobile Usability در سرچ کنسول می بینیم. یکی از خطاهای رایج در این بخش، مشکل Clickable elements too close together هست که به خاطر «نزدیک بودن عناصر قابل کلیک در صفحه» رخ میده.
این پیغام داره میگه کاربران موبایلی که به سایت شما سر زدن، برای کلیک کردن روی عناصر مختلف صفحه با مشکل مواجه شدن. یعنی ممکنه کاربران موبایلی نمی خواستن روی یک گزینه کلیک کنن، اما به دلیل نزدیک بودن به گزینه مورد نظرشون، کلیک اتفاق افتاده یا اینکه کاربران می خواستن روی گزینه ای کلیک کنن، اما انقدر کوچک بوده که مجبور بودن صفحه رو بزرگ کنن تا کلیک به درستی شناسایی بشه. 😣
حالا باید ببینیم کدوم عناصر قابل کلیک در صفحه این مشکل رو ایجاد کردن. این مشکل به دلیل طراحی دکمه ها یا حتی لینک های قابل لمس در صفحات سایت اتفاق میفته که در ادامه بهتون میگیم چطور اونها رو پیدا کنید.

راه رفع خطای Clickable elements too close together در سرچ کنسول چیست؟
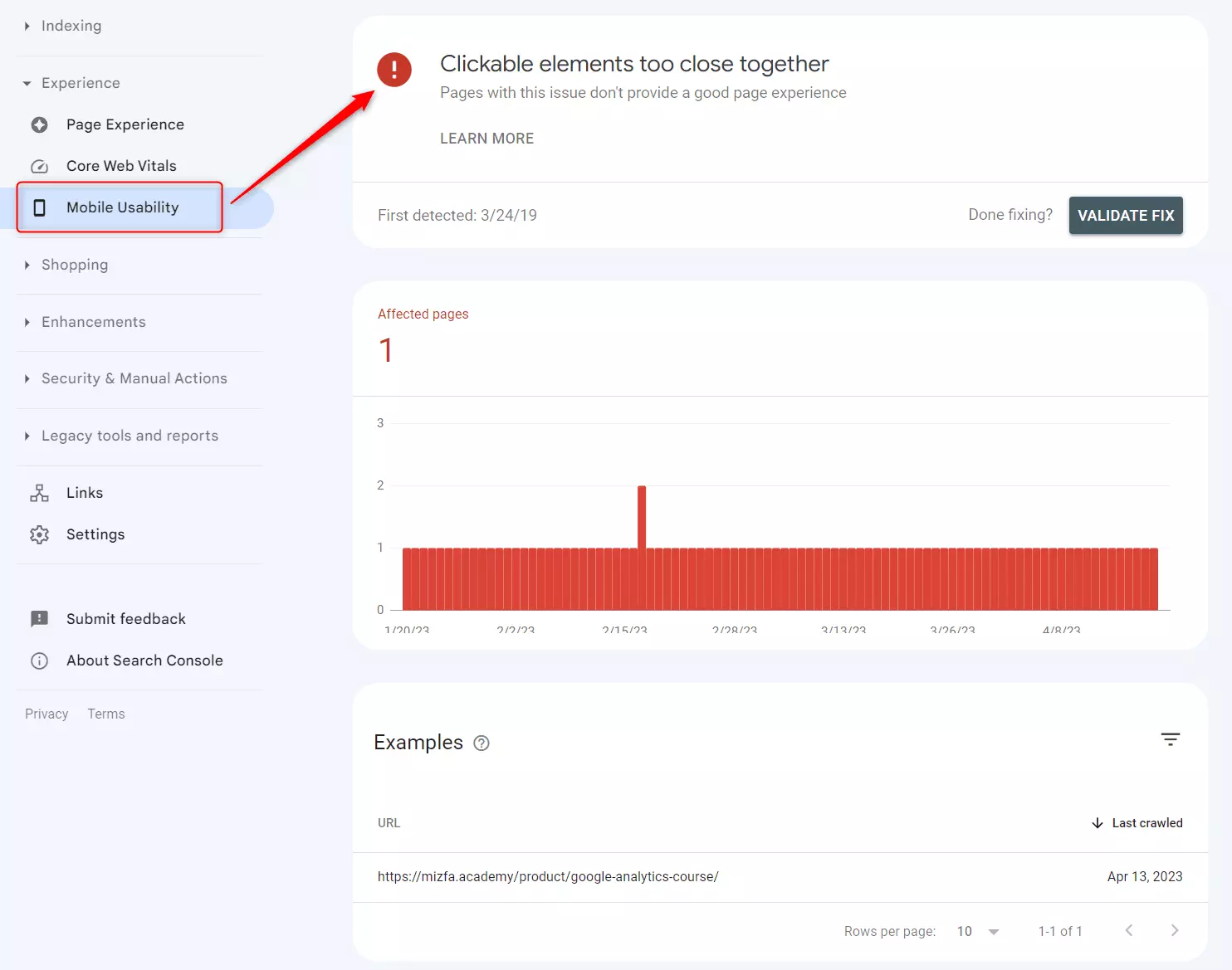
برای رفع مشکل Clickable elements too close together در سرچ کنسول به سراغ بخش Mobile Usability میریم و روی خطای مورد نظر در جدول این بخش کلیک می کنیم تا به صفحه جزئیات خطا برسیم. در این صفحه، سرچ کنسول یک سری URL به عنوان نمونه در اختیارمون میذاره که با بررسی اونها می تونیم علت این خطا رو پیدا کنیم.
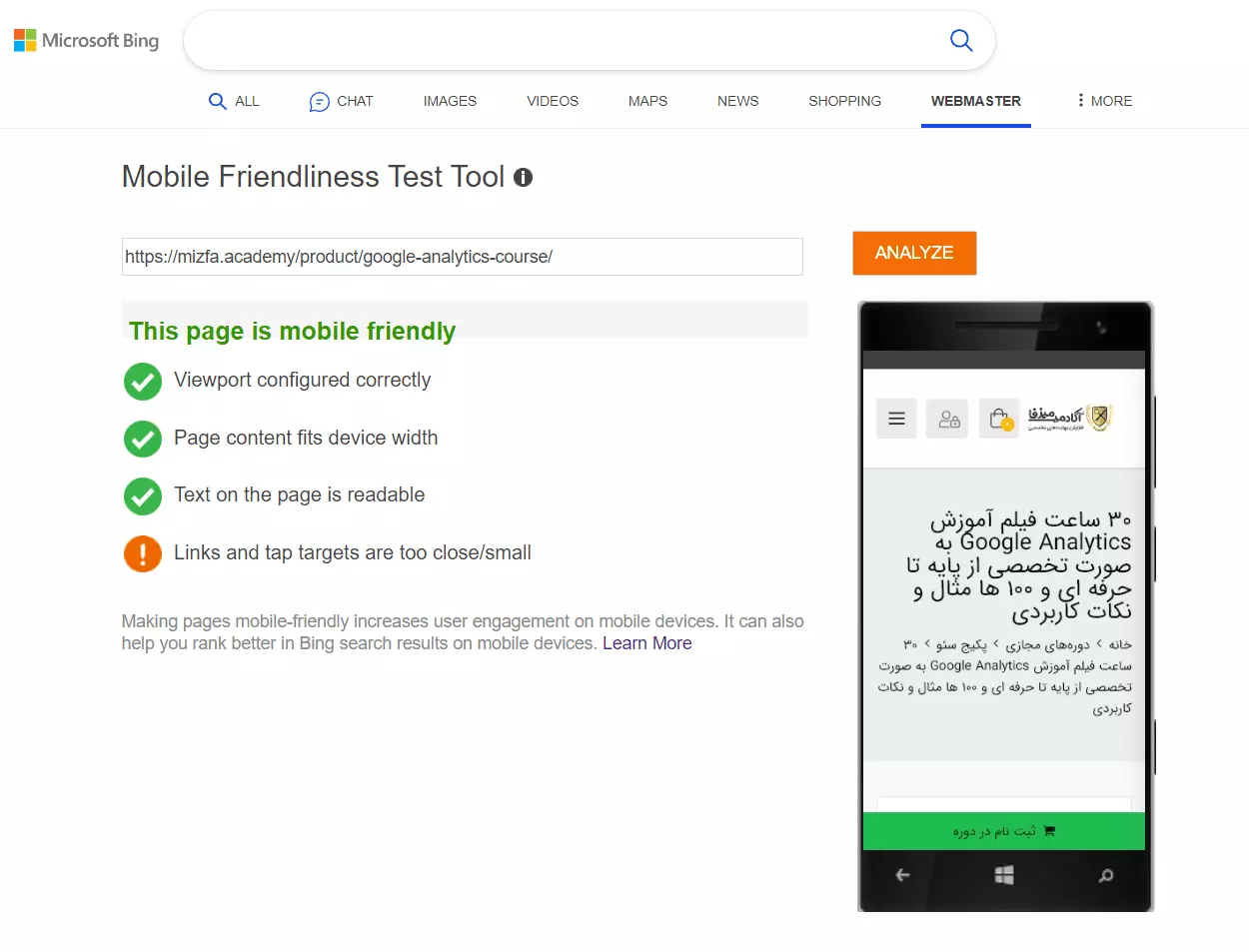
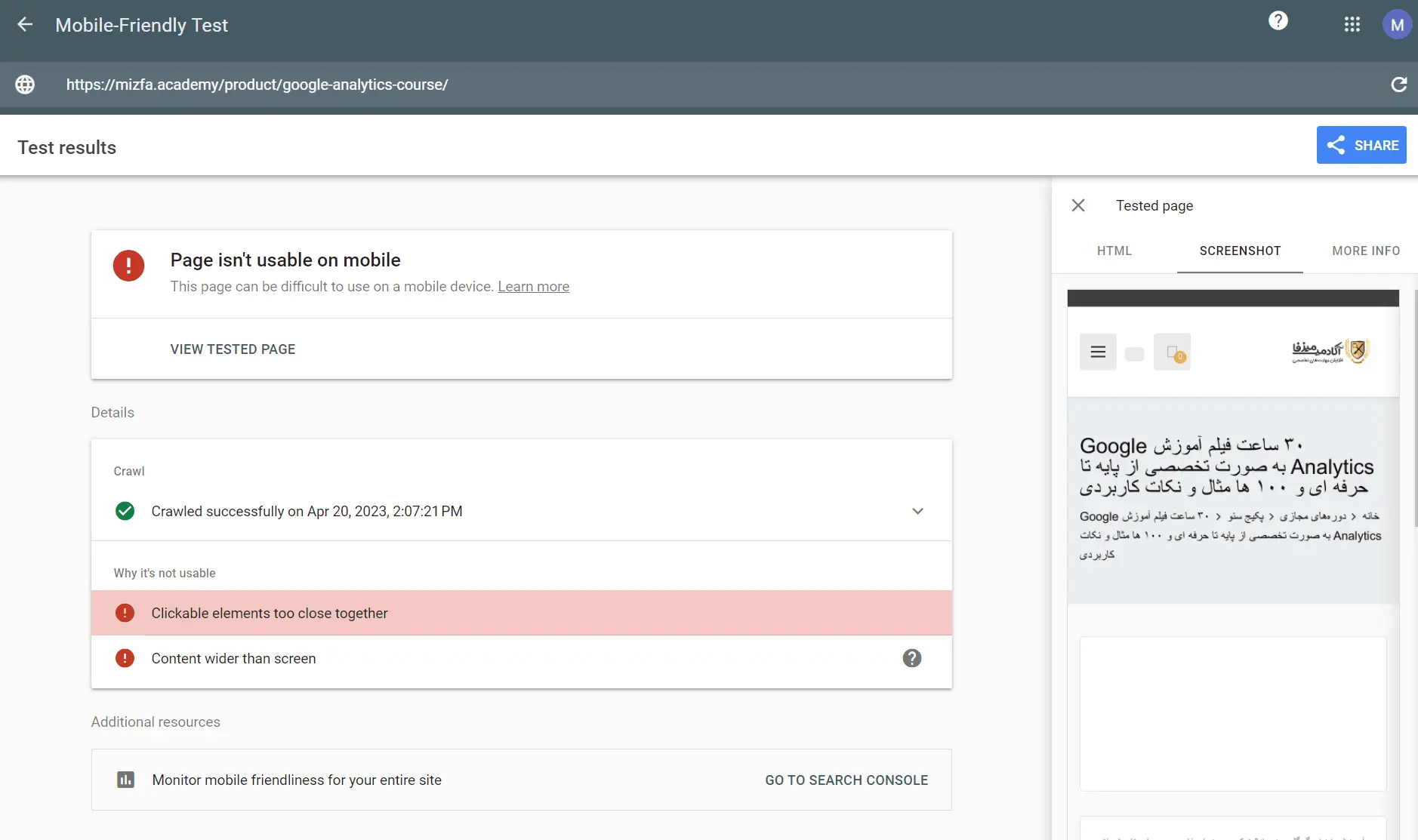
یکی از URLهایی که مشکل داره رو در یک تب جدید از مرورگر خودمون باز می کنیم و بعد به سراغ تست های Mobile-Friendly میریم. پیشنهاد می کنیم هر دو تست Mobile-Friendly گوگل و تست Mobile-Friendly بینگ رو انجام بدید. برای انجام تست، کافیه URL رو وارد این ابزارها کنید تا مشکل صفحه رو از نظر موبایل-پسند بودن بهتون بگه. ممکنه نتایج این دو تست تفاوت داشته باشه؛ به همین خاطر بهتون کمک می کنه خطاهای مربوط به طراحی عناصر قابل کلیک رو بهتر متوجه بشید. 🧐

بعد از تست با این ابزارها یا حتی ابزار URL Inspection سرچ کنسول، اگه روی خطای Clickable elements too close together کلیک کنید، متوجه میشید کدوم عناصر قابل کلیک رو نزدیک به هم طراحی کردید. حالا که این عناصر رو پیدا کردیم میریم سراغ رفع این خطا.

1. بهینه کردن فاصله (Padding) بین عناصر قابل کلیک
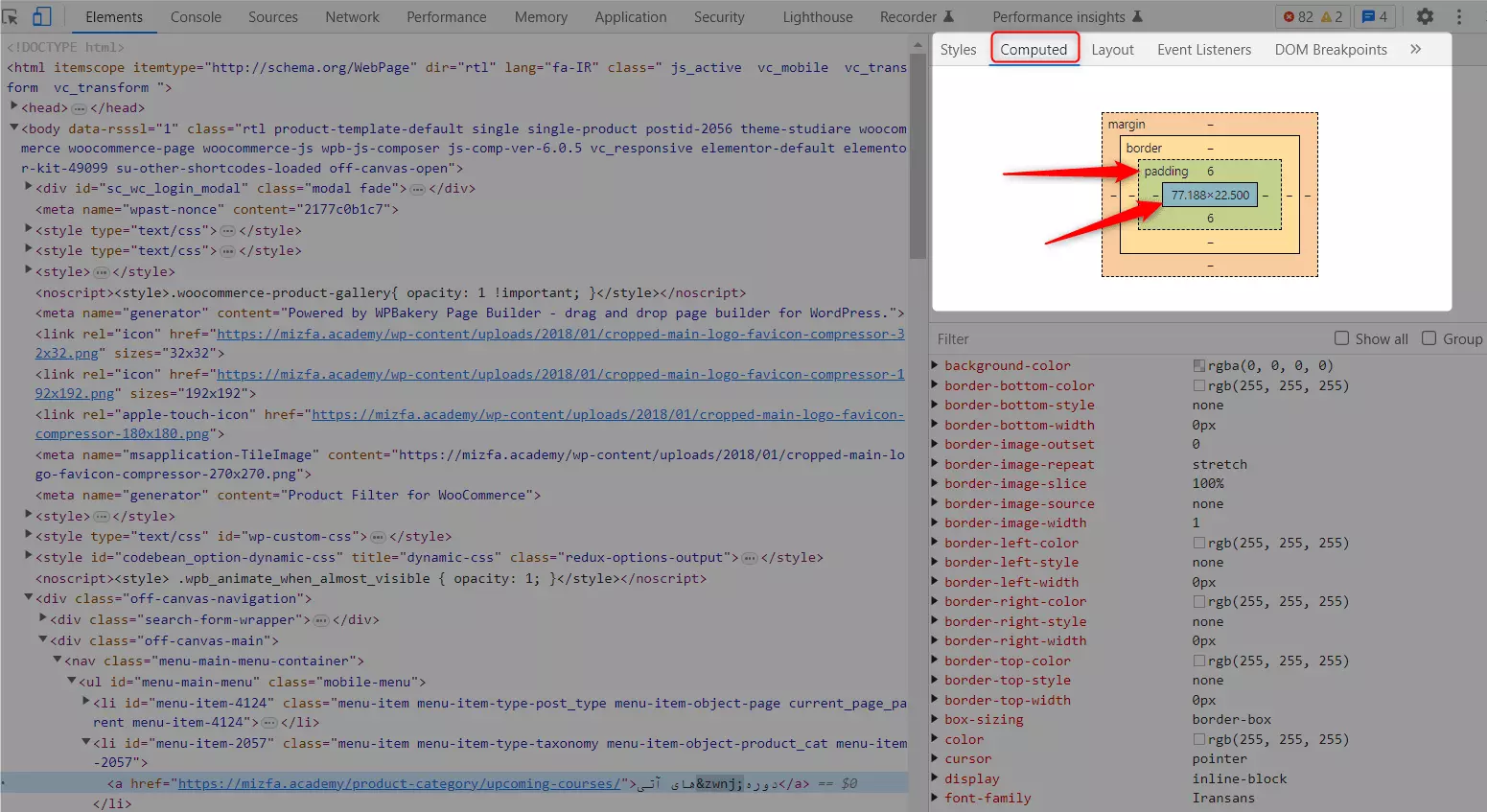
یکی از URLهایی که خطای Clickable elements too close together داره رو در یک تب مرورگر باز کنید. حالا روی یکی از اون عناصری که تست های موبایل-فرندلی گفتن مشکل داره کلیک راست کنید و گزینه Inspect رو بزنید. در پنجره سمت راست وارد تب Computed بشید تا ببینید فاصله بین عناصر رو چقدر در نظر گرفتید.

معمولا فاصله بین چند عنصر قابل کلیک باید حداقل 8 پیکسل باشه و اگه کمتر باشه، این خطا در سرچ کنسول به وجود میاد.
خود عناصر قابل کلیک، خصوصا دکمه ها باید حداقل 48 پیکسل باشن. لینک های قابل کلیک و گزینه هایی که در منوی همبرگری دارید هم نباید کمتر از 14 پیکسل طراحی کنید.
برای ویرایش کدهای CSS که پیدا کردید، می تونید به صورت مستقیم فایل CSS رو تغییر بدید یا با استفاده از افزونه هایی مثل YellowPencil در وردپرس، فایل های مربوط به قالب و تم رو بدون کدنویسی تنظیم کنید. البته این قابلیت در تنظیمات قالب ها در وردپرس هم در دسترستون هست. اگه تا به حال با کدهای CSS کار نکردید، حتما برای تغییر اونها از متخصصین سئو و برنامه نویسی کمک بگیرید. 😉
2. بررسی وجود متا تگ Viewport در صفحات
ارور Clickable elements too close together گوگل سرچ کنسول ممکنه زمانی ایجاد بشه که از متا تگ Viewport استفاده نکرده باشیم. این متا تگ اجازه میده عناصر مختلف صفحه متناسب با اندازه نمایشگر دستگاه، خودشون رو تطبیق بدن. این متا تگ باید در بخش <head> کدهای HTML وجود داشته باشه.
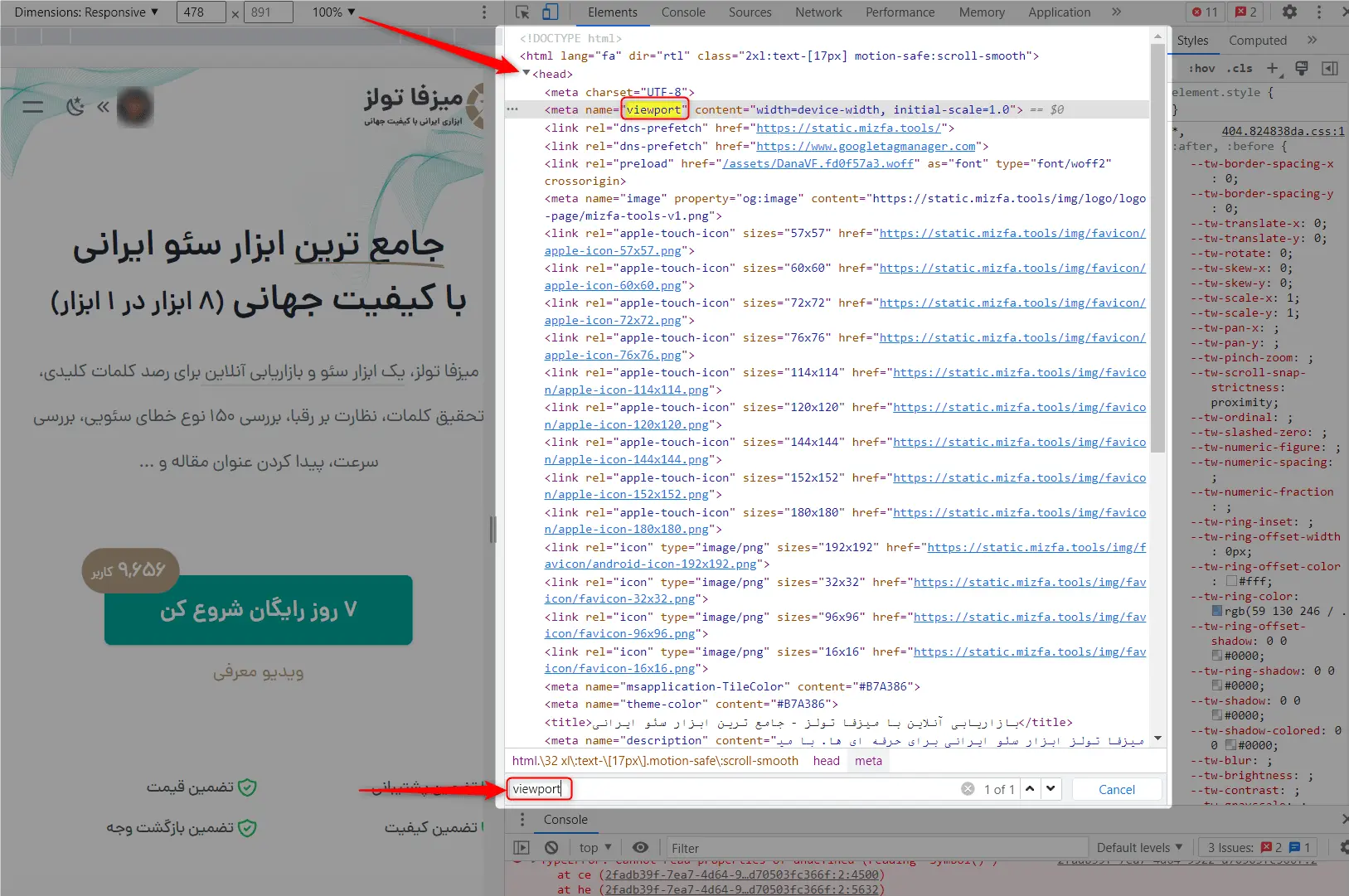
برای اینکه ببینیم این متا تگ رو داریم یا نه، یکی از URLهای مشکل دار از نظر سرچ کنسول رو باز می کنیم و با کلیک راست روی صفحه، گزینه Inspect رو می زنیم.
حالا با زدن 2 کلید CTRL و F، عبارت «viewport» رو جستجو می کنیم. این کد باید به شکل زیر استفاده شده باشه:
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
اگه این کد در بین کدهای HTML سایت وجود داشته باشه، مرورگر دستگاه تمام عناصر سایت رو متناسب با اندازه نمایشگرش تنظیم می کنه. در نتیجه عناصر قابل کلیک هم خیلی به هم نزدیک نمیشن و کاربران موبایلی می تونن بدون مشکل روی گزینه مورد نظر خودشون کلیک کنن.
3. اعتبارسنجی خطا یا Validate Fix
زمانی که موارد بالا رو چک کردید و مطمئن شدید دیگه هیچ مشکلی وجود نداره، به صفحه مربوط به جزئیات خطای Clickable elements too close together سرچ کنسول برگردید و روی دکمه Validate Fix کلیک کنید. با این کار به سرچ کنسول میگید که خطای تمام صفحاتی که به عنوان نمونه آورده شده بود رو برطرف کردید. با این کار ربات های گوگل دوباره صفحات سایت رو کراول می کنن و اگه لازم باشه از نو ایندکس می کنن.
در نهایت نتیجه اعتبارسنجی رفع خطا از طریق ایمیل به صاحب پراپرتی سرچ کنسول اطلاع داده میشه. این فرآیند ممکنه تا یک هفته طول بکشه؛ اما بعدش دیگه خبری خطای Clickable elements too close together در بخش Mobile Usability سرچ کنسول نیست. ✌
مشارکت کنندگان در این مقاله
همیشه عاشق کاوش و کشف جهان بودم؛ به همین خاطر خیلی زود به سمت علوم طبیعی کشیده شدم. سال ۱۳۹۱ وارد دانشگاه تهران شدم و جانورشناسی خوندم، اما دلم میخواست بیشتر کاوش کنم؛ تا روزی که اتفاقی مسیرم به دنیای خلق محتوا باز شد. از بهمن ۱۳۹۸ مشغول تولید محتوا برای سایتهای مختلف هستم. هر چقدر بیشتر پیش میرم عطش بیشتری برای کشف دنیاهای مختلف و خلق محتواهای مفید دارم. دوست دارم تجربهها و هرچیزی که یاد گرفتم رو به بقیه یاد بدم، چون هرچقدر بیشتر به هم یاد بدیم، جامعه بهتری خواهیم داشت. رویای من زندگی در جامعهای است که مردمش برای رشد هم بخیل نیستند، پس برای رشد مخاطبم بهترین محتوا رو خلق میکنم.

